Por que os construtores de páginas estão conquistando o mundo
Publicados: 2017-12-1325% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!
25% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Você pode ver os construtores de páginas como uma adição nova e bem-vinda ao mundo do WordPress.
Ou você pode vê-los como ferramentas problemáticas para trapaceiros e aspirantes a web designers preguiçosos.
Ou você pode até vê-los como uma praga absoluta.
No entanto, o debate sobre os prós e os contras dos construtores de páginas vem de longa data, ao longo da história do web design.
Desde o início dos tempos… Quase. Os dinossauros foram extintos recentemente; estamos no milênio anterior.
O ano de 1999.
Naquela época, não existiam construtores de páginas. No entanto, o debate foi o mesmo, disfarçado sob uma palavra-chave diferente.
Em 1999, a palavra da moda não era “arrastar e soltar” – era “WYSIWYG” – abreviação de “o que você vê é o que você obtém”.
Veja bem, a Adobe adquiriu um editor de HTML chamado GoLive CyberStudio.
Sendo a Adobe uma empresa dos anos 80, eles rapidamente a renomearam como Adobe GoLive, estilo Bateman.
E assim como Patrick Bateman tinha um concorrente em Paul Allen, o Adobe GoLive tinha um rival: o Macromedia Dreamweaver.
O Dreamweaver era poderoso, mas mais tradicional em sua abordagem de construção de sites. Já o GoLive: foi inovador!
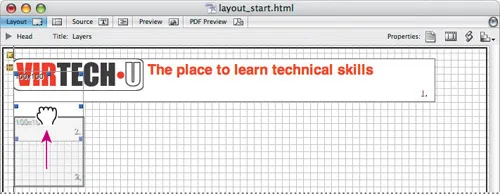
Entre seus muitos recursos interessantes, o GoLive tinha uma grade de layout .

Grade de layout arrastar e soltar do Adobe GoLive [fonte da imagem]
Na verdade, quanto mais um site se assemelhar a um folheto impresso, melhor. O mesmo aconteceu com sites baseados em Flash. A única diferença é: nos sites em Flash os elementos eram animados.
Se você não gostasse de GoLive, Dynamic HTML, Dreamweaver, Flash e outros, a alternativa era uma página GeoCities, normalmente feita em Microsoft Frontpage ou Netscape Composer, com poucas opções de formatação além de alinhar cada elemento à esquerda , centro ou direita. Exceto se você estivesse usando tabelas para layout. Mais sobre isso em um minuto.

Na verdade: tempos terrivelmente horríveis. Repleto de botões GIF animados para links de e-mail:
![]()
Naquela época, as pessoas QUERIAM e-mail. Não se fala em “caixa de entrada zero” nem em declarações de “falência de e-mail”… Nah, pelo contrário, foi tipo:
“Por favor, POR FAVOR, alguém pode me enviar um e-mail?! Eu tenho um botão de e-mail de “pombo animado”! Como você pode resistir??”

… E uma animação “Em Construção” era o sonho de um procrastinador que se tornou realidade: poderia resolver todos os casos de estresse de design e desenvolvimento :)
![]()

Aproveitando a onda do sucesso do Flash, o Dreamweaver da Macromedia venceu o concurso de popularidade.
Pensando “se você não pode vencê-los, junte-se a eles” a Adobe adquiriu a Macromedia no final de 2005, deixando o GoLive morrer de forma lenta, mas certa, por negligência, até o início de 2008, quando a Adobe finalmente anunciado admitiu que as vendas e o desenvolvimento do GoLive seriam interrompidos – em favor do Dreamweaver.
Infelizmente, sim.
Gostei muito mais do GoLive do que do Dreamweaver. Era uma ferramenta de web design moderna e visionária – seu Layout Grid era apenas uma pequena parte de seu apelo.
Curiosamente, a Adobe também optou por eliminar o Fireworks, um aplicativo semelhante ao Sketch feito sob medida para a criação de gráficos para a web, em favor do bom e velho Photoshop. O Fireworks era um aplicativo brilhante, mas a Adobe sempre o tratou como um enteado indesejado da aquisição da Macromedia.
A Adobe faz o que a Adobe faz, eu acho…

Enfim… De volta ao web design “WYSIWYG” e “arrastar e soltar”:
Lembro-me vividamente de como o GoLive foi criticado pelo código inchado resultante do uso de seu editor Layout Grid (no entanto, ele se saiu melhor que o Microsoft Frontpage). Código enxuto e de carregamento rápido era tão importante naquela época quanto é hoje.
A alternativa proposta naquela época? Trabalho manual, também conhecido como codificação manual .
A alternativa proposta hoje? Evite construtores de páginas, codifique seus layouts manualmente. Ou fique satisfeito com a área de conteúdo única do WordPress. Viável? Talvez… ou (talvez) não.
Como web designers, começamos a dividir nossos gráficos em pedaços, para colocá-los dentro das células da tabela. Essa foi a era do “layout baseado em tabela” do web design.

Ahh, aqueles eram os dias, né? Papa Bob esqueceu de esconder as bordas da mesa, mas isso poderia render um design tão elegante quanto este:

Veja como essa imagem de Leo está alinhada à esquerda? Legal, né?
Se você é muito jovem para ter experiência em web design baseado em tabelas: não se preocupe. Realmente não era tudo o que parecia ser. Mais como… um capítulo de livro que você pularia;)
Oh! E para não esquecer:
Ah, as infinitas alegrias dos frames e iframes… Da época em que Michael Jackson era negro, minha mãe ainda era um garotinho, a cocaína era limpa e branca como a neve e… bem, você entendeu :)

Ahh, aqueles frames neste site de anime japonês. Eles são realmente incríveis... eles poderiam andar por aí como se fossem maiores que o Prince, certo?
Ah, e miniaplicativos Java! Lembra disso? Não confundir com JavaScript, eles são pequenos executáveis, que podem distorcer uma imagem. Ou coloque um efeito de reflexão ondulado ao vivo abaixo de uma imagem. Coisas horríveis, realmente. Mas lembre-se: não tínhamos criadores de páginas naquela época. Estávamos ansiosos por maneiras de tornar nossos sites interessantes e bonitos.
Não que um miniaplicativo Java ajudasse com qualquer um desses dois, mas… os tempos eram diferentes… naquela época… ahem…
Não vou submetê-lo a um miniaplicativo Java real. Eles podem tornar os navegadores instáveis. Mas este pequeno GIF-anim é bastante Java Applet:

O Parallax supera os miniaplicativos Java a qualquer hora e em qualquer lugar. Concordar?
A feiura chegou ao fim, com CSS Zen Garden.
CSS Zen Garden desencadeou um incêndio em web design “semântico”. No início, apenas os puristas adotaram o “XHTML” e a separação estrita entre conteúdo (XHTML) e apresentação (CSS), mas logo se tornou amplamente aceito como a forma padrão de desenvolver sites (até HTML5).
Com a separação semântica entre conteúdo e apresentação, veio uma reforma sutil e bem-vinda da estética do web design. Por que? É difícil identificar a causa exata, mas os sites (IMO) geralmente ficaram mais simples e muito mais agradáveis de se ver nos anos seguintes.
“Acredite ou não, houve um tempo em que o CSS não era levado tão a sério como uma função estética de um site. Dave Shea decidiu mudar essa percepção com o CSS Zen Garden, um site que mostra diferentes designs CSS que podem ser extremamente bonitos, divertidos, funcionais ou todos os itens acima. Um terreno fértil para demonstrar novos conceitos, este site tornou-se uma enorme fonte de inspiração para designers que procuram novas formas de usar CSS.”
Alec Rojas, 20 anos de CSS
O plano de Dave Shea funcionou: encontrar e examinar os exemplos de CSS Zen Garden mudou minha visão sobre web design. Fiquei pasmo. Decidi aprender CSS, e o fiz rapidamente, com um ótimo tutorial de CSS que ainda está online até hoje.
Infelizmente, embora o CSS Zen Garden tenha ajudado a popularizar o web design “semântico” – e a reformar esteticamente o web design com foco na simplicidade e elegância: os não-técnicos ainda não conseguiam projetar seus próprios layouts de página sem escrever HTML e CSS, ou seja, mais codificação.
Portanto, embora os web designers se deleitassem com a glória dos designs CSS puros, os não-técnicos ainda estavam sem sorte.
O que quero dizer com a lição de história acima é o seguinte:
Desde que a World Wide Web se tornou popular no final dos anos 90, os web designers, seus clientes, e também os “Janes” e “Joes” comuns, ansiavam por sites bem projetados e graficamente interessantes – feitos de forma fácil e rápida.
Trilha sonora: “Joy to the World” com Three Dog Night.
FFWD alguns anos, e junto surgiram poderosas estruturas de temas WordPress e supertemas flexíveis como Headway, PageLines (incluindo sua encarnação “DMS” – Design Management System), Divi, entre muitos outros.
E, claro: construtores de páginas WordPress – mais notavelmente Visual Composer.
Sua monumental adoção pelo mercado tornou clara a necessidade de construtores de páginas, quando decolou em 2013.
Desde então, vários outros construtores de páginas (e melhor, IMO) entraram em cena. Beaver Builder é um dos mais populares e por boas razões.
À luz da história acima: os construtores de páginas são uma bênção – uma das sete maravilhas do web design moderno.
Temos a sorte de finalmente ter as ferramentas “WYSIWYG” / arrastar e soltar que esperávamos desde o último milênio!
Finalmente, o futuro alcançou as nossas expectativas :)
E você? Você está no fanwagon do construtor de páginas – ou ainda está em cima do muro? Compartilhe seu comentário abaixo!
Oliver Nielsen administra o WebMatros.com para ajudar solopreneurs heróicos e sinceros a abrir suas asas online. Um verdadeiro polímata na criação de conteúdo: ele é um escritor, fotógrafo, editor de vídeo e produtor de áudio habilidoso. Ele também é um grande pensador e consertador, desmontando coisas para testá-las e revisá-las completa e completamente - com insights surpreendentemente elegantes como resultado. Quando não está trabalhando, ele se diverte provocando seu cachorro Muffin (quase) tanto quanto ele o provoca - quando ele está trabalhando
Oliver, obrigado atualizando meus dias de novato na Internet CSS Zen garden, netscape navigator, frontpage, geocities, vá ao vivo! uau, tudo parece tão ontem e ainda assim parece velho.
No que diz respeito aos construtores de páginas, acho que são fantásticos. Uma boa maneira de começar para qualquer empresa individual, pequena e, em muitos casos, até mesmo para empresas multimilionárias. Os profissionais de marketing em geral adoram essas ferramentas.
Olá, Mayank
Na verdade, parece recente – e ao mesmo tempo distante, em nossas mentes:) E é fascinante perceber que os blocos de construção (HTML, JS, CSS) são mais ou menos os mesmos – é o que *fazemos* com aqueles que constroem blocos que estão mudando :)
CSS Zen Garden – uma ideia brilhante. Realmente ajudou a mostrar ao mundo o que o CSS poderia fazer.
O que você acha que será o próximo passo para web design (e WordPress) em 5 anos? Com Gutenberg e tudo…
=)
Ei JJ – de nada – domo arigato! *se curva humildemente*
“Beaver Believer”… caramba, eu gosto desse! Não tinha pensado nisso :) Adoro essas aliterações :o)
Meu Deus, esqueci dos quadros! Que viagem ao passado. Ainda me lembro da alegria de escrever minhas primeiras páginas HTML funcionais por volta de 1996 no Bloco de Notas. O geek residente decidiu partir para uma empresa maior e me disse que me treinaria porque eu tinha aptidão para o trabalho. Lembro-me de lutar com frames, mas finalmente consegui. Então o Dreamweaver sentiu vontade de trapacear. Eu nem me lembro de ter aprendido CSS como se tivesse aprendido pelo Osmosis. Lembro-me do jardim Css e fiquei maravilhado com o que poderia ser feito. E agora, depois de anos codificando manualmente meu próprio tema de cliente, decidi que já era o suficiente e adotei o Beaver Builder há 2 anos. Sou um web designer muito mais feliz e produtivo e meus clientes adoram seus sites de arrastar e soltar. Animado para ver o que vem a seguir!
ótimo artigo! Obrigado por desenterrar todas aquelas capturas de tela dos anos anteriores. Geocidades. traz boas lembranças da minha infância!
De nada, Jeff :) Eu também fico nostálgico :)
Adorei este artigo! Lembro-me bem daqueles primeiros dias de design e desenvolvimento da Web. Acho que os criadores de páginas atuais são uma ótima ferramenta, especialmente nas mãos certas. O Beaver Builder certamente facilitou meu trabalho. Eu gostaria que meu primeiro site comercial estivesse na Wayback Machine
Obrigado por adorar :) Aquece meu coração de escritor interior :)
PS: Pena que não está na Wayback Machine. Pode ser muito divertido consultar sites antigos. Na maioria das vezes, me divirto com a quantidade de reformulações que costumava fazer. Estranho, pois era muito mais demorado naquela época, antes dos CMSs entrarem em cena (com mecanismos de modelo).
Não, esqueça o dreamweaver, “programadores de verdade” em… 1994 (!!!) usam o Hot Dog Pro.
Aqui está uma captura de tela (é tão antiga que o software era preto e branco).
http://www.fast-consulting.com/images/workbook.gif
É hora de adicionar “streaming de áudio” com a novidade mais legal chamada RealAudio e “streaming de vídeo” com VivoActive e essa nova animação vetorial chamada “Super Splash” e AGORA estamos no negócio.
Tudo bem, piadas antigas à parte, gosto do seu artigo porque me trouxe de volta a 1994-5, quando comecei a editar HTML com (Web Edit 1.0) e Hot Dog pro e então o Dreamweaver apareceu.
Eu sempre me apeguei ao código, mas com o Wordpress hoje, não é uma pequena onda, é um maldito tsunami WYSIWIG e assim como o Adobe com o Dreamweaver, se você não pode vencê-los, junte-se a eles, então larguei o hardcoding e entrei no movimento WP com Avada .
Agora percebo que isso foi um erro porque você só poderia fazer 1 site com aquela licença e se fizesse 100 teria que comprar 100 licenças (OUCH). Além disso, descobri hoje uma coisa chamada “bloqueio de código”, o que significa que quando você desinstala o Avada, você perde não apenas o construtor, mas também o tema e agora seu site é apenas um monte de códigos de acesso em uma página em branco (pelo menos no meu navegador Mosaic aqui).
Com GeneratePress e outros temas, você pode instalar e desinstalar o Beaver Builder sem perder seu site, o que é uma grande vantagem para web designers e é por isso que mudei para o BB.
Agora, se você me der licença, preciso reinstalar meu software de e-mail Eudora porque acabei de instalar meu novo Win 3.1 yyyyay! É hora de ir ao Gopherspace e ver o que falam os últimos BBs.
Hehehe, isso é muita retórica da velha escola :) Boa diversão :)
RealAudio… Tinha esquecido totalmente disso. Mencionando isso, você causou arrepios na minha espinha. Boa viagem
Obrigado pela sua história abrangente, Oliver. Estou com você, tendo iniciado o grupo Dreamweaver Meetup há 10 anos. De certa forma, o termo WYSIWYG precisa ser retirado. Na minha opinião, é mais sobre quem será o primeiro a decifrar o código para tornar o design/desenvolvimento web acessível a um público amplo. Beaver Builder é a melhor coisa que já vi até agora. Os designers adoram porque podem projetar. Os desenvolvedores o utilizam porque ele abrevia uma grande parte da criação de código. Isso não elimina a necessidade de nenhum conjunto de habilidades... apenas torna ambos os conjuntos de habilidades mais ágeis e criativos. Em pouco tempo, o BB não será um construtor de páginas. Será um kit de ferramentas digital indispensável.
Olá Stephen, obrigado por comentar. Bons pontos sobre o uso do Beaver Builder por designers e desenvolvedores!
Leitura muito divertida! Mas e quanto ao “bloqueio” do construtor de páginas? Alguns construtores de páginas podem ser (intencionalmente?) um pesadelo para mudar (sim, seu Divi).
É claro que o bloqueio prejudica um dos principais recursos do WordPress, sendo capaz de alterar temas e plug-ins com bastante facilidade se suas necessidades mudarem ou quando algo melhor surgir.
… ou quando o desenvolvedor do seu tema trava e queima como o Headway Themes.
Olá Scott!
É uma tarefa difícil alternar entre construtores de páginas. Isso é um grande problema. Como você destacou, os desenvolvedores podem sair do mercado, necessitando de uma mudança.
Felizmente, a história não para aqui. Gutenberg é um passo na direção certa: tornar as coisas mais padronizadas. Tempos emocionantes pela frente! Como os construtores de páginas se adaptarão? O tempo dirá :)
Uma excelente breve história do web design.
O WordPress está passando por um momento de “mudança radical” causado pelo sucesso de construtores de páginas e concorrentes de mercado como Wix e Squarespace. Gutenberg vai causar estragos financeiros em empresas que já investem pesadamente em sites WordPress personalizados. Eles não terão fundos para redesenhar Gutenberg. A necessidade percebida de os indivíduos construírem os seus próprios websites sem a ajuda de profissionais deve ser examinada com mais cuidado. E é isso que está impulsionando muitas mudanças no WordPress… usuários de menor denominador comum sendo capazes de construir seu próprio site.
Ei, Frank
Obrigado por comentar :)
Gutenberg será bom para WordPress a longo prazo, se executado corretamente. O discurso principal de Matt sobre o estado da palavra (e a demonstração) foi reconfortante. Joen, da equipe de desenvolvedores do Gutenberg, também é tranquilizador. Ele é um designer digital muito habilidoso e experiente. Ele é dinamarquês (como eu), então conheço seu trabalho há muito tempo.
Pessoas comuns que criam seus próprios sites não é uma tendência que possamos reverter. Nem nós deveríamos. É uma coisa boa :)
É um desafio para web designers/freelancers. Mas os sites construídos sem Gutenberg não deixarão de funcionar. Gutenberg pode ser uma mudança sísmica, mas será uma mudança lenta :)
Oliver
Nosso boletim informativo é escrito pessoalmente e enviado uma vez por mês. Não é nem um pouco chato ou spam.
Nós prometemos.

Há vários anos que acredito no castor! Meu Deus, eu os amo!
O BB me permite trabalhar rapidamente em web design para clientes, ao mesmo tempo que aproveita seu site em sua estratégia de negócios principal. Tem sido uma ótima ferramenta para expandir minhas ofertas de negócios como freelancer.
Obrigado pela postagem - foi uma ótima aula de história.
Agora vamos lutar contra a FCC em sua tentativa de acabar com a neutralidade da rede….