Desempenho e velocidade da página são tudo
Publicados: 2022-06-30Há muita discussão sobre as mudanças que o Google fez em torno dos fatores de classificação. A maioria dos especialistas concorda regularmente que você deve prestar atenção – e também ignorar – o Google quando se trata de resultados de mecanismos de pesquisa.
O que eles significam é que você deve entender as mudanças nos algoritmos para que suas páginas continuem a ser classificadas. Mas você também deve tentar não prestar muita atenção porque não deve se concentrar no Google. Você deve se concentrar em escrever para humanos, pois é isso que o Google está tentando fazer também.
O tempo de carregamento da página é um fator de classificação
Em meio às mudanças em seu algoritmo principal, os novos Core Web Vitals do Google se concentram na maior pintura de conteúdo, atraso na primeira entrada e mudança de layout cumulativa.
Antes de se concentrar completamente nesses três fatores, é importante entender que o Google presta atenção a vários fatores de classificação.
Um fator que sempre foi importante é o tempo de carregamento da página. Você não o verá no gráfico de pizza do artigo FirstPageSage, a menos que saiba o que está procurando. E o que você deve procurar é o engajamento do usuário.
Quando uma página demora muito para carregar, o engajamento do usuário diminui. E o engajamento do usuário é 5% do algoritmo – tornando-o o 6º fator mais importante.
O Web Almanac rastreia as estatísticas da Internet e produz um relatório anual. No relatório de 2020, analisando o peso da página, afirmou:
“... estamos nos aproximando de 7 MB de peso de página em dispositivos móveis e 7,5 MB em desktops no 90º percentil. Os dados seguem uma tendência antiga: o crescimento no peso da página está na trajetória ascendente mais uma vez…”
Os tempos de carregamento ficam cada vez mais lentos à medida que as páginas da Web ficam cada vez maiores. E os dois fatores que impulsionam o peso da página são imagens e JavaScript.
Peso da página é importante
Por que devemos nos preocupar com o peso da página e os tempos de carregamento? É só porque o Google se importa? Absolutamente não. Em um artigo da Semrush sobre velocidade, desempenho e SEO, eles relatam:
O atraso de 1 segundo resultou em uma queda de 4,9% nos artigos lidos.
O atraso de 3 segundos resultou em uma queda de 7,9%.
Em outras palavras, eles estão nos dizendo o que já sabemos: as pessoas passarão menos tempo em nosso site quando o site não responder rápido o suficiente.
O mesmo artigo nos dá uma rubrica de quão rápido nossas páginas precisam ser:
Se o seu site carregar em 5 segundos, é mais rápido que 25% da web.
Se o seu site carregar em 2,9 segundos, é mais rápido que 50% da web.
Se o seu site carregar em 1,7 segundos, é mais rápido que 75% da web.
Se o seu site carregar em 0,8 segundos, é mais rápido que 94% da web.
Então, o que está por trás da desaceleração do desempenho da web em geral e de nossos sites mais especificamente?
Tamanhos de arquivo, contagens de solicitações e JavaScript
A resposta é simples e frustrante.
As páginas do nosso site estão ficando maiores porque a internet está ficando mais rápida (na maioria dos lugares). E como a internet está ficando mais rápida, a maioria das pessoas (incluindo desenvolvedores) está menos preocupada com a otimização de alguns bytes aqui e ali.
Não há um único culpado. Mas coletivamente, os plugins que estamos instalando e os temas que estamos usando estão ficando maiores do que nunca.
Mas não são apenas temas e plugins. Na verdade, uma das maiores fontes de JavaScript em páginas da web são os scripts de terceiros. Em outras palavras, os scripts que adicionamos para anúncios, personalização, testes A/B e muito mais trazem mais solicitações externas para arquivos JavaScript.
Mais solicitações por página, puxando mais e maiores arquivos, resultarão em apenas uma coisa – páginas mais pesadas que carregam mais lentamente.
A pior parte disso é que o Google agora está prestando atenção em como entregamos páginas e sites em dispositivos móveis em sua iniciativa mobile first. E o relatório do Web Almanac mencionado anteriormente destaca uma dinâmica preocupante quando se trata de JavaScript e dispositivos móveis.
“37% é a porcentagem de bytes JavaScript da página móvel mediana que não são usados.”
Em outras palavras, estamos construindo páginas que estão sendo puxadas para dispositivos móveis, que estão pedindo para baixar JavaScript, que então não está sendo usado.
Devemos estar preocupados com isso. Mas os proprietários de sites e até mesmo alguns dos freelancers que constroem sites nem sempre sabem as nuances do que está acontecendo dentro dos plugins ou temas que estão instalando.
O impacto de adicionar novos plugins
Até recentemente, quando um proprietário de site ou construtor de sites instalava um novo plugin, havia muito pouco que eles pudessem fazer para avaliar seu desempenho. Eles podiam confiar em comentários ou classificações em marketplaces ou no repositório de plugins, mas fora isso, não havia uma maneira fácil de saber se um plugin deixaria um site lento.
A razão para isso é tão complicada quanto descobrir o desempenho de um plugin. O desempenho pode ser resultado de uma hospedagem ótima ou ruim. Pode haver conflitos sutis entre plugins que podem causar erros em uma página que podem passar despercebidos.

Testar o desempenho de um plug-in significaria criar um ambiente (que corresponda ao ambiente de produção) com uma cópia completa de tudo no site de produção e, em seguida, executar testes nele.
Mas mesmo assim, você precisaria ser capaz de isolar o que estava lento. Foram arquivos grandes dentro do plugin? Ou foi o número de chamadas de saída para sites com baixo desempenho? Ou foi um conflito com outro plugin?
E esse tipo de monitoramento normalmente está fora das habilidades e recursos disponíveis para o proprietário ou construtor de um site.
Como resultado, a maioria dos proprietários e construtores simplesmente instala plugins e espera que eles não atrapalhem as coisas. E mais tarde, muitas vezes muito mais tarde, quando um site parece lento, eles contratam outra pessoa para descobrir.
Em outras palavras, o ciclo de feedback de causa e efeito para um novo plugin e o desempenho do site não existe.
Atualizações de plugins e temas
Não são apenas os novos plugins que causam esse desafio. As atualizações de plugins e temas não são regulamentadas de forma alguma. Em outras palavras, não há nada que impeça um desenvolvedor de plug-in de reescrever radicalmente seu plug-in e enviá-lo como uma atualização.
Isso, no passado, criou desafios quando os plugins são comprados e depois alterados pelos novos proprietários.
Mas há outra dinâmica a ser considerada quando se trata de desempenho e pontuações do PageSpeed.
Quando um autor de plug-in decide alterar sua arquitetura ou adicionar um novo recurso, ele está adicionando um novo código ao plug-in. E essa pequena atualização pode pegar um plug-in de alto desempenho e transformá-lo em um pesadelo de desempenho do site – sem que ninguém saiba.
O Monitor de desempenho de plug-ins
Não há um único proprietário de site ou construtor de site que goste do estado do mundo em que estamos. Todos eles sabem que desempenho e pontuações do PageSpeed são tudo. Mas saber e ser capaz de fazer qualquer coisa sobre isso são duas coisas diferentes.
Nós nos propusemos a resolver esse problema na Nexcess para todos os nossos clientes WordPress e WooCommerce. Queríamos criar um ciclo de feedback que mostrasse a eles como as ações que estavam realizando estavam afetando as pontuações de desempenho do site.
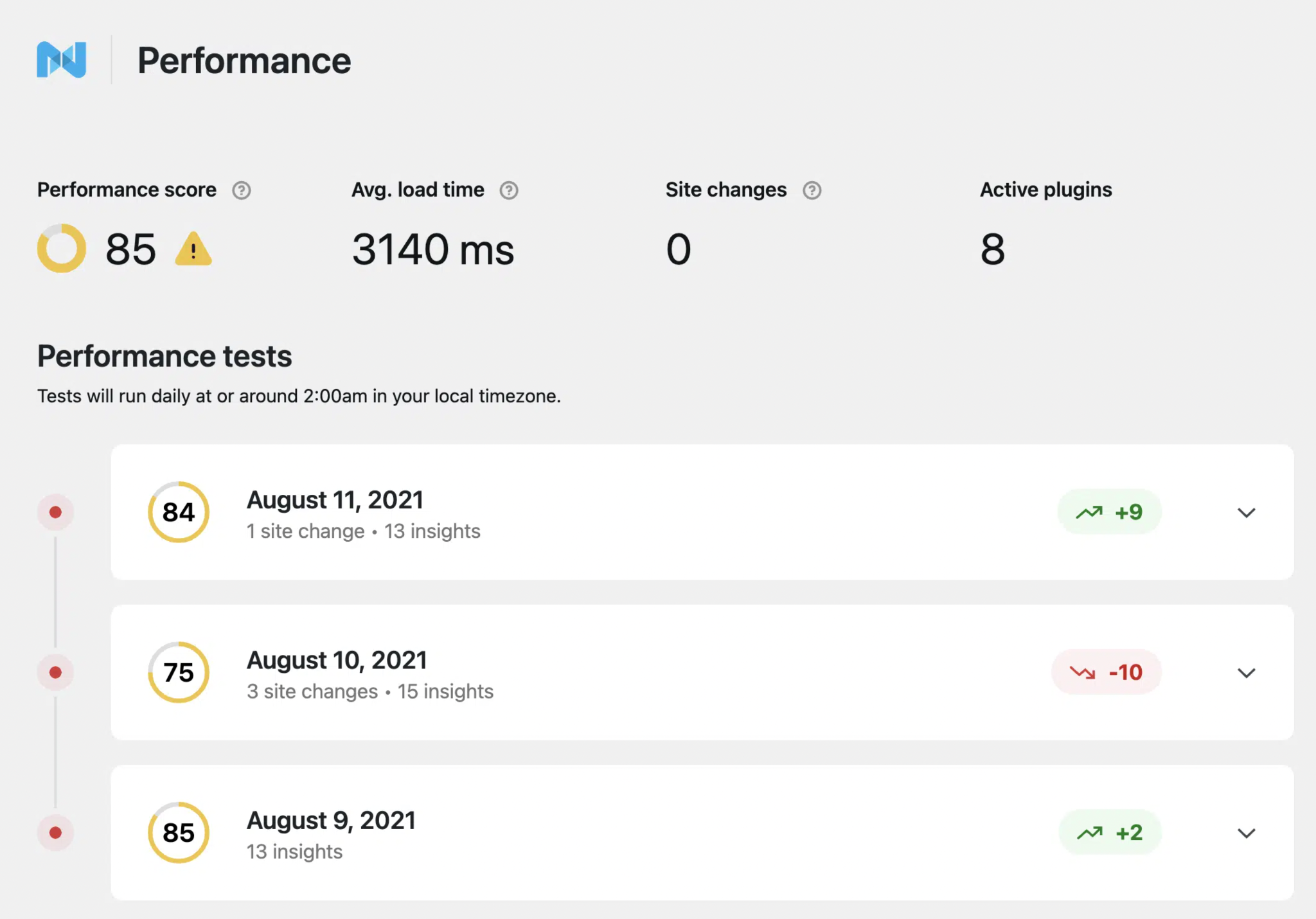
Para fazer isso, precisávamos começar coletando essas pontuações do PageSpeed todas as noites. Mas não era apenas sobre as pontuações. Precisávamos decifrar todos os comentários fornecidos pelo Google e determinar o que estava causando as alterações no desempenho.
Teríamos então que combinar a degradação ou melhoria do desempenho com as alterações feitas no site – desde um usuário fazendo upload de fotos grandes até um proprietário do site adicionando um novo plug-in ou alterando um tema.

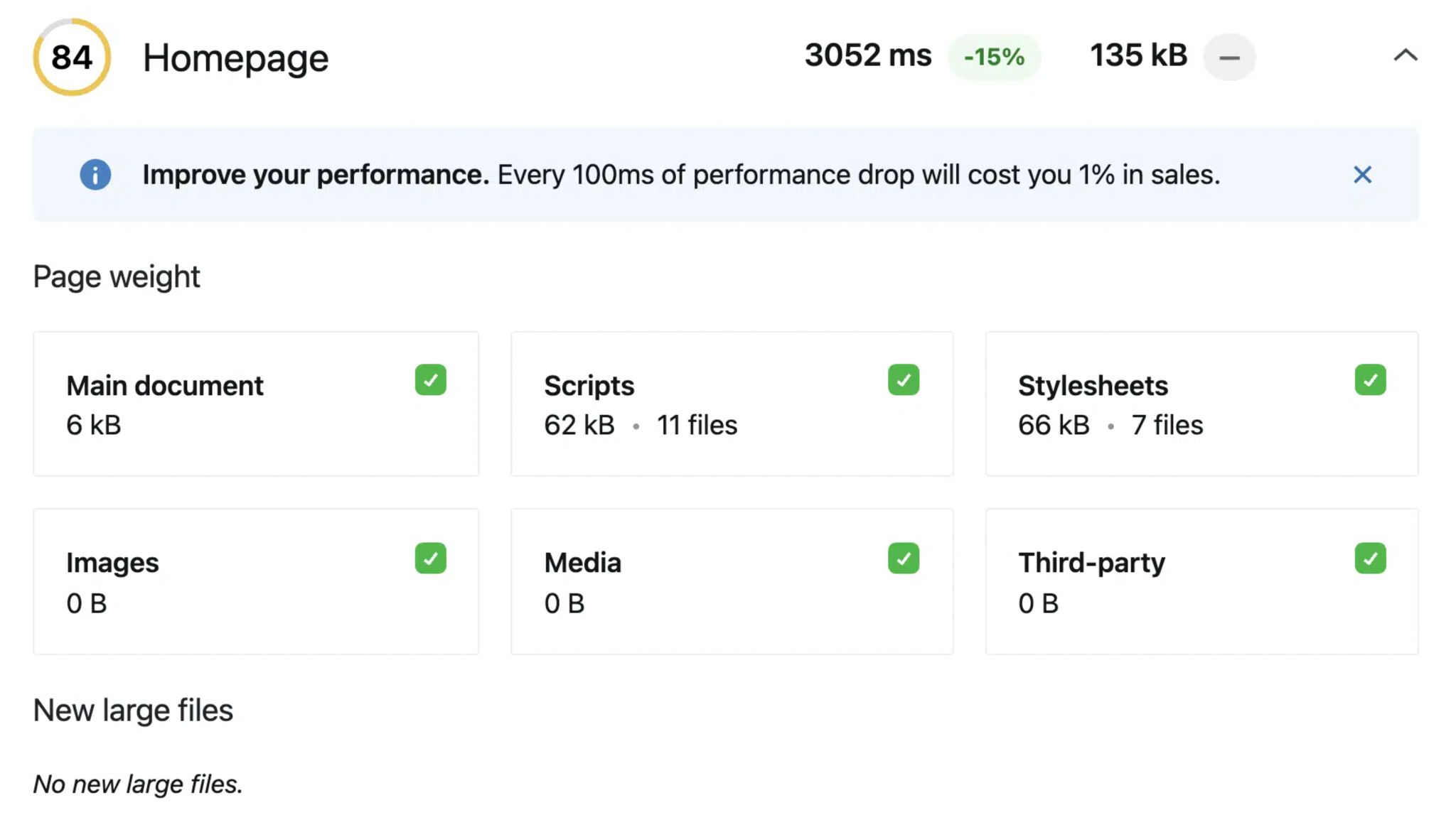
Por fim, teríamos que simplificar tudo isso para que qualquer pessoa pudesse olhar, a qualquer momento, e ver como as alterações que estavam sendo feitas – por meio da interação do usuário ou atualização de plugins – estavam afetando as pontuações de desempenho.

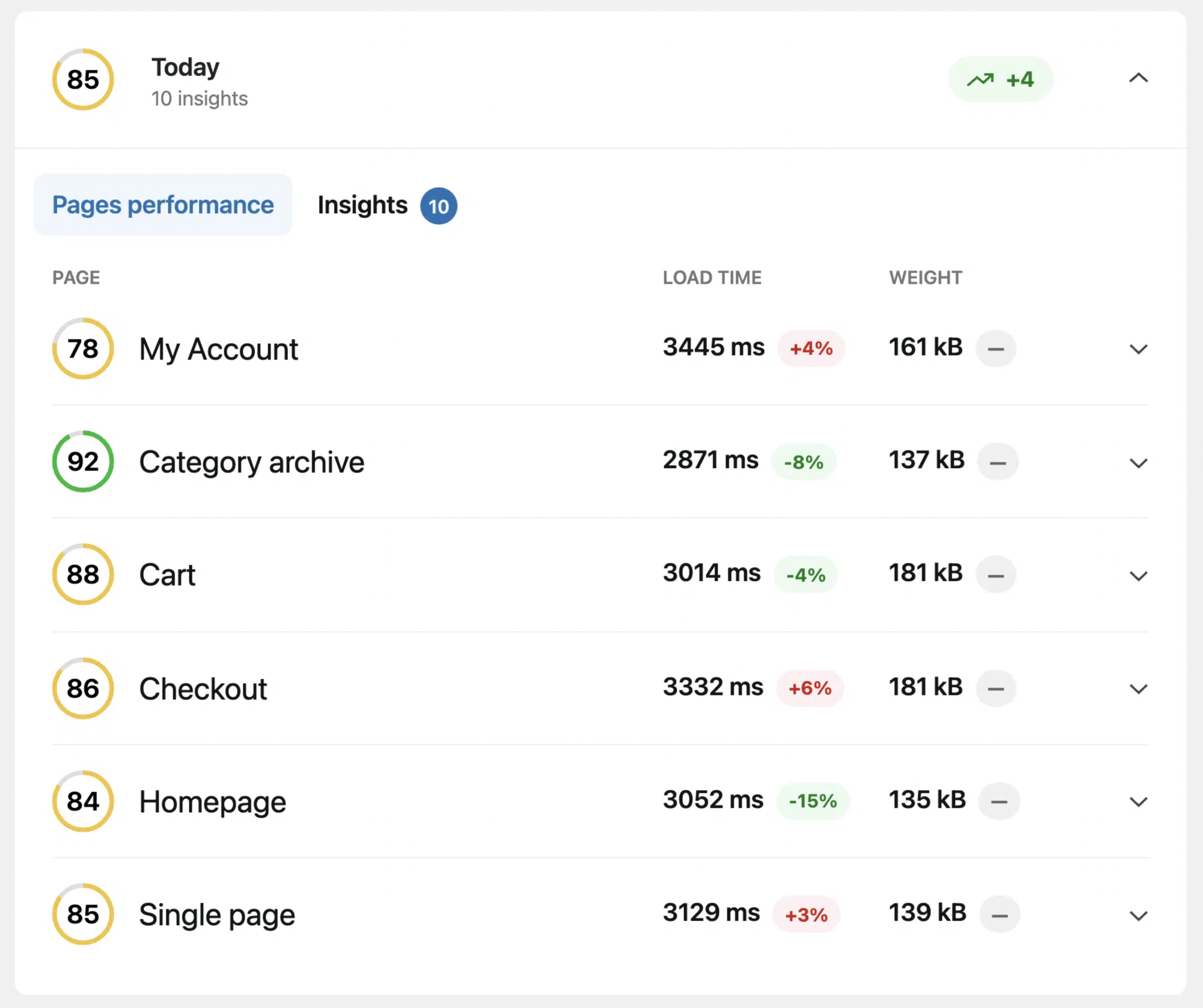
A melhor parte disso é que você pode ajustar quais páginas você deseja que o Plugin Performance Monitor assista. Portanto, para lojas WooCommerce, você pode pedir para prestar atenção a páginas como seu carrinho, sua conta e suas páginas de checkout.

Isso fornece um excelente feedback quando você está instalando plugins que deveriam ajudar a acelerar sua loja e descobre que eles não estão funcionando como anunciado.
Disponível apenas com planos de hospedagem Nexcess
A boa notícia é que novos clientes já estão vendo o Plugin Performance Monitor implantado em seus sites. Os clientes existentes verão o lançamento em todos os seus sites nos próximos dias.
Todo cliente de hospedagem WordPress e WooCommerce agora terá uma maneira direta e imediata de saber como está o desempenho de seu site e onde eles podem querer fazer alterações (ou reverter alterações anteriores) em seu site.
Na Nexcess, entendemos que desempenho é tudo. Trouxemos a compactação de imagem para a hospedagem gerenciada do WordPress antes de qualquer outra pessoa. Trouxemos alterações de desempenho aos dados de pedidos do WooCommerce e avaliações do WooCommerce antes de qualquer outra pessoa.
E agora estamos trazendo a você o melhor monitoramento de desempenho antes de qualquer outra pessoa — porque sabemos que você sabe que desempenho é sinônimo de engajamento do usuário e é o que mais importa.
Tente você mesmo
Com o Nexcess, o melhor é integrado .
Veja você mesmo com uma avaliação gratuita de duas semanas da hospedagem WordPress ou WooCommerce totalmente gerenciada.
Recursos Relacionados
- O guia essencial para plugins do WordPress
- Nexcess apresenta monitor de desempenho de vendas
- Guia para iniciantes para otimização de desempenho do WordPress
- 12 maneiras fáceis de acelerar sua loja WooCommerce
- 5 técnicas avançadas para acelerar seu site WordPress
