19 melhores marcas pessoais (exemplos de sites) 2023
Publicados: 2023-01-06Você está procurando as melhores marcas pessoais e exemplos de seus sites para se inspirar?
É quando nossa lista dos maiores entra em jogo.
Se você deseja coletar novas ideias para seu site ou sua marca pessoal, folheie-as, aprenda com elas e abra novos horizontes de possibilidades.
Mas é a sua singularidade que vai fazer você se destacar. Sempre.
Que coisas compõem uma marca pessoal?
Ao configurar uma marca pessoal, é essencial que você espalhe seu conhecimento e experiência em todo o site.
É por isso que as pessoas estão seguindo você, e uma página é um ótimo meio para distribuir conteúdo excelente.
Mas você também pode usar o site para outras coisas valiosas, como compartilhar sua história pessoal, vender cursos, oferecer treinamento etc.
Transforme-se em um produto e comercialize-o online e offline como um campeão.
Observação : você pode usar confortavelmente esses melhores temas WordPress de marca pessoal para criar seu site.
Melhores marcas pessoais e exemplos de branding
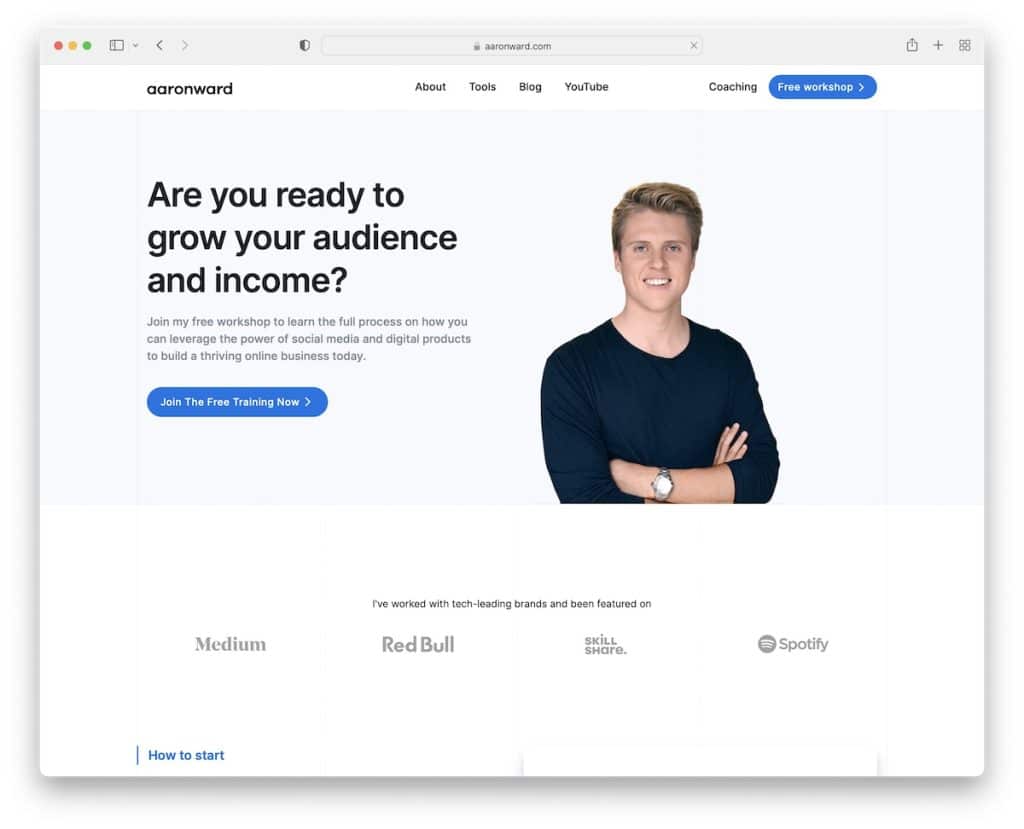
1. Aaron Ward
Construído com: Webflow

Aaron Ward optou por um web design responsivo minimalista com planos de fundo claros, escuros e azuis. A seção do herói apresenta título, texto, um botão de chamada para ação (CTA) e sua imagem.
Além disso, o cabeçalho e o rodapé seguem a aparência limpa do site para uma experiência geral livre de distrações.
Nota: Em caso de dúvida, procure sempre a simplicidade. Porque? Porque sempre funciona!
Não se esqueça de verificar nossa coleção dos melhores sites Webflow.
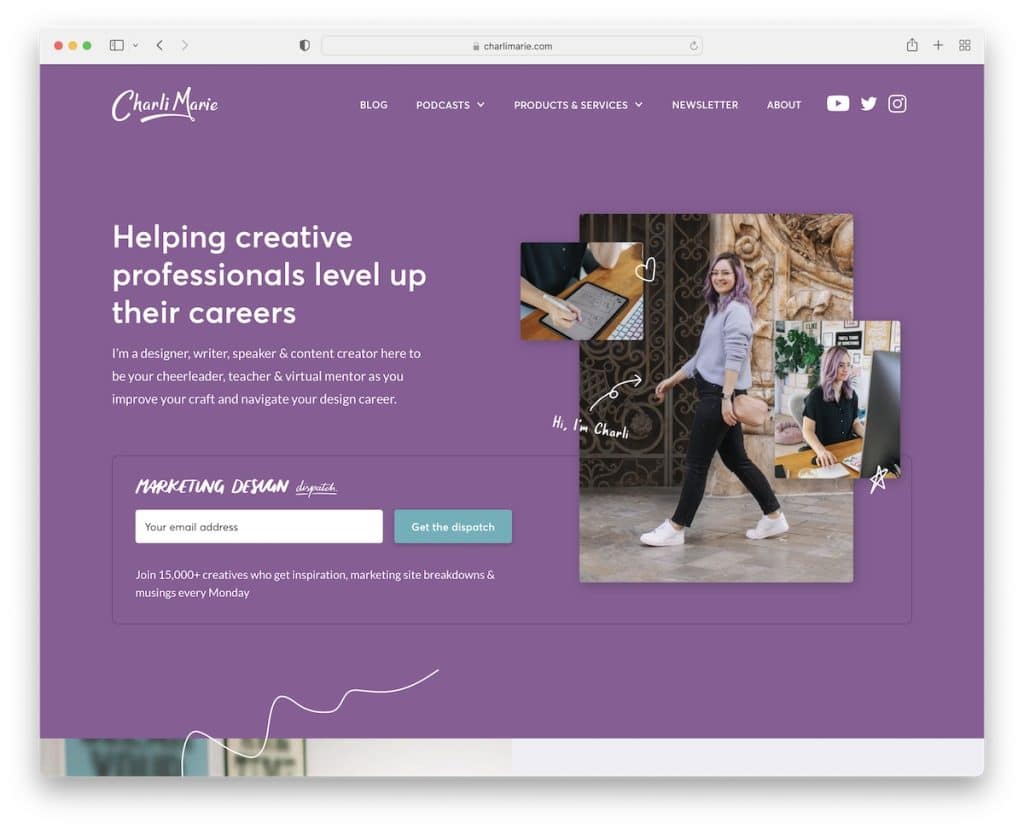
2. Charlie Marie
Construído com: Webflow

O site da marca pessoal de Charlie Marie é muito mais criativo que o de Aaron, com elementos coloridos e animados.
O cabeçalho transparente apresenta um mega menu e ícones de mídia social, mas sem barra de pesquisa.
Charlie também usa um opt-in de e-mail acima da dobra, que é uma ótima estratégia para aumentar uma lista de e-mail.
Observação: se o marketing por e-mail funcionar bem para você, tente mover o formulário de assinatura do boletim informativo para a seção principal.
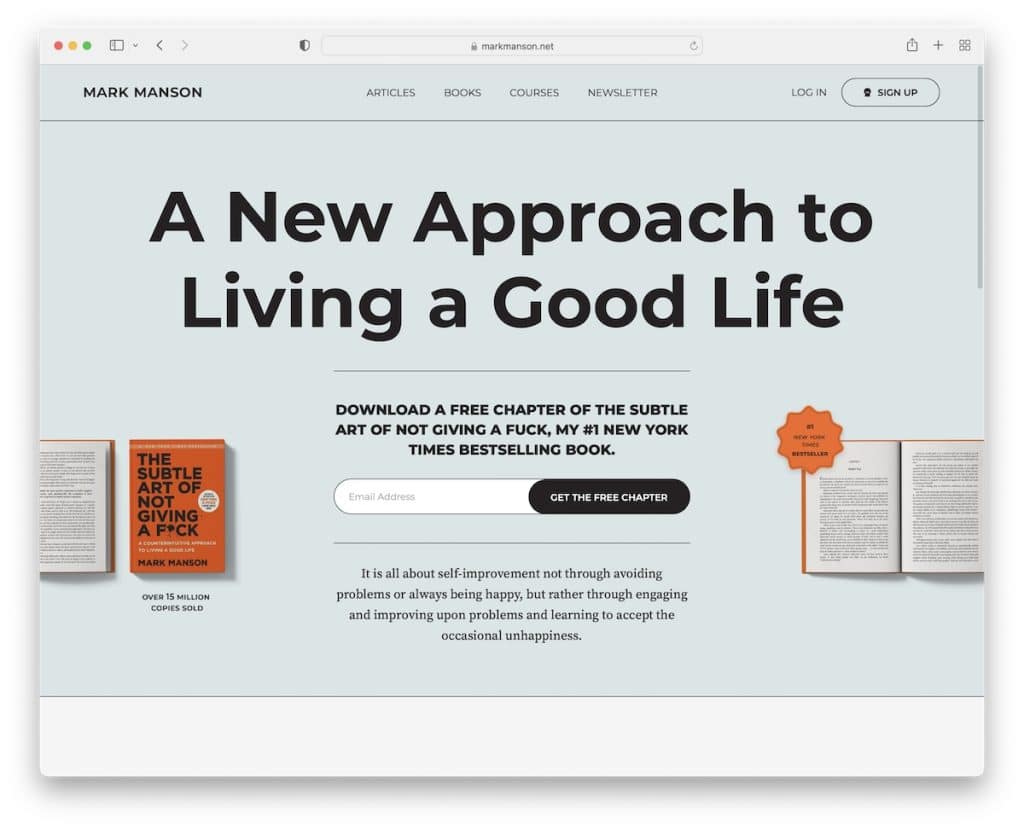
3. Mark Manson
Construído com: WordPress usando um tema WordPress personalizado

O que gostamos em Mark Manson é que ele tem muito texto, com excelente legibilidade, o que funciona muito bem para promover seus livros. Escritor, muito texto, sim, você entendeu.
Mark continua a construir sua marca pessoal oferecendo um capítulo gratuito em troca de um e-mail. Ele aparece acima da dobra para aumentar a taxa de inscrição.
Além disso, é um site simples construído com criatividade em mente para garantir a melhor experiência do usuário.
Observação: coloque um produto gratuito acima da dobra e colete mais e-mails.
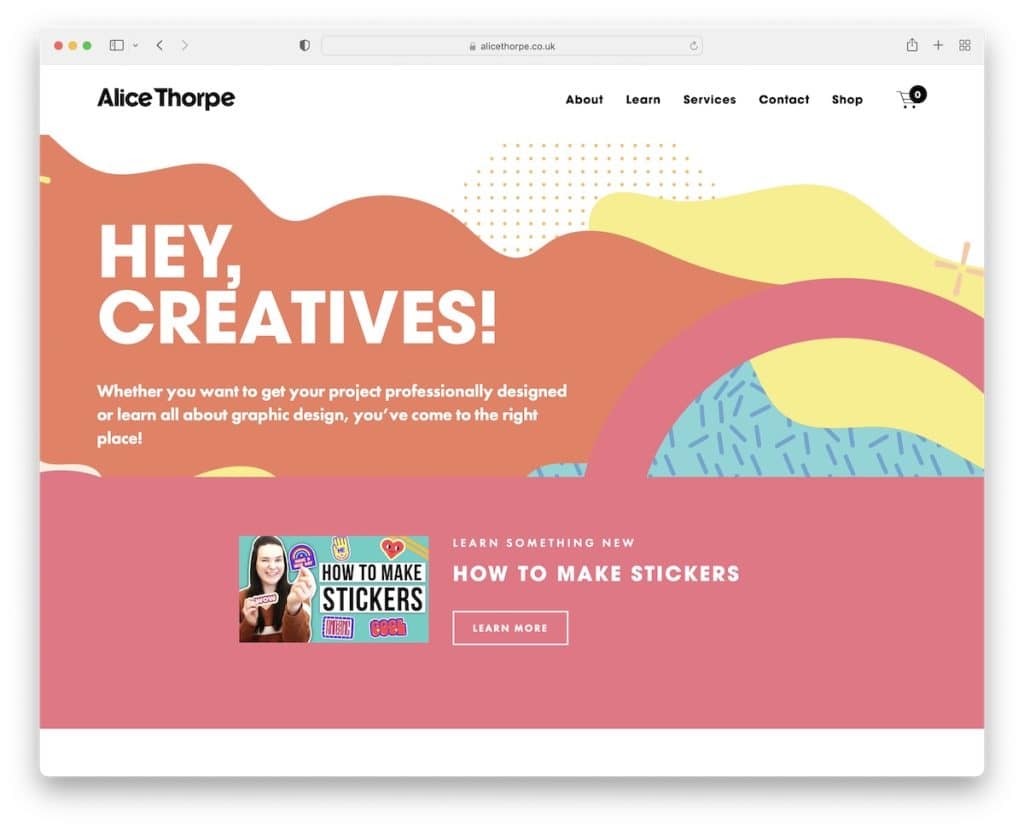
4. Alice Thorpe
Construído com: Squarespace

A página de Alice Thorpe é colorida e cativante, despertando a curiosidade de todos imediatamente. Um fundo de paralaxe criativo com um título e texto é a primeira coisa que você notará. Mas ela imediatamente promove um de seus vídeos que abre o YouTube em uma nova guia.
Alice separou as seções da página inicial com diferentes cores de fundo para torná-la mais dinâmica. E você encontrará um feed do Instagram logo antes do rodapé minimalista, abrindo postagens em novas guias.
Observação: você pode usar um feed IG para adicionar mais conteúdo ao seu site e aumentar seu perfil.
Você também vai gostar de verificar esses exemplos de sites do Squarespace.
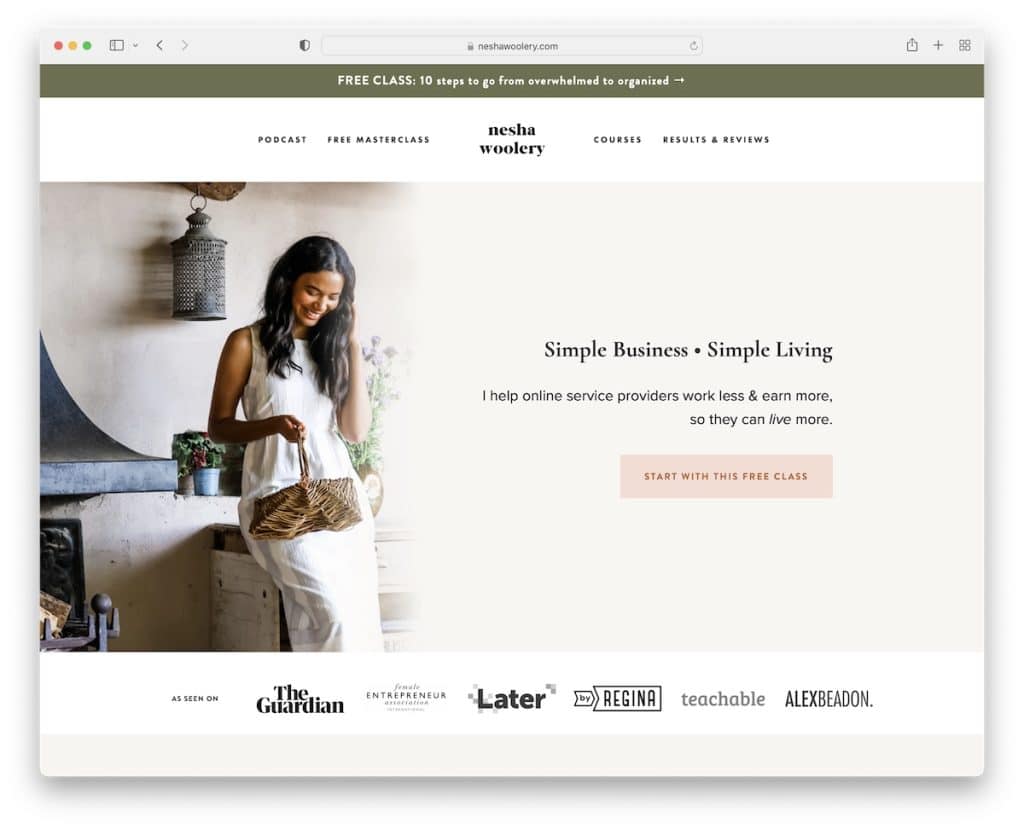
5. Nesha Woolery
Construído com: Squarespace

O site da marca pessoal de Nesha Woolery primeiro apresenta uma notificação na barra superior, seguida por um cabeçalho/menu que desaparece/reaparece.
Ela usa um botão CTA na área do herói e logos de várias autoridades que a mencionaram.
A seção de rodapé é bastante extensa, com links de menu, um formulário de assinatura de boletim informativo, ícones sociais e um controle deslizante de feed do Instagram.
Observação: mostre logotipos de autoridade (e adicione links ao conteúdo) para criar confiança.
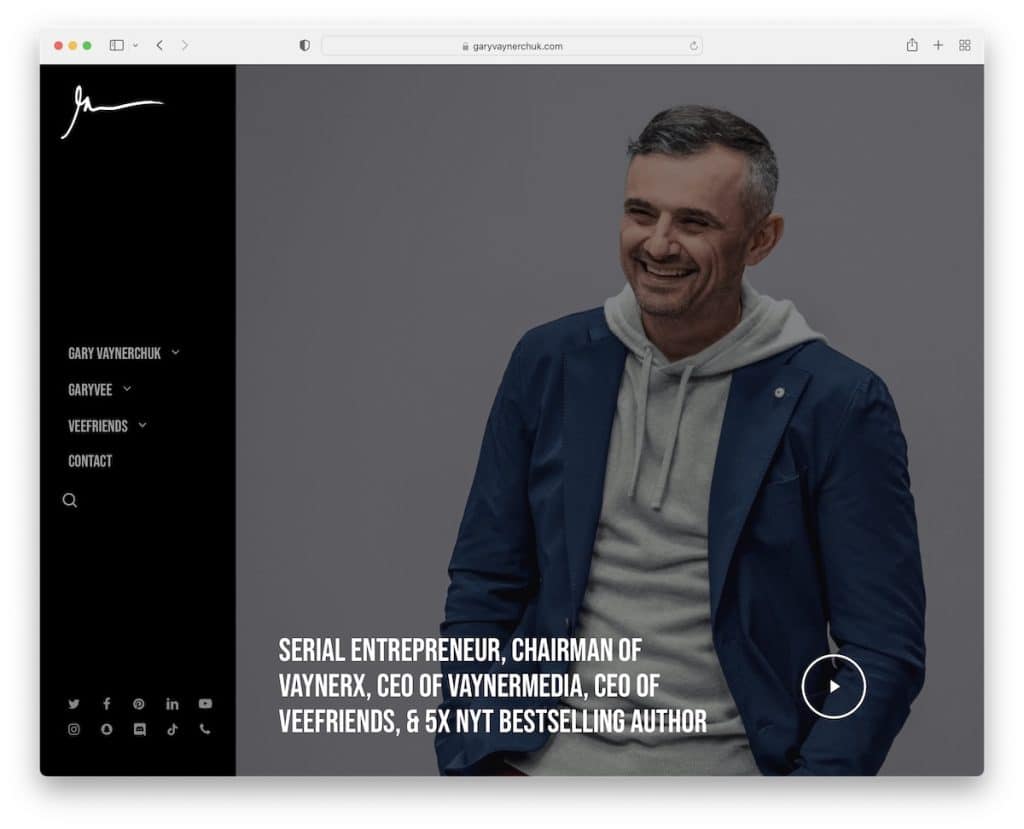
6. Gary Vaynerchuk
Construído com: WordPress usando um tema WordPress personalizado

O site de Gary Vaynerchuk usa uma abordagem de design ligeiramente diferente com seu menu fixo na barra lateral esquerda. O menu também apresenta um efeito de foco legal com um menu suspenso, um ícone de barra de pesquisa e vários botões de mídia social.
O plano de fundo da imagem acima da dobra tem um efeito de paralaxe com uma sobreposição de texto e um botão de reprodução que abre um lightbox de vídeo.
Por último, mas não menos importante, o site de sua marca pessoal tem uma aparência escura, o que o destaca mais.
Observação: use um design de site escuro para dar uma aparência mais premium.
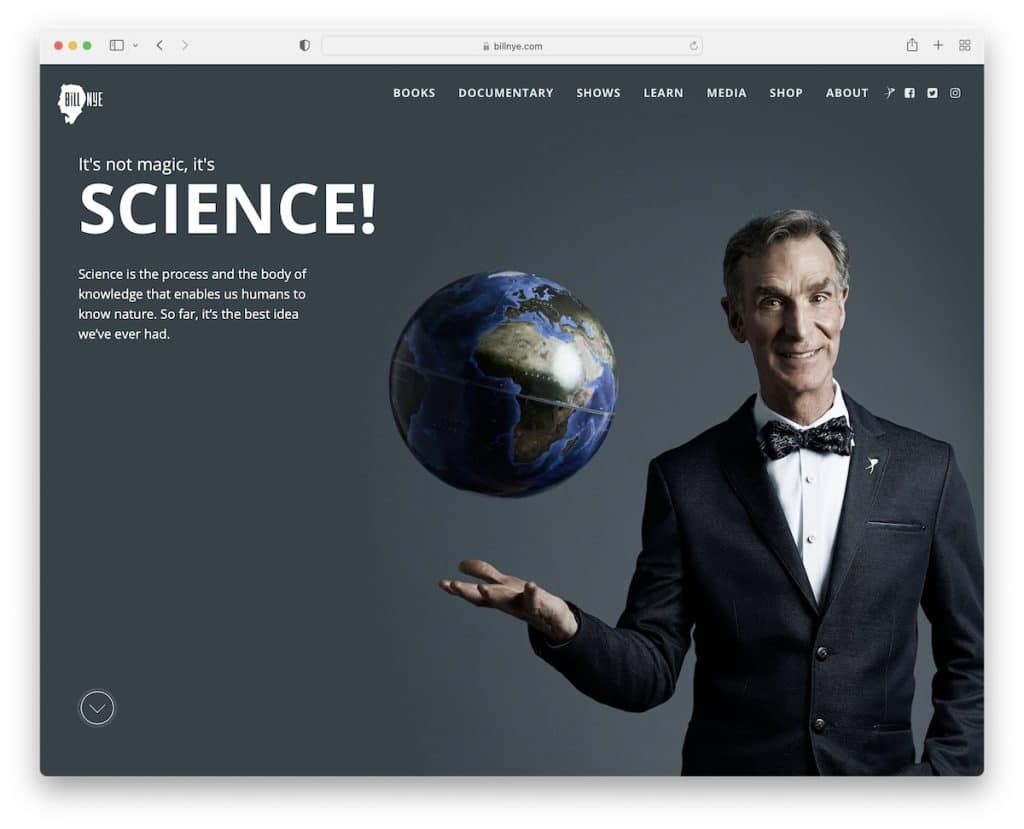
7. Bill Nye
Construído com: Craft CMS

A página inicial de Bill Nye apresenta uma imagem em tela cheia com um cabeçalho transparente que se torna sólido e fixo quando você começa a rolar.
Surpreendentemente, a imagem do herói não tem um botão CTA, mas ele promove seu livro na segunda seção abaixo da dobra.
O rodapé é muito legal com um fundo de efeito de partícula, mas tem uma aparência geral limpa com ícones de mídia social.
Observação: crie uma primeira impressão forte e duradoura com uma imagem em tela cheia acima da dobra.
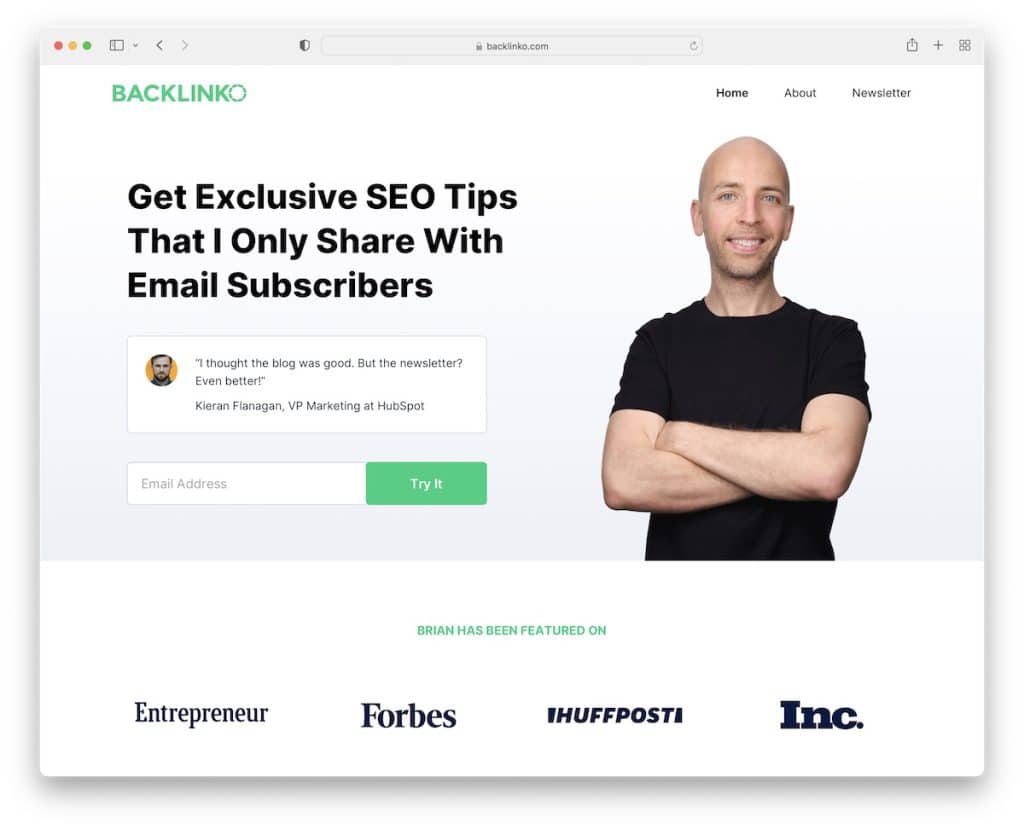
8. Backlink
Construído com: Next.js

Backlinko tem uma página inicial leve e limpa com um e-mail opt-in para se inscrever para receber dicas exclusivas, links de autoridade e depoimentos de clientes.
Além disso, Brian usa outro formulário de inscrição para obter um guia gratuito antes do rodapé relativamente simples com um fundo escuro.
Observação: se você não planeja adicionar muito conteúdo à sua página inicial, destaque o que adicionar. Oferecer produtos gratuitos, dicas e guias por e-mail também funciona muito bem!
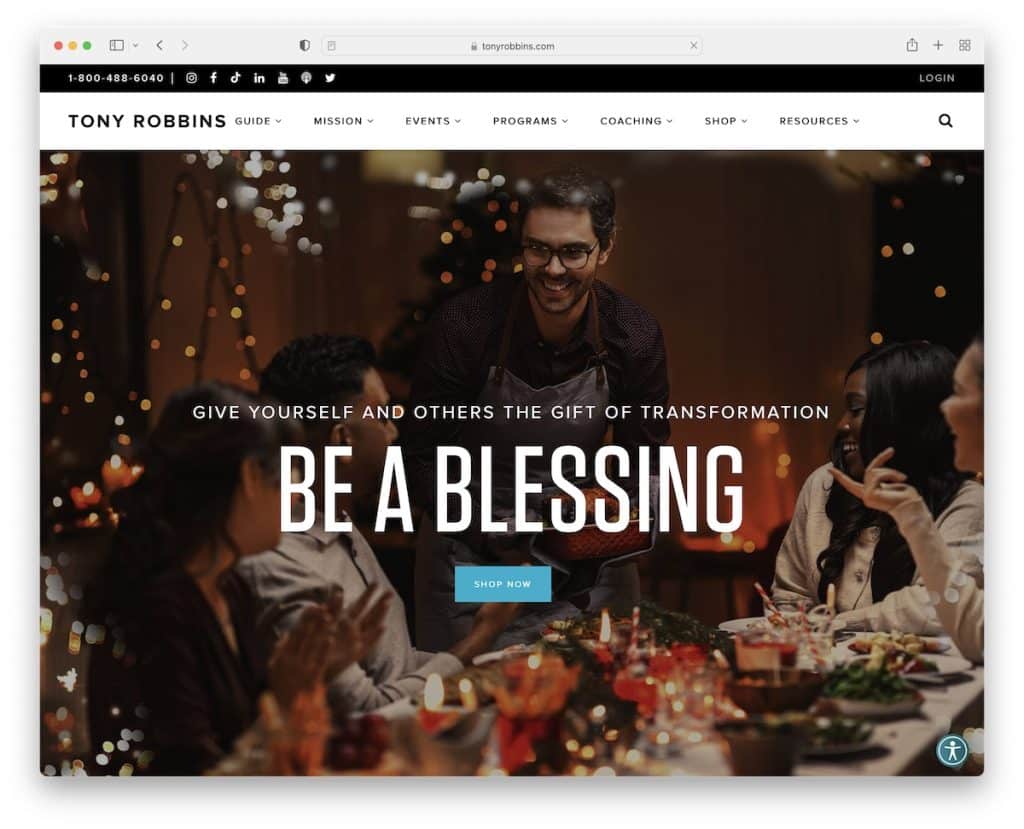
9. Tony Robbins
Construído com: WordPress usando um tema WordPress personalizado

Enquanto a página inicial do Backlinko não tem muita coisa acontecendo, a de Tony Robbins é o completo oposto.
De uma barra superior fixa e cabeçalho (com um menu suspenso) a animações de rolagem, lightboxes de vídeo, histórias de sucesso e um controle deslizante promovendo os próximos eventos - você obtém tudo e mais alguns.
O que também é útil é o botão de acessibilidade no canto inferior direito que abre um menu para ajustar a experiência do site.
Observação: deixe seus visitantes personalizarem a experiência no site de acordo com suas necessidades com o menu de acessibilidade.
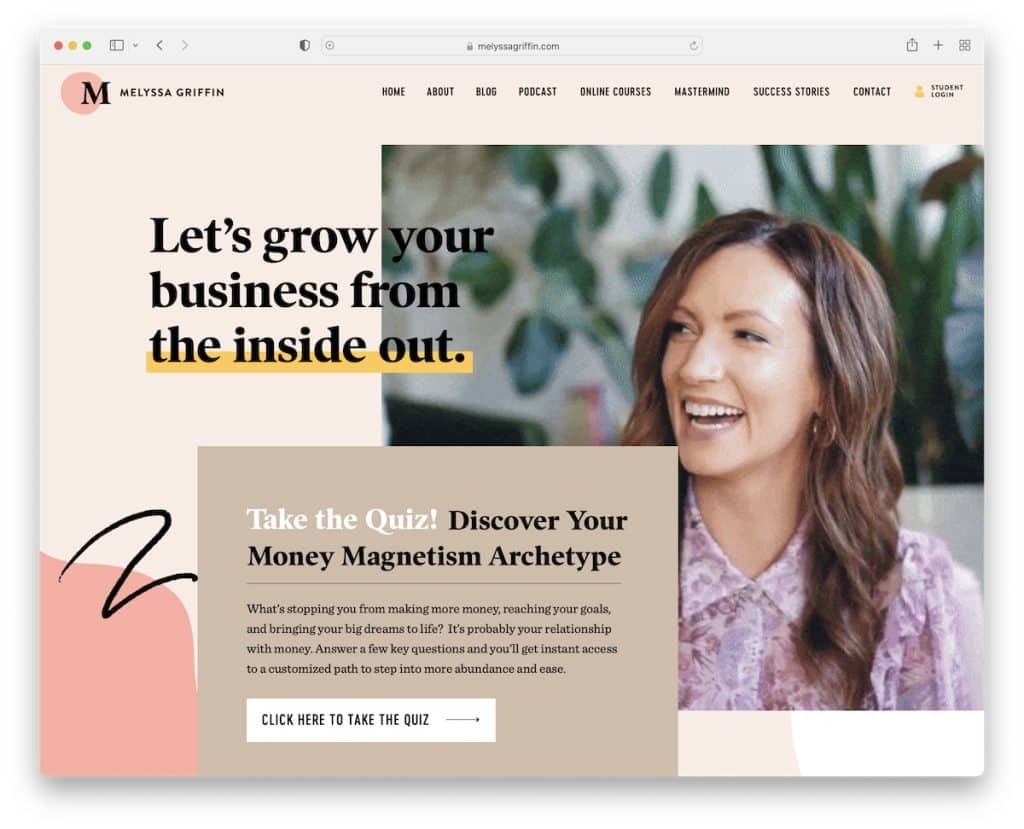
10. Melyssa Griffin
Construído com: Showit


Melyssa Griffin sabe como captar a atenção dos visitantes com um vídeo/GIF de fundo. Seu site também é muito criativo, com muitos detalhes e animações que apimentam a experiência.
O que há de único na página de Melyssa Griffin é sua abordagem para coletar e-mails com um questionário pop-up de dez perguntas. Isso permite que ela obtenha mais leads de qualidade do que um único formulário de inscrição.
Observação: adicione um formulário de aceitação de várias etapas ou um questionário para gerar mais leads de qualidade.
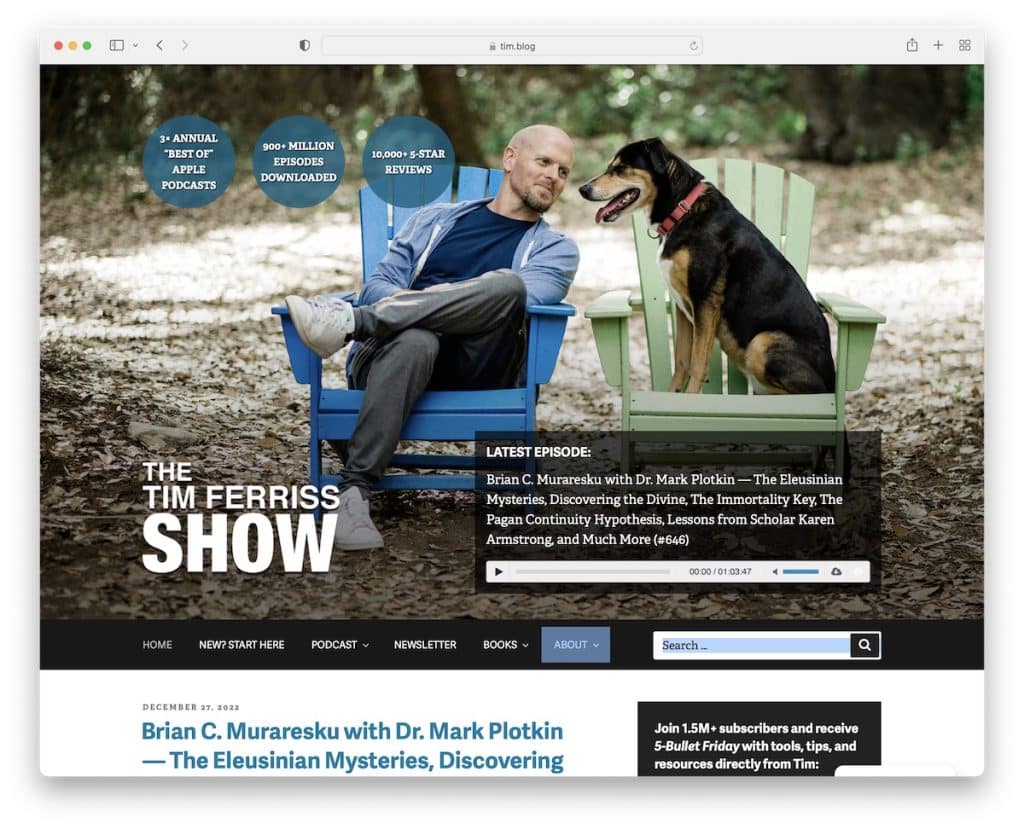
11. Tim Ferriss
Construído com: WordPress usando um tema WordPress personalizado

Tim Ferriss tem uma seção acima da dobra muito interessante com uma imagem de fundo, alguns fatos e um reprodutor de podcast primeiro, seguido por um cabeçalho, menu e barra de pesquisa.
Outra grande coisa sobre a página de Tim Ferriss é que é um blog com uma barra lateral direita e sem uma página inicial dedicada.
Observação: sinta-se à vontade para usar um blog como seu site oficial.
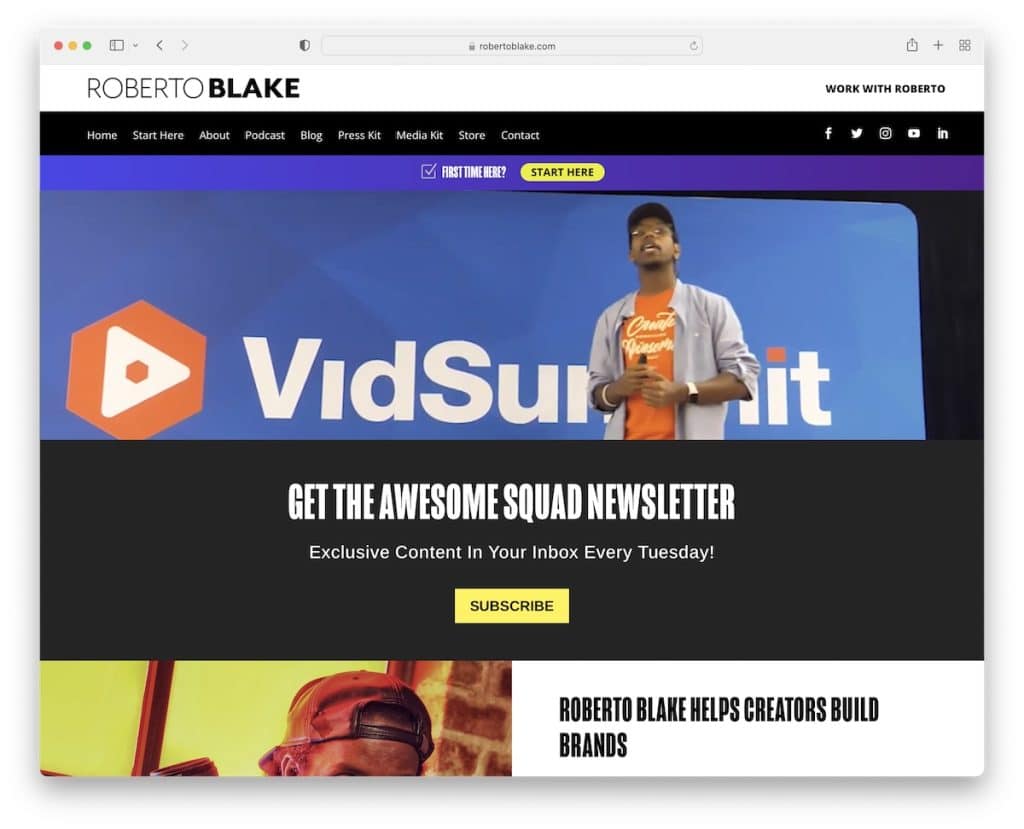
12. Roberto Blake
Construído com: Tema Divi

A página de Roberto Blake é densa em conteúdo, mas executada de forma a obter grande visibilidade. O cabeçalho consiste em três partes, onde ele coloca todos os links necessários para visitantes iniciantes e recorrentes.
O banner/fundo estreito do vídeo é reproduzido automaticamente, o que é ótimo para manter o visitante por mais tempo.
Além disso, as seções de citações de fundo amarelo fazem você parar de rolar e pensar sobre isso.
Observação: se você for um criador de conteúdo de vídeo, talvez queira adicionar um vídeo promocional à seção de heróis de sua página.
Além disso, não perca nossa lista dos melhores sites que usam o tema Divi.
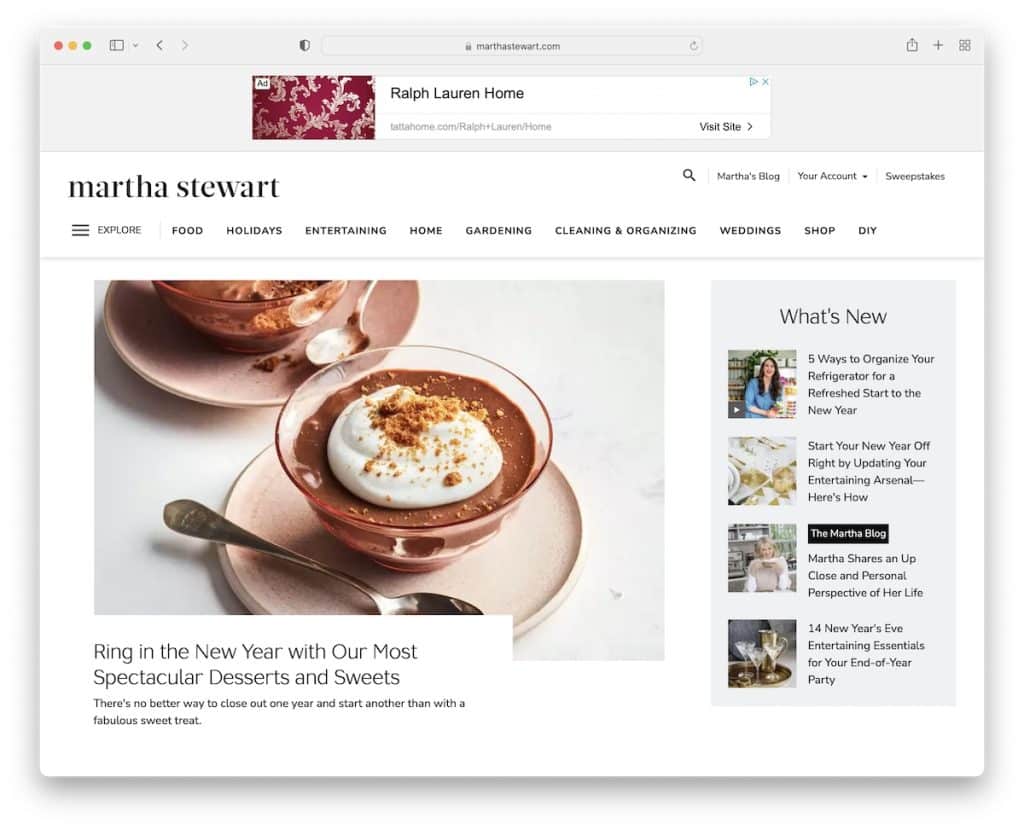
13. Martha Stewart
Construído com: Drupal

Enquanto Tim Ferriss usa um blog, Martha Stewart usa um site estilo revista. A página inicial carrega MUITO conteúdo, mas não parece opressiva, graças ao fundo branco, texto maior e espaço em branco.
Um dos recursos mais exclusivos do site da Martha Stewart é a abertura de um “megamenu” em um pop-up que parece um site dentro de um site.
Observação: garanta espaço em branco e texto (e imagens) maiores ao exibir muito conteúdo.
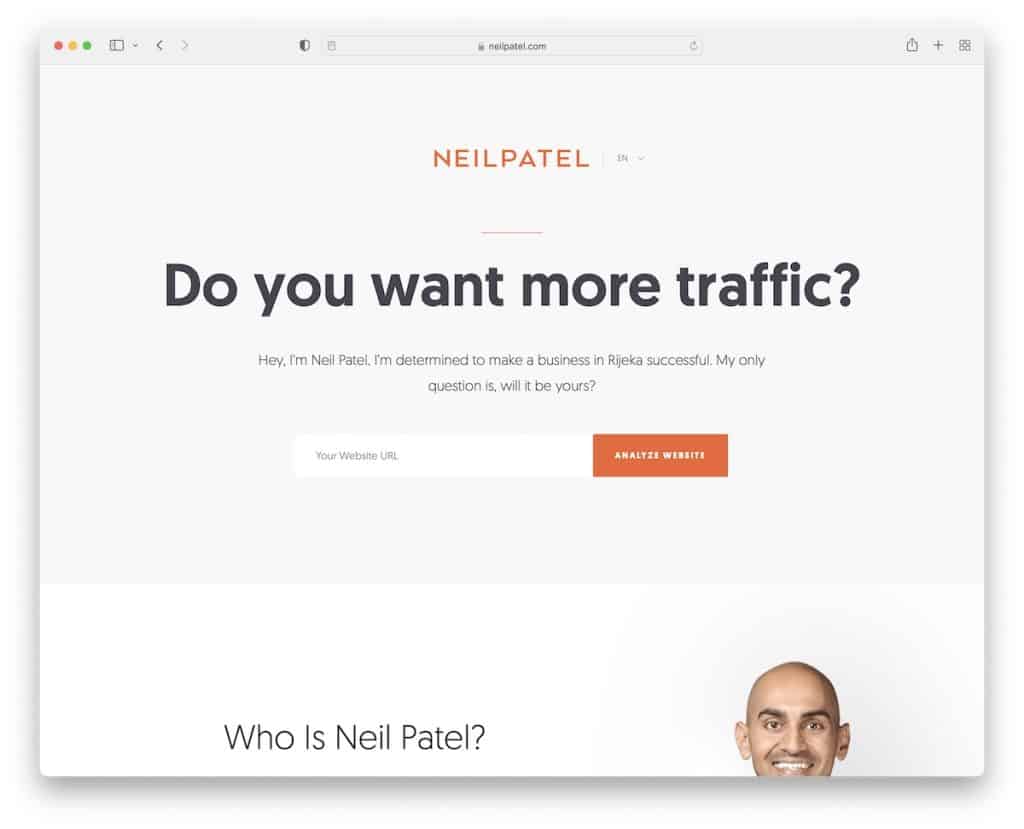
14. Neil Patel
Construído com: WordPress usando um tema WordPress personalizado

Neil Patel tem uma abordagem de web design semelhante ao Backlinko. Ele o mantém muito limpo e simples com uma seção acionável acima da dobra.
O cabeçalho apresenta apenas o logotipo do site e um seletor de idioma, enquanto o rodapé apresenta links de menu, um botão CTA e ícones de mídia social, para citar alguns.
Além disso, a marca branca e laranja é feita com muito cuidado.
Observação: use sua marca estrategicamente em todo o site.
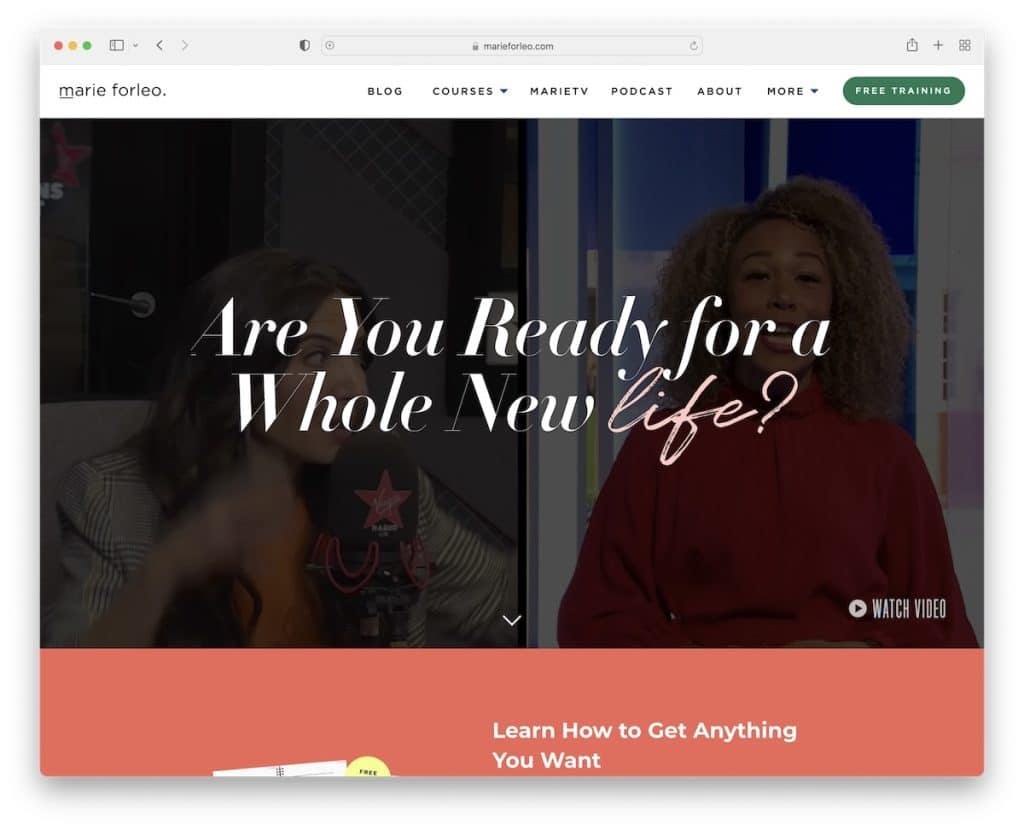
15. Marie Forleo
Construído com: Webflow

O site de Marie Forleo é vívido e envolvente, começando com um fundo de vídeo e muito conteúdo que você deseja verificar.
Ela tem uma seção legal “Você pode ter me visto em” com logotipos de grandes autoridades, o que mostra que sua marca pessoal é muito popular.
A apresentação de personalidades famosas que ela entrevistou e outros conteúdos em estilo de portfólio permite uma rápida leitura. Ainda assim, você pode usar o mega menu para algo mais específico.
Nota: Use um layout de grade de portfólio para distribuir mais conteúdo de forma agradável.
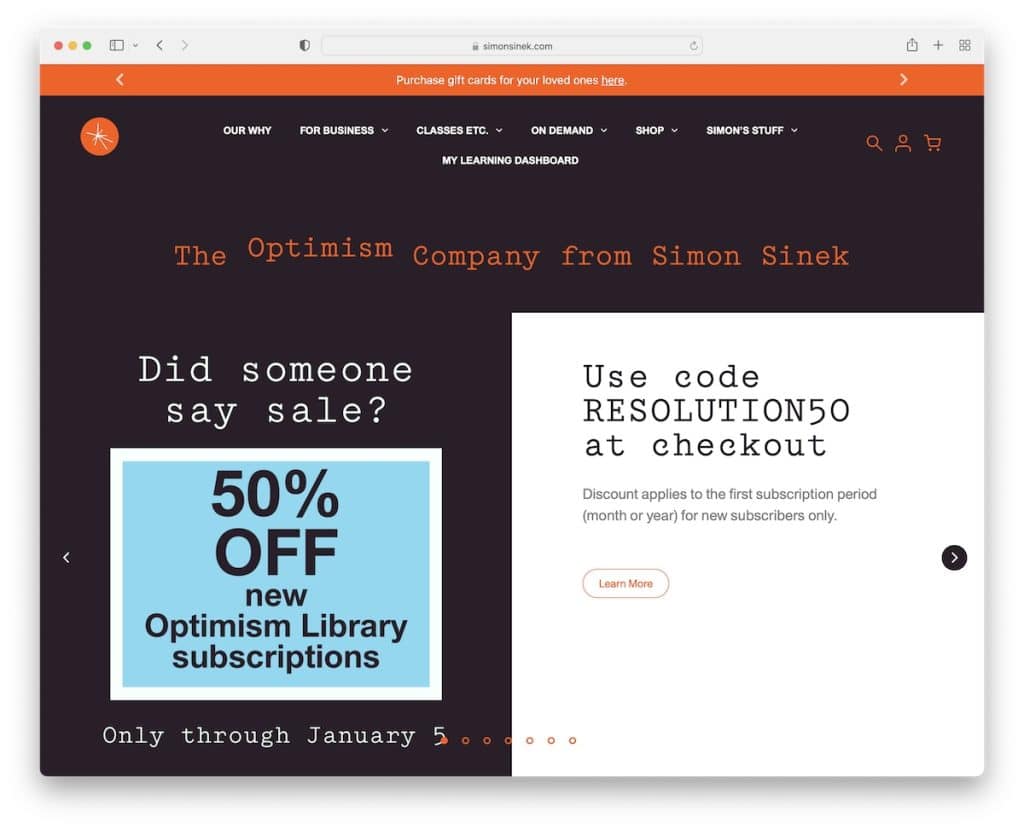
16. Simon Sinek
Construído com: Sublinhados e Elementor

O site de marca pessoal de Simon Sinek é simples, mas moderno, apresentando uma barra superior com texto deslizante, um menu suspenso e um controle deslizante de largura total com um design de tela dividida.
A excelente seleção de cores e fontes da página dá a ela uma aparência distinta que faz você querer verificar cada pequeno elemento.
Vale a pena mencionar o formulário de subscrição da newsletter que tem duas caixas para assinalar para escolher o tipo de notícias que pretende receber.
Observação: se você planeja enviar muitos e-mails, vale a pena dar ao assinante a chance de escolher no que está interessado, para não inundar suas caixas de entrada (e fazê-lo cancelar a assinatura).
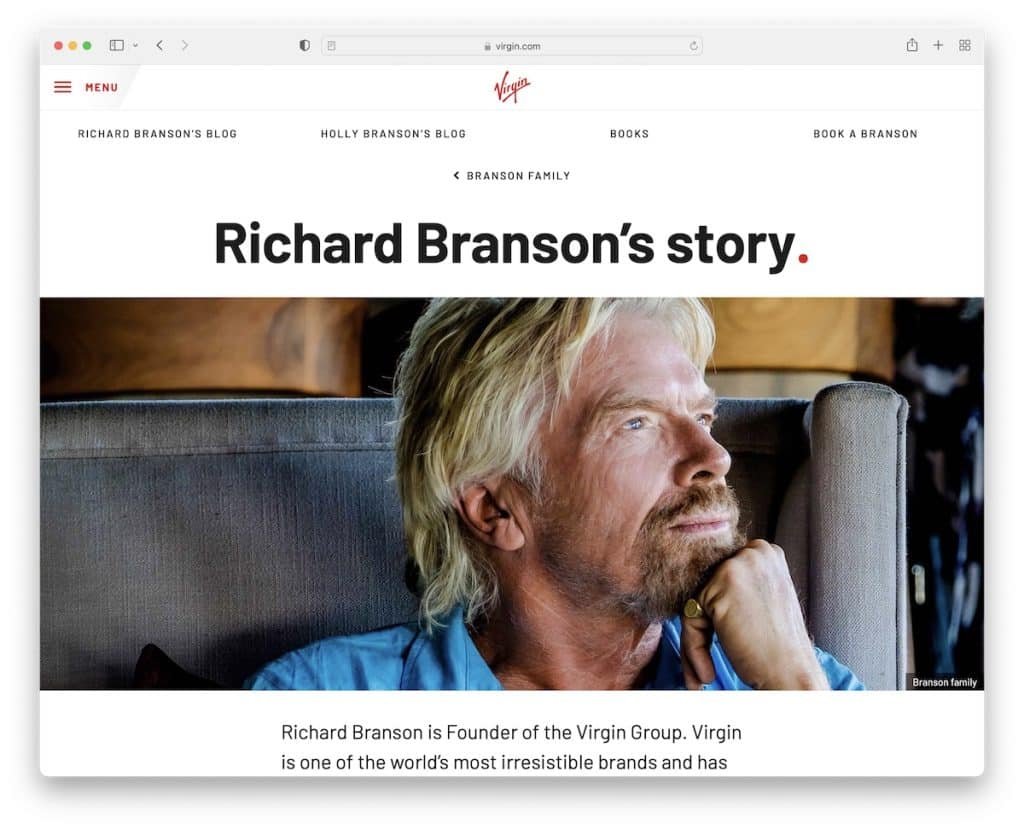
17. Ricardo Branson
Construído com: Conteúdo

Richard Branson não tem um site oficial, mas tem uma ótima página pessoal como parte do site oficial da Virgin.
O layout da página parece uma linha do tempo, mostrando a história de Richard com links para os perfis de outros membros da família e suas redes sociais.
Por fim, o design é bem minimalista, com uma ótima experiência de leitura tanto no celular quanto no desktop.
Observação: um layout simples de uma página pode funcionar muito bem para um site de marca pessoal.
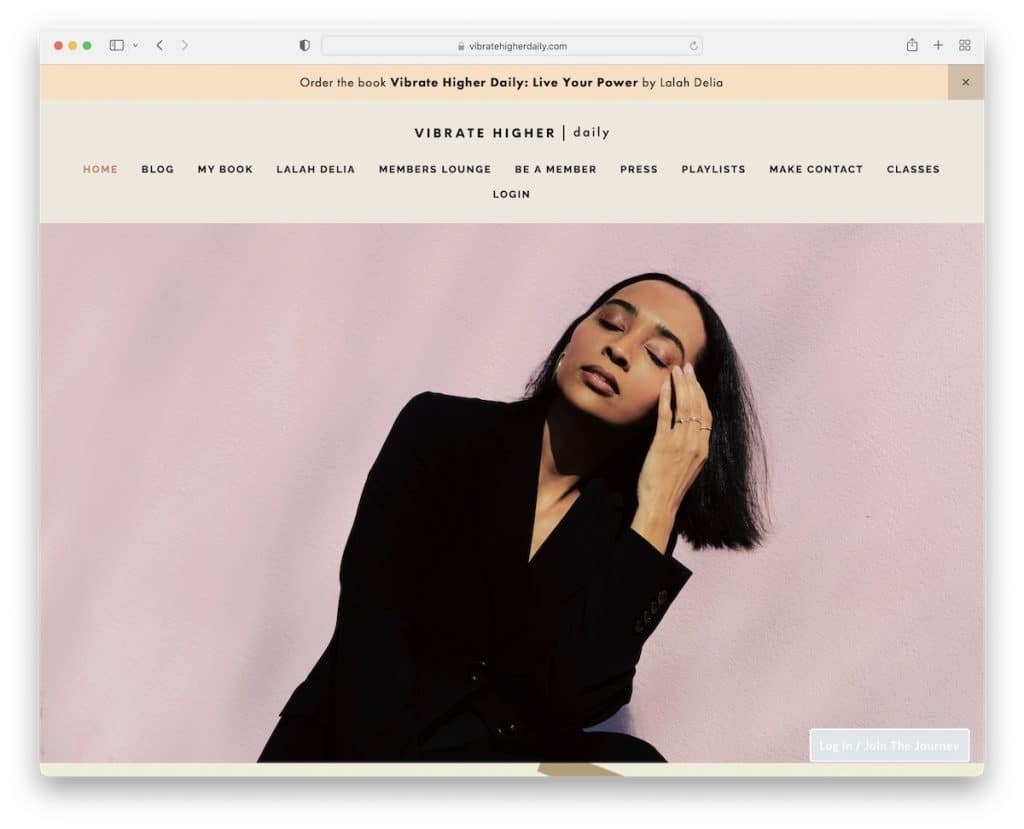
18. Lalah Delia
Construído com: Squarespace

O site da Lalah Delia começa com um pop-up de assinatura de boletim informativo que você pode desconsiderar. E você pode fazer o mesmo com a notificação da barra superior pressionando o “x”.
Como a página inicial é muito longa, o uso de um cabeçalho flutuante permite que o visualizador veja outras seções sem precisar rolar até o topo.
Além disso, o botão flutuante no canto inferior direito é um lembrete constante para fazer login ou entrar na “jornada”.
Observação: use um pop-up para criar uma lista de e-mail.
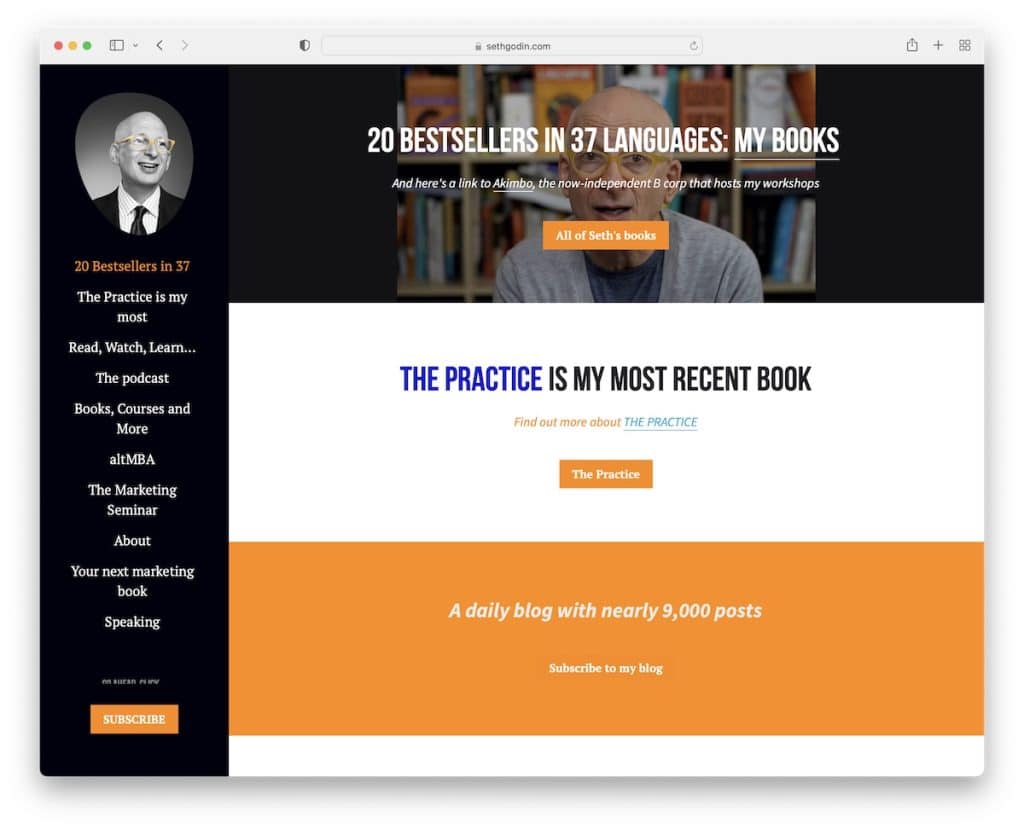
19. Seth Godin
Construído com: Surpreendentemente

Seth Godin é o segundo site de marca pessoal nesta lista com um cabeçalho/menu fixo na barra lateral, só que este não tem rodapé. Isso também permite que ele tenha o CTA da assinatura sempre visível.
O que é importante observar é que Seth executa um layout de página única com o menu destacando a seção que você está visualizando.
Nota: Use um site de uma página para uma melhor experiência do usuário.
