Como planejar estrategicamente o design de experiência do usuário com muitos dados
Publicados: 2023-02-12Big data está crescendo. No entanto, harmonizar as necessidades de dados complexos com uma interface de usuário simples, limpa e útil é um teste para qualquer designer de UX atualmente. Freqüentemente, o design (a ferramenta para transmitir uma mensagem) atrapalha a comunicação (a mensagem ou o significado oculto no planalto dos dados brutos).
Descolar as informações simplificará e limpará a interface do usuário. Mas com aplicativos orientados a dados, menos dados geralmente significam um painel menos prático e útil.
Manter todos os dados contextuais possíveis, no entanto, resulta em um aplicativo impraticável.
Então, como você atinge o equilíbrio certo?
A forma como um aplicativo apresenta os dados desempenha um papel importante, e é aí que entram os designers de UX.
Nesta postagem, compartilharei dicas e truques que os designers de UX podem usar para desenvolver uma visualização de dados simples e clara, mesmo ao aplicar big data (dados executados em Gigabytes) para painéis de aplicativos, páginas da Web e assim por diante.
No entanto, deixarei as melhores linguagens para projetar aplicativos de big data fora desta conversa por enquanto.
Veja como projetar para UX com muitos dados:
Como projetar aplicativos de big data incríveis que os clientes adoram
Talvez o melhor lugar para começar seja perguntar quem é seu cliente.

Talvez você tenha criado um painel lindo de morrer e entregue ao cliente bem na hora, apenas para que ele pergunte: "Então, onde posso fazer X, Y e Z?"
Ai! Isso deve ter doído.
1. Empregue Personas de Usuário para Projetar Painéis Úteis Baseados em Dados
Por mais que a inteligência artificial e o aprendizado de máquina continuem melhorando, a maioria das organizações ainda precisará de intervenção humana para processar dados não categorizados.
E os melhores designers de UX criam produtos que ajudarão a resolver um problema para as pessoas que usarão aplicativos orientados a dados.
Como eles fazem isso?
Erik Klimcz, líder sênior de design do Uber and Advanced Technologies Group, compartilhou algumas dicas práticas no Medium. Ele sugere que os designers de UX precisam primeiro identificar e depois definir usuários ou personas para cada projeto.
Como os aplicativos orientados a dados tendem a ser usados por várias pessoas dentro ou fora de uma organização, você precisa identificar essas pessoas para poder organizar seus wireframes e tarefas de arquitetura de informações para atender às necessidades de todos.
Isso tornaria o design útil para o usuário final, seu público-alvo – seu cliente principal.
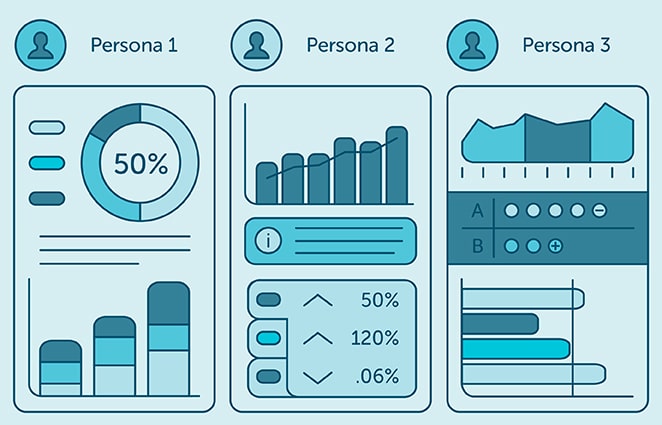
Aqui está uma ilustração:

Compreender seus usuários/personas pode ajudá-lo a personalizar a funcionalidade do aplicativo de acordo com suas necessidades, que é o objetivo final.
Além disso, você pode determinar que tipo de ferramentas de visualização de dados usar para cada cliente, respondendo a perguntas importantes como:
- Quem estará lidando com os dados (personas do usuário)? Ele foi projetado para clientes ou analisadores de dados internos, por exemplo?
- O que esses usuários precisam dos dados para ajudá-los a fazer a seguir?
Por exemplo:
Você pode criar um tipo de infográfico que preencha informações com base nas entradas pessoais de um usuário.
Esse tipo de design de aplicativo baseado em dados seria útil para situações em que o usuário é obrigado ou tem liberdade para carregar informações à medida que as obtém ou quando precisam retirá-las para tomar outras medidas.
Um exemplo é o atendimento ao cliente, onde um representante de CS pode inserir o nome ou o número de um cliente para coletar mais informações sobre ele.
Você pode encontrar esse tipo de ferramenta interativa de visualização de dados em ação no Mahfix for You vs John Paulson. Ele permite que você insira um número e, em seguida, relata as informações com base em sua entrada. É bem liso!
2. Usabilidade acima do estilo: mantendo-o simples, claro e gracioso

É fácil se envolver no design de um UX atraente que o prende, mas, francamente, é impraticável para o seu cliente.
Para ser utilizável, uma interface deve ser clara. “Clareza é o trabalho nº 1”, para colocar nas palavras do prolífico designer de UX Joshua Porter.
Na verdade, Joshua Porter escreveu uma postagem engenhosa sobre os princípios do design da interface do usuário, que ainda se aplica ao design de aplicativos de big data.
Portanto, para aumentar a clareza em relação à usabilidade: os designers devem usar design de UX personalizado ou apenas usar ferramentas de visualização testadas e comprovadas, como gráficos de linhas?
Isso dependerá de seus casos de cliente/usuário.
Ferramentas de visualização de dados mais recentes e personalizadas continuam aparecendo: infográficos (estáticos e interativos), blocos codificados por cores, animações, visualização 3D e assim por diante.
No entanto, existem apenas quatro ferramentas de apresentação de dados que você deve precisar:
- Gráficos de linha para ilustrar dados contínuos, como algo mudou ao longo do tempo
- Tabelas para exibição de informações resumidas
- Histogramas para mostrar a distribuição de variáveis e traçar dados quantitativos em intervalos
- Gráficos de barras para exibir dados discretos, comparar variáveis e plotar dados categóricos
No entanto, você pode ir além da usabilidade para criar uma interface de processamento de dados atraente.
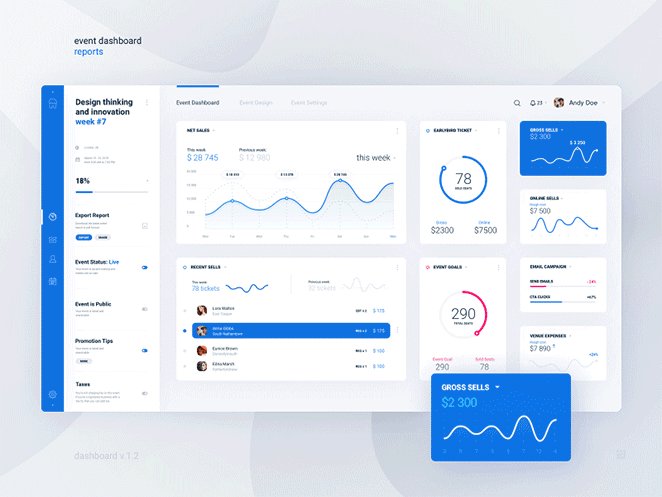
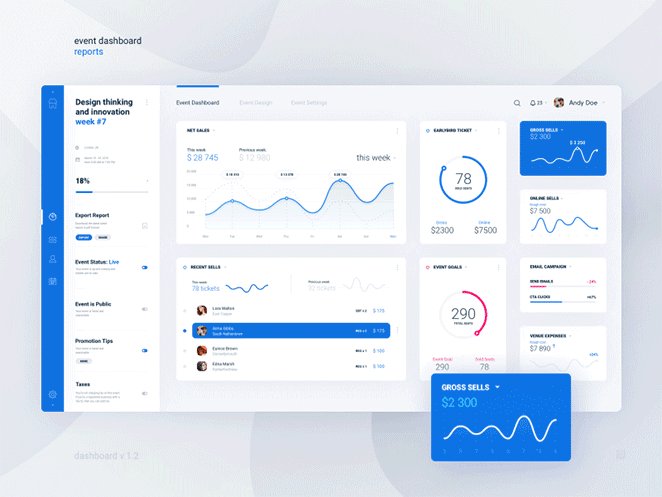
Aqui está uma maneira de fazer isso:

Melhor ainda, projetar interfaces com muitos dados pode ser mais simples:

Combinar texto e gráficos é uma das melhores maneiras de melhorar a clareza ao projetar uma UX baseada em dados. Os usuários podem consumir os recursos visuais e ler o texto para maior clareza. Mas essa abordagem pode não funcionar em todas as situações, especialmente para quantidades colossais de dados não categorizados.

3. Combine material e design plano - função sobre forma
Este conceito de design é mais sobre usabilidade e minimalismo do que, contra a crença popular, um design bidimensional maçante. Mas o design plano não é chato nem monótono. Você pode utilizar cores vivas, bordas bem definidas e espaços abertos.
O uso de design plano e material é especialmente recomendado para aplicativos móveis, sites e navegadores de desktop. Como o design é minimalista e não acumula uma tonelada de dados extras (como nos designs anteriores), ele carrega rapidamente e, quando projetado para aumentar o engajamento, pode ajudar a manter os visitantes visualizando a página por mais tempo.
Isso é ótimo para sites baseados em dados ou sites móveis que podem se beneficiar da compatibilidade com dispositivos móveis, carregamento rápido e menos taxas de rejeição (SEO e benefícios de classificação) que os algoritmos do mecanismo de pesquisa estão constantemente verificando nas interwebs.
4. Acessibilidade acima da estética
Não se trata apenas de tornar os dados contextuais pesados fluidos e atraentes (embora isso ajude muito). Você também deseja criar apresentações de dados que tornem mais fácil para o usuário final:
- Tenha uma noção clara de quais dados são mais importantes
- Compreender o fluxo lógico dos dados apresentados
- Entenda o que os dados significam
- Entenda qual é o próximo passo a ser dado
Que tal separarmos cada um desses elementos?
Os usuários devem saber quais dados são os mais importantes
Um princípio vital de design de UX é observar e implementar uma hierarquia de informações – neste caso, hierarquia visual.
Em outras palavras, um design que prioriza as métricas certas.
Você deseja organizar, organizar e priorizar os dados mais importantes primeiro e complementar com quaisquer dados adicionais posteriormente. Claro que a ordem de prioridade vai variar de acordo com o usuário do aplicativo (a partir das personas definidas acima).
Isso não apenas organiza o painel, mas também ajuda a direcionar o foco do usuário para o que é importante para ele de uma maneira fácil de seguir e menos complicada.
Os usuários devem ser capazes de compreender o fluxo lógico de dados
A simplicidade desempenha um papel importante em ajudar o usuário a conectar os dados a um determinado resultado.
Semelhante ao que foi discutido no ponto anterior, você deseja começar com uma grade de visão geral dos dados gerais.
Você pode adicionar um menu suspenso intuitivo que, quando o usuário clica, desliza para baixo para revelar informações adicionais e, em seguida, tarefas específicas ou itens de ação. As pessoas adoram isso e já está ganhando popularidade.

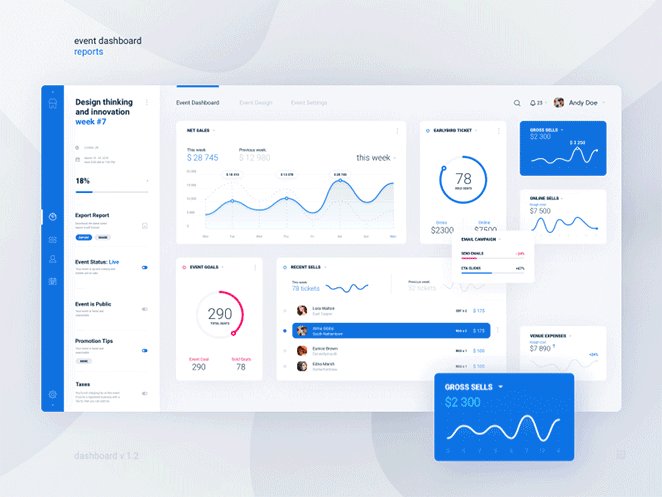
Aqui estão duas maneiras de ajudar com o fluxo:
Ocultar informações adicionais
Você pode usar links clicáveis ou rollovers para revelar mais informações. Além disso, funções como deslizar para revelar dados e aumentar o zoom para revelar são ótimas maneiras de incluir informações adicionais ou destacar os principais pontos de dados. Tudo usando gestos simples e naturais.
Isso permite que os usuários cliquem nos links ou rollovers que consideram importantes para o seu trabalho e deixem os que consideram menos importantes.
Mais uma vez, você verá como fazer uma pesquisa de persona de design UX decente pode ajudá-lo a identificar o que é mais importante para qual usuário e quando.
Use animações de foco
Você pode usar efeitos de animação de foco para adicionar mais zing, engajamento e utilidade aos dados (aparentemente) maçantes.
As animações de foco são particularmente acionáveis para fornecer informações adicionais sobre tarefas ou itens específicos enquanto ajudam a organizar e limpar seu aplicativo orientado a dados.
Ainda assim, há mais maneiras de usar a animação para fornecer aplicativos úteis e envolventes com muitos dados.
O problema de ocultar informações por trás de links clicáveis, slides ou rolagens é que você trabalha mais no back-end das coisas. Portanto, lembre-se de que você precisa projetar seus wireframes de arquitetura com isso em mente desde o início.
Os usuários devem ser capazes de entender o que os dados significam
Depois de organizar e priorizar os dados no painel, a próxima etapa é dividir os dados em páginas separadas. Se for possível categorizar as informações, certifique-se de alocar diferentes páginas/telas para diferentes pacotes de dados.
Isso pode se adequar a projetos de design de aplicativos pequenos e complexos com muitos dados, embora possa levar mais tempo e exigir mais trabalho no back-end.
De acordo com o tema “esmagador” acima, isso não apenas ajudará seus clientes/usuários a se sentirem menos sobrecarregados, mas também provavelmente analisará melhor os números em uma página antes de passar para a próxima, compreendendo os dados passo a passo tempo.
Por exemplo, uma IU de controle de missão pode ajudar seu cliente a obter todos os dados em uma página, mas pode ser opressiva para eles ao longo do tempo, sem falar que é espremido, especialmente para tamanhos de tela diferentes.
Freqüentemente, um cliente solicitará esse tipo de painel, mas você deve saber melhor.

Uma IU de controle de missão pode parecer sofisticada, mas não é tão suave e fácil de usar quanto a abordagem de uma página por vez discutida anteriormente. O primeiro pode facilmente atrapalhar a entrega do significado oculto na montanha de dados em exibição. E isso não é útil.
Os usuários devem ser capazes de entender o próximo passo a tomar
Seguindo as etapas acima, fica mais fácil para os usuários identificar e relacionar padrões nos dados brutos - outra vitória importante a ser almejada ao projetar aplicativos com muitos dados. Quando as ferramentas de visualização de dados que você usa ajudam os usuários a entender big data, é quando você sabe que fez um ótimo trabalho.
5. Permitir espaço para melhorias
Por último, mas não menos importante, você vai querer tornar seu design ágil.
À medida que o tempo passa e os usuários interagem com seu design, o feedback deles pode solicitar que você aja e conserte ou redesenhe tudo. Não há uma maneira de criar um design perfeito para processamento de dados, portanto, manter seu design ágil pode ajudá-lo a fazer melhorias contínuas ou um patch sólido para começar.
Principais conclusões
O objetivo do design UX é transmitir uma mensagem de maneira clara e acionável. Isso é especialmente crucial para projetar aplicativos com muitos dados. Nesse caso, o negócio do bom design é ajudar analistas, gerentes ou usuários finais a tomar uma decisão informada.
E os usuários não podem interpretar e usar dados brutos para informar uma decisão se não entenderem bem como eles são apresentados.
Projetar para projetos de UX com muitos dados não deve ser tão exasperante quanto parece. As dicas e truques acima podem ajudá-lo a descobrir como projetar interfaces com muitos dados.
Tem alguma dica prática que você segue para projetar UIs de visualização de dados incríveis e gostaria de compartilhar?
Deixe-nos saber na seção de comentários abaixo.
