Revisão do plug-in: WP Squish WordPress Plugin
Publicados: 2019-06-20O espaço de armazenamento e a velocidade de carregamento da página são duas das coisas mais importantes para qualquer site e as imagens são um dos maiores ofensores. Reduzir o espaço que as imagens exigem sem sacrificar a qualidade da imagem é crucial. Se você usa JPEG, uma excelente opção é um plugin chamado WP Squish.
O WP Squish é um plugin gratuito da Aspen Grove Studios que compactará seus JPEGs, dando a você controle total sobre a qualidade de compactação não apenas das variações criadas pelo WordPress, mas também das variações criadas pelos seus temas WordPress.
Vamos dar uma olhada no WP Squish e ver o que ele pode fazer.
Instalando o WP Squish

Primeiro, baixe o WP Squish do site da Aspen Grove Studios. Instale e ative o plugin normalmente. Ele não requer nenhuma chave, então, uma vez que você tenha ativado o plugin, ele funcionará automaticamente usando as configurações padrão.
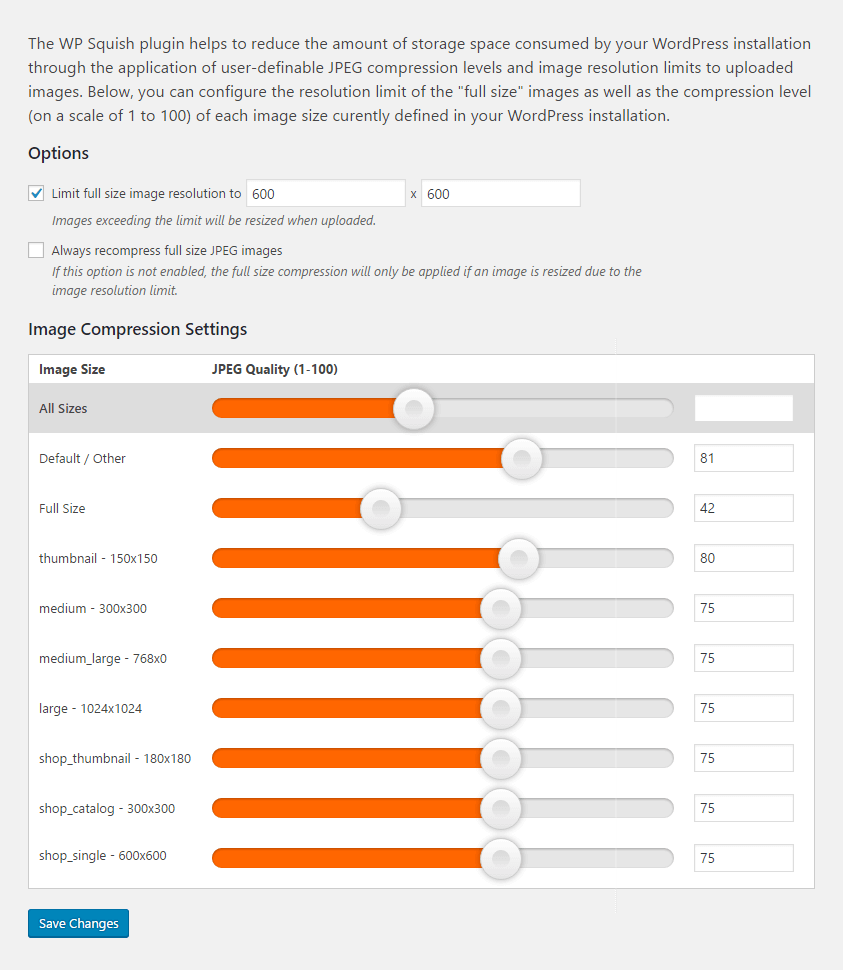
Configurações do WP Squish

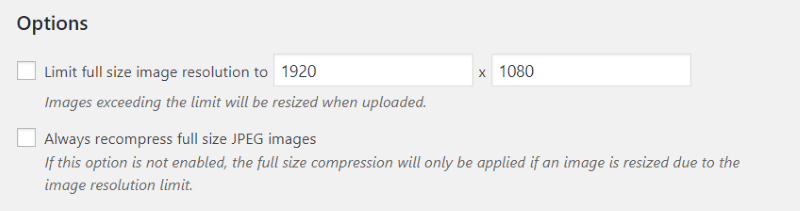
Opções de imagem WP Squish

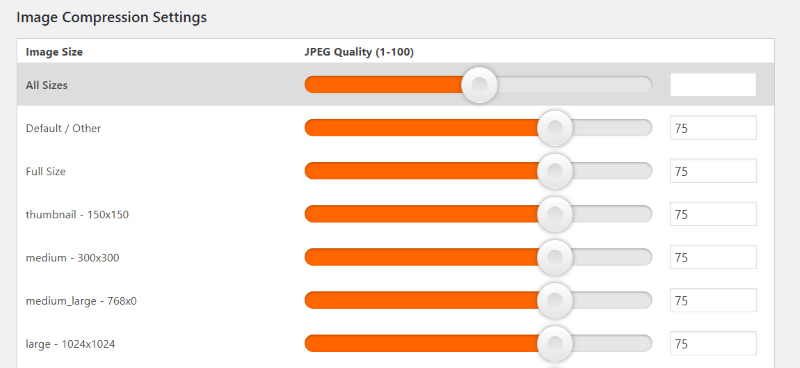
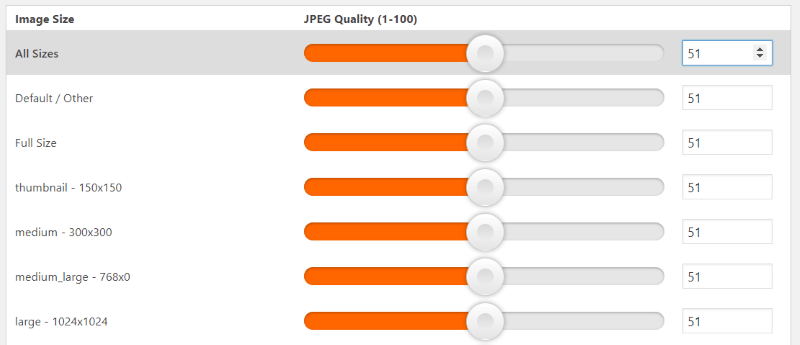
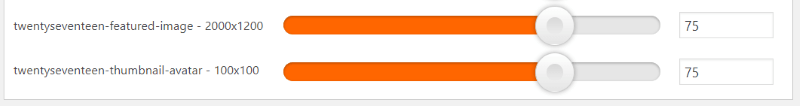
Configurações de compactação de imagem


Se você usar o controle deslizante para Todos os tamanhos, verá o número aparecer na caixa junto com as setas para cima e para baixo para ajustar a quantidade. Você também verá que todos os controles deslizantes seguiram sua configuração. Nesse caso, eles estão todos definidos para uma qualidade de 51. Mesmo se você definir Todos os tamanhos, ainda poderá controlar cada um individualmente.

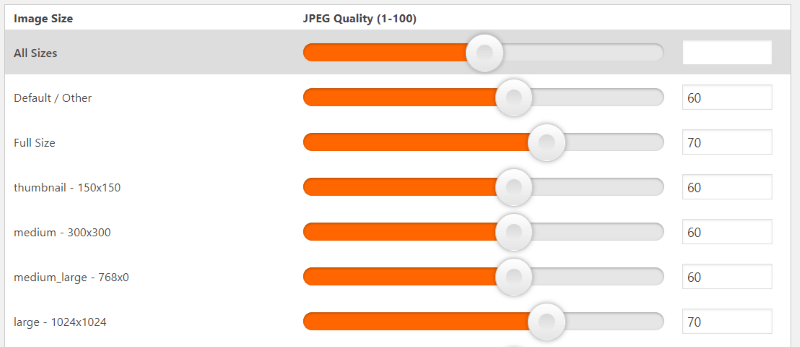
Isso é especialmente útil se você quiser definir a maioria para uma determinada porcentagem e depois controlar algumas manualmente. Neste exemplo, defini a maioria para uma qualidade de 60 e defini manualmente dois tamanhos de imagem para 70.


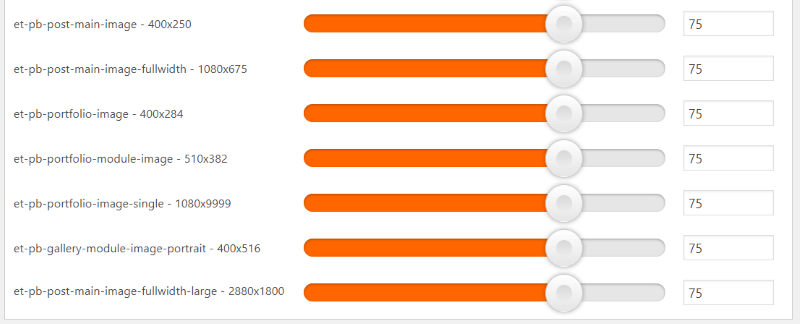
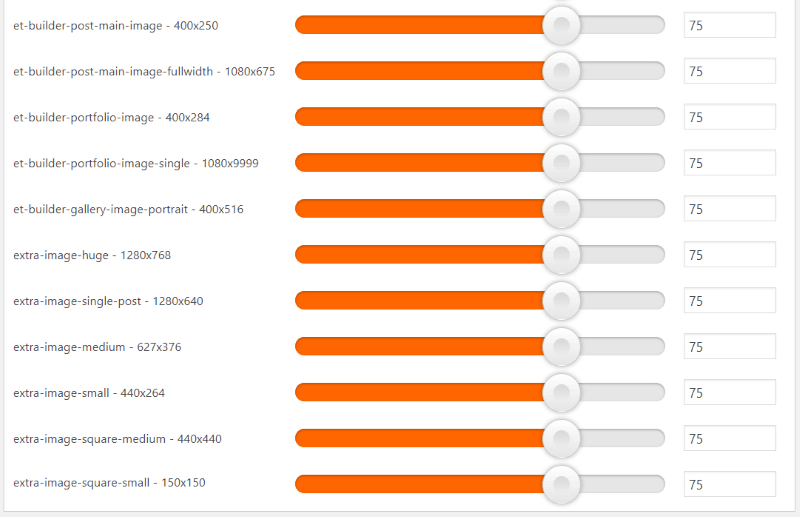
Estes são adicionados pelo Extra. Ele adiciona mais do que o Divi por causa dos módulos no estilo de revista.

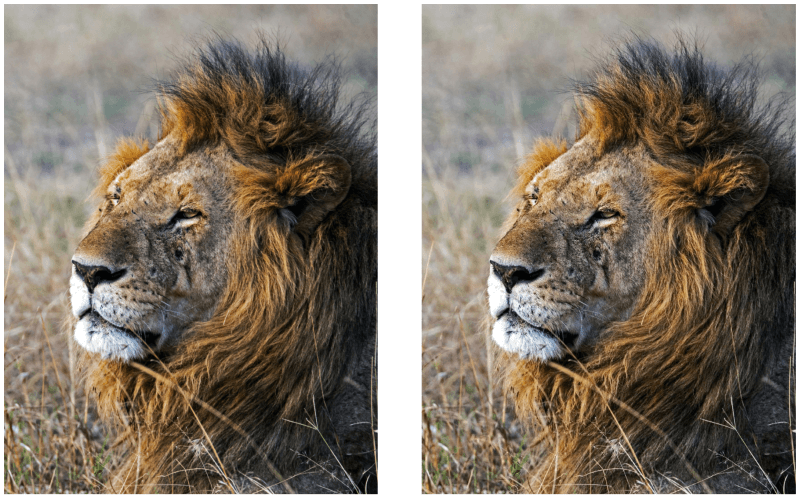
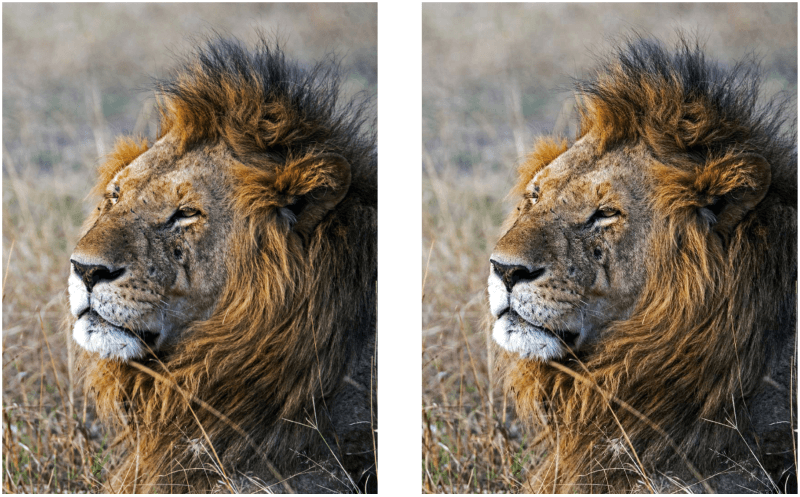
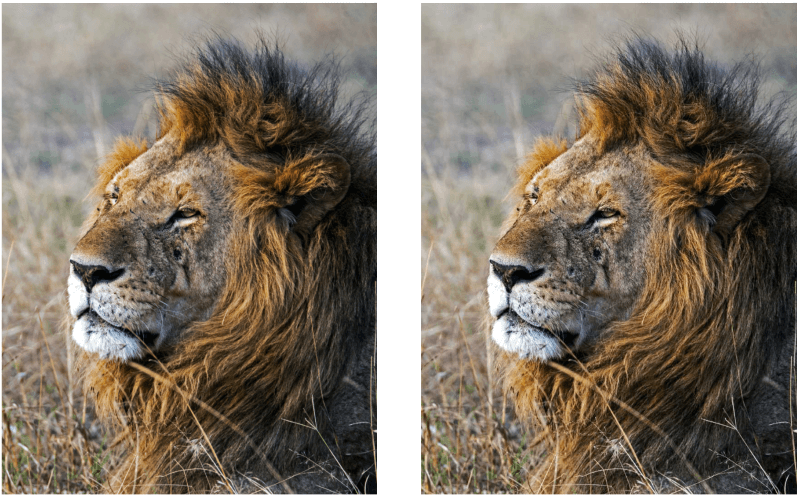
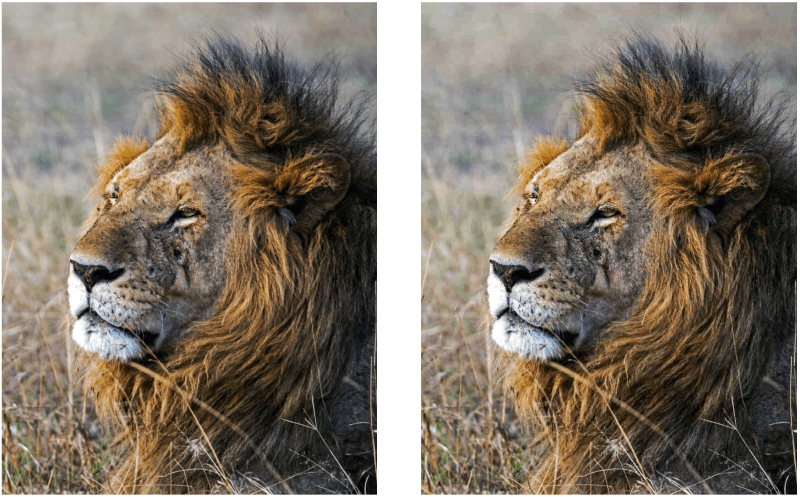
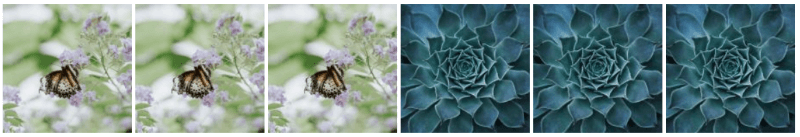
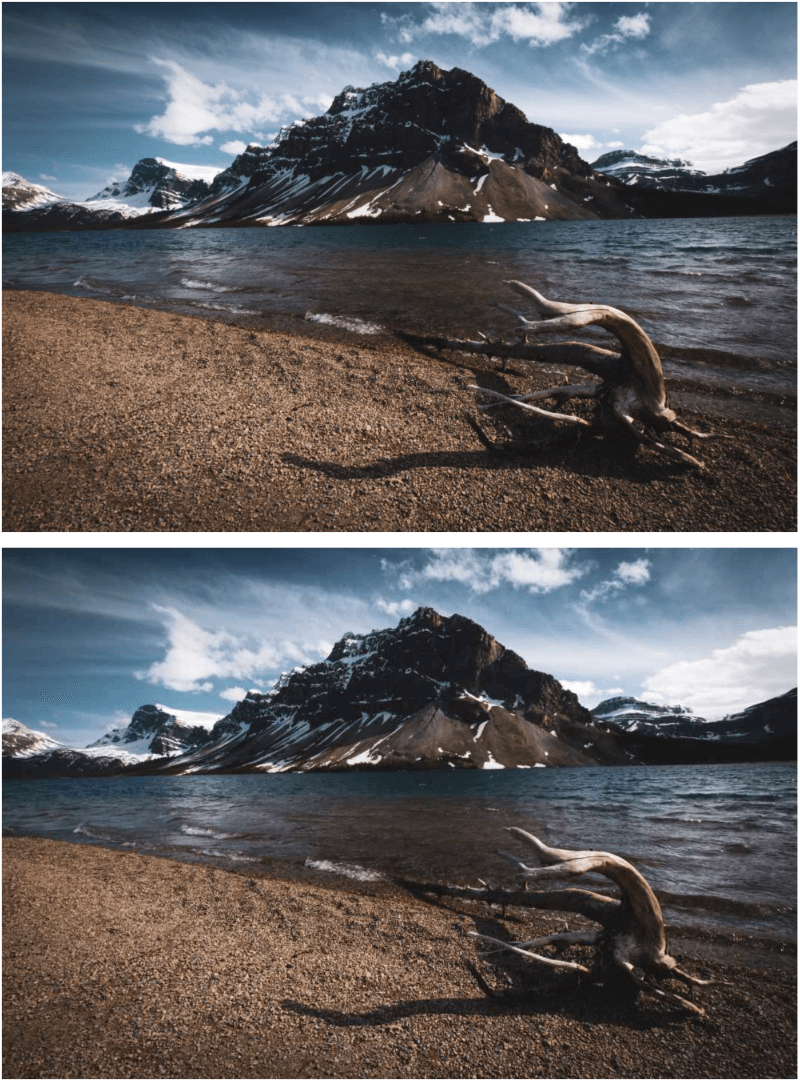
Exemplos de WP Squish



















Pensamentos finais
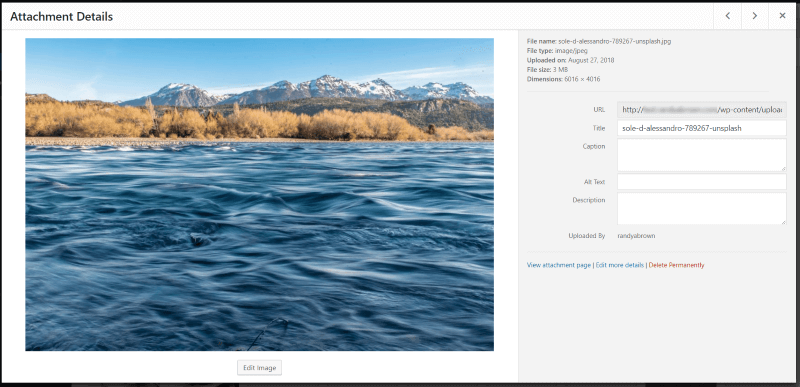
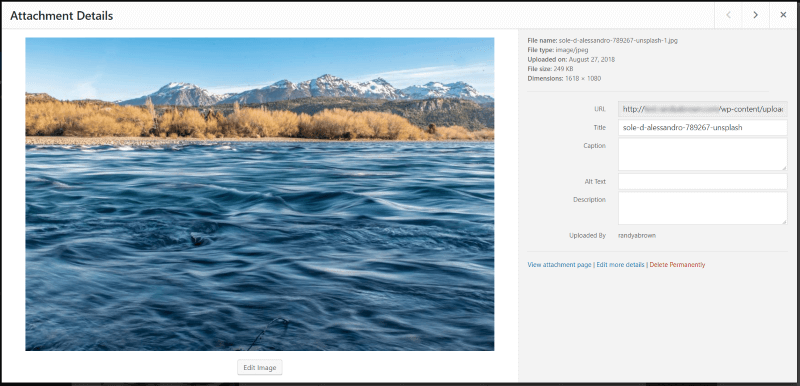
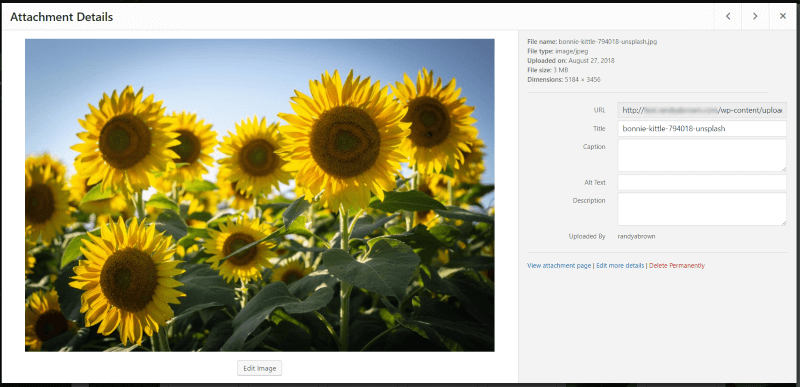
O WP Squish não é apenas fácil de usar, ele economiza muito espaço no seu servidor WordPress. Isso também significa que suas páginas carregam mais rápido e é mais provável que seus visitantes fiquem por perto até que suas páginas sejam carregadas em seus navegadores. O nível de compressão comparado com a qualidade é incrível. Elas estão ainda mais compactadas neste artigo, mas as imagens ainda devem contar a história.

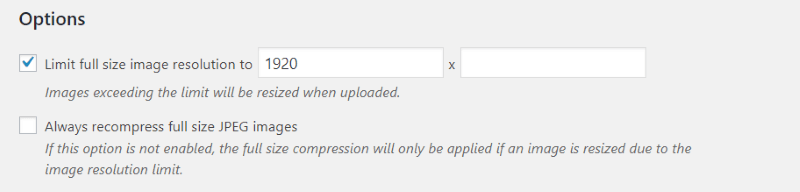
Eu gosto que você possa ajustar cada tipo de imagem individualmente. Também gosto que você possa limitar as dimensões gerais e fazer com que as imagens maiores que o seu limite sejam redimensionadas automaticamente para esse limite. Isso evita que você tenha que redimensionar suas fotos toda vez que quiser fazer upload de algo (o que é algo que costumo esquecer).
WP Squish é um excelente plugin para compressão JPEG e é um plugin fácil de recomendar. Se você precisar de um plug-in gratuito para compactar JPEGs e limitar suas dimensões à medida que são enviados para o WordPress, vale a pena tentar WP Squish.
Já experimentou o WP Squish? Deixe-nos saber o que você pensa sobre isso nos comentários.
