19 melhores tendências de design de portfólio (em 2023)
Publicados: 2023-06-23Você está pronto para levar a apresentação de seu trabalho criativo para o próximo nível, implementando as melhores tendências de design de portfólio?
Em vez de vagar sem saber qual abordagem adotar, compilamos uma lista de dezenove exemplos épicos que você não deve perder.
Estes, em combinação com o seu toque pessoal, irão ajudá-lo a atrair a atenção dos seus visitantes e a deixar uma impressão duradoura.
De estética minimalista e grades interativas a animações cativantes e experiências imersivas, incluímos algo para todos.
Aperte o cinto e junte-se a nós nesta emocionante expedição de design!
Nota: Sirva-se desses criadores de sites de portfólio fáceis de usar se estiver criando um para você (não é necessária nenhuma experiência em codificação).
Melhores tendências modernas de design de portfólio
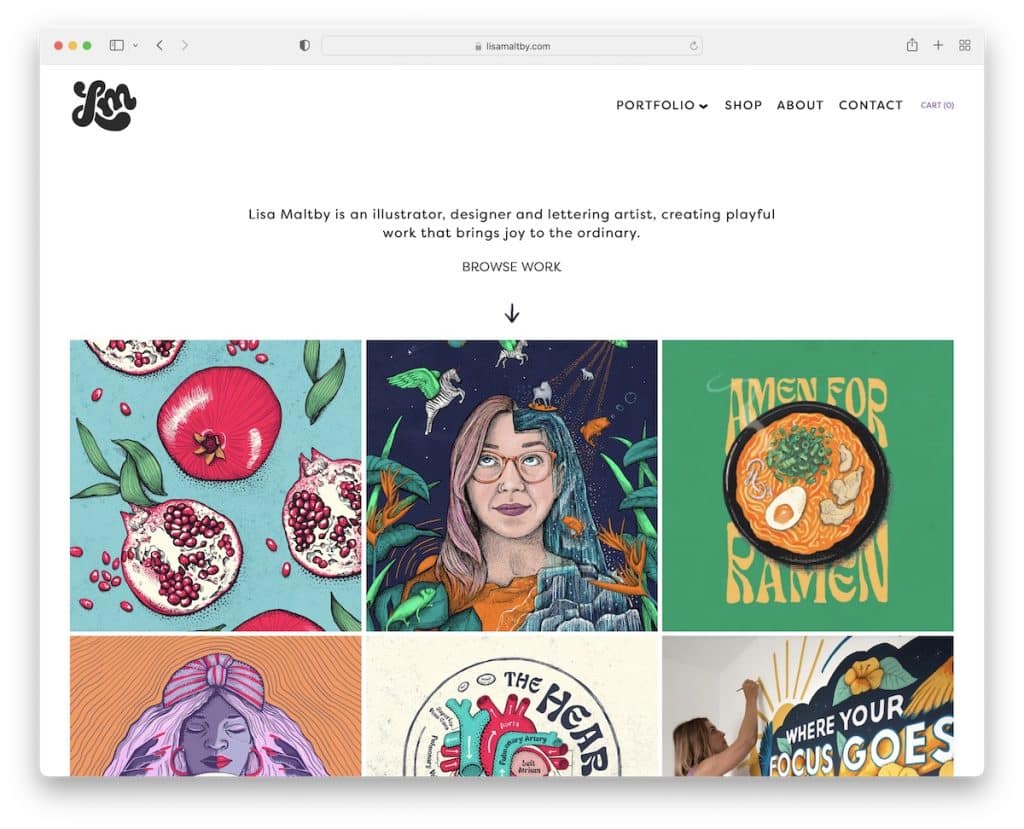
1. Página inicial do portfólio curado

Em vez de desperdiçar o tempo e o esforço de seus visitantes, fazendo-os clicar (muitas vezes) para acessar seus melhores trabalhos e projetos, uma página inicial com curadoria pode resolver o problema.
Ele permite que você destaque seus trabalhos de hobby e clientes de maior orgulho de uma maneira visualmente atraente. E o que, no exemplo de Lisa, destaca ainda mais os projetos são as animações. Estes são completamente opcionais, mas podem apimentar as coisas muito bem (só não exagere).
Em apenas algumas rolagens, um cliente em potencial pode descobrir mais sobre o estilo do seu trabalho por meio de uma página inicial de portfólio com curadoria. Ele cria uma representação amigável e focada do seu trabalho que ninguém quer perder.
Precisa de mais inspiração de design? Então vá ver esses fantásticos portfólios de ilustradores.
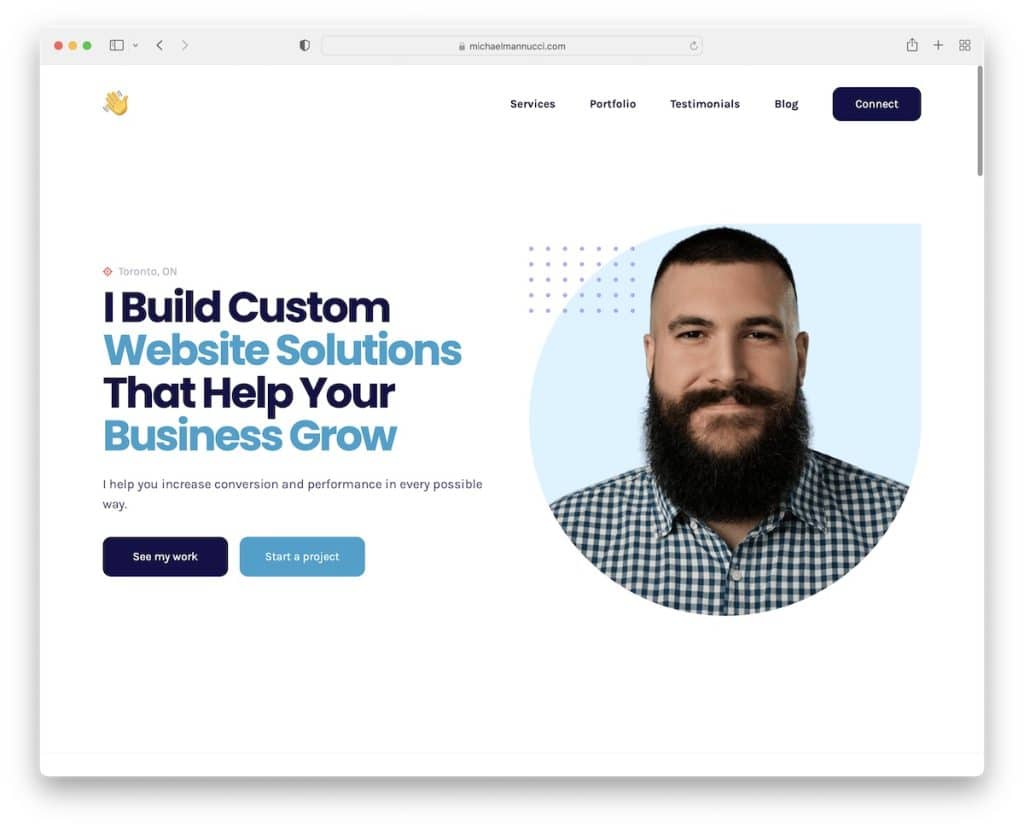
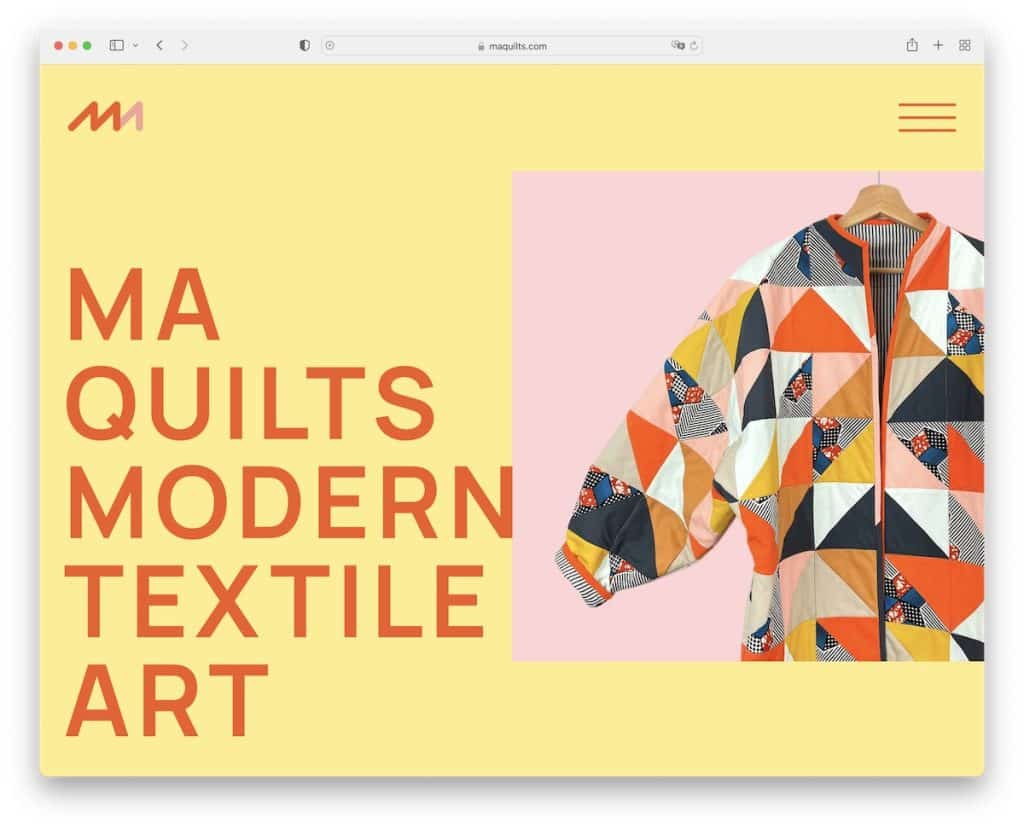
2. Personalização

Faça do seu portfólio online a extensão de quem você é por meio da personalização.
Isso pode ser feito adicionando uma foto da cabeça (grande ou pequena) na seção acima da dobra e usando cores e tipografias que melhor representem sua personalidade.
Não apenas isso, mas se você gosta de minimalismo, deixe o design do seu portfólio ser minimalista. Ou, se você tiver uma personalidade alegre, torne seu portfólio colorido e aprimorado com gráficos e animações/efeitos interessantes.
Resumindo, use a personalização para expressar sua criatividade e personalidade – como VOCÊ quiser!
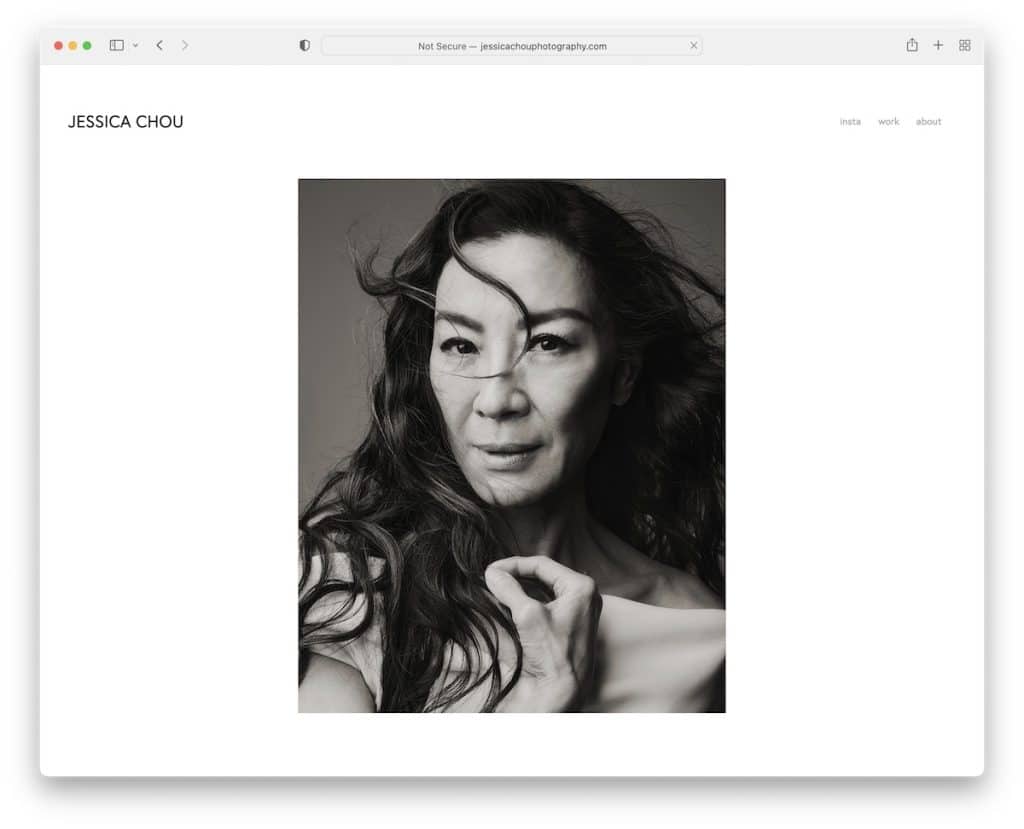
3. Minimalismo (sempre funciona)

Há uma tendência de design de portfólio que é atemporal e sempre funciona: minimalismo ou simplicidade, como você quiser chamar.
Por que?
Serve para qualquer pessoa, qualquer nicho, qualquer trabalho e qualquer indústria. Seja você um pintor, um web designer, um fotógrafo de casamento, um desenvolvedor ou um escritor, não importa - um portfólio minimalista é para todos devido à sua incrível versatilidade e adaptabilidade.
Você pode usá-lo para mostrar seu trabalho de maneira limpa e simplificada e colocar todos os elementos do seu portfólio na frente e no centro.
O que também é ótimo sobre o design de portfólio minimalista é que ele provavelmente oferecerá a melhor experiência de usuário tanto no desktop quanto no celular.
Assim, se estiver em dúvida, opte pelo visual minimalista.
4. Elementos em camadas

Mas se o minimalismo não se adequar ao seu estilo, você pode incluir elementos em camadas (imagens, fontes, gráficos etc.) para obter uma aparência mais aprimorada visualmente.
Os elementos em camadas adicionam profundidade e dimensão ao design do portfólio para uma apresentação mais envolvente e emocionante. Ao empilhar os elementos, você cria uma sensação de profundidade que torna a aparência online mais imersiva e dinâmica. (Especialmente se você combiná-los com o efeito de paralaxe).
Uma estrutura em camadas também pode beneficiar você por meio de uma hierarquia visual. Você pode direcionar a atenção do espectador e priorizar conteúdos importantes organizando e empilhando estrategicamente os elementos. Em outras palavras, faça os elementos que você deseja enfatizar, destaque um pouco mais por meio de camadas.
O que eu também gosto em um design de portfólio com elementos em camadas é a narrativa contextual que você pode alcançar. Crie um fluxo narrativo e guie os espectadores por uma sequência específica de conteúdo que conta uma história.
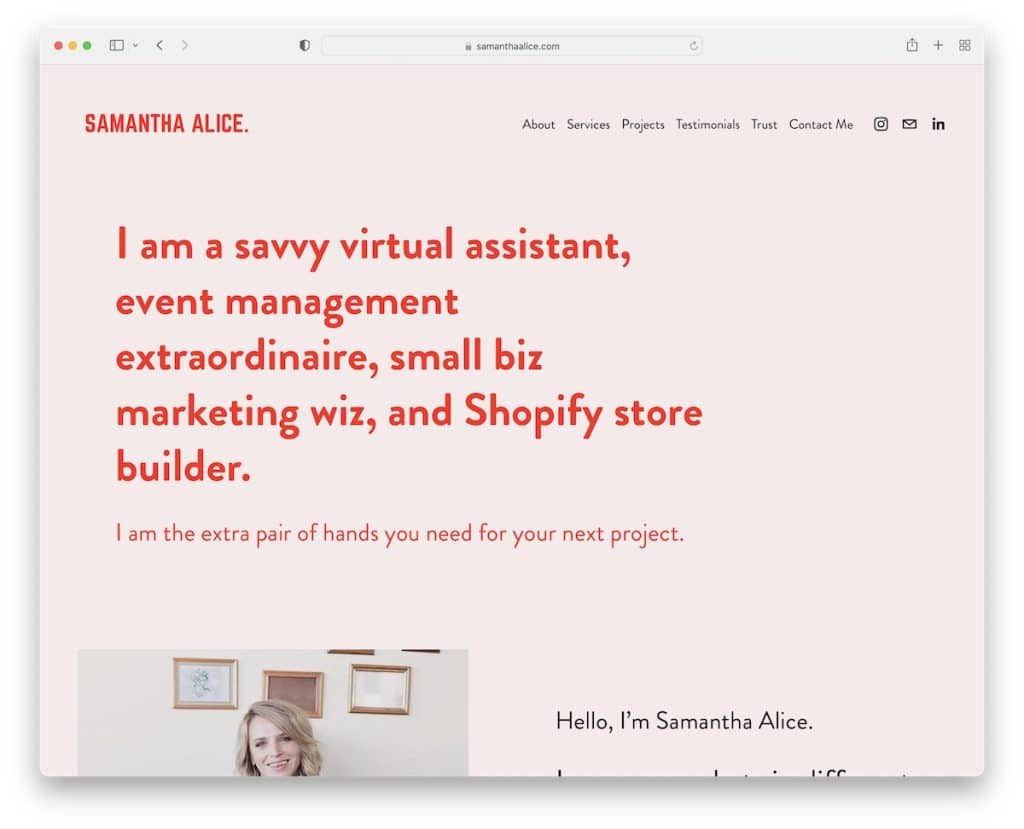
5. Layout de estilo de currículo/currículo

Este pode ser ideal para freelancers que procuram ativamente clientes ou candidatos a emprego. Em vez de ter um currículo ou um currículo em uma página separada (alguns adicionam à página sobre) ou como um arquivo para download, cole-o diretamente na página inicial.
O potencial cliente e empregador está mais envolvido nos primeiros segundos após chegar ao seu portfólio. E como eles dedicaram um tempo para verificar você, talvez você queira apenas dar a eles acesso às suas principais informações desde o início.
Crie uma página inicial estilo CV/currículo para apresentar seu histórico profissional em um formato visualmente cativante e bem projetado para que os visitantes possam entender sua experiência e conhecimento em questão de segundos. Isso os ajudará a fazer conexões entre seu portfólio passado e atual para uma chance maior de conquistá-los.
O que também é prático nessa abordagem é que você pode adaptar a página inicial para oportunidades específicas, destacando habilidades, experiências e realizações relevantes que se alinham às necessidades de um determinado cliente ou empregador.
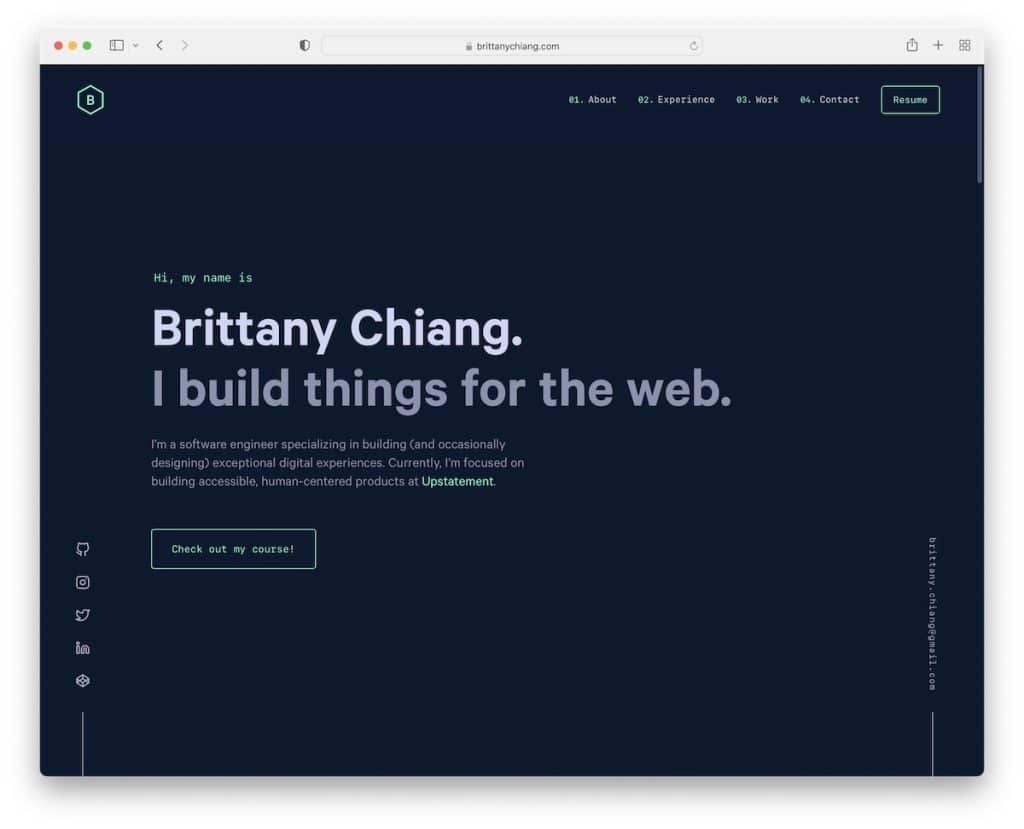
6. Olhar Sombrio

A aparência escura está se tornando cada vez mais popular entre os proprietários de sites e aplicativos. E o mesmo se aplica aos projetos de portfólio.
No entanto, como ainda é um tanto raro, pode ser uma ótima abordagem para se destacar das massas. Diferenciação e singularidade são características essenciais desse portfólio.
Um esquema de cores escuras pode criar um portfólio visualmente impactante que dá um brilho extra a todo o seu conteúdo (texto, imagens e outras multimídia).
Outro excelente benefício do visual escuro é uma camada adicional de elegância e sofisticação, com uma experiência imersiva e “atmosférica”.
Prática recomendada: se você criar um portfólio escuro, é aconselhável integrar um alternador de modo escuro/deslizado. Dê a seus visitantes a chance de visualizar seu conteúdo como eles preferem.
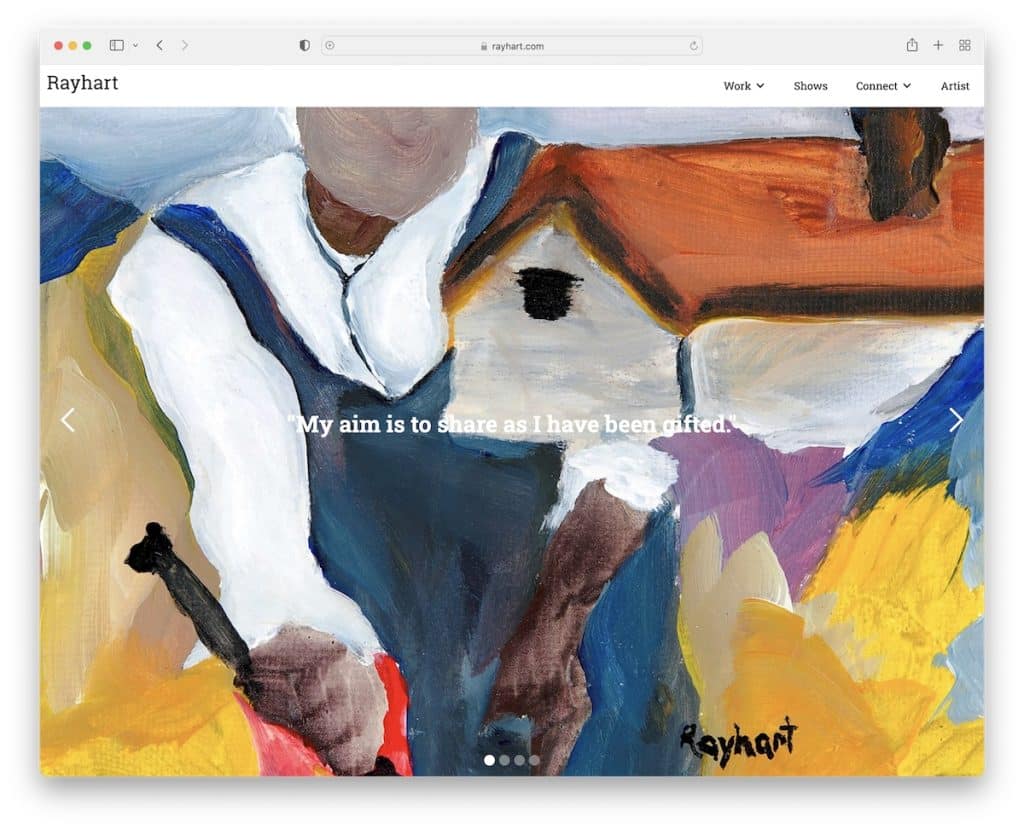
7. Controle deslizante grande

Embora não precise ser um controle deslizante de tela inteira, qualquer apresentação de slides grande cria um forte impacto visual que prende os visitantes imediatamente. Ei, a primeira impressão importa!
O uso de um controle deslizante permite que você mostre vários projetos em um formato coeso sem sacrificar o espaço real do site. Isso permite que o visitante navegue rapidamente por suas obras sem precisar rolar ou navegar por páginas diferentes.
0 cliques, 0 carregamentos de página.
Por fim, ao usar imagens de alta qualidade em um slider de tela inteira, a revisão do conteúdo se torna mais prazerosa por conta de todos os pequenos detalhes, que um display menor não consegue exibir corretamente.
Dica amigável: não adicione muitos slides ao controle deslizante. Além disso, certifique-se de otimizar suas imagens primeiro, porque elas podem diminuir o desempenho do seu portfólio.
Também temos uma lista com curadoria dos melhores sites de portfólio de artistas que realmente estimularão sua criatividade.
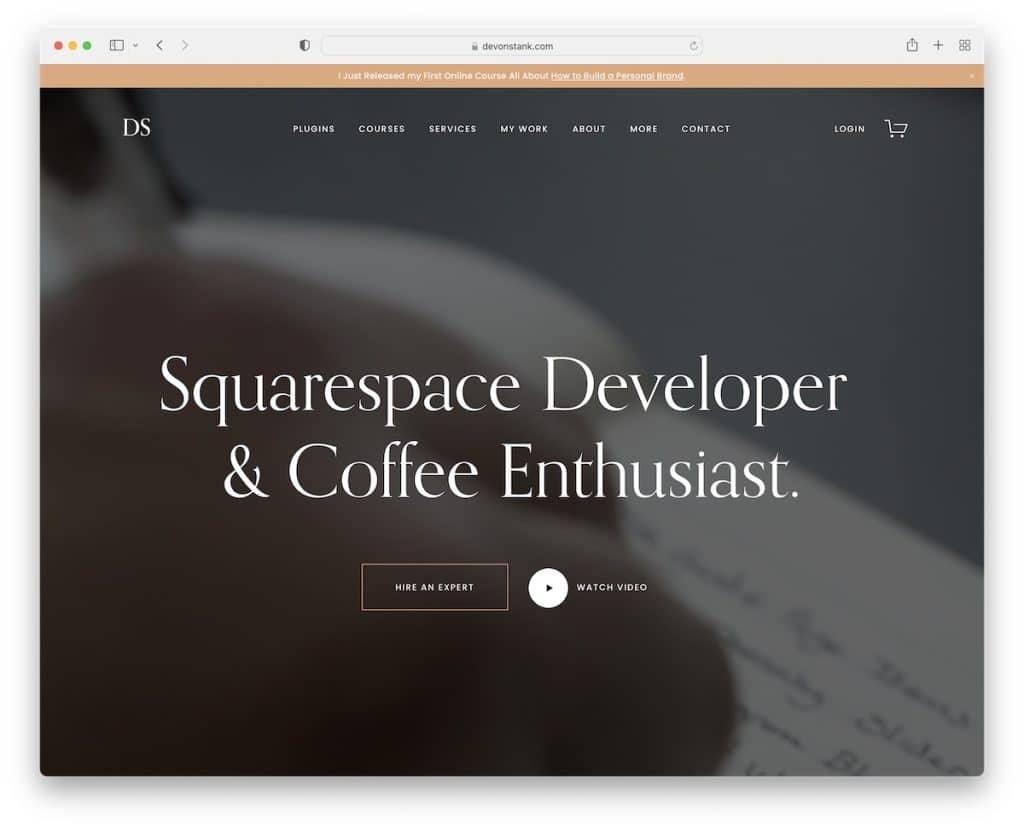
8. Plano de fundo do vídeo

Dizem que o vídeo é o futuro da internet. E porque, por mais popular que seja, uma das tendências de design de portfólio é usar o vídeo como plano de fundo para aumentar o envolvimento do visitante.
Isso geralmente acontece acima da dobra, mas você também pode incluí-lo em outras seções do site de portfólio. Mas lembre-se, adicionar muitos planos de fundo de vídeo pode ser opressor e incentivar os visitantes a deixarem seu site mais cedo.
Faça com bom gosto.
Use o vídeo para mostrar seu trabalho em ação, evocar emoções e contar histórias. E mesmo que você não seja especialista em criação de vídeos, você ainda pode mostrar os bastidores, criar um pequeno vídeo estilo documentário ou até mesmo fazer uma colagem de seus projetos em formato de vídeo.
Ajude os visitantes a se conectarem com seu trabalho em um nível mais profundo – por meio de vídeo.
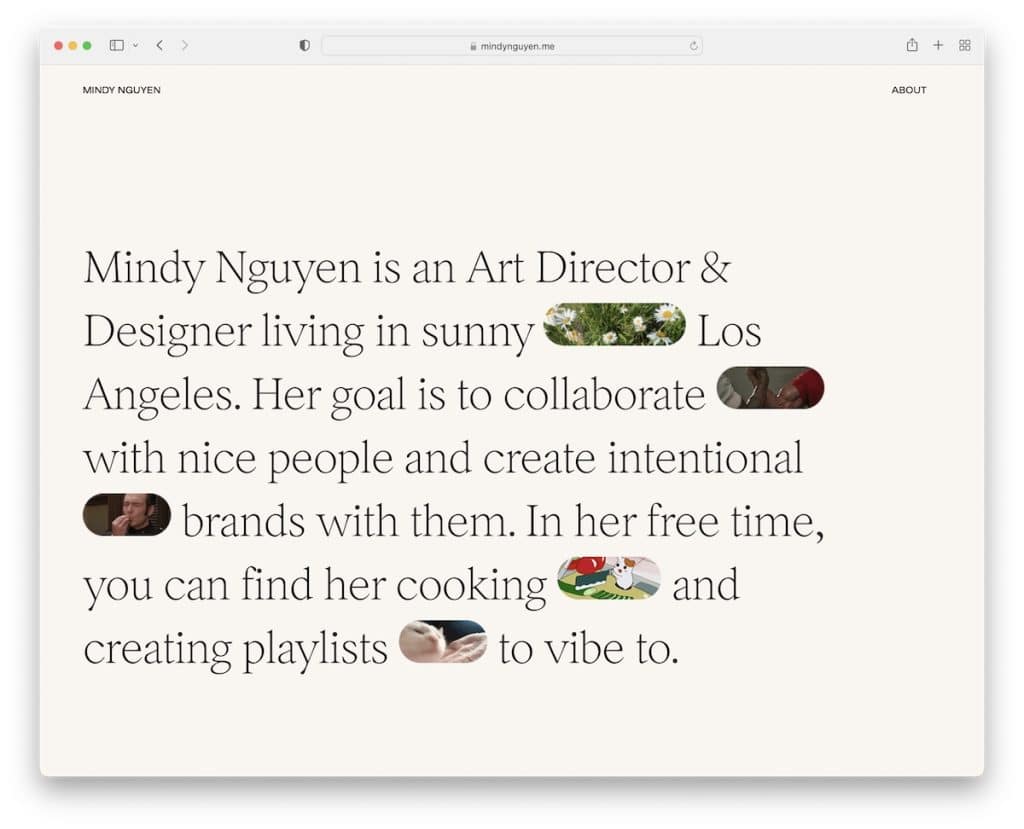
9. Texto Pesado

Se todos priorizam o conteúdo visual, não seria algo especial se você priorizasse o texto?
Essa nova tendência de design de portfólio está chamando a atenção de muitos freelancers e profissionais.
Claro, a imagem pode valer mais de 1.000 palavras, mas optar por um layout com muito texto permite que você se concentre nas informações e nos detalhes por meio de uma comunicação clara. Pode mostrar seu profissionalismo e atenção aos detalhes, nos quais seu cliente ou empregador em potencial pode se concentrar principalmente.
E como proprietário de um site, SEO provavelmente é importante para você, certo? Ter mais texto do que conteúdo visual permite incorporar palavras-chave, frases e descrições relevantes que podem melhorar a visibilidade do mecanismo de pesquisa.

Eu recomendo que você siga essa tendência de design de portfólio se quiser enfatizar suas habilidades de escrita.
Você também pode conferir esses fantásticos exemplos de portfólio de escritores para inspiração de design.
10. GIFs e Emojis

Nossas conversas estão se tornando uma coleção de emojis (e GIFs) porque é muito mais rápido do que escrever o texto.
Você também pode usar essa abordagem para adicionar diversão e criatividade ao seu portfólio.
Não necessariamente tanto para substituir palavras por gráficos, mas para aumentar a expressividade e a emoção que emojis e GIFs podem adicionar à sua presença online.
Além disso, eles podem fornecer contexto adicional ou transmitir sentimentos que podem ser difíceis de expressar apenas por meio de texto. Além disso, se você tem uma forte presença na mídia social (ou deseja atrair o público mais jovem), essas pequenas inclusões fazem sentido – e podem tornar seu conteúdo mais compartilhável.
Lembre-se de manter o equilíbrio e garantir que emojis e GIFs estejam alinhados com sua marca e profissionalismo em geral.
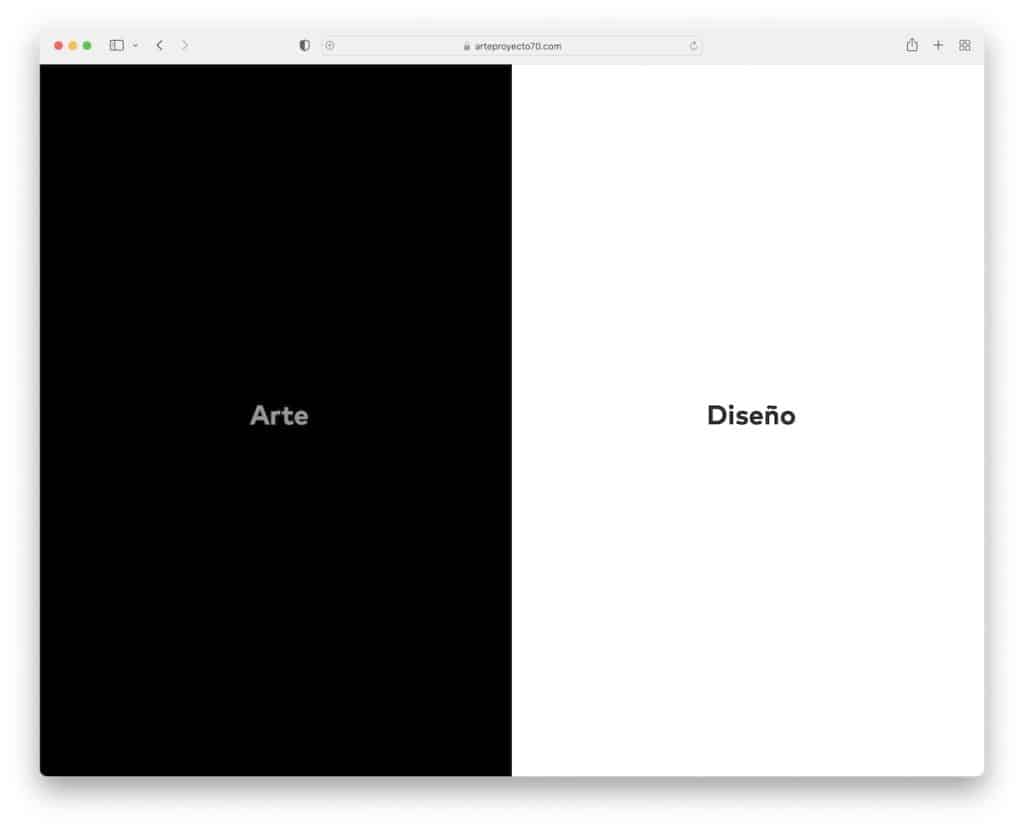
11. Grade Interativa

Grids e portfólios andam muito bem de mãos dadas. Mas, em vez de manter tudo estático (e chato), adicione um pouco de interatividade à grade para aumentar a experiência do usuário.
O Arte Proyecto 70 faz isso muito bem com a grade da página inicial de três partes que reage ao passar o mouse. Cada elemento da grade leva você a uma página específica com uma cor de fundo correspondente para uma exploração mais eficiente.
Adicionar (algumas) animações ao seu portfólio pode fazer maravilhas.
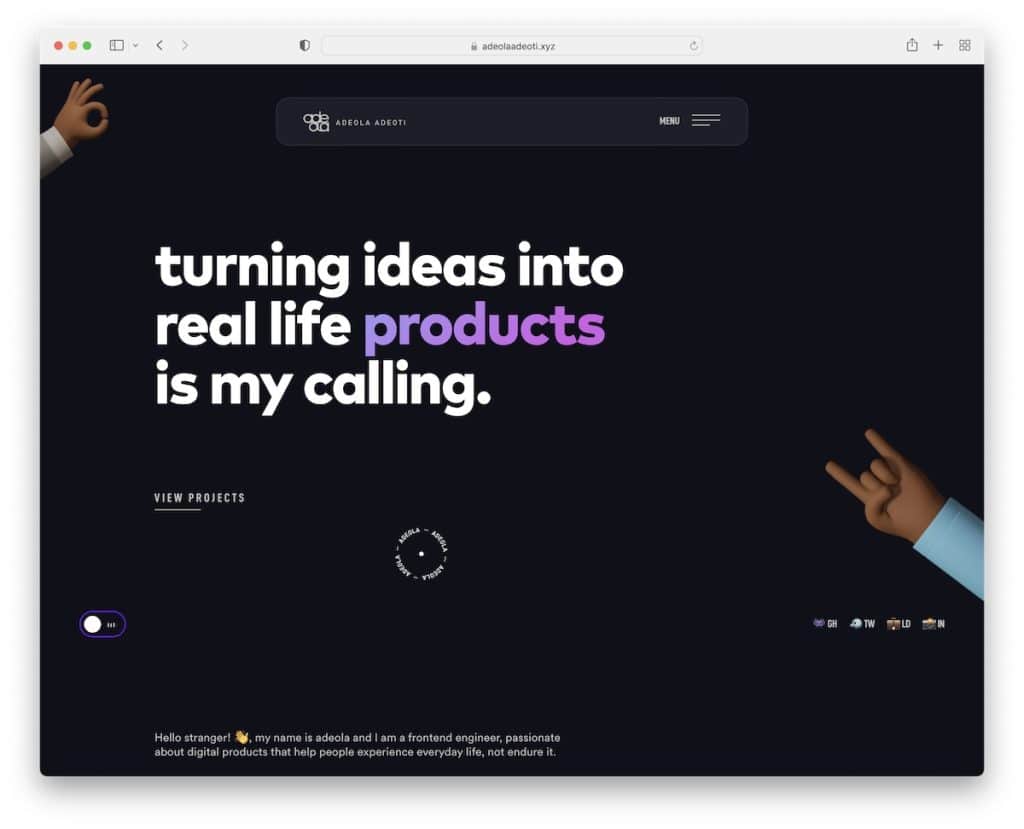
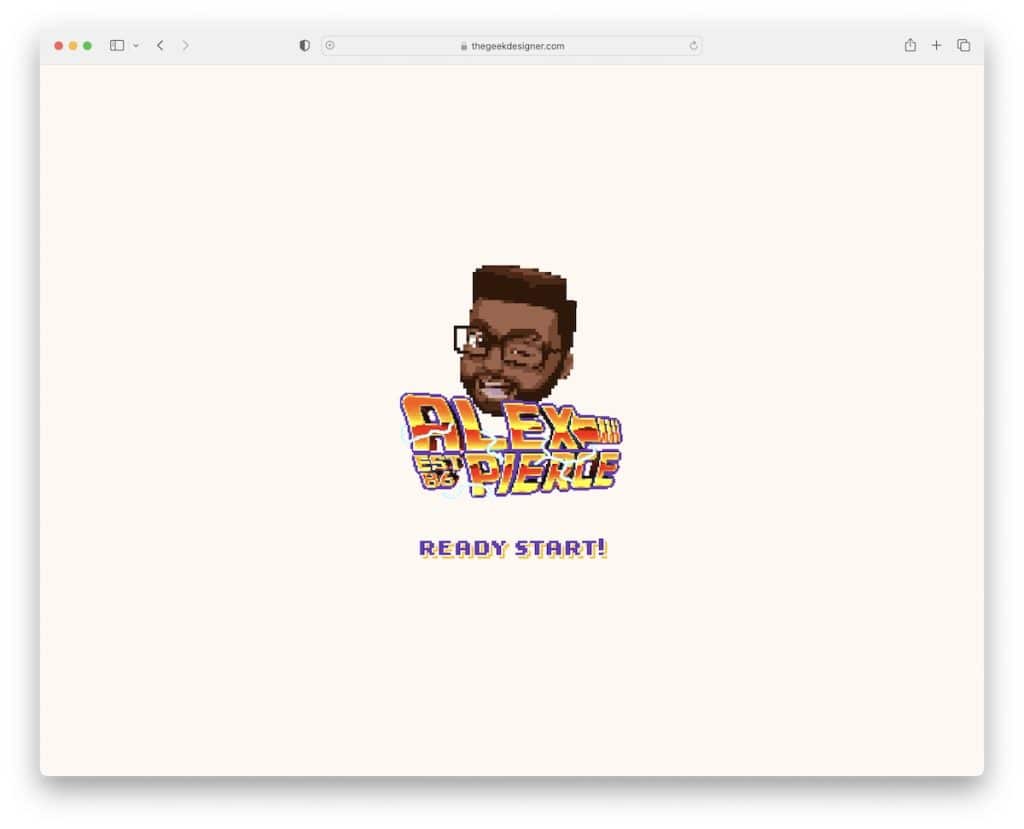
12. Interativo e animado

Se todas as tendências de design de portfólio até agora são muito chatas para você, então este exemplo de interatividade e animação certamente chamará sua atenção.
Até certo ponto, Alex está quase exagerando com “exuberância”, mas esse é o estilo dele, que cria uma primeira impressão forte e memorável. É como ele aborda a expressão de sua criatividade e personalidade que está longe de ser algo sério.
Embora o envolvimento visual, a narrativa e até mesmo o foco possam ser fortes em um portfólio interativo e animado, é fácil bagunçar as coisas, criando o caos total.
Portanto, preste muita atenção em quanta animação e efeitos especiais você deseja incluir – começar devagar é melhor do que apostar tudo.
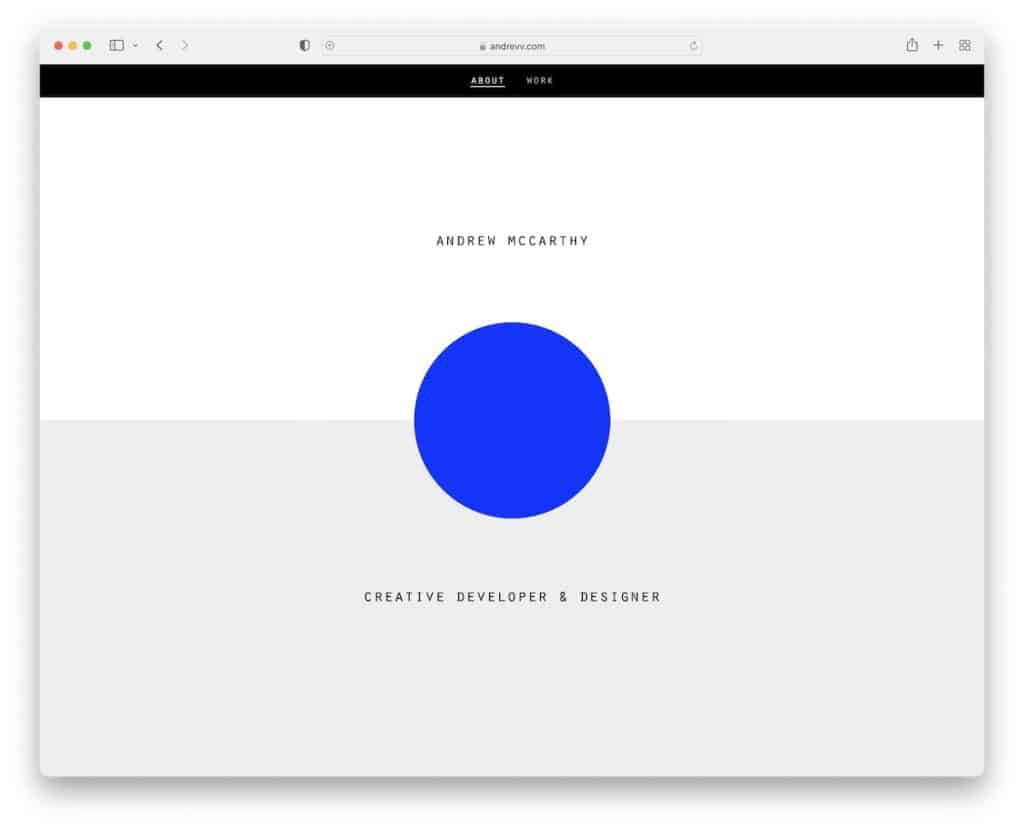
13. Rolagem infinita exclusiva

A rolagem sem fim ou infinita não é uma tendência nova, mas vi que muitos começaram a usá-la em seus sites de portfólio online.
MAS!
O que Andrew fez não foi sua tradicional função de rolagem infinita, que continua carregando mais conteúdo enquanto rola, para que você não precise pular de uma página para outra.
Andrew tem sete seções que “tocam” continuamente. O que o torna complicado é a alteração do elemento sobreposto que pode levar algum tempo antes de você perceber que é o mesmo conteúdo se repetindo - demorei!
De qualquer forma, usar uma rolagem infinita ajuda a manter os visitantes em seu portfólio por mais tempo porque eles “não sabem” que estão visualizando várias páginas, e o conteúdo atraente os faz querer rolar um pouco mais.
Ou talvez seja só eu?
14. Preto e Branco

Preto e branco é uma tendência atemporal de design de portfólio que nunca sai de moda. Ele pode melhorar o impacto visual, a simplicidade e o foco por meio de contraste e clareza aprimorados.
A aparência do portfólio P&B facilita a distinção de diferentes elementos para que os visitantes possam absorver facilmente as informações e apreciar os detalhes mais sutis de seu excelente trabalho.
Um uso inteligente de preto e branco ou outros elementos em escala de cinza pode adicionar profundidade e interesse visual sem comprometer a simplicidade e elegância do esquema de cores.
Ao criar um portfólio em preto e branco, é essencial considerar a tipografia, os espaços em branco e a hierarquia visual para garantir um layout prático e uma experiência de usuário eficaz.
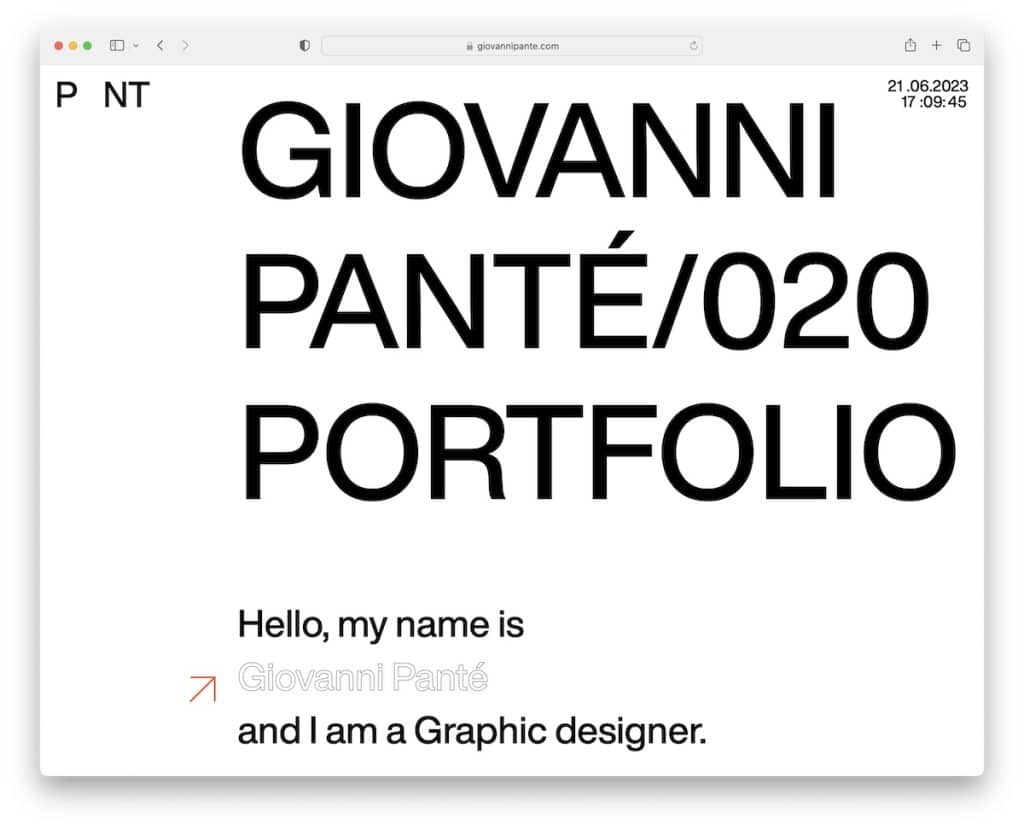
15. Tipografia Grande

Se você não quiser adicionar muito texto ao seu portfólio, uma estratégia de design interessante é usar tipografia grande.
É uma forma testada e comprovada de chamar atenção imediata e estabelecer uma ordem visual clara do portfólio. Não apenas isso, mas fontes maiores também tornam seu site mais legível e acessível para que todos possam tirar o máximo proveito dele.
Ao usar tipografia maior, você (obviamente) terá menos texto com o objetivo de chamar a atenção para suas principais mensagens e declarações. Além disso, se você deseja orientar seus visitantes para ações específicas (call-to-actions), tipografia e botões maiores incentivarão a participação do visitante – faça-os clicar.
A combinação de tipografia grande (escolha fontes legíveis), conteúdo visual e espaço em branco pode resultar em uma experiência de portfólio inesquecível.
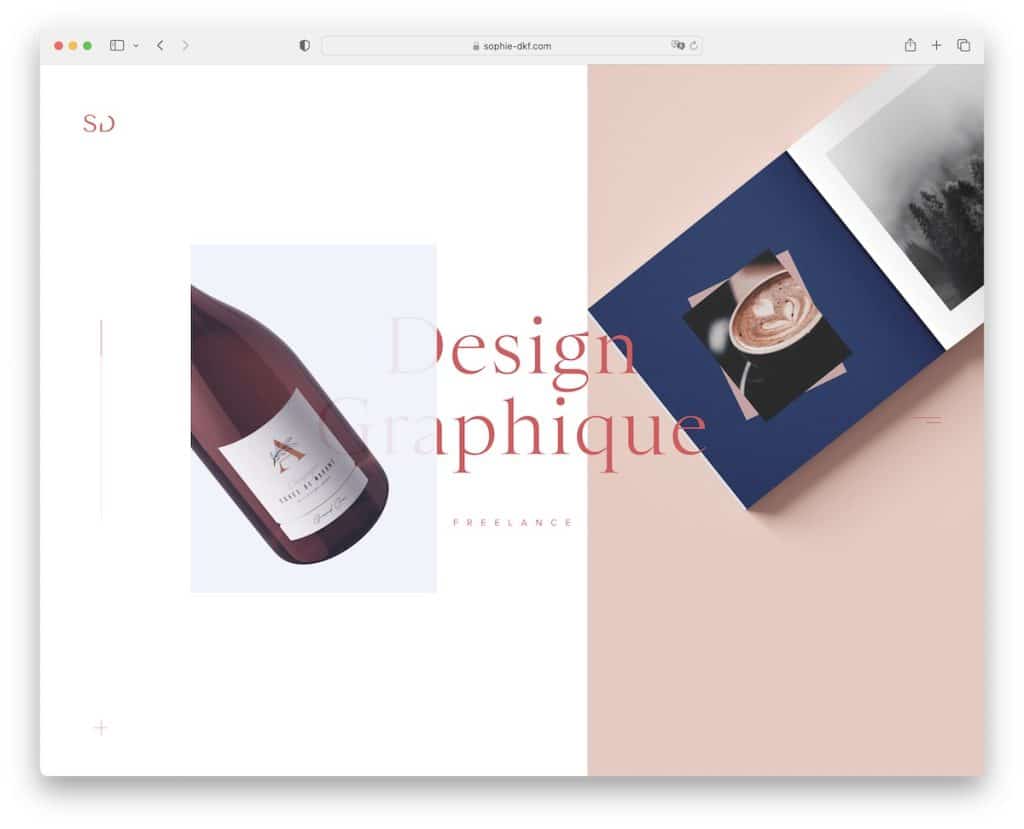
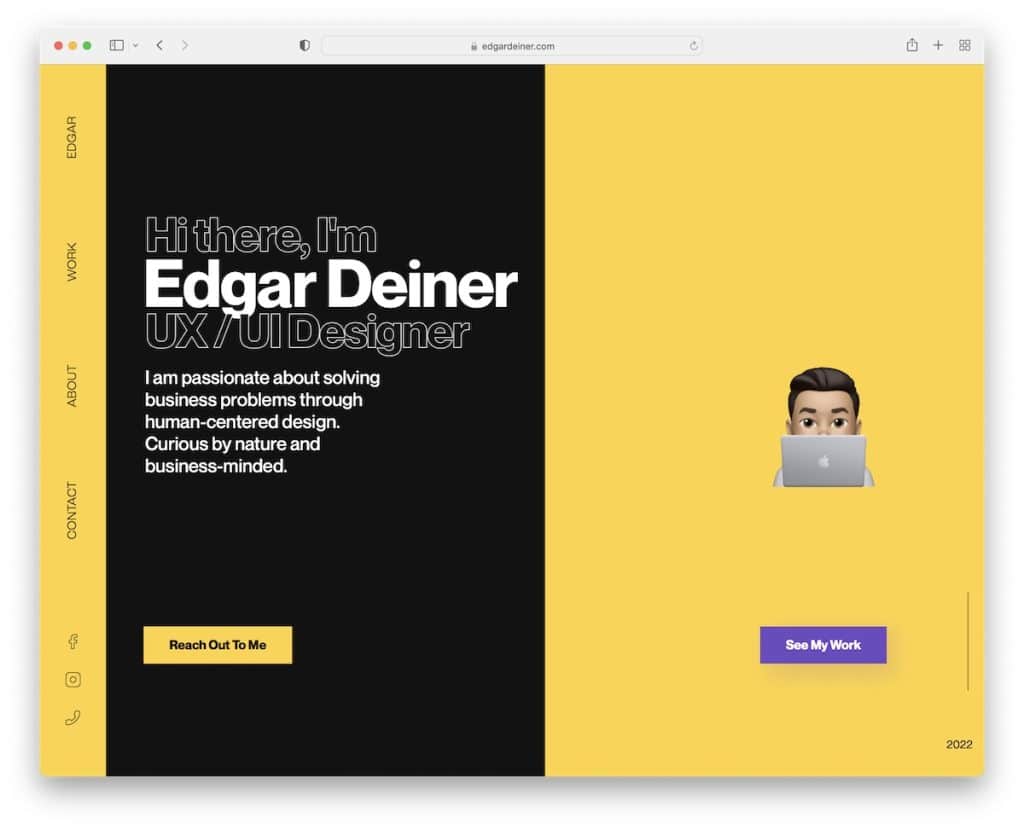
16. Design de tela dividida

Um design de tela dividida é uma tendência de portfólio que pode 1) transformar uma página em “duas” e 2) garantir que o visualizador absorva mais conteúdo por causa das seções verticais contrastantes.
Edgar fez um ótimo trabalho ao escolher um esquema de cores preto e amarelo, fazendo com que os lados esquerdo e direito se destacassem mais enquanto ainda usava espaço em branco suficiente para que tudo fosse facilmente digerível.
Um layout de tela dividida fornece “mais” espaço para mostrar vários projetos ou estilos. Ou destacando um único projeto adicionando texto de um lado e conteúdo visual do outro.
Ele cria uma arquitetura de informações mais transparente, organizando o conteúdo em seções distintas.
Dica profissional: verifique novamente se o design de tela dividida aparece corretamente no celular e no computador para obter a melhor experiência de visualização.
Você também pode querer verificar outros grandes portfólios de desenvolvedores para ver o que é possível.
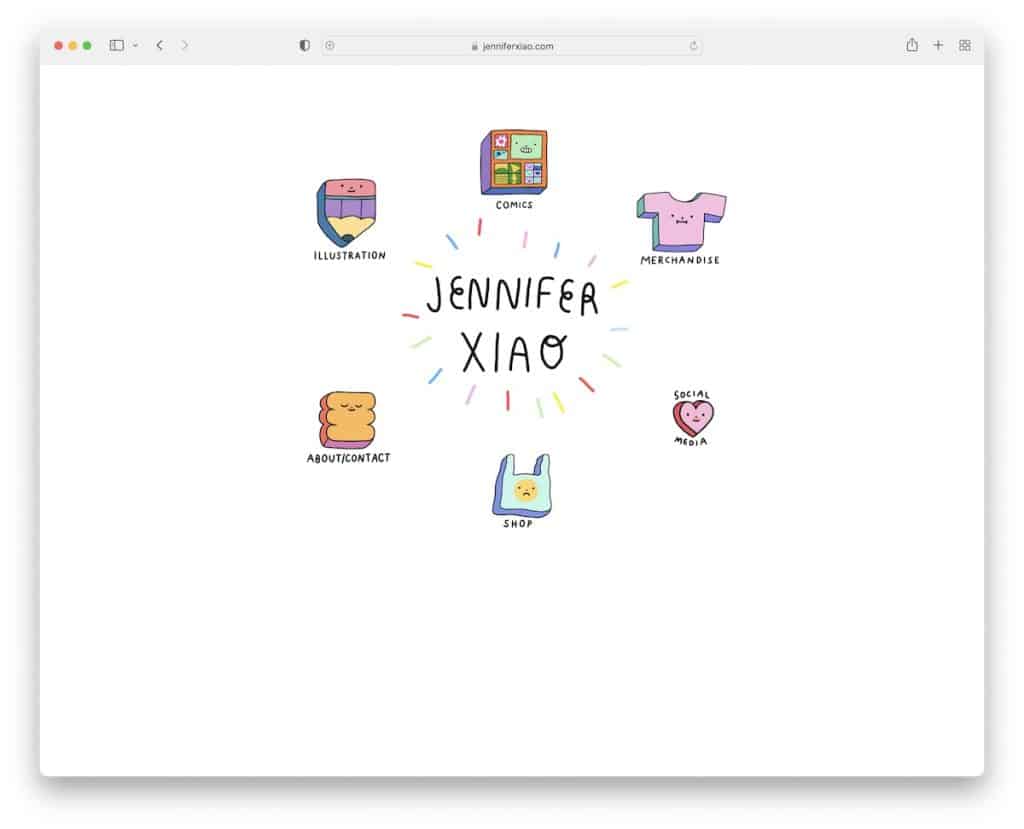
17. Navegação animada legal e cativante

A navegação é um dos elementos essenciais de uma ótima experiência do usuário – mesmo de um portfólio online. Por que não expressar sua personalidade através da navegação, como Jennifer faz?
O uso de uma navegação legal e cativante (e animada) torna os elementos facilmente visíveis e mais clicáveis, contribuindo para uma experiência de usuário agradável.
A navegação animada pode incorporar microinterações, como efeitos de foco, animações de clique ou carregamento de spinners, que adicionam uma sensação agradável e polida ao site.
Melhore a visibilidade da navegação e proporcione uma viagem mais intuitiva e agradável pelo seu portfólio – com navegação animada.
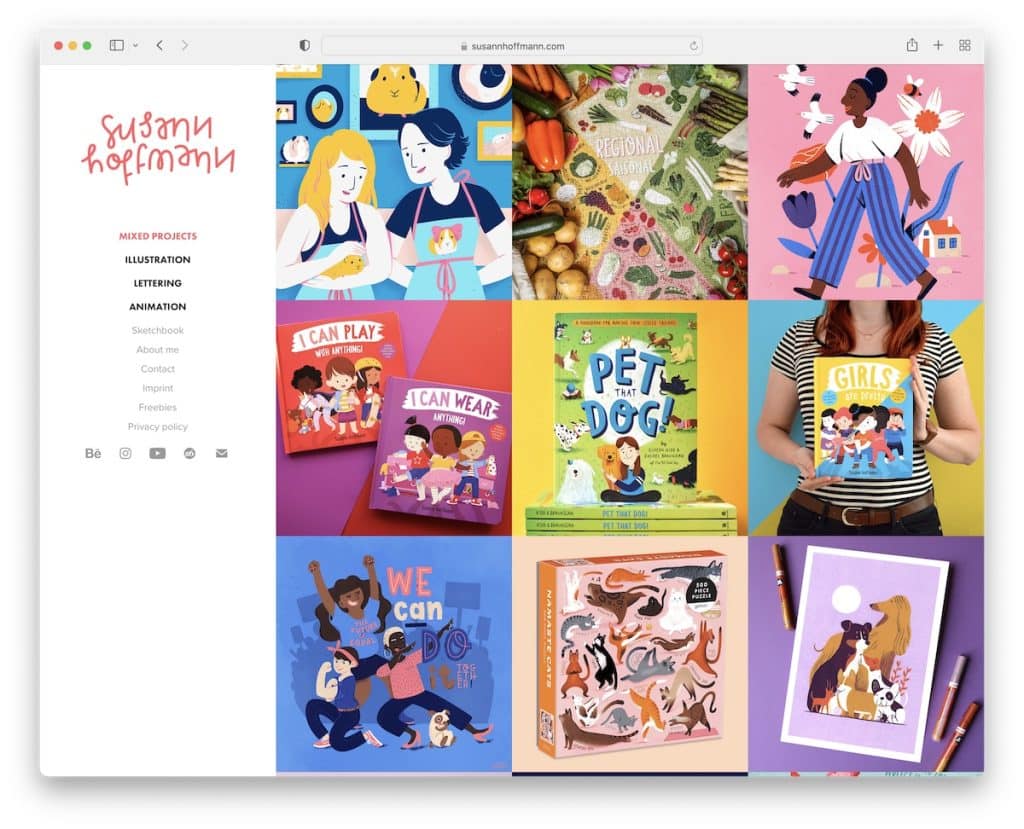
18. Layout de grade com efeitos de foco

A combinação de layout de grade e efeitos de foco adiciona um toque de criatividade e interatividade que pode elevar o impacto visual do seu portfólio e o UX geral.
É uma ótima estratégia exibir muitos projetos de maneira limpa e organizada, ao mesmo tempo em que revela informações adicionais (uma prévia, uma breve descrição, detalhes importantes, uma imagem adicional etc.) ao passar o mouse, como no caso de Susann.
Essa tendência de design de portfólio é um pouco semelhante ao estilo de página inicial com curadoria mencionado acima, mas com mais contexto.
Ao implementar efeitos de foco em sua grade de portfólio, você convida seus visitantes a se conectarem com seu portfólio de forma mais dinâmica.
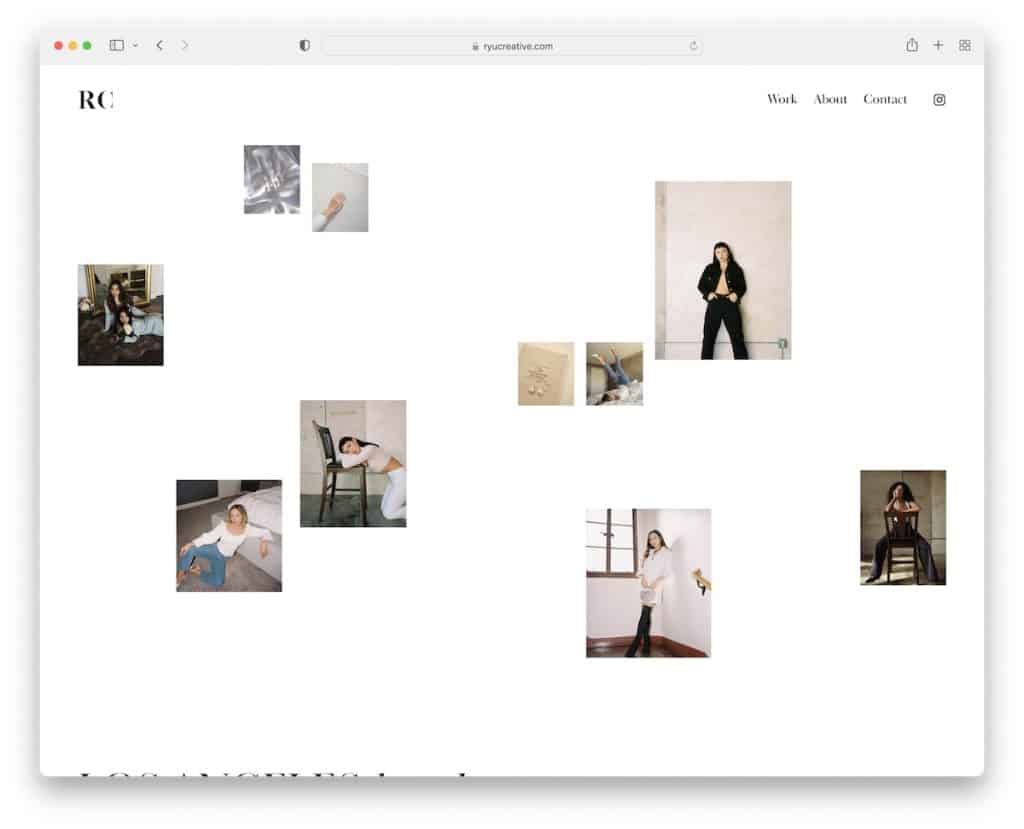
19. Espaço em Branco

O uso de espaços em branco é uma tendência comum de design de portfólio que existe há algum tempo e não irá a lugar nenhum tão cedo.
O espaço em branco ou negativo beneficia o visualizador de várias maneiras, tornando o site mais legível com um foco aprimorado no conteúdo.
Ao remover o inchaço, você abre espaço para destacar seu conteúdo principal para que os visitantes não ignorem acidentalmente detalhes críticos.
Se você prefere uma abordagem limpa e minimalista ou deseja criar uma sensação de luxo e exclusividade, o espaço em branco permite que você alcance o resultado desejado com bastante facilidade.
Conclusão
O mundo das tendências de design de portfólio oferece infinitas possibilidades para mostrar seus trabalhos e projetos criativos.
Abrace essas tendências, infunda-as com seu estilo único e crie um portfólio que chame a atenção e reflita sua personalidade.
Crie um portfólio que gere conversas que abra portas para novas oportunidades, seja você um freelancer ou um candidato a emprego - até mesmo uma agência.
O futuro é seu para moldar (com a ajuda dessas tendências de design de portfólio)!
