Animação de rolagem de paralaxe no construtor de oxigênio
Publicados: 2022-07-30Neste tutorial, vamos criar uma cena de paralaxe multicamada única no Oxygen Builder. É algo que irá impressionar clientes e visitantes do site, e não é muito difícil de implementar.

Primeiro, precisamos realmente criar os ativos de imagem. Existem várias maneiras de fazer isso e, independentemente de como você escolher gerar essa cena, certifique-se de que haja várias seções de largura total que você pode exportar. Cada seção deve representar uma profundidade específica na imagem. Por exemplo, pode haver um primeiro plano de árvores, depois uma colina, depois outra colina e, finalmente, um sol.

Por causa deste tutorial, decidi usar uma cena de pôr do sol pré-existente que obtive da comunidade Figma. No entanto, você pode criar o seu próprio no Figma ou usar outro programa como o Photoshop.
Publicamos um artigo sobre como fazer uma animação de rolagem de paralaxe semelhante no Elementor há vários anos e descrevemos uma técnica do Photoshop em que você pode pegar uma imagem real e separá-la e exportá-la facilmente para esse efeito. Leia aqui:
Eu sugeriria usar o Figma porque é gratuito, fácil e também permite uma exportação rápida de grupos e camadas.
Aqui está uma demonstração em que criamos um componente de colina em questão de segundos usando a ferramenta caneta.

Combine vários deles, crie um grupo e exporte facilmente, como discutiremos agora.

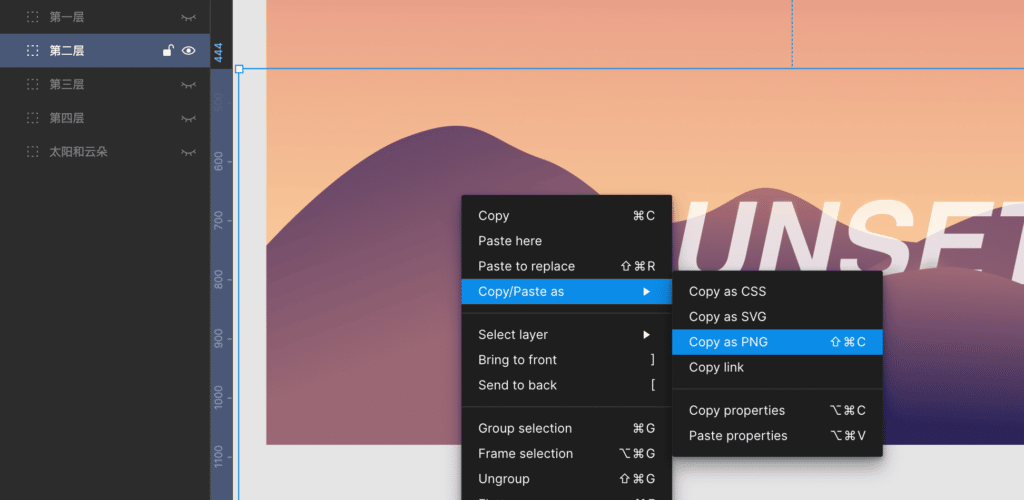
Depois de criar sua cena com vários grupos e profundidades variadas da imagem, exporte cada grupo individualmente. No Figma isso é muito fácil. Basta clicar com o botão direito do mouse no grupo, selecionar copiar/colar como e copiar como PNG.
Eu faço isso para cada grupo de elementos.

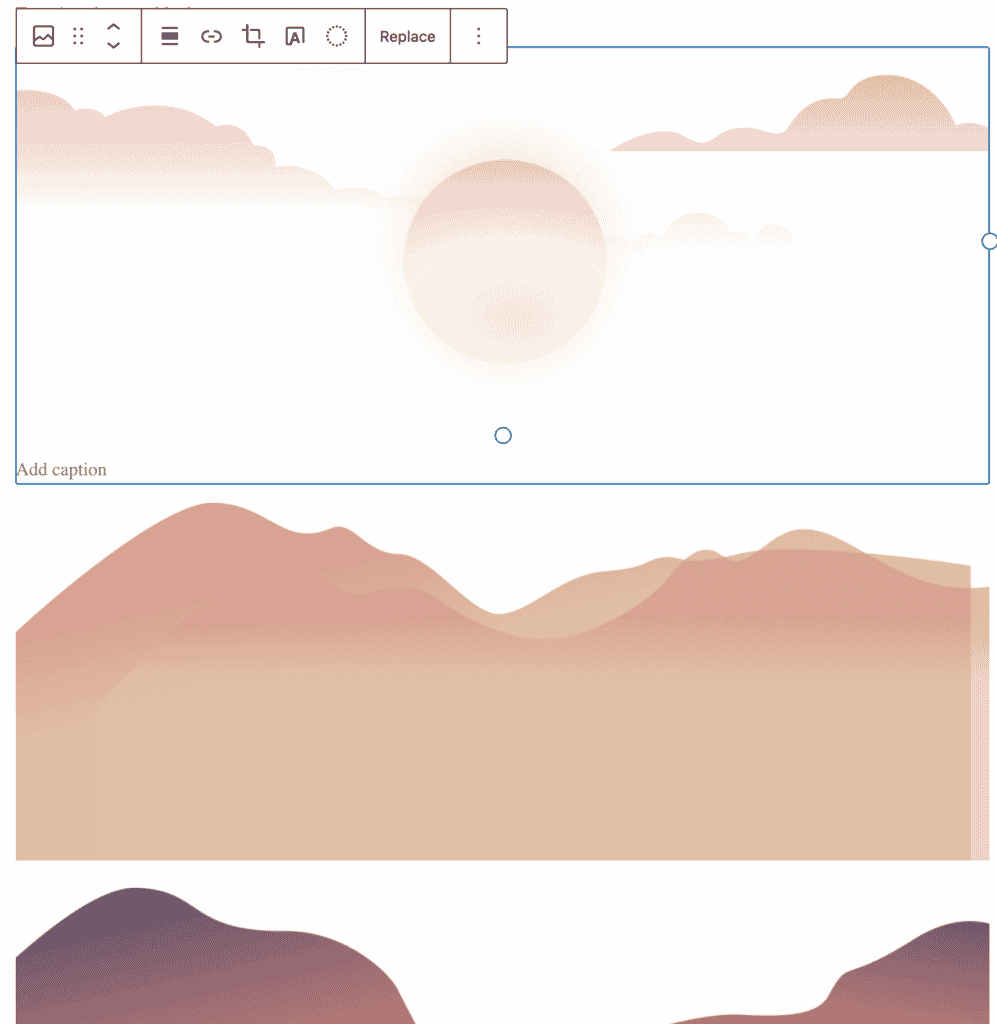
Em seguida, colei esses PNGs diretamente em um editor Gutenberg, que os carregou automaticamente na biblioteca de mídia.

Além disso, instalei um plug-in de otimização de imagem (ShortPixel), que redimensionou e minimizou automaticamente as imagens para que fossem carregadas rapidamente no front-end. Isso é importante se você for copiar e colar os PNGs diretamente da figura, pois não há otimização por conta própria - os tamanhos dos arquivos são enormes.
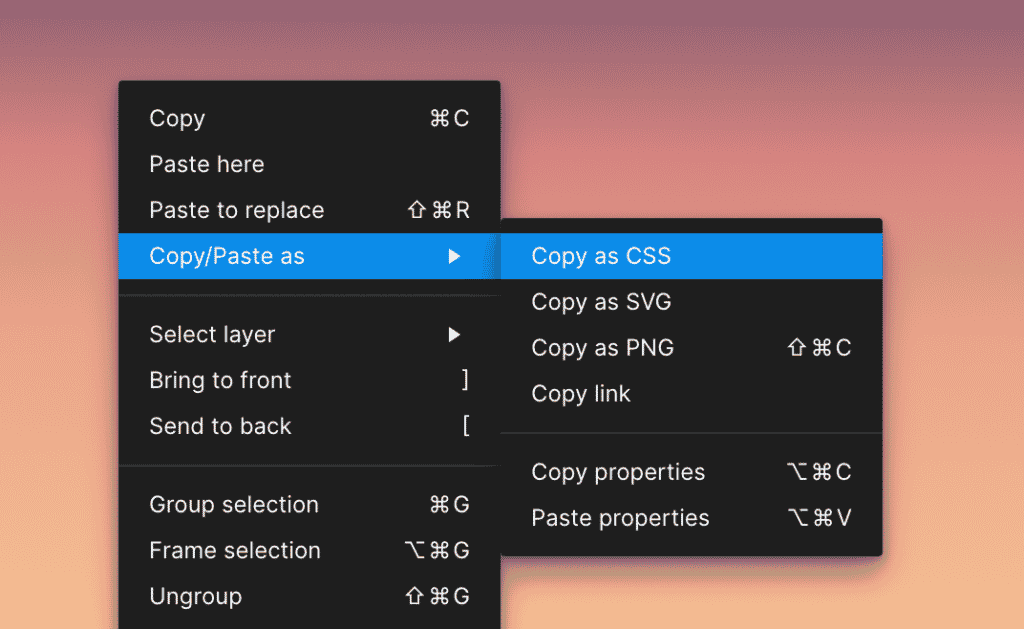
Para o plano de fundo, preenchi a cena com um gradiente linear. O Figma tem um ótimo recurso onde podemos exportar CSS. Basta clicar com o botão direito, copiar o css e retirar apenas o plano de fundo do quadro principal.

Aqui está o que terminamos.
Agora, fazemos uma seção que conterá todas as camadas da nossa cena de paralaxe. Esta seção não tem preenchimento e é definida como largura total para tornar a seção imersiva.
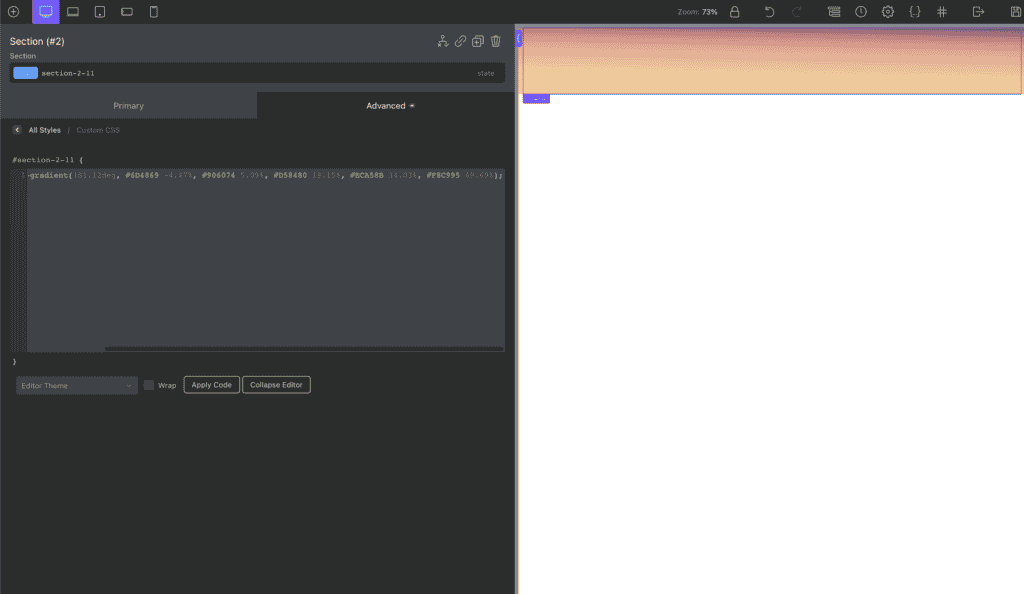
Eu posso então pegar o fundo de gradiente linear que exportamos e adicioná-lo ao CSS personalizado da nossa seção.

Agora, defina a seção para ter position:relative e sem preenchimento. Faça com largura e height:100vh , e oculte o overflow, para que a cena fique contida.
Existem duas maneiras principais de colocar cada camada na cena: como imagens de fundo ou elementos <img>.
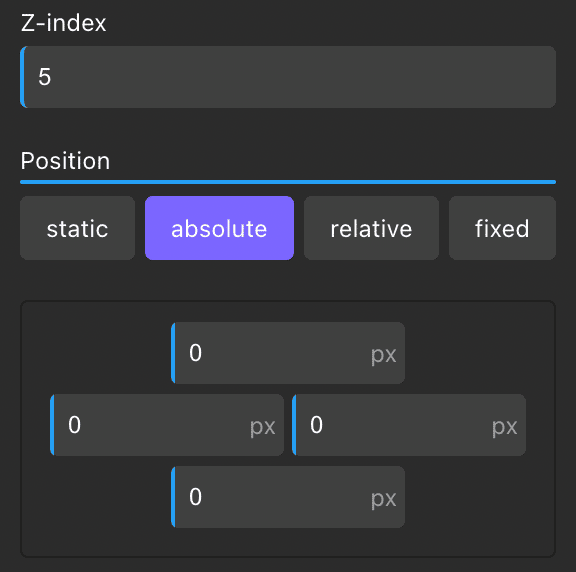
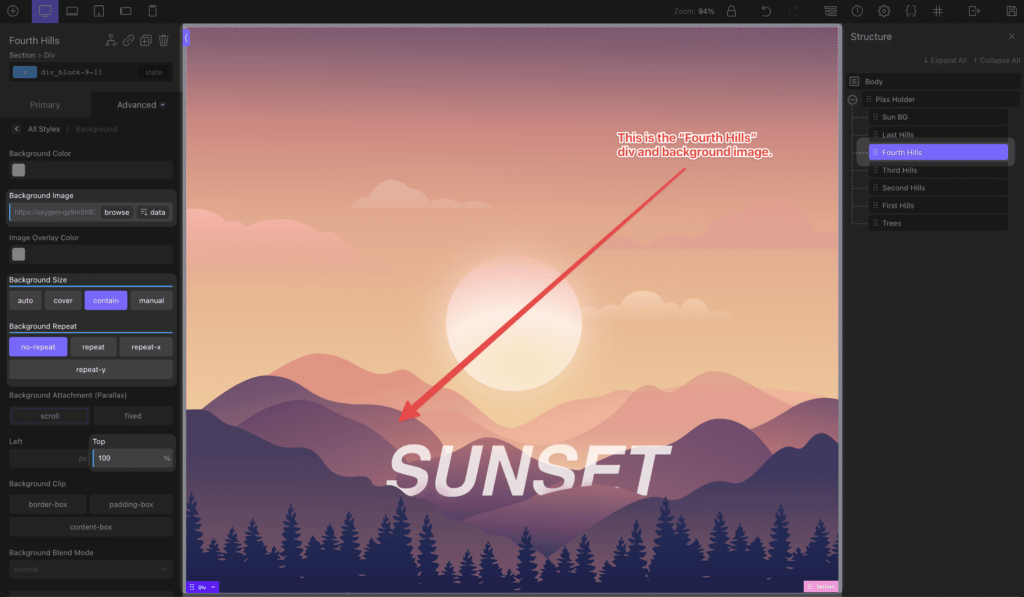
Eu uso divs e imagens de fundo, pois é mais rápido. Nossa seção contém 1 div para cada grupo de itens. A div está absolutamente posicionada com as partes superior, inferior, esquerda e direita definidas como 0. Isso faz com que ela preencha a totalidade da seção, enquanto permite que ela seja movida por meio de translação para nosso efeito de paralaxe.

O primeiro plano, o plano de fundo e tudo o que estiver entre eles são adicionados à cena usando a imagem de plano de fundo CSS.
- background-position é normalmente definido como 100%, o que empurra tudo para baixo na cena, alinhando-o ao fundo. Se necessário, podemos facilmente alterar o posicionamento usando esta propriedade.
- a imagem de fundo está configurada para conter, o que significa que terá largura total dentro de sua div.
- A repetição está definida como nenhuma
- Além disso, adicione uma classe como
.plax_hill-1para facilitar a identificação ao aplicar o respectivo efeito

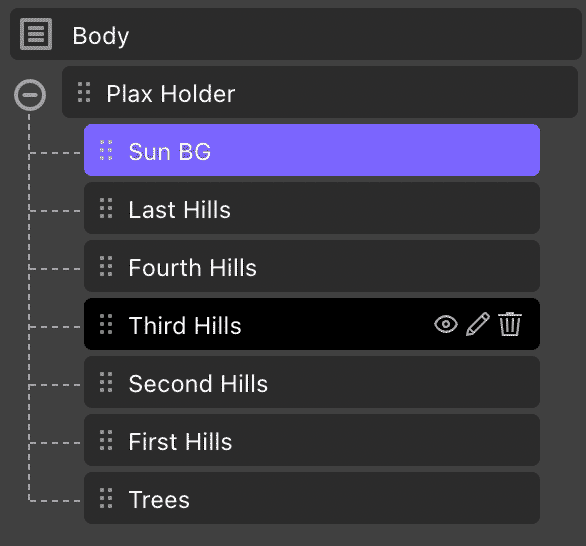
Isso é feito para cada grupo que exportamos e eles são posicionados em camadas sobrepostas usando o z-index.

Ainda podemos ser razoavelmente responsivos alterando a imagem de fundo em diferentes pontos de interrupção para acomodar a mudança da tela da orientação paisagem para retrato (não faço isso neste tutorial, mas se esse efeito fosse produzido, seria essencialmente um cena para cada ponto de interrupção, pois substituiríamos cada seção para ocupar mais espaço à medida que a proporção se tornasse mais longa).

*Com o método de imagem, use SRCSET.

Curso de Construtor de Oxigênio - em breve!
O curso Oxygen Builder Mastery o levará do iniciante ao profissional - módulos ACF, MetaBox e WooCommerce incluídos.
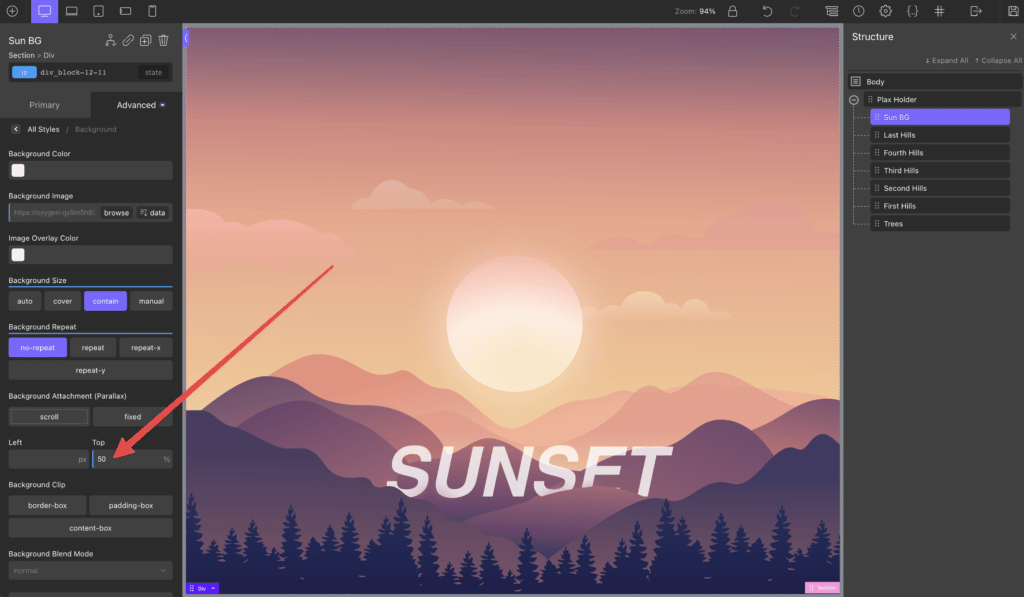
Para a imagem do sol, tive que posicionar a parte superior do plano de fundo em 50%, o que a colocou no centro da div em vez de empurrá-la até o fim do alinhamento:

Agora, toda a cena que criamos no Figma, exportamos como PNGs, carregadas no WordPress e construídas no Oxygen está completa. Parece quase idêntico ao nosso design e responde a alterações no tamanho da tela. Ainda não há paralaxe, que agora vamos adicionar.
Podemos usar qualquer biblioteca de paralaxe que quisermos - todas elas fazem a mesma coisa. Para este tutorial estou usando um mais novo chamado lax.js.
No entanto, confira Rellax.js e Paroller.js, ambos com tutoriais publicados especificamente para o Oxygen Builder neste blog.
Para relaxar:
Para Parlamentar:
Lax pode fazer paralaxe, mas também pode fazer muitas outras coisas, tornando-se uma biblioteca de animação de interação incrivelmente poderosa. Eu queria destacá-lo aqui e dar um exemplo básico para mostrar o que ele pode fazer.

Essencialmente, você tem um driver, e então você tem o efeito. O efeito é aplicado com base no driver. Neste exemplo, nosso driver é o scroll vertical, e a posição dele. Os efeitos podem ser qualquer coisa que o CSS tenha a oferecer. Para paralaxe, usaremos transformY. No entanto, também podemos alterar a opacidade, escala, cores e muito mais!
Leia mais sobre lax.js aqui: https://github.com/alexfoxy/lax.js
Primeiro, incluímos adicionando o script de uma CDN em nosso arquivo wp_head. Eu usei o WPCodeBox para isso:

Em seguida, em um arquivo JS adicionado ao rodapé, inicializamos o efeito, adicionamos um driver que observa a posição de rolagem da tela e, em seguida, adicionamos vários efeitos a cada elemento. Para todas as seções, exceto o sol, costumávamos traduzir por que manipular a posição do div com base na posição de rolagem vertical.
Para o sol, ainda usamos a posição de rolagem vertical como gatilho/driver, mas em vez de manipular a posição, alteramos a escala na rolagem.
Com base no posicionamento geral das seções após aplicar o efeito, tive que voltar e alterar o posicionamento do plano de fundo dos elementos para garantir que tudo parecesse certo. Você também pode tentar compensar usando margens ou transformações. Contanto que tudo seja relativo à mesma escala, neste caso a altura da tela, ela deve permanecer responsiva.
E, finalmente, chegamos ao resultado final de uma paralaxe em camadas vista que muda quando você rola. É realmente único, e você pode criar muitos looks diferentes como esse que impressionarão clientes e visitantes.

Curso de Construtor de Oxigênio - em breve!
O curso Oxygen Builder Mastery o levará do iniciante ao profissional - módulos ACF, MetaBox e WooCommerce incluídos.

