Parte 4: Crie um site WordPress para um novo negócio com Elementor
Publicados: 2020-08-27Bem-vindo de volta à nossa série de construir um site. Na Parte 3 começamos escolhendo um host WordPress, instalando o WordPress e apontando nosso nome de domínio para nossa nova instalação do WordPress. Com isso feito, criamos uma página de manutenção que incluía nosso novo logotipo comercial e alguns detalhes de contato para que todos os clientes que dessem uma olhada no site enquanto terminávamos de construí-lo pudessem ver como entrar em contato conosco.
Nossos próximos passos são onde instalar o plugin Elementor, que é o construtor de páginas que usaremos para construir nosso site e, finalmente, instalamos um tema inicial fornecido pelos desenvolvedores de temas do WordPress Astra.
Isso nos deixou com uma base sólida a partir da qual poderíamos continuar a construir nosso site para nosso novo negócio de encanamento.
Na Parte 4 desta série, faremos algumas incursões significativas na construção de nosso novo site. Para começar, faremos várias alterações no design do tema, por exemplo, uma paleta de cores que é usada em todo o site e também as fontes. Atualizaremos o site com nosso logotipo e criaremos uma página inicial que definirá o tom para o layout geral e o estilo do site no futuro. Feito isso, estaremos em excelente posição para criar páginas que promovam os diferentes serviços oferecidos pelo negócio (na Parte 5). Há muito o que fazer, então vamos ficar presos!
Atualizando o nome do nosso site no WordPress
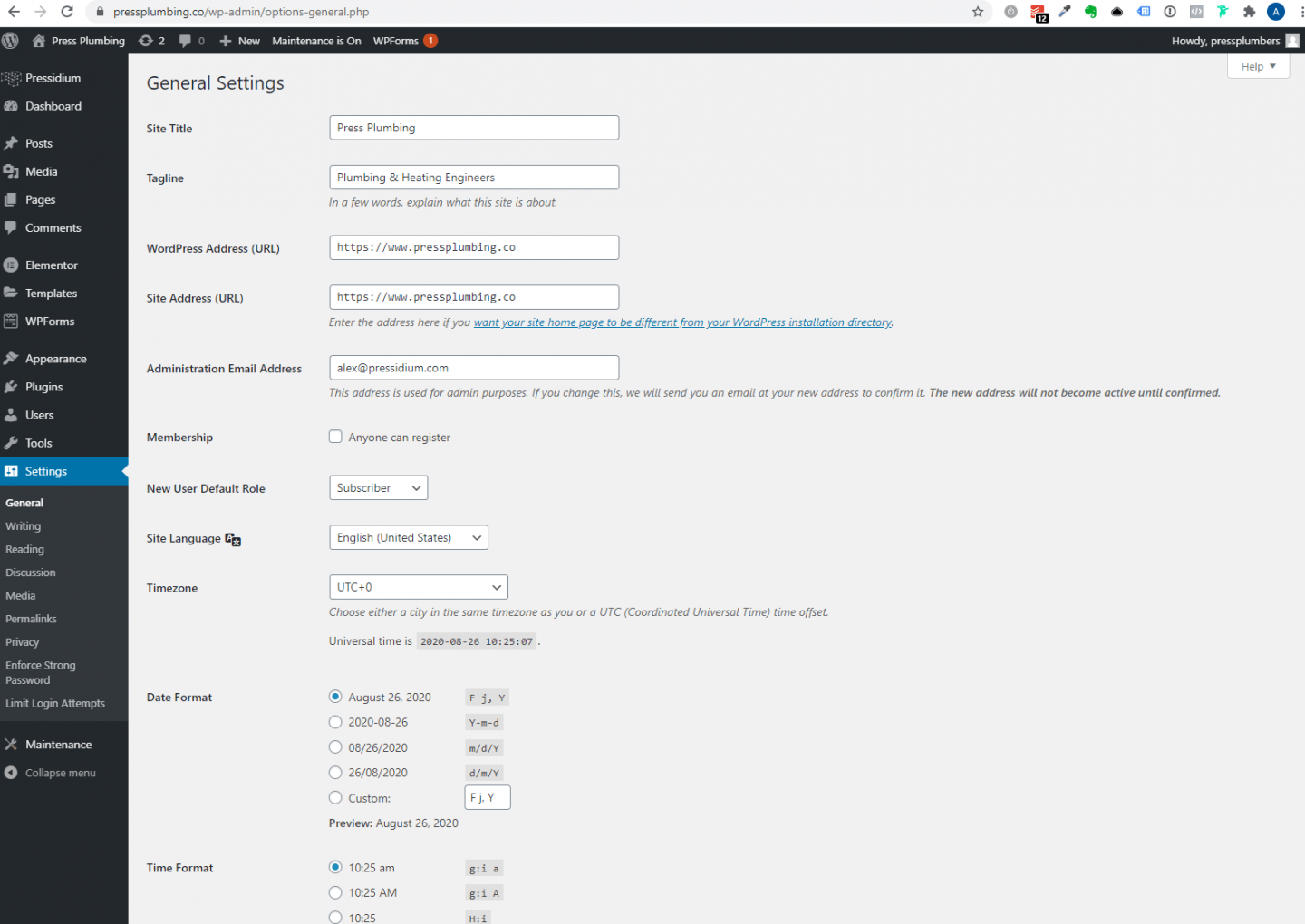
Você provavelmente notará se olhar para a guia no seu navegador que está exibindo seu novo site que diz: 'Seu novo site WordPress super rápido'. Este é o nome genérico dado a todos os novos sites WordPress e é algo que vai querer mudar. Para fazer este login no seu painel de administração, vá para o menu de configurações e clique em 'Geral'. Neste painel, você verá o título e o slogan do site. Atualize-os para algo apropriado para o seu negócio.

Quando você tiver feito as atualizações, role para baixo e clique em 'Salvar alterações'.
Fazendo alterações nos padrões do tema inicial do Astra
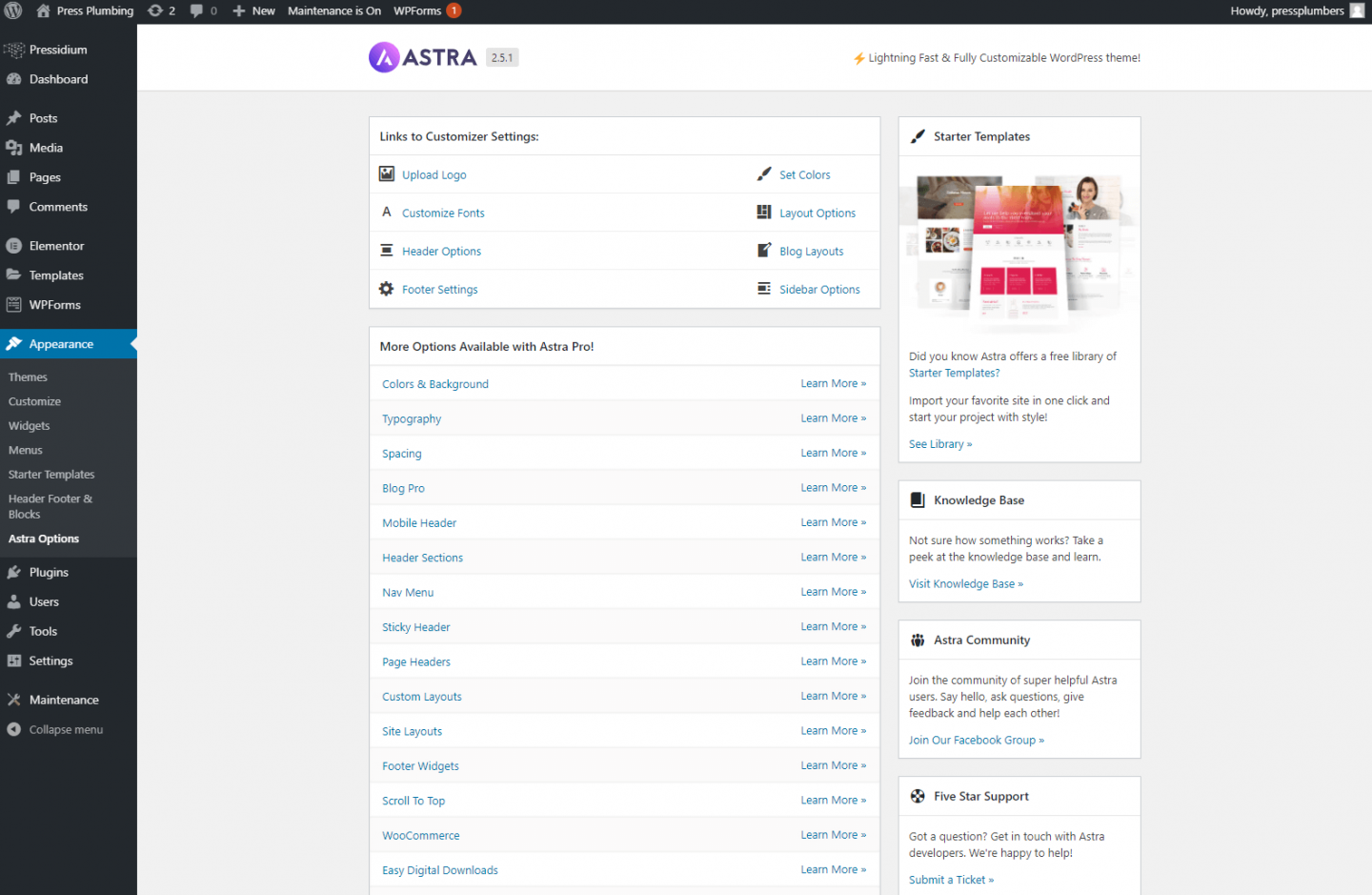
A maioria dos temas do WordPress possui um painel de controle ou painel de opções integrado que permite que você faça alterações em várias configurações que afetam tanto o design do site quanto o seu funcionamento. nosso tema inicial Astra não é diferente. A localização deste painel de controle pode variar de tema para tema. Neste caso, é acessível através do menu 'Aparência' e, em seguida, do submenu 'Opções do Astra'.

Clique nele e você verá uma série de opções que podem ser atualizadas para alterar o estilo e a função do seu site.
Logo do site
Nosso tema escolhido faz uso de imagens de cabeçalho de largura total sobre as quais o menu de navegação e o logotipo são colocados de maneira transparente. Por isso será necessário usar um logotipo que seja salvo como arquivo PNG e tenha um fundo transparente. Esperançosamente, quando você criou seu logotipo, ou um designer fez isso para você, haveria a opção de baixar um arquivo PNG adequado como este ou o designer teria lhe dado uma cópia. Como mencionado, é muito importante que qualquer logotipo criado seja salvo como um arquivo vetorial, pois isso oferece muito mais flexibilidade para gerar o formato de imagem necessário. neste caso, é relativamente fácil converter um vetor em PNG, se necessário.
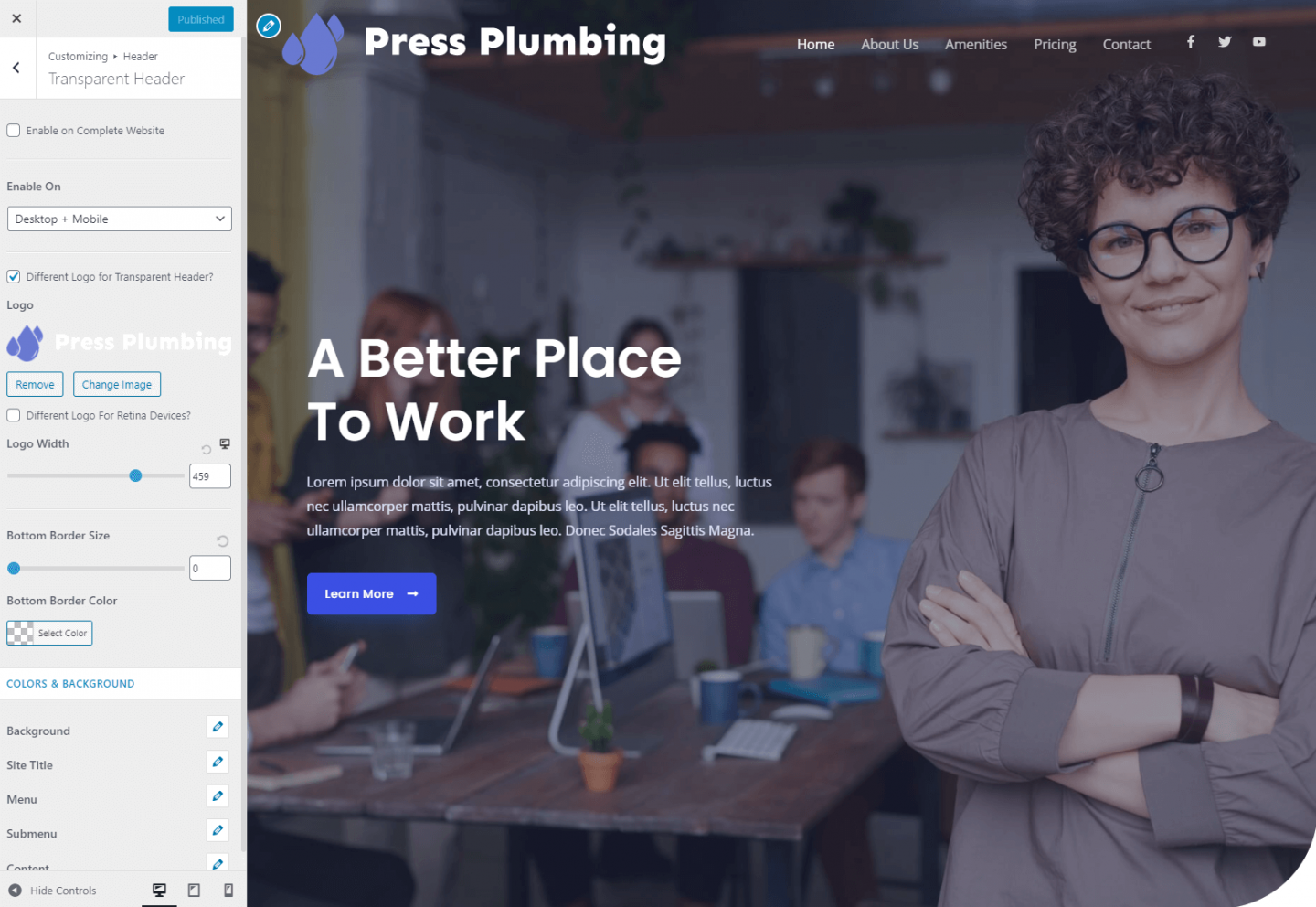
Depois de ter seu logotipo (sugerimos dimensioná-lo para cerca de 400 pixels de largura), clique no link de upload do logotipo nas configurações do personalizador. Você será levado ao personalizador do WordPress, onde poderá fazer o upload do seu logotipo e ajustar o tamanho. Quando tiver feito isso, certifique-se de clicar no botão 'Publicar', que salvará suas alterações.

Como atualmente temos uma tela de manutenção configurada no site, essas alterações não serão visíveis ao público. No futuro, no entanto, quando essa tela de manutenção for desativada, quando você clicar no botão publicar, todas as alterações feitas serão instantaneamente publicadas em seu site para que todos possam ver.
Esquema de cores
Agora que temos nosso logotipo configurado, podemos fazer algumas alterações em nosso esquema de cores. Acontece que o esquema de cores padrão para este tema em particular é um tom de azul próximo ao que escolhemos para o nosso negócio. Não está absolutamente no local, portanto, será necessário atualizar isso. Os sites usam um sistema de cores chamado 'Hex'. As cores são representadas por um código de seis dígitos. Por exemplo, branco seria #ffffff. O tom de azul que escolhemos para o nosso negócio é #6979D1.
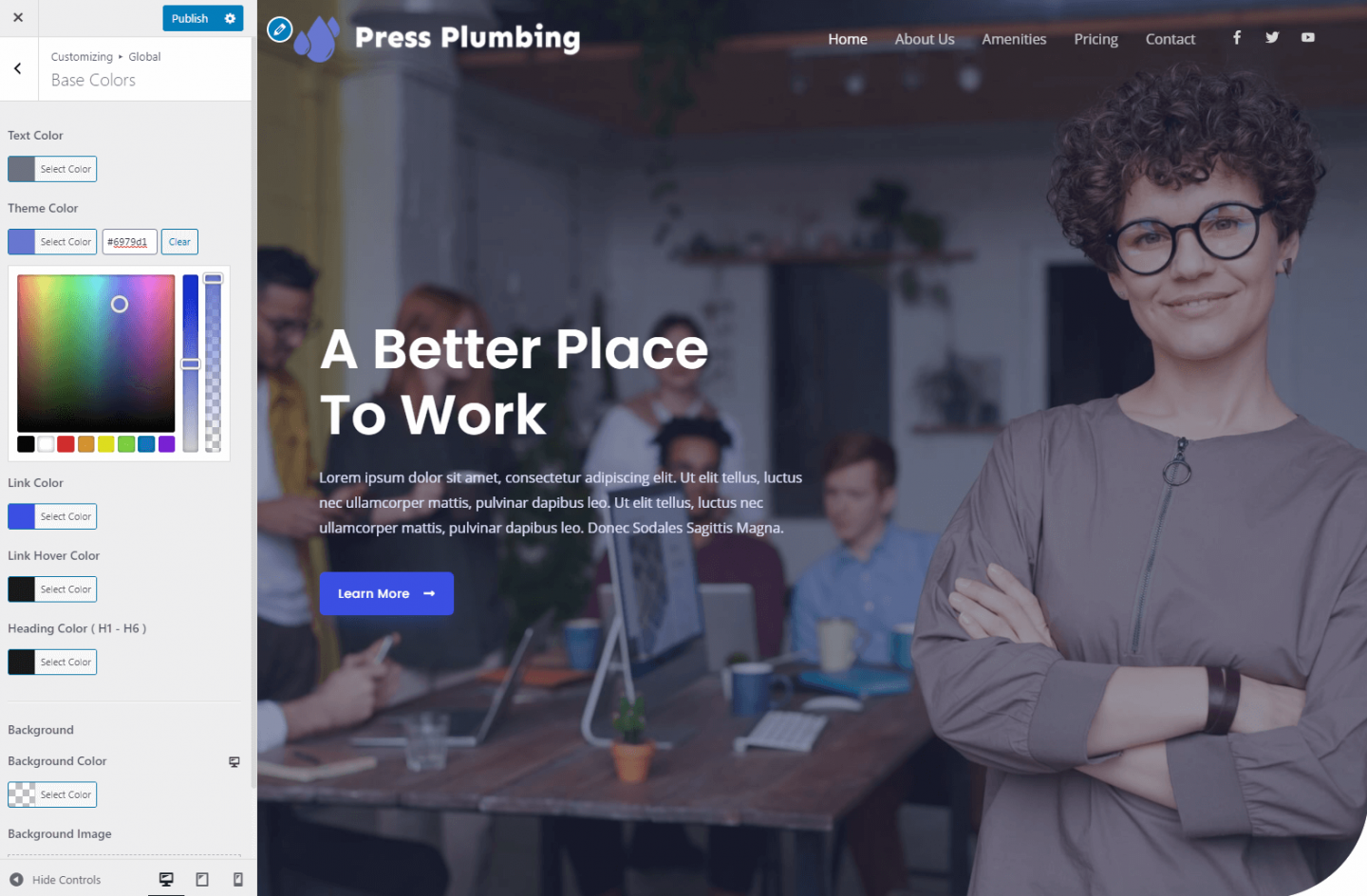
Para atualizar nossas cores definidas no site, volte ao painel de opções do Astra e clique em 'Definir cores'. Você será levado de volta a um personalizador do WordPress, onde verá uma guia que diz cores básicas. Clique nele e você verá cinco amostras de cores diferentes. vamos manter a cor de foco do link de cor do texto e a cor do título, mas atualizar a cor do tema e a cor do link dois são tons de azul.

Isso atualizará as cores em determinadas áreas do site, mas outras, como botões, são controladas pelo plug-in Elementor.
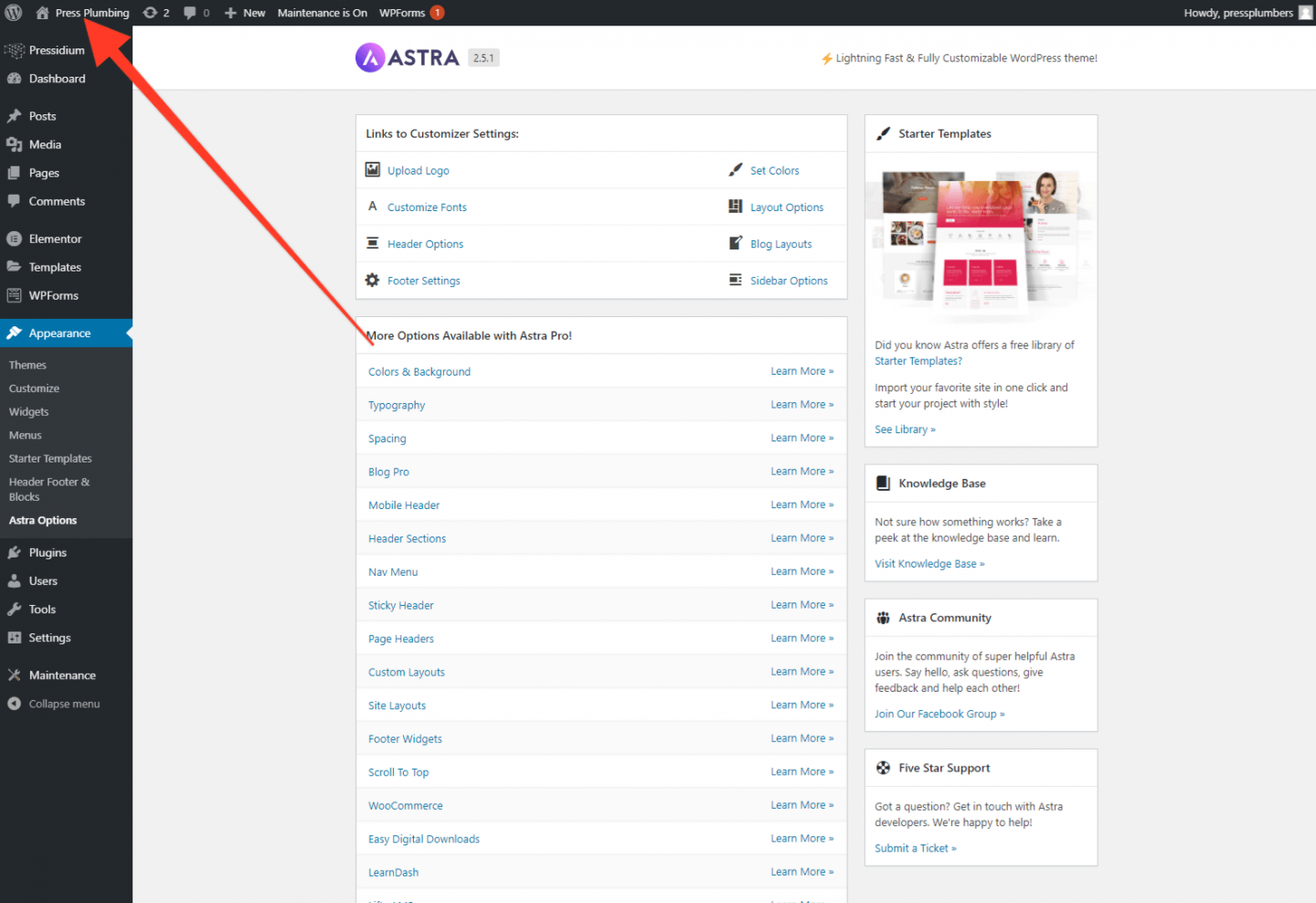
Para fazer alterações nessas cores, saia do personalizador e vá para a página inicial do seu site. Você pode fazer isso clicando no ícone 'Home' que aparece no painel de administração do WordPress. Veja abaixo:

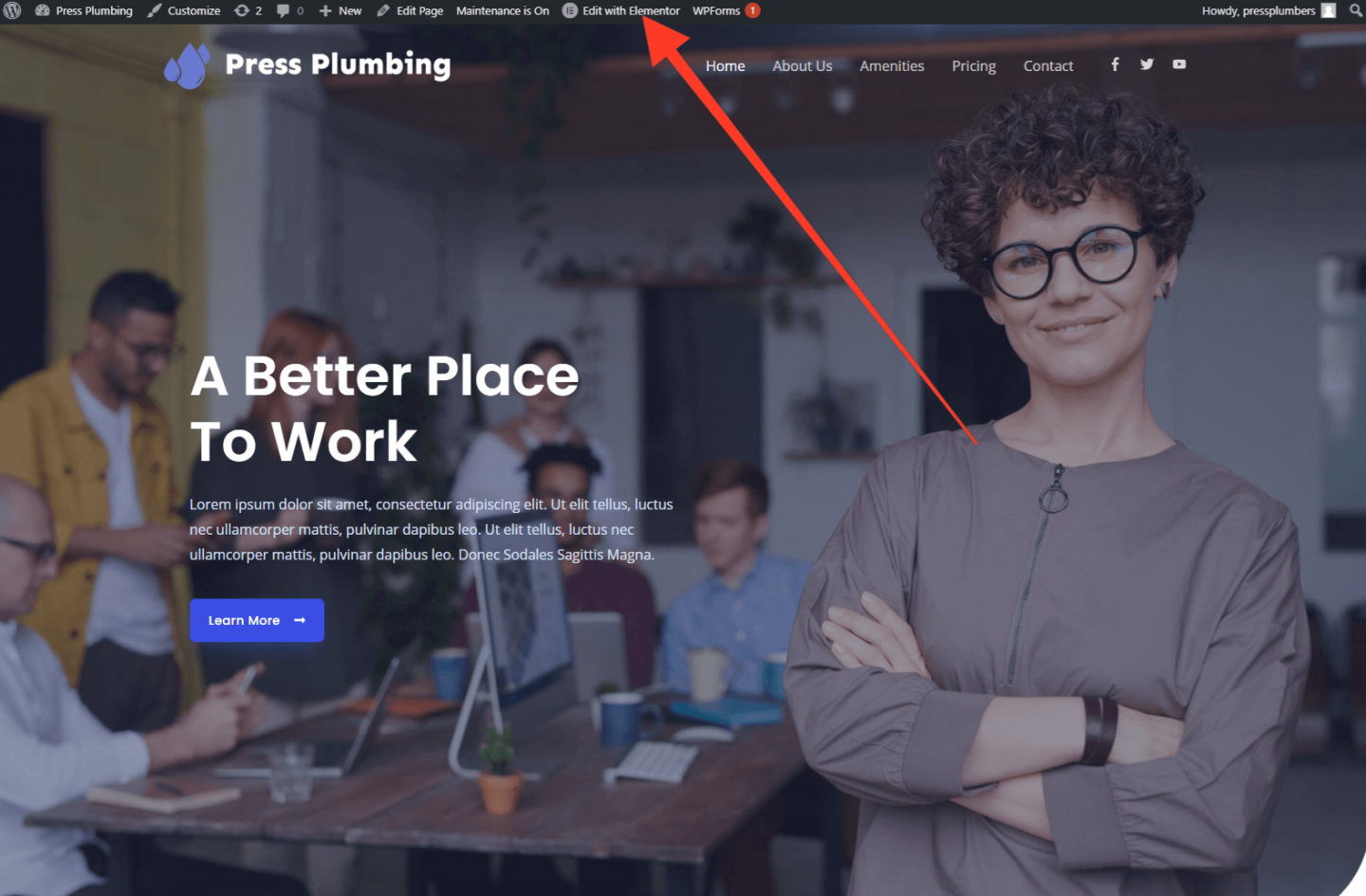
Quando tiver feito isso, clique em 'Editar com Elementor':

Feito isso, você será levado ao editor principal do Elementor. Vamos gastar muito tempo neste painel, então vale a pena jogar e se acostumar com a forma como isso é apresentado. Embora façamos o nosso melhor para orientá-lo sobre como usar o Elementor, está além do escopo desses artigos cobrir todos os pequenos elementos e recursos incluídos neste construtor de páginas. se você leva a sério o uso do Elementor para criar seu site, pode valer a pena conferir alguns dos tutoriais fornecidos pelo próprio Elementor.
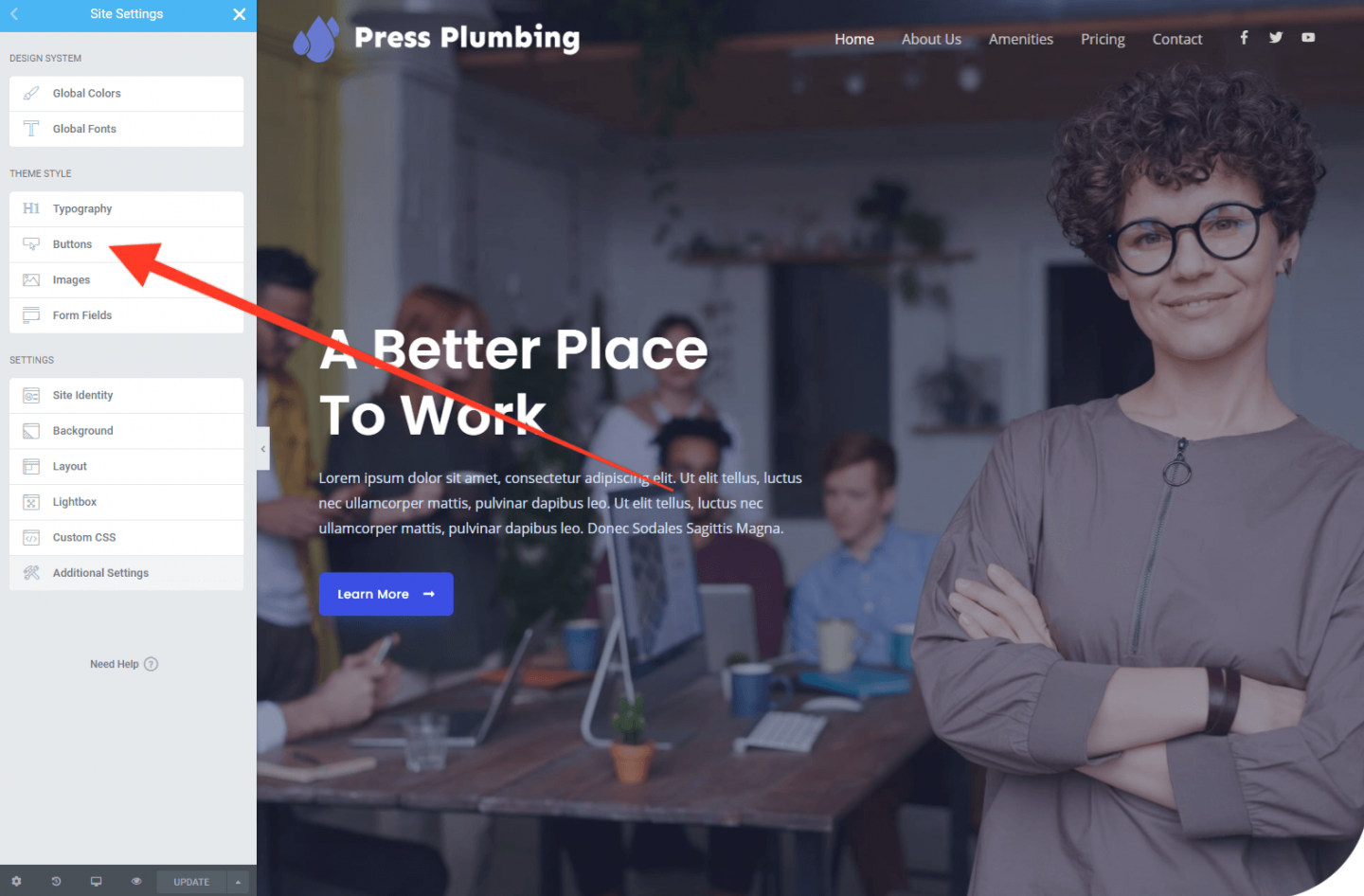
Para atualizar as cores do botão e do plano de fundo no Elementor, clique no menu de 3 linhas 'Hamburger' localizado no canto superior esquerdo do painel Elementor. Isso abre um menu que inclui um link para 'Configurações do site'. Clique neste. Nesse painel, você verá várias opções para definir as configurações do site. Para atualizações visuais, uma das coisas legais do Elementor é que as alterações feitas no painel Elementor aparecem imediatamente na visualização do site para que você possa ver rapidamente se as alterações que está fazendo estão tendo o efeito desejado.
Neste caso, atualizaremos a cor do botão clicando em 'Botões'.

Quando este submenu for aberto, clique na guia 'Cor de fundo' para atualizar para a cor escolhida. No nosso caso, usaremos o mesmo azul do nosso logotipo (#6979D1). Clique em 'Atualizar' para salvar suas alterações (você SEMPRE precisará clicar em Atualizar para salvar as alterações, então não esqueça!).
Atualizando nossa página inicial do site
Agora que temos o logotipo da nossa empresa e a configuração correta do esquema de cores, podemos alterar o layout e o design da nossa página inicial para refletir nossos negócios. O design da página inicial vai 'dar o tom' para o resto do site, então vale a pena gastar algum tempo para fazer isso direito. Outras páginas em seu site fluirão facilmente desse design dessa maneira.
Vamos começar atualizando a seção 'Herói' que aparece na parte superior da página. Atualmente, inclui uma foto de fundo e algum texto introdutório, além de um botão. Para começar, vá para a página inicial e clique no botão 'Editar com Elementor' (se ainda não o fez). O painel Elementor será aberto e os elementos da página se tornarão 'clicáveis'.
Clique no texto do Herói e você verá que um cursor aparece enquanto, ao mesmo tempo, o painel Elementor à esquerda muda para mostrar uma caixa de título. Você pode digitar um novo título diretamente na página e ajustar o tamanho dele por meio do painel Elementor.
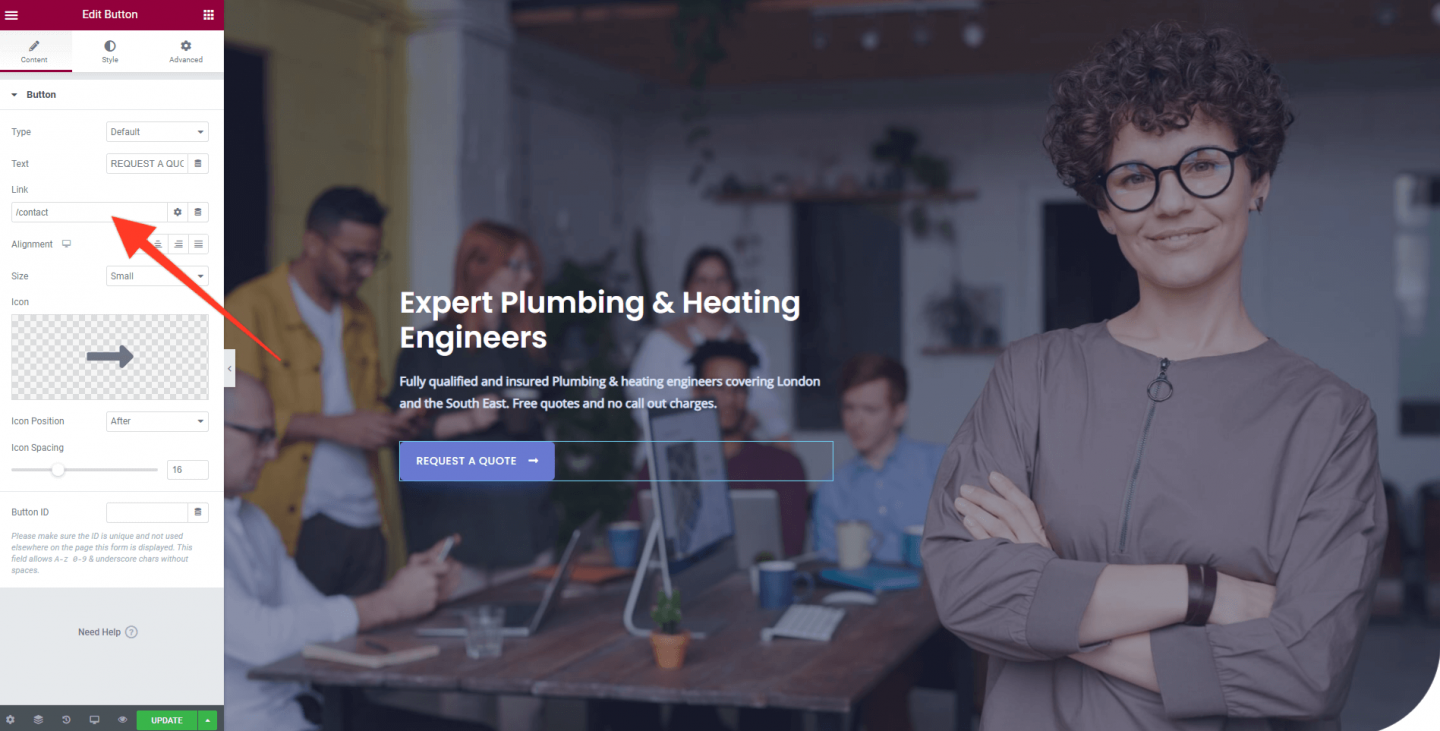
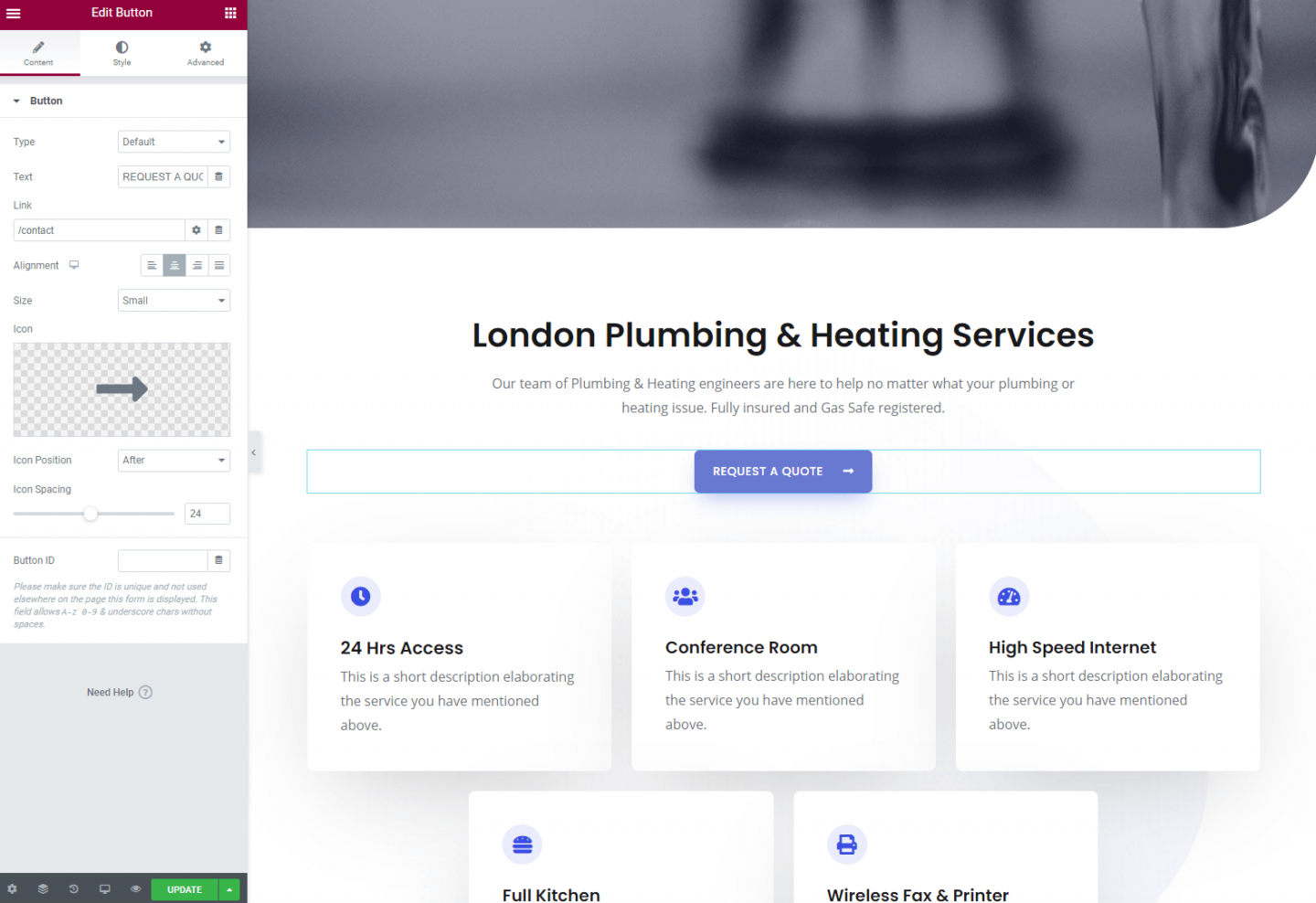
Agora clique no texto abaixo e digite algo adequado. Em seguida, clique no botão e altere isso. Botões em seções de heróis como este são uma maneira fantástica de promover um 'Call to Action'. Em outras palavras, use-os para tentar incentivar um cliente em potencial a 'fazer algo'. Em nossa instância, vamos alterar o texto do botão para 'SOLICITAR UMA COTAÇÃO'. Isso os levará a uma página de contato em nosso site. Precisamos atualizar o link no botão. Ao clicar no botão, você verá o painel de botões aberto no Elementor. No nosso caso, levaremos as pessoas para a página de contato. Embora isso ainda não tenha sido construído, sabemos que usaremos a url https://pressplumbing.co/contact para isso, então adicionaremos /contact ao campo de link.

Clique em 'Atualizar' para salvar suas alterações. Seguindo em frente, não diremos para você fazer isso... apenas lembre-se, quando você fizer as alterações que deseja salvar, clique em 'Atualizar'.
Atualizar a imagem da página inicial
Agora precisamos alterar a imagem da página inicial. Quando se trata de imagens, usar imagens de alta qualidade é importante. Snaps de baixa resolução feitos em um telefone provavelmente não farão justiça ao seu negócio. Dependendo do seu negócio e do seu orçamento, você tem algumas opções.
- Contrate um fotógrafo e tire algumas fotos 'reais' do seu negócio. Sempre que possível, esta é provavelmente a sua melhor aposta. Suas fotos serão únicas, de alta qualidade e retratarão totalmente o seu negócio. Pode ser caro fazer isso, portanto, se você se sentir capaz, é claro que pode tentar tomar um pouco você mesmo. Apenas tenha em mente que, se as fotos parecerem amadoras, sua empresa também ficará.
- Use fotos de banco de imagens. Existem inúmeras bibliotecas de fotos online que fornecem imagens de alta qualidade e 'livres de royalties' que normalmente podem ser usadas para fins comerciais. Alguns, como o Shutterstock, cobram pelo acesso, enquanto outros, como o Unsplash, permitem que você baixe e use-os gratuitamente. Seja qual for a sua escolha, é importante verificar as restrições de licenciamento em uma foto. O que NÃO é permitido (em termos gerais) é que você copie qualquer imagem que encontrar na internet e use isso!
No nosso caso, como estamos com um orçamento limitado, vamos tentar encontrar algumas imagens adequadas em bibliotecas de fotos gratuitas. Além do Unsplash, você pode conferir o Pexels e o Pixabay.

Para nossa imagem de herói, encontramos uma ótima foto de uma torneira moderna com água escorrendo no Pixabay. Nós baixamos isso e agora podemos prosseguir para adicioná-lo ao nosso site.
Nota – ao adicionar fotos (ou imagens de qualquer tipo) ao seu site, você deve estar ciente do tamanho da foto. Isso significa a largura e a altura (medidas em pixels) e o tamanho em MB. Para coisas como imagens de heróis, você deve usar uma imagem com cerca de 2.000 pixels de largura. Isso garante que ele pareça nítido e claro na maioria das telas. Além disso, você vai querer ter certeza de que não é muito grande em termos de Megabytes (MB's). Por que é isso? Bem, todo o conteúdo do seu site deve ser baixado para o visualizador final do seu site. Se você tiver uma foto em seu site com 30 MB de tamanho, isso levará um tempo considerável para fazer o download, especialmente em um telefone celular. O ideal é tentar manter as imagens com tamanho não superior a cerca de 3 MB ( 333kb ). Uma maneira fácil de remover algum excesso de tamanho é usando um compressor de imagem. Um dos melhores é chamado TinyPNG . Como bônus, também é gratuito. Vá ao site deles e execute sua imagem através do compressor e você ficará surpreso com quantos KBs ela elimina sem prejudicar a qualidade da imagem.
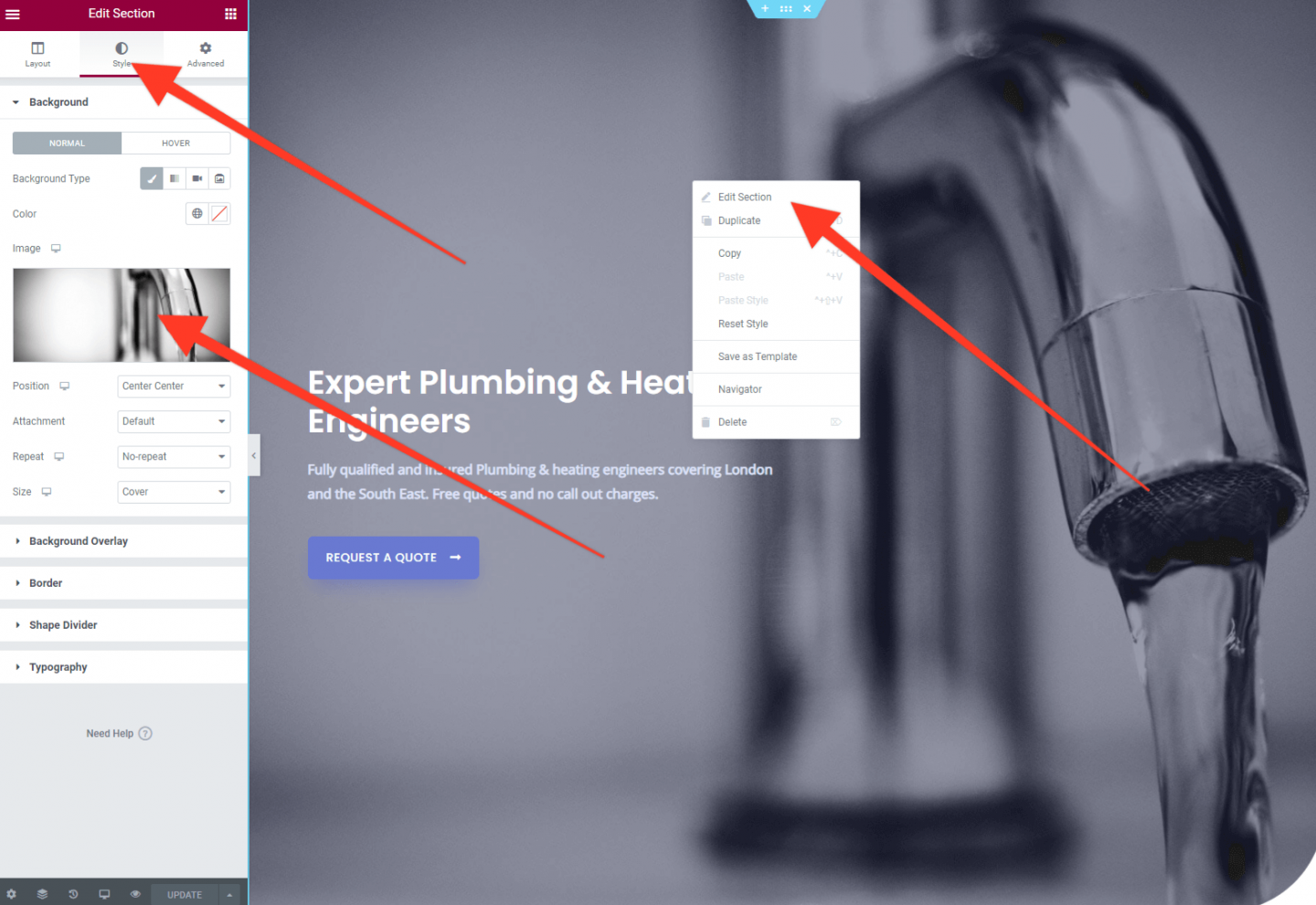
Quando você tiver feito isso, volte ao seu site e clique com o botão direito na imagem atual. Um menu irá aparecer – selecione 'Edit Section' neste menu. Em seguida, no painel Elementor, clique em 'Estilo'. Você verá a imagem atual lá. Clique aqui e você poderá fazer o upload da imagem escolhida.

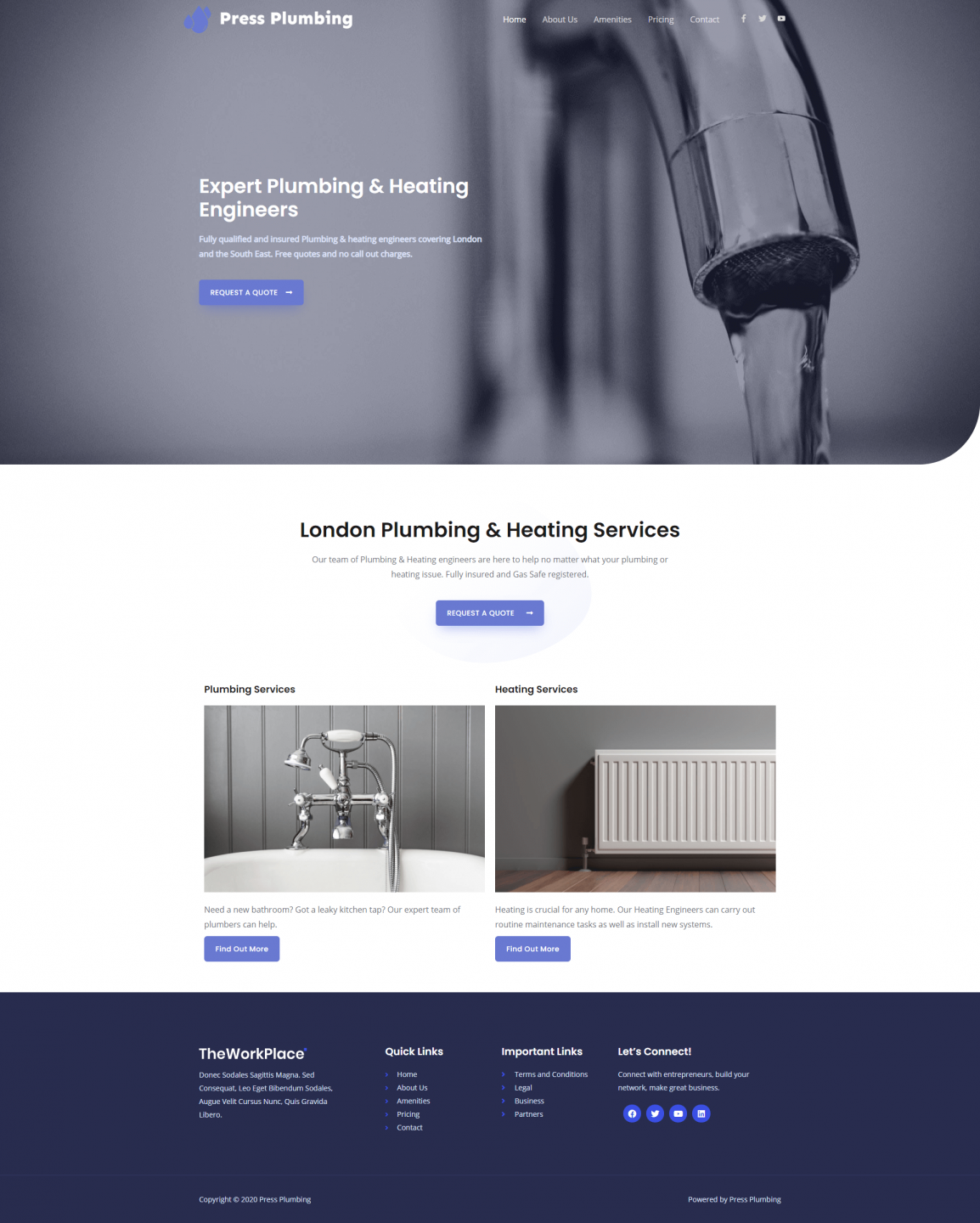
E é isso! Com relativamente pouco trabalho, agora temos uma seção de heróis na página inicial que representa nosso negócio.
Editando o layout da página inicial abaixo da dobra
Agora que atualizamos nossa seção Hero, podemos trabalhar na seção abaixo dela (comumente chamada de 'abaixo da dobra', pois é a parte que aparece depois que você começa a rolar para baixo). Vamos manter isso agradável e simples. Ao pensar no layout do seu site, você quer se imaginar guiando seus clientes em uma jornada. Você precisa facilitar para eles encontrarem as informações que desejam e a página inicial é o ponto de partida para isso.
Para nosso negócio fictício, Press Plumbers, eles oferecem serviços gerais de encanamento e também serviços de aquecimento. Estas são duas categorias distintas de serviços, por isso vamos dividi-las desta forma criando uma página dedicada à Canalização Geral e uma página que foca o Aquecimento.
A página inicial é o ponto em que você pode orientar seu cliente para o serviço que é relevante para ele e faremos isso com um layout de duas colunas vinculado a cada serviço.
Gostamos da seção de texto introdutória fornecida pelo tema inicial, então vamos mantê-la. Assim como na seção de heróis, clique no texto para atualizá-lo para algo apropriado.

Uma das grandes vantagens de usar um tema inicial como o que escolhemos no Astra é que muitos dos elementos da página podem parecer muito próximos de como você deseja - isso significa que você pode reutilizá-los em vez de precisar construir algo do zero. Embora gostemos do que foi feito com a página inicial deste tema inicial, é um pouco complexo para nossas necessidades, então vamos excluir muito do que está aqui e fazer nossas próprias coisas. Claro, você pode querer usar vários desses componentes e, se for o caso, vá em frente.
Para começar, vamos excluir os componentes que não precisamos. Para fazer isso, passe o mouse sobre o elemento do qual deseja se livrar e verá um 'x' em uma caixa azul. Clique aqui.
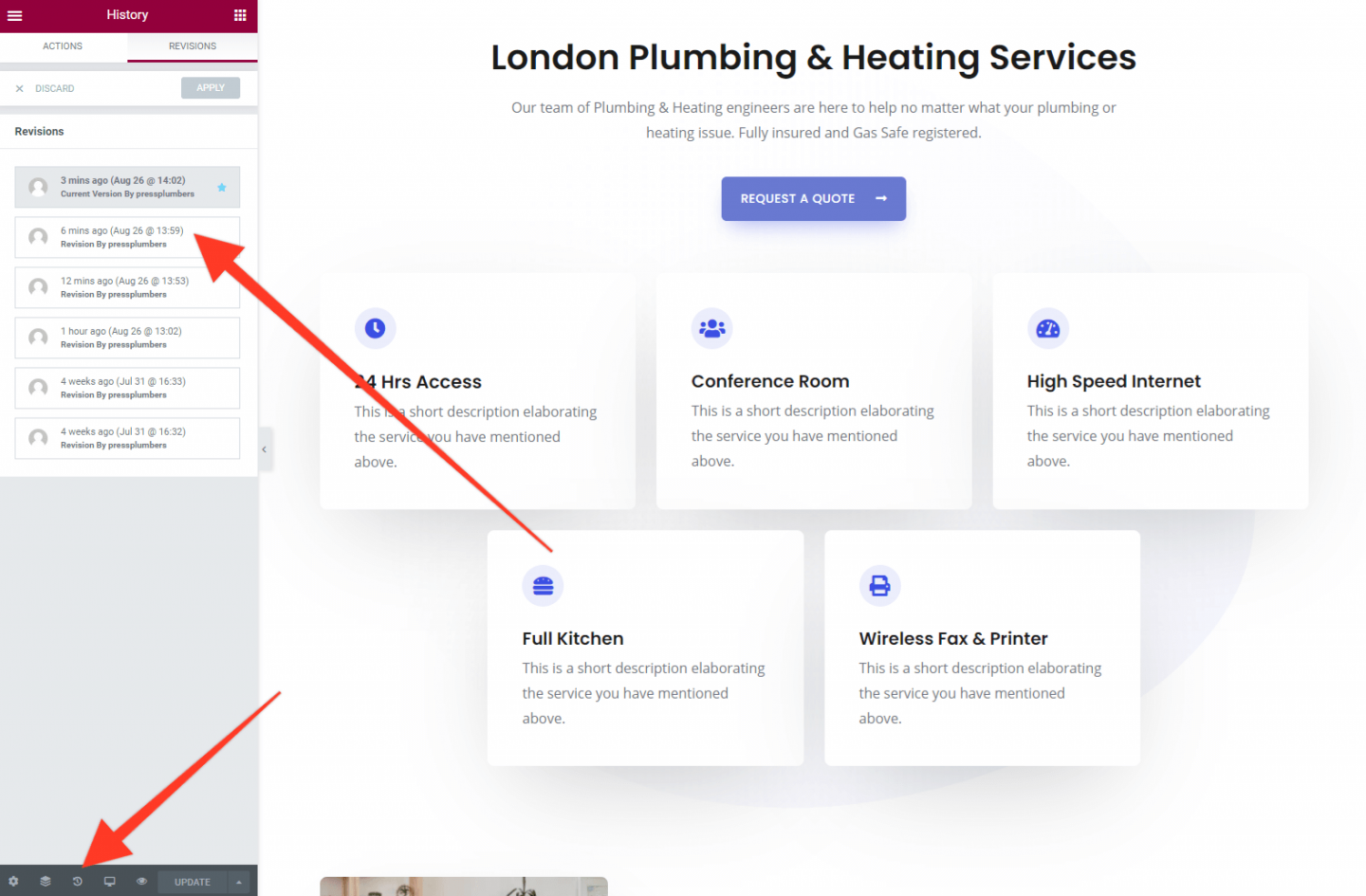
Nota: Se você errar e excluir algo que não deveria, poderá retroceder e recuperar os componentes excluídos clicando no ícone 'Histórico' no painel de administração do Elementor. Além disso, antes de fazer alterações consideráveis em seu site, convém fazer um backup. Se você estiver hospedando com o Pressidium, isso é rápido e fácil de fazer através do Menu do Pressidium na área de administração do seu site.

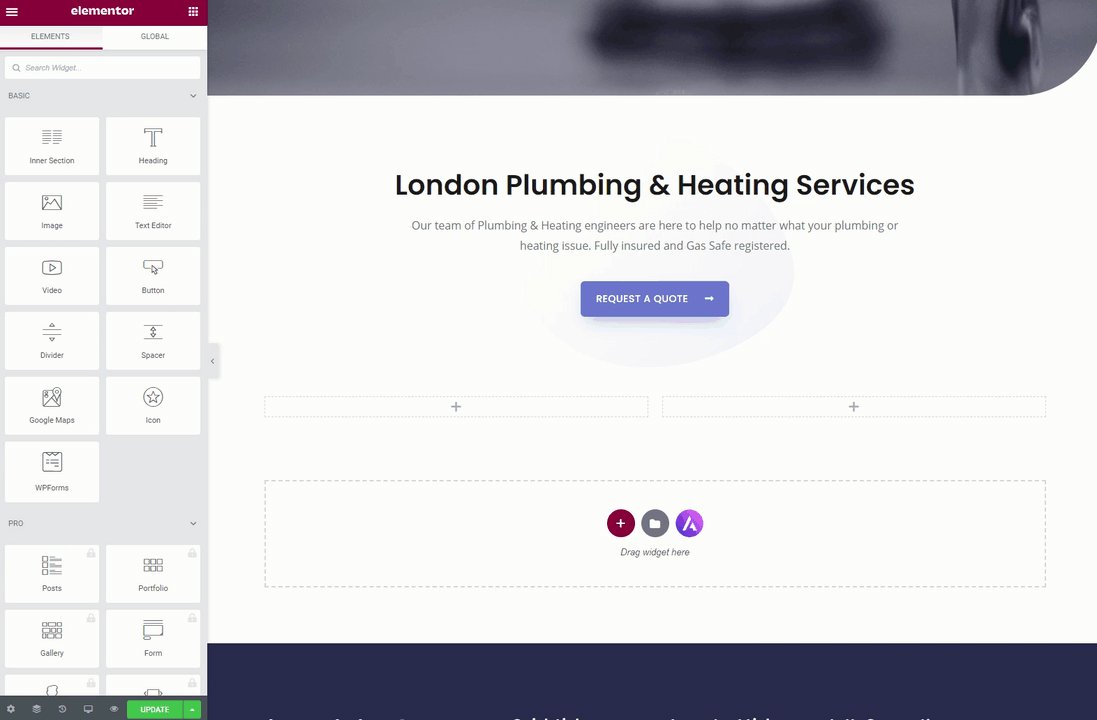
Prosseguimos e excluímos tudo na página inicial que está abaixo do botão 'Solicitar um orçamento' e agora ficamos com uma bela tela em branco na qual podemos adicionar as informações de que precisamos.
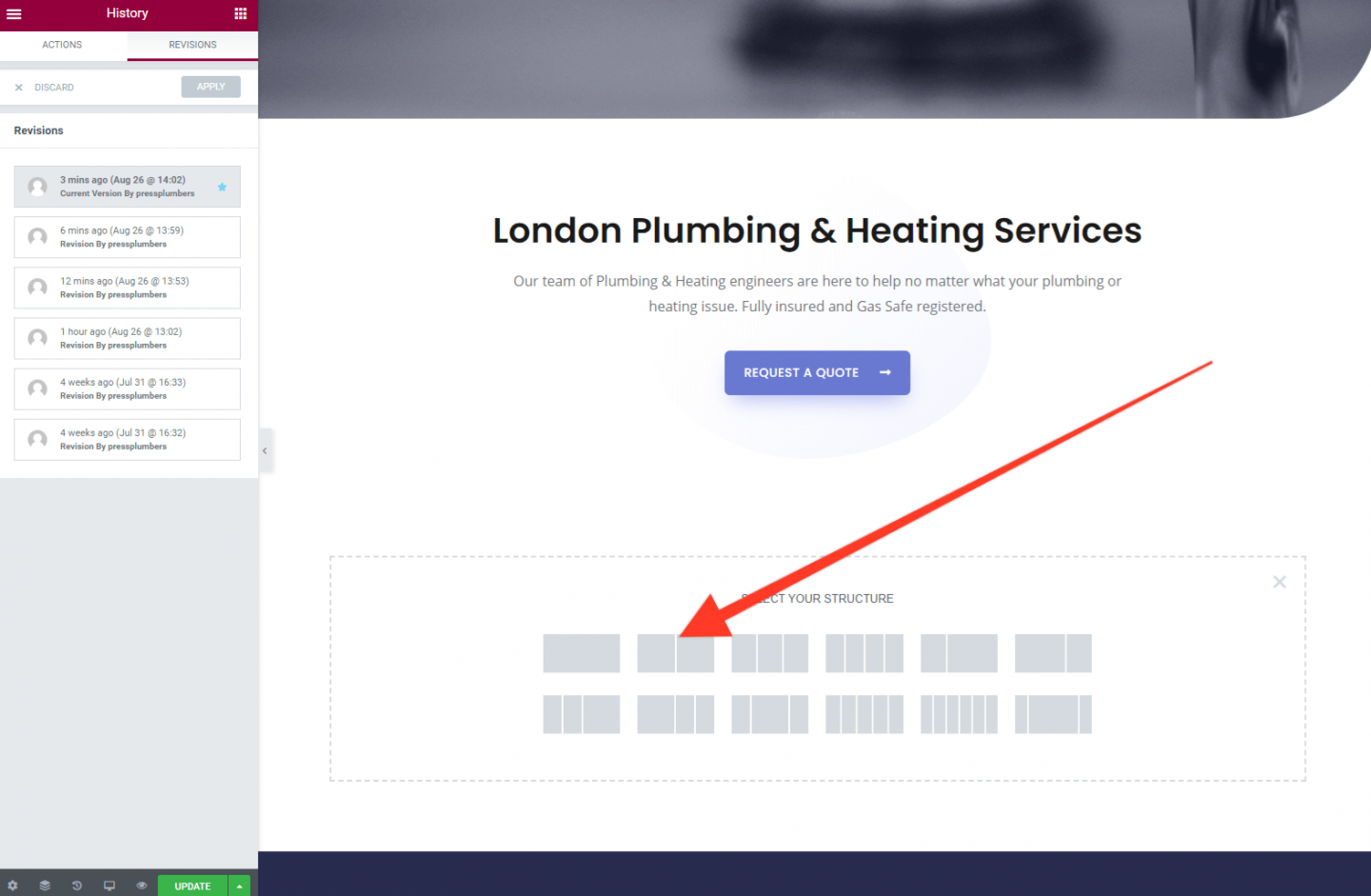
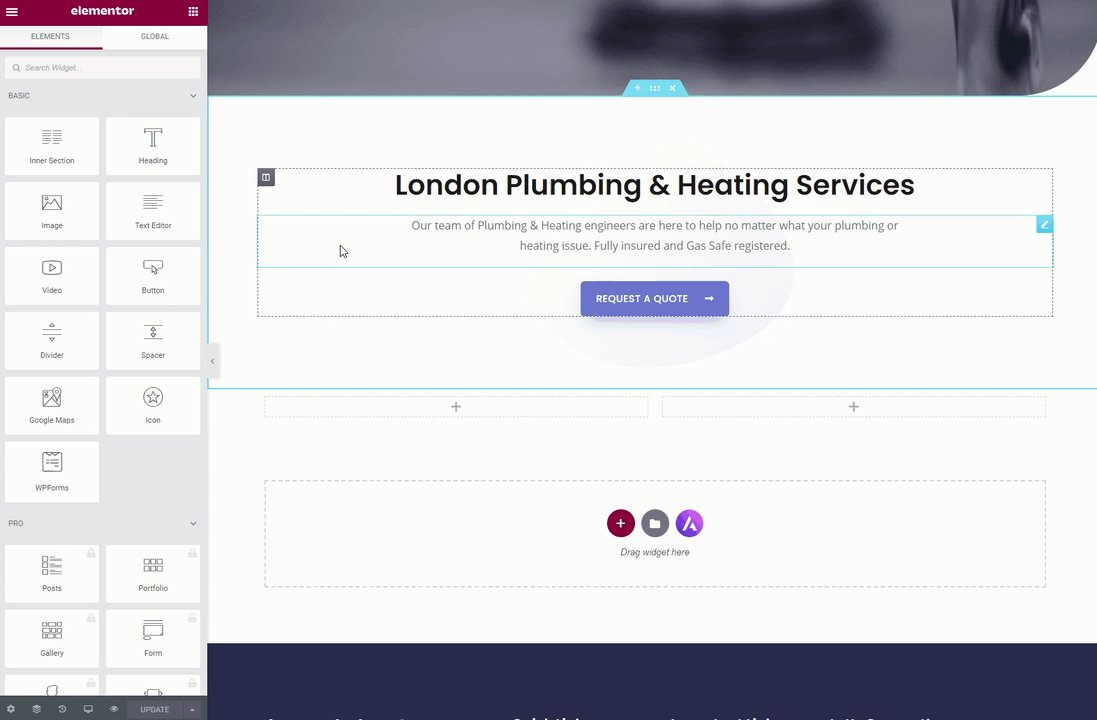
Você verá uma caixa pontilhada com três ícones. Clique no ícone + e selecione um layout de duas colunas.

Em seguida, clique no ícone + na coluna da esquerda e você verá um conjunto de opções no editor Elementor. Vamos promover nossos dois serviços nessas colunas usando texto, imagens e botões. Todos esses elementos podem ser arrastados e soltos do painel Elementor para a(s) coluna(s) e reorganizados conforme necessário. Elementos como tamanho do texto e assim por diante podem ser personalizados conforme você faz isso por meio das opções apresentadas no painel Elementor.
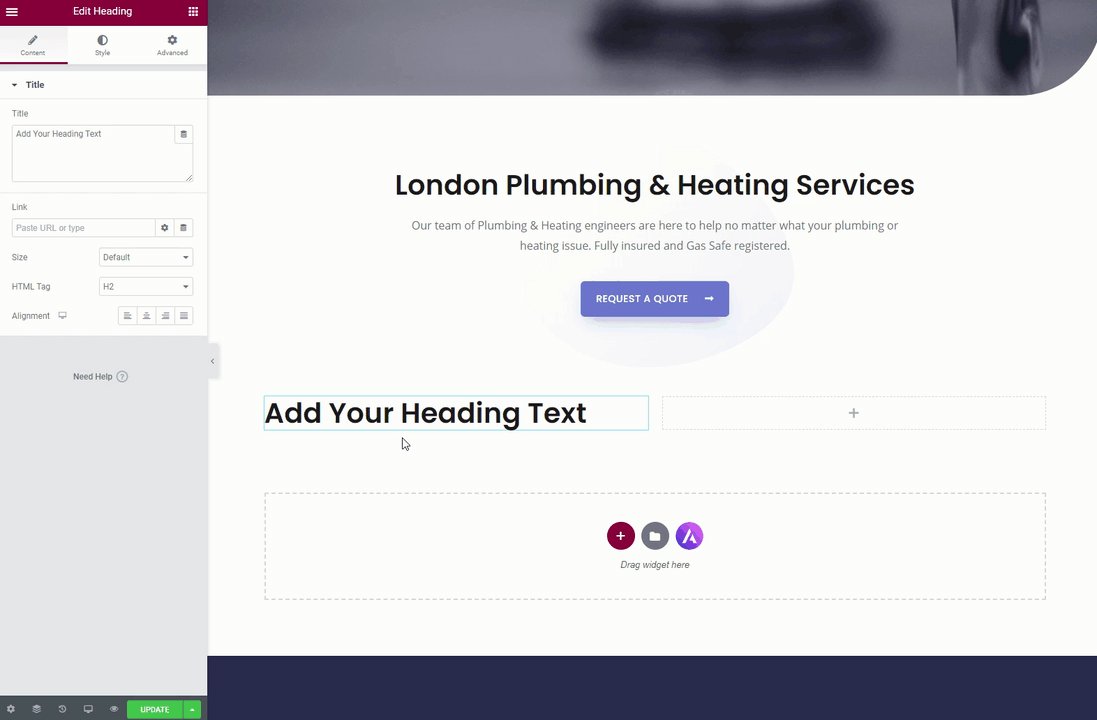
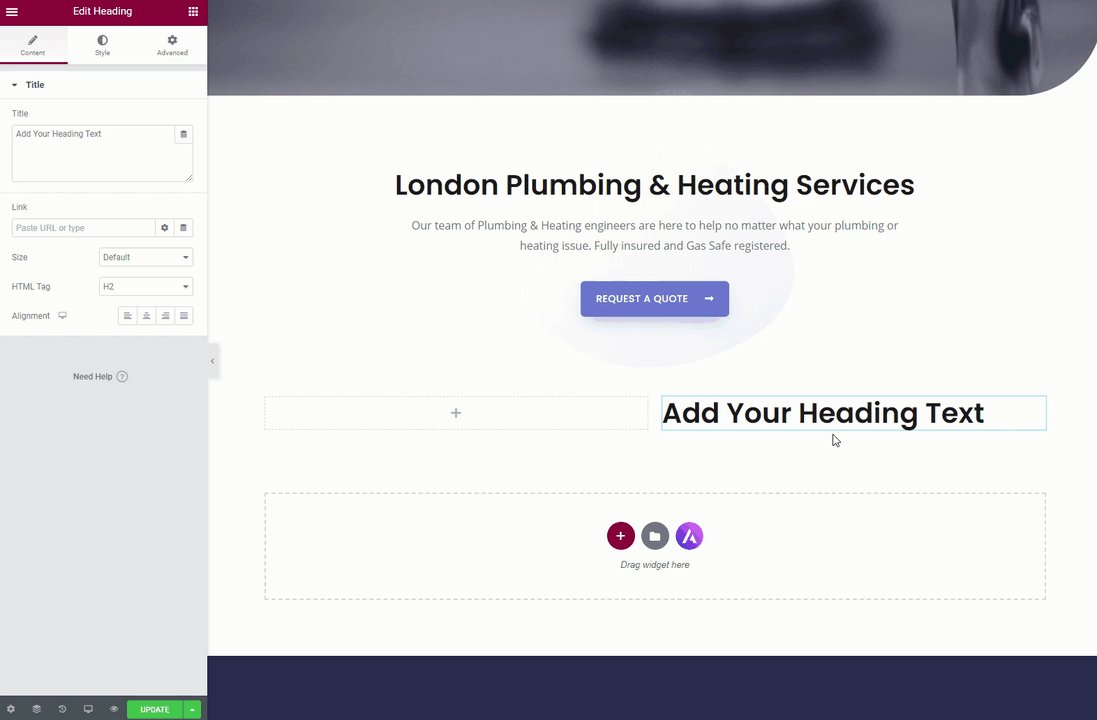
Esperamos que este processo seja bastante autoexplicativo. Tente arrastar o módulo 'Título' para uma das caixas para ter uma ideia de como isso funciona. Você notará que pode arrastá-lo da coluna da esquerda para a direita e voltar novamente.

O Elementor possui muitos 'widgets' pré-criados que ajudam você a criar conteúdo em sua página. Uma boa parte deles é gratuita, mas você notará que alguns têm um pequeno ícone de cadeado ao lado deles. Estes estão disponíveis apenas para usuários premium. Embora seja perfeitamente possível criar um site de ótima aparência usando apenas a versão gratuita do Elementor (como estamos fazendo), você pode considerar comprar uma licença premium se quiser acessar esses widgets extras (junto com alguns outros recursos premium). O preço começa em apenas $ 49/ano para uma licença de 1 site.
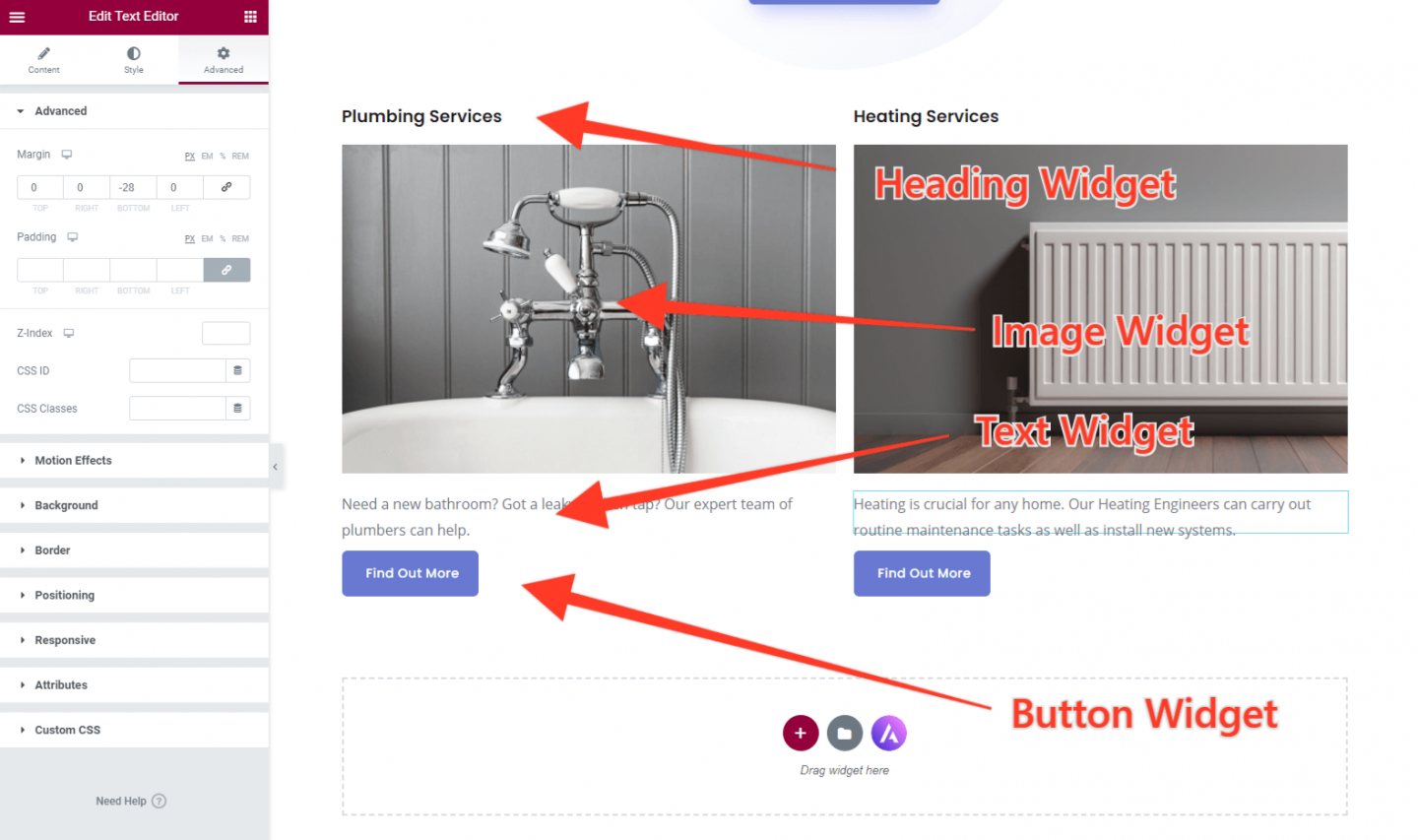
Vamos usar 4 dos widgets gratuitos para criar o layout que precisamos para nossa página inicial. O widget 'Título', o widget 'Imagem', o widget 'Editor de texto' e o widget 'Botão'.
Dê uma olhada em como eles foram usados abaixo:

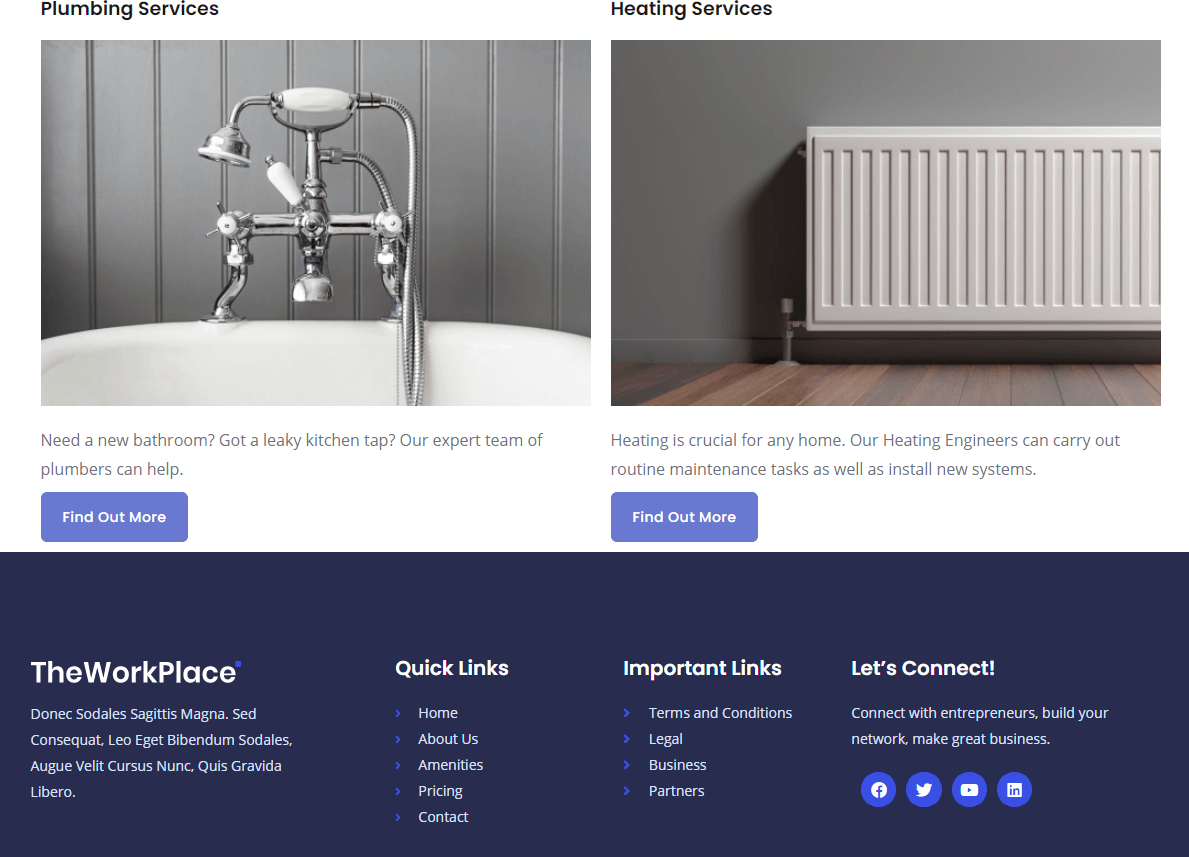
Nossa página inicial está começando a ficar muito boa. A última coisa que precisamos fazer é ajustar o espaçamento nesta seção. Como você pode ver na imagem abaixo, ele está no rodapé do site (trabalharemos no rodapé no devido tempo), o que não parece ótimo.

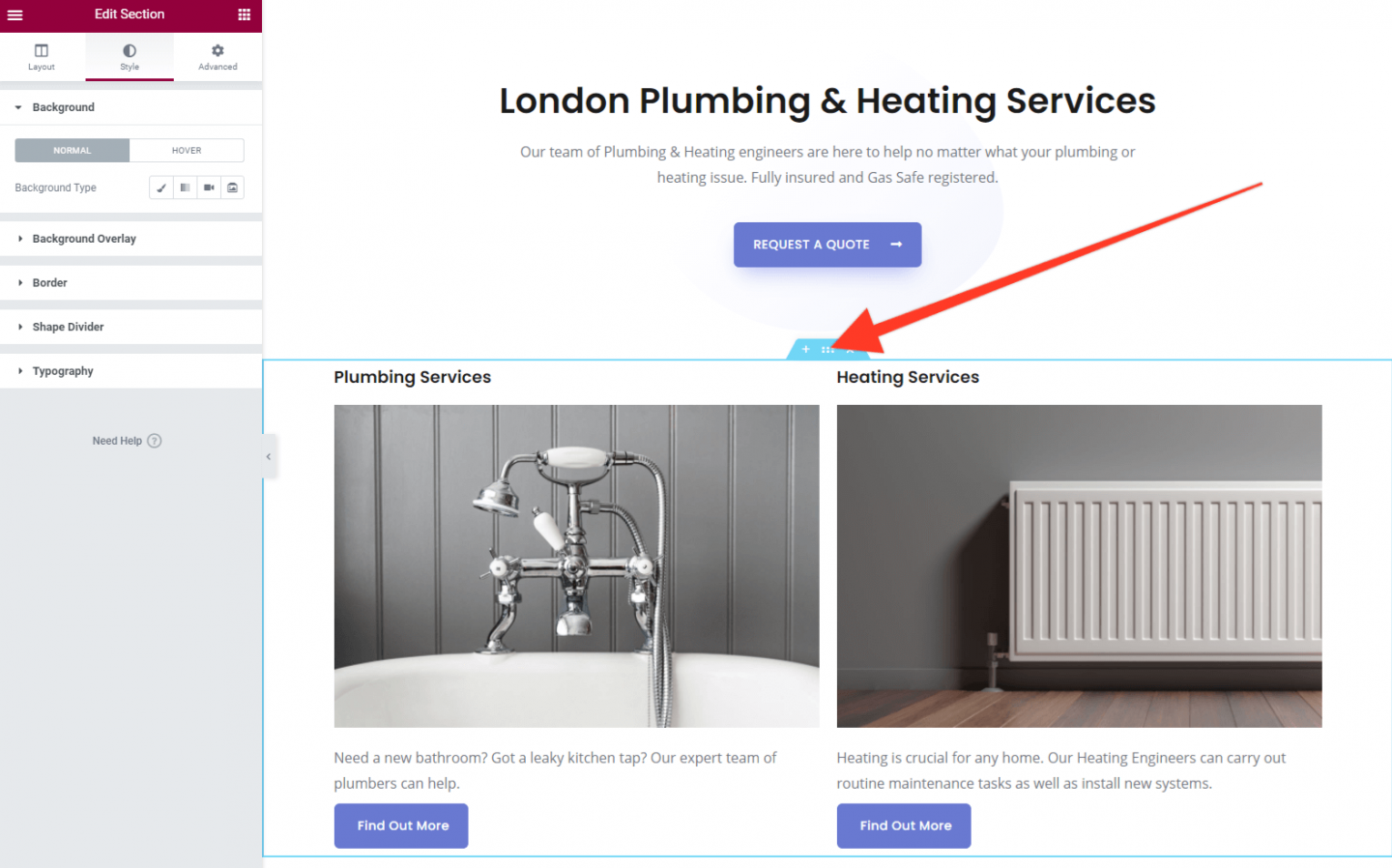
Felizmente, adicionar algum espaço (ou margem) é muito fácil no Elementor. Basta clicar no ícone do menu de seção e um painel de configurações será aberto no Elementor.

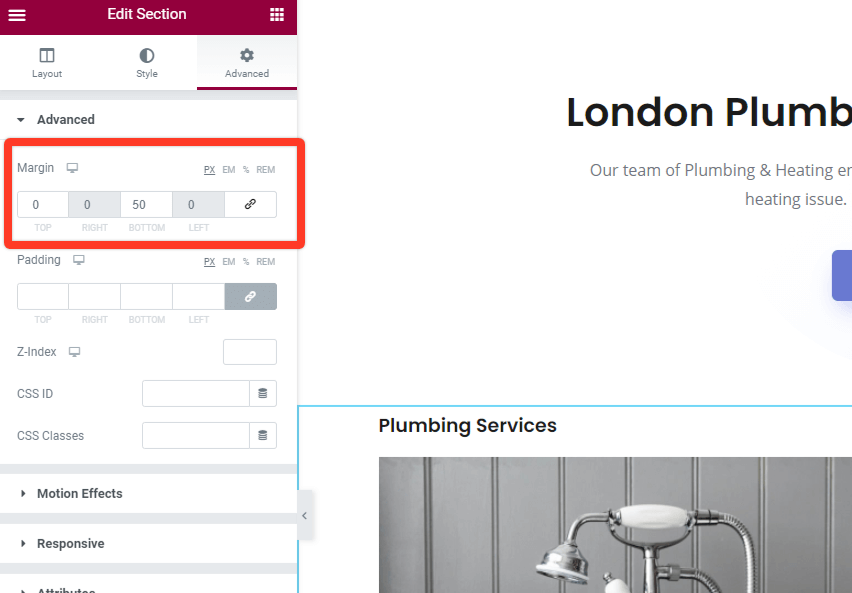
Vá para a guia 'Avançado' e depois para a seção Margem. Você verá várias caixas nas quais os números podem ser adicionados. Primeiro, clique no ícone à direita que se parece um pouco com um clipe de papel. Isso significa que cada seção pode ser editada independentemente. Em seguida, digite 50 na caixa inferior. Deve ficar assim:

O resultado dessa mudança é que agora temos um bom espaço entre o conteúdo da nossa página inicial e o rodapé. Parece muito melhor!

Você pode adicionar margem a todos os tipos de elementos em seu site para alterar o espaçamento (como o espaço entre os botões e o texto em sua página inicial). Dê um play e veja o que fica melhor.
Isso é tudo para a Parte 4 desta série. Percorremos um longo caminho e agora temos uma página inicial que dita o estilo geral do site, as páginas futuras serão muito rápidas de criar. As coisas parecem boas!

Na Parte 5, configuraremos nossas duas páginas de serviço para Encanamento e Aquecimento. Vejo você lá!
