Melhores coisas que me impressionaram com o plugin Perfmatters para WordPress
Publicados: 2023-07-07
Nos últimos meses, tenho usado o plugin Perfmatters. E devo dizer que é a melhor escolha para qualquer pessoa com um site que enfrenta problemas relacionados à velocidade. O plug-in tornou meu site extremamente rápido; a melhor parte é que é fácil de usar.
Eu não diria que gosto de codificação e configurações difíceis, e o plug-in Perfmatters resolveu esse problema para sempre. Possui um painel de configuração simples, onde você só precisa alternar as funções necessárias e pronto.
Então, vamos explorar mais sobre o plugin abaixo através do meu guia. Compartilharei a análise do Perfmatters sobre como esse plug-in ajuda a melhorar o desempenho. Depois disso, discutirei os melhores recursos para ajudá-lo a decidir se você precisa do Perfmatters.
Plugin Perfmatters – Uma Visão Geral Rápida
Perfmatters é um plug-in do WordPress projetado para otimizar o desempenho do site, melhorando os tempos de carregamento da página e o uso de recursos do servidor e aprimorando a experiência geral do usuário. Está repleto de funções que aumentam a pontuação do Core Web Vital, eventualmente aumentando a velocidade do site.
É um plug-in de otimização de desempenho completo que armazena em cache o site, otimiza o banco de dados e as imagens, possui um gerenciador de script integrado, pode alterar URLs de login do WordPress e suporta CDN.
O melhor é que é superfácil de instalar e configurar. O plano de preços também é acessível, mas se você acha alto, vale a pena. Você conseguirá economizar tempo, e o site funcionará melhor e terá uma velocidade de carregamento rápida, o que é essencial para uma boa experiência do usuário.
Como o Perfmatters aumentou a velocidade do meu site?
Meu site estava lento antes de usar o plug-in Perfmatters, demorando para carregar a página da web. Eu tentei diferentes hacks de SEO, como otimizar o banco de dados e remover plugins extras, mas fazer tudo manualmente consumia muito tempo.
Então eu escolhi Perfmatters e boom; o problema foi resolvido! Ativei funções como otimização de banco de dados, carregamento lento, organização de scripts, adiamento de JavaScript, remoção de CSS não utilizado etc. Essas funções ajudaram muito e mudaram o jogo do meu site.
Com apenas alguns cliques, consegui limpar e otimizar o banco de dados do meu site, resultando em consultas mais rápidas e eficientes. Isso não apenas melhorou a velocidade geral, mas também melhorou a capacidade de resposta do meu site.
Além disso, o carregamento lento reduziu drasticamente o tempo de carregamento inicial, permitindo que os visitantes começassem a navegar no meu site sem demora. Outros recursos, como alterar a URL de login do WordPress, etc., tornaram meu site mais seguro.
Melhores recursos do plug-in Perfmatters
Nesta revisão do Perfmattes, gostaria de consolidar os melhores recursos deste plug-in do WordPress criado para velocidade. Esses recursos podem tornar o site de qualquer pessoa extremamente rápido sem afetar muito o site. Juntamente com os recursos, também discutirei como você pode ativá-los, então vamos aos detalhes!
1. Configurações de alternância fáceis de usar
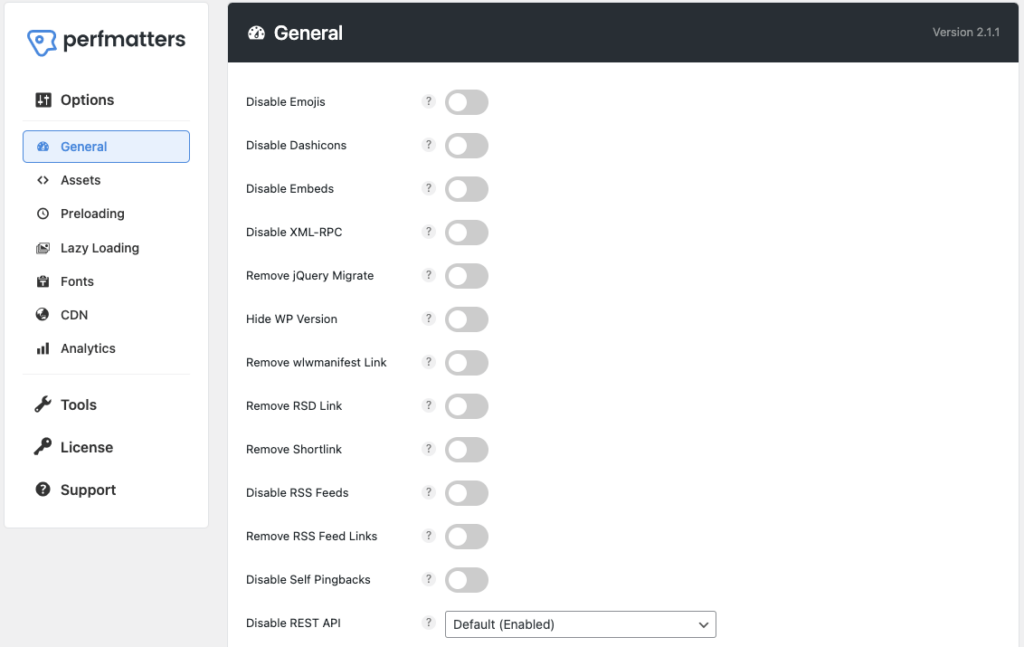
Quero começar com o “ General ” do plugin Perfmatters. Você deve selecionar o “Perfmatters Plugin” entre as opções do painel do WordPress. Depois de selecioná-lo, você verá as funções como na imagem abaixo.

Essas funções podem ser ativadas ou desativadas facilmente alternando a configuração, o que a torna uma boa opção para iniciantes, pois é fácil de usar. Lembre-se, não é importante habilitar todas as configurações, apenas habilitar as funções que são importantes para você.
- As quatro primeiras funções são “ Desativar emojis, ícones de traço, incorporações, XML-RPC ”, permitindo remover emojis e ícones de traço, que é um dos motivos pelos quais o site carrega lentamente. Você também pode interromper a visualização de vídeos incorporados e desativar o XML-RPC.
- A opção “ Remove jQuery Migrate ” remove os scripts desnecessários do jQuery que tornam o site lento. Enquanto o próximo recurso “ Ocultar versão do WP ” está relacionado à segurança, pois oculta a versão atual do WP dos hackers.
- “ Remover links RSD, links curtos, links de feed RSS ” também são importantes. Ative os links de feed RSD e RSS. As funções “Remover Shortlinks” devem ser desativadas porque a maioria dos proprietários de sites usa uma estrutura de permalink “post-name” para segmentar palavras-chave.
- “ Desativar feed RSS e auto pingbacks ” é uma decisão pessoal. Ative-o se o seu site não tiver blog e você não quiser notificar os usuários sobre sua última postagem no blog. Caso contrário, é melhor deixá-lo desativado. O mesmo vale para Self Pingbacks. É um recurso útil, mas não agrega muito valor e pode até criar confusão desnecessária em sua seção de comentários.
- Em “ Desativando a API REST ”, você terá três opções. Selecione desabilitar ao sair para ocultar nomes de usuários e aumentar a segurança. A opção “links da API REST” remove o código desnecessário gerado pela API REST.
- A opção “ Desativar o Google Maps ” também é uma decisão pessoal. Alguns sites precisam de um mapa para mostrar a localização. Neste caso, não o ative, enquanto se você tiver um blog simples, é desnecessário, portanto, você pode ativá-lo.
- As outras opções estão relacionadas aos comentários “ Desativando comentários ”, o que acho que ninguém deseja fazer. No entanto, você deve habilitar o “Remover URL do comentário” para remover comentários de spam.
- A configuração “ Add Blank Favicon ” é boa para quem não tem um favicon em seu site. Se você já tem um favicon, não é uma configuração importante. Enquanto com "Remover estilos globais", você pode remover códigos embutidos adicionais.
- O recurso “ Heartbeat ” aumenta muito o uso da CPU, por isso é melhor limitá-lo a “Permitir apenas ao editar postagens/páginas”. Depois de limitar, defina a frequência de pulsação para 60 segundos entre todas as opções.
- O recurso “ Limitar revisão de postagem ” é bom para backups de postagens antigas, mas limita-o a 4 a 5 postagens de blog antigas. Dessa forma, você poderá otimizar seu banco de dados do WordPress. Em seguida, salve o “ Intervalo de salvamento automático ” em 5 minutos.
- Por fim, você pode usar a função “ URL de login ” para adicionar um URL de site WordPress personalizado para protegê-lo contra hackers. Depois de alterar o URL do WordPress, será difícil para alguém fazer login no seu site.
2. Opções de Ativos
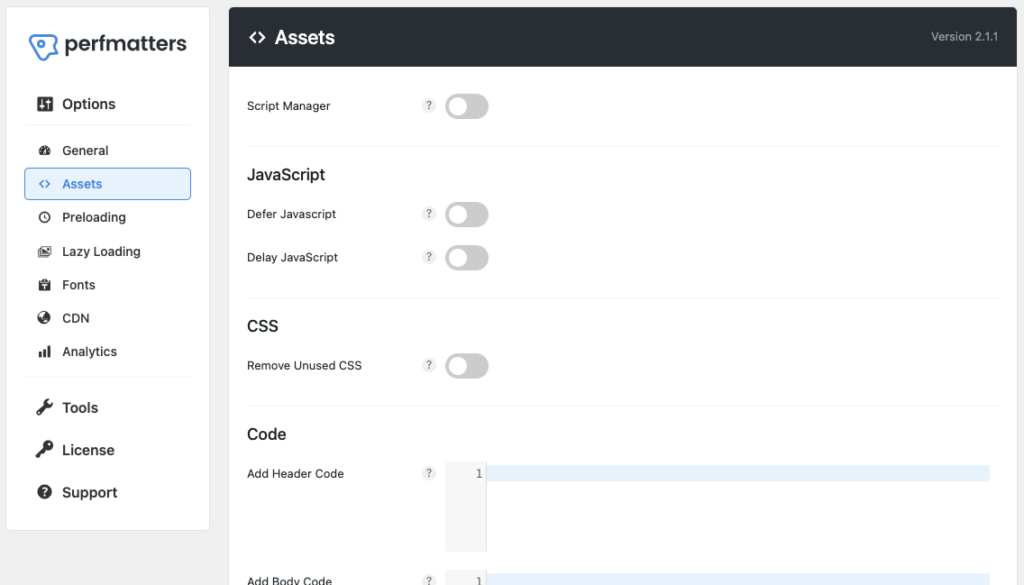
Após as configurações gerais, você verá a opção “ Ativos ” abaixo. É tudo sobre o gerenciador de scripts, adiando ou atrasando o Javascript ou adicionando código adicional à seção de cabeçalho, corpo ou rodapé do site.

Sempre ative as funções “ Gerenciador de scripts ”. Ele remove arquivos CSS ou Javascript não utilizados que as páginas da web incluem. Isso torna o carregamento do site mais rápido porque quanto mais código você tiver, mais tempo o navegador levará.
Abaixo dos gerenciadores de scripts, você verá as opções “ Defer Javascript ” e “ Delay Javascript ”. Ambos são importantes e você deve ativá-los; eles permitem que o conteúdo crítico da página seja carregado primeiro, melhorando o desempenho geral.
O “ Remover CSS não utilizado ” melhora a velocidade de carregamento do site. Os arquivos CSS podem ser grandes, especialmente se contiverem estilos não utilizados ou redundantes. Removê-los pode reduzir o tamanho do arquivo, resultando em tempos de carregamento mais rápidos para suas páginas da web.
Por fim, você pode adicionar código usando as configurações de “Código”. Se você quiser adicionar mais código ao cabeçalho, adicione-o à seção de código do cabeçalho. Já para corpo e rodapé, adicione código na opção “ Adicionar corpo ou código de rodapé ”.
3. Pré-carregamento
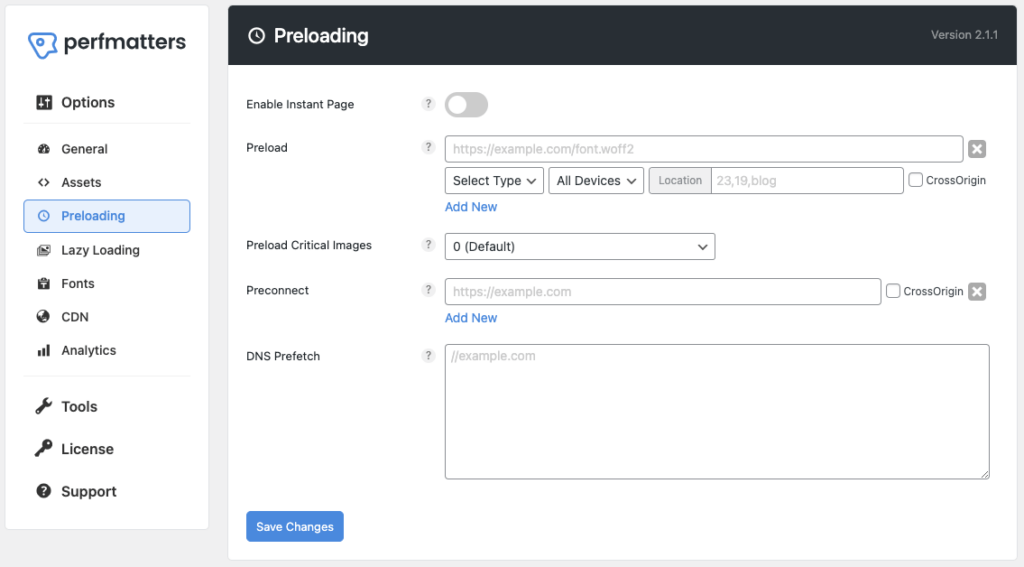
A terceira categoria nas configurações é “ Pré-carregamento ”. Aqui você encontrará configurações como “ Ativar páginas instantâneas ”, “ Pré-carregar ”, “ Pré-carregar imagens críticas ” etc. Com esses recursos, você poderá pré-carregar páginas da Web, aumentando automaticamente a velocidade de carregamento do seu site.

A primeira opção é “Ativar página instantânea ”. Essa função permite que o navegador pré-busque e pré-renderize páginas da Web em segundo plano para que, quando um usuário clicar em um link, a página pareça carregar instantaneamente.

A segunda opção é o “ Pré-carregamento ”. Ele permite que você especifique os recursos que deseja carregar primeiro. Por exemplo, ao clicar na opção “ Selecionar tipo ”, você pode escolher imagens, fontes, vídeos, etc. Além disso, você também pode escolher o tipo de dispositivo.
Em seguida, vem a configuração “ Pré-carregar imagens críticas ”. É uma técnica para priorizar o carregamento de imagens essenciais ou críticas em uma página da web. Você pode selecionar qualquer número entre 0 – 5, mas sugiro 2 a 3 configurações.
As configurações de “ Pré-conexão ” permitem que você interaja com o site antecipadamente. Quando um usuário visita uma página com o plug-in, o navegador detecta as instruções de pré-conexão e estabelece conexões antecipadas com os domínios especificados.
Ao implementar “ DNS Prefetch ” no plugin WordPress Perfmatters, você pode reduzir a latência causada por pesquisas de DNS. Isso resultará em melhor desempenho do site e carregamento mais rápido de recursos externos.
4. Carregamento lento para conteúdo visual
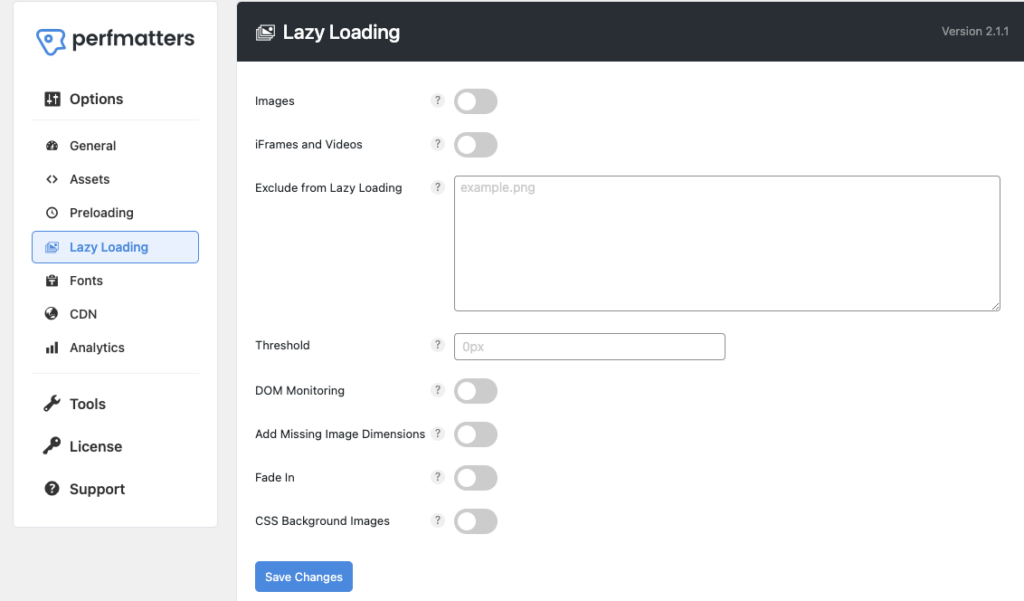
O carregamento lento é uma parte importante da otimização do conteúdo visual. Ele ajuda a otimizar a velocidade de carregamento e o desempenho, principalmente ao lidar com sites com muito conteúdo que incluem muitas imagens, vídeos ou outros elementos de mídia.

É uma técnica simples que adia o carregamento de recursos não críticos (imagens e vídeos desnecessários) até que seja necessário, em vez de carregá-los todos de uma vez quando a página é carregada inicialmente.
“ Imagens ” é a primeira configuração do Lazy load. Ao habilitar esse recurso, todas as imagens em seu site serão carregadas quando necessário.
Depois das imagens, a próxima opção é “ iFrames e vídeos ”. é uma função semelhante às imagens; a única diferença é que carrega vídeos e iFrames com lazyload.
A terceira opção é “ Excluir do carregamento lento ”. Você pode adicionar o URL das imagens e vídeos que deseja excluir do carregamento lento.
Como parte do carregamento lento, a opção “ Limite ” é um parâmetro que determina quando acionar o carregamento de conteúdo carregado lentamente. Você tem a opção de aumentá-lo acima de 0px para obter melhores resultados.
As próximas duas opções são “ Monitoramento DOM ” e “ Adicionar dimensões de imagem ausentes ”. ative o monitoramento do DOM se você usar a rolagem infinita. A segunda opção é importante se você deseja adicionar dimensões às imagens. Caso você não queira esse recurso, deixe-o desativado.
A opção “ Fade in ” dá um efeito fade-in, e as últimas configurações de “ CSS background images ” garantem o carregamento lento das imagens de fundo do seu site. Sugiro que você ative as duas opções, principalmente as “imagens de plano de fundo CSS”.
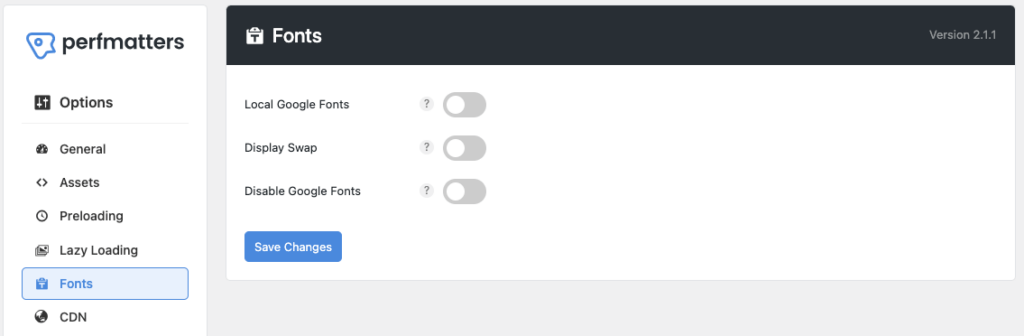
5. Configurações de fontes
As configurações de fontes do Perfmatters permitem que você hospede fontes do Google localmente, exiba a troca e desative ou ative as fontes do Google em seu site. Você é livre para decidir qual opção deve habilitar, mas aqui estão minhas sugestões:

Ative as configurações de " Fontes locais do Google ", mas antes de fazer isso, certifique-se de baixar as fontes do Google.
“ Display swap ” é uma estratégia de carregamento de fontes introduzida pelo Google Fonts para aprimorar a experiência do usuário ao usar fontes da web. É por isso que sempre habilito essa função.
A terceira função é “ Desativar fontes do Google ”. Ative essa opção apenas se precisar remover totalmente as fontes do Google do seu site.
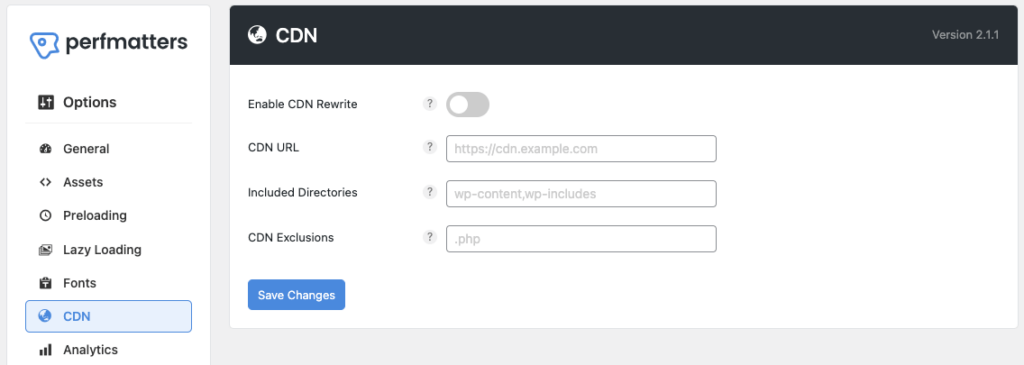
6. Suporta CDN
Eu deveria ter uma palavra sobre o serviço CDN em minha análise do Perfmatters! Graças a este serviço, podemos acessar rapidamente o conteúdo de qualquer canto do mundo, pois os servidores distribuídos geograficamente permitem uma entrega rápida de conteúdo. O que eu gosto no Perfmatters é que ele oferece suporte ao serviço CDN.

A opção “ Habilitar regravação de CDN ” mudará a URL do seu site para a URL da CDN para garantir que seus ativos sejam carregados da rede CDN em vez de seu servidor tornar o site mais rápido.
Nas próximas configurações de “ URL do CDN ”, você pode adicionar o URL do seu CDN.
Se você deseja adicionar diretórios adicionais ao seu CDN, adicione-os nas configurações de “ Diretórios incluídos ”.
A opção “ Exclusões de CDN ” exclui arquivos ou diretórios específicos da regravação de CDN.
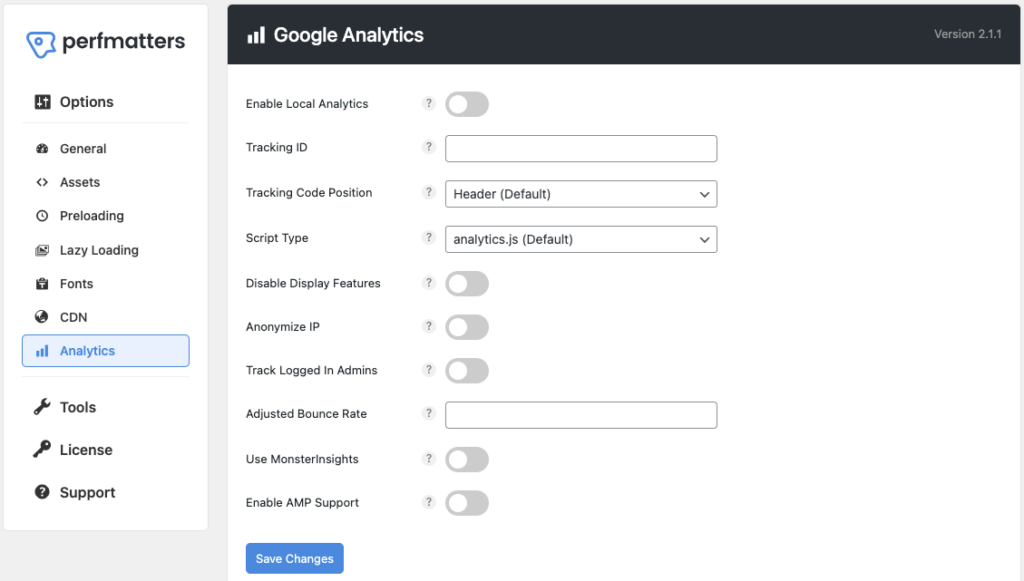
7. Hospede o Google Analytics localmente
Hospedar o script ou código de rastreamento analítico em seu servidor em vez de depender dos servidores externos fornecidos pelo Google é uma boa prática. Isso não apenas melhorou o desempenho, mas também tornou os dados do site mais seguros.

A opção “ Ativar análise local ” ajuda a manter as informações do nosso site privadas ao hospedá-las.
“ ID de rastreamento”, aqui você precisa adicionar seu ID de rastreamento do Google Analytics.
A opção “ Tracking Code Position ” permite que você carregue o código analítico no cabeçalho ou no rodapé.
Nas configurações de “ Tipo de script ”, você terá várias opções para escolher o tipo de arquivo de script. Acho que analytics.js ou minimal é melhor porque eles são menores que outros.
Ative o “ Rastrear administrador conectado ” somente se desejar obter acesso de administrador aos dados do Google Analytics.
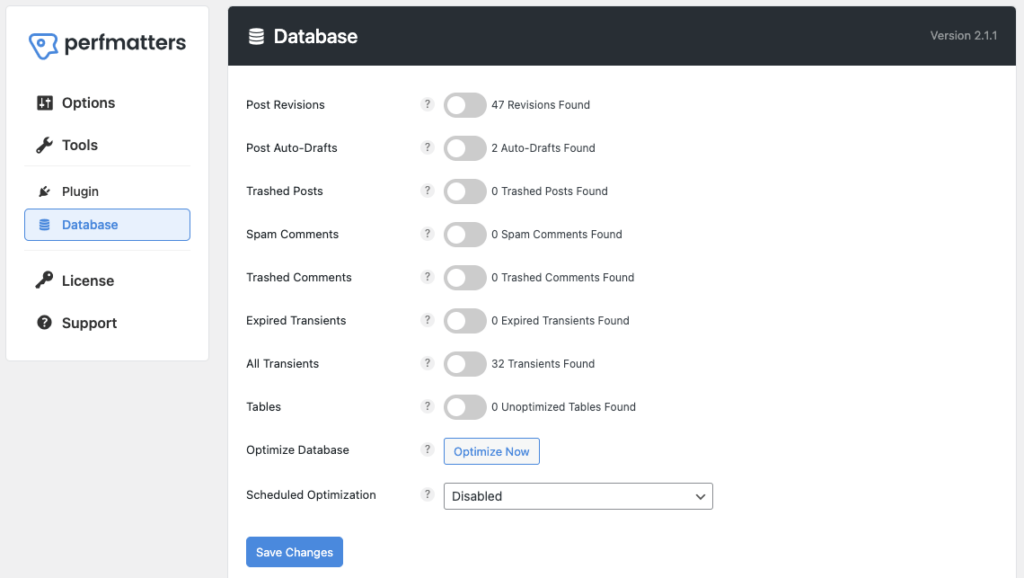
8. Otimização do banco de dados
Aí vem a última categoria de configurações do Perfmatter, “Otimização de banco de dados”. Se fizermos o mesmo trabalho, significa que a otimização do banco de dados manualmente levará muito tempo, mas com Perfmatters, leva apenas alguns instantes e você também pode agendá-la.

Como você pode ver, existem opções como “ Post Revisions ,” “ Post Auto Updates ,” “ Posts na Lixeira ,” etc. Eu tenho 47 “Post revisions” mostrados ao lado do botão de alternância. Se eu habilitar essa configuração de pós-revisão e clicar em “ Otimizar agora”, os dados serão excluídos.
Resumindo, você deve verificar o que deseja incluir em “otimização de banco de dados”. Você pode ativar “Post-auto-rascunhos”, “Comentários na lixeira”, “Transitórios expirados” e assim por diante. Depois de ativar a opção, decida se deseja otimizar agora ou agendar.
Se você deseja otimizar seu banco de dados do WordPress, clique na opção “ Otimizar agora ”. Caso contrário, você pode ver as configurações de “ Otimização agendada ” e selecionar diariamente, semanalmente ou mensalmente para agendamento.
Plugin Perfmatters – Perguntas Frequentes (FAQs)
O plug-in Perfmatters é gratuito?
Não, o Perfmatters não é um plugin gratuito; está pago. Ele vem com três planos pagos: Pessoal, que custa US$ 24,95 por ano para um site; o plano de negócios custa $ 54,95 por ano; é adequado para três sites. Por fim, os planos ilimitados para sites ilimitados custam $ 124,95 por ano.
Como instalar o plugin Perfmatters?
Aqui estão as etapas para instalar o plug-in Perfmatters.
- Primeiro, adquira o plugin “ Perfmatters ”.
- Você receberá um e-mail com um link para download.
- Baixe o arquivo zip do plugin.
- Vá para o painel do WordPress e adicione este arquivo de plugin.
- Vá para a configuração do plug-in “Perfmatters” e adicione a chave de licença.
- Parabéns, você ativou com sucesso o plugin Perfmatters.
Conclusão
Aqui está minha análise do Perfmatters! Este plug-in de desempenho do WordPress me impressionou com seus recursos e otimizações notáveis. É um plug-in de desempenho completo que simplifica minha jornada de blog, automatizando tarefas como otimização de banco de dados.
A única coisa que resta para você é escolher os recursos que deseja ativar. Lembre-se, habilitar todas as funções sugeridas acima não é importante. Você pode tomar sua própria decisão experimentando o que se adapta ao seu site.
