PageSpeed Insights x Lighthouse: qual é melhor para rastreamento?
Publicados: 2022-10-29Acompanhar o desempenho do seu site é crucial. Ele pode ajudá-lo a identificar áreas fracas e tomar as medidas necessárias para melhorá-las. No entanto, você pode se sentir dividido entre duas ferramentas populares de monitoramento de desempenho: PageSpeed Insights vs Lighthouse .
Felizmente, reunimos um guia para ajudá-lo a tomar uma decisão. Ao observar como essas duas ferramentas se comportam em diferentes áreas, você deve ser capaz de selecionar a que melhor atende às suas necessidades.
No geral, as ferramentas compartilham muitas semelhanças. É porque o mecanismo de teste de desempenho do PageSpeed Insights é baseado no Lighthouse.
No entanto, também existem algumas diferenças importantes entre as ferramentas e cada uma oferece acesso a informações diferentes, apesar da parte de desempenho ser baseada no mesmo mecanismo.
Resumindo, o PageSpeed Insights apresenta os dados do Lighthouse de uma maneira diferente. Ele também oferece acesso a dados além da análise do Lighthouse, como dados reais de usuários do Relatório de experiência do usuário do Chrome. Ao mesmo tempo, o Lighthouse também apresenta alguns dados que o PageSpeed Insights não inclui, como relatórios de SEO e acessibilidade.
Nesta postagem, compararemos o PageSpeed Insights com o Lighthouse em três recursos principais. Também compartilharemos algumas dicas para ajudá-lo a escolher a ferramenta certa para seu site. Vamos começar!
Índice:
- Como você executa um teste? Fácil de usar
- Qual a origem dos dados?
- Quais relatórios e métricas você pode acessar?
PageSpeed Insights x Lighthouse: três recursos principais comparados
Antes de começarmos, vale a pena mencionar que tanto o PageSpeed Insights (PSI) quanto o Lighthouse estão disponíveis gratuitamente.
Lighthouse é uma ferramenta de auditoria de código aberto criada pelo Google que vem integrada ao Chrome e à maioria dos outros navegadores baseados no Chromium. O PageSpeed Insights também é uma ferramenta do Google e pode ser acessado em qualquer navegador.
Vamos dar uma olhada mais de perto nessas duas ferramentas online e como elas se comparam em diferentes áreas:
1. Como você executa um teste? Fácil de usar
Se você planeja executar testes de velocidade regulares, precisará de uma ferramenta amigável ️ com uma interface intuitiva. Nesta seção, compararemos o PageSpeed Insights com o Lighthouse para facilitar o uso:
Informações do PageSpeed
O PageSpeed Insights é relativamente fácil de usar. Para começar, basta inserir seu URL na caixa e clicar em Analisar :

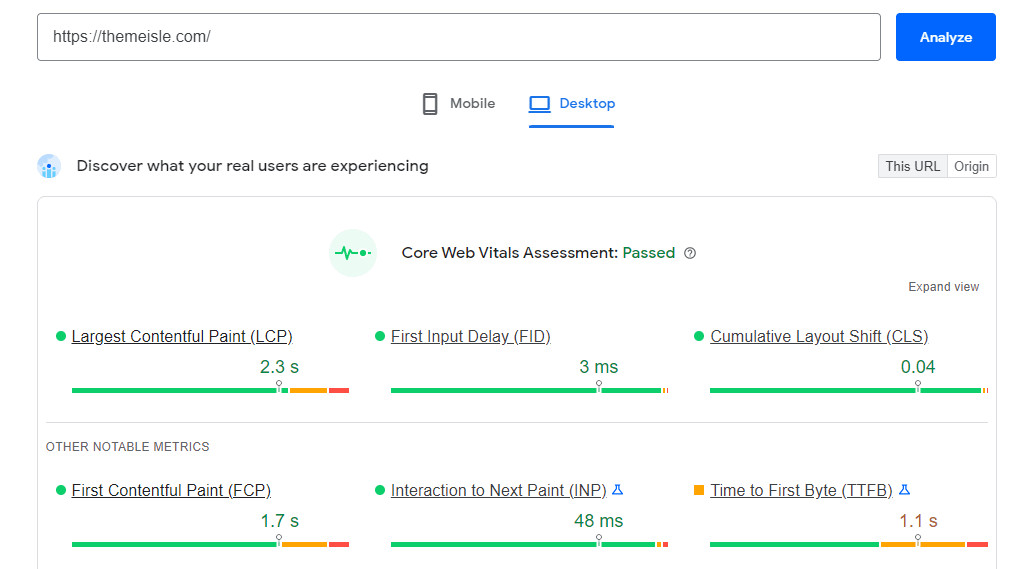
Em seguida, ele gerará dois relatórios: um para seu site para computador e outro para a versão móvel. Você pode clicar em qualquer uma das guias para ver seu desempenho nesses dispositivos:

A ferramenta informará instantaneamente se você passou ou falhou no teste Core Web Vitals ( supondo que seu site esteja recebendo tráfego suficiente para ser incluído no Relatório de experiência do usuário do Chrome – mais sobre isso em um segundo ).
O PSI também detalha cada métrica para demonstrar o desempenho do seu site em áreas específicas. Vamos dar uma olhada mais de perto nessas métricas e o que elas significam mais adiante no post.
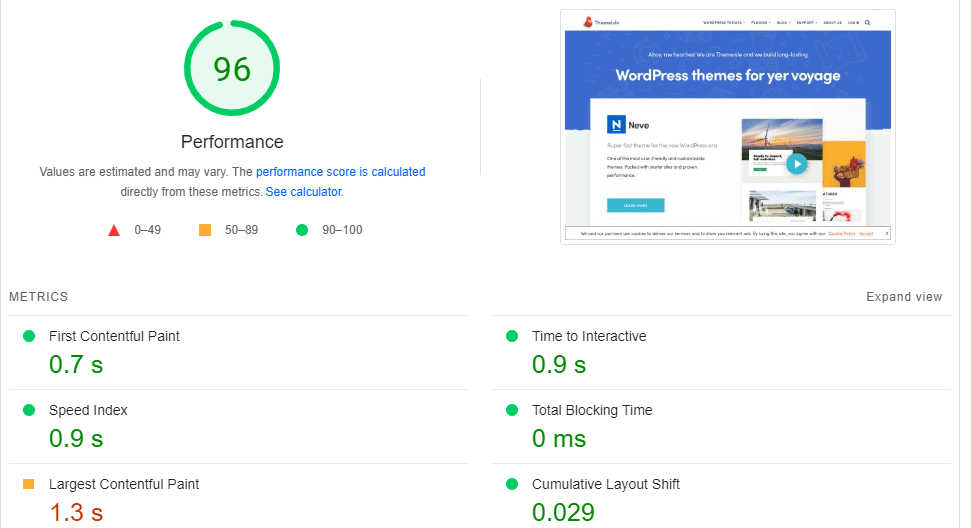
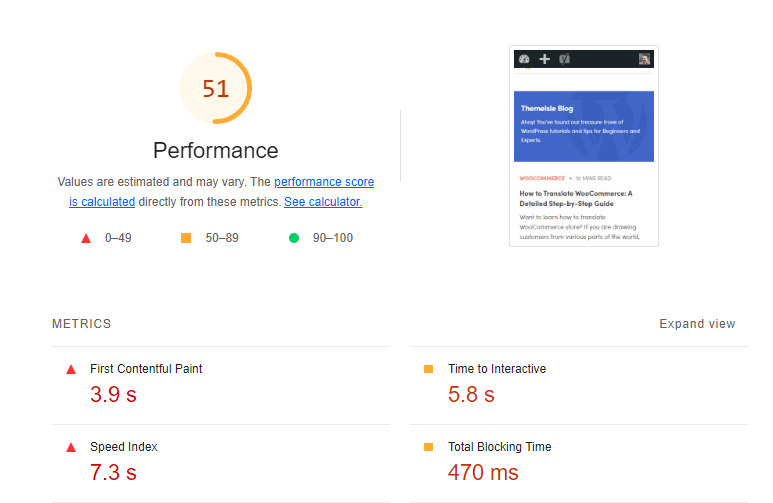
Se você rolar para baixo, verá uma pontuação geral de desempenho:

Qualquer coisa acima de 90 indica um site de carregamento rápido. Uma pontuação laranja (50-89) significa que sua página tem tempos de carregamento relativamente bons, mas pode ser necessário fazer ajustes para melhorar seu desempenho. Por fim, uma pontuação vermelha (qualquer coisa abaixo de 49) significa que seu site leva muito tempo para carregar neste dispositivo e você precisará trabalhar um pouco mais.
Mais uma vez, você receberá um detalhamento das métricas nas quais a pontuação de desempenho se baseia. Você também terá acesso fácil a diagnósticos e sugestões para melhorar cada métrica (falaremos mais sobre isso posteriormente).
Farol
Agora, vamos nos voltar para o Farol. Como mencionado anteriormente, esta ferramenta também foi criada pelo Google, então você pode notar algumas semelhanças.
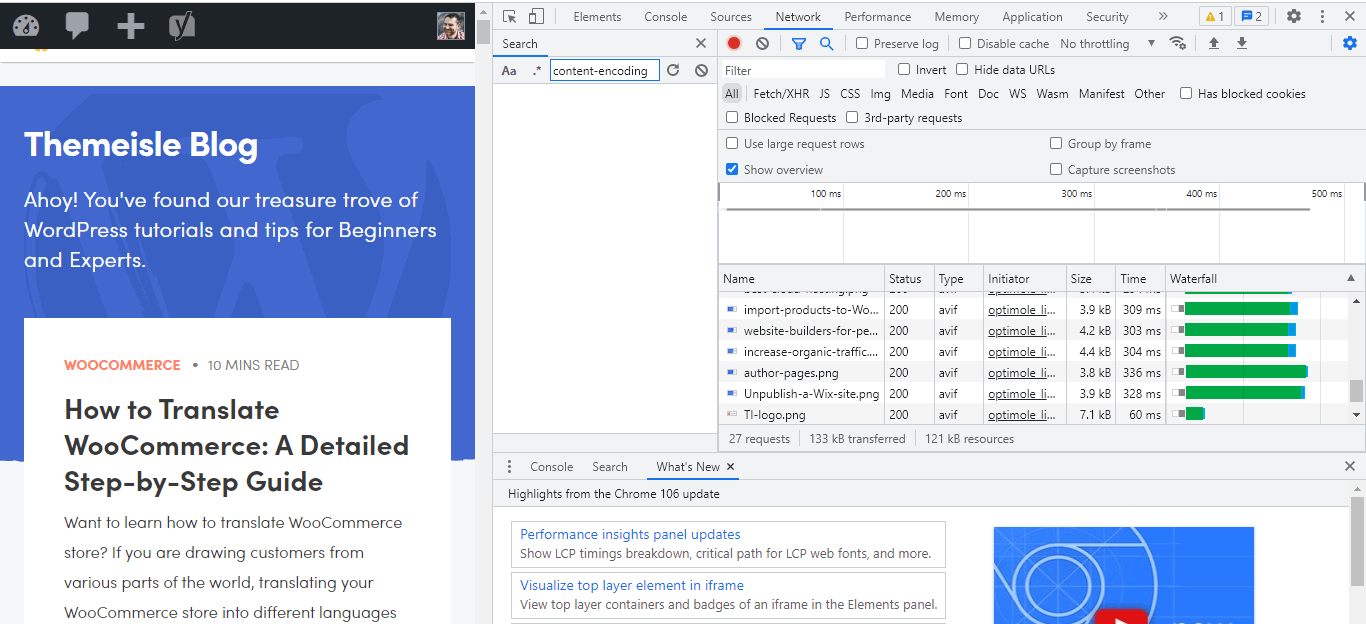
Para acessar o Lighthouse, abra o Chrome e pressione a tecla F12 para iniciar as ferramentas do desenvolvedor :

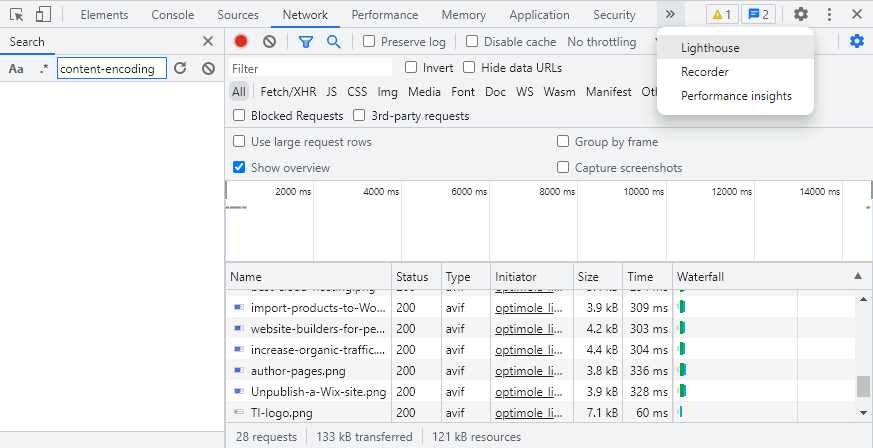
Em seguida, clique na aba com duas setas e selecione Lighthouse :

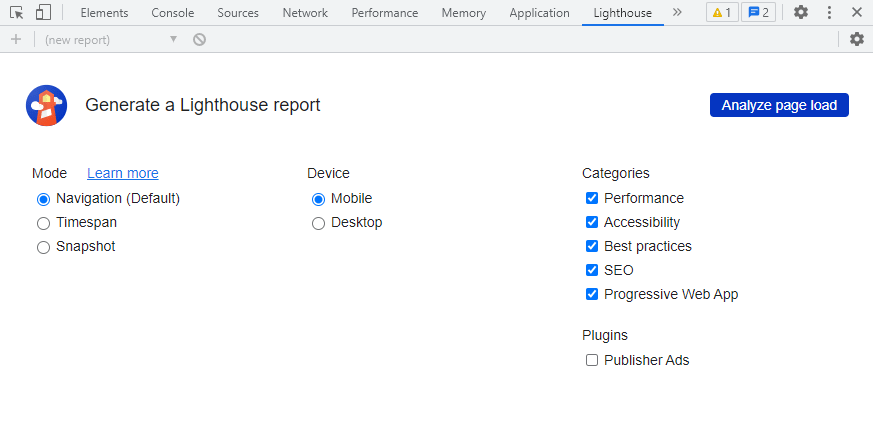
Em seguida, você será solicitado a selecionar algumas opções para seu relatório:

Por exemplo, você pode optar por verificar apenas a acessibilidade do seu site ou a otimização do mecanismo de pesquisa (SEO). Você também pode selecionar o dispositivo em que deseja testar seu site. Quando estiver pronto, clique em Analyze page load .
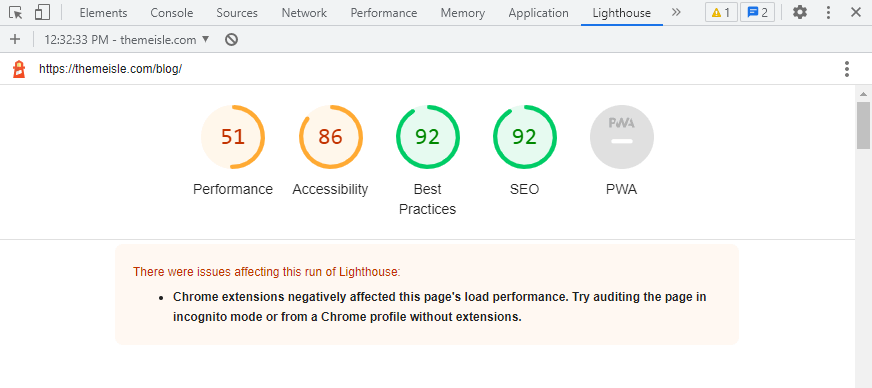
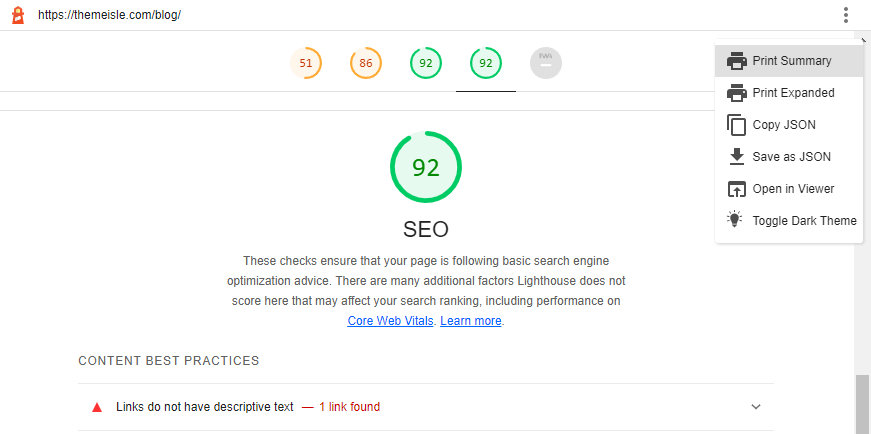
O Lighthouse gerará um relatório com base nas categorias selecionadas. Você verá uma pontuação para cada área:

Você pode clicar em qualquer categoria para obter um relatório mais detalhado:

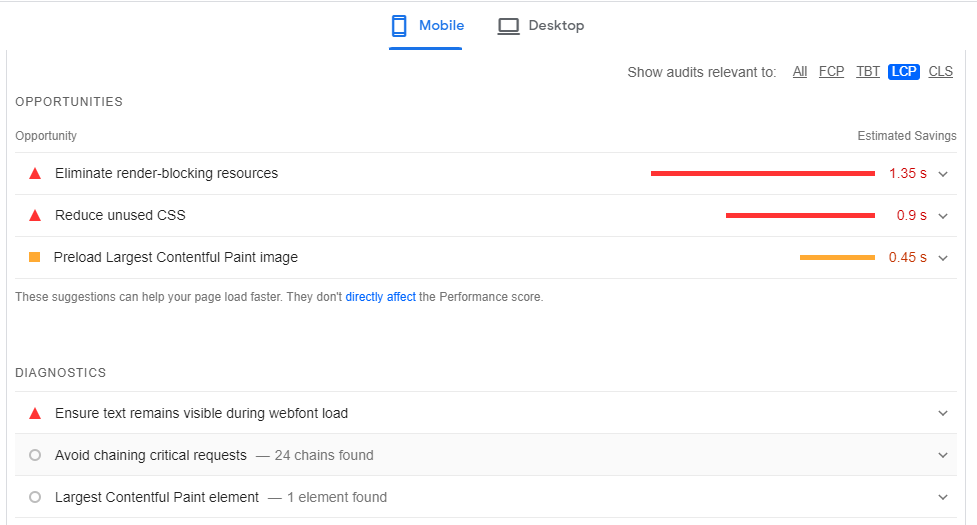
Se você selecionar Desempenho , notará que o relatório é semelhante ao gerado pelo PageSpeed Insights. Novamente, isso ocorre porque o PSI usa o Lighthouse como seu mecanismo de análise:

Você receberá uma pontuação para cada métrica do Core Web Vitals, além de uma lista de sugestões de melhoria. Dependendo do seu desempenho, você também encontrará dicas para outras categorias, incluindo SEO e Melhores práticas .
O Lighthouse permite que você salve uma cópia do seu relatório. Para fazer isso, clique nos três pontos próximos ao topo e selecione sua preferência:

Como você deve ter notado, o Lighthouse requer um pouco mais de entrada do usuário. Além disso, você precisará executar testes separados para seus sites para desktop e para dispositivos móveis, enquanto o PageSpeed Insights permite comparar os dois relatórios com o mínimo de esforço.
2. De onde vêm os dados?
As fontes de dados disponíveis são uma das maiores diferenças entre o PageSpeed Insights e o Lighthouse.
O PageSpeed Insights oferece dois tipos de dados:
- Dados de campo – são dados reais coletados de visitantes humanos reais do seu site. É baseado no Relatório de experiência do usuário do Chrome. Observação – esses dados só estarão disponíveis se seu site tiver tráfego suficiente para ser incluído no relatório. Se você acabou de lançar seu site, provavelmente não poderá ver nenhum dado de campo.
- Dados de laboratório – são dados simulados com base no Lighthouse. Ele usa condições de teste simuladas, como uma determinada velocidade de conexão, local de visita e dispositivo.
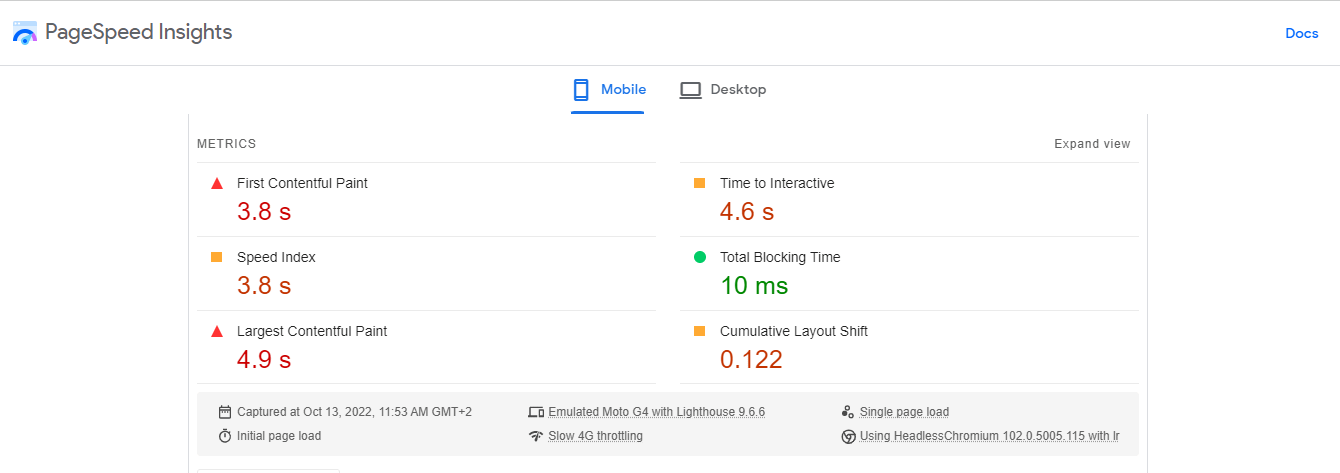
Os dados do laboratório são coletados em um ambiente controlado e, portanto, podem ser úteis para solucionar problemas de desempenho:


Uma desvantagem dos dados de laboratório do PageSpeed Insights é que você não pode ajustar as velocidades/limitação da conexão – você precisa usar a configuração do Google. Se você mesmo executar o Lighthouse, poderá personalizar as velocidades de configuração .
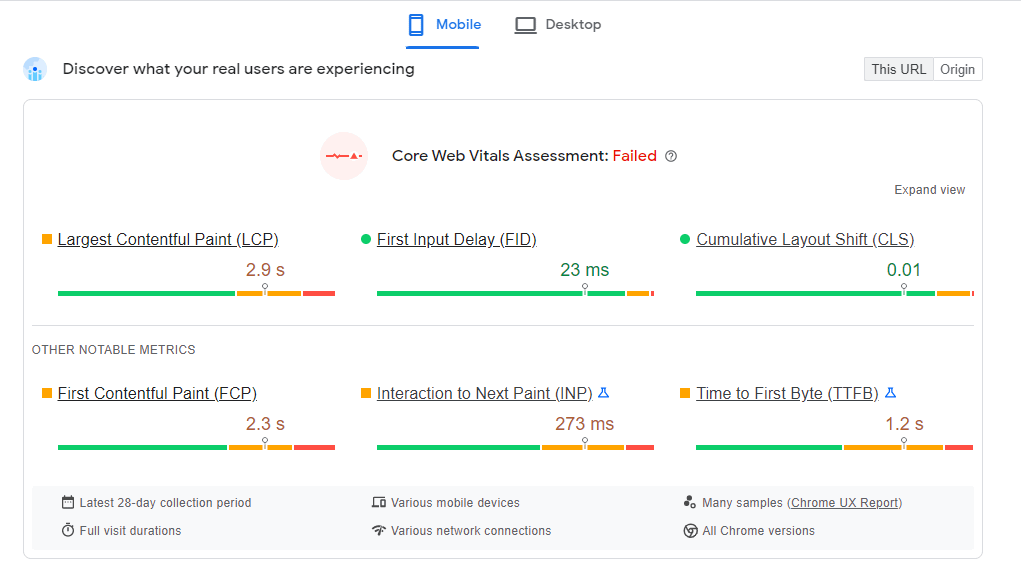
Enquanto isso, os dados de campo usam métricas de desempenho do mundo real. Isso significa que é baseado na experiência dos usuários que visitaram seu site nos últimos 28 dias:

Esses dados do mundo real são baseados no Relatório de experiência do usuário do Chrome e podem fornecer resultados diferentes dos dados de laboratório. Além disso, as pontuações fornecidas pelos dados de campo podem ser mais representativas do desempenho do seu site porque são calculadas com condições do mundo real.
Com o Lighthouse, você só tem acesso aos resultados dos dados do laboratório. Como o PSI é baseado no Lighthouse, isso significa que você deve obter resultados de desempenho semelhantes de ambas as ferramentas quando se trata de dados de laboratório.
No entanto, uma vantagem de usar o Lighthouse para dados de laboratório é que você obtém mais controle sobre as velocidades de conexão e a limitação. Portanto, se você quiser brincar com o desempenho do seu site em diferentes cenários de velocidade de conexão, isso pode tornar o Lighthouse uma opção melhor.
3. Quais relatórios e métricas você pode acessar?
Por fim, avaliaremos o PageSpeed Insights vs Lighthouse de acordo com os relatórios gerados por cada ferramenta. Afinal, essas informações demonstram a utilidade de cada ferramenta para otimizar seu site:
Informações do PageSpeed
Com o PageSpeed Insights, você pode analisar os principais pontos vitais da Web do seu site. Trata-se de um conjunto de métricas que o Google usa para avaliar o desempenho do seu site e a experiência do usuário.
Algumas das principais métricas de ️ incluem:
- Maior pintura de conteúdo (LCP) : o tempo que leva para uma página carregar totalmente o maior item na tela.
- Atraso da primeira entrada (FID) : o tempo que seu site leva para responder depois que um usuário interage com ele.
- Deslocamento de layout cumulativo (CLS) : até que ponto os elementos da página mudam conforme ela é carregada.
Para cada métrica, você receberá uma lista de diagnósticos, além de oportunidades de melhoria (dependendo da sua pontuação nessa área):

Por exemplo, se você tiver uma pontuação baixa de LCP, o PSI pode sugerir a remoção de plug-ins que carregam CSS desnecessário. Lembre-se de que essas auditorias são extraídas do Lighthouse.
Farol
Como visto anteriormente, o Lighthouse permite testar diferentes aspectos do seu site, incluindo Desempenho , Acessibilidade e SEO . O relatório de desempenho é baseado em sua pontuação Core Web Vitals e é idêntico ao relatório PSI.
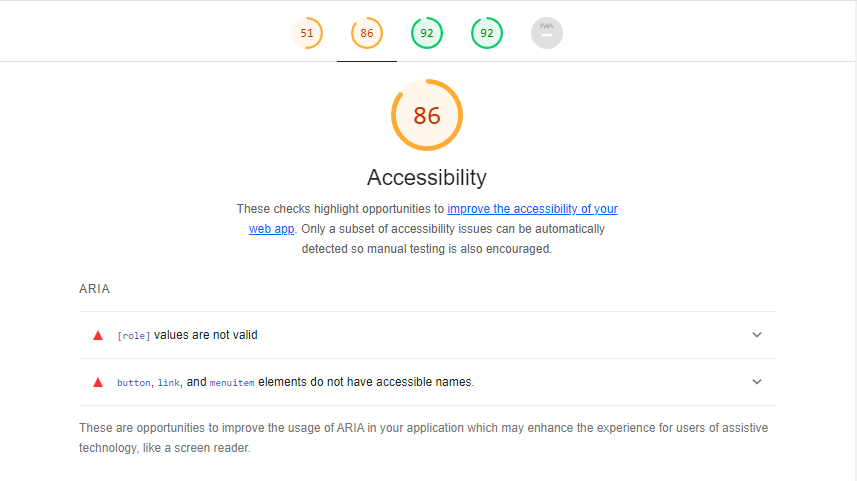
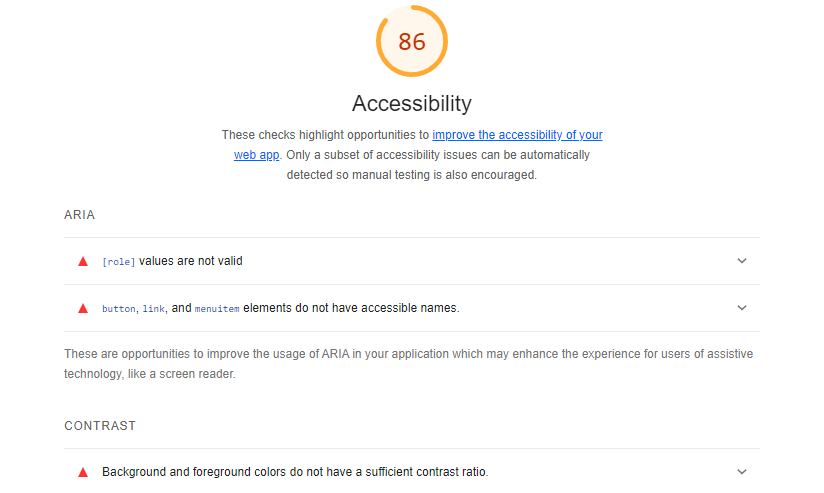
Enquanto isso, o relatório de acessibilidade pode ajudá-lo a tornar seu site mais acessível. Por exemplo, ele informará se você tem imagens sem texto alternativo ou se não há contraste suficiente entre seus elementos de plano de fundo e primeiro plano:

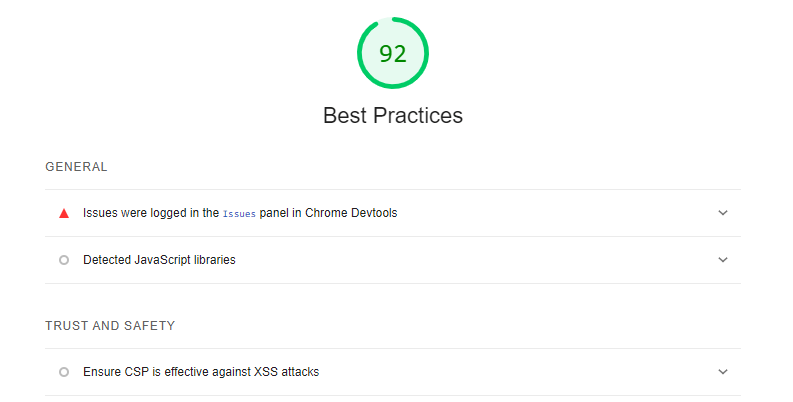
O relatório de práticas recomendadas verifica a integridade geral do código do seu site. Ele pode identificar vulnerabilidades de segurança e outros problemas que afetam a experiência do usuário:

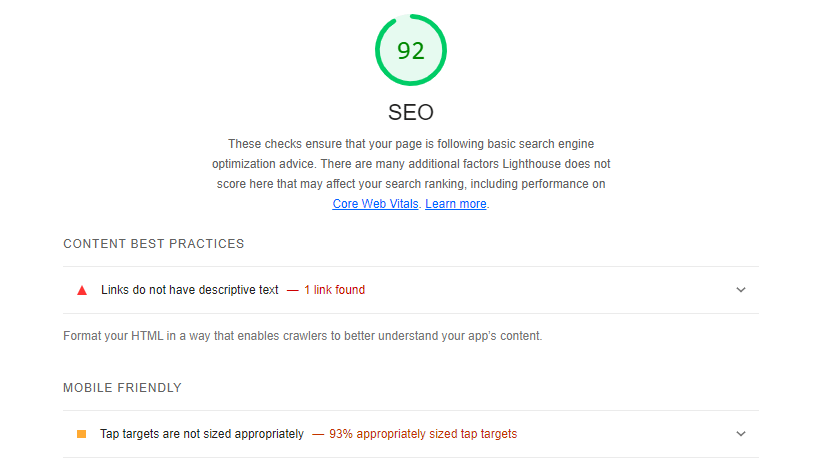
Com o Lighthouse, você também pode testar a implementação das melhores práticas de SEO do seu site:

A ferramenta destacará problemas críticos, como meta descrições ausentes, um arquivo robots.txt inválido e tamanhos de fonte ilegíveis. O Lighthouse também listará todos os links em seu site sem texto descritivo.
Ao seguir essas dicas de SEO, você pode tornar seu site mais compatível com dispositivos móveis e garantir que os mecanismos de pesquisa possam rastrear e indexar suas páginas.
Como escolher a ferramenta certa para suas necessidades
Como vimos, o PageSpeed Insights e o Lighthouse são duas ferramentas semelhantes que fornecem informações úteis sobre o desempenho do seu site. Como tal, pode ser um desafio decidir qual usar para o seu site.
No geral, o PageSpeed Insights é uma ferramenta mais amigável. Ele se concentra nas pontuações do Core Web Vitals, que são fatores de classificação do Google. Você também pode usar o PSI para testar a velocidade do seu site e a experiência do usuário e seguir as sugestões da ferramenta para melhorar seu desempenho geral (e esperamos que seus rankings também).
Enquanto isso, o Lighthouse fornece informações adicionais sobre a estrutura do seu site e permite que você personalize as velocidades de conexão. Esses dados extras o tornam uma opção popular entre os desenvolvedores da Web, pois podem ajudá-los a identificar problemas com o código.
Se você estiver usando um tema WordPress responsivo ou construtor de páginas, provavelmente não precisará de uma ferramenta avançada como o Lighthouse para testar o desempenho do seu site.
No entanto, se você codificou seu próprio site ou fez muitas personalizações no tema, o Lighthouse pode ajudá-lo a identificar quaisquer problemas de acessibilidade ou SEO que você possa ter esquecido.
Conclusão
Monitorar o desempenho do seu site pode ajudar você a melhorar a experiência do usuário e obter mais tráfego. O PageSpeed Insights e o Lighthouse são duas ferramentas populares que você pode usar para rastrear métricas como a maior exibição de conteúdo e o atraso na primeira entrada.
O PSI é uma ferramenta amigável e baseada na Web que permite verificar rapidamente o desempenho do seu site e comparar os resultados em computadores e dispositivos móveis. Além de testes de laboratório simulados com base no Lighthouse, ele também permite que você veja dados de desempenho do mundo real de usuários do Chrome (supondo que seu site tenha tráfego suficiente).
No entanto, se você estiver procurando por insights mais profundos, o Lighthouse é uma opção melhor. Essa ferramenta é usada principalmente por desenvolvedores da Web e também fornece informações sobre acessibilidade, SEO e outras práticas recomendadas do seu site.
Você tem alguma dúvida sobre o PageSpeed Insights vs Lighthouse? Deixe-nos saber na seção de comentários abaixo!
