Como colocar o título da postagem do blog sobre a imagem em destaque no módulo Divi Blog
Publicados: 2022-10-14Para um módulo simples, o módulo Blog do Divi é bastante poderoso. Você pode criar qualquer tipo de página com feeds de blog usando o módulo Blog do Divi. Você pode até usar o módulo na área do rodapé se quiser adicionar uma seção de postagens relacionadas na parte inferior do modelo de postagem do blog para manter os usuários em seu site por mais tempo. Depois de algum tempo usando o módulo Blog padrão, você pode querer estilizar e personalizar como os feeds do blog são exibidos.
No Divi, por padrão, o módulo Blog é exibido nas seguintes ordens (de cima para baixo):
- Postar imagem em destaque
- Título da postagem
- Postar Meta
- Postar Trecho
Com este tutorial, mostraremos como colocar o título do blog, meta e conteúdo logo acima da miniatura da imagem em destaque. Vamos entrar nisso!
Colocando o título da postagem do blog, meta e conteúdo sobre a imagem em destaque no módulo Divi Blog
Etapa 1: adicionando código personalizado às opções de tema Divi
Em primeiro lugar, comece navegando até Divi → Opções de tema → Integrações e, em seguida, coloque o seguinte código personalizado na área Adicionar código ao <head> do código do seu blog .
<script>
(função($){
$(document).ready(function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//Faça o mesmo para ajax
$(document).bind('pronto ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</script>Em seguida, salve as alterações clicando no botão Salvar alterações .
O que o código acima faz é combinar as 3 partes do módulo do blog que são o título, a meta e o conteúdo em um elemento.
Etapa 2: adicionar uma classe CSS personalizada
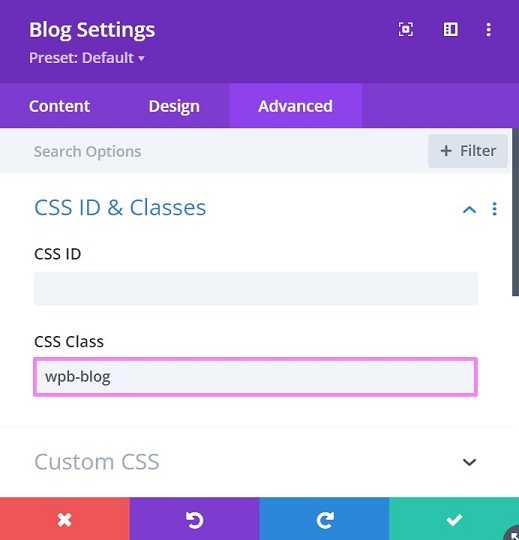
Depois de adicionar e salvar o código personalizado anterior, crie ou edite uma página com o Divi Builder para adicionar o módulo de blog com um layout de grade. Se você já possui o módulo e deseja personalizá-lo, pode continuar a abrir o painel de configurações do Blog, navegar até a guia Avançado e abrir o bloco CSS ID & Classes para adicionar a seguinte classe CSS personalizada.
- wpb-blog

Etapa 3: adicionar um CSS personalizado
Depois de adicionar a classe para o módulo de blog, agora adicione o CSS personalizado para mover o elemento combinado da etapa 1 sobre a imagem em destaque. O CSS personalizado também ajustará a margem e o preenchimento e adicionará uma sobreposição à imagem em destaque para destacar mais o texto.
Quando estiver pronto, copie o código a seguir e coloque-o em Divi → Theme Options → General (primeira aba) → Custom CSS .
/*mover título, meta e texto quebrados para cima sobre a imagem*/
.wpb-blog-text {
posição: absoluta;
topo: 50%;
esquerda: 50%;
transformar: traduzir(-50%, -50%);
largura: 100%;
preenchimento: 30px;
índice z: 1;
}
/*manter os itens movidos posicionados com seus itens pais*/
.et_pb_blog_grid artigo {
posição: relativa;
}
/*remove o espaçamento ao redor de todo o post do blog*/
.et_pb_blog_grid .et_pb_post {
preenchimento: 0px;
}
/*remover margens negativas na imagem destacada do blog*/
.et_pb_image_container {
margem: 0;
}
/*remove a margem abaixo do quadro da imagem em destaque*/
.et_pb_post .entry-featured-image-url {
margem: 0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
contente: '';
posição: absoluta;
largura: 100%;
altura: 100%;
cor de fundo: rgba(0, 0, 0, 0,5);
}
Continue clicando no botão Salvar alterações para salvar suas alterações.

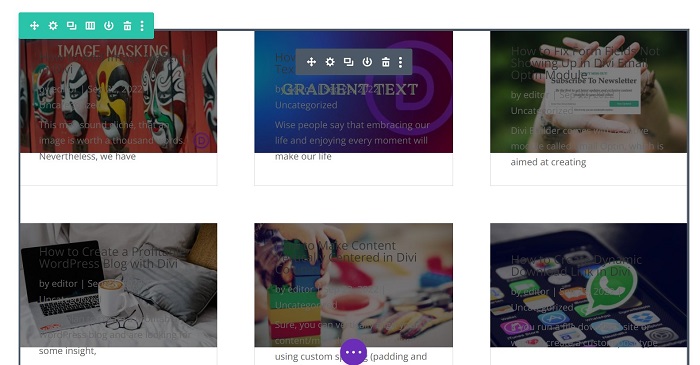
Até agora, seu módulo de blog terá o título, meta e conteúdo sobre a imagem. No entanto, convém ajustar algumas configurações para tornar os feeds do blog mais atraentes do que a imagem abaixo.

Etapa 4: faça alguns ajustes no módulo Blog
Escolha o elemento que você deseja para o módulo de blog
Você sempre pode escolher o elemento que deseja mostrar para o seu módulo de blog. Se você quiser ter feeds de blog que consistam apenas na imagem em destaque, título e meta, você pode fazer isso desativando a opção Mostrar trecho na guia Conteúdo → Elementos. E você também pode aumentar o elemento que ele mostra, como o botão Leia mais ou Mostrar contagem de comentários .
Ilumine o texto
Como você pode ver na imagem acima, o texto é quase ilegível. Vamos alterar a cor do texto para branco ou qualquer outra cor clara que você desejar. Se você quiser seguir nosso estilo de blog, abra as Configurações do Blog → Design e faça os ajustes da seguinte forma:
- O texto do título
Definimos a cor do texto do título para branco e usamos a sombra do texto do título com um efeito brilhante de cor escura.
- O corpo do texto
O texto do corpo geralmente transborda da parte inferior da imagem, pois não há espaço suficiente para isso no layout da grade. Talvez você possa encurtar o conteúdo acessando a guia Conteúdo → Comprimento do Excerto e inserindo o número de letras que você precisa lá.
Para a Cor do Texto do Corpo , escolhemos um pouco de cor acinzentada (#D6D6D6) e usamos Sombra do Texto do Corpo com um efeito brilhante de cor escura. O texto leia mais por padrão segue essa cor. Mas você pode alterá-lo no bloco de texto Leia mais → Leia mais cor do texto .
- O Metatexto
Definimos a Meta Text Color para azul claro (#88D9DD) e usamos Title Text Shadow com um efeito brilhante de cor escura.
Remover borda de feeds de blog
Por padrão, o Divi adiciona uma borda de 1px de cor cinza toda vez que você usa o módulo de blog. Você pode querer removê-lo indo para a aba Design → Border e definindo a Grid Layout Border Width para 0px.
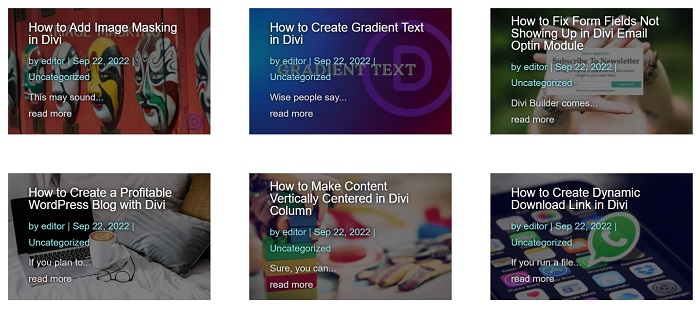
Etapa 5: veja também o resultado do frontend
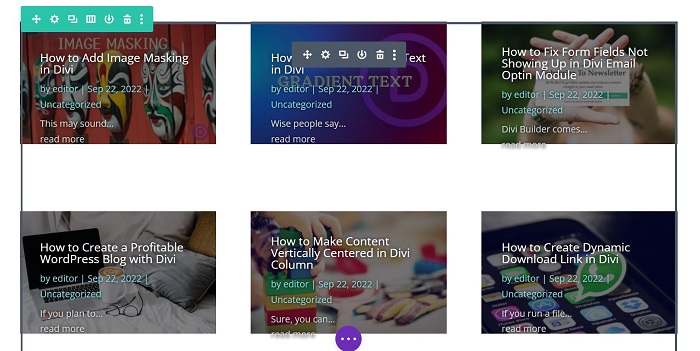
Às vezes, há discrepâncias entre o construtor e o resultado do frontend quando usamos códigos personalizados para personalizar elementos Divi.


Como você pode ver nas imagens acima, no editor Divi, o conteúdo não está posicionado corretamente no meio da imagem em destaque. Enquanto no frontend o conteúdo é exibido perfeitamente como queremos.
A linha inferior
Depois de algum tempo usando o módulo de postagem de blog padrão, você pode querer estilizar e personalizar como os feeds de blog são exibidos. Este tutorial mostra uma das personalizações que você pode usar para o seu módulo de blog para que você tenha um módulo de blog com seu conteúdo sobre sua imagem em destaque.
