Você pode fazer coisas legais com gradientes de fundo do construtor de oxigênio
Publicados: 2022-05-05Um dos meus aspectos favoritos do CSS é como você pode sobrepor imagens de fundo CSS (já loucamente flexíveis com posicionamento e ladrilhos) e gradientes para criar efeitos muito legais. Nós os implementamos em vários projetos e, neste post, eu queria abordar algumas das coisas que você pode usar esse recurso do Oxygen Builder para criar.
Gostou deste conteúdo? Junte-se ao nosso Grupo no Facebook (IsoGroup), assine a newsletter e confira nosso Curso de Construtor de Oxigênio (em breve).
Fundos de cores e fotos divididos (e responsivos)
Nosso caso de uso para isso é criar planos de fundo divididos em largura total com 50% de cor sólida e 50% de imagem. Você pode fazer isso com 3 divs e flexbox, mas o problema é que você não poderá manter facilmente (e responsavelmente) a largura máxima da página devido à maneira como o Oxygen lida com as seções.

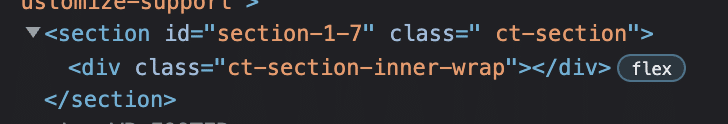
Embora você possa absolutamente posicionar um div e atribuir a .ct-section-inner-wrap em um elemento div definido como uma seção, usar gradientes CSS normalmente é muito mais fácil.

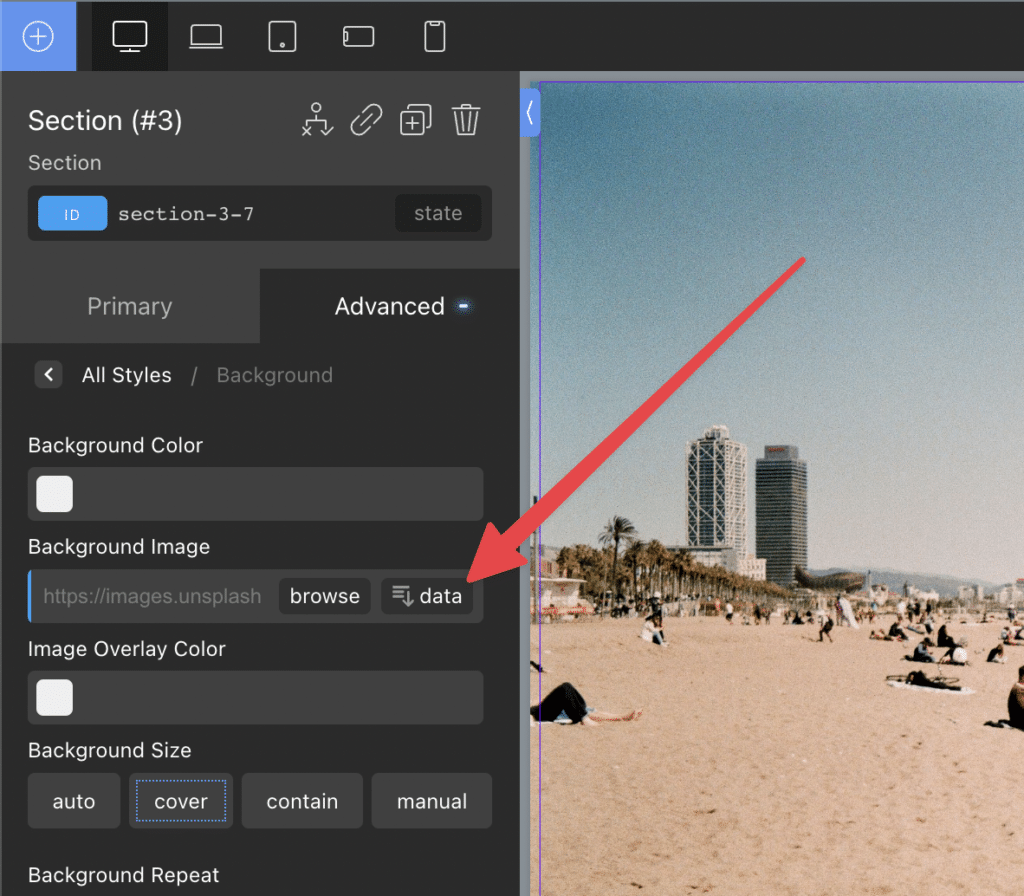
Primeiro, adicione uma imagem de fundo.
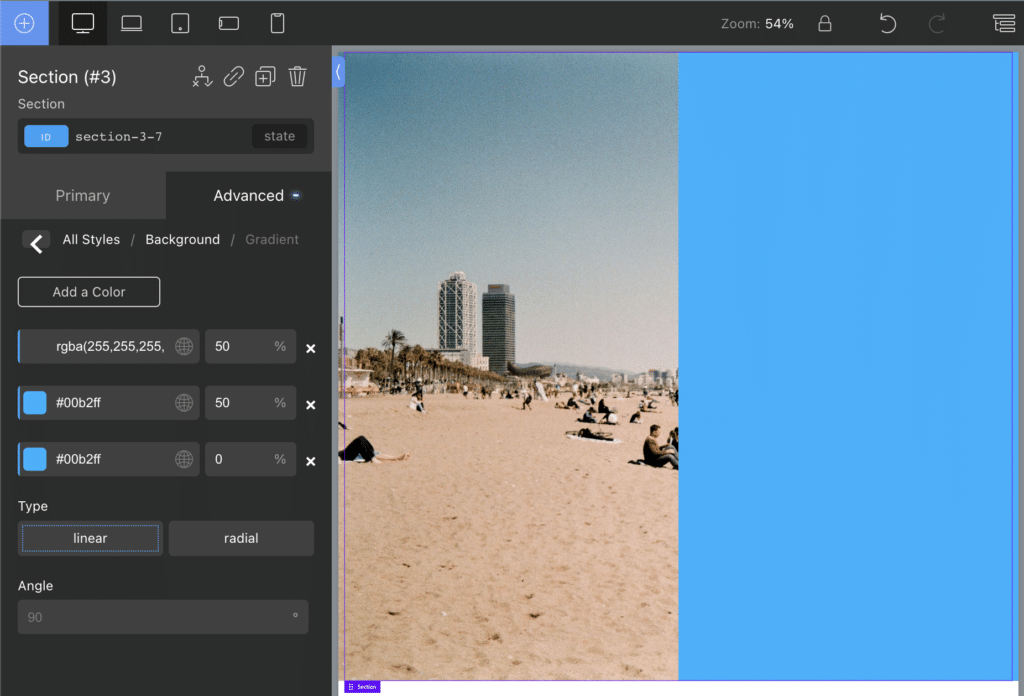
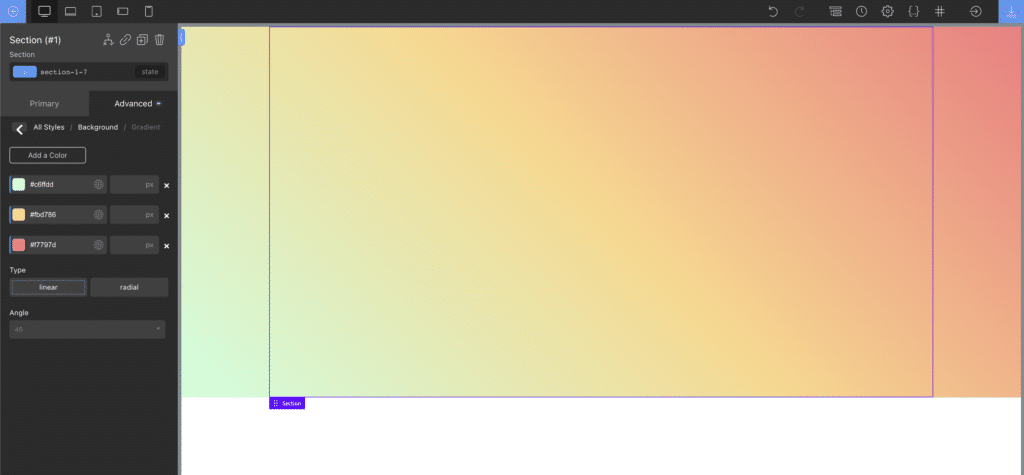
Em seguida, adicione um gradiente no topo, assim:

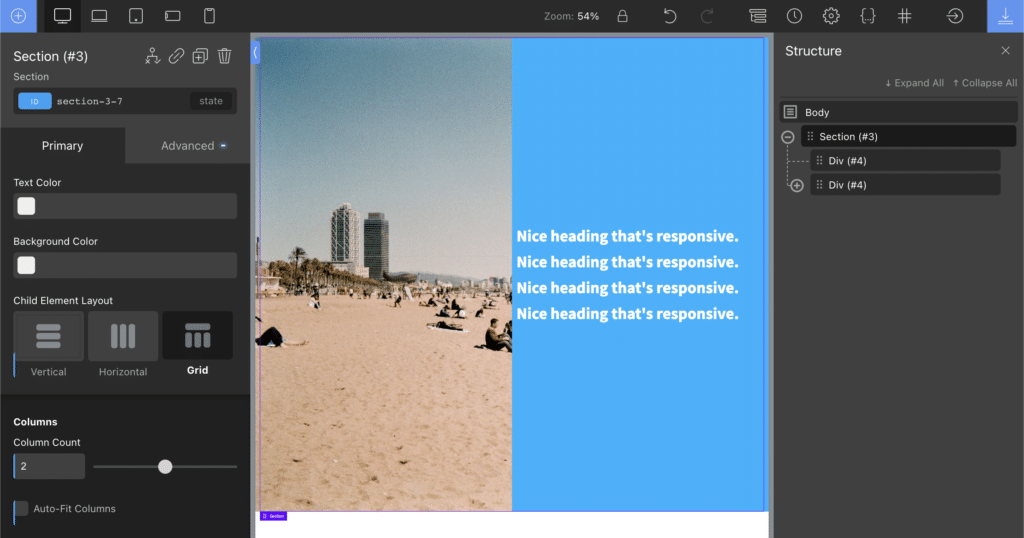
Como usamos porcentagens, isso é responsivo. Isso significa que podemos sobrepor uma grade CSS em cima e jogar algum conteúdo nela.
Se usarmos um padding padronizado, podemos até ficar sofisticados e usar calc(50% - yourpadding) para posicionar o fundo para "incorporar" o padding.

Também podemos aproveitar os pontos de interrupção responsivos para alterar o posicionamento, as cores e a transparência desse efeito, dependendo do tamanho da tela (nota: parece quebrado no Oxygen 4.0 Beta 2).
Fundos de cores divididas
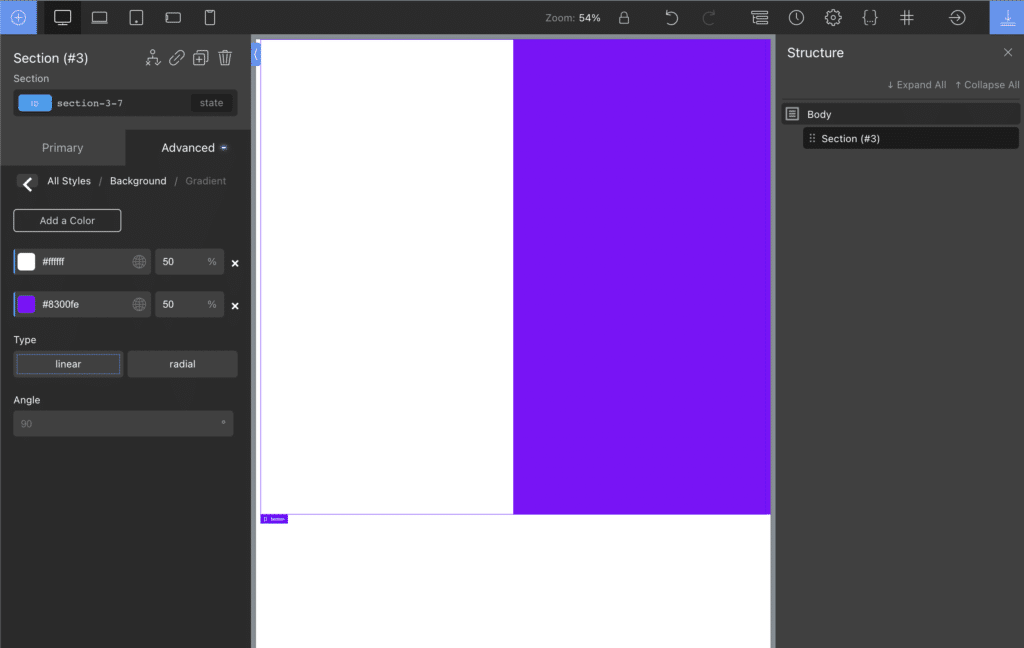
O efeito mais simples é remover a imagem de fundo e simplesmente dividir um gradiente entre duas cores.

Ao definir o posicionamento de ambos para 50%, não haverá fade. Em vez disso, uma transição difícil entre as duas cores.
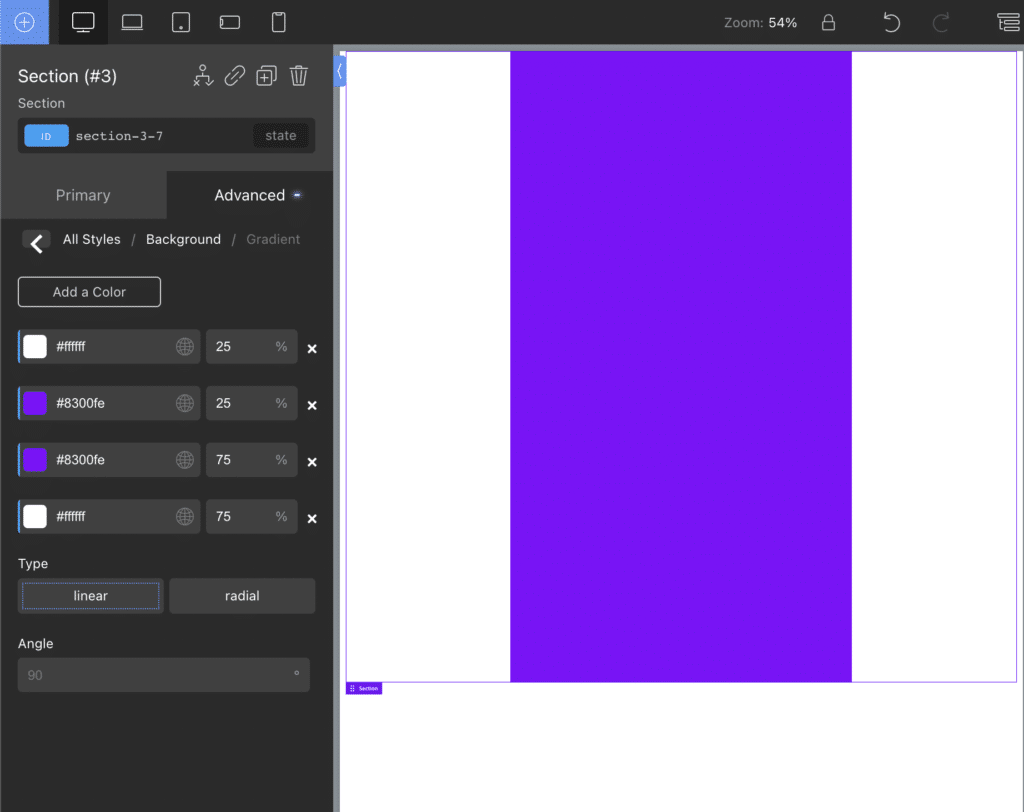
Podemos até fazer listras. Tenha em mente que isso é totalmente responsivo a 100vw se você usar porcentagens.

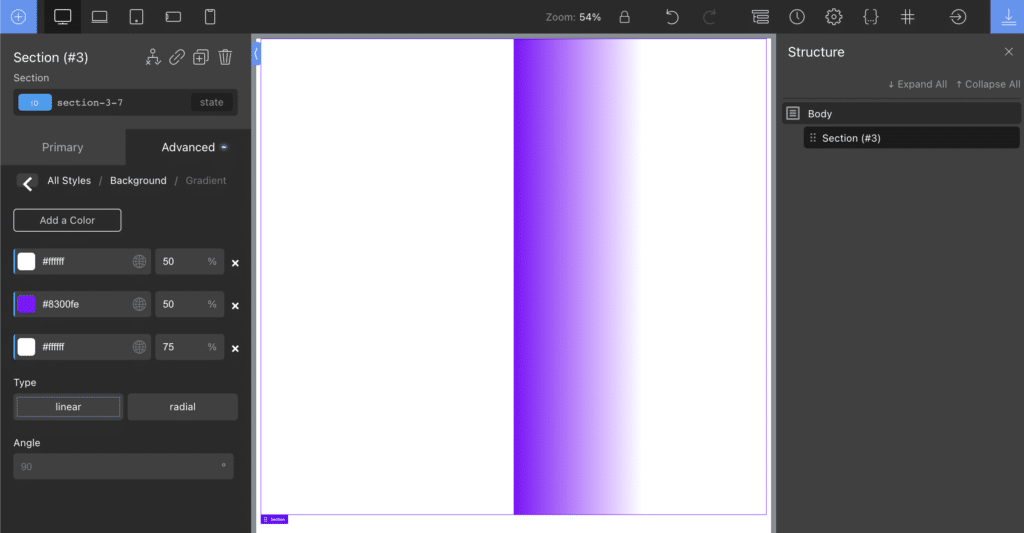
Isso é realmente flexível. Podemos até implementar transições difíceis e fades na mesma seção:

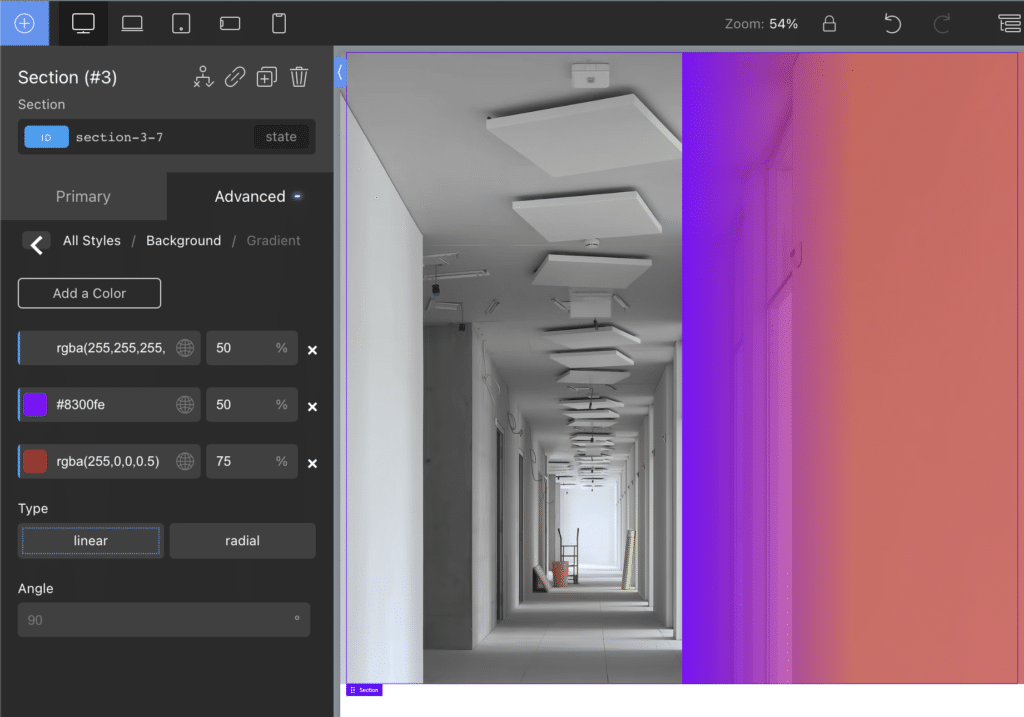
E, finalmente, se adicionarmos uma imagem de fundo, podemos colocar esses efeitos em cima da imagem.

Gradientes de várias cores
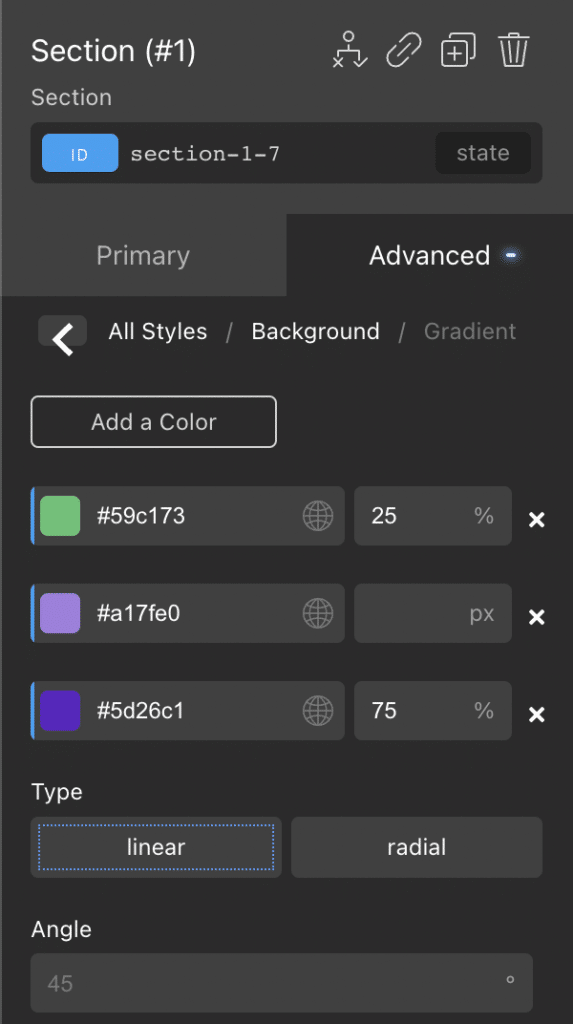
Podemos remover o hard stop e mesclar as cores da seguinte forma:

Você pode adicionar quantos quiser. Ao mesclar cores, normalmente deixo o posicionamento em branco.
Animar
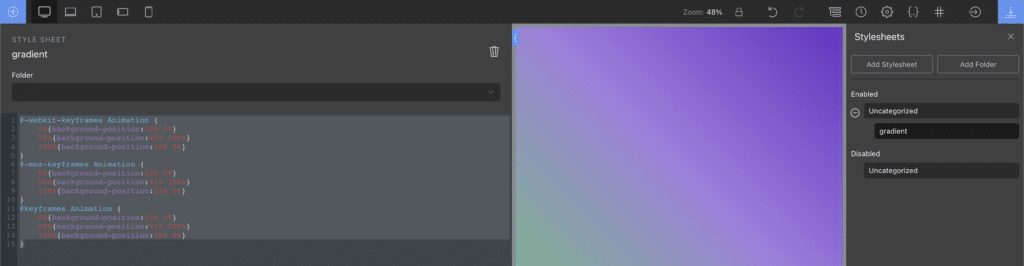
Uma animação realmente básica pode ser simplesmente mover o plano de fundo. Para fazer isso, adicione o seguinte CSS à seção com seu gradiente:
Em seguida, crie os quadros-chave de animação e adicione-os à sua folha de estilo universal:


Como dobramos o tamanho do gradiente de fundo, empurro as cores de volta para o centro assim.

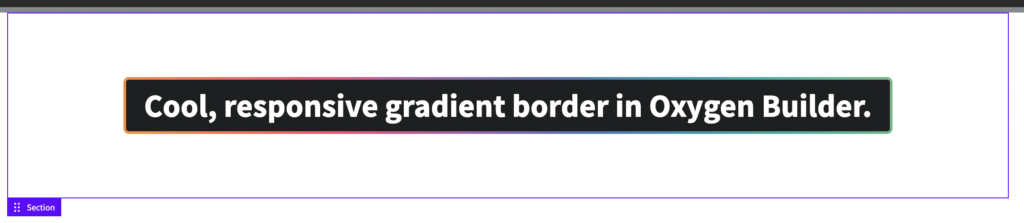
Borda de gradiente no construtor de oxigênio

Você também pode adicionar uma borda de gradiente a um elemento no Oxygen Builder seguindo este método. Primeiro, adicione seu div.
Adicione uma classe a ele de .gradient-border . Cole este código no CSS personalizado:
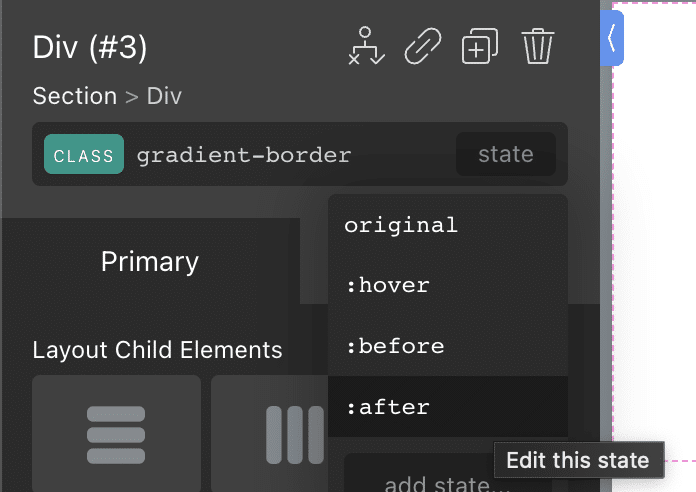
Agora, vá para o estado :after desta classe.

Cole o seguinte CSS personalizado:
Defina o gradiente do plano de fundo como normal ou simplesmente cole-o no CSS personalizado de .gradient-border:after também:
background : linear-gradient (60 deg , #f79533 , #f37055 , #ef4e7b , #a166ab , #5073b8 , #1098ad , #07b39b , #6fba82 ); Linguagem de código: CSS ( css )Agora, sempre que você aplicar a classe de .gradient-border a uma div ou elemento, o efeito será aplicado.
Animar
Você pode animá-lo adicionando:
para .gradient-border:after e
ao seu CSS universal.
Isso é tudo CSS
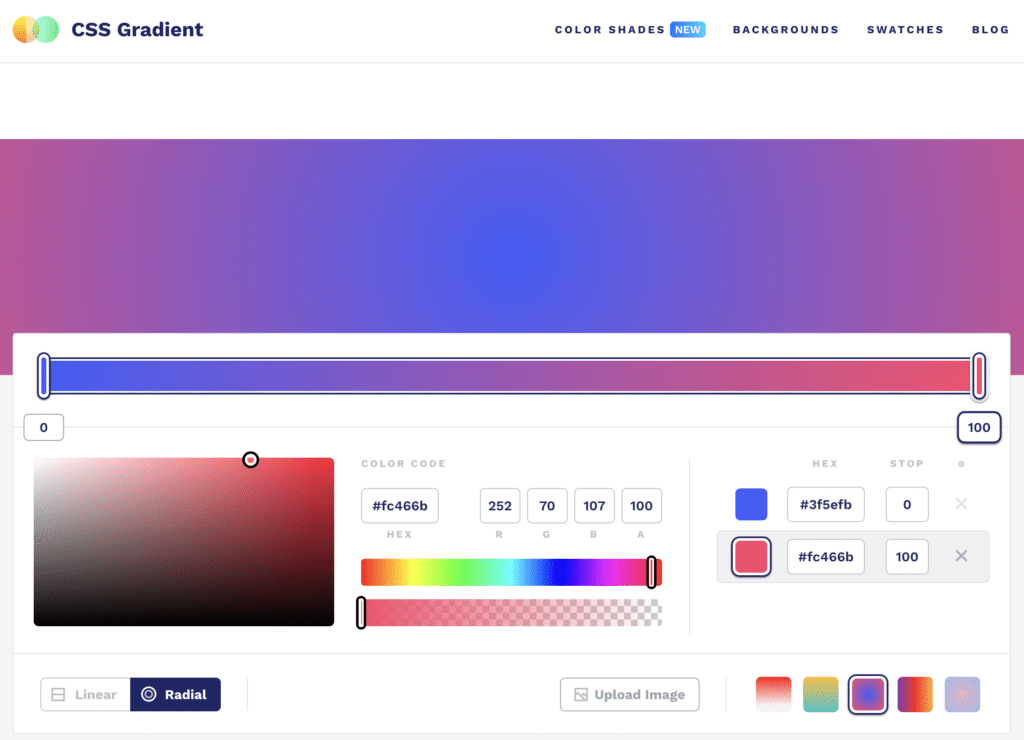
Você pode usar uma ferramenta como https://cssgradient.io/ para fazer isso com CSS puro. Esta ferramenta gera o gradiente linear CSS necessário para gradientes. Tudo o que você faz é copiar/colar no campo CSS personalizado de um elemento específico no Oxygen.

Você também pode gostar de ler:
