Construtores de páginas vs editor de blocos: qual você deve usar para o seu site WordPress?
Publicados: 2022-04-02Você está tentando decidir entre usar o Page Builders ou o Block Editor? Escolher o melhor software de edição durante o processo de design do site pode ser um desafio. Embora o WordPress tenha um editor de blocos integrado, você deve considerar o uso de um construtor de páginas para opções avançadas de personalização, modelos prontos e recursos fáceis de usar. Como os construtores de páginas oferecem mais flexibilidade devido aos recursos de arrastar e soltar, eles geralmente são os editores preferidos por sua funcionalidade.
Neste post, daremos uma visão geral do Gutenberg Block Editor vs. construtores de páginas. Em seguida, discutiremos alguns recursos a serem considerados ao escolher a melhor opção para o seu site. Vamos começar!
Índice
- Uma introdução ao editor de blocos
- Uma introdução aos construtores de páginas
- O que considerar ao escolher um editor para seu site WordPress
- Funcionalidade
- Modelos e layouts
- Velocidade da página
- Conclusão
Uma introdução ao editor de blocos
Quando o WordPress 5.0 foi lançado em 2018, ele incluiu uma reformulação completa de seu editor integrado. Anteriormente, o Editor Clássico tinha opções de formatação limitadas que dificultavam a criação de layouts de página complexos. O novo Block Editor introduziu recursos que simplificaram esse processo de design; no entanto, ainda é bastante limitado quando comparado a outros criadores de sites.
O WordPress Block Editor, ou Gutenberg, é um editor de páginas que permite criar conteúdo adicionando blocos. Ao organizar essas unidades de bloco, você pode criar facilmente um layout personalizado:

Usando o Editor Clássico, certos elementos exigiam códigos de acesso ou HTML personalizado. Em contraste, o Block Editor conta com uma coleção direta de blocos.
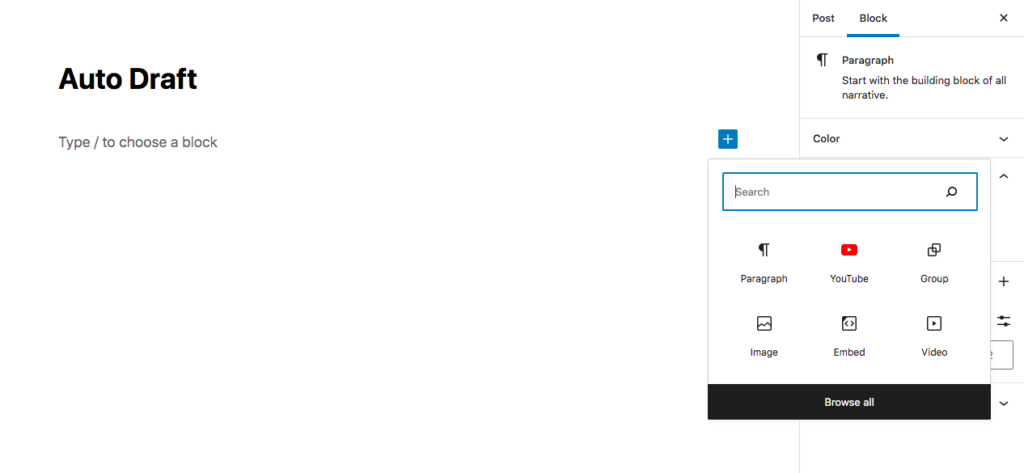
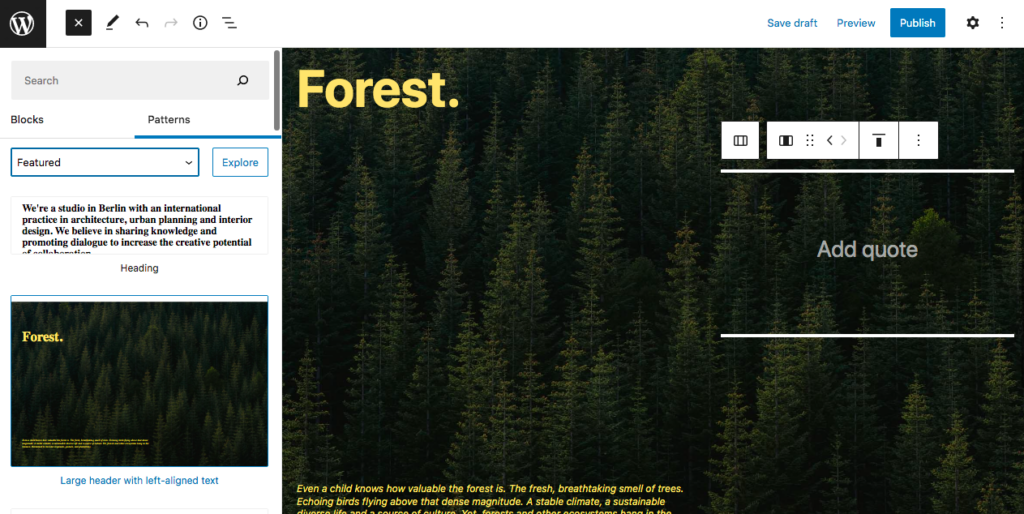
Depois de abrir o Editor de Blocos, você verá um ícone + no lado direito da página. Aqui, você pode abrir uma lista de diferentes tipos de blocos para criar parágrafos e títulos, além de imagens, vídeos e conteúdo de arquivos.
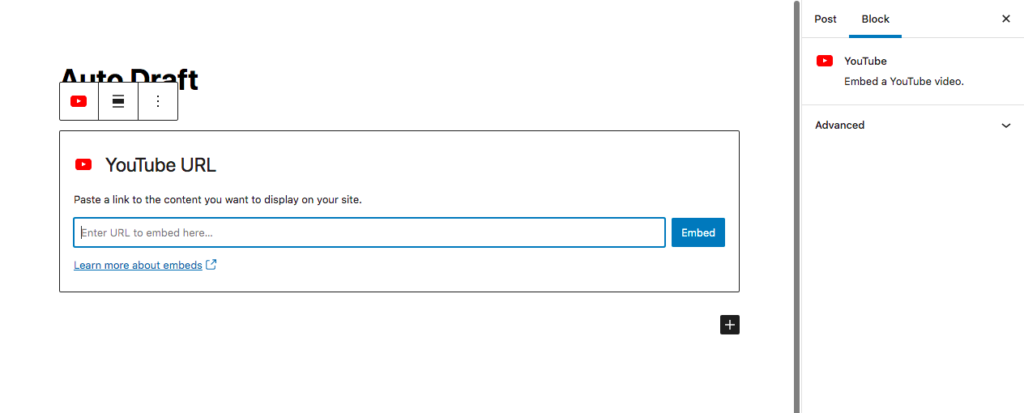
Por exemplo, se você deseja incorporar um vídeo do YouTube em seu conteúdo, clique no ícone Adicionar bloco e selecione o bloco do YouTube :

O Gutenberg facilita a organização de blocos em uma postagem ou página rica em mídia. Você também pode usar padrões de bloco pré-fabricados para acessar elementos reutilizáveis.
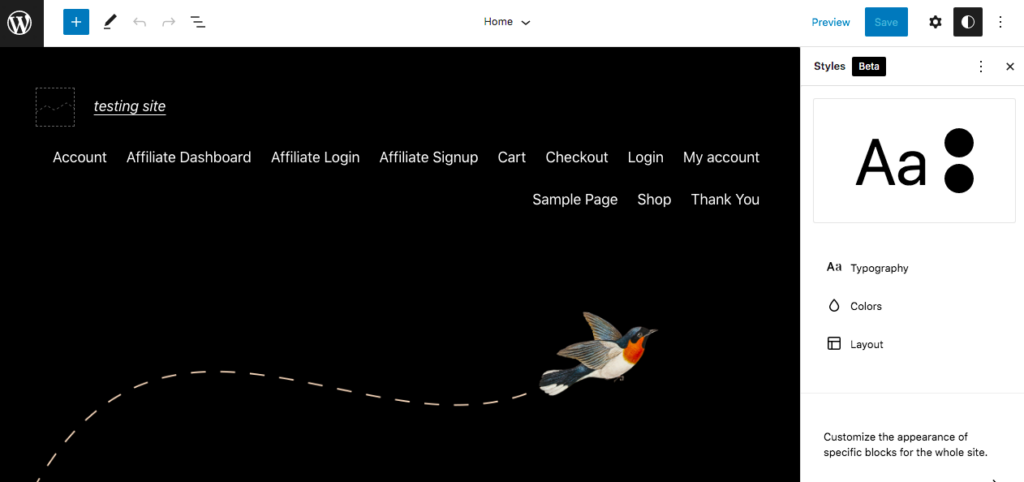
Além disso, desde o WordPress 5.9, você pode personalizar ainda mais o conteúdo do WordPress com o Block Editor e bloquear temas. Esses elementos permitem que você use a edição completa do site:

Os temas de bloco expandem os recursos do Block Editor, permitindo que você edite partes sem conteúdo de suas páginas usando blocos do Gutenberg. Essas áreas incluem cabeçalhos, rodapés e barras laterais.
No entanto, existem poucos temas de bloco disponíveis no momento da escrita. Seus recursos também são relativamente novos, então pode haver alguns problemas para resolver.
Uma introdução aos construtores de páginas
Embora o WordPress forneça ferramentas de edição de página integradas, muitos proprietários de sites e designers do WordPress preferem construtores de páginas. Um construtor de páginas é um plug-in de terceiros que permite criar uma página no front-end do seu site. Ele opera em cima do seu tema e permite organizar elementos de design.
Muitos construtores de páginas têm recursos de arrastar e soltar que facilitam a criação de páginas e layouts. Semelhante ao Gutenberg, você não precisa de muito conhecimento de codificação. Portanto, você pode economizar tempo e dinheiro sem terceirizar o trabalho para um web designer.
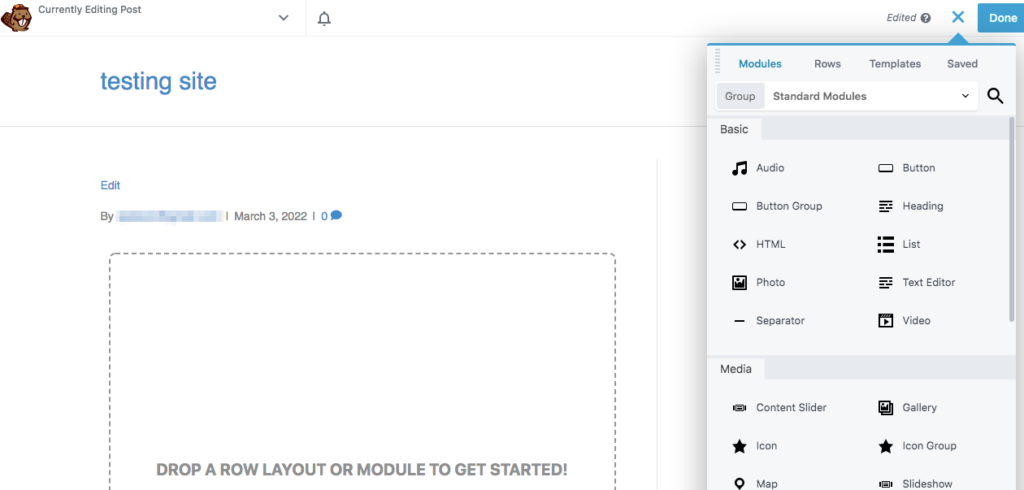
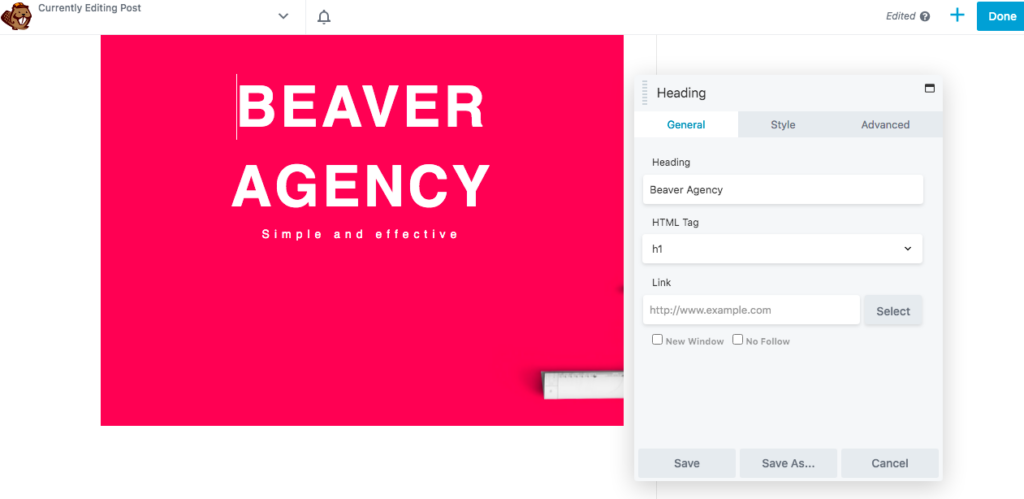
Por exemplo, nosso plug-in Beaver Builder oferece acesso à edição de página de front-end. Ao iniciar o Beaver Builder, você pode começar do zero arrastando e soltando diferentes módulos em sua página:

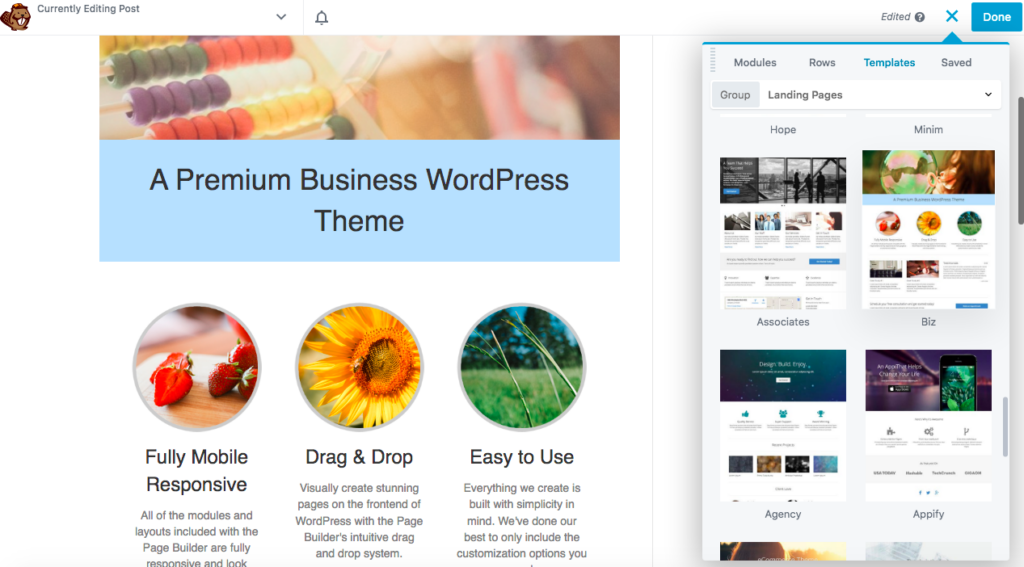
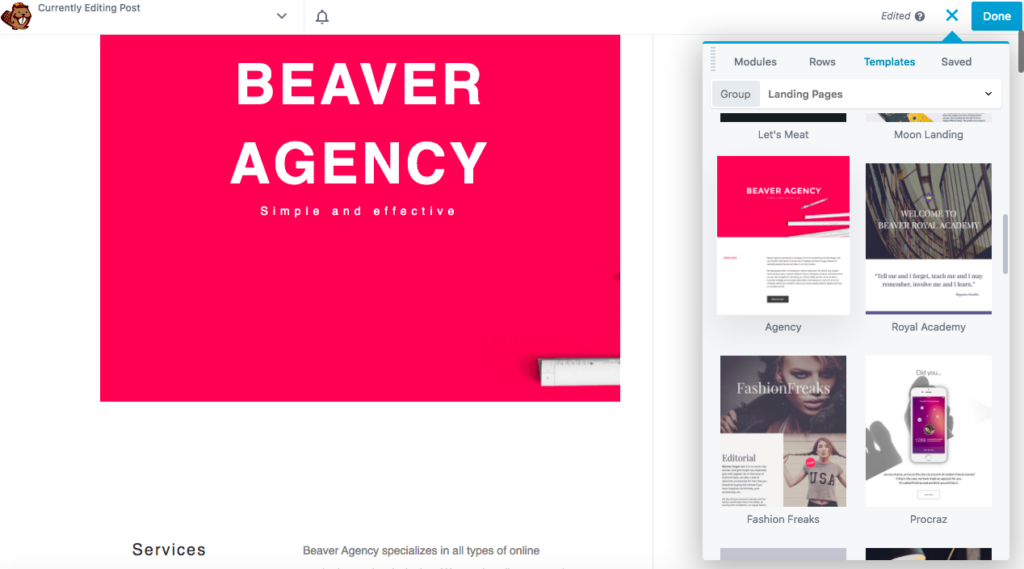
Como alternativa, você pode clicar na guia Modelos e escolher layouts pré-projetados. Aqui, você pode encontrar diferentes páginas para seu portfólio, informações de contato, serviços e muito mais:

Os construtores de páginas são amigáveis para iniciantes com modelos prontos para uso, blocos de conteúdo e layouts. Ao contrário do Gutenberg, os construtores de páginas usam edição de front-end, então o que você vê é o que você obtém.
Os construtores de páginas geralmente oferecem mais personalização em relação aos recursos avançados do seu site. Você pode até criar efeitos de imagem e animações de fundo. Com o Block Editor, muitas vezes você precisa de plugins extras ou codificação personalizada para utilizar esses recursos.
3 fatores a considerar ao escolher um editor WordPress
Ao criar páginas do WordPress, você deve escolher o melhor editor para suas necessidades. Antes de decidir, aqui estão alguns fatores essenciais a considerar!
1. Funcionalidade
Embora o Editor de Blocos e os construtores de páginas não exijam codificação personalizada, cada ferramenta fornece um processo exclusivo para criar uma nova postagem ou página. Muitas vezes, os construtores de páginas são os editores preferidos por sua funcionalidade. Eles oferecem mais flexibilidade devido aos recursos de arrastar e soltar.
Por exemplo, nosso plug-in Beaver Builder permite que você crie conteúdo com diferentes módulos. Cada módulo é projetado para uma finalidade específica, como imagens de suporte, texto ou vídeo.
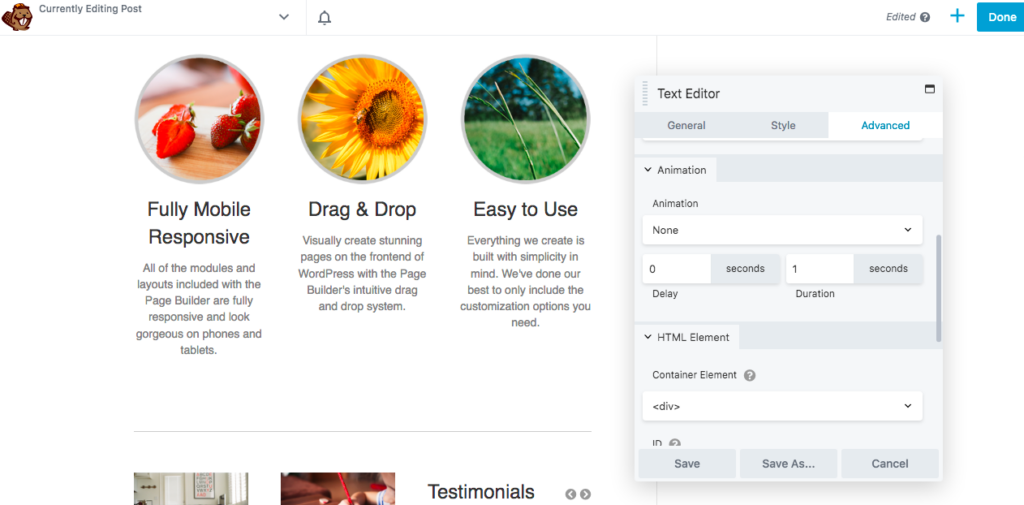
Quando você encontrar o módulo certo, poderá arrastá-lo e soltá-lo na página. Após inserir um módulo, ele abrirá automaticamente um painel de configurações:

Dependendo do módulo, você pode ajustar suas configurações para atender às suas necessidades de design. Por exemplo, você pode editar um módulo Editor de texto adicionando texto personalizado, modificando sua fonte e espaçamento e criando animações.

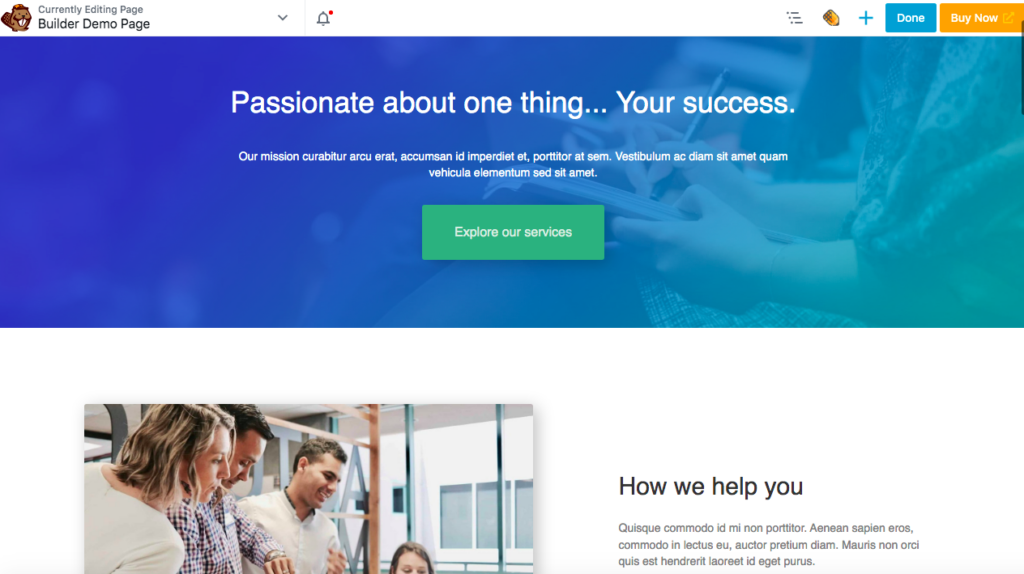
Usando esse método, você pode criar rapidamente conteúdo bem projetado para seus sites, como páginas de destino personalizadas ou páginas de loja WooCommerce. Com o Beaver Builder, é simples modificar as páginas para adequá-las à sua marca:

No entanto, alguns usuários podem preferir o Block Editor por sua simplicidade. Usando este editor, você pode pesquisar blocos específicos, adicioná-los a uma página e criar conteúdo bem projetado. Você pode mover os elementos com relativa facilidade usando as setas no editor ou selecionando e arrastando-os.
No entanto, o Editor de blocos não permite editar a altura e a largura dos blocos. Usando um construtor de páginas como o Beaver Builder, você pode redimensionar qualquer módulo arrastando suas bordas.
2. Modelos e Layouts
Especialmente se você for iniciante, talvez prefira usar layouts pré-projetados. Ao escolher entre construtores de páginas e o Editor de blocos, você deve considerar qual opção oferece mais opções de design prontas para uso.
Muitos construtores de páginas vêm com uma biblioteca de modelos e layouts, dando aos iniciantes um bom ponto de partida para criar uma nova página. Usar e organizar módulos individuais pode ser mais intensivo, mas layouts pré-construídos fornecem soluções simples.
Por exemplo, o editor Beaver Builder tem uma guia Modelos que você pode navegar para encontrar combinações de linhas, colunas e módulos. Em vez de criar um layout arrastando e soltando módulos individuais, você pode simplesmente clicar em um modelo pré-criado para adicioná-lo à página:

Você pode escolher entre as páginas de destino ou conteúdo pré-criadas do Beaver Builder. Em seguida, clique em áreas específicas do layout para editar as informações:

O Block Editor também possui alguns layouts simples. Ao utilizar padrões pré-fabricados, você pode criar uma página em minutos:

Esses layouts podem ser benéficos quando você não deseja gastar muito tempo personalizando uma página específica. Ao escolher um padrão de bloco, você só precisará adicionar texto e imagens personalizados.
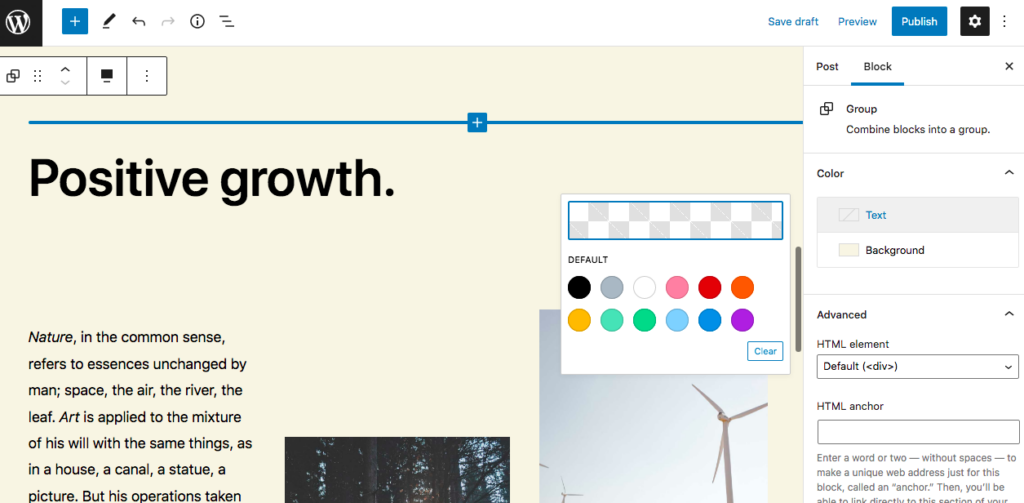
Embora um padrão de bloco não tenha tantas configurações avançadas quanto um modelo de construtor de páginas, você pode editar seu texto, cor de fonte e cores de fundo:

Por fim, os construtores de páginas fornecem mais variedade e personalização para layouts pré-fabricados. No entanto, o Block Editor pode ser uma ferramenta simples se você não precisar de recursos avançados.
3. Velocidade da página
Como as páginas são os blocos de construção do seu site, é crucial encontrar um editor de páginas otimizado para velocidade. Esse fator pode ser a chave para maximizar a experiência do usuário e o desempenho do site.
O Block Editor é projetado para sites WordPress, para que possa contribuir para um tempo de carregamento mais rápido. Os construtores de páginas vêm com muito conteúdo, tornando alguns deles um pouco mais lentos em comparação.
Além disso, os usuários do WordPress frequentemente minimizam seus plugins para acelerar seus sites. Nesse caso, você pode preferir usar o Block Editor e evitar plug-ins de construtor de páginas de terceiros.
No entanto, nem todo construtor de páginas deixará seu site mais lento. Os plugins do construtor de páginas que seguem as diretrizes do WordPress provavelmente não afetarão significativamente suas velocidades de carregamento.
Com o Beaver Builder, você pode manter seu site funcionando rapidamente enquanto ainda usa módulos e layouts. O Beaver Builder é bem codificado e leve, por isso é otimizado para velocidade.
Você também pode ajustar as configurações para diferentes dispositivos no editor Beaver Builder. Isso pode ajudar a criar um layout responsivo para desktop e dispositivos móveis.
Geralmente, o Block Editor é um pouco mais rápido que os construtores de páginas porque é nativo do WordPress. No entanto, o construtor de páginas certo não deve afetar significativamente a velocidade do seu site.
Conclusão
Como proprietário de um site, você desejará encontrar a maneira mais fácil de criar novos conteúdos. Você pode evitar escrever código complexo usando o Editor de Blocos ou um construtor de páginas. No entanto, construtores de páginas, como nossa ferramenta Beaver Builder, oferecem mais recursos, flexibilidade e personalização para melhorar seu design da web.
Vamos recapitular os três principais recursos a serem considerados ao escolher entre o Editor de blocos e os construtores de páginas:
- Funcionalidade: os construtores de páginas fornecem módulos de arrastar e soltar que geralmente são mais fáceis de usar do que adicionar blocos no Editor de blocos.
- Modelos e layouts: Gutenberg tem padrões de blocos pré-fabricados que permitem que você crie rapidamente uma página bem projetada. No entanto, os construtores de páginas têm mais opções de layout e personalização avançada.
- Velocidade da página: como o Block Editor é o editor interno do WordPress, ele é otimizado para a velocidade da página. Apesar disso, muitos construtores de páginas são bem codificados e leves para que não deixem seu site lento.
Você tem alguma dúvida sobre construtores de páginas versus o WordPress Block Editor? Deixe-nos saber na seção de comentários abaixo!
