21 Melhores Sites Pessoais (Exemplos) 2022
Publicados: 2022-12-22Você quer se inspirar nos melhores sites pessoais?
É quando esta coleção entra em jogo.
De layouts simples e minimalistas a criativos e coloridos, incluímos algo para todos.
Também adicionamos a plataforma em que o site foi construído, para que você possa usar a mesma para o seu.
No entanto, você também pode escolher qualquer outra alternativa de construtor de sites pessoais ou até mesmo optar por um tema WordPress pessoal.
Com todas as opções disponíveis e prontas para uso, verifique primeiro esses belos designs responsivos da Web e, em segundo lugar, comece a criar seu site.
Melhores sites pessoais e ideias de design
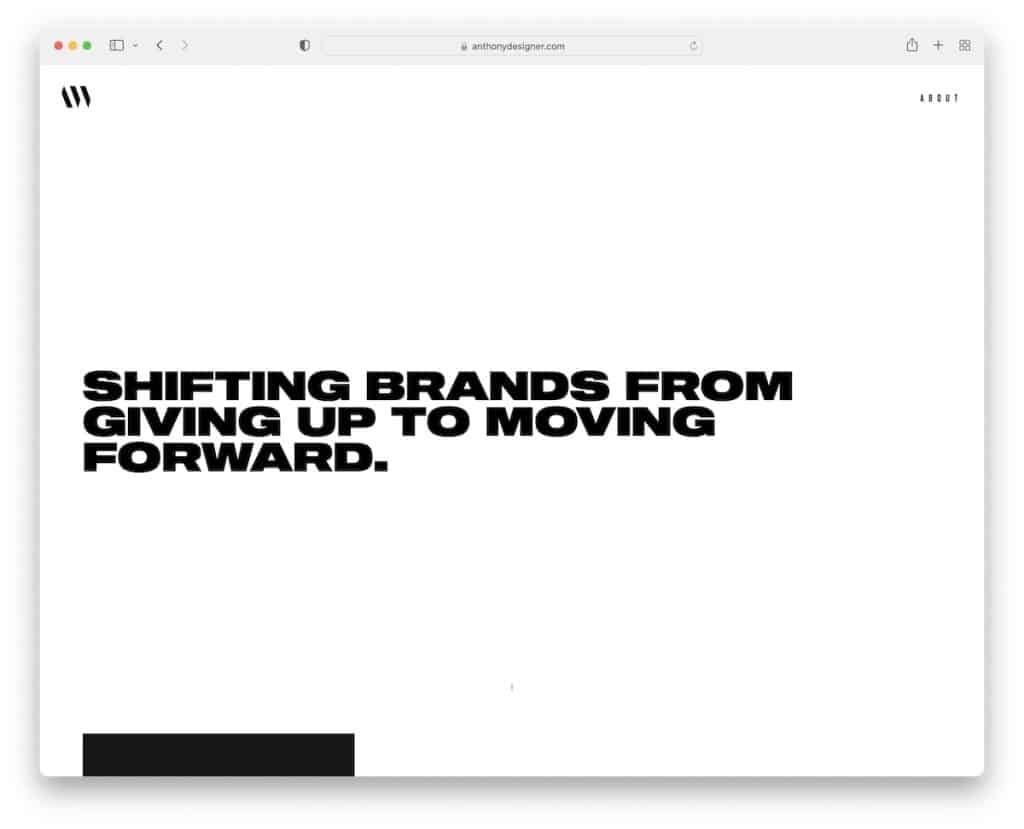
1. Anthony Wiktor
Construído com : Gatsby

Anthony Wiktor cria uma primeira impressão forte e duradoura com seu design minimalista que começa claro, mas escurece quando você começa a rolar.
Seu site de currículo apresenta apenas duas páginas, home e about, com uma transição suave entre as duas.
O que também é exclusivo é a grade do perfil do cliente que altera a cor do layout e destaca o item da grade ao passar o mouse.
Observação : um design escuro e simples cria uma sensação mais premium.
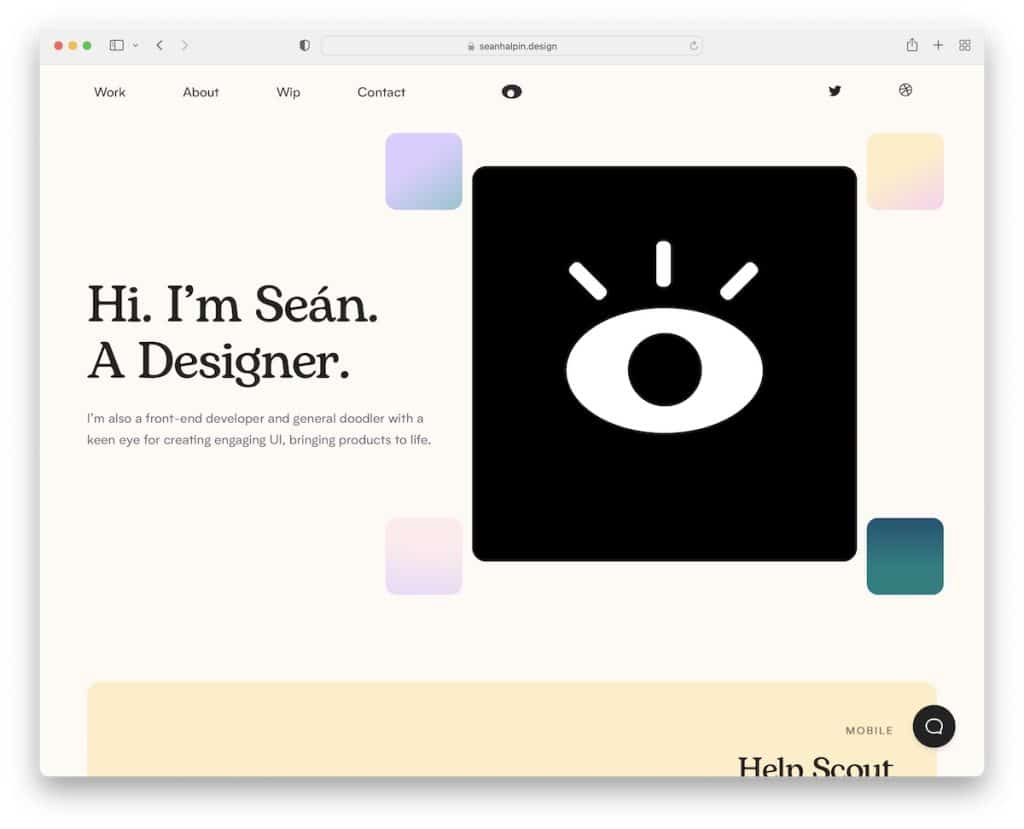
2. Sean Halpin
Construído com : GitHub Pages

A página de Sean Halpin é legal e criativa, com uma composição limpa e elementos criativos para apimentar as coisas.
Ele tem um cabeçalho fixo minimalista com um menu suspenso, mas não usa um rodapé. Há também um widget de bate-papo ao vivo que, mesmo sendo um bot, ainda oferece ótimas respostas.
Nota : Use uma função de “chat ao vivo” para que clientes em potencial possam encontrar rapidamente informações adicionais sobre você.
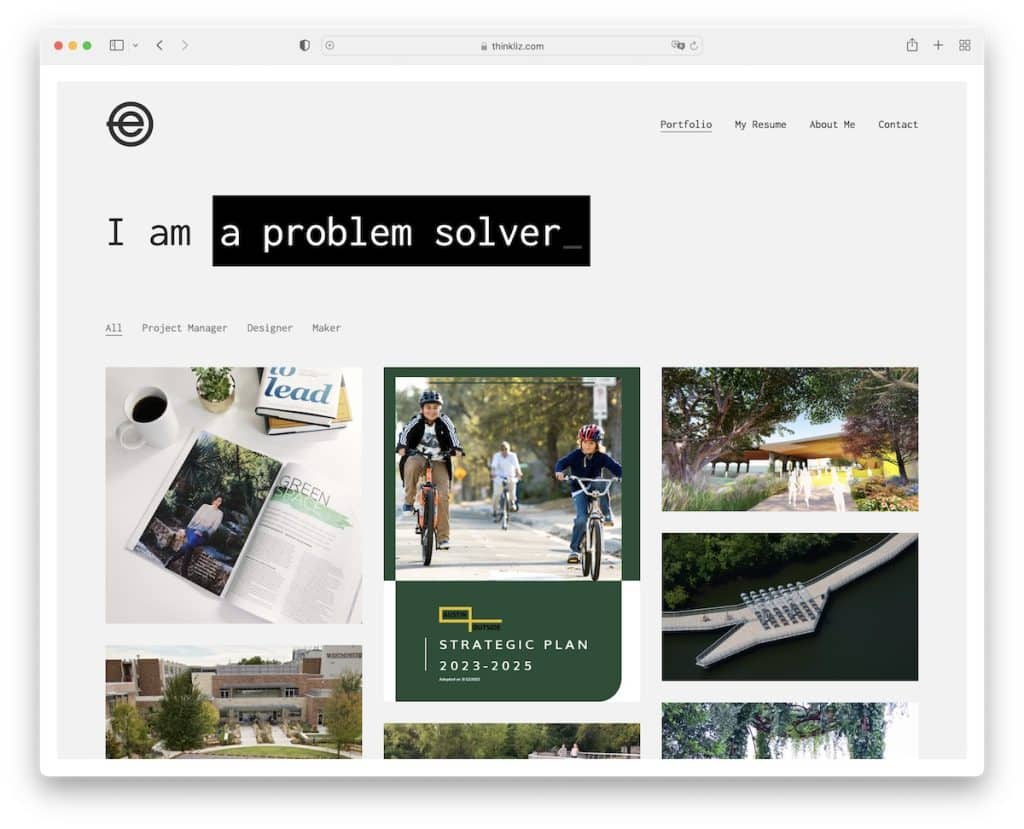
3. Elizabeth Carrol
Construído com : Tema Kalium

O cativante efeito de máquina de escrever de Elizabeth Carroll abaixo do cabeçalho desperta a curiosidade imediatamente.
Ela também faz um bom trabalho ao usar um portfólio filtrável, para que você possa verificar apenas projetos específicos e não se perder em todos eles.
Além disso, o cabeçalho pode ser fixo, mas é semitransparente, tornando a experiência de rolagem mais agradável.
Observação : uma animação simples, como um efeito de máquina de escrever, pode chamar a atenção dos visitantes (para que eles não saiam antes).
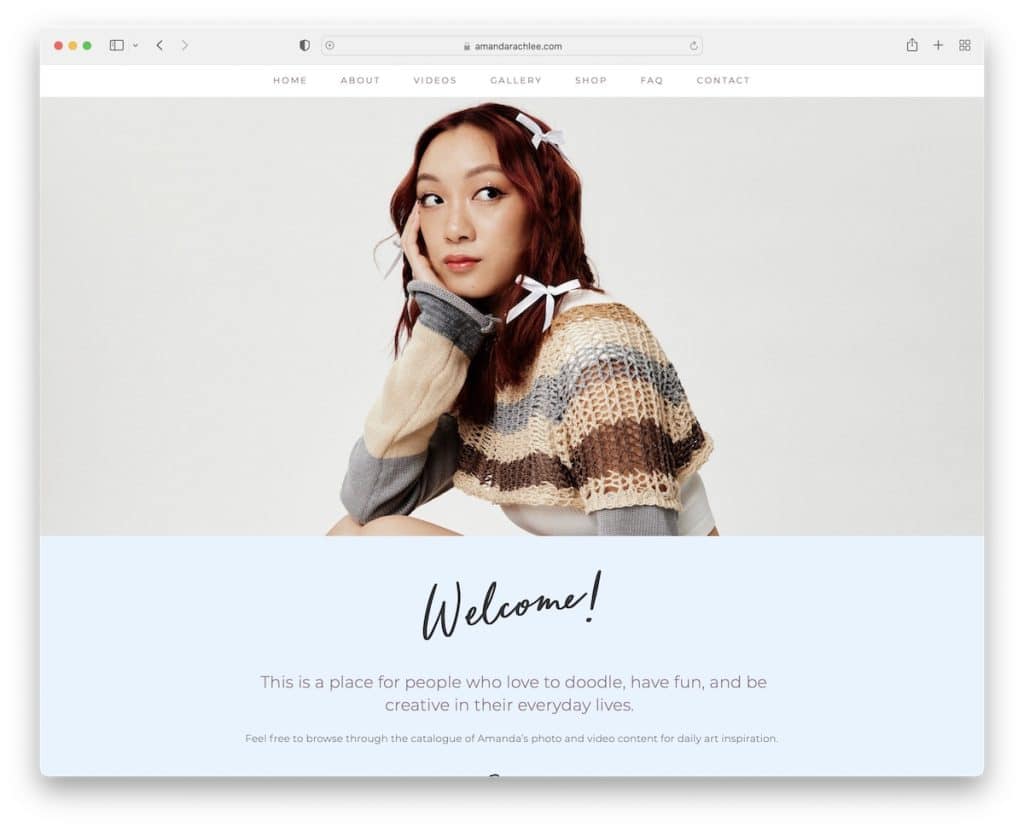
4. Amanda Rache Lee
Construído com : Squarespace

Amanda Rache Lee tem um site pessoal moderno e responsivo com cabeçalho e rodapé flutuantes simples.
Ela usa seções diferentes para promover seus links sociais, conteúdo de vídeo e formulário de assinatura de boletim informativo. Ela também mostra alguns dos maiores clientes com quem trabalhou, o que é uma ótima estratégia para construir confiança.
Observação : adicione logotipos de clientes ao seu site como referência.
Ei, também temos uma lista dos melhores exemplos de sites do Squarespace para desfrutar de páginas mais impressionantes.
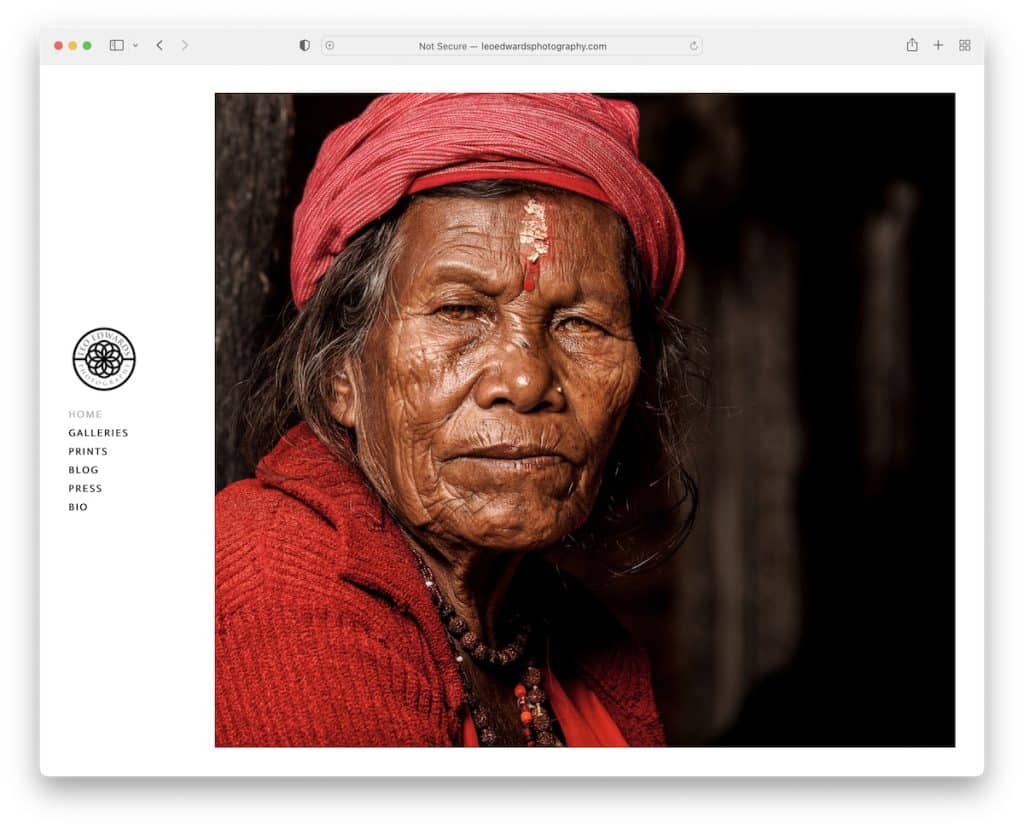
5. Fotografia de Leo Edwards
Construído com : Weebly

A imagem grande à direita e à esquerda (fixa) na barra lateral / menu de cabeçalho tornam a Leo Edwards Photography especial desde o início.
Este site pessoal mantém o layout limpo, sem nenhum elemento de cabeçalho e rodapé. Quando se trata de portfólio, Leo usa o efeito lightbox para visualizar as imagens sem sair da página atual.
Nota : Use uma galeria lightbox, para que o usuário não precise sair da página atual.
Você também pode verificar esses melhores sites do Weebly se precisar de mais ideias.
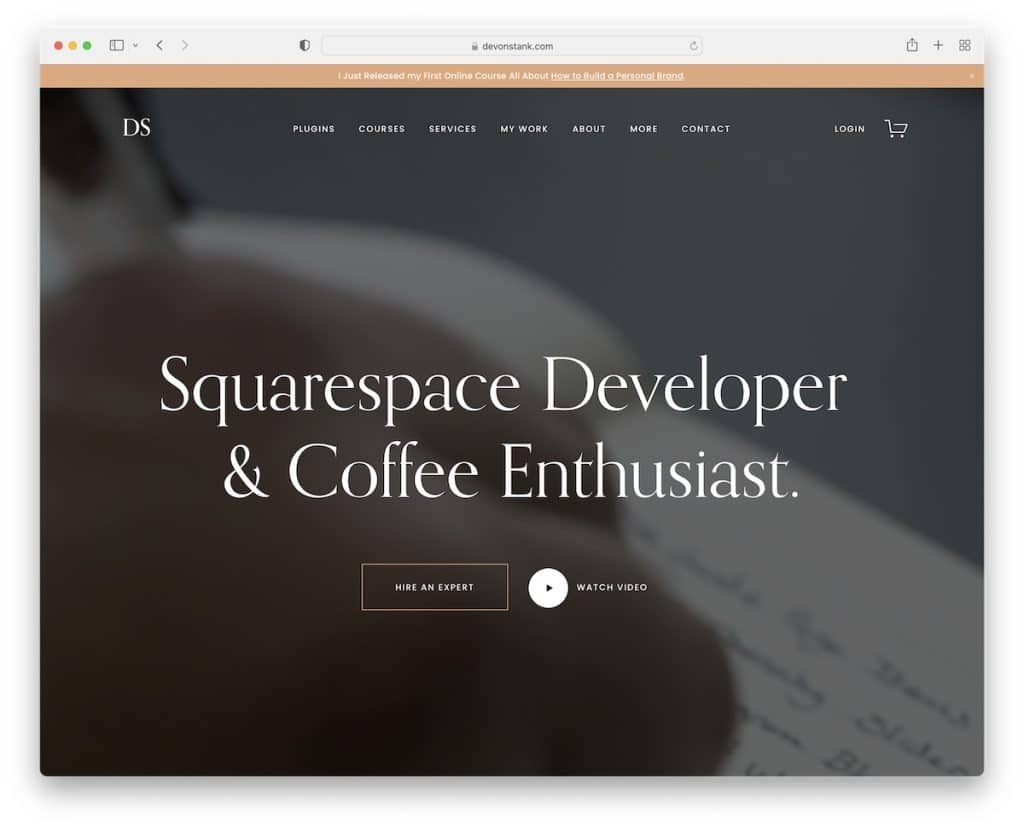
6. Devon Stank
Construído com : Squarespace

Devon Stank dá uma forte primeira impressão com a seção do herói de fundo do vídeo. O cabeçalho é transparente e o texto do título simples, mas impactante, informa tudo o que você precisa saber sobre Devon.
Os botões de chamada para ação (CTA) levam você diretamente para a contratação ou para a exibição de um vídeo de apresentação primeiro.
Também gostamos da escolha do design escuro porque dá uma aparência mais premium.
Nota : Use um fundo de vídeo e adicione uma camada de engajamento ao seu site de currículo.
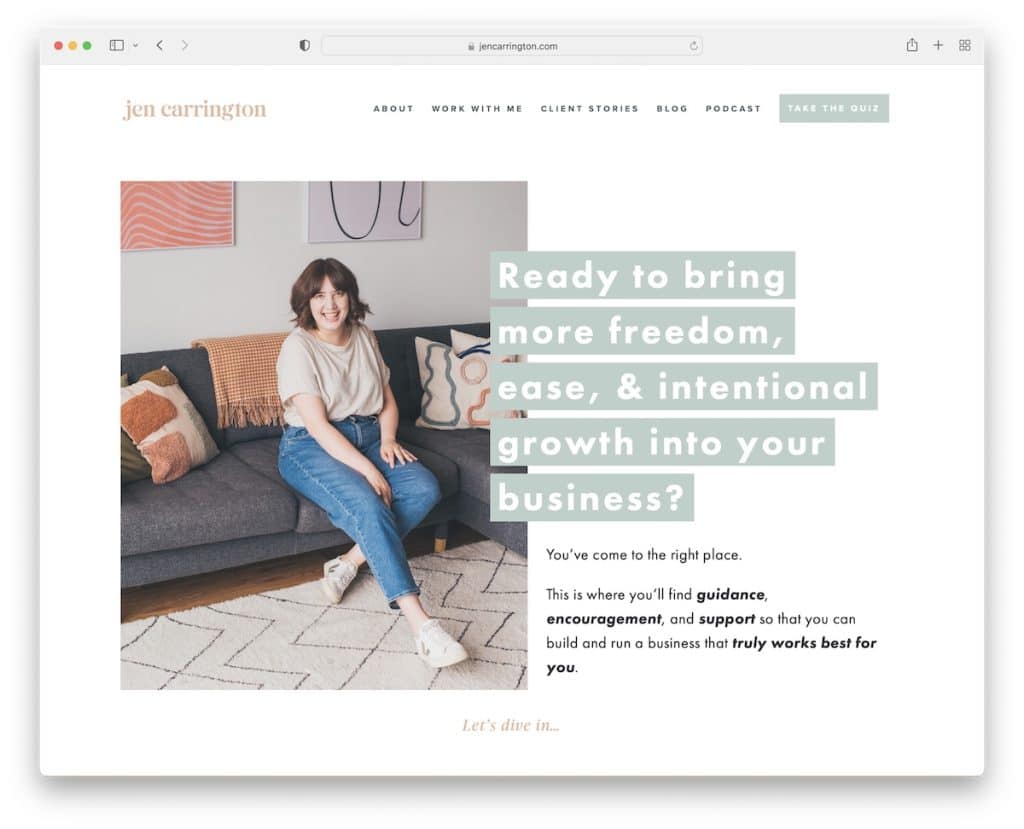
7. Jen Carrington
Construído com : Squarespace

A página de Jen Carrington é moderna, com toque feminino e ótima narrativa. O cabeçalho é básico e o rodapé inclui apenas alguns links, mantendo as coisas minimalistas.
Jen faz um bom trabalho se expressando por meio de seu site limpo, dando a você a sensação de que a conhece. Outro recurso exclusivo é o questionário, que aumenta a probabilidade de obter mais leads de alta qualidade.
Observação : em vez de usar um formulário de inscrição simples, torne-o mais envolvente com um questionário.
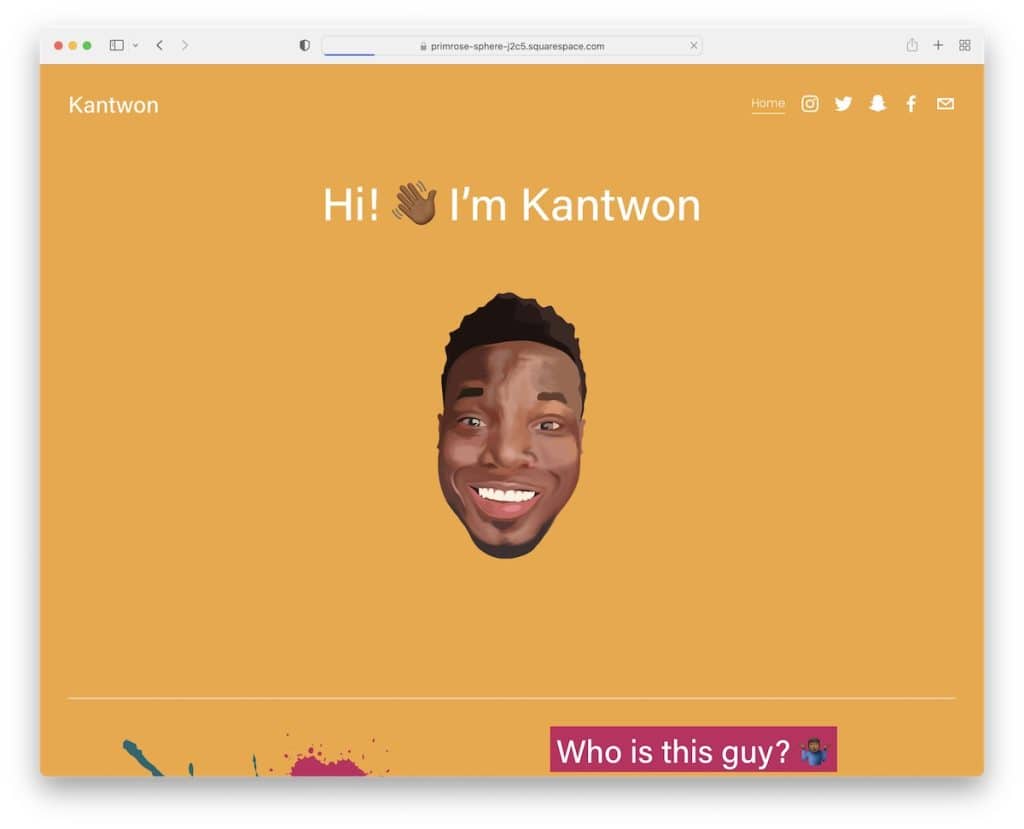
8. Cantão
Construído com : Squarespace

Há uma coisa principal sobre o Kantwon que o torna diferente de qualquer outro site pessoal nesta lista: é DIVERTIDO!
Desde a foto acima da dobra até o uso de muitos emojis, imagens legais e cores vibrantes, a página de Kantwon tem muita vida.
E embora a página seja muito longa, não parece entediante quando você a rola. Além disso, o cabeçalho e o rodapé possuem apenas ícones de mídia social, sem links, sem menu, sem barra de pesquisa.
Observação : crie um site de uma página que seja divertido, empolgante e rolável.
Você também pode usar qualquer um desses melhores criadores de sites de uma página para criar sua presença online.
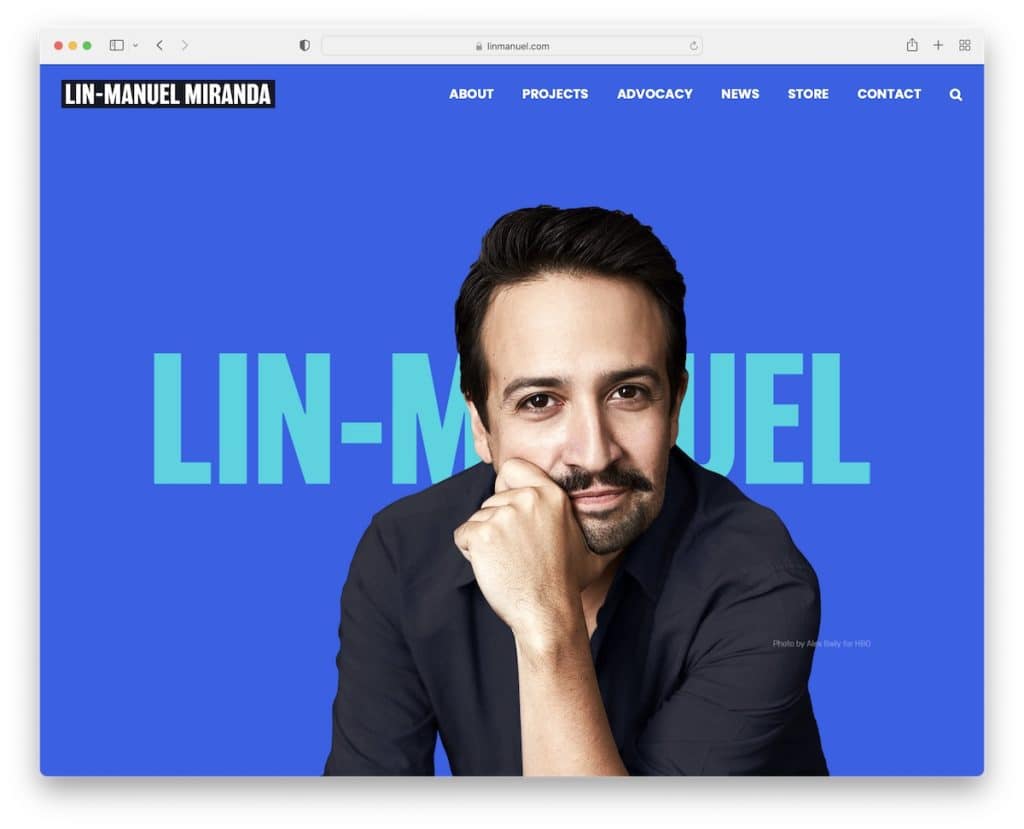
9. Lin-Manuel Miranda
Construído com : Tema Avada

O site de Lin-Manuel Miranda tem muito conteúdo de imagem com uma imagem de herói em tela cheia dele mesmo.
Esta página de currículo usa um controle deslizante, efeitos de foco, animações e um botão voltar ao topo para garantir uma ótima experiência do usuário.
Observação : economize o tempo dos visitantes com um botão voltar ao topo, para que eles não precisem rolar a página.
Você também apreciará esses exemplos de temas Avada para entender o poder desse tema.
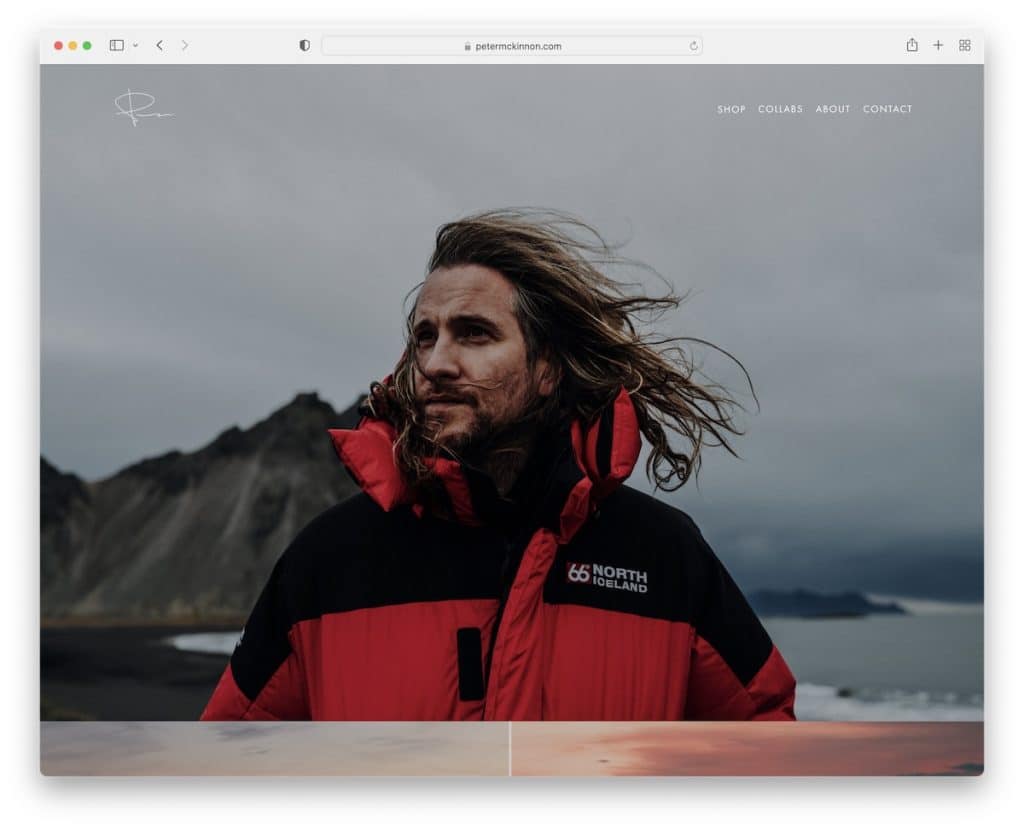
10. Peter McKinnon
Construído com : Squarespace

Como Lin-Manuel, Peter McKinnon também usa uma imagem de si mesmo acima da dobra, mas mantém as coisas ainda mais minimalistas.
Toda a sua página inicial é uma bela colagem de imagens com efeito de paralaxe que aprimora a experiência de visualização.
Por fim, o rodapé limpo apresenta apenas ícones sociais para manter a formatação minimalista.
Observação : se você é um criador de conteúdo, use seu site para mostrar alguns de seus trabalhos.
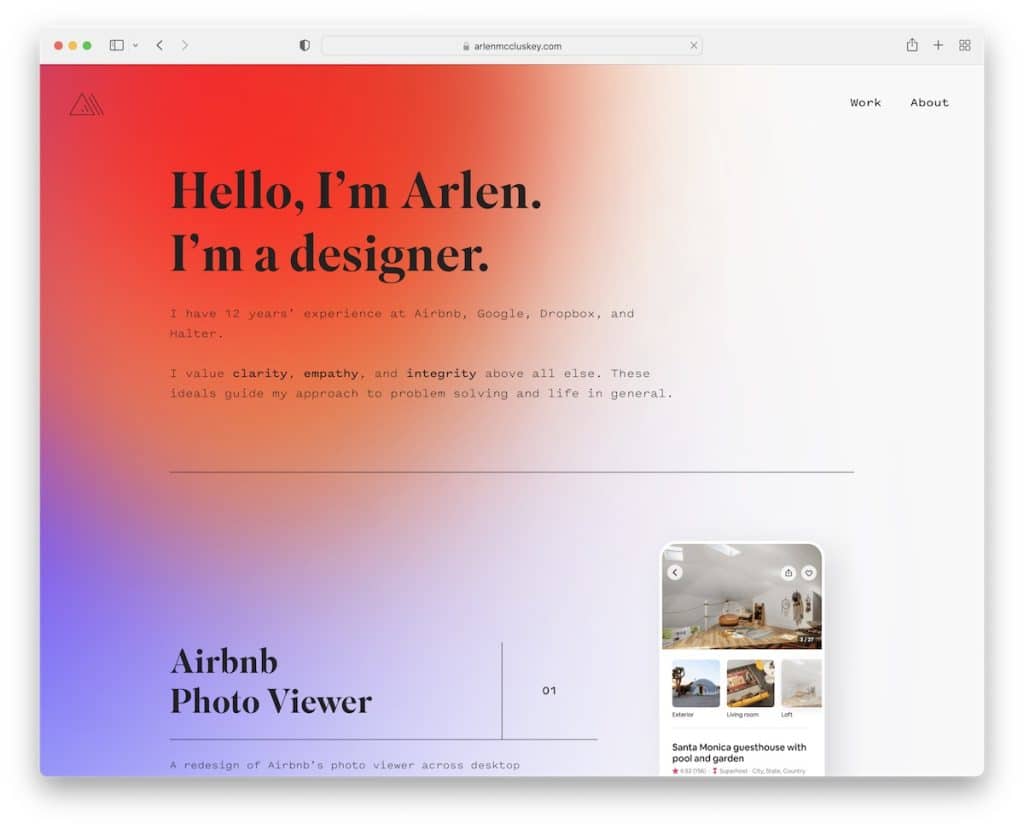
11. Arlen McCluskey
Construído com : Webflow

Arlen McCluskey tem um layout de site Webflow exclusivo que é limpo e criativo ao mesmo tempo. A página é dividida em oito “seções”, apresentando exemplos de trabalho com e sem animação na tela do celular.

Assim como o cabeçalho, o rodapé também é bem básico, com apenas links essenciais.
Nota : Arlen McCluskey é um ótimo exemplo de site de currículo para obter inspiração para fazer as coisas de maneira diferente.
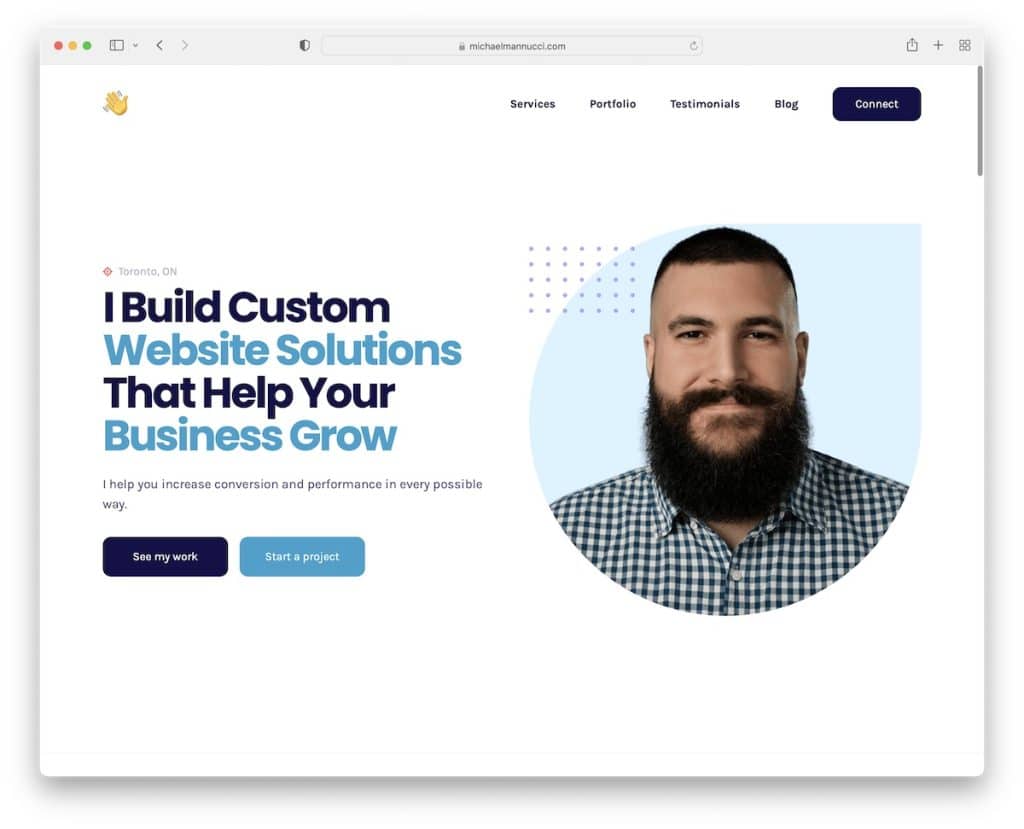
12. Michael Mannucci
Construído com : Webflow

Michael Mannucci tem um site de currículo no estilo de página de destino com uma navegação que leva você à seção desejada sem a necessidade de rolar.
O conteúdo carrega suavemente quando você rola, tornando-o muito mais agradável de visualizar. As avaliações do Trustpilot também são uma excelente adição à prova social.
Observação : crie confiança e aumente seu potencial com depoimentos/avaliações.
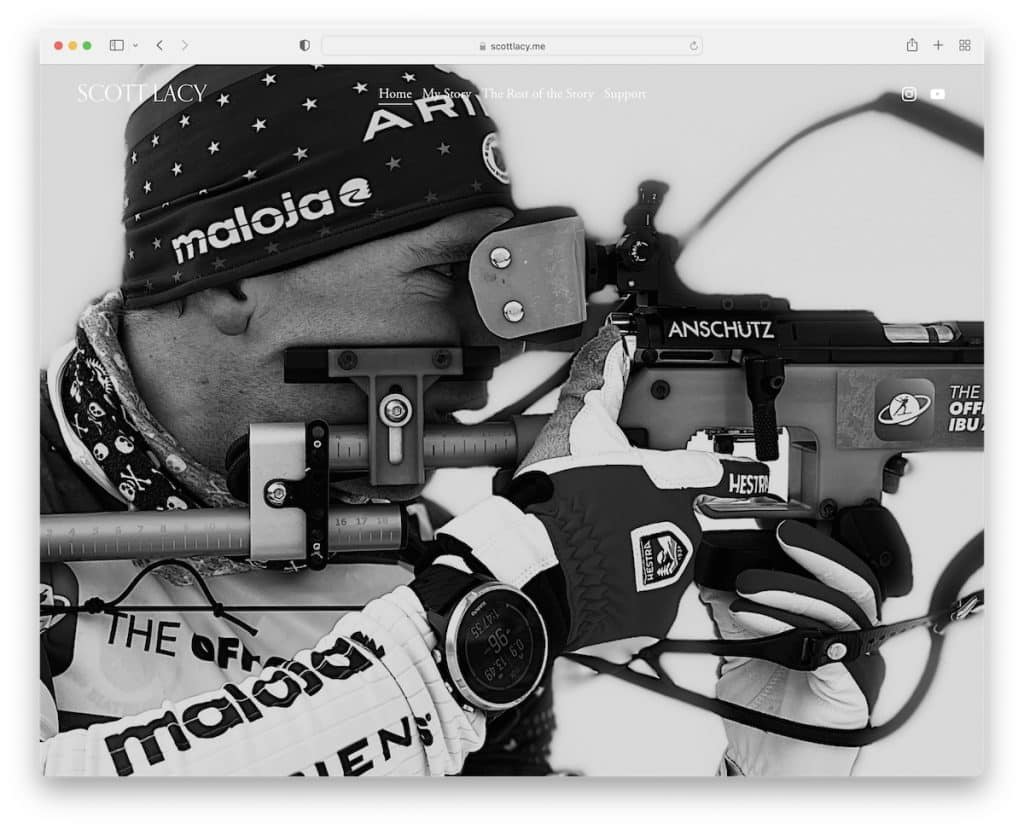
13. Scott Lacy
Construído com : Squarespace

Scott Lacy administra um site pessoal de alto nível com um blog, mostrando amor a seus patrocinadores e atualizando os fãs sobre o que está acontecendo em sua vida e treinamento.
O cabeçalho é transparente e desaparece em um pergaminho, mas reaparece (com fundo preto) em um pergaminho reverso.
Por outro lado, o rodapé realmente não tem nada, apenas “Feito com o Squarespace”. (Espaço para melhorias.)
Nota : Se você tem um estilo de vida muito ativo, adicione um blog à sua página.
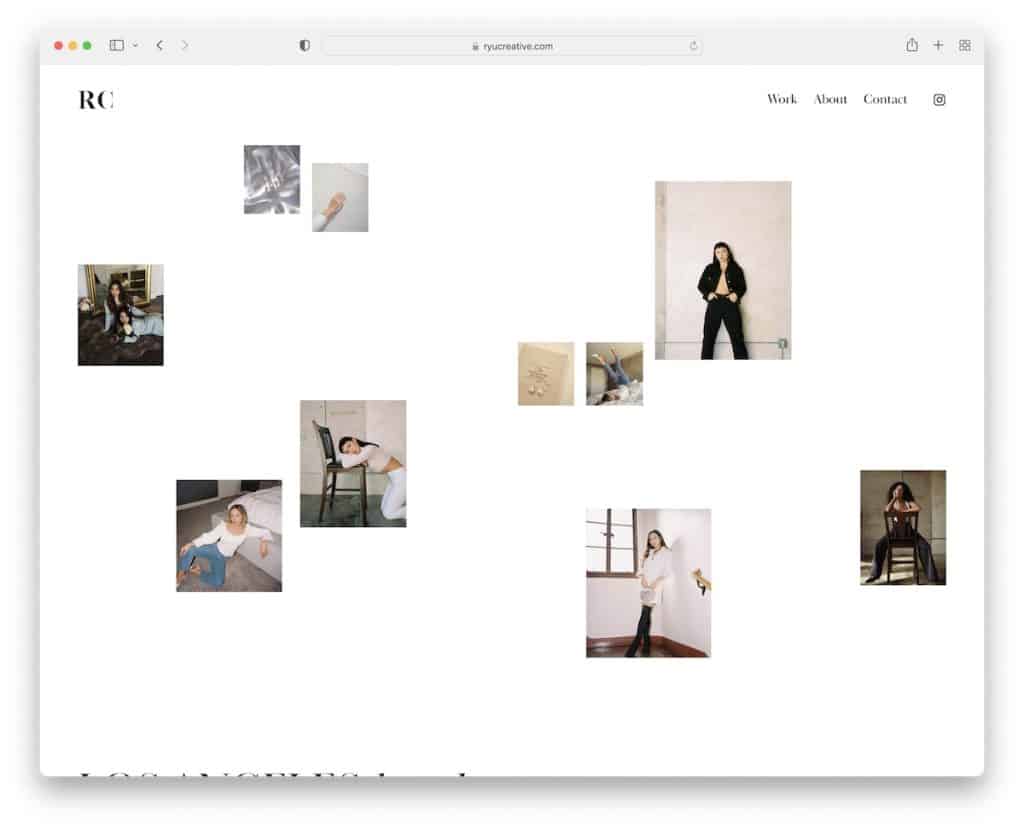
14. RyuCreative
Construído com: Squarespace

Enquanto alguns usam imagens grandes, um controle deslizante ou um fundo de vídeo na seção de heróis, o RyuCreative usa uma colagem de imagens/miniaturas com muito espaço em branco.
O cabeçalho é simples, com um logotipo à esquerda e três links de menu e um ícone IG à direita. O último elemento do site é um feed do Instagram que abre postagens em uma nova página.
Observação : em vez de apenas vincular ao seu perfil do Instagram, integre um feed para atrair mais atenção para ele.
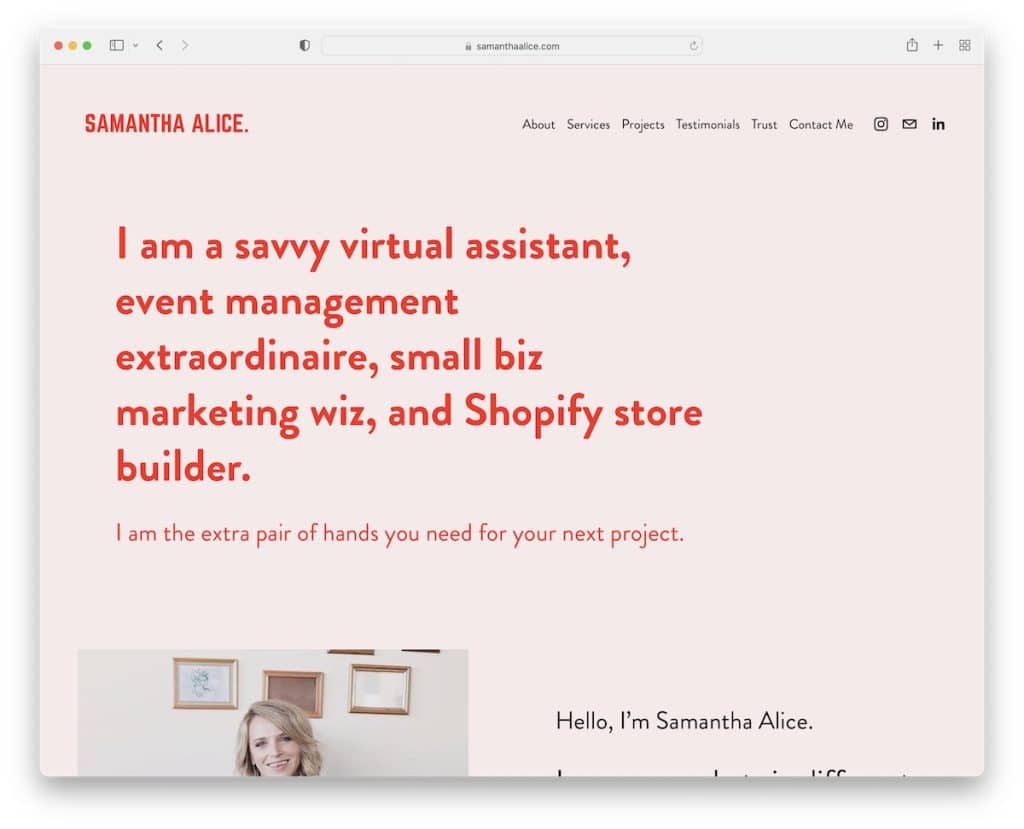
15. Samantha Alice
Construído com: Squarespace

Samantha Alice sabe como criar um web design limpo e responsivo com a legibilidade em mente. O legal desse site de currículo é que ele começa com um texto em um plano de fundo sólido; o conteúdo da imagem vem em segundo lugar.
Além disso, a escolha da cor vermelha para alguns dos botões de texto e CTA exige detalhes impressionantes.
Observação : se todos usarem a seção de heróis para conteúdo visual, vá contra a corrente apenas com texto.
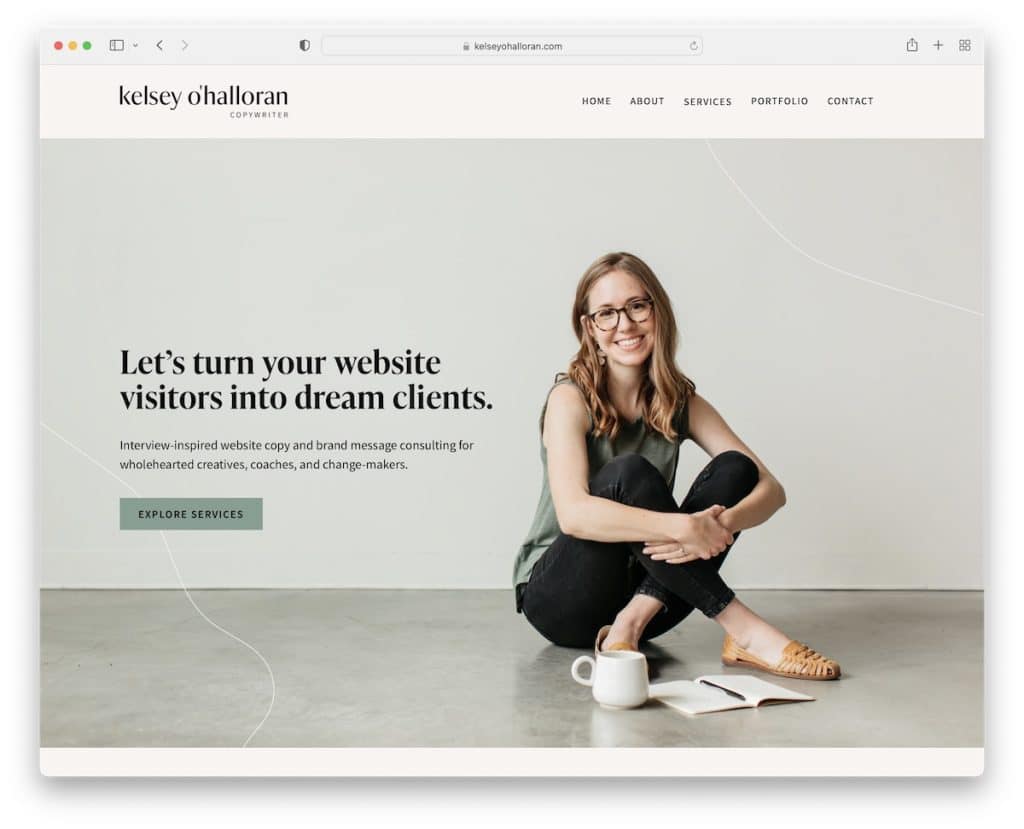
16. Kelsey O'Halloran
Construído com: Squarespace

A página de Kelsey O'Halloran tem um ótimo layout e um esquema de cores agradável, com pequenos detalhes que tornam a navegação uma experiência divertida.
Ela incluiu estrategicamente depoimentos de clientes com seus serviços e uma breve biografia de quem ela é.
Além disso, poderíamos dizer que a página de Kelsey tem uma seção de rodapé de duas partes com links, CTAs e um feed IG.
Observação : escolha imagens e cores do site com sabedoria, para que funcionem juntas, não briguem.
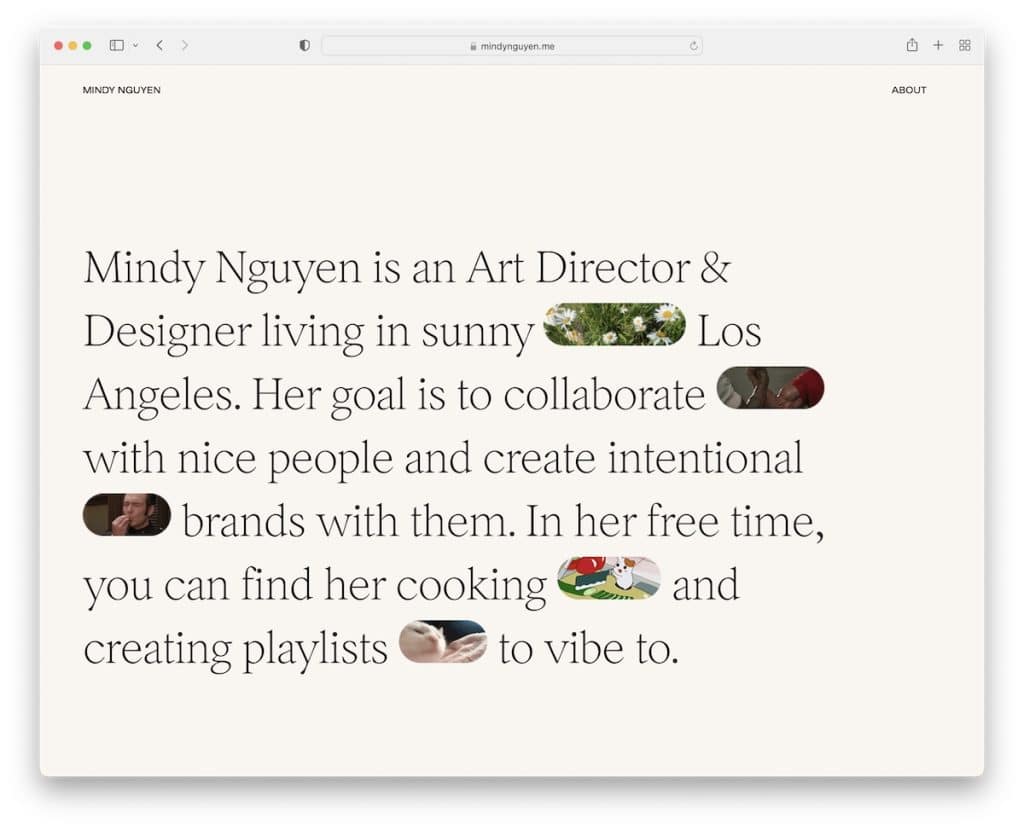
17. Mindy Nguyen
Construído com: Squarespace

Se você acha que a seção acima da dobra cheia de texto de Samantha é chata, melhore-a com GIFs e imagens cativantes, como Mindy Nguyen.
Depois da parte do texto, o site da Mindy vai direto para mostrar alguns dos trabalhos com links para projetos ao vivo.
A única outra página é a página Sobre, que compartilha um pouco mais sobre Mindy, serviços, experiência, etc.
Observação : adicione links aos seus projetos de portfólio para que clientes em potencial possam avaliar seus trabalhos em primeira mão.
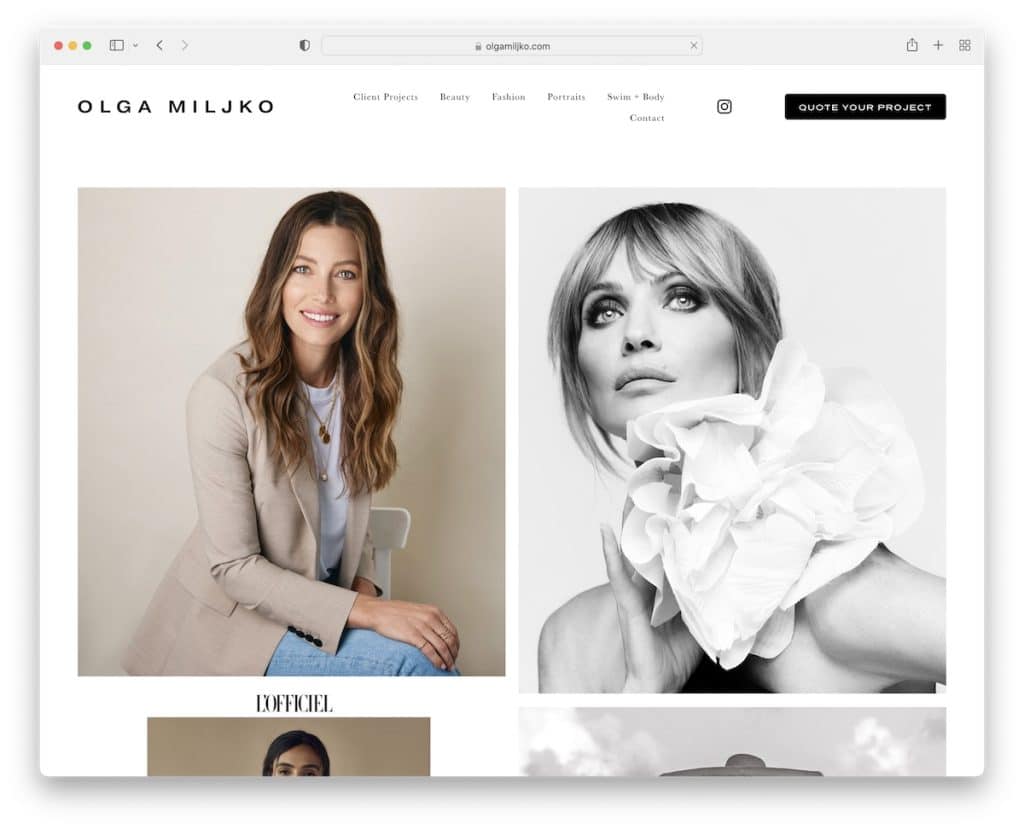
18. Olga Miljko
Construído com: Squarespace

A página inicial de Olga Miljko é um longo portfólio de imagens impressionantes que carregam na rolagem, mas não são clicáveis. O cabeçalho desaparece quando você começa a rolar a página, mas reaparece quando você deseja voltar ao topo.
Olga usa o cabeçalho para links de menu, IG e um botão CTA para entrar em contato com ela para um orçamento.
O que é bem interessante é que ela também usa o Google Maps com sua localização exata.
Observação : use o Google Maps para mostrar sua localização, para que os clientes possam encontrá-lo com mais facilidade.
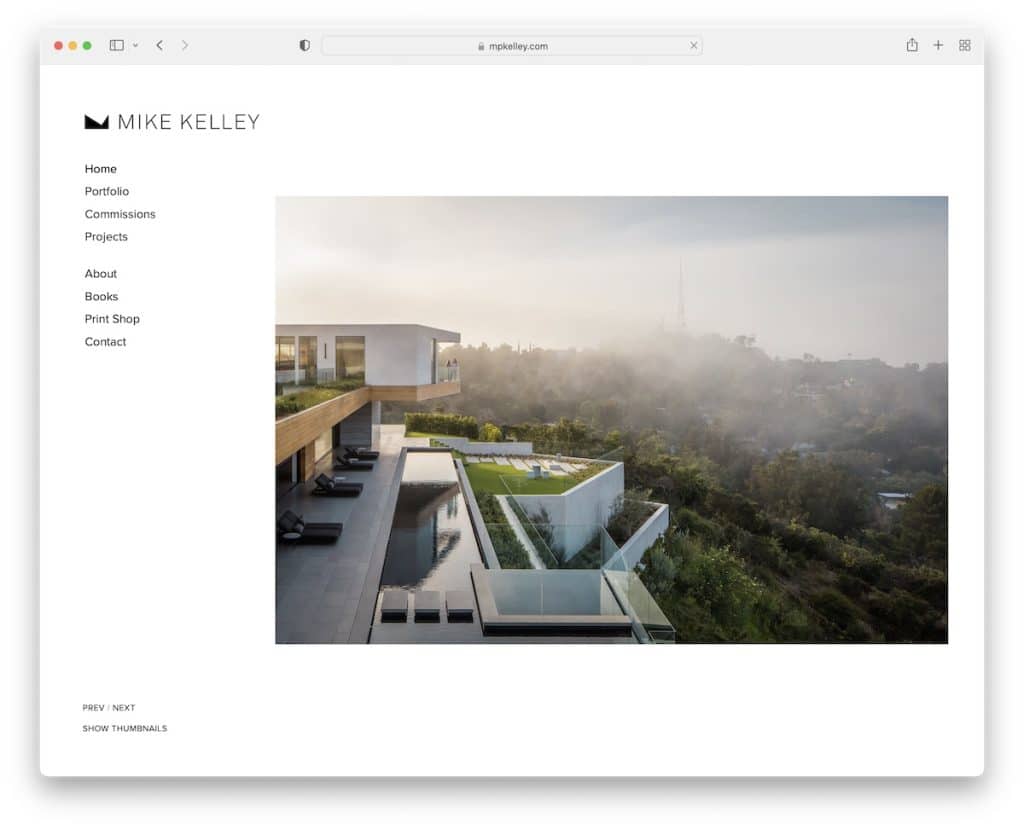
19. Mike Kelly
Construído com : Squarespace

Mike Kelley usa um cabeçalho/navegação fixo à esquerda e um controle deslizante de portfólio à esquerda. A aparência deste site de currículo é minimalista para enfatizar mais o conteúdo.
Além disso, o menu possui uma funcionalidade suspensa para alguns elementos para encontrar obras específicas e informações mais rapidamente.
O legal do site de Mike é a versão comercial e divertida “sobre mim”. Mas acho que precisaríamos colocar o último na lista de sites ruins. (Vá verificar você mesmo.)
Nota : Todo mundo usa um cabeçalho superior? Tente adicioná-lo à barra lateral esquerda.
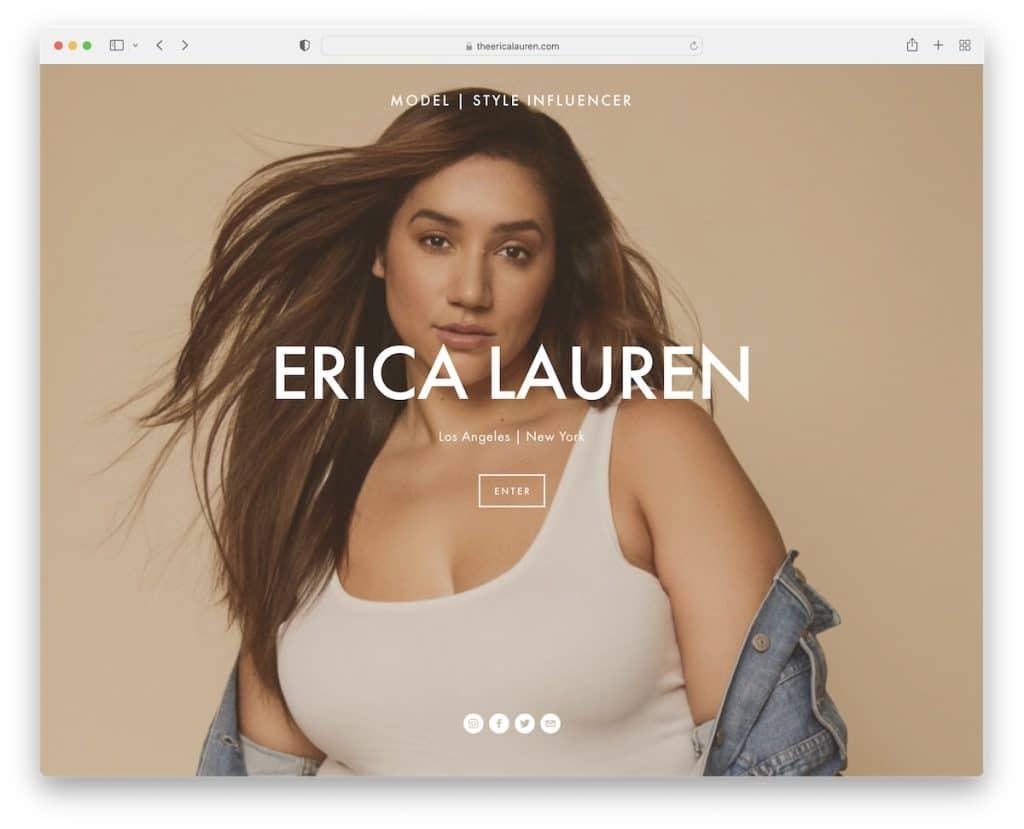
20. Érica Lauren
Construído com : Squarespace

A página de Erica Lauren começa com um controle deslizante de fundo de imagem em tela cheia, texto e um botão CTA para entrar no site.
A página mantém um esquema simples e usa um pop-up de boletim informativo que não é muito comum entre os sites de currículos.
O cabeçalho e o rodapé são simples, com links e ícones de mídia social.
Observação : se você escreve um blog ou atualiza regularmente seu site de alguma outra forma, crie uma lista de e-mail com um pop-up para manter seus fãs e clientes “informados”.
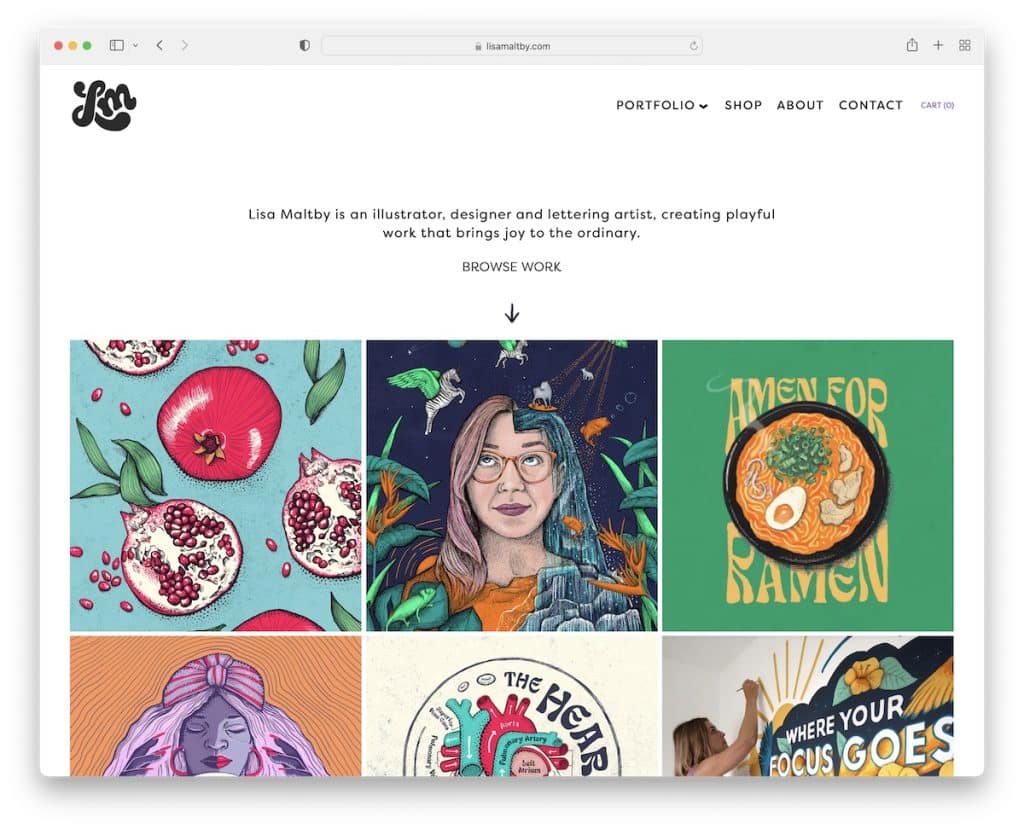
21. Lisa Maltby
Construído com : Squarespace

A grade do portfólio de Lisa Maltby consiste em elementos estáticos e animados que tornam a visualização e a revisão de seus trabalhos muito mais emocionantes (pena que não sejam clicáveis).
O cabeçalho apresenta um logotipo animado à esquerda (muito legal!) E um menu suspenso à direita com um carrinho. E o rodapé fornece detalhes de contato adicionais e links de categoria para seus trabalhos.
Observação : use elementos animados para dar vida a um portfólio em estilo de grade.
