Parte 5: Crie um site WordPress para um novo negócio com Elementor
Publicados: 2020-09-02Nosso site realmente começou a tomar forma na Parte 4 desta série 'Construa um site WordPress para um novo negócio com Elementor'. Na Parte 5, chegaremos muito perto de um site finalizado, criando nossas páginas de serviço.
Uma vez que isso tenha sido feito, teremos apenas a adição de uma página de Blog, Contato e Sobre Nós, juntamente com algumas coisas para fazer antes de podermos ir ao ar. Vamos mergulhar e construir essas próximas seções.
Construindo nossas Páginas de Serviço
Na Parte 4 desta série, criamos nossa página inicial do site usando o Elementor. Isso nos deu a oportunidade de considerar como o site seria organizado em termos de conteúdo e também foi o momento perfeito para definir como o site ficaria. Isso em muitos aspectos foi a parte mais difícil e agora que foi feito, criar nossas páginas restantes deve ser um trabalho relativamente rápido.
Decidimos que (inicialmente de qualquer forma, pois este é um novo negócio) era tudo o que precisávamos no site, onde duas páginas promovendo os dois principais serviços que nosso negócio fictício, Press Plumbing, oferece. São serviços gerais de encanamento (como conserto de tubulações com vazamento e instalação de banheiros) e serviços de aquecimento (instalação de sistemas de aquecimento, como caldeiras e manutenção anual desses sistemas).
Vale a pena lembrar com qualquer site que você cria que você não precisa buscar a perfeição antes do lançamento. Os sites são fáceis de atualizar (o que, além do seu tempo, é gratuito) e isso significa que podem (e devem em nossa opinião) ser obras constantes em andamento. Seu negócio evoluirá naturalmente ao longo dos meses/anos e seu site pode refletir essas mudanças e crescimento. Muitas vezes, um desejo de perfeição e um entendimento equivocado de que seu site precisa promover TUDO que sua empresa tem a oferecer significa que muitas pessoas não apenas iniciam e lançam seu site, mas podem passar meses prevaricando sobre pequenos detalhes. A melhor abordagem é chegar ao ponto em que seu site tenha a melhor aparência possível. Ele deve conter informações precisas sobre seus serviços e funcionar corretamente em vários dispositivos. Quando você chegar a este ponto, vá em frente e faça-o viver! Então, sente-se e comece a olhar para as áreas onde pode ser melhorado.
Se você está hospedando com a Pressidium, você pode aproveitar nossos Servidores Staging, que permitem criar uma cópia exata do seu site com o clique de um botão. Então, usando este site clonado, você pode fazer mais atualizações sem afetar seu site ao vivo. Quando estiver satisfeito com essas atualizações, você poderá implantá-las perfeitamente em seu site ativo. Ao usar o Staging Server dessa maneira, você pode refinar continuamente seu site sem afetar seu site ativo de maneira negativa, pois quaisquer alterações só serão vistas por seus clientes quando você estiver satisfeito com eles.
Serviço Página Um - Serviços Gerais de Encanamento
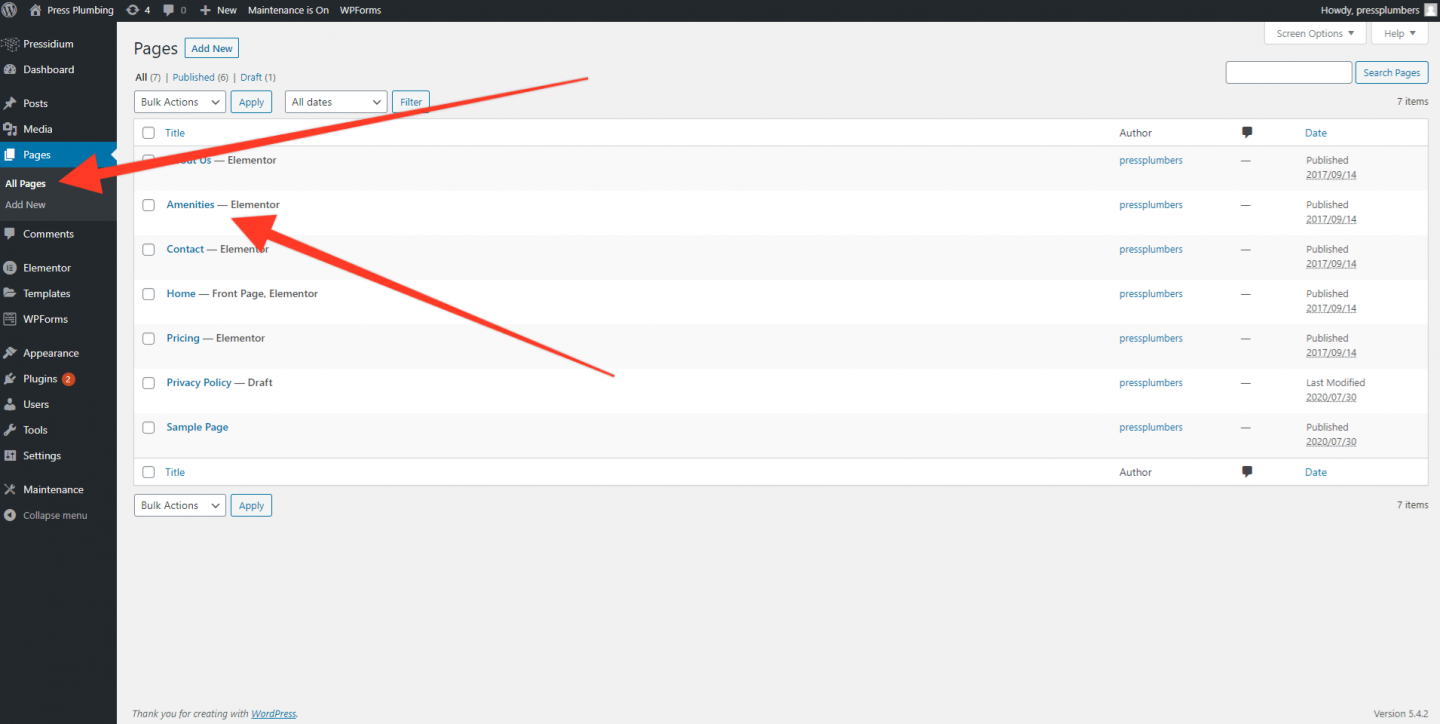
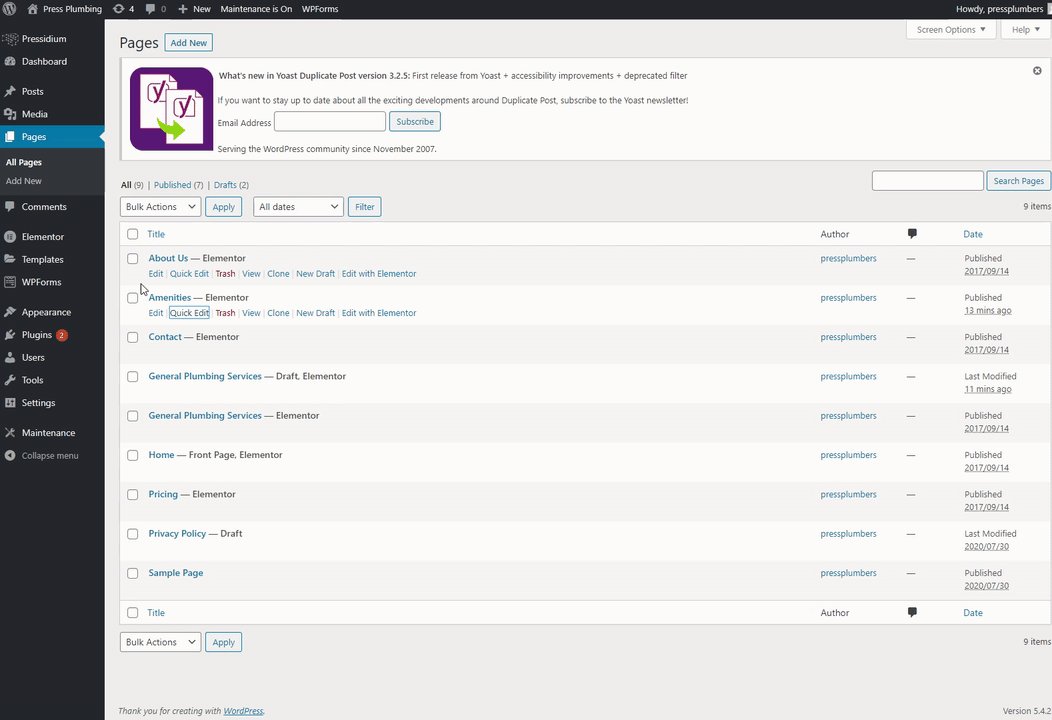
Como anteriormente, vamos aproveitar alguns dos trabalhos de design que já foram feitos para nós pela equipe que criou nosso Tema Inicial. Para fazer isso, vá para o Painel do WordPress e clique em 'Páginas'. Você verá uma lista de páginas existentes em nosso site, incluindo nossa página inicial. Incluída nesta lista está uma página chamada 'Comodidades'. Faremos uma cópia desta página que se tornará nossa primeira página de Serviços.

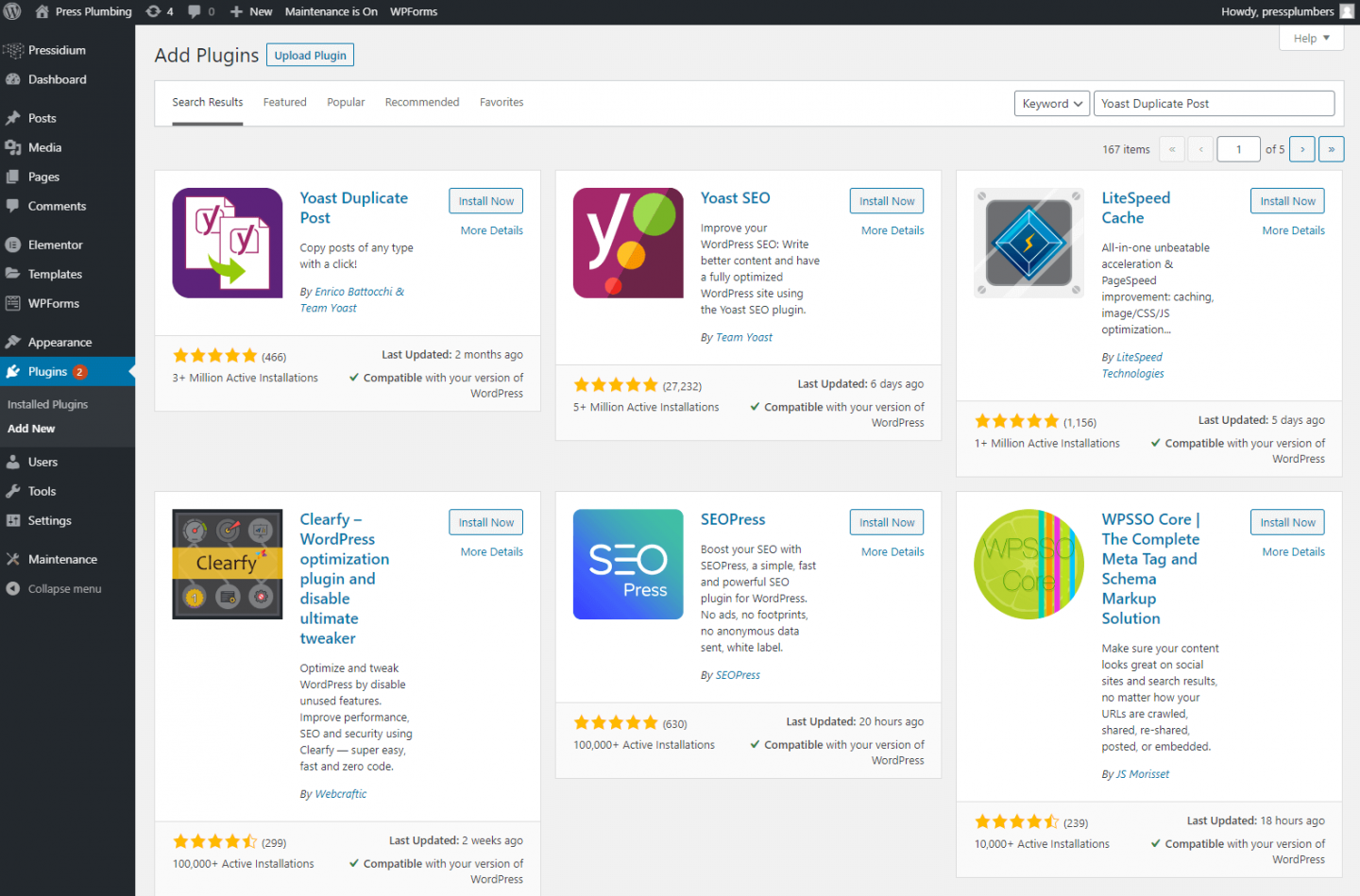
Para fazer uma cópia de uma página, primeiro precisamos instalar um novo plugin chamado 'Yoast Duplicate Post'. Para fazer isso, vá para a página de plugins e procure por isso. Clique em 'Instalar agora' e depois em 'Ativar'.

Depois de fazer isso, volte para o menu Páginas e, se você passar o mouse sobre os títulos das páginas, verá um submenu 'Clone' que não estava lá antes. Se você clicar nele, uma cópia perfeita dessa página será criada.
Então, por que faríamos uma cópia desta página primeiro em vez de apenas editar o original? É uma boa pergunta. A principal razão é esta… quando configuramos nosso tema inicial pela primeira vez, conseguimos importar todo o conteúdo de demonstração que estamos usando agora para ajudar a moldar nosso site. Normalmente, demonstrações como essa fazem uso de uma variedade de recursos disponíveis para você usar esse tema específico para criar layouts com boa aparência. Esses layouts de exemplo são realmente úteis, pois fornecem uma visão imediata de como um determinado 'look' foi alcançado com o tema. Então, em vez de ter que passar horas tentando descobrir como criar um determinado efeito, você pode simplesmente dar uma olhada e copiar direto do tema. No nosso caso, vamos excluir grande parte do layout de exemplo. Podemos, no entanto, em uma data posterior, querer melhorar/alterar nosso design e é nessas ocasiões que é incrivelmente útil ter uma fonte de referência como esses layouts de demonstração. Ao criar um clone desta página antes de começarmos, preservamos essas informações em vez de apenas excluí-las, o que é muito mais útil!
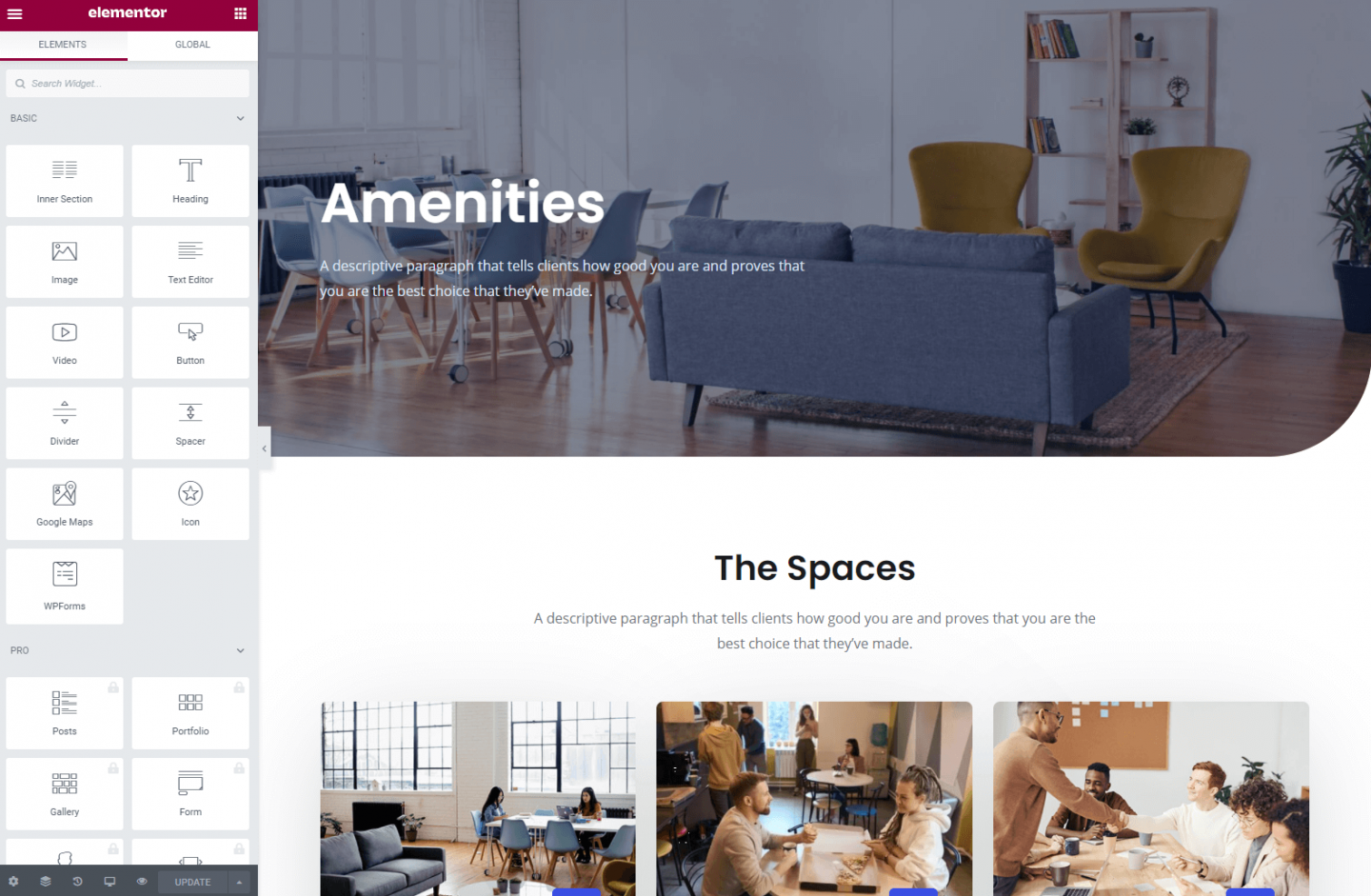
Tendo clonado a página Amenities, você verá duas cópias de uma página chamada Amenities. Um deles é publicado e o outro é salvo como Rascunho. Abra a página Publicado e clique em 'Editar com Elementor'.

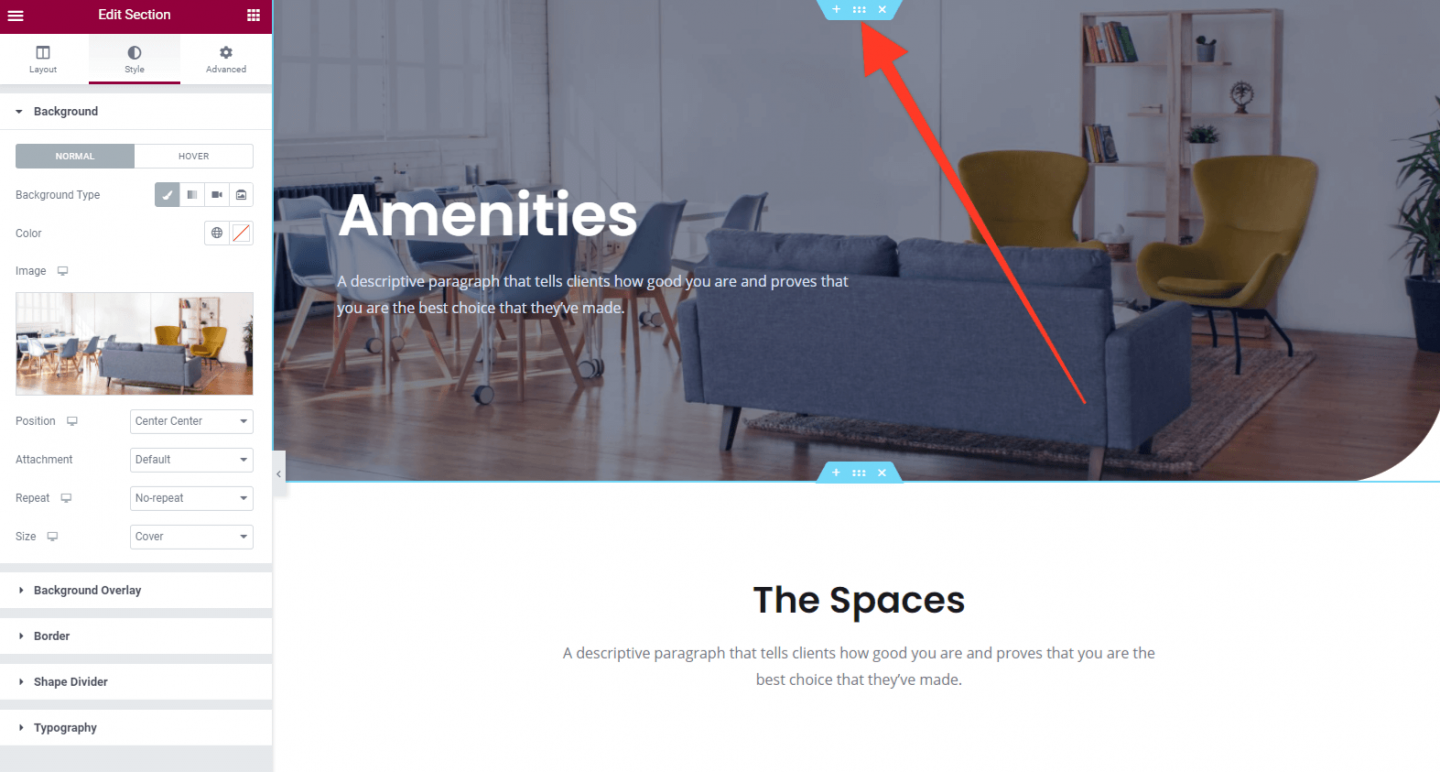
A primeira coisa que vamos fazer é excluir uma parte do layout nesta página. Deixaremos o texto inicial do Herói e o texto que diz 'Os Espaços' junto com a descrição abaixo, mas excluiremos todo o resto até a seção 'Perguntas frequentes'. Para fazer isso, como antes, passe o mouse sobre a seção que deseja excluir e você verá uma caixa azul com um 'X'. Clique nele para excluir a seção. Agora temos uma tela aproximadamente 'em branco' e podemos começar a moldar ainda mais a página para atender às nossas necessidades.
A seção de heróis
Assim como em nossa página inicial, temos uma seção de heróis, mas ela é menor em altura do que a que tínhamos para nossa página inicial. Isso é bastante típico em termos de design, onde as seções principais da página inicial geralmente são de tela cheia e outras páginas do site se contentam com um cabeçalho menor.
Atualizar isso é bom e fácil. Vamos usar a imagem que usamos em nossa página inicial para representar nossos serviços gerais de encanamento como a imagem do cabeçalho. Isso fornece um bom nível de consistência. Para atualizar a imagem, você precisará clicar no ícone 'Editar seção' que aparece quando você passa o mouse sobre o cabeçalho da página. Isso abre a guia de configurações do Elementor para esta seção.

Vá para a imagem à esquerda no editor Elementor e clique no pequeno ícone de exclusão (lixeira) que aparece quando você passa o mouse sobre isso. Em seguida, faça o upload da imagem das torneiras de banho (de tamanho ideal para 2.000px de largura). Clique em Atualizar para salvar suas alterações.
Agora altere o texto do Herói para algo adequado. Em nosso exemplo, também reduziremos o tamanho disso através do menu suspenso 'Tamanho'.
Em seguida, atualizaremos o texto abaixo da seção do herói e clicaremos em 'Atualizar' para salvar nossas alterações.
A página principal
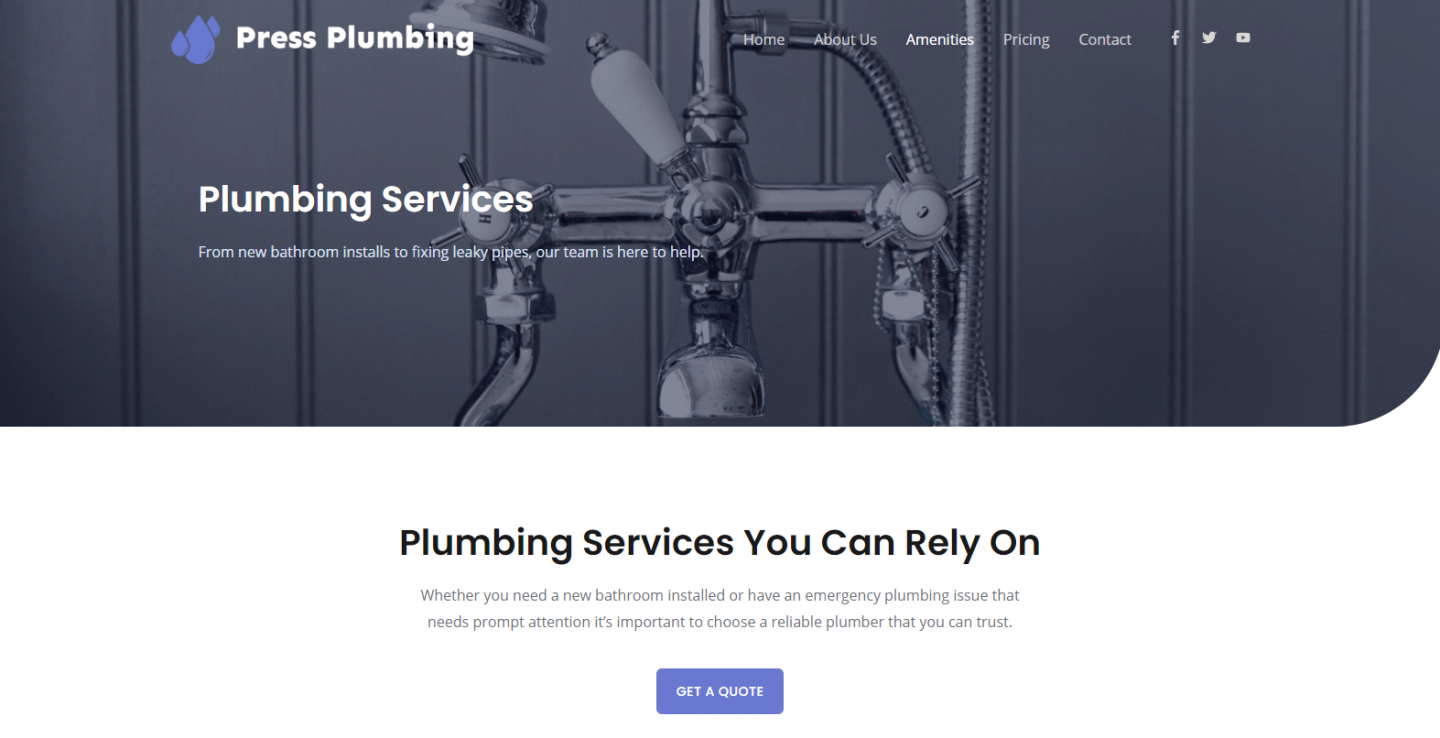
Feito isso, o próximo passo é adicionar o texto apropriado ao Título e ao subparágrafo logo abaixo da seção herói. Também vamos adicionar um botão 'Call to Action' que as pessoas podem clicar para obter uma cotação. O resultado final dessas etapas ficará assim:

Parecendo bem até agora!
Como este é um site de demonstração, não carregaremos muito conteúdo nesta página. Uma boa maneira de listar os serviços oferecidos se você não quiser escrever muito texto é usar um ícone com algum texto abaixo que resuma brevemente um serviço. O Elementor fornece um widget para esse tipo de coisa. Chamado de Icon Box, ele permite adicionar rapidamente um ícone, um título e algum texto ao seu site.

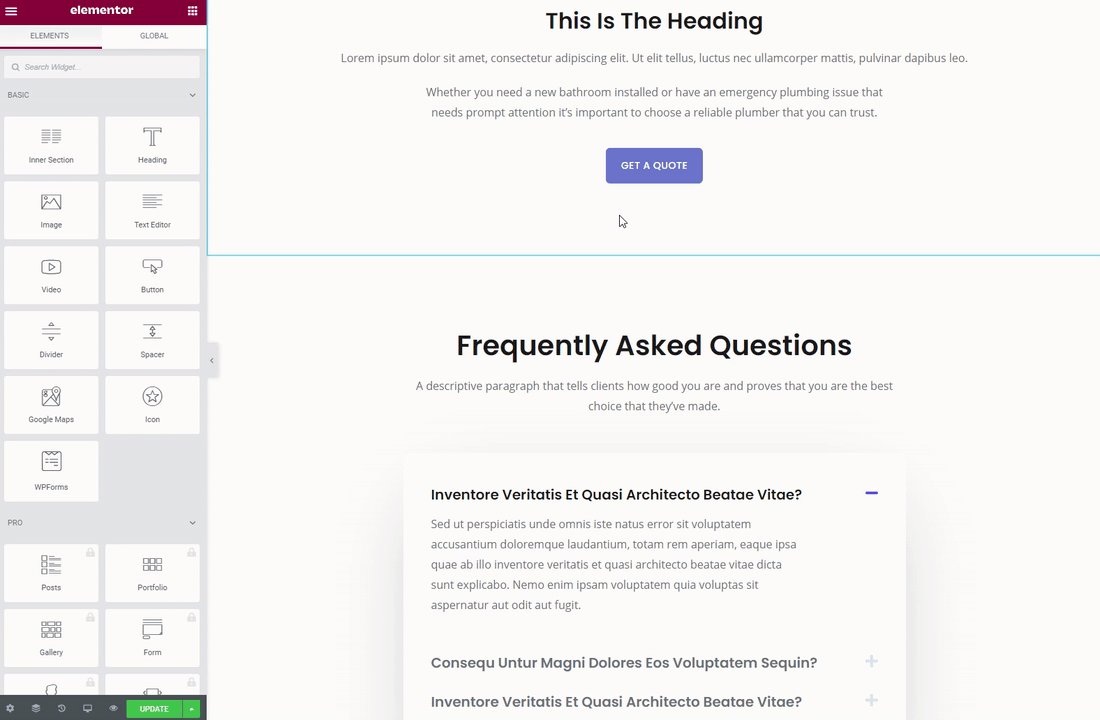
Para começar, clique no botão Grade no canto superior direito do editor Elementor e, em seguida, use a barra de pesquisa para encontrar o widget Caixa de ícones. Adicione uma nova seção à sua página entre o botão 'Obter um orçamento' e a seção 'FAQ's (veja a animação abaixo se você não tiver certeza de como fazer isso).
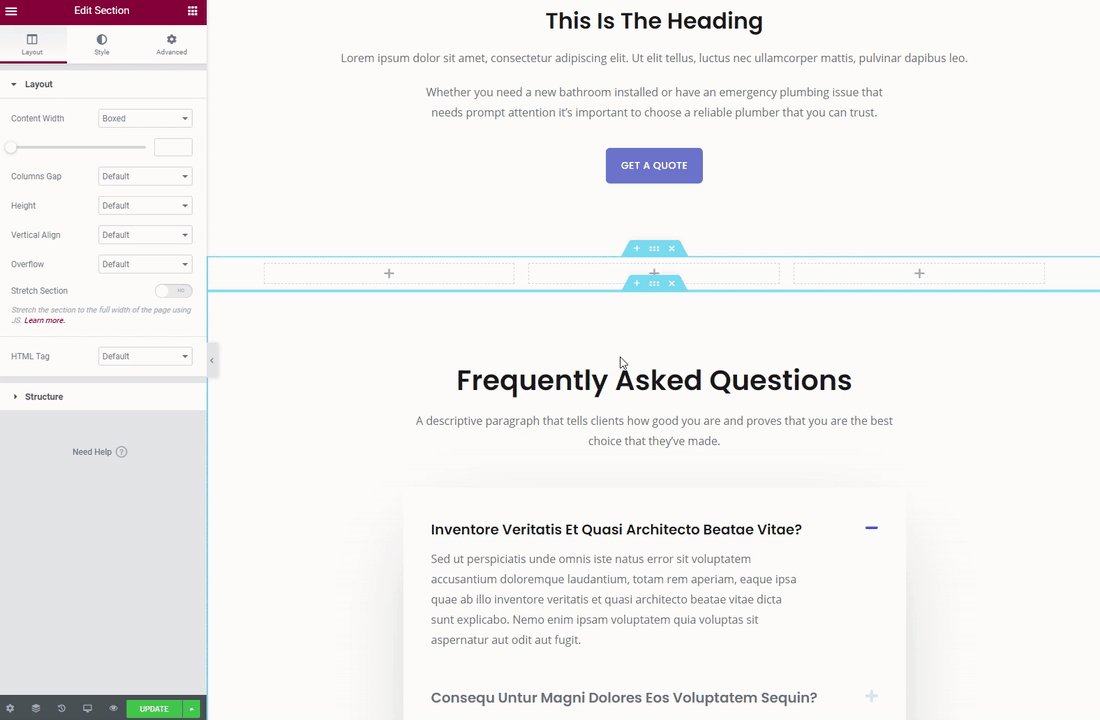
Em seguida, clique no ícone '+' e escolha um layout de 3 colunas. Em seguida, adicione o widget Icon Box na primeira coluna.

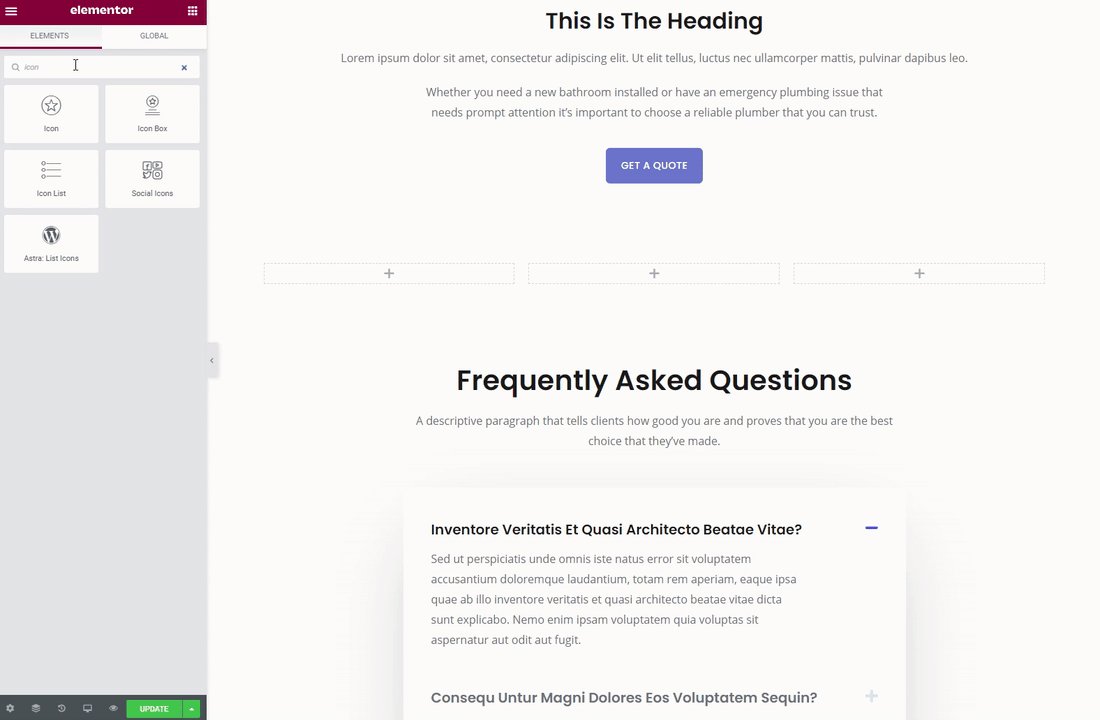
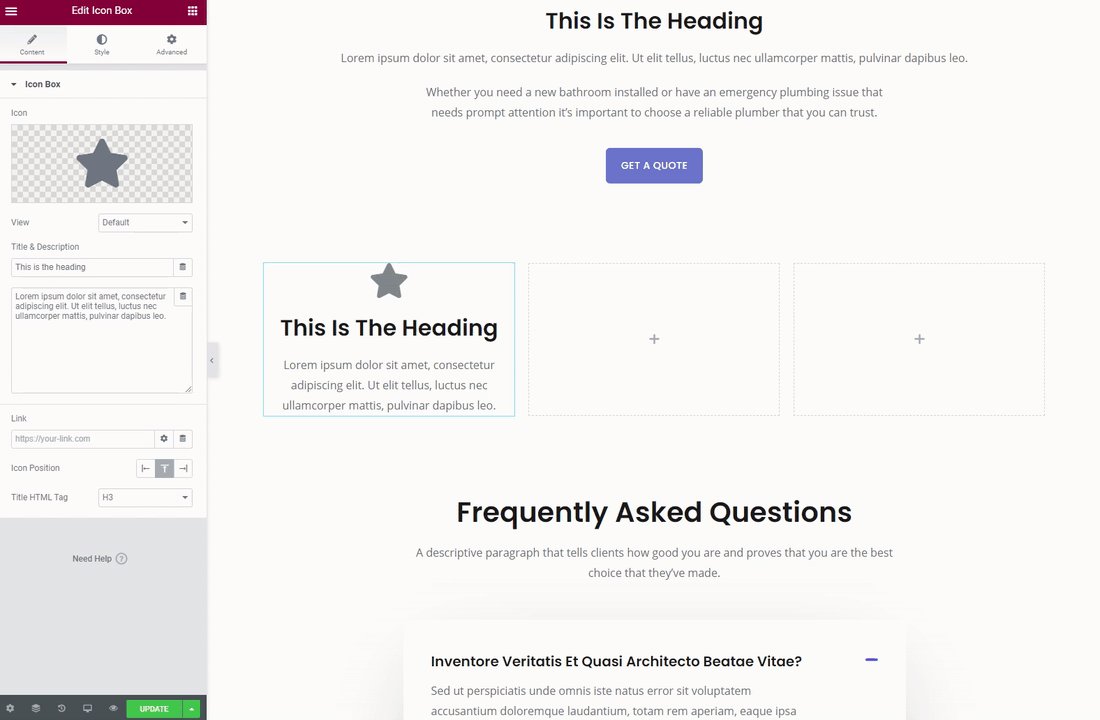
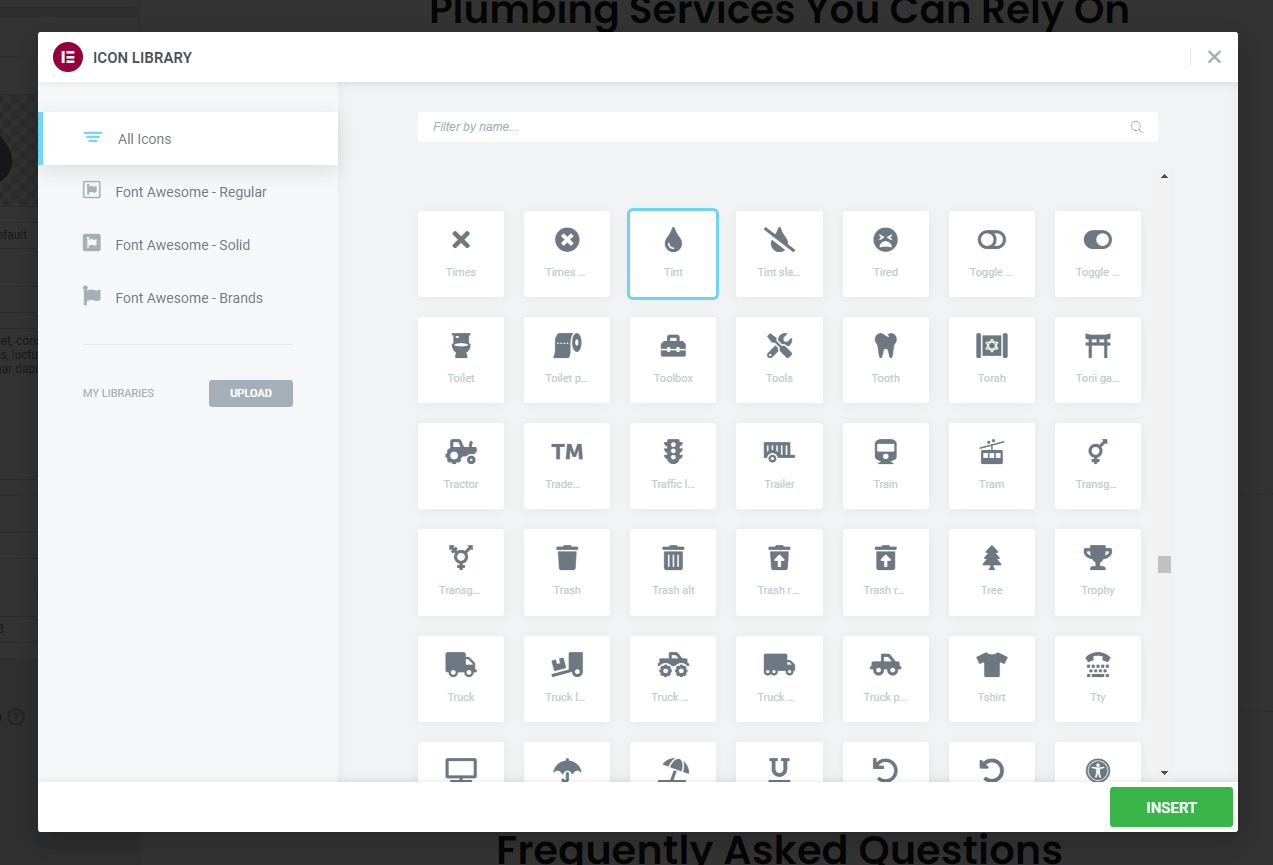
Agora podemos personalizar o Icon Box para atender às nossas necessidades. Clique nele para abri-lo no painel Elementor. A primeira coisa que vamos mudar é o ícone. O padrão é uma estrela, mas precisamos de algo mais relevante. O Elementor vem 'carregado' com uma enorme biblioteca de ícones. Clique no ícone no painel Elementor e você verá um pop-up que permite selecionar um. Como nosso logotipo apresenta uma gota d'água, conseguimos encontrar algo semelhante chamado 'Tint'. Selecionamos isso e ele apareceu imediatamente em nossa caixa de ícones.

Em seguida, precisamos aplicar algumas personalizações adicionais. Você pode fazer isso através da guia Estilo. Nós:
- Alterada a cor do ícone para a nossa marca 'azul' que é #6979D1
- Alterado o tamanho do texto do título
- Adicionado nosso próprio texto (e ao fazê-lo removendo o texto do espaço reservado)
Tendo feito isso em nossa primeira caixa de ícones, agora podemos duplicar isso economizando muito tempo, pois não precisamos refazer todas as outras configurações (como o tamanho da fonte para o título e a cor do ícone). Duplicar qualquer elemento com o Elementor é fácil. Basta clicar com o botão direito do mouse no elemento que deseja copiar e clicar em duplicar!
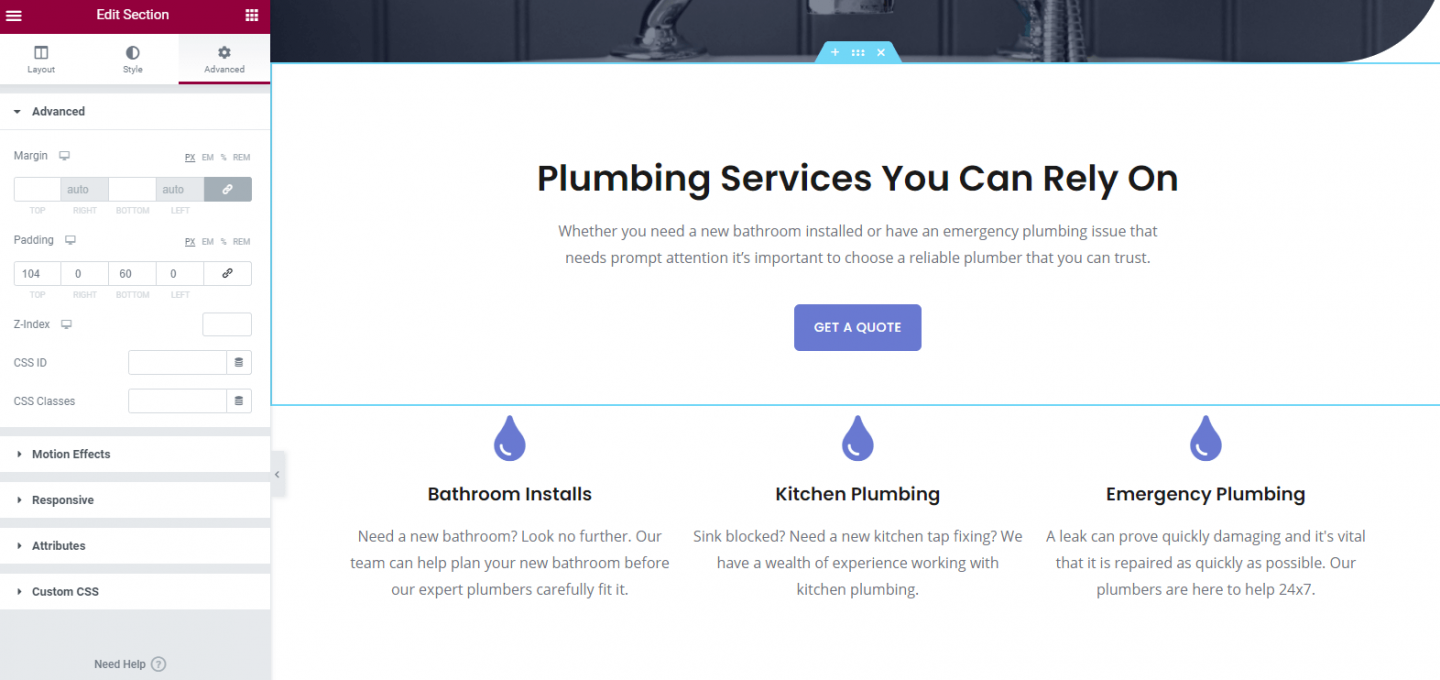
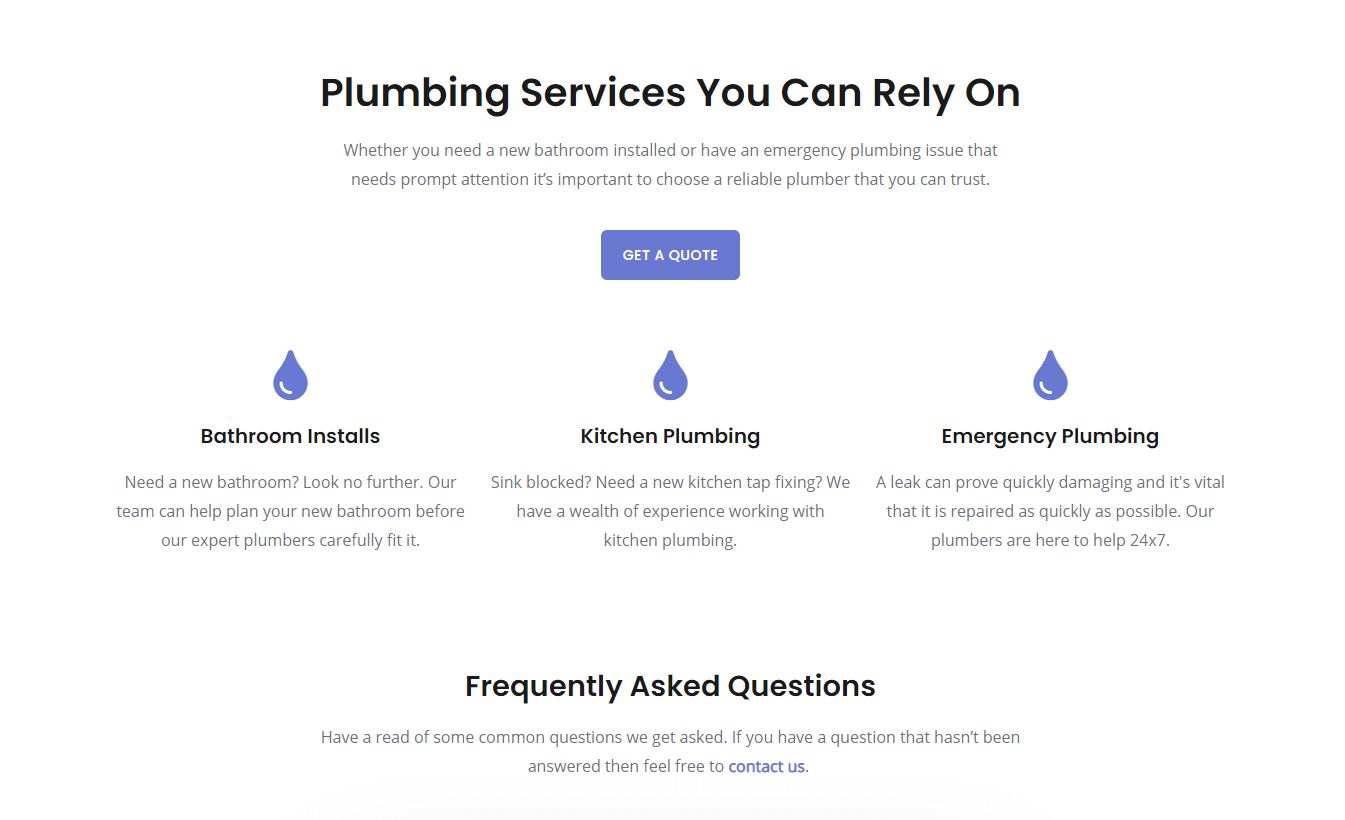
Em seguida, basta adicionar o texto apropriado para nossos serviços e acabamos com algo parecido com isto:

Descendo a página, você verá uma seção de Perguntas Frequentes (FAQ's). Isso foi pré-construído em nosso tema inicial e parece ótimo, então vamos mantê-lo. Uma seção de perguntas frequentes é super útil para os clientes e oferece a oportunidade de deixar a mente dos clientes em potencial à vontade, respondendo às perguntas deles antecipadamente, em vez de esperar que eles entrem em contato com você.
Como sempre, clique na seção e a guia apropriada será aberta no painel Elementor. Vá em frente e edite essas perguntas (e adicione mais, se desejar). Espero que agora você esteja começando a usar o Elementor e possa ver o quão consistente é o processo para adicionar e estilizar widgets em seu site.

Nossa primeira página de serviços parece boa, mas talvez seja um pouco chata. Uma maneira rápida e fácil de ajudar a 'animar' é adicionar algumas fotos. Para nossos encanadores fictícios, faz sentido usar imagens do trabalho que foi realizado, não apenas para tornar a página mais interessante, mas também para mostrar os altos padrões de nosso trabalho.
Se adicionássemos apenas uma foto grande na página, não ficaria brilhante. Em vez disso, adicionaremos uma Galeria de Imagens usando o widget Elementor Image Gallery.
Para começar, adicione uma nova seção e, em seguida, adicione o widget Elementor 'Basic Gallery'. Feito isso, você verá que pode personalizar o número de colunas exibidas e, ao fazer isso, controlar como a grade da galeria será exibida.
Carregue suas fotos para esta galeria. Por uma questão de estética, vamos limitar esta galeria a quatro imagens que ajudarão a quebrar o layout da página e melhorar sua aparência. Se você tiver muito mais imagens que deseja mostrar, considere adicionar uma página de 'Portfólio' dedicada a mostrar seu trabalho ou produtos.
E aí temos que! Nossa primeira página de serviços está pronta.

Agora que a página foi criada, tudo o que precisamos fazer é renomeá-la para algo apropriado. Como você deve se lembrar, usamos uma página originalmente chamada de 'Comodidades'. Claramente não é isso que queremos chamar esta página, mas felizmente é muito fácil mudar.
Há duas coisas que precisam ser atualizadas. O primeiro é o título da página. O segundo é o 'slug' ou url da página. No momento, o título da página é 'Amenities' e o slug é /amenities (ou seja, pressplumbing.co/amenities).
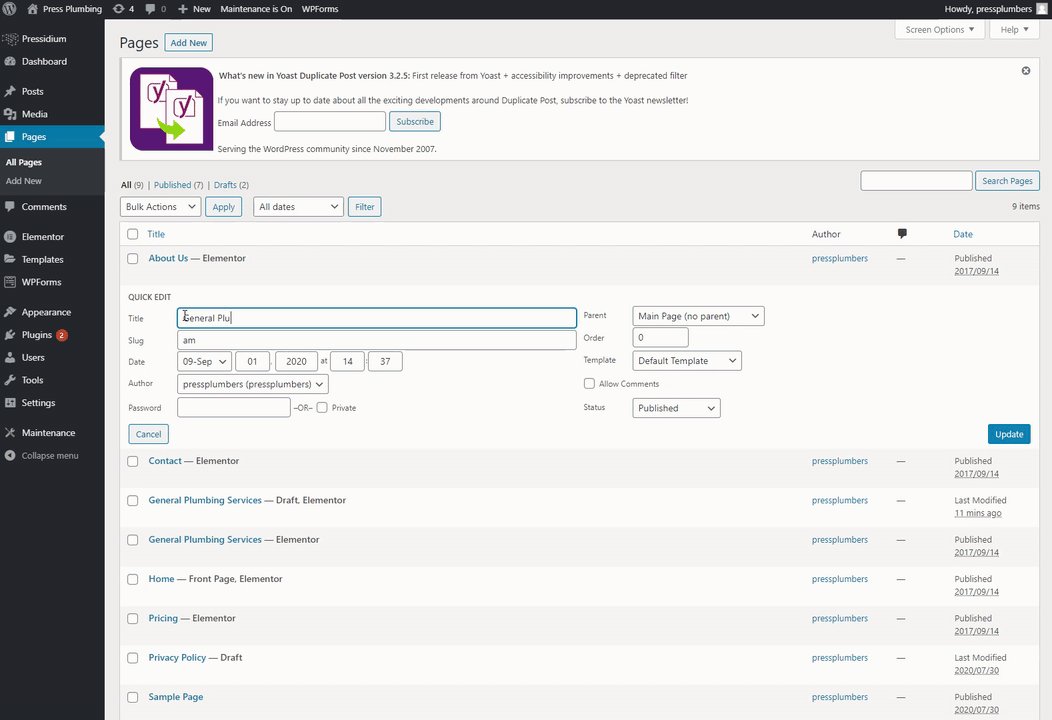
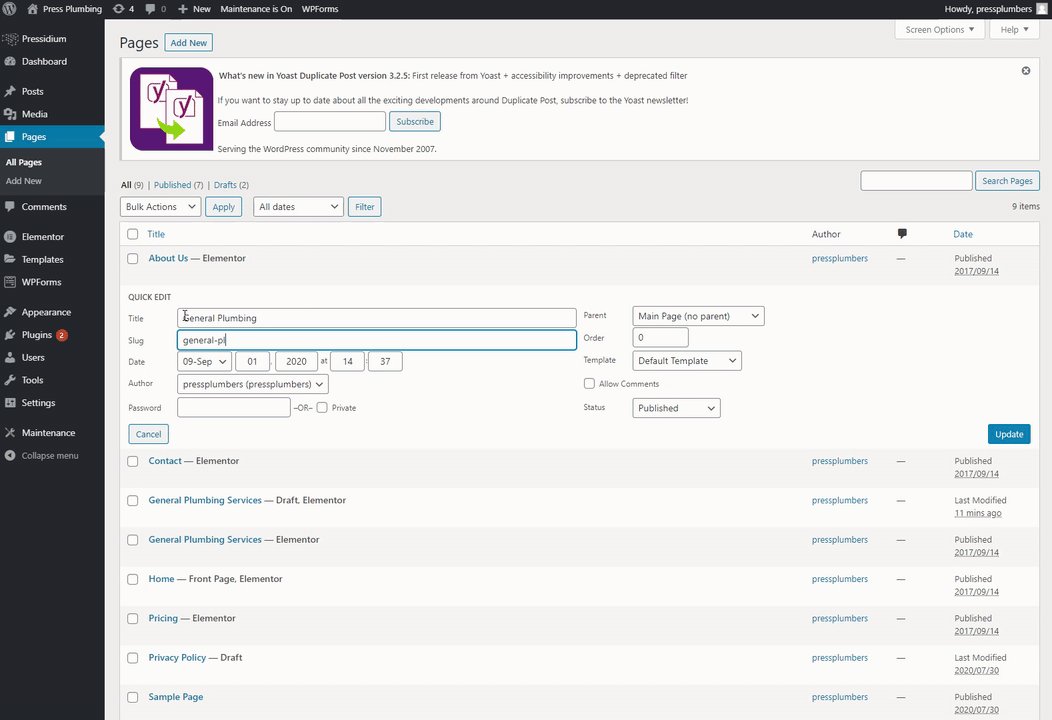
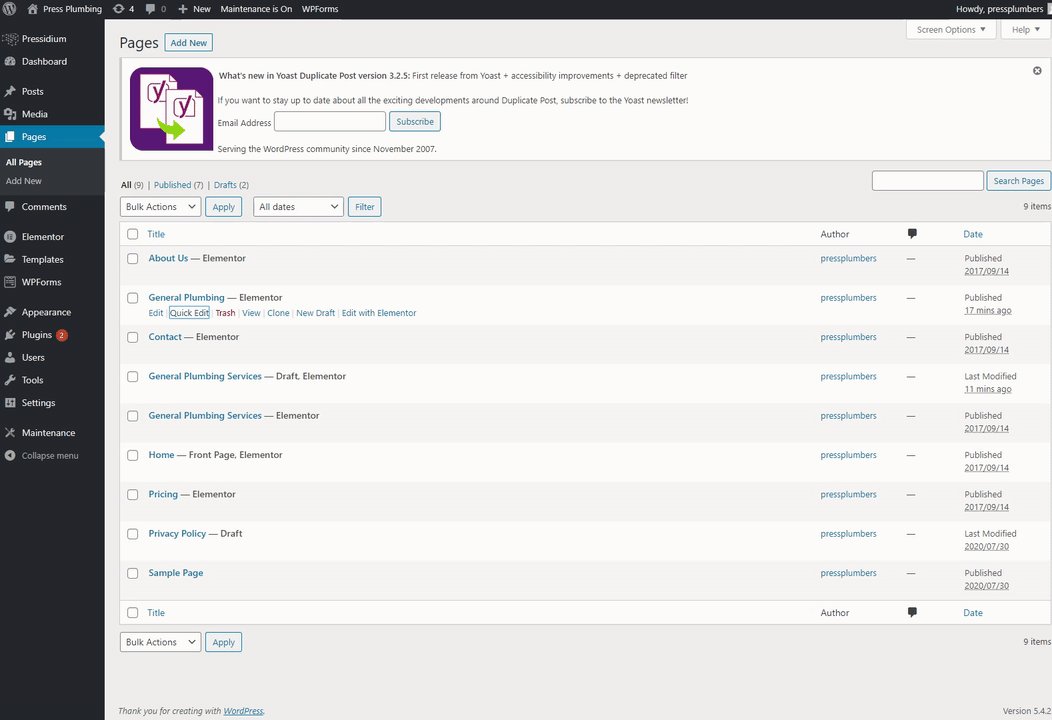
Saia do editor de páginas do Elementor se você estiver lá e vá para o menu Páginas no painel do WordPress. Lá, passe o mouse sobre a página que você deseja alterar o nome e, abaixo dela, você verá uma opção de 'Edição rápida'. Clique nele e altere o nome e o slug. Clique em 'Atualizar' e pronto.

É isso. Agora temos uma página de serviços 'pronta para usar'. Lembre-se que este é apenas um exemplo do que você pode fazer. Na realidade, para um negócio real, você provavelmente gostaria de expandir os detalhes fornecidos sobre seu serviço. Você pode fazer isso adicionando mais informações em uma página de serviço como esta ou pode, alternativamente, configurar algumas páginas de sub-serviço que lidam com cada serviço específico que você oferece com mais detalhes. Como discutido, porém, não se preocupe em tentar criar o site 'final' na primeira vez. Os sites devem ser um trabalho constante em andamento e é mais do que aceitável continuar a refinar e melhorar o seu semana após semana, em vez de buscar um site 'perfeito' que leva meses para ser lançado e não é atualizado por meses depois disso.
Serviço Página Dois - Serviços de Aquecimento
Se você pode acreditar, nós realmente fizemos todo o trabalho duro para o nosso site agora. Sim, há algumas páginas adicionais que precisamos criar, mas como agora temos um layout de página robusto criado, é um processo MUITO mais rápido para girar as páginas restantes. Nossa página de serviços de aquecimento é um exemplo disso.
Vamos para o menu Páginas novamente a partir do Painel do WordPress. Agora vamos duplicar nossa página General Plumbing assim como originalmente duplicamos a página Amenities no início deste artigo.
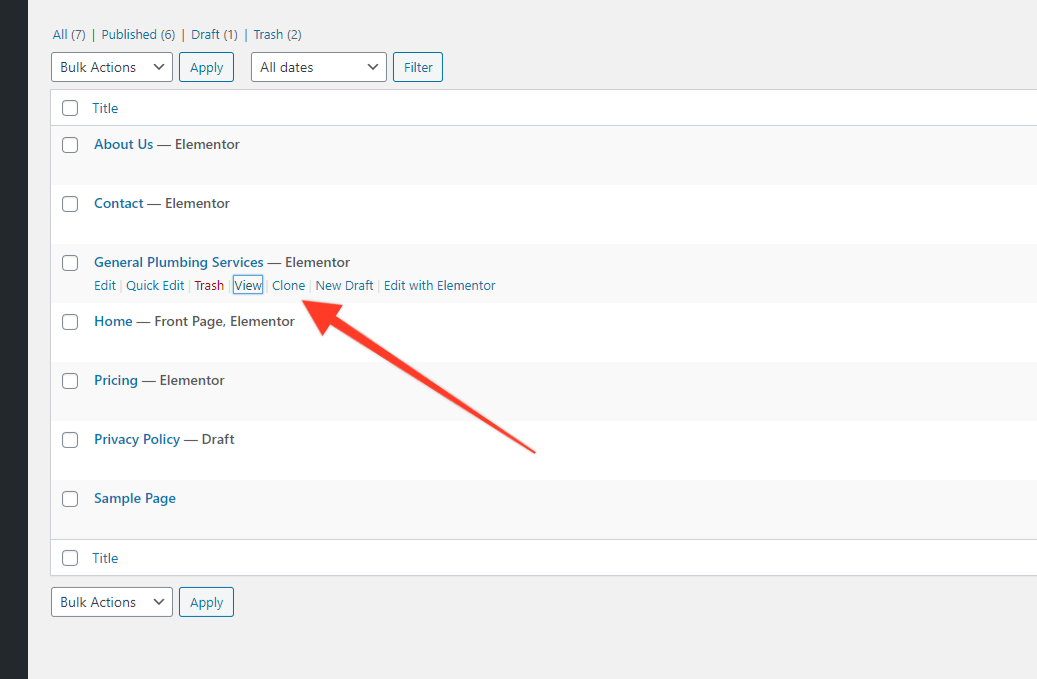
Passe o mouse sobre a página General Plumbing e clique em 'Clone'.

Quando isso for copiado (deve demorar cerca de um segundo), vá para a versão DRAFT (que é a versão copiada) e passe o mouse sobre o título. Clique em 'Quick Edit' e altere o nome da página para o que for apropriado para você. No nosso caso, trata-se de 'Serviços de Aquecimento'.
Abra a página no Elementor e faça as alterações necessárias. No nosso caso iremos alterar o título, imagem de fundo, outros textos, imagens da galeria e FAQ's. Embora seja uma quantidade razoável de atualizações para torná-lo muito mais rápido do que construir a página do zero. Quando isso for feito, certifique-se de clicar em 'Atualizar' e pronto. Agora você tem uma segunda página de serviços pronta, como esta abaixo:

Por enquanto é isso. Na Parte 6, pegaremos o que aprendemos hoje e criaremos uma página 'Sobre' e uma página 'Contato'. Fique ligado!
