Teste de desempenho usando GTmetrix
Publicados: 2022-03-29Visão geral
É importante conhecer as métricas de desempenho do seu site para que você possa avaliar a experiência geral do usuário dos visitantes do seu site. Isso também esclarece você sobre as melhorias necessárias para o seu site.
Existem várias ferramentas que seriam de grande ajuda na análise do desempenho geral do seu site. Neste guia, abordaremos especificamente a ferramenta GTmetrix e como utilizá-la para realizar testes em seu site com o tema “Stax”.
GTmetrix
GTmetrix é uma ferramenta online que permite analisar a velocidade e o desempenho do seu site.

A ferramenta está disponível em um plano gratuito e profissional também. Em nosso exemplo aqui estaremos usando o plano gratuito. Recomendamos criar uma conta gratuita se você não tiver uma, para aproveitar recursos extras enquanto estiver conectado.
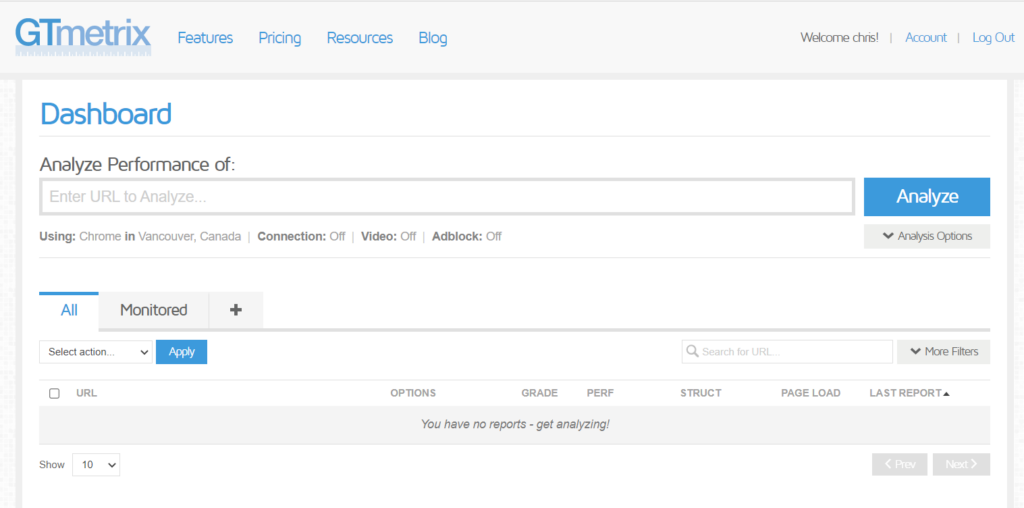
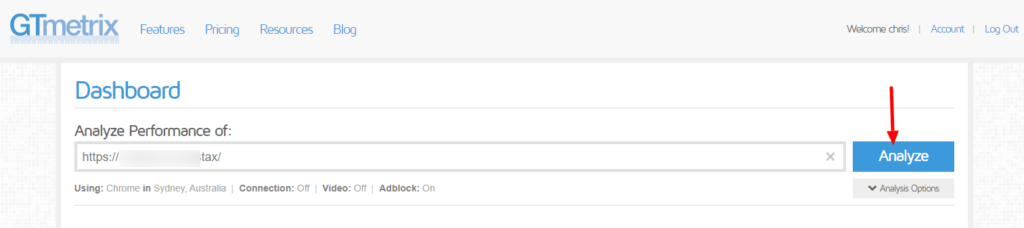
Uma vez logado, você será presenteado com tal visualização abaixo:

Dentro do campo URL, aqui você precisará preencher o endereço do seu site.
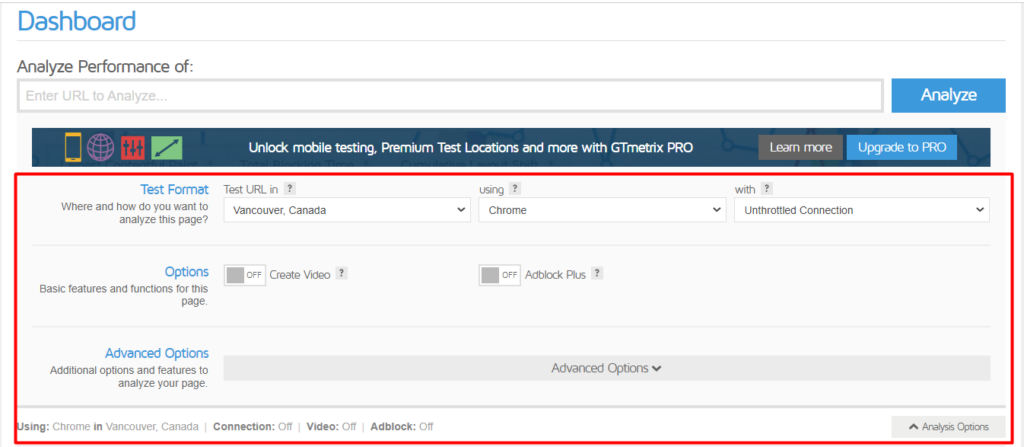
Diretamente abaixo do botão “Analisar”, você tem uma lista suspensa “Opções de análise”. Clique nele e você deve ser apresentado com as opções ilustradas abaixo:

Formato de teste
Testar URL em: Aqui você pode especificar o local do seu servidor preferido para realizar o teste. “Vancouver, Canadá” geralmente é a região padrão quando conectado.
Usando: Aqui você pode especificar o navegador a ser usado. O navegador padrão geralmente é o Chrome.
Com: Aqui você pode especificar o tipo de conexão a ser usado. O padrão é “Unthrottled Connection”, mas você pode definir qualquer outra opção fornecida no menu suspenso.
Opções
Criar vídeo: quando ativado, cria um vídeo que mostra como a página é carregada e que você pode usar para depurar problemas de carregamento da página.
Adblock Plus: Quando ativado, desativa o carregamento de anúncios durante o teste.
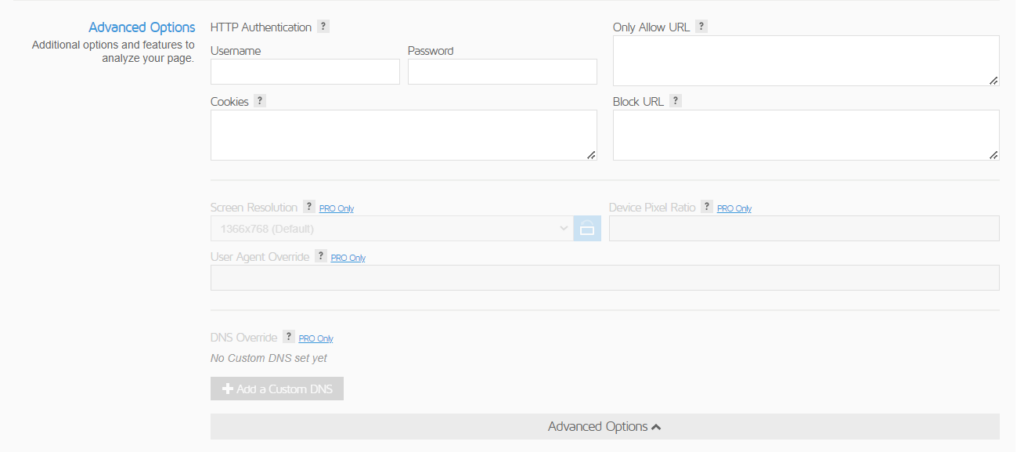
Opções avançadas

Essas opções são necessárias apenas se você deseja adicionar recursos como autenticação HTTP, cookies ou se deseja permitir ou bloquear determinados URLs.
Depois de definir as configurações desejadas, você pode prosseguir com a análise do URL preenchido clicando no botão "Analisar" ao lado do campo URL.

Resultados de desempenho
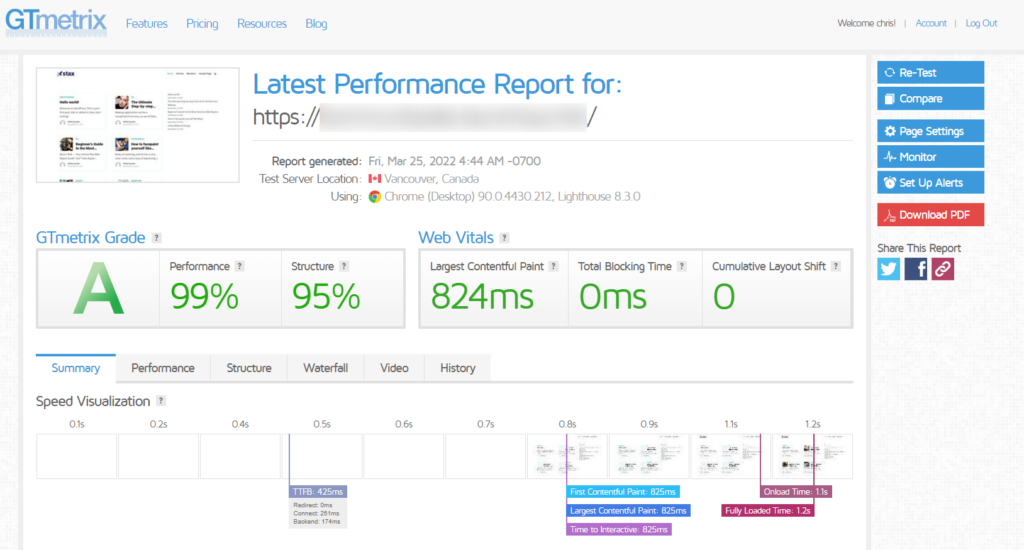
Quando o teste estiver concluído, você receberá um relatório sobre o desempenho do seu site. Abaixo está um exemplo de saída de relatório:

Para desmistificar o relato acima:
Grau GTmetrix
Esta é a pontuação média do desempenho e da estrutura do seu site.
Dados vitais da Web
Isso retorna a pontuação de desempenho das métricas de desempenho do Google Lighthouse.
Abaixo das seções acima, temos algumas guias usadas para exemplificar melhor essas pontuações.
Resumo

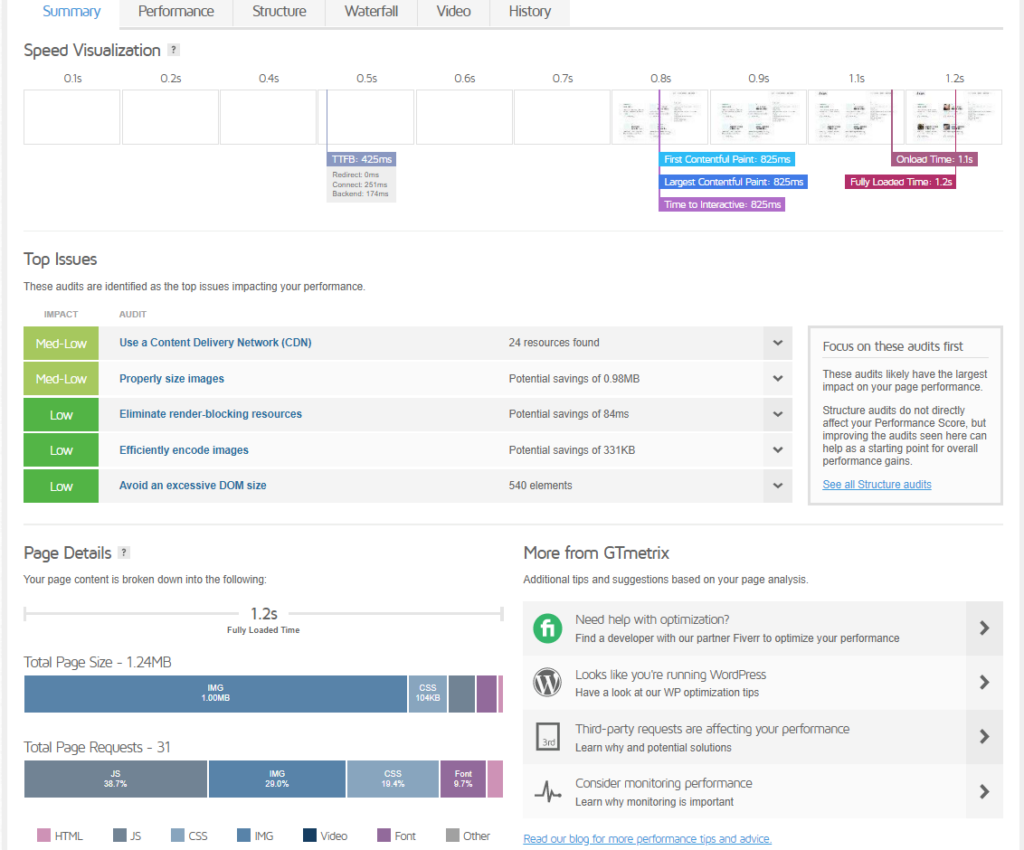
Aqui, o GTmetrix ilustra alguns dos principais aspectos da análise realizada.
Dentro do segmento Speed Visualization , aqui temos uma visão geral de como as seções da página são carregadas.
A seção Principais problemas destaca as preocupações com maior impacto no desempenho da sua página. Você pode trabalhar nesses destaques para melhorar ainda mais o desempenho do seu site. Se um problema for resolvido, ele não será mais renderizado na lista.
Na seção Detalhes da página , renderizou o tamanho das páginas da página analisada, bem como o número total de solicitações na página.
O tamanho da página consiste em arquivos usados na página. Isso inclui arquivos como imagens, arquivos JS, arquivos CSS e muitos outros que sua página pode estar usando.
Os pedidos, por outro lado, referem-se basicamente ao que o navegador solicita para incluir na página, como os arquivos que constituem a página, conforme mencionado acima.
atuação

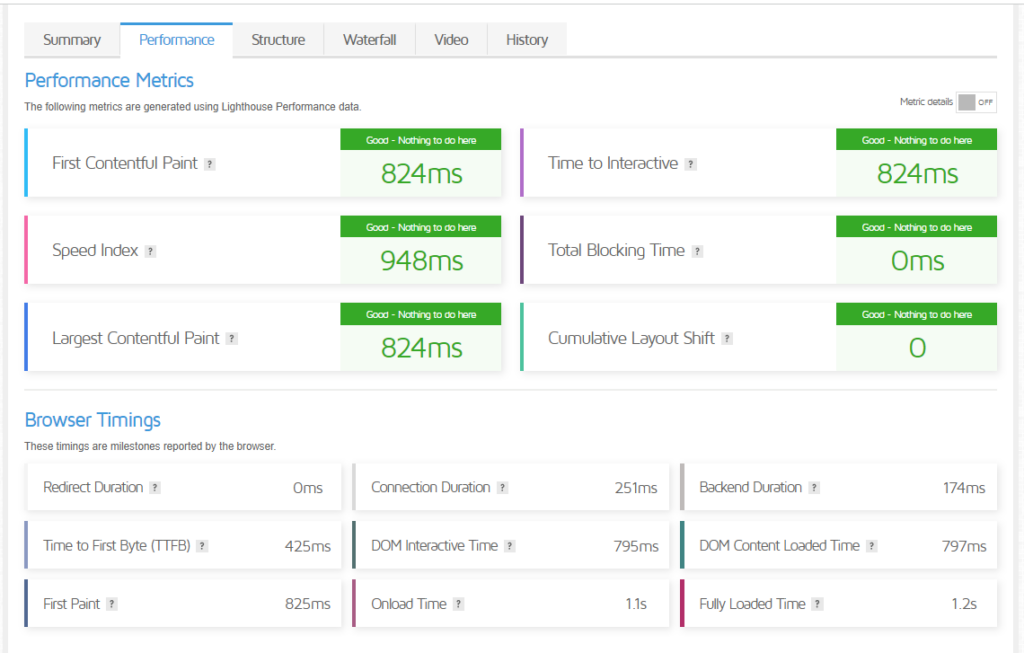
Métricas de desempenho

Aqui vemos como as seis métricas do Lighthouse funcionam
First Contentful Paint (FCP): Mede o tempo que leva para o navegador renderizar a primeira parte do conteúdo da sua página. Um valor entre 0 e 1,8 deve ser bom o suficiente.
Índice de velocidade (SI): Retorna a quantidade de tempo que leva para as partes visíveis da sua página carregarem e serem exibidas. Um valor entre 0 e 1,3 deve ser bom para ir.
Maior pintura de conteúdo (LCP): Isso retorna a quantidade de tempo que leva para tornar o maior conteúdo visível em sua página. Um intervalo entre 0 e 1,2 seria bom.
Time to Interactive(TTI): Retorna a quantidade de tempo necessária antes que uma página seja considerada totalmente interativa. Um valor entre 0 e 2,4 seria bom.
Tempo Total de Bloqueio (TBT): Este é o intervalo de tempo dentro do qual uma página é bloqueada. Caso contrário, isso pode ser definido como a diferença de tempo entre TTI e FCP (TTI – FCP). Um valor entre 0 e 150 ms seria ótimo.
Deslocamento de layout cumulativo: Esta é uma medida do movimento do conteúdo da página à medida que a página é carregada e se torna visível. Uma pontuação entre 0 e 0,1 deve ser boa o suficiente.
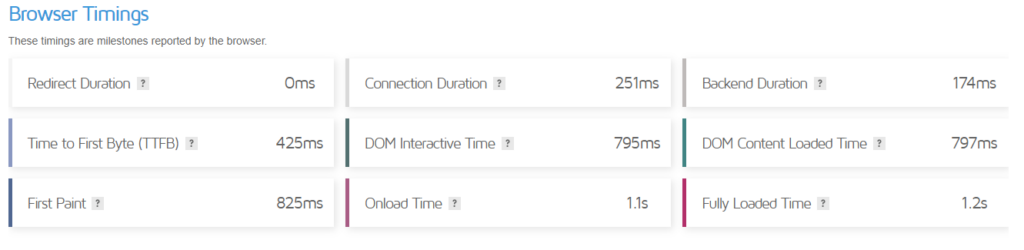
Tempos do navegador
Aqui encontraremos várias outras métricas, mas não afetam a pontuação de desempenho.

Duração do redirecionamento: essa é a quantidade de tempo que os redirecionamentos levam antes de carregar a página final.
Duração da conexão: Este é o tempo que o navegador leva para se conectar ao servidor e acessar a página.
Duração do back-end: Este é o tempo que o servidor leva para gerar uma resposta ao navegador.
Tempo até o primeiro byte: Este é o tempo total que leva desde o início da solicitação até o recebimento do primeiro byte da resposta. Caso contrário, isso pode ser percebido como o total para (Redirect Duration + Connection Duration + Backend Duration).
Tempo interativo do DOM: representa o tempo que o navegador leva para gerar uma árvore DOM.
Tempo de carregamento de conteúdo DOM: Refere-se ao tempo que leva para o DOM ficar totalmente pronto.
Primeira pintura: Este é o tempo que leva para o navegador realizar qualquer tipo de renderização.
Onload Time: Isso ocorre quando a página inteira é processada e os recursos baixados.
Fully Loaded Time: Esta é uma medida de quando Onload foi acionado e a rede ficou ociosa por 2s.
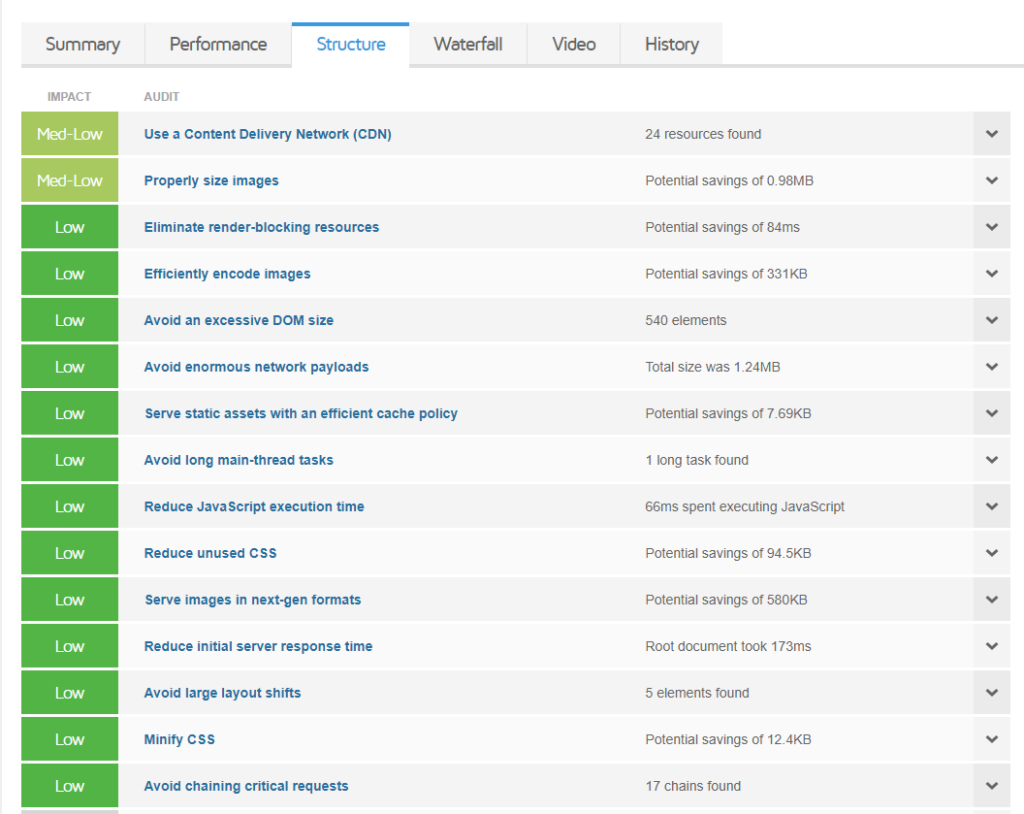
Estrutura

Aqui temos as recomendações que podem ser realizadas para melhorar o desempenho do site. Você pode clicar no menu suspenso dentro de cada um deles para ter uma visão dos elementos ou recursos afetados.
Estas são as otimizações que você deve estar interessado em realizar, começando pelas de maior prioridade. A realização das otimizações recomendadas deve fornecer ao seu site uma pontuação de desempenho mais alta.
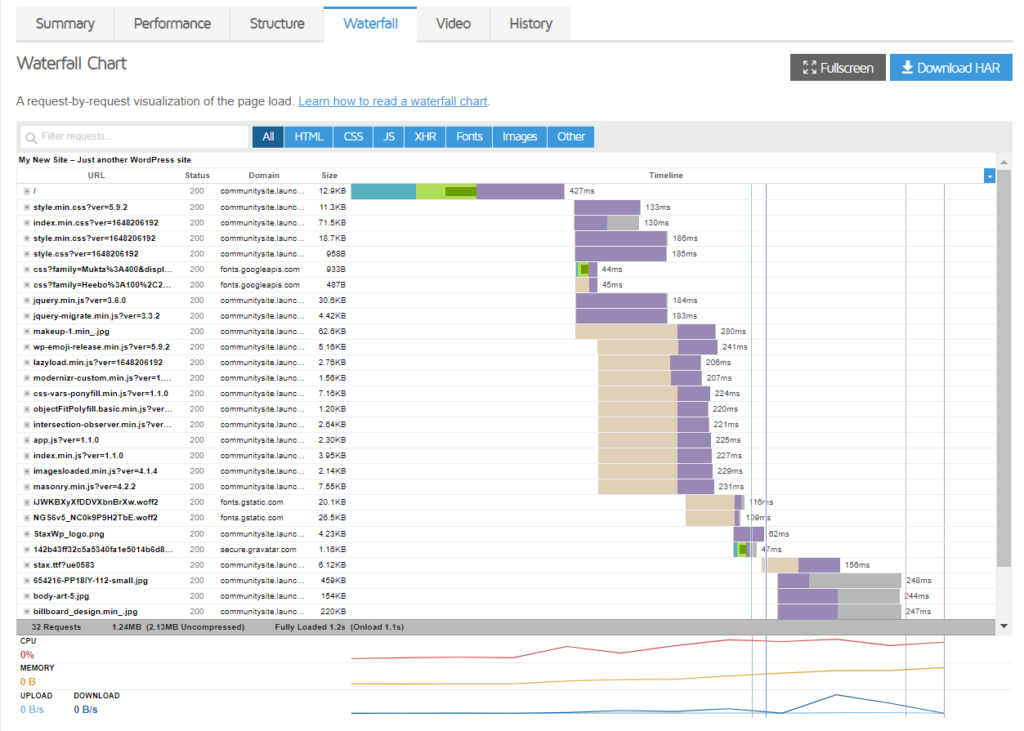
Cascata

Esta seção exibe todas as solicitações que são carregadas na página e a ordem em que são carregadas.
Dentro desta seção podemos extrair informações como quais arquivos têm um tamanho grande e o tempo de carregamento total que eles levam, bem como os códigos de status retornados pelo servidor, nas respectivas solicitações de URL de domínio.
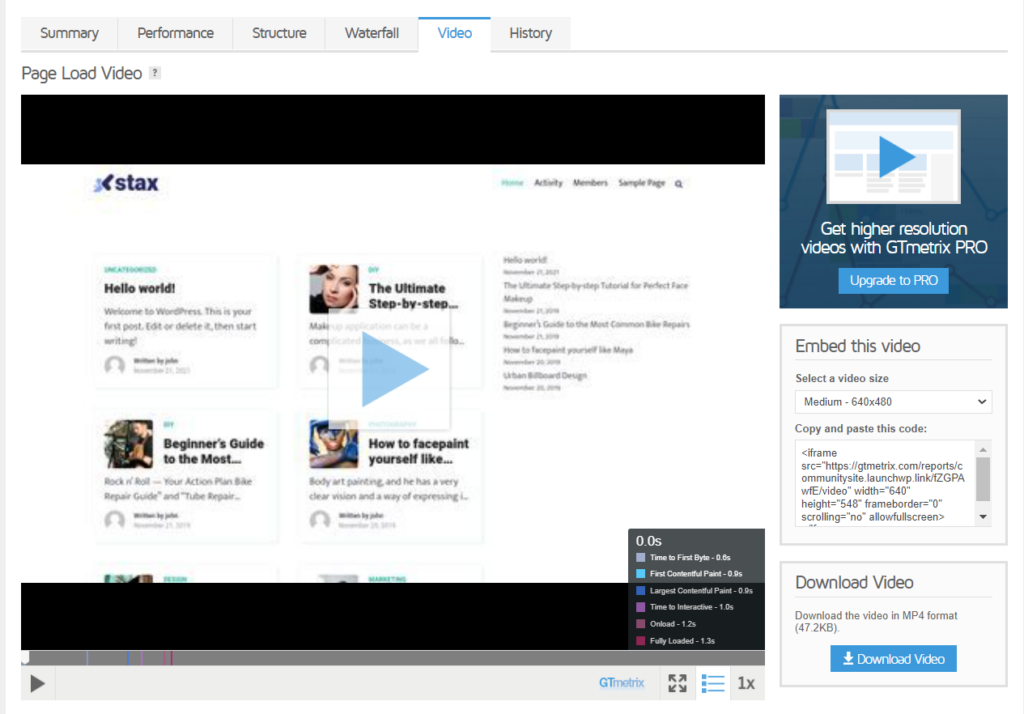
Vídeo

Caso a opção “Criar Vídeo” esteja habilitada dentro das “Opções de Análise” antes de realizar o teste, será gravado um vídeo mostrando como a página carrega. Este vídeo é o que será renderizado na guia "Vídeo" aqui.
No canto inferior direito, você terá uma visão de algumas das métricas de desempenho destacadas.
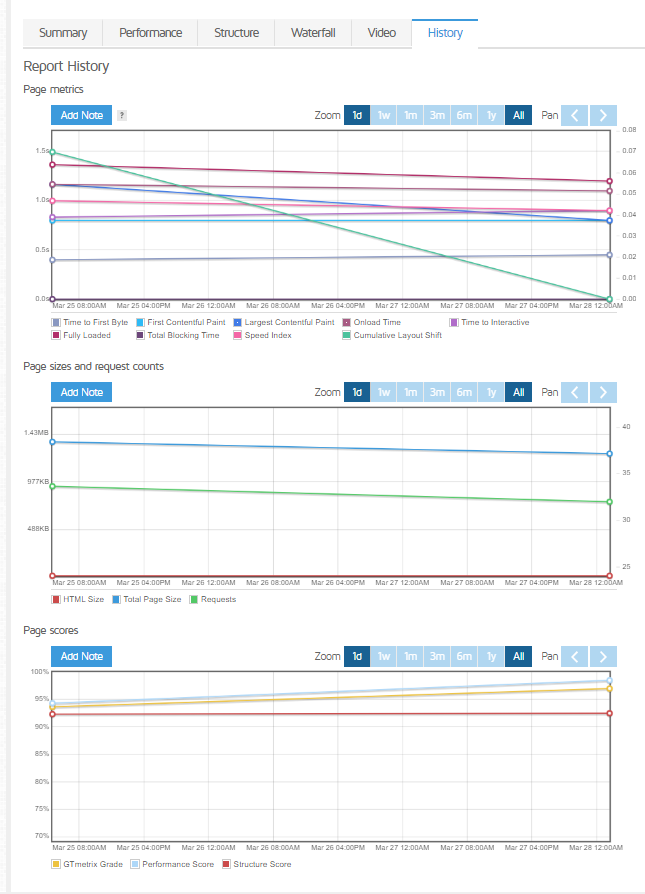
História

A aba Histórico gera uma interface gráfica que fornece uma comparação entre pelo menos dois testes realizados.
Três gráficos são renderizados aqui. Esses incluem:
Métricas de página : fornece uma comparação das várias métricas de desempenho entre dois relatórios. Algumas dessas métricas incluem Tempo até o primeiro byte, Primeira pintura de conteúdo, Maior pintura de conteúdo, Tempo de carregamento, Tempo de interação e muito mais.
Tamanhos de página e contagens de solicitações : Gera uma comparação entre o tamanho da página e o número de solicitações feitas, dentro dos diferentes relatórios de teste.
Pontuações da página : fornece uma comparação das pontuações com os diferentes relatórios. Estes incluem o GTmetrix Grade, Performance Score e Structure Score.
Conclusão
Comparado a outras ferramentas de teste de desempenho, o GTmetrix fornece uma interface muito clara para ajudá-lo a realizar uma análise completa do seu site. Também é importante notar que as pontuações são calculadas de forma diferente em comparação com outras ferramentas.
