Parte 7: Crie um site WordPress para um novo negócio com Elementor
Publicados: 2020-09-28Então, é quase isso! Depois de algum trabalho duro, agora temos um ótimo site de negócios que está quase pronto para ser lançado. Existem apenas mais três áreas principais nas quais precisamos trabalhar nas quais faremos neste artigo. O blog, o menu do site e o rodapé do site.
Estamos muito perto de poder entrar no ar com este site, então vamos começar com as últimas tarefas restantes.
Um blog para o seu site de negócios
Para aqueles de vocês que nunca tiveram um site de negócios antes, você pode estar pensando 'Por que eu preciso de um blog no meu site?'. Para muitos, um blog é algo mais parecido com um site de notícias. Em algum lugar onde os artigos são publicados, mas é isso. Em parte, esse entendimento está correto. Um blog gira em torno de artigos que normalmente são classificados por formato de data. E sim, existem muitos exemplos de sites que estão cheios de artigos e nada mais.
Não há nada que impeça você de combinar um site estilo brochura (que fornece informações sobre produtos e serviços) com um blog. Os benefícios disso podem ser bastante significativos. Muitos sites de negócios são o principal portal através do qual uma empresa se comunica com seus clientes. As chances são bastante altas de que seu negócio evolua ao longo do tempo e, ocasionalmente, haverá notícias que você deseja comunicar com seus clientes. Em vez de ter que configurar uma página totalmente nova em seu site cada vez que você deseja fazer isso, um blog oferece o local perfeito para adicionar atualizações ao seu site que ajudarão a manter seus clientes informados.
Além disso, um blog pode se tornar uma seção em seu site onde você pode realmente demonstrar sua experiência em seu setor publicando uma série de artigos que discutem tópicos relevantes para seu público. No caso do nosso negócio fictício 'Press Plumbing', usaremos este blog para fornecer dicas e sugestões úteis aos nossos clientes. Por exemplo, podemos optar por escrever um artigo sobre como fechar a água em sua casa em caso de emergência.
O verdadeiro bônus desses tipos de artigos é que eles podem aumentar a visibilidade do seu site nos rankings de busca de mecanismos de busca como o Google. Os mecanismos de pesquisa estão sempre procurando por artigos que forneçam informações de alta qualidade que possam ser usadas para responder a uma pergunta dos pesquisadores. Então, alguém pode encontrar um vazamento em sua casa e rapidamente no Google 'Como faço para desligar a água'. Se o seu artigo for bem escrito e informativo, o Google poderá optar por listar este artigo no topo dos resultados da pesquisa para esta consulta. Isso significa que um cliente em potencial é direcionado ao seu site para descobrir como desligar a água. Por sua vez, eles podem optar por usar seu serviço para corrigir o problema.
É claro que não existe uma regra rígida e rápida que diga que você TEM que ter um blog em seu site, mas, se você estiver disposto a dedicar tempo para escrever alguns ótimos artigos, eles podem fornecer algum benefício real para o seu negócio. A boa notícia é que, se você ainda não acha que deseja adicionar um blog ao seu site, não há problema. Um pode ser facilmente adicionado mais tarde.
Vamos dar uma olhada rápida em como você configuraria um se escolhesse adicionar um blog ao seu site.
Configurando um blog usando o Elementor
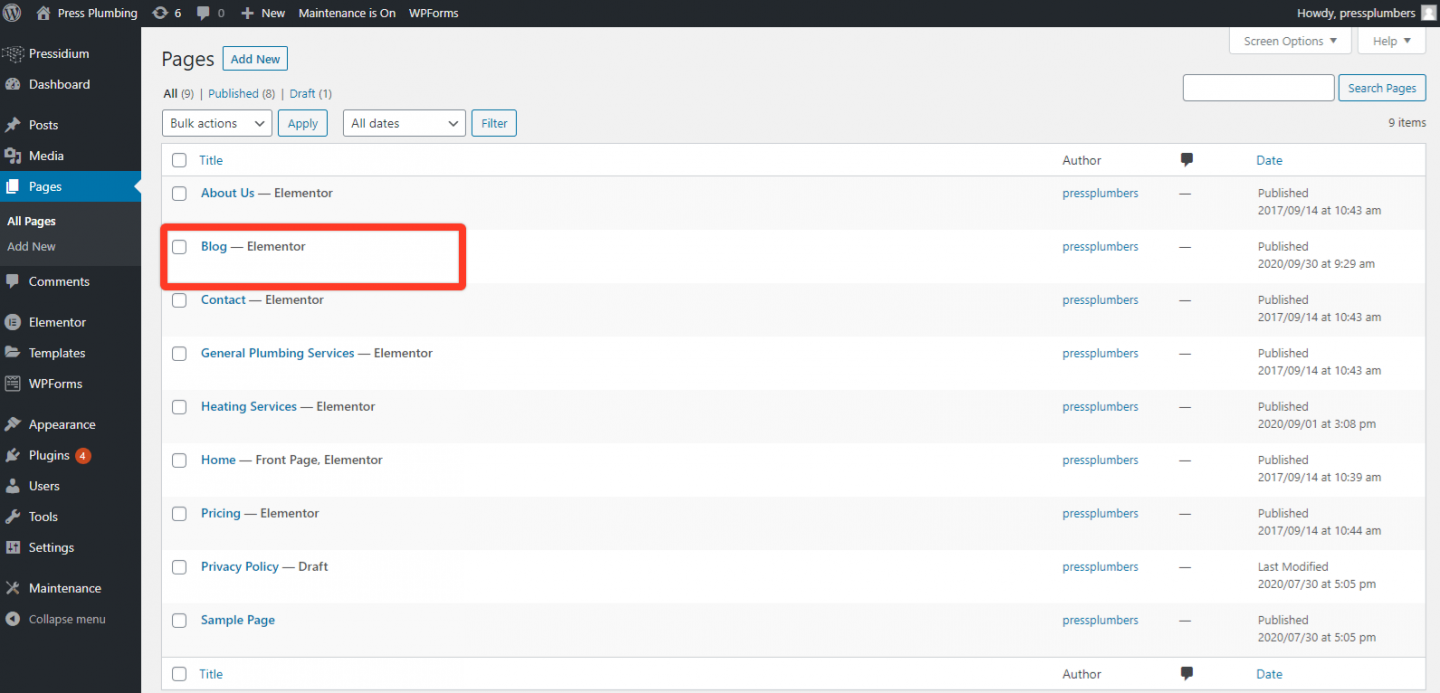
A primeira coisa que vamos fazer é clonar uma de nossas páginas que formarão o modelo para nossa página principal do blog. Como anteriormente, para fazer isso, vá para o menu 'Todas as páginas' no seu painel de administração, passe o mouse sobre a página que deseja clonar e clique em clonar. O próximo passo é passar o mouse sobre esta nova página e clicar em 'Quick Edit'. Lá você poderá alterar o nome da página e o slug da página. Altere ambos para 'Blog'.

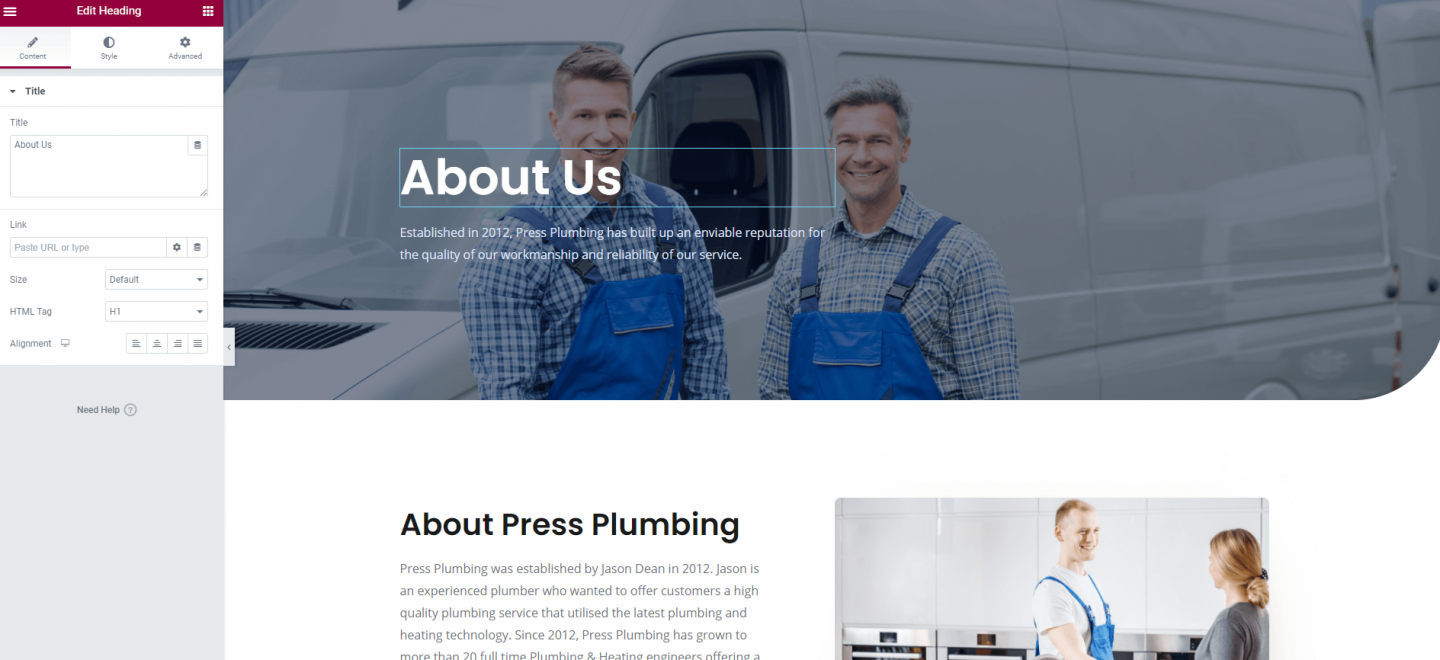
Feito isso, abra a página no Elementor. Como usamos a página 'Sobre' como um clone, veremos isso:

O próximo passo é transformar isso em nosso blog! A maioria dos blogs tem uma mini 'página inicial' que lista todos os artigos disponíveis no site (normalmente exibidos em ordem de data com o mais recente primeiro). Quando um leitor clica no título de um artigo, ele é levado ao artigo completo que é exibido como o que é conhecido como 'post' no WordPress. Isso pode ser um pouco confuso... posts e páginas são basicamente os mesmos, mas posts são orientados por data e associados a um blog. As páginas são usadas para todo o resto.
É um processo bastante rápido para configurar o blog. Agora temos nossa página clonada, vá em frente e edite o cabeçalho como você já fez várias vezes antes para outras páginas. Estamos apenas atualizando a imagem de fundo na seção de heróis para manter as coisas atualizadas e alterando o texto. Ficamos com isso:

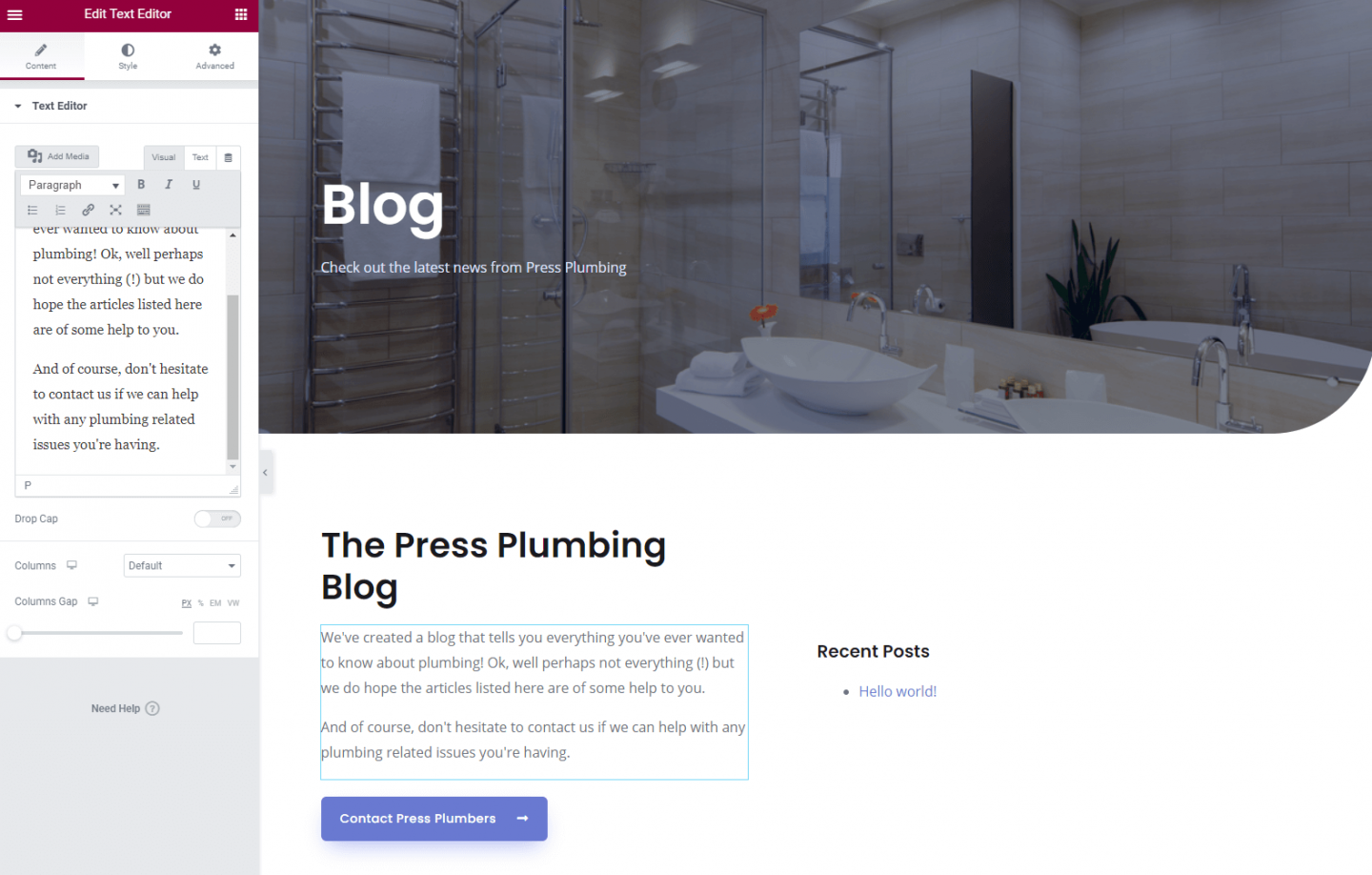
Nosso próximo passo é fazer algumas alterações no corpo da página. Espero que você esteja super familiarizado com como fazer isso agora. Sinta-se à vontade para deixar seus novos talentos Elementor correrem livremente e criar um layout que você goste! No nosso caso, estamos fazendo uso de alguns dos layouts de página 'Sobre'. O título está sendo alterado e o texto abaixo está sendo atualizado para mencionar o blog. É sempre bom facilitar a vida das pessoas entrarem em contato com você, então deixaremos o botão de contato onde está.
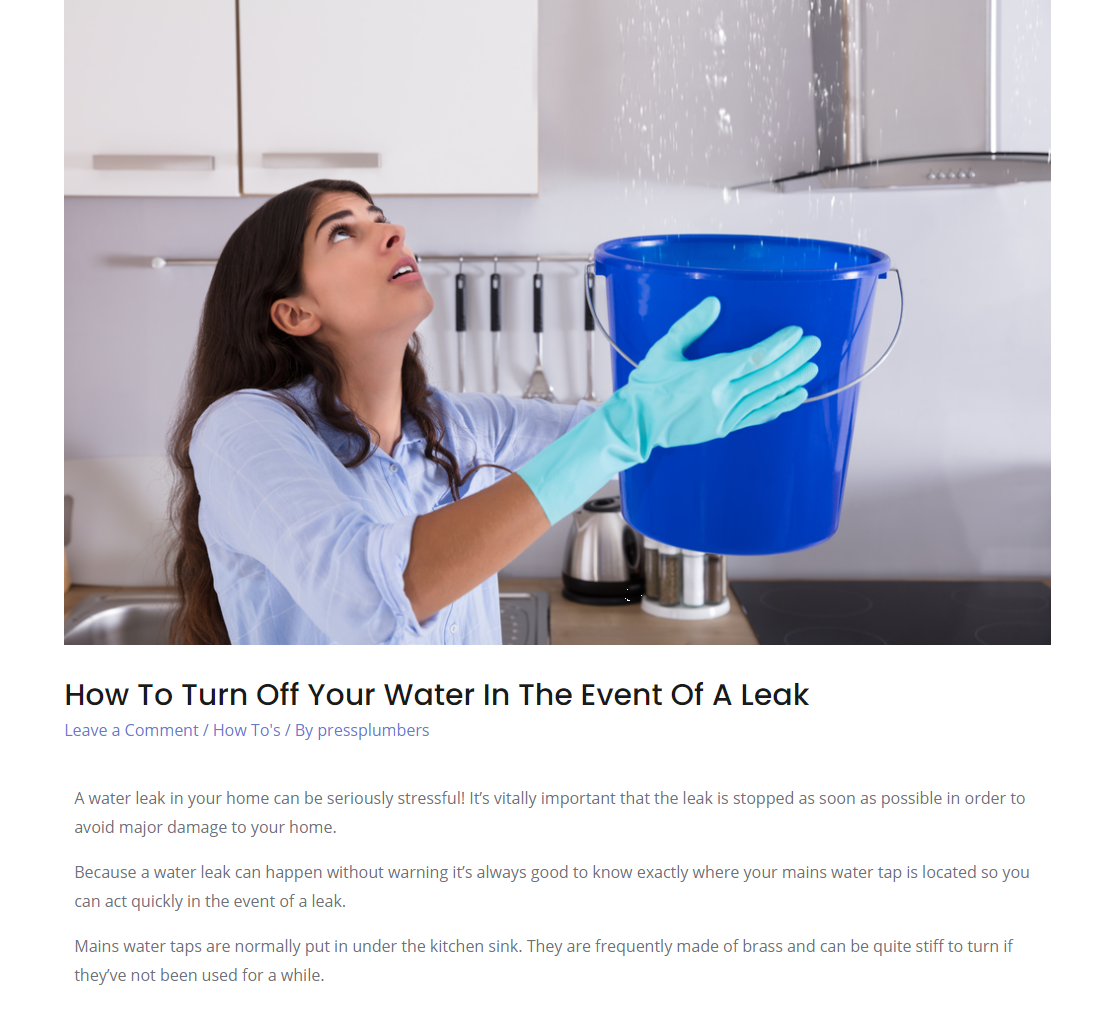
A foto à direita está sendo excluída e, nesta seção, estamos usando um novo widget Elementor chamado 'Postagens recentes'. Isso exibirá uma lista das últimas postagens do nosso blog. Por fim, excluiremos o restante do conteúdo da nossa página Sobre. O resultado final ficará assim:

Postagens do WordPress
Então, você provavelmente está se perguntando o que diabos é esse 'Olá, mundo!' post é que apareceu em nossa lista de posts recentes. Para entender isso, agora precisamos dar uma olhada rápida na funcionalidade Post no WordPress.

Como explicamos anteriormente, as páginas são usadas para conteúdo estático (conteúdo que não será atualizado com tanta frequência), enquanto as postagens são projetadas com os blogs em mente e exibidas com base na data em que foram publicadas. Na realidade não há muita diferença entre uma página e um post quando se trata de adicionar conteúdo a ela, mas eles são acessados de maneiras diferentes.
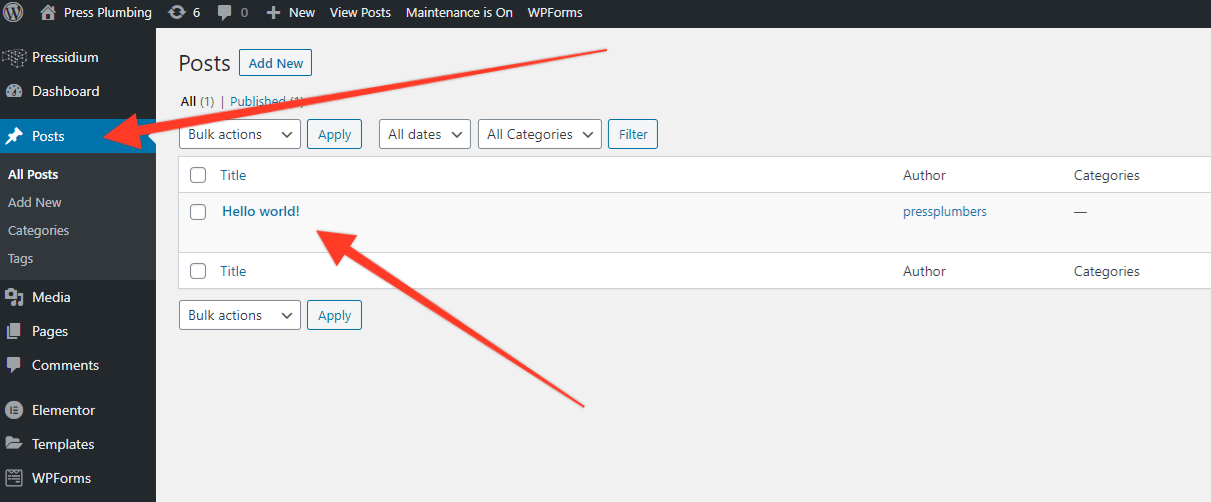
Se você for ao administrador do WordPress e olhar para a barra de menu preta à esquerda, verá um item de menu 'Postagens'. Clique nele e você verá isso:

Detectar algo? Sim, temos um post chamado 'Hello world!'. Esta postagem com nome estranho é uma postagem padrão que é criada quando o WordPress é instalado pela primeira vez. Se você abrir isso, verá um post básico. Você pode ir em frente e excluir este post.
Para criar uma nova postagem, assim como faria para uma nova página, clique no link do menu 'Adicionar novo' no menu principal de Postagens. Crie um título para o artigo, abra-o no Elementor e adicione seu conteúdo exatamente da mesma maneira que faria para uma página normal. Clique em publicar e esta página será publicada em seu blog. Em seguida, ele aparecerá no widget 'Postagens recentes' na página principal do blog.

Até agora, a versão gratuita do Elementor foi bastante generosa conosco. Não houve muita coisa que não conseguimos fazer com nosso site e, esperamos que você concorde que o resultado final está muito bom. Infelizmente, quando se trata do blog, no entanto, nossa sorte acabou! Embora o widget 'Postagens recentes' faça o que deveria e exiba as últimas postagens que você tem em seu blog, não é exatamente inovador do ponto de vista do design.
Se é provável que um blog seja uma parte importante do seu site, provavelmente fará sentido optar pela versão premium do Elementor (US $ 49 para um site no momento da redação), que inclui uma série de widgets adicionais que podem ser usados para construir um blog de aparência fantástica. Abordaremos a criação de um blog com muito mais detalhes em um artigo futuro, mas, por enquanto, esperamos que as informações fornecidas acima tenham sido suficientes para você começar.
O cardápio do site
Um bom trabalho fácil para você agora!
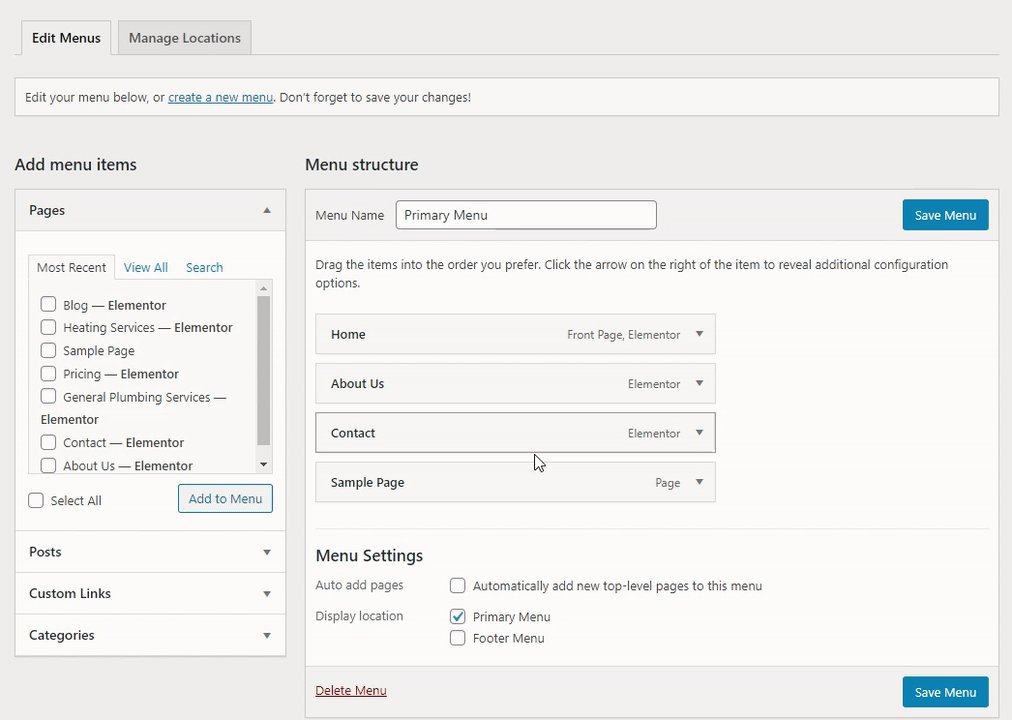
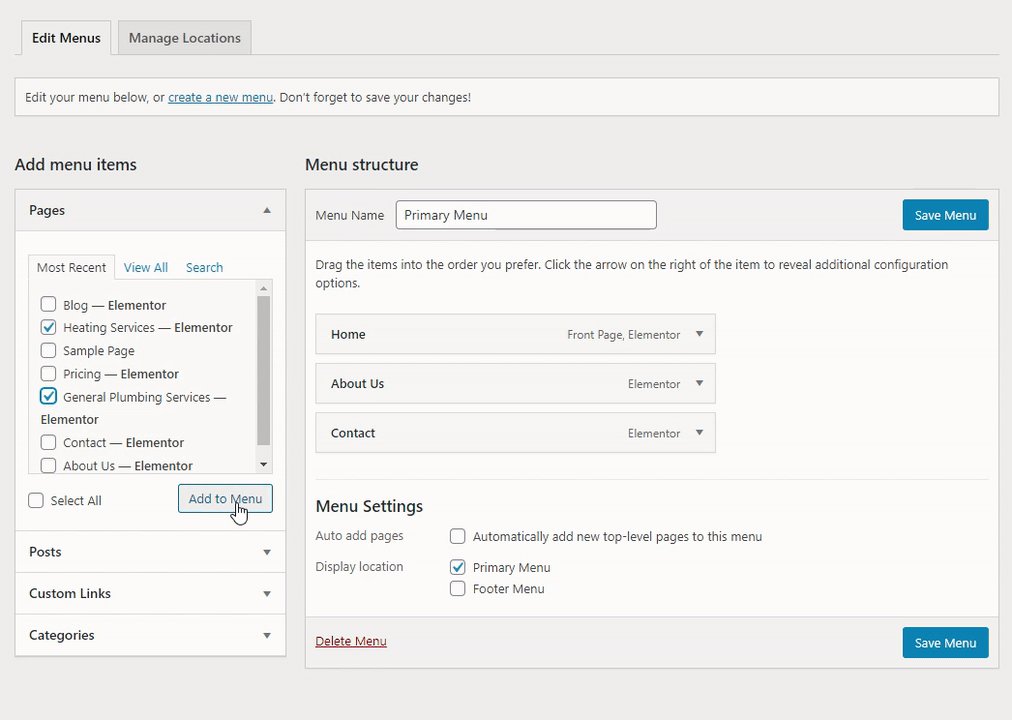
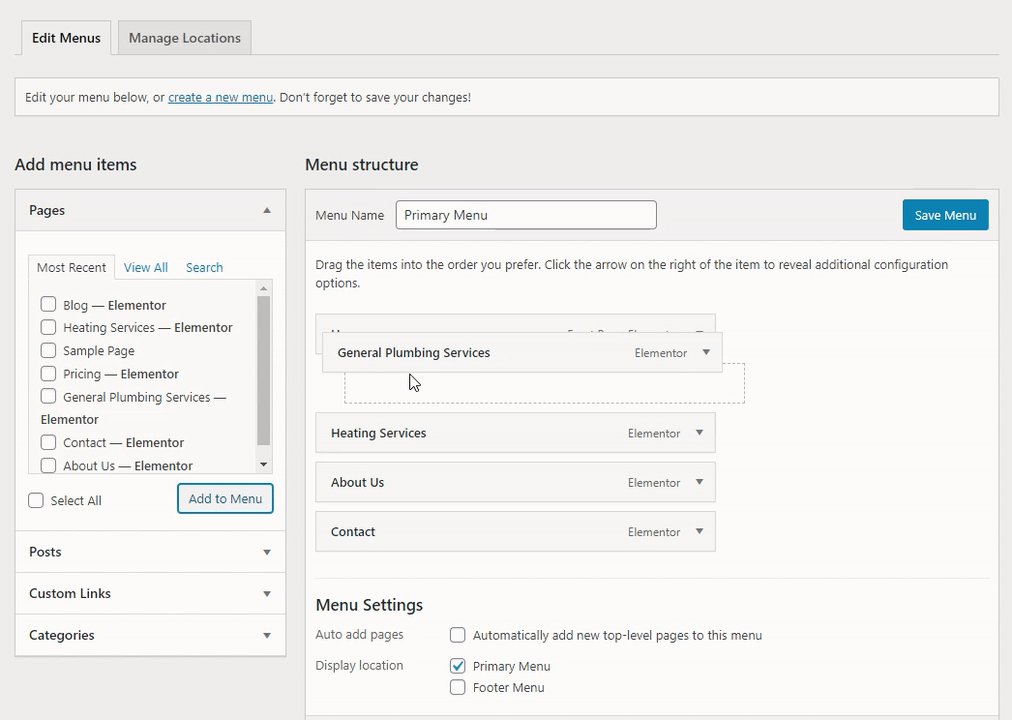
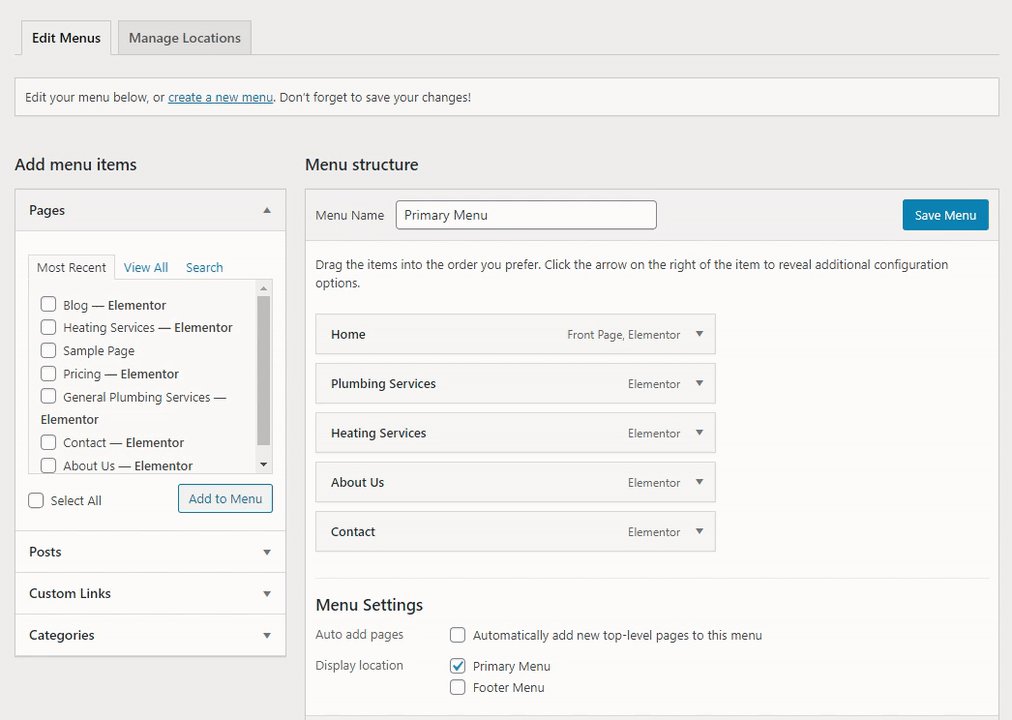
Como todas as nossas páginas foram configuradas, agora precisamos adicioná-las em uma ordem sensata à navegação do nosso site (ou barra de menus). WordPrses torna isso um processo super rápido de fazer. Para começar, vá para o Administrador do WordPress e clique em > Aparência > Menus. Você verá uma lista de páginas que já foram adicionadas ao menu e, em seguida, uma lista de páginas disponíveis que também podem ser incluídas no menu. Você pode arrastá-los para reordenar a aparência do menu em seu site.

Depois de atualizar seu menu, lembre-se de clicar em 'Salvar menu'. Seu novo menu deve ficar assim:

O rodapé do site
É isso. Agora só precisamos redesenhar o rodapé do nosso site e teremos um site praticamente pronto para ser lançado!
Um rodapé de site pode realmente ajudar a finalizar o design do seu site e ajudar a apresentar uma imagem profissional. Também é um ótimo lugar para fornecer links úteis para páginas em seu site e um bom local para reforçar coisas como detalhes de contato. Normalmente, o mesmo rodapé do site aparecerá na parte inferior de todas as páginas do seu site, portanto, você só precisa garantir que as informações contidas sejam relevantes, independentemente da seção do site em que aparecem.
Tradicionalmente, os rodapés de sites no WordPress são relativamente restritivos em termos do que pode e não pode ser editado. Embora alguns temas tenham feito melhorias nessa área, dando aos designers de sites a chance de fazer alterações no rodapé de maneiras mais significativas, os rodapés do site muitas vezes parecem frustrantemente 'não editáveis'.
A Elementor mudou tudo isso fornecendo um rodapé verdadeiramente editável que utiliza os mesmos blocos e widgets usados em outras páginas. Isso lhe dá uma verdadeira flexibilidade para criar um rodapé com a aparência que você deseja.
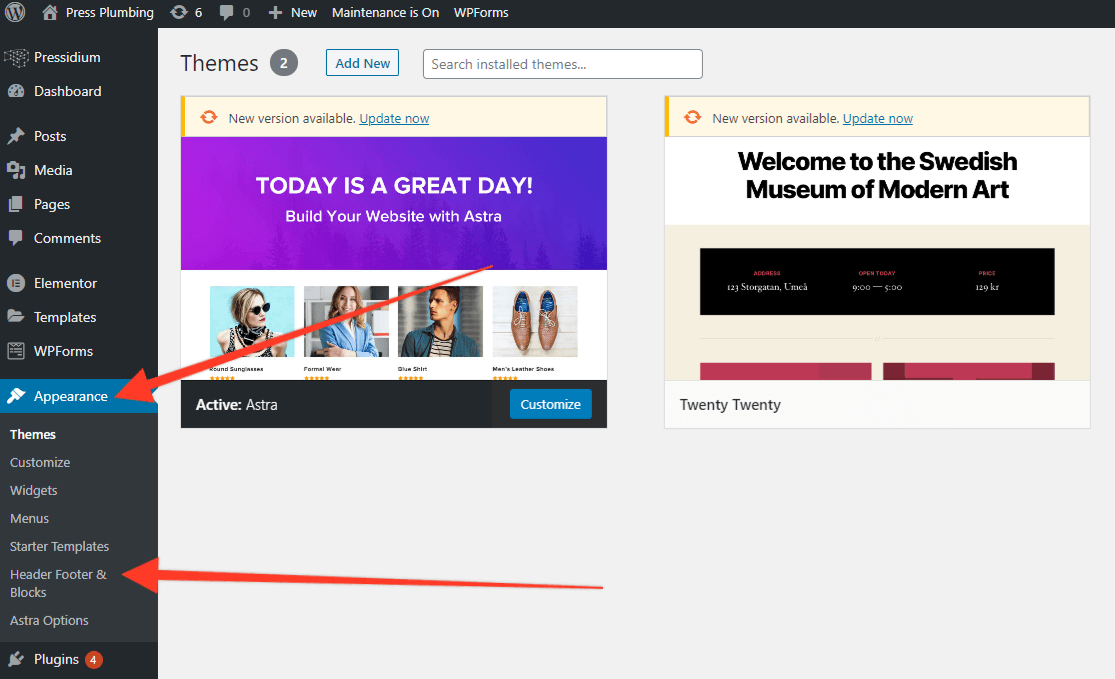
Para começar a editar seu rodapé, vá para o WordPress Admin e clique em > Aparência > Cabeçalho Rodapé e Blocos

Na seção Header Footer & Blocks você verá nosso menu pré-construído que foi importado do tema Astra Starter. Clique nele para abrir e você será levado ao editor Elementor familiar.
Não vá em frente e edite este rodapé para que fique como você deseja. Lembre-se, o rodapé é o que chamamos de Ativo Global e ele aparecerá em todas as páginas do seu site, portanto, lembre-se disso ao adicionar conteúdo.
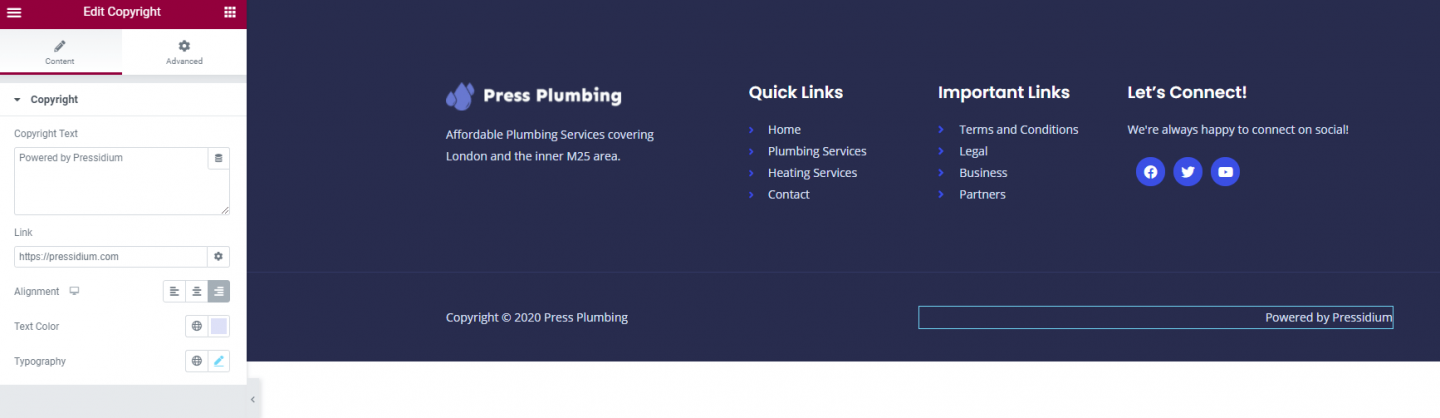
Para o nosso site Press Plumbing, manteremos o layout básico, mas mudaremos o logotipo e os links Rápido / Importante. Também atualizaremos os ícones de mídia social para refletir as contas sociais que estamos usando. Depois de alguns ajustes, ficamos com isso:

E é isso! Abra o champanhe. Seu novo site de negócios está praticamente pronto para ser usado.
Antes de apertar o botão e ir ao ar, há apenas alguns extras rápidos que vamos executar, incluindo a instalação de um plug-in de otimização de SEO chamado Yoast, bem como a configuração do Google Analytics para que você possa acompanhar quantas pessoas estão visitando seu local na rede Internet. Junte-se a nós na Parte 8 enquanto configuramos essas coisas antes de finalmente ir ao ar!
