Parte 6: Construa um site WordPress para um novo negócio com Elementor
Publicados: 2020-09-11Na parte 6 da nossa série 'Construa um site WordPress para um novo negócio com a Elementor', vamos correr e criar uma página 'Sobre nós' e uma página 'Contato' para nosso site comercial fictício 'Press Plumbing'. Muitas das técnicas usadas para construir essas páginas serão muito semelhantes (se não idênticas) àquelas usadas para construir a página inicial de nosso site e também nossas páginas de serviços, tanto que vamos correr por essas etapas para evitar muita repetição. Se você precisar verificar novamente como fazer algo que não é abordado abaixo, verifique a Parte 4 e a Parte 5 desta série, em particular, para obter dicas sobre como criar páginas de sites usando o Elementor.
Vamos indo!
Construindo nossa página 'Sobre nós'
Uma página 'Sobre' é uma página muitas vezes esquecida em um site de negócios. Isso é surpreendente, pois é reconhecido entre os profissionais de marketing que é uma das páginas mais importantes de um site. Muitos clientes navegarão instintivamente para a página Sobre no início ao navegar em seu site. Por quê? Bem, simplesmente porque eles querem saber com quem vão fazer negócios ou comprar um produto ou serviço. Em última análise, a maioria das vendas de bens ou serviços (como encanamento) gira em torno da confiança. Um cliente está sendo solicitado por dinheiro e, em troca, ele quer saber que pode confiar no vendedor para fornecer os bens ou serviços pelos quais paga. A página Sobre em um site é o lugar perfeito para mostrar aos seus clientes quem você é. Literalmente colocar um rosto em um nome (por meio de uma fotografia do(s) proprietário(s) e funcionários da empresa).
Uma boa página 'Sobre' incluirá o seguinte:
- Histórico do negócio, como quando foi estabelecido e como cresceu ao longo dos anos.
- Informações sobre o pessoal-chave do negócio.
- Detalhes de quaisquer associações ou qualificações profissionais ou relevantes para o setor.
- Um link claro para uma página de contato ou detalhes de contato para a empresa.
O objetivo da página Sobre é ajudar a construir o nível de confiança necessário para que o cliente se sinta confiante comprando de você (ou, no mínimo, disposto a fazer uma consulta). É realmente uma página crítica, então não fique tentado a ignorá-la!
Usando nosso modelo de tema inicial para nossa página sobre
Nosso tema inicial fornecido pelo Astra tem sido incrivelmente útil até agora. Em nossa próxima etapa, ele continuará a ser uma economia de tempo real, pois usaremos uma página 'Sobre' pré-construída que foi criada pela equipe do Astra.
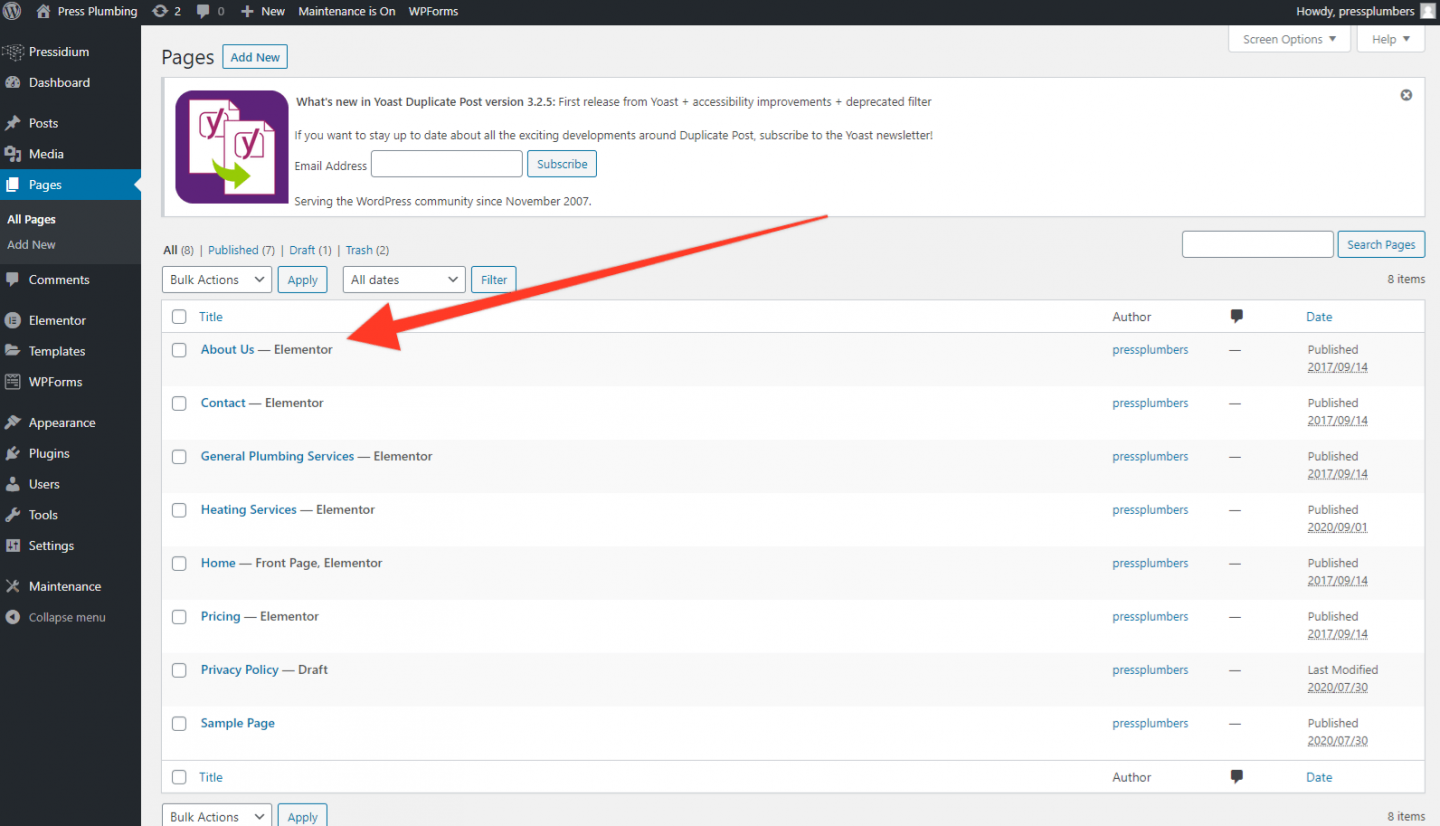
Para começar, vá para o menu 'Páginas' no Painel e clique para abri-lo. Você deve ver uma página 'Sobre nós' listada.

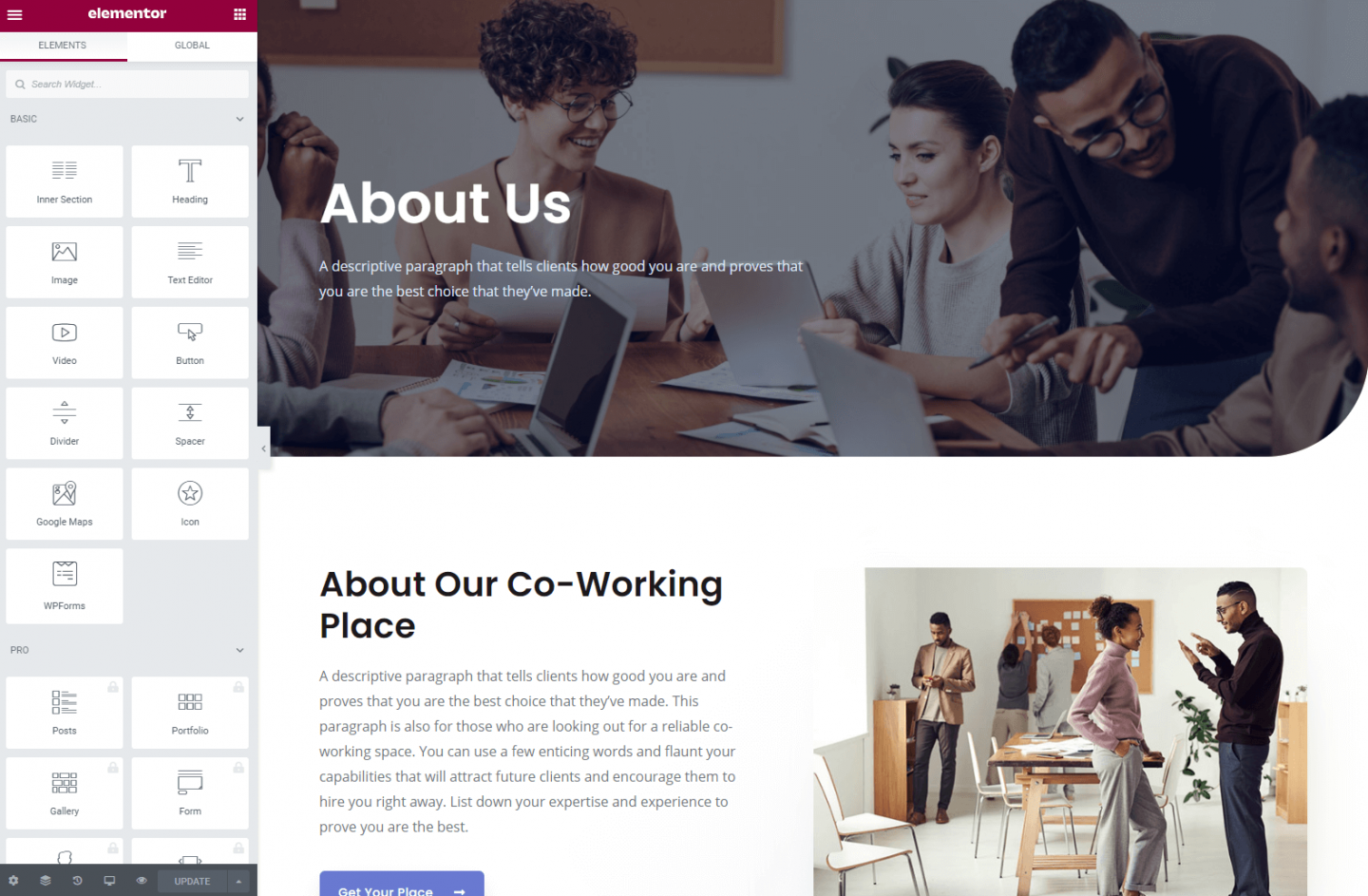
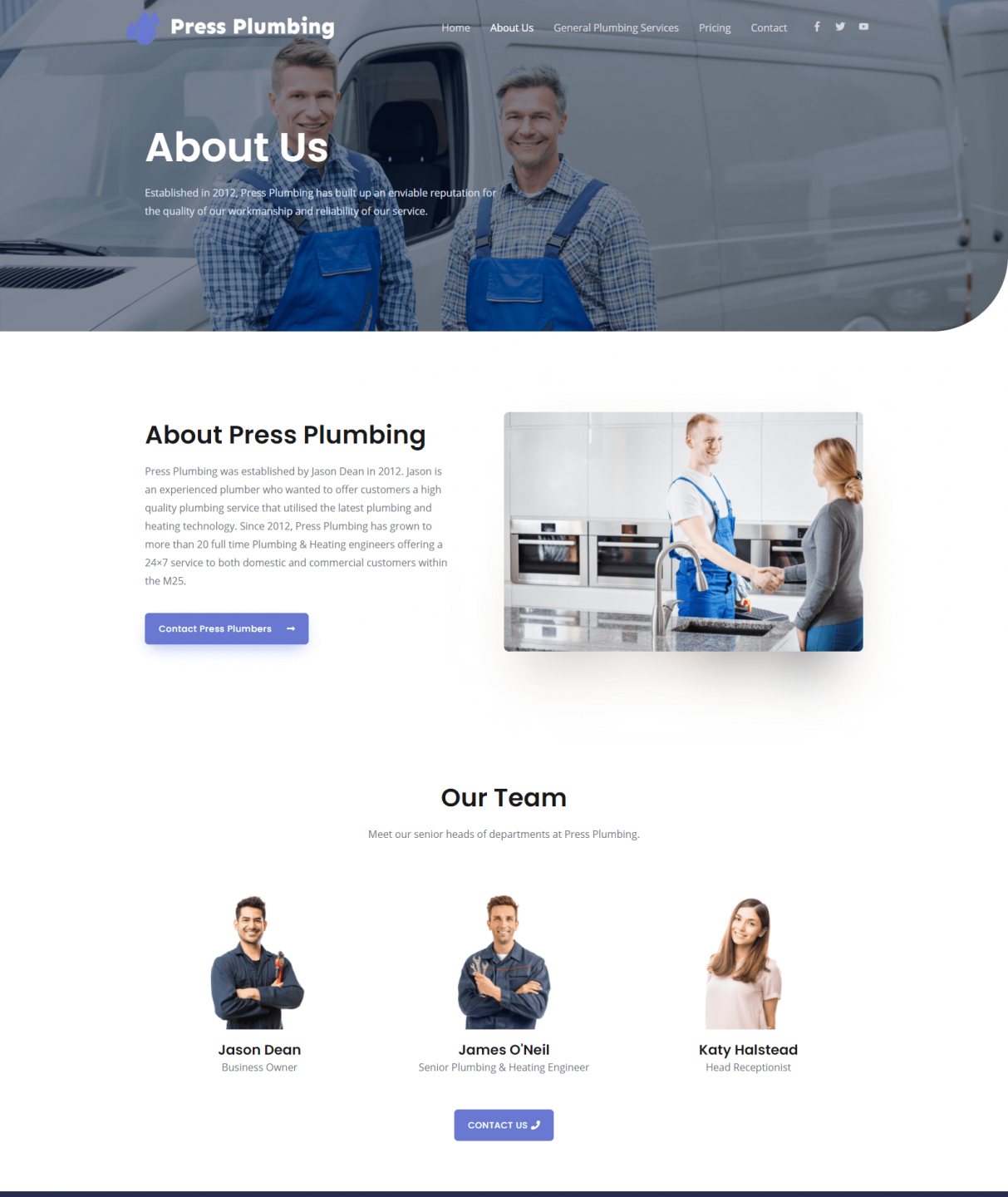
Clique para abrir esta página e você deverá ver algo assim:

Se você der uma olhada rápida, verá que o layout que a equipe do Astra criou parece muito bom. Vamos manter uma parte significativa desse layout, o que economizará muito tempo e trabalho.
A seção de heróis
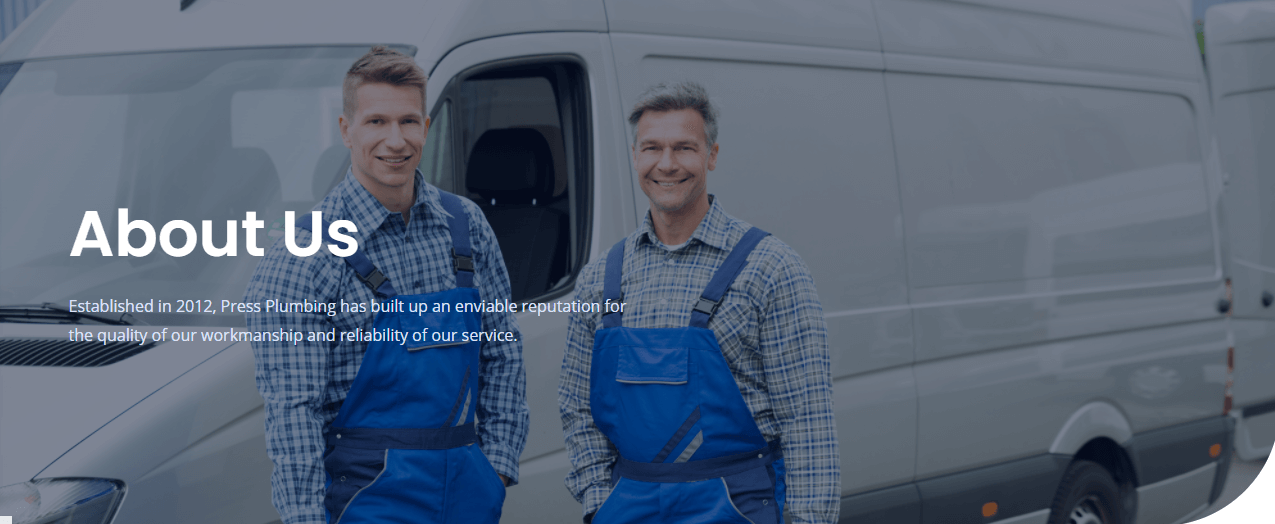
Como anteriormente, tudo o que precisamos fazer para tornar a seção Hero 'nossa' é alterar a imagem de fundo e atualizar o texto. Para uma imagem de fundo, vale a pena usar uma que reflita de alguma forma o seu negócio… pode ser uma foto da frente da sua loja ou algum outro recurso que seja sinônimo de seu negócio (por exemplo, uma cervejaria pode mostrar uma boa foto de algumas garrafas de cerveja). No nosso caso, vamos usar uma imagem da equipe do lado de fora de uma de suas vans.

Agora que está feito, vamos passar para o corpo principal da página.
Conteúdo da página principal
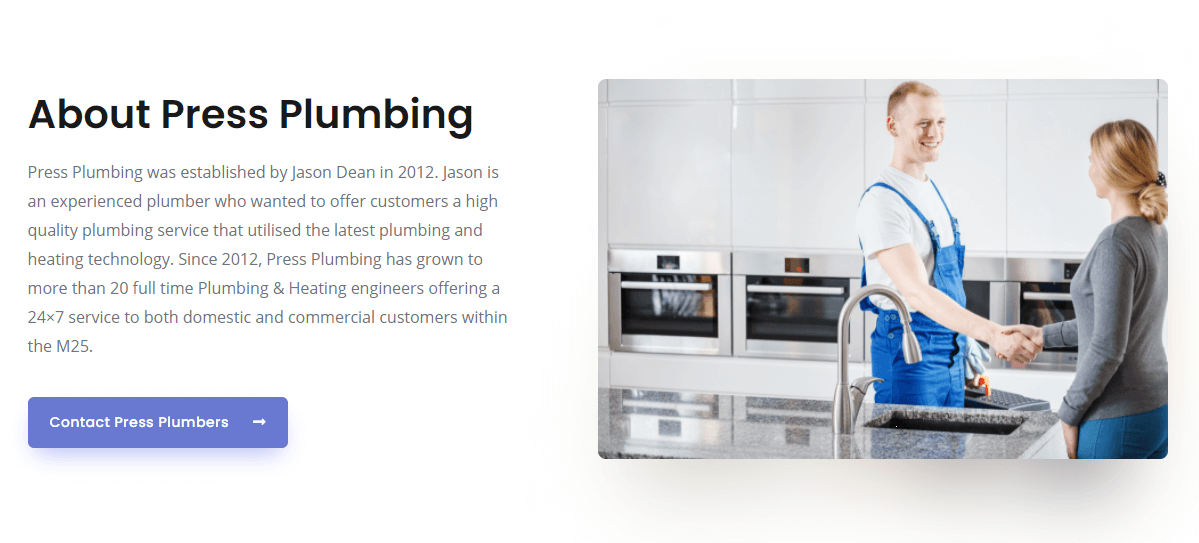
Nós realmente gostamos do layout da página inicial que tem texto do lado esquerdo e uma foto do lado direito, então vamos manter isso. Tudo o que precisamos fazer é atualizar a foto e adicionar algum texto apropriado.
Convenientemente, um botão também está incluído neste layout e usaremos isso como um mini CTA que direciona as pessoas para a página de contato. É realmente apenas o trabalho de 5 minutos e temos o seguinte:

A próxima seção é intitulada 'Nossa Equipe'. Como mencionado, grande parte do motivo de ter uma página 'Sobre' é que ela lhe dá a oportunidade de ajudar a construir confiança entre sua empresa e o cliente. Portanto, é útil se você puder ter algumas biografias e fotos de membros-chave de sua equipe. As pessoas instintivamente querem sentir que sabem com quem estão fazendo negócios e esta seção da sua página Sobre oferece a oportunidade perfeita para fazer exatamente isso.
Se desejar, você pode listar todos os membros de sua equipe aqui, mas no nosso caso, adicionaremos os detalhes de três membros-chave da empresa com os quais os clientes podem entrar em contato. O proprietário da empresa, nosso engenheiro sênior de encanamento e aquecimento e, finalmente, nosso recepcionista chefe.

Com os principais membros da nossa equipe adicionados ao site, agora podemos passar para as seções finais da nossa página Sobre. Vamos excluir a seção azul do Call to Action e a seção do logotipo (embora você possa adicionar logotipos relacionados ao setor aqui, como aqueles que mostram a associação de organizações profissionais e assim por diante) e adicionar um botão CTA maior que vincule ao nosso Página de contato. O resultado final fica assim:

Agora que isso está feito, vamos seguir em frente e obter a configuração da página de contato.
Construindo nossa página 'Fale Conosco'
Tal como acontece com a nossa página 'Sobre', os temas Astra nos deram uma ótima aparência da página de contato que agora podemos editar para atender às nossas necessidades. Vamos correr para configurar nossa página de contato, pois as etapas são muito semelhantes às da página Sobre.
Passo um
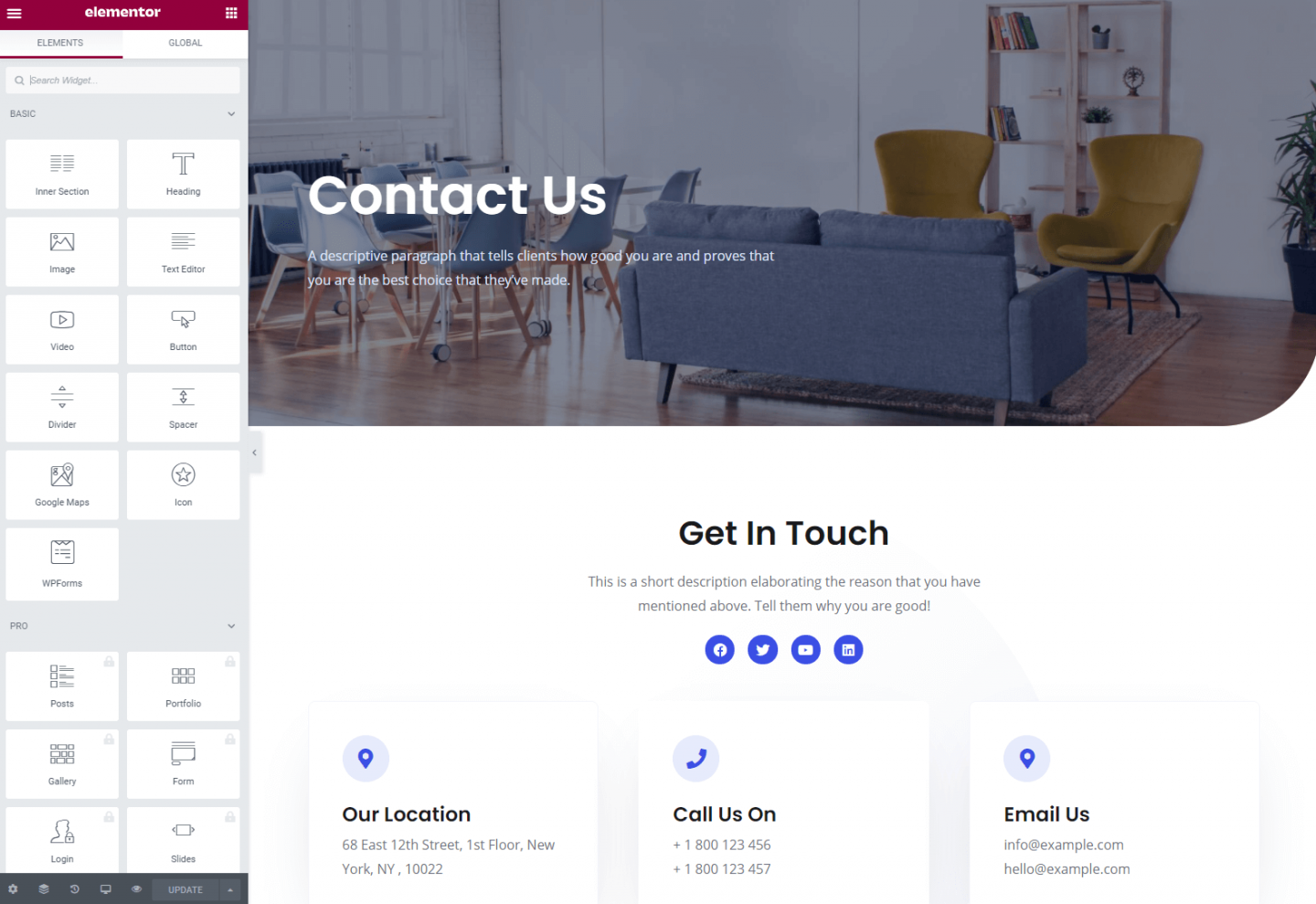
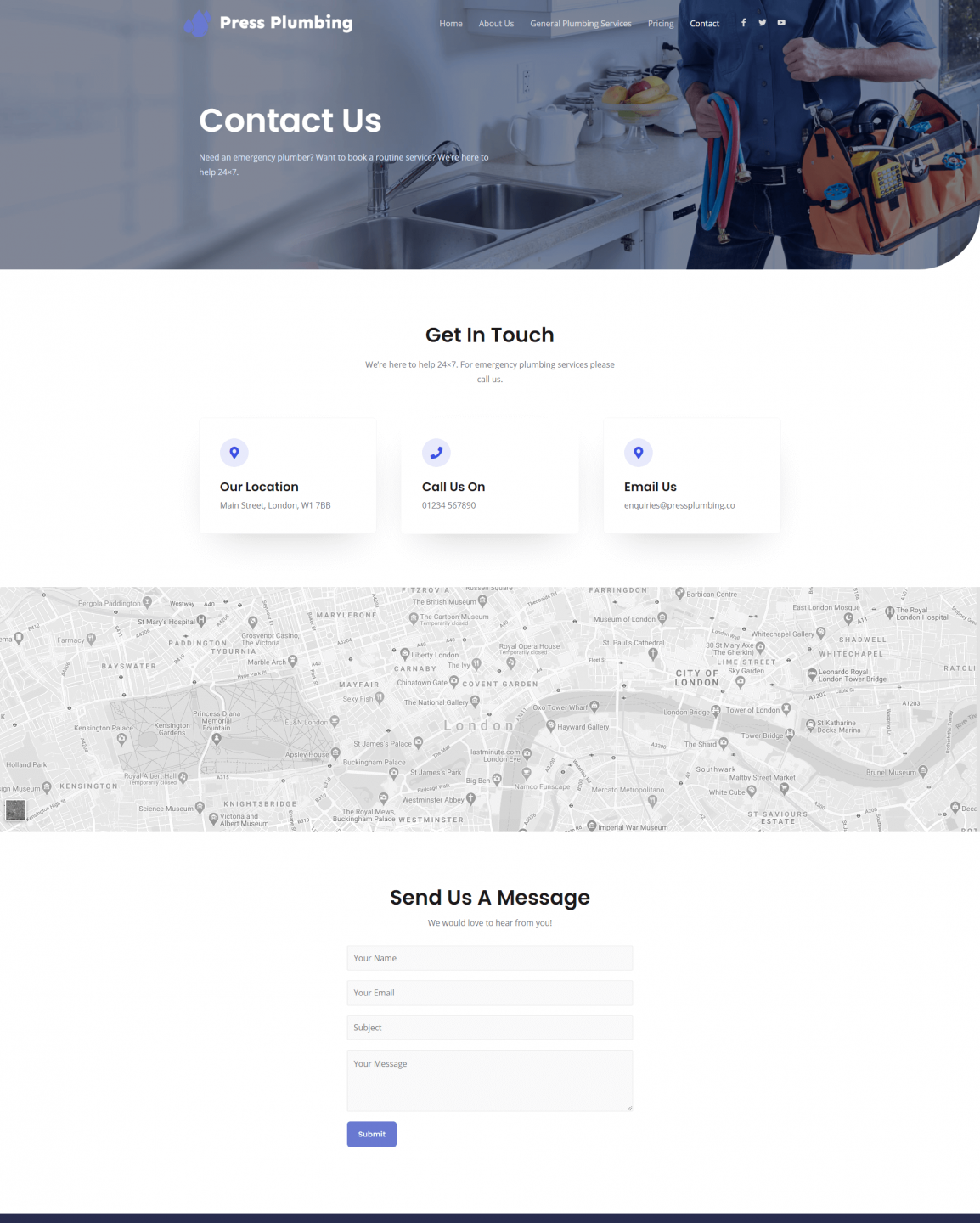
Vá para o menu Páginas no Painel e você verá uma página de contato pronta para ser usada. Clique nele e você deve ver algo assim:


Esse layout é basicamente perfeito, então tudo o que vamos mudar é a imagem e o texto do Herói e depois outras seções, como e-mail e número de telefone, para o nosso. Ainda não temos nenhum canal de mídia social configurado, então, por enquanto, vamos removê-los.
Vá em frente e atualize sua página para incluir seus detalhes de contato junto com uma imagem de herói adequada.
O widget de mapa
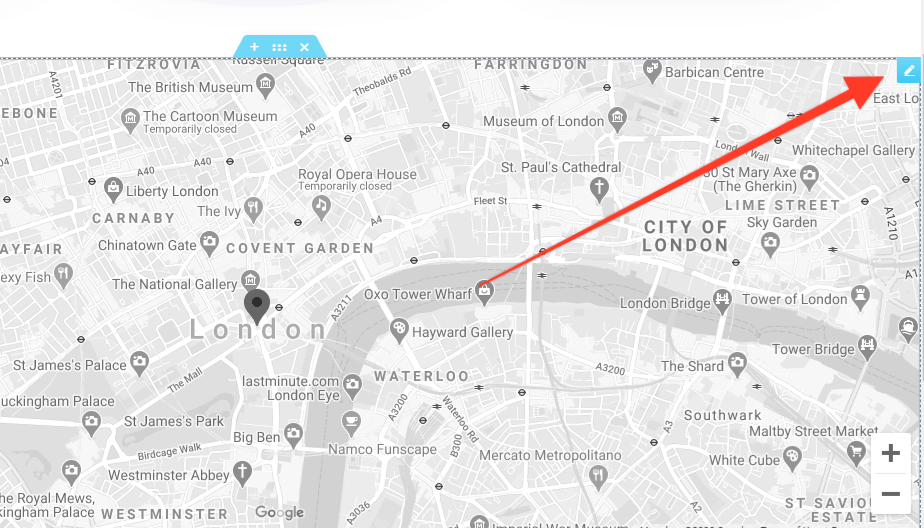
Se você tiver um local físico que os clientes possam visitar, vale a pena mostrar um mapa. O Elementor torna isso muito fácil de fazer com o widget de mapa. Para editar o local, passe o mouse sobre o widget e clique no ícone de lápis (veja abaixo). Você poderá inserir um endereço no editor Elementor que atualizará automaticamente o mapa.

O formulário de contato
A página de contato em qualquer site de negócios é muito importante! Afinal, você quer que seus clientes possam entrar em contato com você facilmente. Já temos um endereço de e-mail e número de telefone no site, então é um bom começo. No entanto, é muito mais comum hoje que as empresas forneçam formulários em seus sites por meio dos quais os clientes podem enviar consultas. Isso geralmente é mais fácil para o cliente do que enviar um e-mail (principalmente em um telefone celular).
Nossa página de contato já tem um formulário adicionado a ela que contém as principais informações necessárias de um cliente (por exemplo, nome, e-mail e mensagem). Este formulário foi criado por um plugin de terceiros chamado WPForms. É um plugin gratuito para usar que permite criar formulários simples de forma rápida e fácil. Se forem necessários recursos mais avançados, eles estarão disponíveis comprando a versão premium do plug-in.
Quando se trata de formulários em sites WordPress, você tem muitas opções. Se você não quiser usar formulários WP, tente o Contact Form 7, que é um dos plugins de formulários gratuitos mais usados (com mais de 5 milhões de instalações em sites ao redor do mundo). Ou talvez Ninja Forms ou Gravity Forms… Quando se trata de formas, você realmente tem muitas opções!
Todos esses plugins de formulário funcionam de maneira muito semelhante. Você instala o plug-in (como faria para qualquer outro plug-in do WordPress) e, em seguida, usando o editor desse plug-in específico, cria seu formulário (normalmente usando um construtor de arrastar e soltar de alguma descrição).
Quando o formulário é criado, você normalmente terá uma variedade de opções quando se trata do que fazer com qualquer envio feito por meio do formulário. O mais comum é que eles sejam enviados para um endereço de e-mail, mas alguns plugins mantêm uma cópia dos envios em um banco de dados que pode ser acessado através do painel do WordPress. Outros se integrarão com planilhas e outros sistemas.
Em suma, há muito pouco que você NÃO PODE fazer com formulários no WordPress hoje em dia e isso é ótimo!
Para nossos propósitos, porém, não precisamos de nada extravagante. Tudo o que queremos é um formulário simples que permita que os clientes nos enviem uma mensagem. Também é bom que esta mensagem seja enviada por e-mail para nós e o WPForms funcione perfeitamente para essa finalidade.
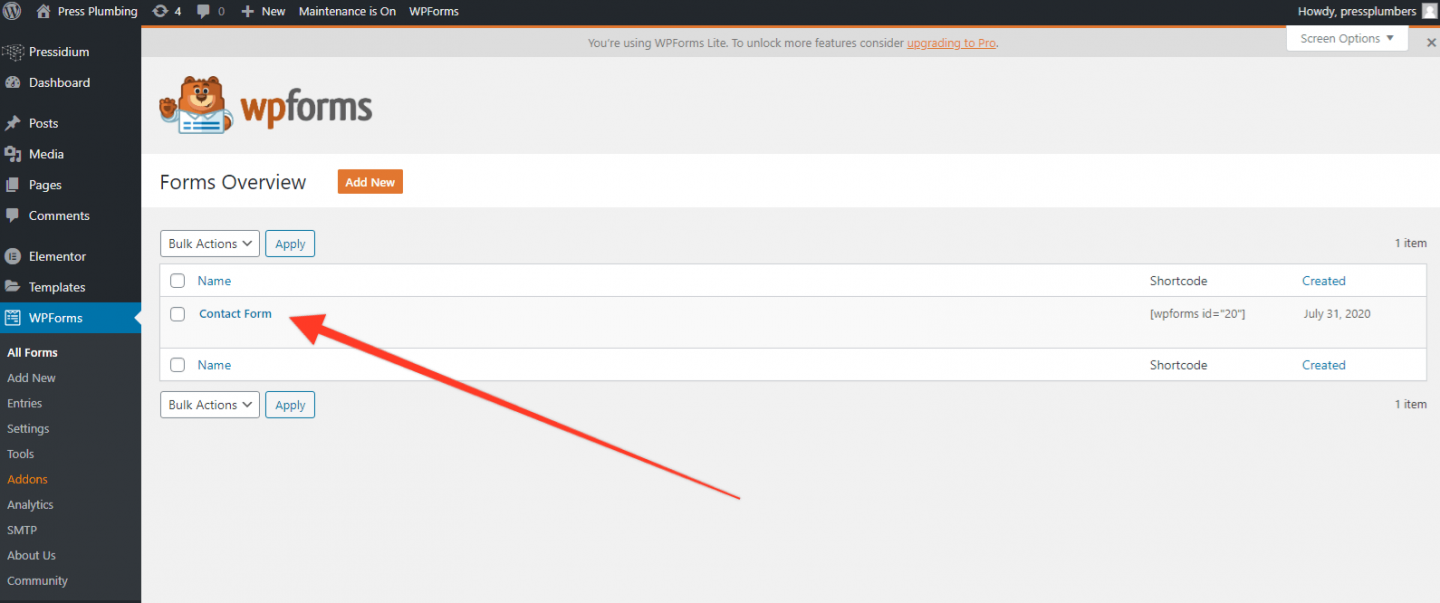
Para verificar as configurações do formulário e editar qualquer um dos campos, você precisará ir ao WP Admin/Dashboard e encontrar 'WPForms' no menu. Clique aqui para abrir e, em seguida, clique em 'Todos os formulários'. Você verá um formulário de contato pré-criado na lista. Clique para abrir.

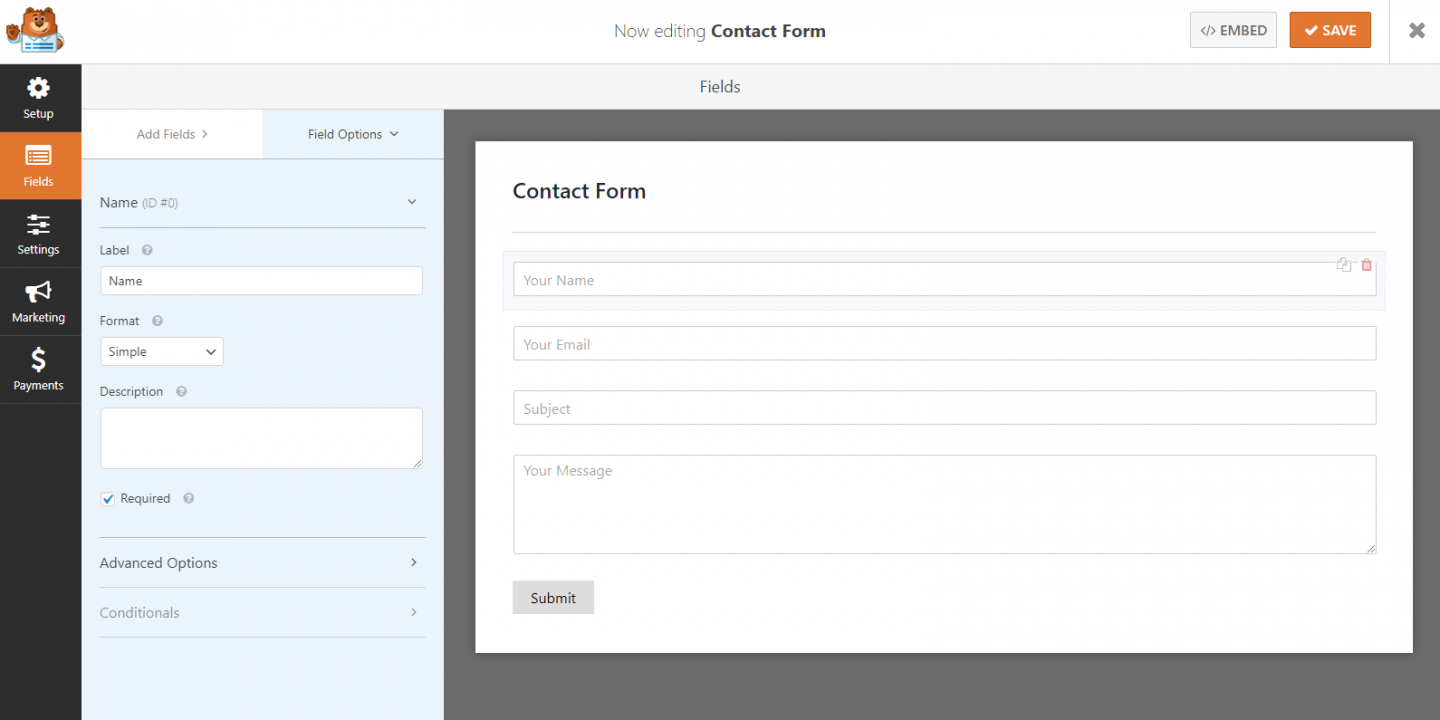
No editor de formulários, você verá que há uma configuração semelhante ao editor Elementor com a capacidade de arrastar campos do lado esquerdo para o lado direito de onde está seu formulário. Ao clicar em cada campo você pode alterar o rótulo e também se o campo é obrigatório ou não (é uma boa ideia tornar pelo menos o campo de e-mail obrigatório).

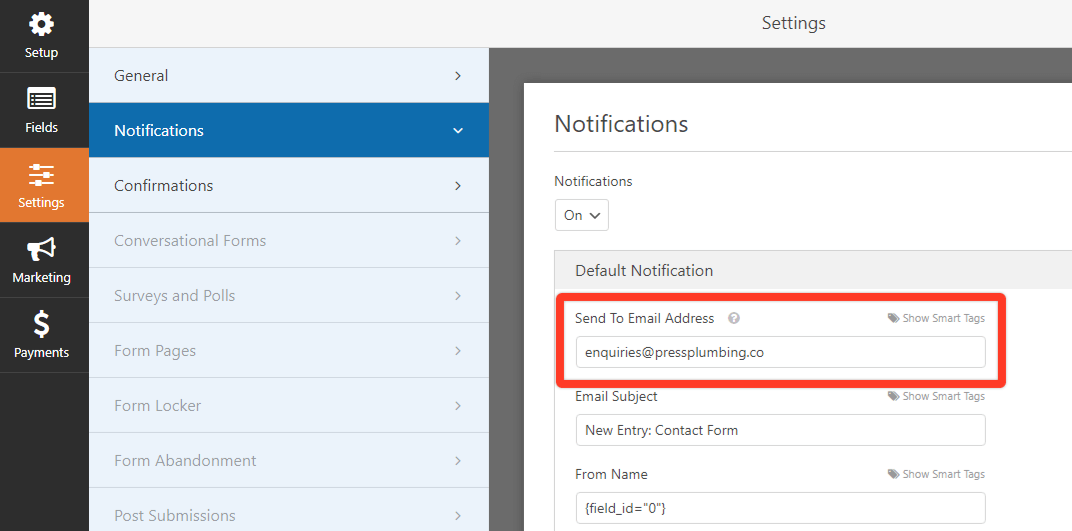
Depois de criar seu formulário, clique no botão Salvar (canto superior direito). Agora vá para a seção 'Configurações' clicando em Configurações no menu à esquerda. Em seguida, clique em Notificações. Você verá uma notificação padrão que está ativada. Você precisará atualizar o endereço de e-mail para o qual deseja enviar esta notificação. No nosso caso, mudaremos para '[email protected]'. Pressione salvar novamente e saia do construtor de formulários clicando no 'X' (ao lado do botão salvar).

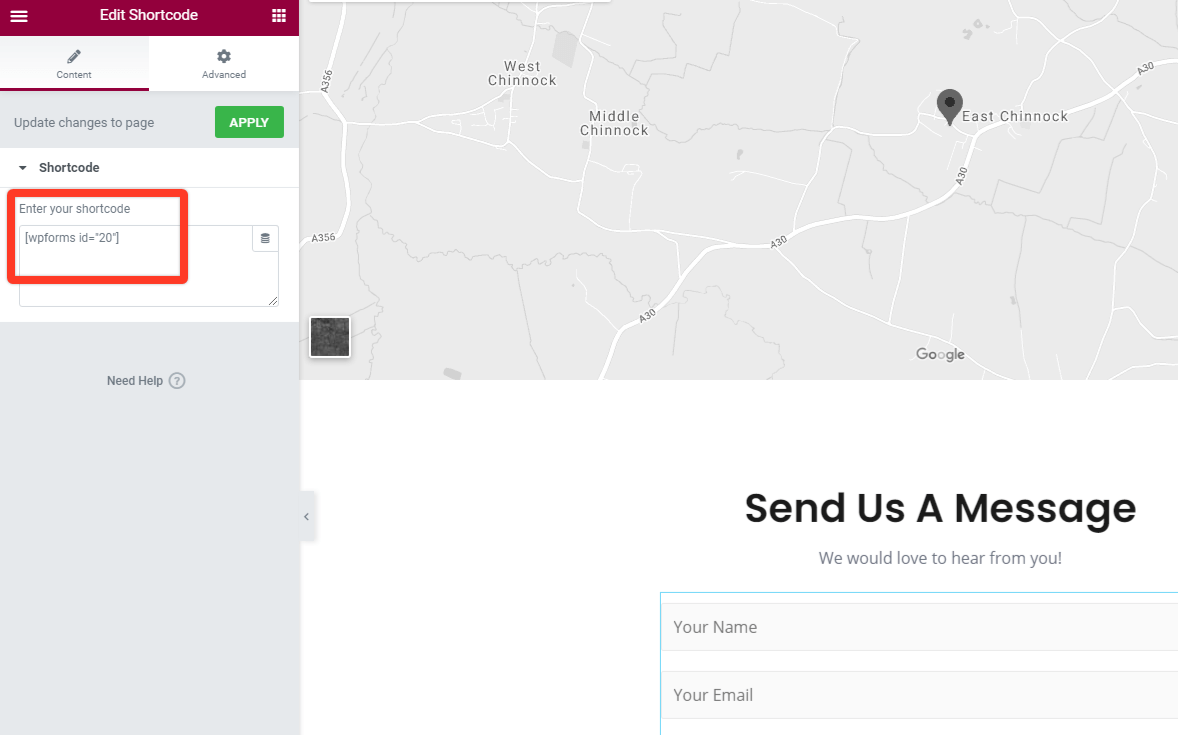
Você voltará à lista de formulários. No lado direito, você notará um campo 'Shortcode'. Um Shortcode é um pedaço de código que permite incorporar rapidamente algo como um formulário em uma página do seu site. Isso em nosso formulário é [wpforms id=”20″] .
Copie este código e volte para sua página de contato. Role para baixo até o formulário e clique nele. O editor Elementor será aberto e revelará um bloco Shortcode. Como esta página foi pré-configurada, você verá o código de acesso que copiamos colado nela. Se o seu código de acesso for diferente, você precisará adicioná-lo para que o formulário correto apareça em seu site. Clique em 'Aplicar' para salvar as alterações.

E é isso! Salve sua página e saia do construtor. Se você visitar a página, poderá testar o formulário e verificar se recebeu uma cópia da mensagem enviada para o endereço de e-mail inserido. Nossa página finalizada fica assim:

Nosso site está quase pronto!! Agora temos todas as nossas páginas principais em funcionamento. Trabalhos pendentes são ajustes no menu principal e, em seguida, alterações no rodapé. Também adicionaremos um blog e, em seguida, configuraremos alguns plugins para obter a funcionalidade ideal e estaremos prontos para entrar no ar.
Junte-se a nós para a Parte 7 à medida que nos quebramos com esses toques finais.
