Como usar a API PageSpeed Insights para monitorar o desempenho da página
Publicados: 2023-03-09Existem ferramentas para ajudar a monitorar o desempenho da página e avaliar suas melhorias. Um dos melhores é o PageSpeed Insights. Ele está disponível como um aplicativo da Web e como a guia Lighthouse no DevTools do Chrome (os mesmos DevTools também estão disponíveis no Edge, Opera, Brave e Vivaldi).
O desempenho da página da Web é mais importante do que nunca. Os usuários esperam uma experiência ágil e responsiva que rivalize com os aplicativos de desktop. Além disso, o Core Web Vitals do Google mede o desempenho da página – ele influencia o PageRank e seus esforços de Otimização de Mecanismos de Busca.
O WordPress executa mais de um terço de todos os sites, mas o desempenho é afetado por hospedagem ineficaz, temas lentos e dependência excessiva de plug-ins. Você pode corrigir a maioria dos problemas mudando para um bom host da Web e usando técnicas de desempenho de práticas recomendadas.
Acessando o Farol
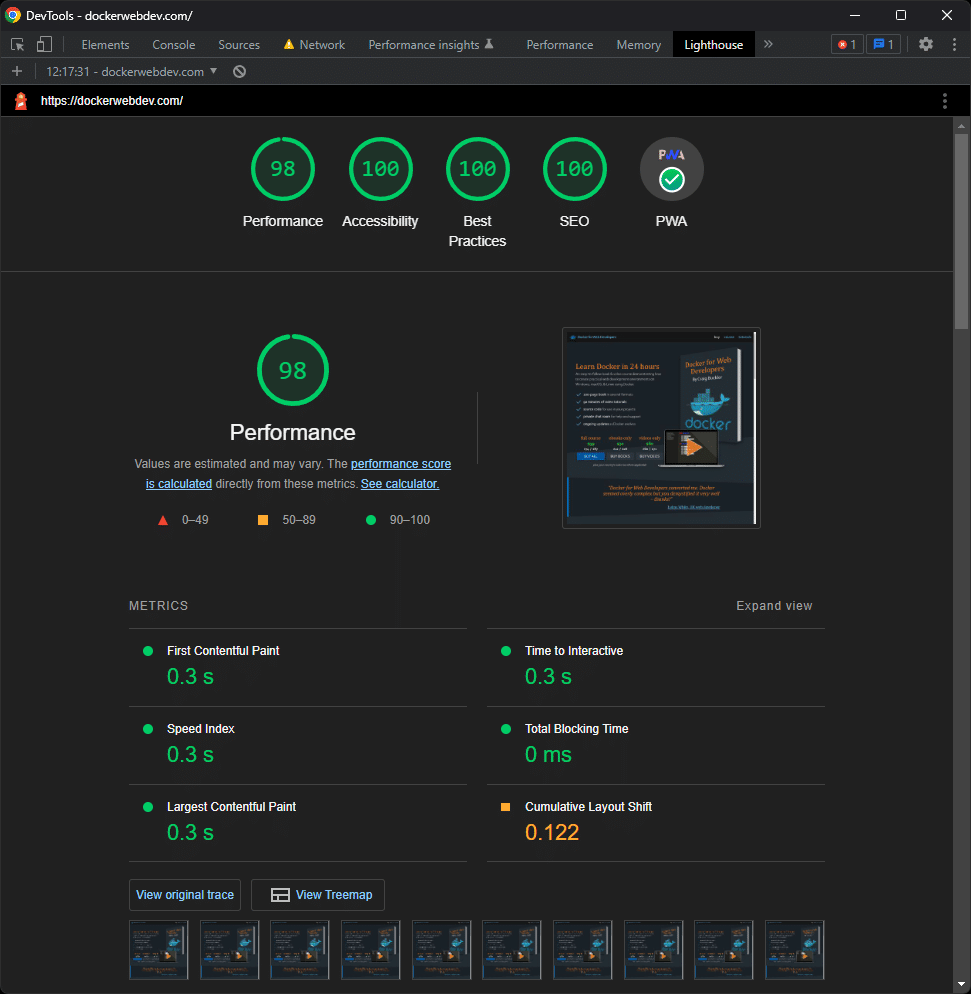
Inicie o Lighthouse abrindo a página que deseja examinar e pressionando Ctrl/Cmd + Shift + I ou escolhendo Ferramentas do desenvolvedor em Mais ferramentas no menu. Alterne para a guia Lighthouse e clique no botão Analyze Page Load . Os resultados são mostrados após alguns segundos:

Você pode detalhar as porcentagens de nível superior para descobrir mais informações e dicas que abordam problemas conhecidos. A ferramenta é inestimável, mas há desvantagens:
- Você deve iniciar manualmente uma execução para cada página que estiver testando.
- Não é fácil registrar como os fatores melhoraram ou pioraram ao longo do tempo.
- Há muitos dados para verificar e é fácil errar.
- Os detalhes técnicos são fornecidos para desenvolvedores. É possivelmente opressor para clientes e gerentes que desejam uma visão geral rápida do progresso.
- As execuções do Lighthouse podem ser influenciadas pelo dispositivo local e pelas velocidades da rede, o que pode levar a suposições falsas.
A API PageSpeed Insights fornece uma maneira de resolver esses problemas para que os testes possam ser automatizados, registrados e comparados.
O que é a API PageSpeed Insights?
O Google fornece uma API REST PageSpeed Insights gratuita que retorna dados no formato JSON contendo todas as métricas do Lighthouse e muito mais. Ele permite que você automatize execuções de página, armazene os dados resultantes, revise as alterações ao longo do tempo e exiba as informações exatas de que você precisa.
A API PageSpeed Insights emula como o Google vê seu site. Você pode executar um relatório a cada poucos dias ou sempre que lançar uma atualização de desempenho.
Os resultados são úteis, mas não necessariamente indicativos da experiência real do usuário. A API de desempenho do navegador é uma opção melhor quando você deseja monitorar o desempenho do mundo real em todos os dispositivos e redes do usuário.
Início rápido da API PageSpeed Insights
Copie o seguinte endereço para o seu navegador da Web e edite o url para avaliar o desempenho da sua página:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://www.yoursite.com/
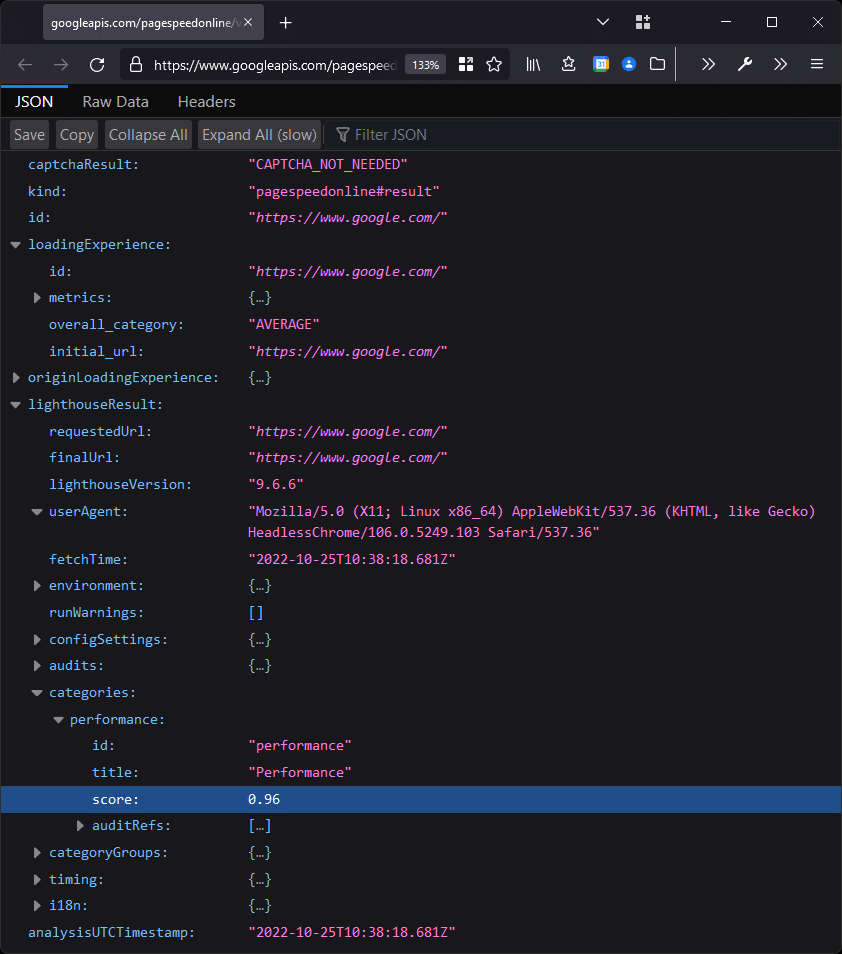
O Firefox é ideal porque possui um visualizador JSON integrado, embora o Chrome tenha extensões que fornecem a mesma funcionalidade. A pontuação geral do Lighthouse Performance é destacada abaixo:

Você pode alterar a string de consulta de URL da API para suas próprias páginas e preferências. O único parâmetro necessário é url , por exemplo
url=https://mysite.com/page1
Um teste de desktop é executado por padrão, mas você pode solicitá-lo explicitamente com:
strategy=desktop
ou mude para celular com:
strategy=mobile
Somente testes de desempenho são executados, a menos que você especifique uma ou mais categorias de interesse:
category=performance
category=accessibility
category=best-practices
category=seo
category=pwa
Um idioma específico pode ser definido definindo uma localidade – como o francês:
locale=fr-FR
e os detalhes da campanha do Google Analytics podem ser definidos com:
utm_campaign=<campaign>
utm_source=<source>
O serviço é gratuito para solicitações pouco frequentes, mas você precisará se inscrever para uma chave de API do Google se pretender executar muitos testes do mesmo endereço IP em um curto período. A chave é adicionada ao URL com:
key=<api-key>
Você pode criar a string de consulta do URL especificando os parâmetros escolhidos separados por caracteres e comercial (&). A URL da API a seguir testa a página em https://mysite.com/ usando um dispositivo móvel para avaliar os critérios de desempenho e acessibilidade:
https://www.googleapis.com/pagespeedonline/v5/runPagespeed?url=https://mysite.com/&strategy=mobile&category=performance&category=accessibility
Você pode criar seus próprios URLs ou usar a ferramenta de criação de URL da API do Google PageSpeed, caso precise de mais assistência.
Resultados JSON da API PageSpeed Insights
Os testes geralmente retornam cerca de 600 KB de dados JSON, dependendo das categorias escolhidas, do número de ativos na página e da complexidade das capturas de tela (incorporadas no formato base64).
A quantidade de dados é assustadora, há alguma duplicação e a documentação dos resultados nem sempre é clara. O JSON é dividido em quatro seções conforme descrito abaixo.
loadingExperiência
Essas são métricas calculadas para a experiência de carregamento da página do usuário final. Ele inclui informações como o Core Web Vitals CUMULATIVE_LAYOUT_SHIFT_SCORE, FIRST_CONTENTFUL_PAINT_MS e FIRST_INPUT_DELAY_MS. Detalhes e um valor de “categoria” retorna FAST, AVERAGE, SLOW ou NONE se nenhuma medição foi feita. Exemplo:
"loadingExperience": { "metrics": { "CUMULATIVE_LAYOUT_SHIFT_SCORE": { "percentile": 0, "distributions": [ { "min": 0, "max": 10, "proportion": 0.970 }, { "min": 10, "max": 25, "proportion": 0.017 }, { "min": 25, "proportion": 0.012 } ], "category": "FAST" },originLoadingExperience
Essas são métricas agregadas calculadas para as experiências de carregamento de página de todos os usuários. As seções são idênticas ao loadingExperience acima e é improvável que sites com menos tráfego mostrem qualquer diferença nos números.
farolResultado
Esta é a maior seção e contém todas as métricas do Lighthouse. Ele fornece informações sobre o teste:
- requestUrl – a URL que você solicitou
- finalUrl – a página real testada após seguir todos os redirecionamentos
- lighthouseVersion – a versão do software
- fetchTime – a hora em que o teste foi executado
- userAgent – a string do agente do usuário do navegador usado para o teste
- ambiente – informações estendidas do agente do usuário
- configSettings – as configurações passadas para a API
Isso é seguido por uma seção de “auditorias” com muitas seções, incluindo javascript não utilizado, regras de css não utilizadas, peso total de bytes, redirecionamentos, tamanho dom, elemento de pintura com maior conteúdo, tempo de resposta do servidor, rede -pedidos, mudança de layout cumulativa, primeira pintura significativa, miniaturas de captura de tela e captura de tela de página inteira.
A maioria das métricas de auditoria fornece uma seção de “detalhes” que contém fatores como “overallSavingsBytes” e “overallSavingsMs” que estimam os benefícios da implementação de uma melhoria de desempenho.
As seções de “captura de tela” de página inteira e miniatura contêm dados de imagem base64 incorporados.
Uma seção de “métricas” fornece um resumo de todas as métricas em uma matriz de “itens”, por exemplo
"metrics": { "id": "metrics", "title": "Metrics", "description": "Collects all available metrics.", "score": null, "scoreDisplayMode": "informative", "details": { "type": "debugdata", "items": [{ "observedFirstVisualChange": 234, "observedFirstContentfulPaint": 284, "interactive": 278, "observedFirstPaintTs": 1579728174422, "observedDomContentLoaded": 314, // ... etc ... }] }, "numericValue": 278, "numericUnit": "millisecond" },A seção “auditorias” é seguida por “categorias” que fornecem pontuações gerais do Lighthouse para as categorias escolhidas transmitidas na URL da API:
"categories": { "performance": { "id": "performance", "title": "Performance", "score": 0.97, "auditRefs": [ //...A “pontuação” é um número entre 0 e 1 que normalmente é mostrado como uma porcentagem nos relatórios do Lighthouse. Em geral, uma pontuação de:
- 0,9 a 1,0 é bom
- 0,5 a menos de 0,9 indica que é necessário melhorar
- abaixo de 0,5 é ruim e requer atenção mais urgente
A seção “auditRefs” fornece uma lista de todas as métricas e os pesos usados para calcular cada pontuação.
análiseUTCTimestamp
Finalmente, o tempo de análise é relatado. Isso deve ser idêntico ao horário mostrado em lighthouseResult.fetchTime.

Métricas úteis de resultados JSON
Recomendo que você salve e examine o resultado JSON em um editor de texto. Alguns têm formatadores JSON integrados ou disponíveis como plug-ins. Como alternativa, você pode usar ferramentas online gratuitas, como:
- Formatador e Validador JSON
- Formatador JSON
- jsonformatter.io
As métricas a seguir provavelmente serão úteis. Lembre-se de definir as opções de categoria associadas na URL conforme necessário.
Métricas resumidas
Pontuação geral de 0 a 1:
| Desempenho | lighthouseResult.categories.performance.score |
| Acessibilidade | lighthouseResult.categories.accessibility.score |
| Melhores Práticas | lighthouseResult.categories.best-practices.score |
| SEO | lighthouseResult.categories.seo.score |
| Aplicativo Web Progressivo (PWA) | lighthouseResult.categories.pwa.score |
Métricas de Desempenho
Isso inclui pontuações de Core Web Vitals de 0 a 1:
| Primeira pintura de conteúdo | lighthouseResult.audits.first-contentful-paint.score |
| Primeira Pintura Significativa | lighthouseResult.audits.first-meaningful-paint.score |
| Maior pintura de conteúdo | lighthouseResult.audits.largest-contentful-paint.score |
| Índice de velocidade | lighthouseResult.audits.speed-index.score |
| Mudança cumulativa de layout | lighthouseResult.audits.cumulative-layout-shift.score |
Outras pontuações de desempenho úteis incluem:
| Tempo de resposta do servidor | lighthouseResult.audits.server-response-time.score |
| É rastreável | lighthouseResult.audits.is-crawlable.score |
| Erros do console | lighthouseResult.audits.errors-in-console.score |
| peso total de bytes | lighthouseResult.audits.total-byte-weight.score |
| pontuação de tamanho DOM | lighthouseResult.audits.dom-size.score |
Geralmente, você pode obter números e unidades reais, como:
- lighthouseResult.audits.total-byte-weight.numericValue –
o tamanho total da página, por exemplo, 450123 - lighthouseResult.audits.total-byte-weight.numericUnit –
as unidades usadas para o tamanho total da página, por exemplo, “byte”
Como alternativa, “displayValue” geralmente contém uma mensagem legível com a figura e a unidade:
- lighthouseResult.audits.server-response-time.displayValue –
uma mensagem sobre o tempo de resposta, por exemplo, “O documento raiz demorou 170 ms” - lighthouseResult.audits.dom-size.displayValue –
uma mensagem sobre o número de elementos no DOM, por exemplo, “543 elementos”
Crie um painel de desempenho sem código
Os feeds de API ao vivo podem ser lidos e processados em muitos sistemas, incluindo o Microsoft Excel. (Um tanto bizarramente, o Planilhas Google não oferece suporte a feeds JSON sem outros plug-ins ou código de macro. Ele oferece suporte a XML.)
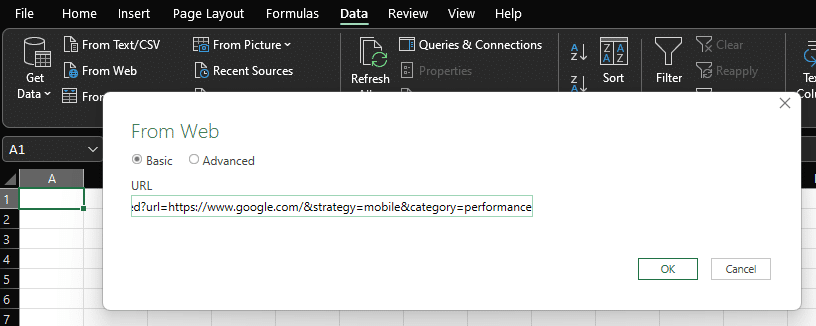
Para importar a pontuação geral de desempenho ao vivo para o Excel, inicie uma nova planilha, vá para a guia Dados e clique em Da Web . Insira o URL da API PageSpeed Insights e clique em OK:

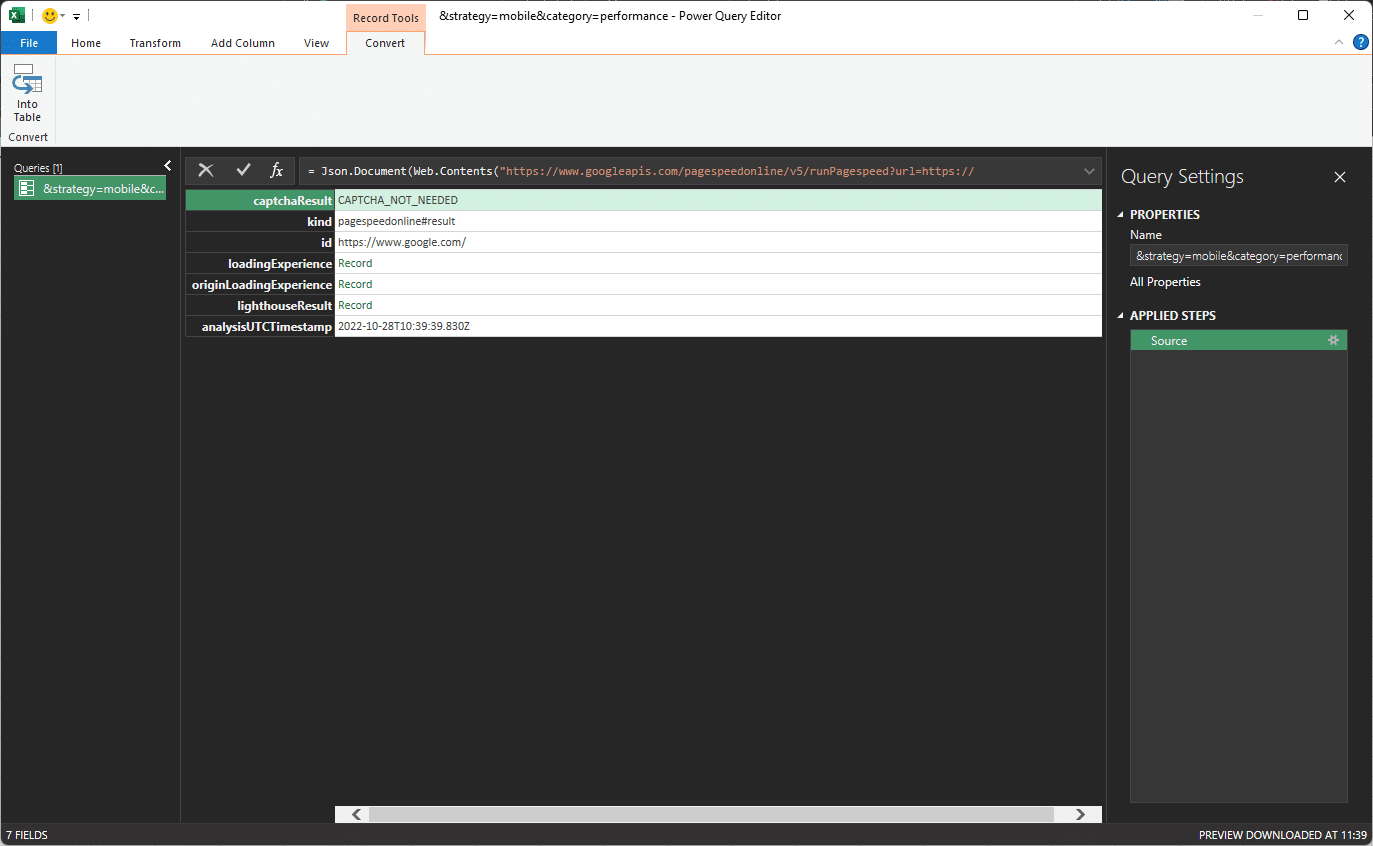
Clique em Conectar na próxima caixa de diálogo e mantenha a configuração padrão (Anônimo). Você seguirá para a ferramenta de configurações de consulta :

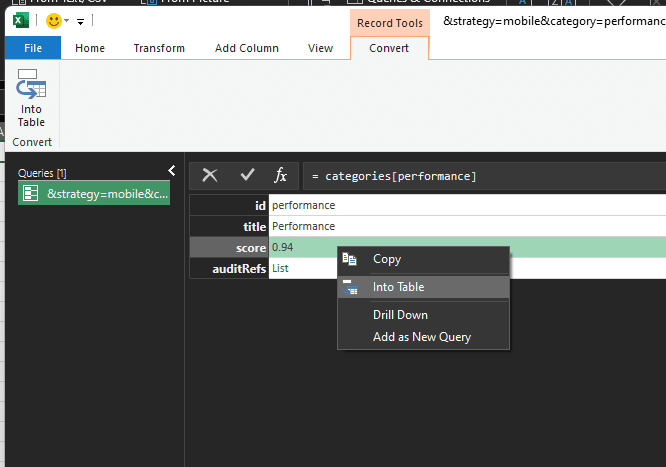
Clique em Gravar à direita da métrica de resultado do farol . Em seguida, clique o mesmo em categorias e desempenho para detalhar a hierarquia de objetos JSON:

Clique no ícone Into Table na parte superior das opções do menu do botão direito.
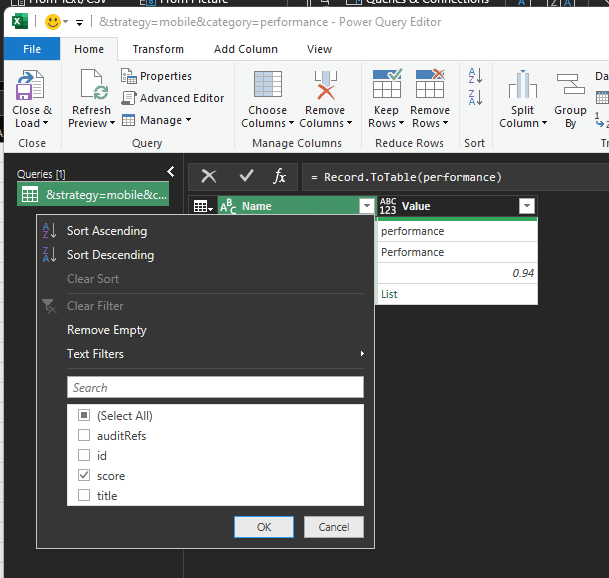
Você pode clicar na seta de filtro no cabeçalho da tabela para remover tudo, exceto a pontuação , antes de clicar em OK :

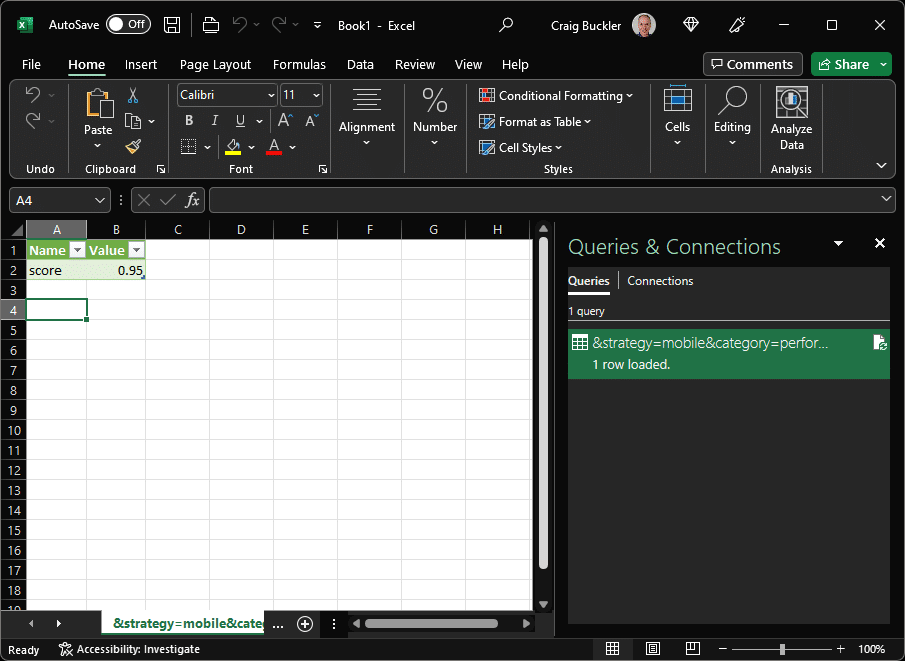
Por fim, clique em Fechar e carregar para mostrar a pontuação de desempenho ao vivo em sua planilha:

Você pode seguir o mesmo processo para outras métricas de interesse.
Crie um painel de desempenho da Web
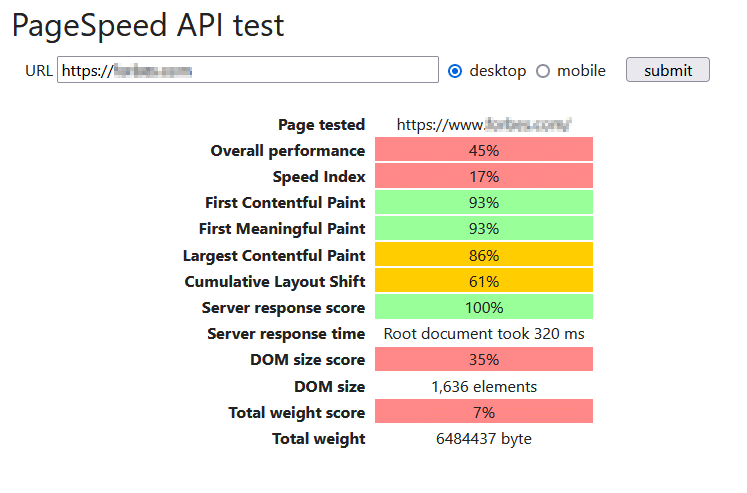
Esta demonstração do Codepen fornece um formulário onde você pode inserir uma URL e escolher a análise de desktop ou móvel para obter resultados.
O código cria um URL do PageSpeed Insights, chama a API e renderiza vários resultados em uma tabela de resumo que é mais rápida de visualizar do que um relatório padrão do Lighthouse:

A função assíncrona startCheck() é chamada quando o formulário é enviado. Ele cancela o evento submit e oculta os resultados anteriores:
// make API request async function startCheck(e) { e.preventDefault(); show(resultTable, false); show(status); show(error, false); Em seguida, ele constrói apiURL a partir dos dados do formulário e desativa os campos:
const form = e.target, fields = form.firstElementChild, data = new FormData(form), qs = decodeURIComponent( new URLSearchParams(data).toString() ), apiURL = form.action + '?' + qs; fields.disabled = true;A API Fetch é usada para chamar o URL do PageSpeed, obter a resposta e analisar a string JSON em um objeto JavaScript utilizável. Um bloco try/catch garante que as falhas sejam capturadas:
try { // call API and get result const response = await fetch(apiURL), result = await response.json(); O objeto de resultado é passado para uma função showResult() . Isso extrai as propriedades e as coloca na tabela de resultados ou em qualquer outro elemento HTML que tenha o atributo de ponto de dados definido como uma propriedade da API PageSpeed, por exemplo
<td data-point="lighthouseResult.categories.performance.score"></td>
O fim do bloco try:
// output result showResult(result); show(status, false); show(resultTable); }Por fim, um bloco catch trata os erros e os campos do formulário são reativados para que outros testes possam ser executados:
catch(err) { // API error console.log(err); show(status, false); show(error); } fields.disabled = false; }Outras opções de desenvolvimento
O código de exemplo acima busca um resultado da API PageSpeed Insights quando você o solicita. O relatório é mais configurável que o Lighthouse, mas a execução continua sendo um processo manual.
Se você pretende desenvolver seu próprio painel, pode ser prático criar um pequeno aplicativo que chame a API PageSpeed Insights e armazene o JSON resultante em um novo registro de banco de dados em relação à URL testada e à data/hora atual. A maioria dos bancos de dados tem suporte a JSON, embora o MongoDB seja ideal para a tarefa. Uma tarefa cron pode chamar seu aplicativo de forma programada – talvez uma vez por dia durante as primeiras horas da manhã.
Um aplicativo do lado do servidor pode implementar sua própria API REST para seus requisitos de relatório, por exemplo, retornar as alterações em métricas de desempenho específicas entre duas datas. Ele pode ser chamado pelo JavaScript do lado do cliente para exibir tabelas ou gráficos que ilustram as melhorias de desempenho ao longo do tempo.
Se você deseja criar relatórios complexos com quantidades significativas de dados, é preferível pré-calcular os números uma vez por dia no ponto em que novos dados do PageSpeed estão disponíveis. Afinal, você não quer mostrar como o desempenho está melhorando em um relatório que leva minutos para ser gerado!
Resumo
A ferramenta Lighthouse do Chrome é fabulosa, mas é uma tarefa árdua avaliar frequentemente muitas páginas. A API PageSpeed Insights permite que você avalie o desempenho do site usando técnicas programáticas. Os benefícios:
- Os testes de desempenho podem ser automatizados. Você não pode esquecer de fazer um teste.
- Os resultados são coletados nos servidores do Google para que os fatores de velocidade do dispositivo local e da rede tenham menos influência.
- As métricas incluem informações que geralmente não estão disponíveis no Lighthouse.
- Métricas importantes podem ser registradas e monitoradas ao longo do tempo para garantir que o desempenho da página melhore a cada atualização.
- As informações de desempenho, acessibilidade e SEO podem ser exibidas em relatórios simplificados para que estejam disponíveis rapidamente para desenvolvedores, gerentes e clientes.
