Parte 2: Construa um site WordPress para um novo negócio com Elementor
Publicados: 2020-07-30Bem-vindo à segunda parte de nossa série de oito partes que mostrará tudo o que você precisa fazer para criar um site WordPress para um novo negócio usando o popular construtor de páginas WordPress, Elementor.
Na Parte 2, vamos dar uma olhada no WordPress, o que é e (brevemente) como funciona. Também veremos o construtor de páginas Elementor, que você usará para criar seu novo site comercial. Além disso, também procuraremos um tema WordPress adequado que atuará como base para o novo design do nosso site.
Vamos começar!
Introdução ao WordPress
WordPress é o que é conhecido como CMS ou Sistema de Gerenciamento de Conteúdo. É um software que permite criar e atualizar facilmente um site sem a necessidade de qualquer codificação. Foi lançado em 2003 e, desde então, tornou-se o CMS mais popular no mercado hoje, alimentando surpreendentes 37% de todos os sites do mundo. Este número continua a aumentar firmemente, cimentando-o como o CMS de designers de sites de escolha em todo o mundo.
Porque, em parte de sua popularidade, é extremamente bem documentado, o que o torna a escolha perfeita mesmo para iniciantes. Embora, como qualquer nova ferramenta ou aplicativo, pareça confuso de usar no início, você entenderá rapidamente como ele funciona. Você descobrirá que usando o WordPress você pode atualizar rapidamente uma página ou adicionar uma postagem de blog ao seu site. Tarefas como alterar uma foto ou adicionar um formulário de contato podem ser feitas com facilidade. Dentro do razoável, você pode fazer praticamente tudo o que precisa em um site com WordPress e tudo sem ter que tocar em uma linha de código.
WordPress.org vs WordPress.com
Na verdade, existem duas versões do WordPress que você pode usar. O primeiro (e o que usaremos) é conhecido como WordPress auto-hospedado. O WordPress é carregado em seu próprio site e instalado, permitindo que você crie um site usando o CMS como desejar. Esta versão do WordPress pode ser baixada do wordpress.org e é gratuita. É o que chamamos de 'Software de código aberto', o que significa que você pode basicamente fazer o que quiser com ele.

A segunda versão do WordPress que está disponível é uma versão 'hospedada' no wordpress.com. Aqui você pode se inscrever para uma conta gratuita, instalar um tema (mais sobre isso depois) e criar um site usando as ferramentas fornecidas pelo wordpress.com. Como esta versão é hospedada pelo próprio WordPress, há limites para o que você pode fazer com seu site em termos de design. Você também está mais limitado em relação à funcionalidade disponível para você.

Embora o wordpress.com ofereça uma maneira rápida e conveniente de colocar um site em funcionamento, você terá mais liberdade para criar o tipo de site que deseja, sem restrições, usando a versão auto-hospedada, que é o que faremos .
O administrador do WordPress
Veremos como instalar e configurar o WordPress na Parte 3 desta série. Por enquanto, porém, vamos dar uma olhada rápida no que você verá quando fizer login na área Admin (ou back-end) do seu site WordPress.
O administrador do WordPress pode ser considerado o 'centro de controle' do seu site. É acessível através do seu navegador web (sem necessidade de ferramentas ou software no seu computador). Para acessar a página de login deste painel de controle (ou área de administração), você visitará um endereço da web específico que será algo como www.yourwebsite.com/wp-admin (substituindo 'yourwebsite.com' pelo seu próprio nome de domínio da web ). Quando você chegar a esta página de login, verá algo assim:

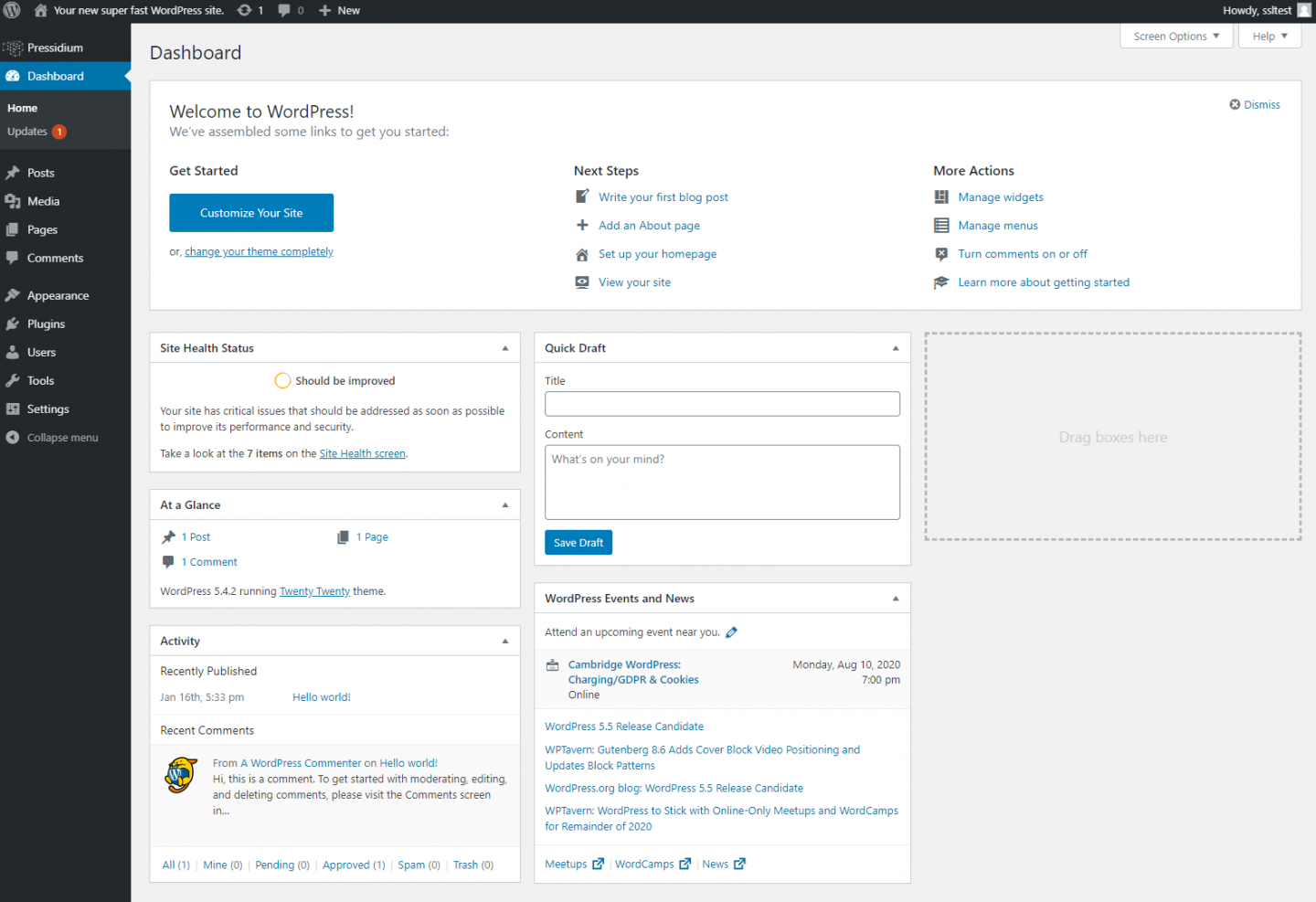
Você precisará inserir seu nome de usuário e senha (que você obterá quando configurar o WordPress pela primeira vez). Ao inseri-los, você será levado ao painel de administração, que se parece com isso:

O Painel de administração é a primeira coisa que você verá toda vez que fizer login em seu site. A partir daqui, você verá um menu no lado esquerdo que lhe dá acesso a todas as páginas do seu site, juntamente com a capacidade de editar configurações, adicionar plug-ins e muito mais. Praticamente 99% de tudo que você precisa fazer em seu site pode ser feito a partir deste painel de administração.
Melhor ainda, se você tiver outros usuários (como um parceiro de negócios) que possam querer fazer alterações no site, você também poderá fornecer um login separado para eles. O WordPress permite atribuir diferentes níveis de permissão aos logins. Por exemplo, você pode ter um membro da equipe que atualizará seu blog. Ao conceder a eles uma permissão de 'Editor', eles podem adicionar novos artigos de blog e atualizar páginas, mas não alterar configurações críticas em seu site.
Analisaremos cada área com mais detalhes nas partes posteriores desta série à medida que construímos nosso site. Na Parte 8 desta série, você terá uma boa compreensão do que praticamente todas essas seções fazem.
Introdução aos construtores de páginas
Agora estamos começando a chegar ao ponto em que podemos começar a construir nosso site. Antes de fazermos, é útil primeiro entender como você pode realmente criar uma página no WordPress.
Construir um site pode ser um pouco assustador. No início, você está enfrentando muito espaço na tela em branco que precisa preencher. Não foi há muitos anos que, para fazer isso, você precisava saber como escrever código HTML e CSS para para gerar conteúdo com boa aparência em seu site. Embora escrever algum código básico seja relativamente fácil, mesmo para um iniciante, projetar layouts mais complexos é difícil (mesmo para um profissional!).
Embora o WordPress originalmente tenha tornado o processo de configurar um site e adicionar páginas a ele relativamente fácil, ainda era complicado obter um design adequado sem saber como codificar.
O WordPress forneceu um editor WSYWIG básico (What You See Is What You Get) que permitia formatar parágrafos, tornar determinado texto em negrito ou itálico e assim por diante. Isso significava que você poderia colocar conteúdo em uma página que se pareceria um pouco com isso:

Então, sim, você poderia 'construir um site', mas não ficaria muito bom. Mesmo uma tarefa aparentemente simples, como colocar texto em duas colunas, exigia codificação.
O que era necessário era uma maneira mais simples de realizar tarefas de layout de página, como colunas de texto e, se possível, tarefas mais complexas, como adicionar botões e outros conteúdos 'ricos' que permitiriam que sua página da Web começasse a se parecer com as que você vê mais comumente hoje.
Digite o Construtor de Páginas. Os construtores de páginas fazem exatamente o que dizem na lata e permitem que você 'construa uma página'. Finalmente, havia uma maneira fácil de criar páginas com ótima aparência sem a necessidade de saber codificar.
Gutenberg
Existem vários construtores de páginas disponíveis que você pode usar. Elementor é um deles (mais sobre isso em breve). O próprio WordPress lançou seu próprio construtor de páginas em dezembro de 2018. Chamado Gutenberg, marcou um grande passo à frente na melhoria da experiência de construção de sites, especialmente para aqueles sem experiência em codificação.
Gutenberg é construído em torno de 'blocos'. Esses blocos são usados um pouco como tijolos para compor o layout de uma página. Agora, usando esses blocos, é um processo relativamente simples organizar seu texto em duas colunas ou alinhar uma imagem ao lado do texto. Você pode adicionar botões e outros elementos 'ricos' como botões sociais ou até mesmo um calendário. Esses elementos são pré-construídos, o que significa que você só precisa selecioná-los e eles funcionarão imediatamente.
Gutenberg é um grande salto em termos de construção de uma página usando as ferramentas internas do WordPress. E, curiosamente, a estrutura subjacente do WordPress foi atualizada quando o Gutenberg foi lançado, permitindo que o WordPress continuasse avançando como um dos melhores CMS's disponíveis.

Construtores de página alternativos - Apresentando o Elementor
Um dos grandes pontos fortes do WordPress é a capacidade de outros desenvolvedores criarem ferramentas, temas e plugins que podem ser usados no WordPress. Como o WordPress é Open Source, não é 'bloqueado', permitindo que outros aproveitem a plataforma de diferentes maneiras.
Uma boa analogia é olhar para um iPhone versus um telefone com Android. Os iPhones estão 'bloqueados'. O hardware (o telefone físico) e o software (o sistema operacional iOS) são controlados inteiramente pela Apple. Telefones rivais, como o Samsung Galaxy, usam um sistema operacional chamado Android. Este é um sistema operacional de código aberto (como o WordPress) que permite que os desenvolvedores o adaptem para funcionar de diferentes maneiras.
Portanto, embora você possa usar o construtor de páginas Gutenberg no WordPress, você não está restrito a isso. Para esta construção do site, usaremos um construtor de páginas de terceiros chamado Elementor.
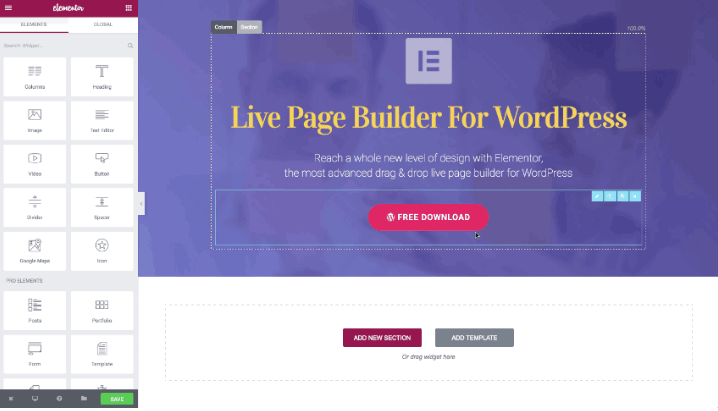
O Elementor é um construtor de páginas 'front-end' ao contrário do Gutenberg, que é um construtor de páginas 'back-end'. Isso significa que você pode criar uma página em seu site visualmente, ao contrário do Gutenberg, onde a construção é feita no 'back-end' do site e você só pode ver suas alterações quando publicar sua página.

O Elementor está repleto de recursos que tornam o design de um site de boa aparência MUITO mais fácil do que nunca. Você pode literalmente arrastar e soltar texto, imagens, botões e muito mais pela página para criar seu site. Você poderá ver instantaneamente como esta página ficará quando for publicada. Você não precisa codificar e o melhor de tudo é grátis!
É um construtor de páginas extremamente popular. Por quê? Porque ele realmente é muito, muito bom no que faz. Nesta série, vamos guiá-lo passo a passo pelos processos que você precisa seguir para criar seu próprio site.
Por ser altamente flexível, você poderá sair e criar um site com a aparência que você deseja. Não gosta da posição de um botão? Você será capaz de movê-lo. Quer que a fonte do cabeçalho seja maior? Isso é fácil. É divertido de usar porque você pode obter resultados muito rapidamente.
Começando com Temas
Se você já leu sobre o WordPress, provavelmente já deve ter visto pessoas falando sobre 'temas'. Na verdade, nós já os mencionamos uma ou duas vezes. Então, o que é um tema?
Quando você configura um site inicialmente, você se depara com muito espaço de tela branco e vazio... há tanto que você quer dizer e você tem uma visão em sua cabeça sobre como você quer que seu site seja, mas o salto entre isso e a tela vazia à sua frente pode parecer vasta.
Temas para o resgate! Em vez de construir seu site completamente do zero, o que pode consumir muito tempo, outros desenvolvedores criaram 'temas' pré-projetados que estão amplamente disponíveis, em muitos casos gratuitamente. Os temas dão a você uma vantagem quando se trata de construir seu site, tanto que a maioria dos desenvolvedores do WordPress usará um tema de uma forma ou de outra ao criar um site para um cliente. Sites verdadeiramente sob medida são realmente poucos e distantes entre si (apesar do que muitos web designers podem sugerir). Por quê? Bem, simplesmente, o tempo. Tempo é dinheiro e construir um site sob medida leva tempo… muito tempo! E, por sua vez, isso custa muito dinheiro.
É muito mais fácil, portanto, pegar um design pré-existente na forma de um tema e adaptá-lo aos seus requisitos de design. Pense nisso um pouco como construir um carro. Você pode fazer isso do zero, mas na verdade seria melhor comprar alguns componentes principais, como chassi, rodas, painéis da carroceria e assim por diante, e depois ajustar aspectos deles, como cor, estilo do assento, layout interno e assim por diante. Você acaba com um carro 'sob medida', mas muito mais rápido (e barato) do que se fabricasse todos os componentes do zero.
Escolhendo um tema
Como milhões de outros usuários do WordPress, vamos escolher um tema para usar como base do nosso novo site. Existem inúmeros fornecedores de temas por aí e as chances são altas de que você poderá encontrar um design que se aproxime da sua visão. Não se esqueça que não importa se certos elementos não são perfeitos para o seu negócio. Usando o Elementor, alteraremos imagens, cores, logotipos, texto, layouts de página e muito mais para criar o que será, em essência, um site sob medida para o seu negócio.
Ao escolher um tema, há várias coisas a considerar:
- Custo: Existem inúmeros temas disponíveis gratuitamente, muitos dos quais são muito bons. Alguns, porém, são os chamados temas 'premium' e vêm com um preço. Temas de alta qualidade geralmente são vendidos por cerca de US $ 60, então não estamos falando de preços de quebra de banco (e um tema é definitivamente mais barato do que um designer seria).
- Qualidade: Assim como os carros, há temas bons e temas ruins. Veja as revisões (se houver) e considere o quão bem suportado um tema é pelo designer. Usando carros como nossa analogia novamente, esperaríamos que um Mercedes funcionasse bem direto do showroom e teríamos confiança de que, se algo desse errado, seria corrigido. Uma marca de carro barata e alegre, no entanto, pode não oferecer o mesmo nível de qualidade ou suporte pós-venda.
- Design e função: Embora um tema normalmente possa ser altamente personalizado, faz sentido escolher um que marque o maior número possível de caixas de uma perspectiva de design e funcionalidade, pois isso significa que você terá menos trabalho a fazer! Novamente, usando nossa analogia do carro, você não compraria um roadster de 2 portas quando sabe que precisa de um sedã de 4 portas.
- Compatível com Elementor: O Elementor foi projetado para funcionar com quase qualquer tema, mas você obterá os melhores resultados se for usado em conjunto com um tema que foi criado com o Elementor em mente. Sempre que possível, escolha um tema que declare ser compatível com Elementor.
De onde tirar um tema
Como mencionado, existem muitos provedores de temas diferentes por aí. O próprio WordPress tem uma biblioteca de temas que consiste em temas criados por WordPress e designers de terceiros. Confira aqui.
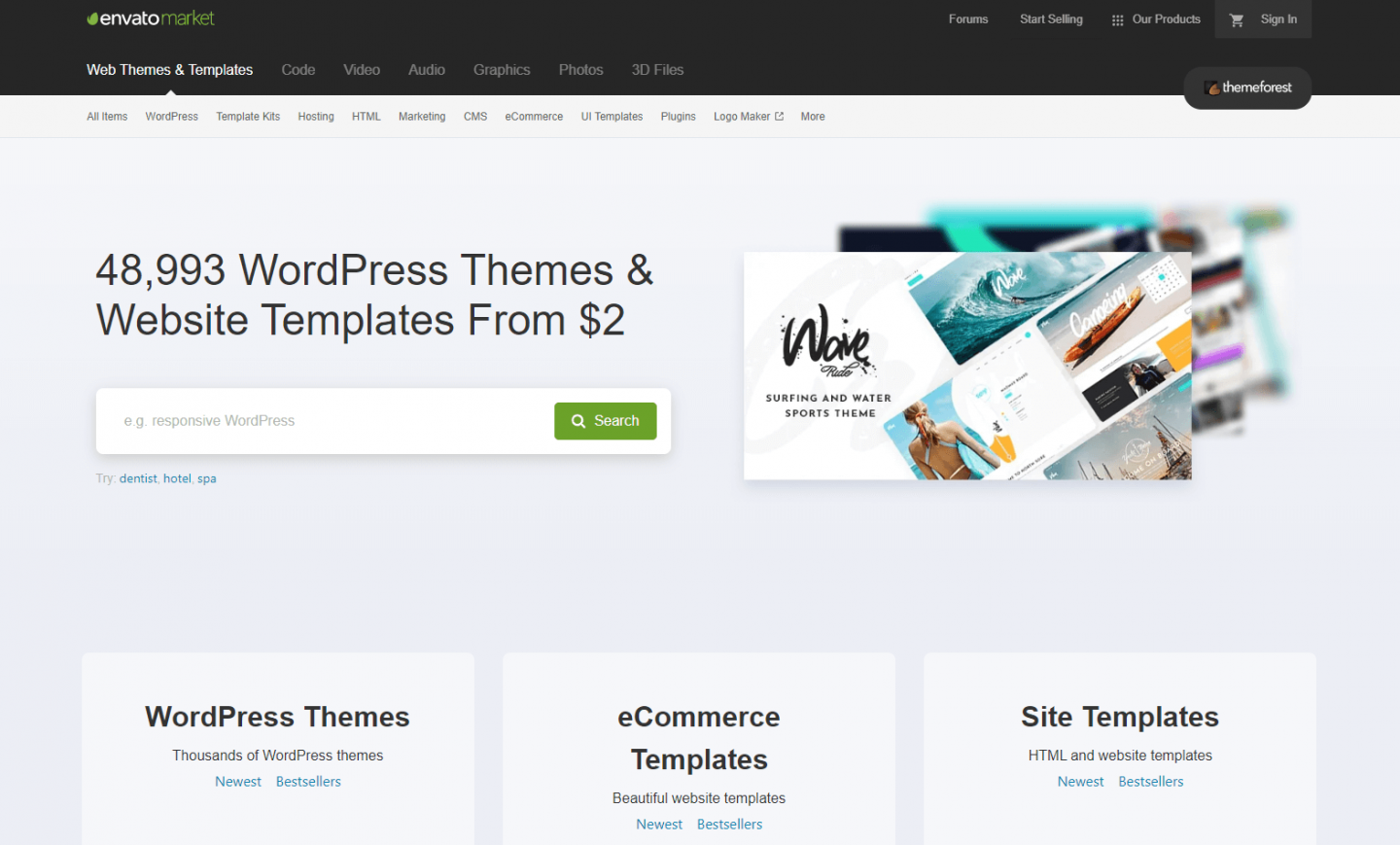
Uma loja temática independente popular é a Theme Forest. Você encontrará milhares de temas de alta qualidade para escolher (a maioria é 'premium' e custa cerca de US$ 40 a US$ 60). Apenas certifique-se de escolher um que seja compatível com Elementor (a menos que você deseje usar outro construtor de páginas).

A própria Elementor tem uma seleção de temas que você pode escolher, dê uma olhada aqui.
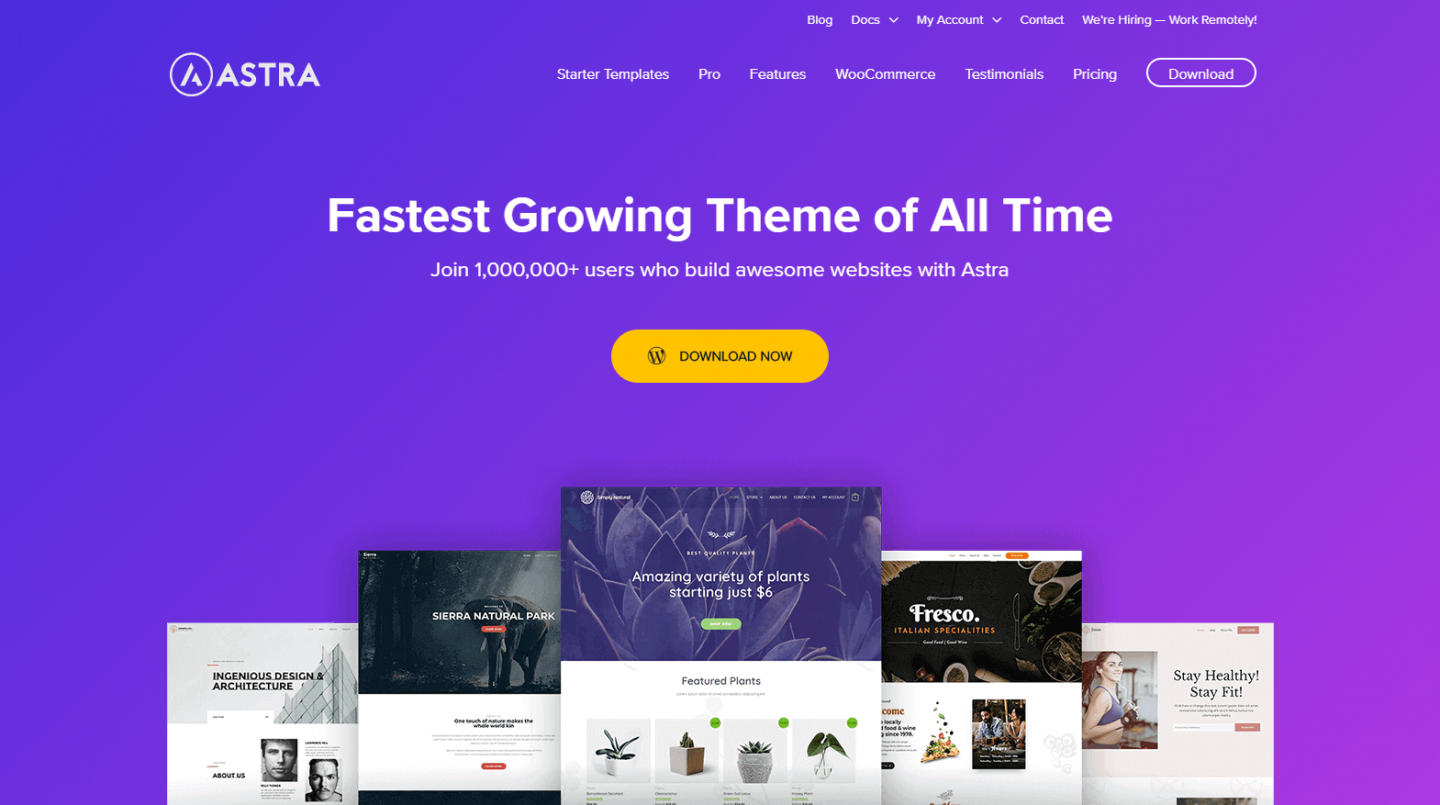
Finalmente, existem designers de temas independentes que oferecem um punhado de temas que foram cuidadosamente criados para uso com o Elementor. Um desses provedores é chamado Astra. O Astra é reconhecido há muito tempo como fornecedor de temas WordPress cuidadosamente codificados que foram adaptados para funcionar de forma brilhante com o Elementor. Eles oferecem temas gratuitos e pagos. E é um dos temas gratuitos que usaremos para construir nosso site!

Depois de dedicar algum tempo para examinar o catálogo de temas projetados (a Astra os chama de 'Modelos iniciais'), selecionamos um chamado 'Espaço de trabalho conjunto'. O site de demonstração que foi construído usando este tema é para um provedor de escritório (não um encanador!). Mas há muitos elementos de design que gostamos neste site que podemos ver trabalhando para nosso site de encanamento.

Na Parte 3 desta série, você verá como instalamos o WordPress, instalamos nosso construtor de páginas, Elementor, e começamos a projetar nosso site!
