Por que o tamanho da página é importante para SEO e desempenho
Publicados: 2023-03-20Tamanhos de página grandes podem afetar o SEO e o desempenho e fazer com que os mecanismos de pesquisa classifiquem seu site mais baixo. Portanto, agora é a hora de começar a entender o tamanho da página porque, no mundo digital, isso é importante. Então, se você busca melhorar o desempenho do seu site, esse post é para você.
Essencialmente, quanto mais “pesado” for o tamanho da sua página, mais lento será para carregar completamente e estar pronto para ser consumido pelos visitantes do site. Quando sua página da web tem um tempo de resposta lento, isso afeta o desempenho geral do site e a experiência do usuário – dois dos fatores de SEO mais importantes.
Neste artigo, vamos nos aprofundar no tamanho da página e nos fatores que o afetam. Também falaremos sobre o papel que ele desempenha em sua estratégia geral de SEO. Ao final disso, você conhecerá os métodos que pode aplicar ao seu site para garantir que ele não seja arrastado para baixo na classificação e mantenha suas melhores chances de classificação no topo.
O que é o tamanho da página e o que contribui para isso?
O tamanho de uma página da Web é uma medida da quantidade de dados que ela contém. É a quantidade total de dados que são enviados do servidor para o navegador quando um visitante solicita uma página. Isso inclui todos os elementos da página, como imagens, texto, scripts, links internos e links externos.
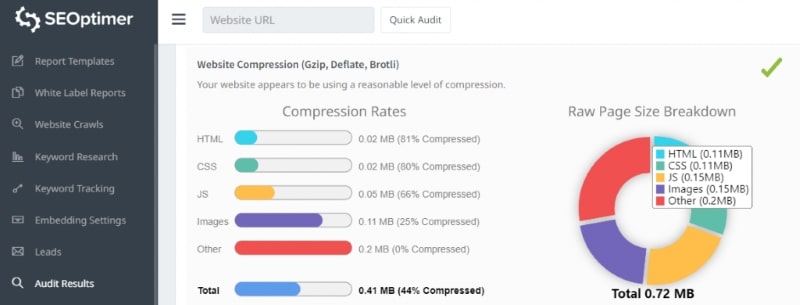
Para medi-lo, você pode usar ferramentas de desenvolvedor no navegador ou ferramentas de análise de sites online. Por exemplo, o Google Chrome e o Mozilla Firefox vêm com ferramentas de desenvolvedor integradas. Você também pode usar:
- Google PageSpeed Insights
- WebPageTest
- GTmetrix
- Pingdom
Há duas coisas que você precisa ter em mente ao analisar os relatórios de desempenho: o tamanho de cada recurso e o número de recursos na página .

O tamanho é medido em kilobytes (KB) e quanto maior o número, maior a página. Para otimizar seu site para os mecanismos de pesquisa, você precisa manter esse número o mais baixo possível e garantir que seu site carregue de forma rápida e eficiente.
Os fatores que contribuem para o tamanho de uma página incluem:
1. Imagens
O uso de imagens em seu site ajuda a chamar a atenção de seu público e a tornar sua página visualmente atraente. Sem falar que são fáceis de incorporar. Basta uma pesquisa de imagens do Google e você obterá o que precisa. No entanto, o tamanho da imagem pode ser a causa de tempos de resposta lentos e tamanhos de página altos.
Como tal, você precisa entender os tipos de arquivo de imagem, técnicas de compactação e outras estratégias para reduzir o tamanho das imagens sem sacrificar a qualidade. Felizmente, existem várias práticas de otimização de imagem, mas falaremos mais sobre isso mais tarde.
Se você quiser saber o tamanho ou o peso de sua imagem, precisará observar seus pixels. Geralmente é medido em bytes, KB ou MB. Por exemplo, se você estiver usando um sistema Windows, basta selecionar a foto, clicar com o botão direito do mouse e escolher propriedades. Todas as informações referentes a essa foto serão mostradas, incluindo as dimensões e tamanho da imagem.
Além disso, pode usar ferramentas para verificar ou medir o tamanho da sua foto para garantir que você tenha imagens de tamanho adequado, como:
- Medição de imagem
- Calculadora Omni
- Posterburner
Para facilitar, você pode contar com um assistente virtual (VA) para ajudar a pesquisar as ferramentas que você pode usar, procurar serviços de otimização de imagens que você pode contratar ou até mesmo auxiliá-lo na aplicação de técnicas de compactação de imagens. Isso é especialmente útil se o seu conteúdo regular incluir muitas imagens. Além disso, um VA pode liberar sua agenda para se concentrar em outras responsabilidades, enquanto eles fazem pesquisas de imagens para o seu conteúdo.
2. Vídeos
Embora os guias de vídeo sejam ótimos para tornar os sites interativos, eles também podem contribuir muito para o tamanho da página e afetar a velocidade de carregamento do site. São arquivos grandes que demoram muito para carregar, o que é especialmente problemático para quem não tem uma boa conexão com a internet.
Incorporar vídeos do YouTube é uma ótima maneira de reduzir o tamanho da página, ao mesmo tempo em que oferece uma experiência envolvente e interativa para os visitantes do site. Ao usar o código de incorporação do YouTube, você pode adicionar facilmente vídeos ao seu site sem precisar hospedá-los em seu servidor.

Um ótimo exemplo disso é um post de blog sobre princípios de web design. Se você olhar, o conteúdo tem muitos vídeos, mas todos estão embutidos no Youtube. Portanto, apesar de ser um conteúdo visual pesado, os vídeos não terão um grande impacto no aumento do tamanho da página.
3. JavaScript
JavaScript é uma ferramenta incrível para construir sites. Ele pode fazer de tudo, desde tornar seu site interativo até permitir que ele funcione da maneira que você desejar.
Mas aqui está o problema. Ele tem uma má reputação por ser “inchado”, o que significa que pode diminuir o tempo de carregamento de um site e consumir mais largura de banda.
Há dois motivos principais para isso acontecer: primeiro, quando você usa código JavaScript que não é otimizado para desempenho (ou é mal escrito), ele será mais lento do que se fosse bem escrito.
A segunda razão é por causa de como os navegadores lidam com arquivos JavaScript. Eles os carregam sequencialmente, em vez de carregá-los todos de uma vez (como arquivos CSS), o que significa que demoram mais para baixar e renderizar na tela.
4. Fontes personalizadas
Fontes com muito peso ou negrito terão um impacto maior no tamanho da página do que aquelas com pesos mais leves porque ocupam mais espaço em pixels do que outras. Isso ocorre porque as fontes personalizadas exigem solicitações adicionais ao servidor, resultando em tempos de resposta mais lentos e maior uso de dados.
Como resultado, as fontes personalizadas aumentam o tamanho do arquivo de suas páginas da web. Com um tempo de carregamento mais longo, você pode ter certeza de que isso levará a uma experiência de usuário ruim, o que é um grande NÃO para a Pesquisa do Google ou outros mecanismos de pesquisa. Para garantir melhor desempenho e experiência do usuário, é importante evitar o uso de fontes personalizadas sempre que possível.
5. Publicidade
Os anúncios são uma importante fonte de receita para muitos sites, mas ter muitos anúncios em uma página pode prejudicar o tamanho da página e a experiência do usuário.
Hoje em dia, os anúncios usam fotos, GIFs ou vídeos de alta qualidade, que podem retardar o tempo de carregamento dessa página, deixando os leitores irritados. Sem mencionar que também afeta o design geral do site, tornando-o confuso e pouco profissional.
Além disso, ter muitos anúncios pode dificultar que os usuários encontrem o conteúdo que procuram. Todos esses fatores podem levar a uma experiência ruim do usuário e, por fim, prejudicar a reputação do site a longo prazo.
Com isso, passaremos à discussão sobre o desempenho do site, já que o tamanho da página é o que mais o afeta.
Por que o tamanho da página é importante para SEO e desempenho?
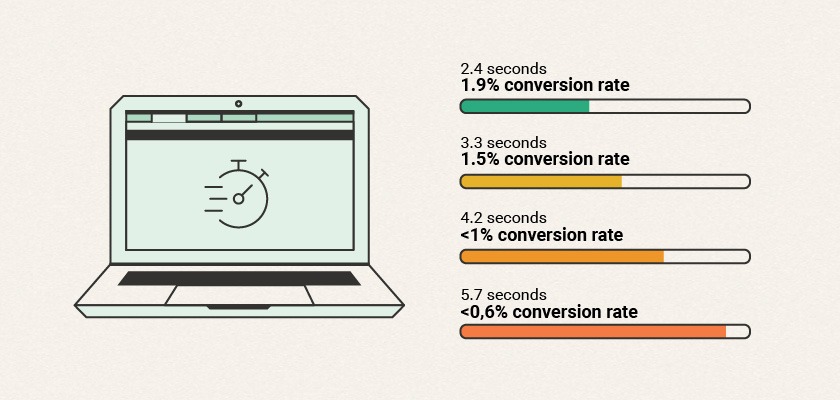
O tamanho da página é importante quando se trata de SEO porque afeta a velocidade do seu site, que por sua vez afeta a velocidade com que seus usuários podem acessar as informações. Quanto maior, mais tempo leva para seus usuários baixarem todos os seus elementos (imagens, vídeos etc.) e para o navegador renderizá-los em um formato legível.
Quando um usuário tem uma boa experiência em seu site, é mais provável que ele tome uma ação. Portanto, se você deseja um site compatível com SEO e que converta bem, considere a velocidade de carregamento.

Páginas de carregamento lento dificultam que os clientes encontrem o que procuram. A visibilidade do conteúdo é reduzida e os clientes não conseguem encontrar rapidamente o que procuram.
Além de ser frustrante para os visitantes, isso também pode prejudicá-lo aos olhos do Google. Portanto, você deseja garantir que o seu carregue rápido o suficiente para que as pessoas não saiam dele antes de ler qualquer conteúdo.
As taxas de rejeição podem ajudar você a entender como os usuários estão interagindo com seu site. Isso ajudará você a identificar quaisquer problemas que possam estar fazendo com que os visitantes saiam da página rapidamente. Além disso, pode fornecer informações sobre as páginas boas e ruins que você possui.
No geral, ao monitorar a taxa de rejeição, você pode fazer ajustes no design e no conteúdo do seu site para melhorar o envolvimento do usuário e atender à intenção de pesquisa. Para ajudá-lo ainda mais, você pode fazer uma avaliação de negócios. Com isso, você pode obter insights sobre o que precisa fazer melhor para obter um melhor desempenho do site.
Além do mais, ter uma classificação de pesquisa mais baixa pode ter um impacto significativo na visibilidade do seu site. A análise de pesquisa é uma ótima maneira de rastrear e analisar o desempenho e a visibilidade do seu site nos mecanismos de pesquisa. Por exemplo, você pode usar o Google Analytics para identificar áreas para melhorar ou otimizar seu site.
Qual é o tamanho de página ideal para o seu site?
A boa notícia é que não há resposta errada. A chave para otimizar o tamanho da página é equilibrar três fatores: velocidade, design e experiência do usuário.

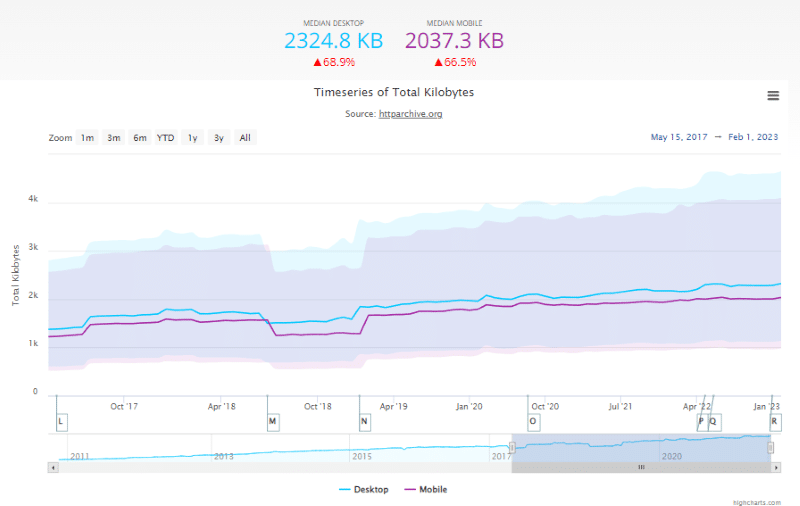
Na imagem acima, você pode ver que o peso ou tamanho médio da página entre 2017 e janeiro de 2023 cresceu significativamente. Em maio de 2017 , o peso médio da página era de 1.376,2 KB para desktop e 1.223,7 KB para celular . Avançando para fevereiro de 2023 , o peso médio da página agora é de 2.324,8 KB para desktop e 2.037,3 KB para dispositivos móveis .

Esses dados fornecem uma excelente referência do tamanho da página. No entanto, você deve se lembrar que os dados são o tamanho médio geral das páginas da web. Alguns sites são mais pesados, enquanto outros pesam menos.
Portanto, quando falamos sobre o tamanho de página ideal, estamos dizendo que o mais adequado para o seu site é o que funciona melhor para o que você deseja que as pessoas vejam quando chegarem lá. Além disso, também deve ser considerado como eles desejam interagir com seu site quando estiverem lá.
Além disso, o tamanho da sua página dependeria do negócio que você dirige ou do setor em que atua, porque o tipo de conteúdo que você está produzindo provavelmente depende disso.
Por exemplo, se o seu negócio é criar logotipos, você precisará exibir seu trabalho em seu site para promover confiança e autoridade. Isso significa muitas imagens e gráficos de alta resolução em sua página. Portanto, você precisará aplicar técnicas, como o uso de imagens vetoriais, para diminuir o tamanho dos arquivos de imagem para diminuir o tamanho da página.
Por outro lado, se sua página inicial for como o Career Sidekick, em que o conteúdo é principalmente texto, o tamanho da página certamente será menor. Se você olhar para o site, o design é minimalista com gráficos muito simples, miniaturas de baixa resolução para apresentar seu conteúdo e alguns trechos de postagens de blog.
Depois disso, é hora de seguir em frente e discutir o que você pode fazer para melhorar o desempenho do seu site sem comprometer a qualidade do conteúdo.
6 maneiras de reduzir o tamanho da página do seu site
Com a estratégia e os métodos certos, você pode melhorar o desempenho do seu site e reduzir o tamanho da página do seu site. Dessa forma, você pode ficar tranquilo para não colocar seu site em risco de ser arrastado para baixo nos mecanismos de pesquisa.
1. Compactar imagens
Ao trabalhar em um site, uma das primeiras coisas que você deseja fazer é compactar suas imagens. Isso pode ajudar a diminuir o tamanho da página e melhorar o desempenho geral do seu site. Além disso, ajuda a acelerar a entrega de imagens, reduz os custos de largura de banda e diminui os tempos de resposta.

Por enquanto, discutiremos técnicas de manipulação de imagem para ajudá-lo: sem perdas e com perdas.
O primeiro é uma técnica de processamento de imagem usada para reduzir o tamanho de imagens maiores sem perder nenhum detalhe ou informação, tornando-as menores e preservando sua resolução original. É útil para aplicativos como web design e fotografia digital, onde é importante manter a mais alta qualidade possível de uma imagem.
A última é outra técnica de processamento de imagem que envolve a remoção de alguns dados de uma imagem para torná-la menor em tamanho e mais fácil de armazenar ou transferir. O tipo mais comum de processamento de imagem com perdas é a compactação JPEG, que pode reduzir significativamente o tamanho do arquivo de uma imagem enquanto ainda preserva sua qualidade visual.
Você pode usar muitas ferramentas para compactar imagens, incluindo o Imagify, que pode ajudá-lo a otimizá-las e comprimi-las, mesmo as imagens de tamanho duplo. Essa ferramenta é especialmente útil se o seu conteúdo depende muito de recursos visuais.
Por exemplo, uma postagem de blog best-of como este guia para software de podcast significa incluir muitas imagens para demonstrar os produtos. O Imagify pode ajudar a garantir que o tamanho da sua página não aumente, comprimindo as imagens sem perder a qualidade. Isso significa que você ainda produzirá conteúdo de alto nível exibindo claramente os vários softwares de podcast no blog.
Outra opção é utilizar CSS Sprite. Ele funciona combinando várias imagens em uma imagem, que é então fornecida pelo servidor de conteúdo. Isso reduz o número de solicitações que o navegador precisa fazer para obter o conteúdo, reduzindo o tamanho da página e melhorando o tempo de carregamento da página.
2. Limpeza de código
O tamanho do código na página pode afetar o desempenho geral do site. Quanto mais código houver, mais tempo levará para carregar. Isso ocorre porque há mais trabalho para navegadores e servidores para processar tudo o que precisa ser baixado antes que eles possam exibir qualquer coisa na tela.
Como tal, você deve manter seu código limpo e atualizado para garantir que seu site funcione sem problemas e rapidamente. Você pode usar plug-ins ou ferramentas de desempenho para ajudá-lo a reduzir o tamanho da página, reduzindo o JavaScript e otimizando os arquivos CSS, incluindo:
- foguete WP
- Compilador de fechamento
- Compressor YUI
Além disso, há um excelente guia para desenvolvedores criado pela Screaming Frog que discute análise universal, servidor de conteúdo, métricas de link, tipos de link, modo de renderização JavaScript e muito mais. É uma grande ajuda para quem tem conhecimento técnico.
3. Atualize seu CMS
Um sistema de gerenciamento de conteúdo (CMS) é o software que alimenta seu site, como o WordPress. É o que permite alterar o texto das páginas, adicionar novas páginas e fazer outras alterações na estrutura do seu site.
Portanto, ter um CMS atualizado é essencial para otimizar o tamanho da página e melhorar a experiência do usuário. Para ajudá-lo ainda mais, você pode aproveitar os dados de análise de pesquisa para identificar o conteúdo mais importante em uma página e reduzir o número de elementos desnecessários.
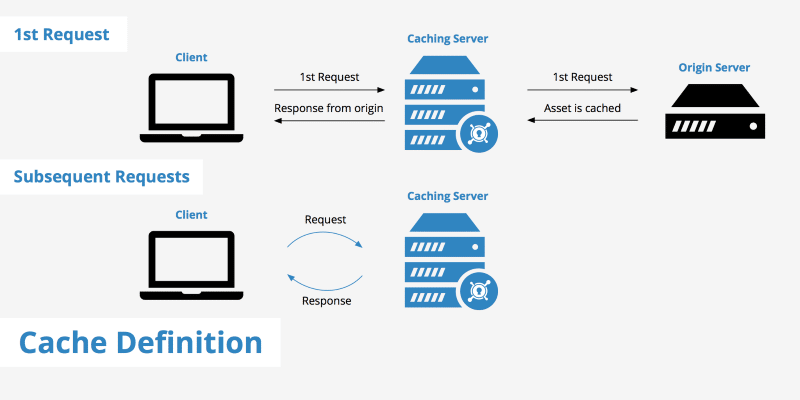
4. Habilite o Cache
O armazenamento em cache é uma maneira de armazenar dados usados com frequência para que não precisem ser recarregados sempre que você acessar o site. Isso pode reduzir significativamente a quantidade de processamento necessária para gerar uma página, o que significa que você pode servir mais páginas por segundo e usar menos largura de banda.

Ajuda a melhorar a velocidade de carregamento do seu site, pois pode carregar apenas a versão armazenada anteriormente em seu cache. Além disso, o cache é ótimo para reduzir o tamanho da página porque significa que você não precisa incluir tudo em todas as páginas do seu site.
Existem ferramentas que você pode usar para empregar essa estratégia. Por exemplo, você pode usar o WP Rocket como um plug-in de desempenho de cache do WordPress. Você não precisará se preocupar com a opção de configuração, pois é fácil de instalar e ativar. E em pouco tempo, ele pode otimizar sua página graças às suas poderosas opções, incluindo cache, que são ativadas automaticamente logo após a ativação.
5. Compressão GZIP
O WP Rocket ativa automaticamente a compactação GZIP após a ativação para reduzir o tamanho dos dados do seu site. Este é um processo onde o tamanho dos dados do seu site é reduzido. É uma técnica usada para compactar arquivos para uma transmissão mais rápida pela internet. Ele pega um arquivo descompactado e reduz seu tamanho removendo informações redundantes, facilitando o download e o armazenamento.
Isso ajuda a melhorar a velocidade de carregamento do seu site, além de reduzir o uso de largura de banda e o tamanho da página. Isso ocorre porque, quando o servidor envia seu conteúdo para o navegador, ele o compacta antes de enviá-lo pela rede.
6. Otimize seu conteúdo para dispositivos móveis
Com todos os diferentes tipos de telefones, sistemas operacionais e tamanhos de tela disponíveis hoje, pode ser difícil desenvolver um site que funcione bem em todos os dispositivos. Mas as empresas não têm escolha porque os smartphones são a norma. Portanto, tornar seu conteúdo compatível com dispositivos móveis é uma obrigação.
Isso significa usar técnicas de design responsivo para garantir que seu conteúdo tenha boa aparência, independentemente do dispositivo em que está sendo visualizado. Além disso, ajuda a garantir que os usuários tenham uma ótima experiência, independentemente do dispositivo.

Essa estratégia está se tornando cada vez mais importante no mundo do SEO. Os mecanismos de pesquisa levam em consideração o quão bem um site é otimizado para dispositivos móveis ao classificar os sites nos resultados de pesquisa. Basta dar uma olhada na posição do Google na imagem acima. Ele recompensa aqueles que têm conteúdo otimizado para celular.
Um ótimo exemplo de postagem de blog que precisa ser compatível com dispositivos móveis é este artigo sobre os melhores sites de marketing digital. Ele tem muitas tabelas para acomodar sua lista de mais de 100, e elas não funcionam bem em alguns smartphones. Isso pode afetar a experiência do usuário e pode afetar o SEO móvel da marca.
Empacotando
Muitos fatores contribuem para o sucesso do SEO, e um deles é o tamanho da página. Isso afeta o desempenho geral do seu site, o que, por sua vez, afeta outros elementos, como a experiência do usuário. Por fim, pode ser um dos fatores que determinam se o seu site sobe ou desce nas classificações de pesquisa. O tamanho da página ou o desempenho do site seriam fáceis de monitorar, especialmente se um site tiver centenas de páginas?
Bem, isso depende. Se você tiver um serviço de otimização de desempenho especializado para ajudá-lo, o processo de análise de dados, otimização de seu conteúdo e identificação de oportunidades de velocidade torna-se contínuo.
Com WP Rocket, o padrão ouro é o que você terá. Você pode integrá-lo ao seu site com tecnologia WordPress e ele fará o trabalho pesado para reduzir o tamanho da página do site e aumentar o desempenho.
