Como criar um site de portfólio no WordPress (em 8 etapas)
Publicados: 2023-10-03A falta de um portfólio profissional pode impactar gravemente os tipos de clientes ou empregadores que você atrai – especialmente se você for freelancer. Muitos não dão o devido cuidado e atenção a essa etapa por acharem muito complicado ou por não saberem por onde começar. No entanto, criar um site de portfólio com aparência profissional no WordPress é moleza!
WordPress é a solução perfeita para freelancers que desejam mostrar seu trabalho dentro do orçamento. Ele tem tudo que você precisa – potência pronta para uso e muitas funcionalidades adicionais por meio de uma infinidade de temas e plug-ins disponíveis.
Quando terminarmos este artigo, você saberá como criar um site de portfólio básico (mas elegante) no WordPress em oito etapas – e começaremos logo do início, para aqueles que não estão familiarizados com aspectos como web hosts e instalações do WordPress. Vamos começar!
Índice :
- Escolha um bom host WordPress
- Instale o WordPress
- Encontre e instale os temas e plug-ins certos
- Crie um cabeçalho
- Crie uma galeria de projetos
- Crie uma seção Sobre mim
- Crie um formulário de contato
- Desenvolva seu novo site de portfólio no WordPress
1. Escolha um bom host WordPress
Já discutimos esse tópico até o fim, mas se você quiser começar, aqui estão as quatro coisas que você precisa ter em mente ao escolher um host WordPress:
- Escalabilidade : Seu host deve ser capaz de lidar com sites exigentes, caso você queira realizar novos projetos no futuro.
- Segurança : um bom host deve levar a segurança na web a sério e oferecer recursos para mantê-lo seguro.
- Suporte : Este é crítico. Se algo der errado com seu site, você desejará ter acesso a uma equipe de suporte confiável.
- Reputação : todo host terá seus detratores, mas no geral você vai querer escolher um que tenha um histórico comprovado.
Se lhe recomendássemos um bom anfitrião, seria o Bluehost. Não é apenas barato, mas também oferece todos os serviços para pequenas e grandes empresas. O Bluehost também instala automaticamente o WordPress para você durante a configuração, tornando as coisas o mais simples possível para você.
Se você clicar em nosso link Bluehost, poderá comprar a hospedagem ainda mais barata. Use-o para obter um desconto, que se aplica automaticamente quando você entra na página.
Mas o Bluehost não é o único excelente serviço de hospedagem do mercado. Se você estiver interessado em aprender mais sobre outros hosts e comparar as opções, nossos resumos sobre as melhores empresas de hospedagem WordPress do mercado ou a melhor hospedagem WordPress para iniciantes lhe darão uma visão clara de qual solução funcionará melhor para suas necessidades.
Vamos agora instalar o WordPress.
2. Instale o WordPress
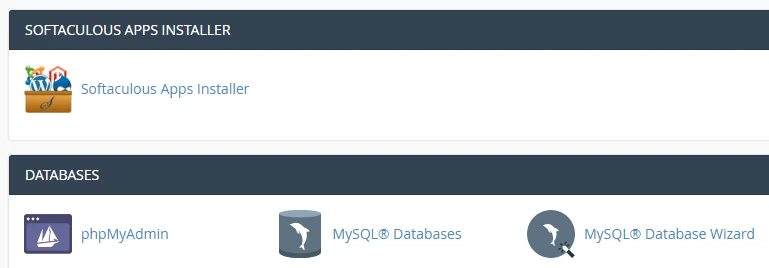
Este processo pode parecer um pouco diferente dependendo do host que você escolheu, mas as etapas básicas permanecem as mesmas. Depois de se inscrever em um provedor, você terá acesso a um cPanel privado para o seu plano de hospedagem. Isso provavelmente incluirá uma opção de um clique para instalar o WordPress ou o Softaculous Apps Installer :

Clique no ícone do Softaculous Apps Installer e encontre a opção WordPress na próxima tela. Em seguida, clique em Instalar agora para iniciar o processo:

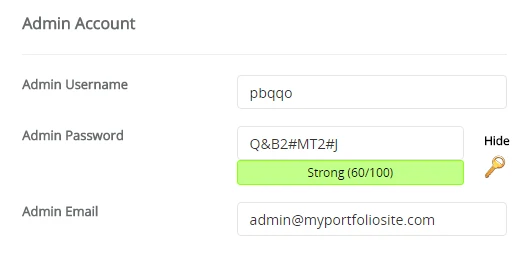
Na próxima tela, você será solicitado a preencher os detalhes do seu site WordPress, incluindo nome, descrição, nome da conta e senha, entre outros. A maioria deles é autoexplicativa, mas por motivos de segurança, lembre-se de alterar o nome de usuário do administrador padrão e o nome do banco de dados:

Depois de clicar em Instalar e esperar alguns instantes, você criou seu primeiro site WordPress! A seguir vamos transformá-lo em um belo portfólio.
3. Encontre e instale os temas e plug-ins certos
Esta etapa é um pouco mais aberta do que o restante deste guia, pela simples razão de que não podemos escolher o tema e os plug-ins perfeitos para suas próprias necessidades. Estamos dizendo isso porque há muita variedade no WordPress atualmente e as necessidades do usuário são tão diversas que é difícil recomendar uma única ferramenta que possa satisfazer as necessidades de todos de uma só vez.
No entanto, vamos tentar e propor alguns temas e plug-ins que atendem às necessidades essenciais que você pode ter como usuário que deseja construir um site de portfólio por conta própria.
Temas
Vamos começar com os temas.
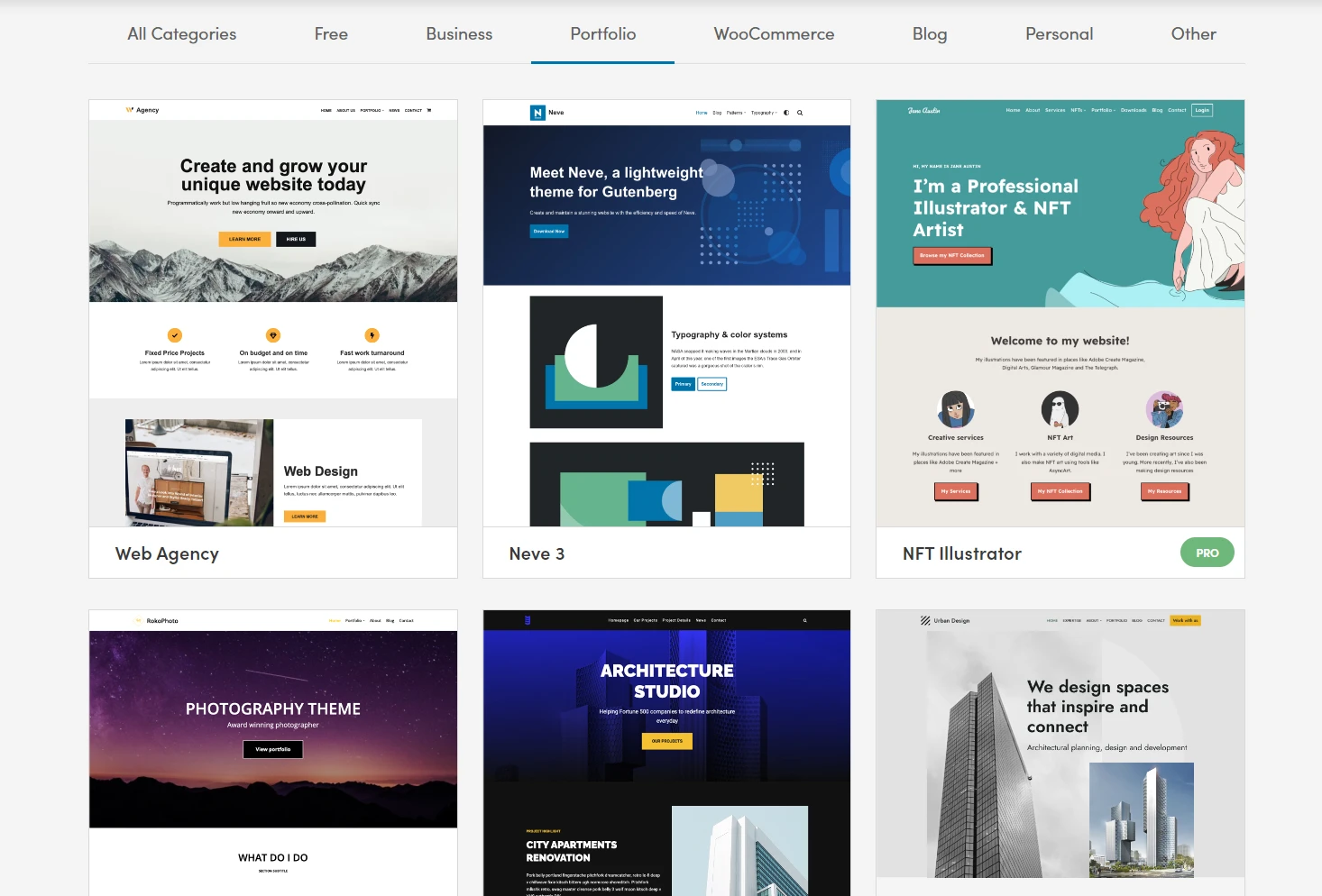
Por exemplo, uma das principais decisões que as pessoas têm que tomar hoje em dia é escolher entre um tema clássico como Neve e um tema de bloco como Neve FSE.
Se você escolher o Neve, é muito fácil carregar um site inicial baseado em portfólio com apenas alguns cliques. Ele já terá muitos dos recursos que um bom site de portfólio deve ter, e tudo que você precisa fazer é inserir seu próprio conteúdo.

Embora Neve seja uma escolha perfeitamente sólida, recomendamos que você dê uma olhada e encontre um tema que seja adequado para você. Você pode optar por um tema multifuncional (como Neve ou Neve FSE) ou procurar algo adaptado para portfólios visuais. Contanto que seu tema tenha classificações decentes e boa documentação, você estará bem.
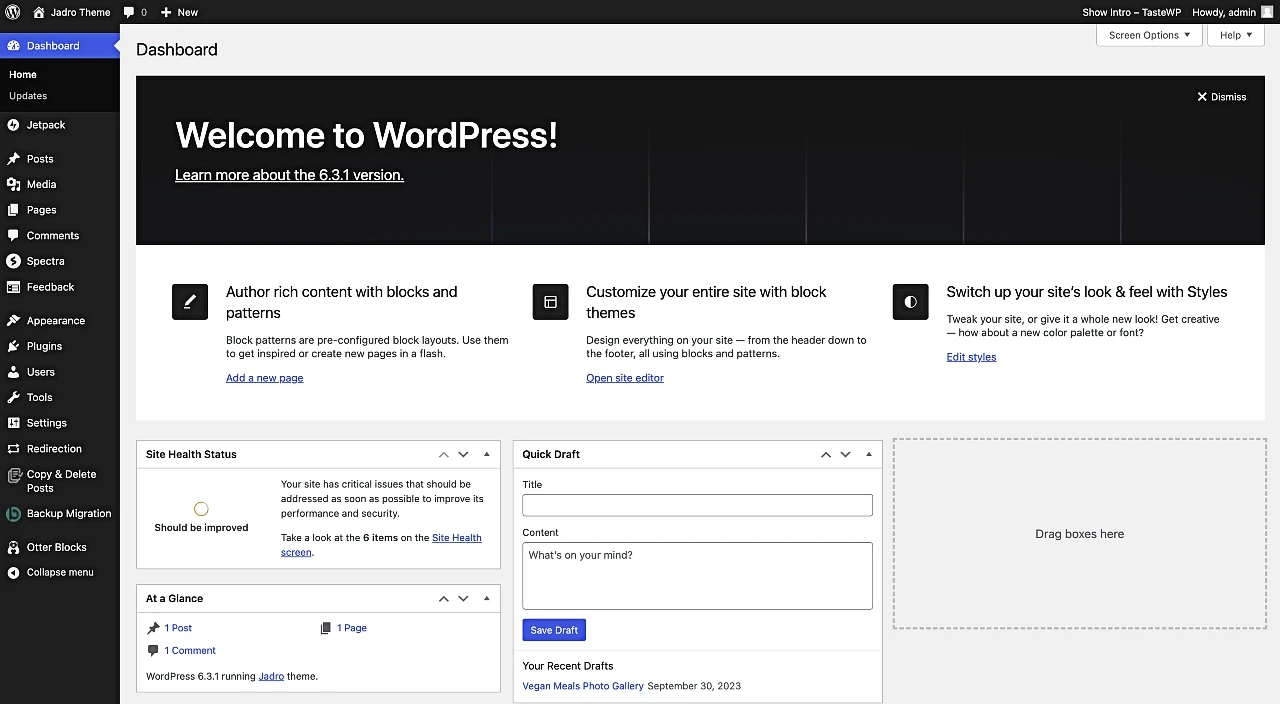
Depois de encontrar o tema WordPress de portfólio perfeito, você precisará instalá-lo. Para fazer isso, você deve começar no painel do WordPress. Você pode acessá-lo em YOURSITE.com/wp-admin . Faça login e familiarize-se com esse painel:

O nosso já tem algumas opções extras, mas não se preocupe com elas agora. Em vez disso, consulte a guia Aparência . Clique em Aparência e na próxima tela você encontrará a opção Adicionar novo .
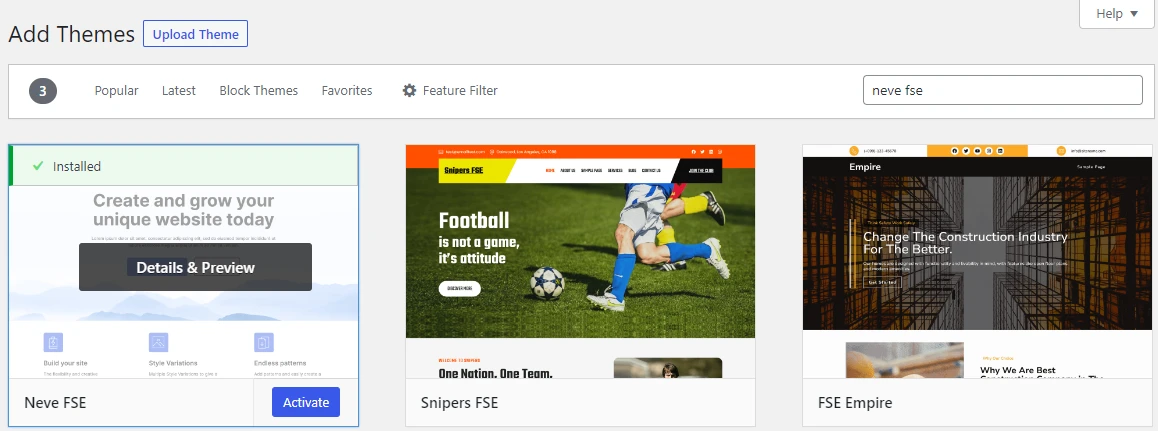
Clicar nele o levará a uma nova tela onde você pode pesquisar um tema WordPress que pode instalar e ativar diretamente no painel ou fazer upload de um novo.

A maioria dos temas já estará disponível diretamente no painel. Então, por exemplo, se você quiser usar o Neve FSE, basta digitar “Neve FSE” na barra de pesquisa no canto superior direito. Em seguida, clique em Instalar e ativar .
Caso contrário, se você baixou um tema de outro lugar, você pode selecionar Carregar tema , abre um prompt para localizar o tema baixado em seu computador. Selecione a pasta, clique em Instalar agora e em Ativar e está tudo pronto.
Plug-ins
Lidar com plug-ins representa um problema semelhante. Disparar recomendações aleatórias de plugins seria irresponsável (embora algumas sejam absolutamente essenciais). No entanto, podemos ensiná-lo a identificar os melhores gratuitos. Depois de aprender isso, você estará pronto para mergulhar no diretório oficial do plugin e ver o que desperta seu interesse.
Se você estiver usando o editor de blocos do WordPress e a edição completa do site como método principal para personalizar seu site, plug-ins que fornecem blocos para diversas finalidades devem ser obrigatórios. Otter Blocks é um desses plugins. Com ele, você pode inserir seções, formulários, elementos de design e novas funcionalidades em seu site. Usaremos o Otter posteriormente neste tutorial para mostrar como construir um formulário de contato para o site do seu portfólio.
Para instalar qualquer plugin, o processo é muito semelhante. Tudo acontece na aba Plugins , em vez da aba Aparência > Temas . Aqui está nosso guia detalhado sobre como instalar plug-ins do WordPress.
Por último, lembre-se de que quaisquer novos plug-ins instalados precisam ser ativados para funcionar. Se você pular a ativação, seus plugins não funcionarão.
Para os fins deste tutorial, usaremos o tema Neve FSE como base (que é 100% gratuito). Instalamos o tema Neve FSE e o plugin Otter Blocks para este tutorial, para manter as coisas simples.
4. Crie um cabeçalho
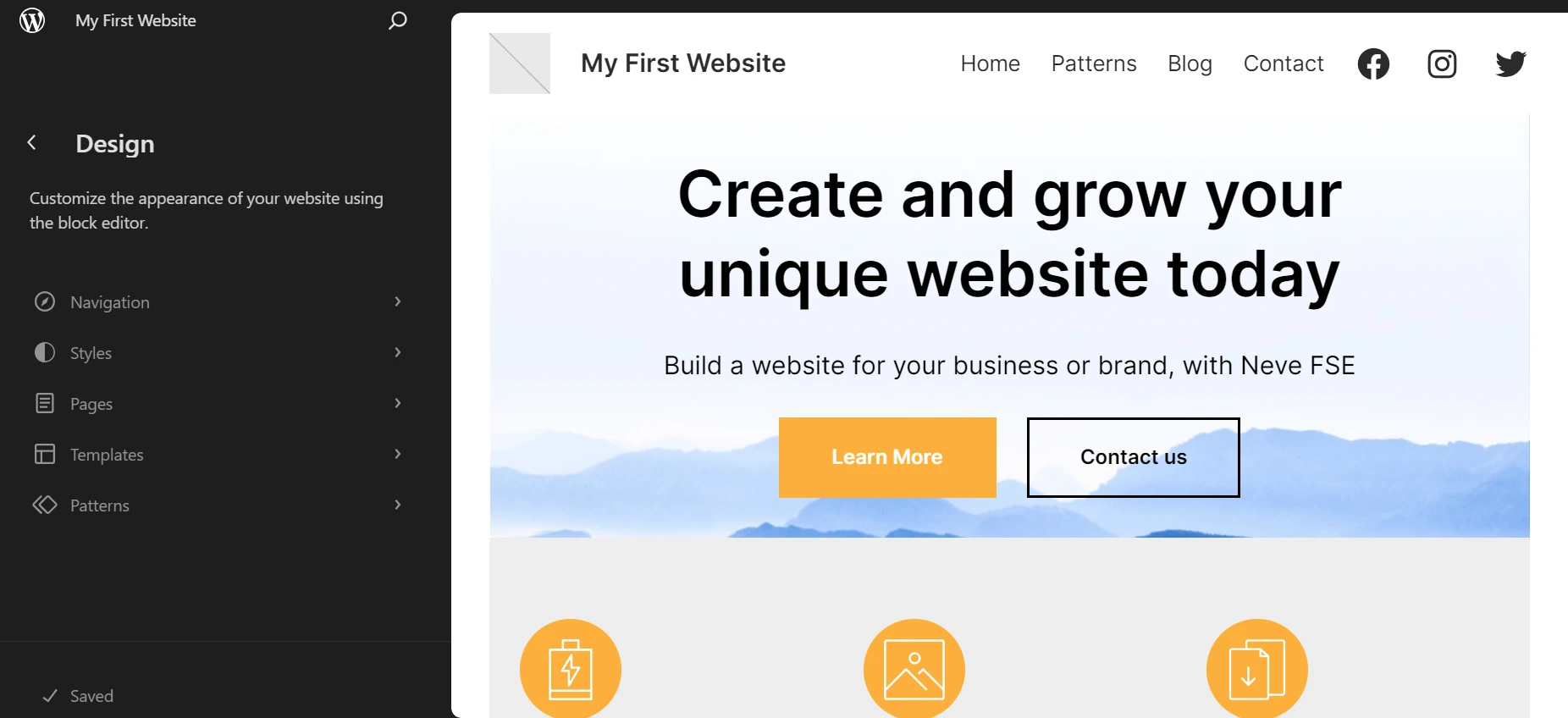
Temos o WordPress instalado e um tema funcional, agora é hora de realmente criar nossa página de portfólio. Seu primeiro componente será um cabeçalho – uma imagem simples de largura total com uma mensagem clara e uma frase de chamariz para qualquer cliente em potencial que visite seu site. Vá para Aparência > Editor e veja como o tema Neve fica pronto para uso:

Vamos pegar aquela grande seção de cabeçalho e ajustá-la às nossas necessidades usando o Editor do WordPress – um lugar para ajustar seu tema de acordo com as necessidades desejadas. Isso envolve três etapas:
- Editando o bloco de texto no cabeçalho para alterar o conteúdo.
- Ajustando o texto do primeiro botão e removendo o segundo nessa mesma seção.
- Carregar uma nova imagem clicando na atual e substituindo-a. Use o botão Substituir no bloco Imagem.
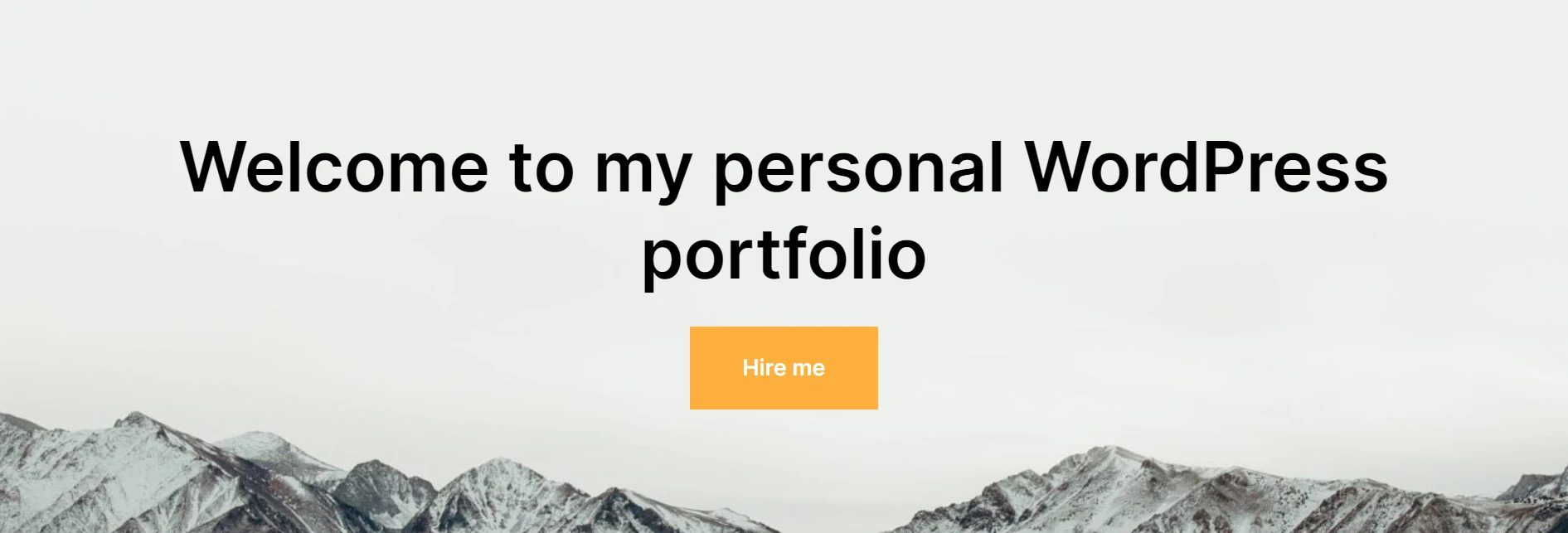
Aqui está o resultado após implementar esses ajustes:

Esse é o nosso cabeçalho pronto para ação, e no final daremos uma olhada no site como um todo. Você notará que o botão abaixo não direciona para nenhum lugar neste estágio. Depois de construir as páginas dos seus sites – que mostraremos ao longo deste post – você poderá vinculá-las a este botão de cabeçalho.
Por exemplo, você pode adicionar um link à sua página de contato para que as pessoas possam propor facilmente empregos ou oportunidades profissionais.
5. Construa uma galeria de projetos
A galeria do projeto é o coração e a alma de qualquer site de portfólio no WordPress. É essencialmente uma exibição coletiva dos seus projetos mais recentes, com links para cada entrada. Você pode construir uma galeria de projetos no WordPress de duas maneiras:
Use os padrões de bloco no Neve FSE
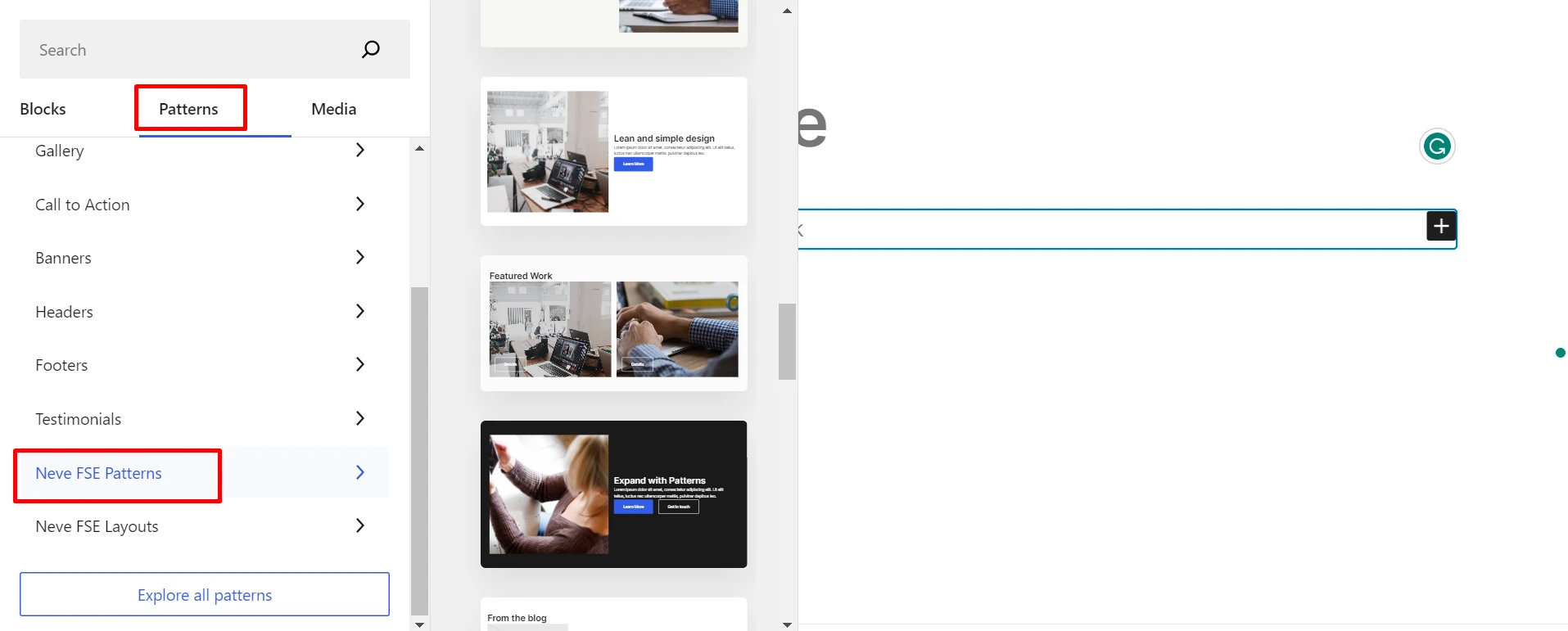
Um método para construir um portfólio é usar os padrões de blocos do tema Neve FSE. Vá para Páginas > Adicionar novo para entrar no editor de blocos. Aqui, clique no ícone + para inserir os padrões de bloco que o Neve FSE fornece.

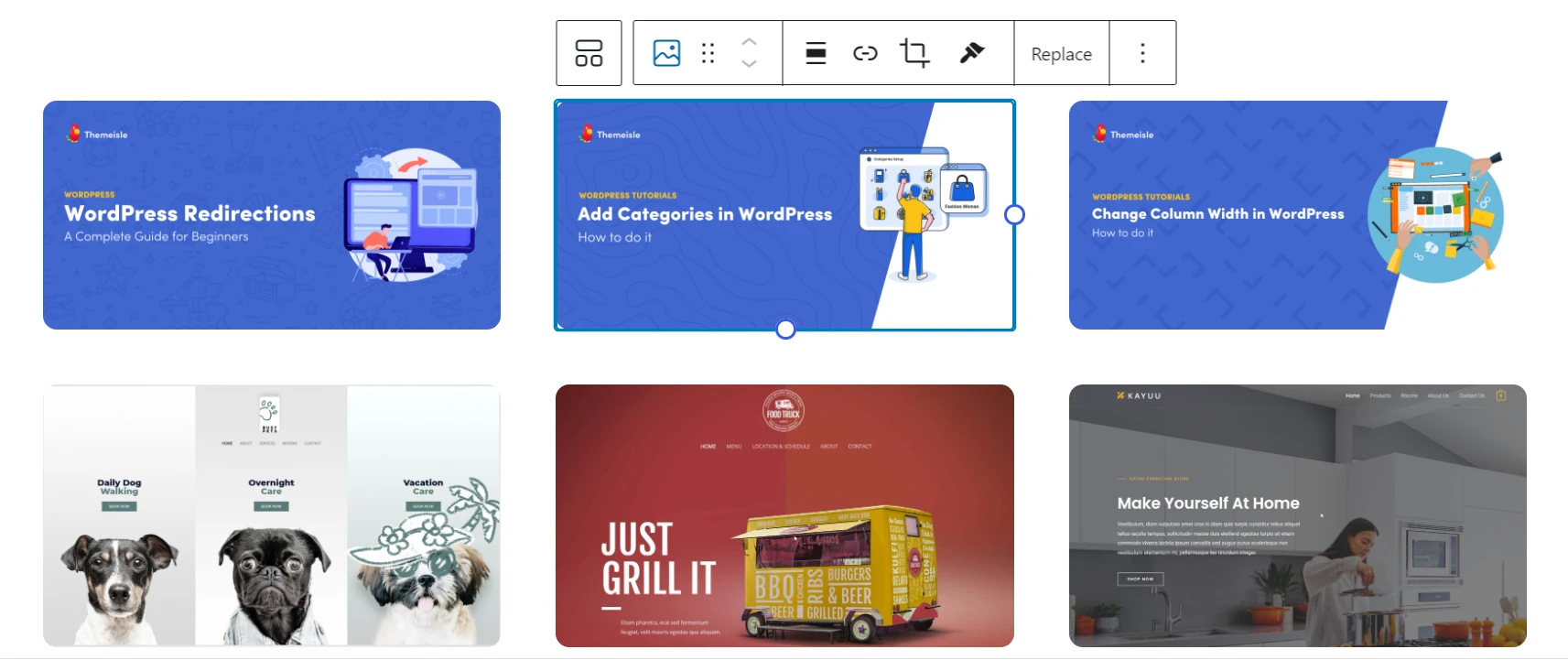
Para mostrar como fazer, selecionamos um padrão que mais se aproxima do que queremos alcançar com este post. Assim, inserimos o padrão Featured Work que o Neve FSE disponibiliza.

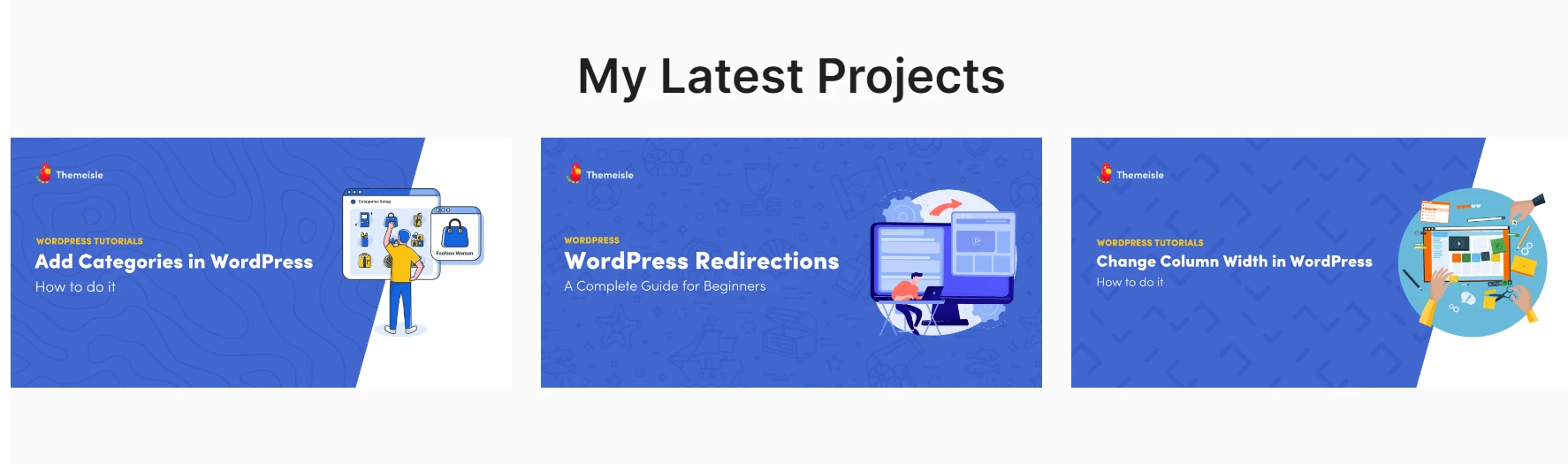
Para este exemplo, adicionamos três de nossos artigos anteriores e definimos imagens em destaque para cada um:

Além de criar três projetos individuais, aqui está o que mais fizemos usando o Editor WordPress:
- Adicionamos uma nova seção de portfólio abaixo do cabeçalho da página inicial. Fizemos isso replicando os projetos por meio de blocos.
- Modificamos o título principal da página do Portfólio .
- Adicionamos imagens em destaque a cada projeto no bloco Meus projetos mais recentes .
- Adicionado um link para cada imagem para direcionar os visitantes ao respectivo projeto.
Use os Template Kits disponíveis no WordPress
Se estiver usando o WordPress 6.3 ou superior, você pode se beneficiar de muitos modelos pré-construídos, que permitem criar novas páginas de portfólio. Veja como criar uma galeria de projetos através do editor WordPress.
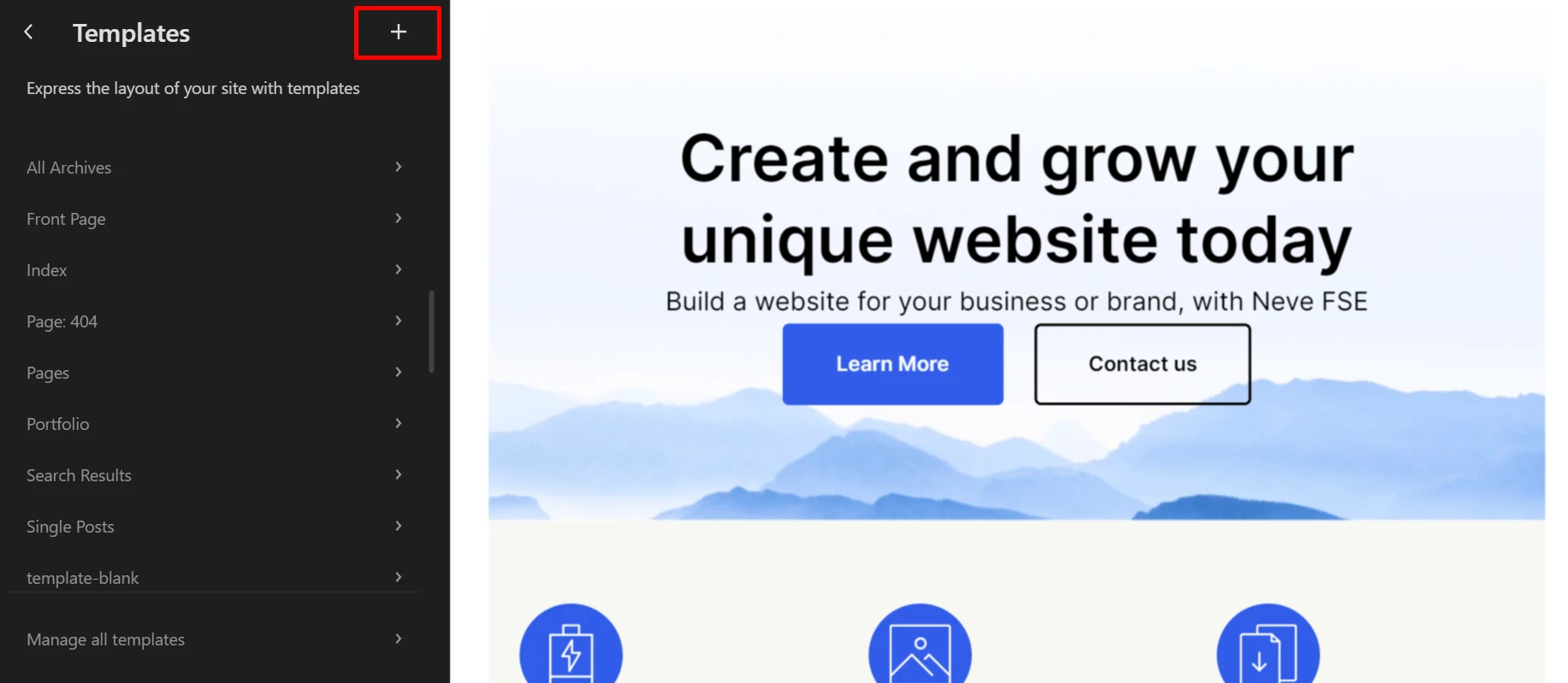
Vá para Aparência > Editor > Modelos > Adicionar novo (o ícone +). Escolha Modelo personalizado na lista e dê um nome a ele.

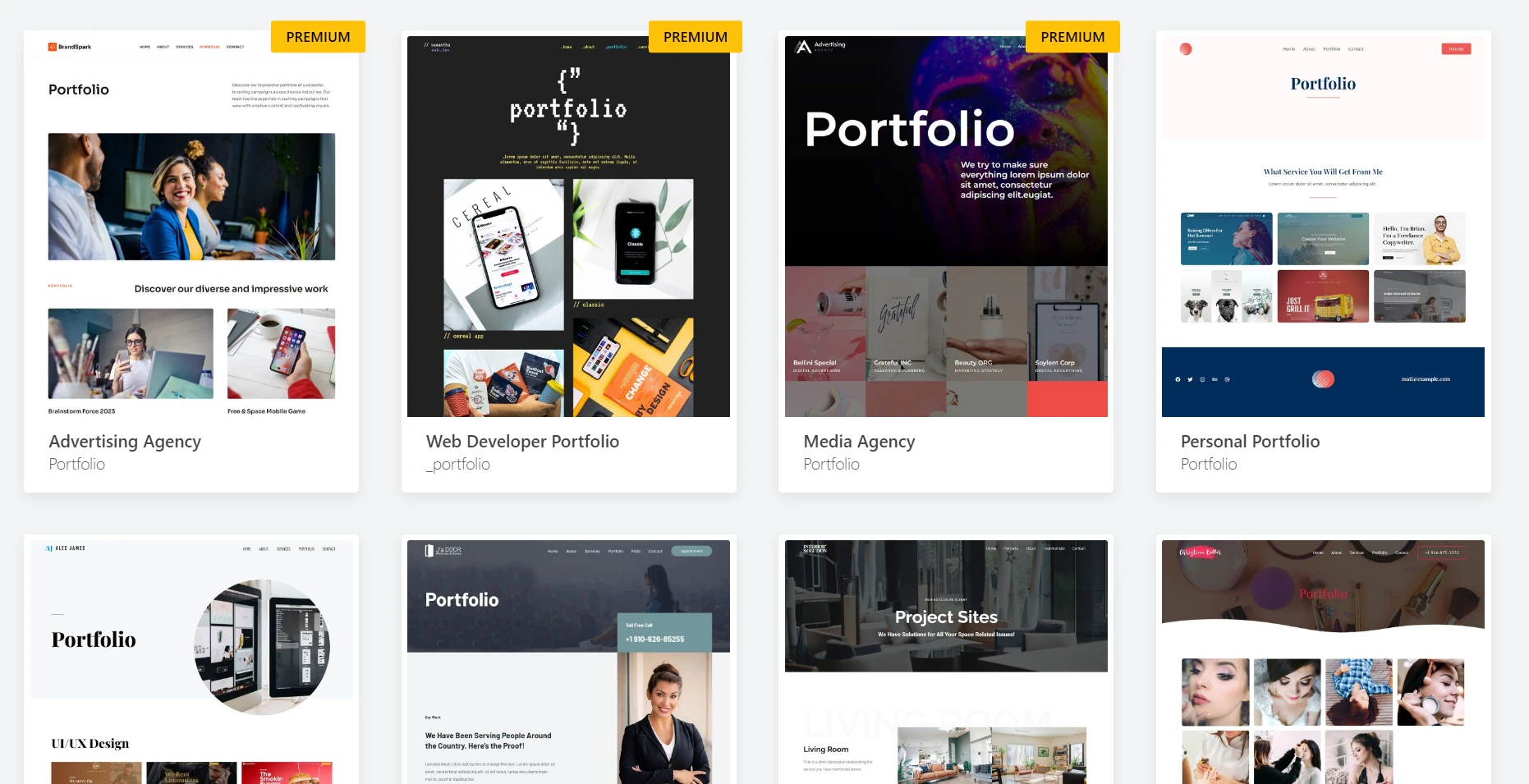
Uma nova página em branco aparece. Clique no botão Template Kits no canto superior direito do editor e pesquise Portfolio . Depois de importar seu kit de modelo favorito, edite-o por meio de blocos.

Para substituir os itens do portfólio, selecione cada imagem do portfólio e substitua-a pela sua. Você também pode adicionar links e personalizar o estilo das imagens. Clique em Salvar .

A seguir, abordaremos a adição de algum conteúdo adicional – especificamente uma seção Sobre mim.
6. Crie uma seção Sobre mim
Já estamos avançando muito em nosso portfólio, mas ainda precisamos dar corpo às coisas. Uma excelente maneira de fazer isso é fornecer aos visitantes algumas informações sobre quem você é – por exemplo, os principais fatos que os empregadores adorariam saber sobre você. Para fazer isso, usaremos o Neve FSE para dividir todas as informações em partes digeríveis.
Para criar uma página Sobre mim , vá para Aparência > Editor > Páginas . Clique no ícone + para adicionar uma nova página e nomeie-a. Quando a página em branco aparecer, você poderá personalizá-la da mesma forma que personalizou as outras páginas nas seções anteriores.
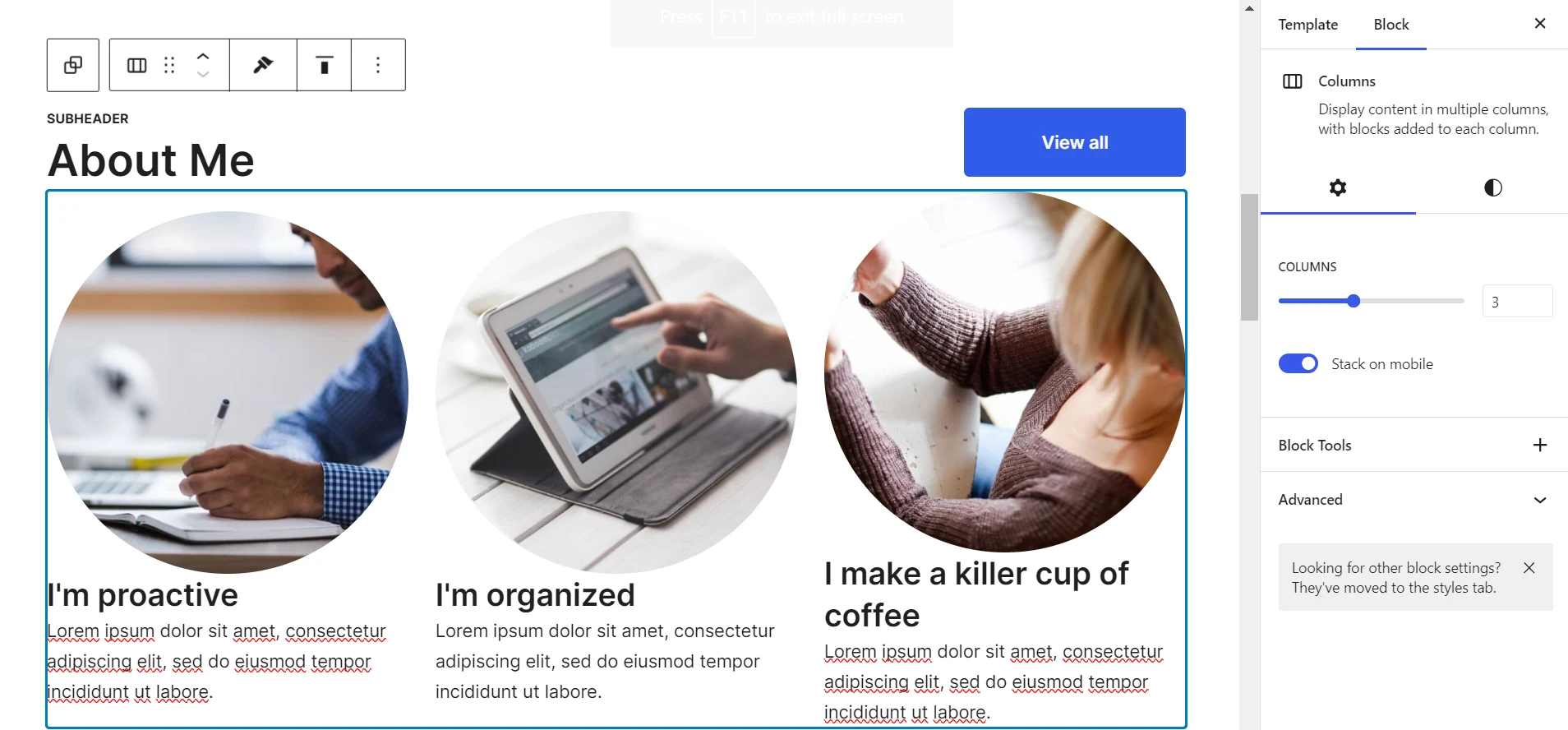
Insira seus blocos preferidos e/ou padrões Neve FSE para que fique do jeito que você deseja. Quando terminar de personalizá-lo, clique em Salvar . Aqui está um exemplo de como personalizar o padrão Neve FSE Services e transformá-lo em uma página Sobre mim .

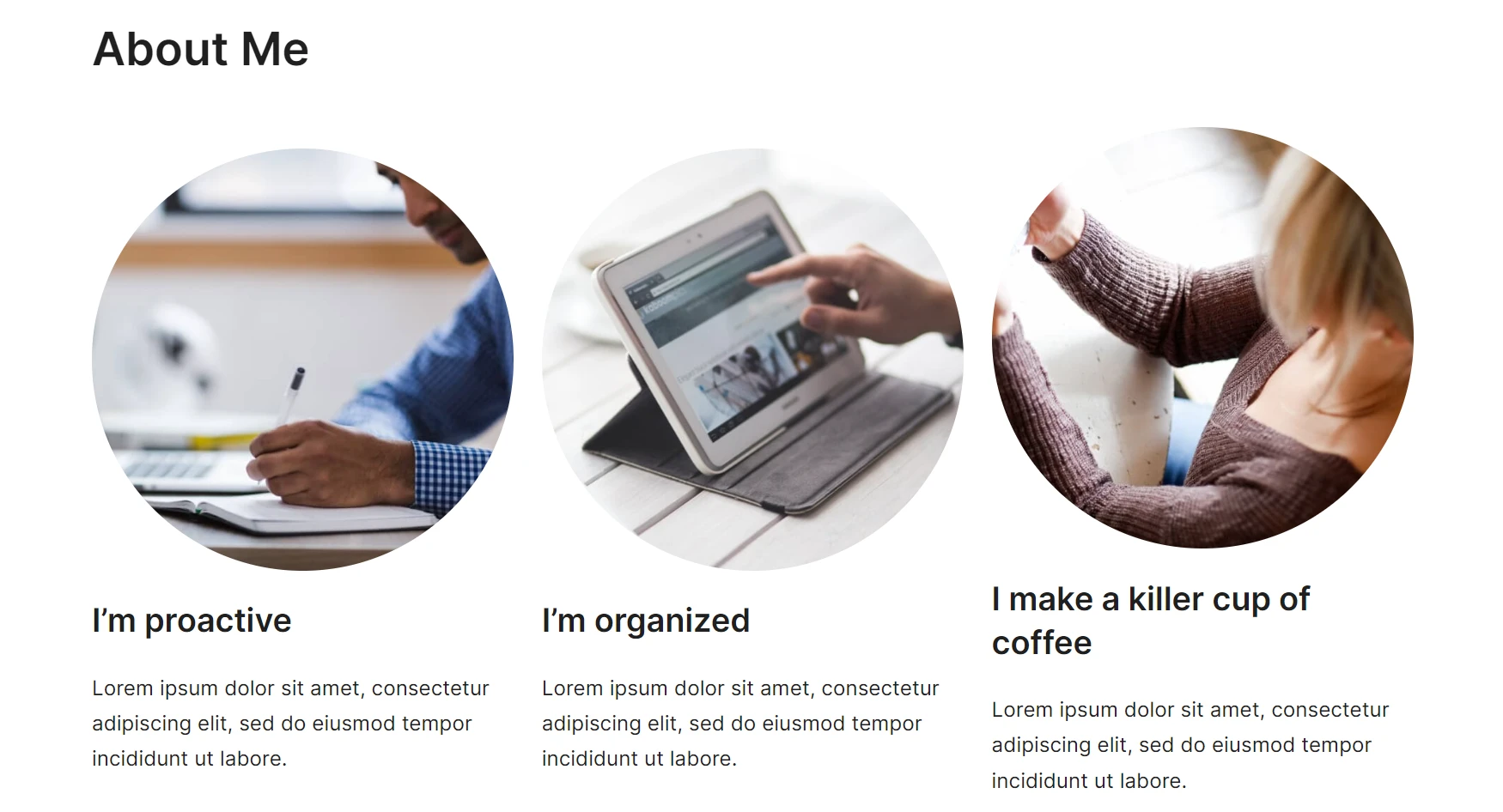
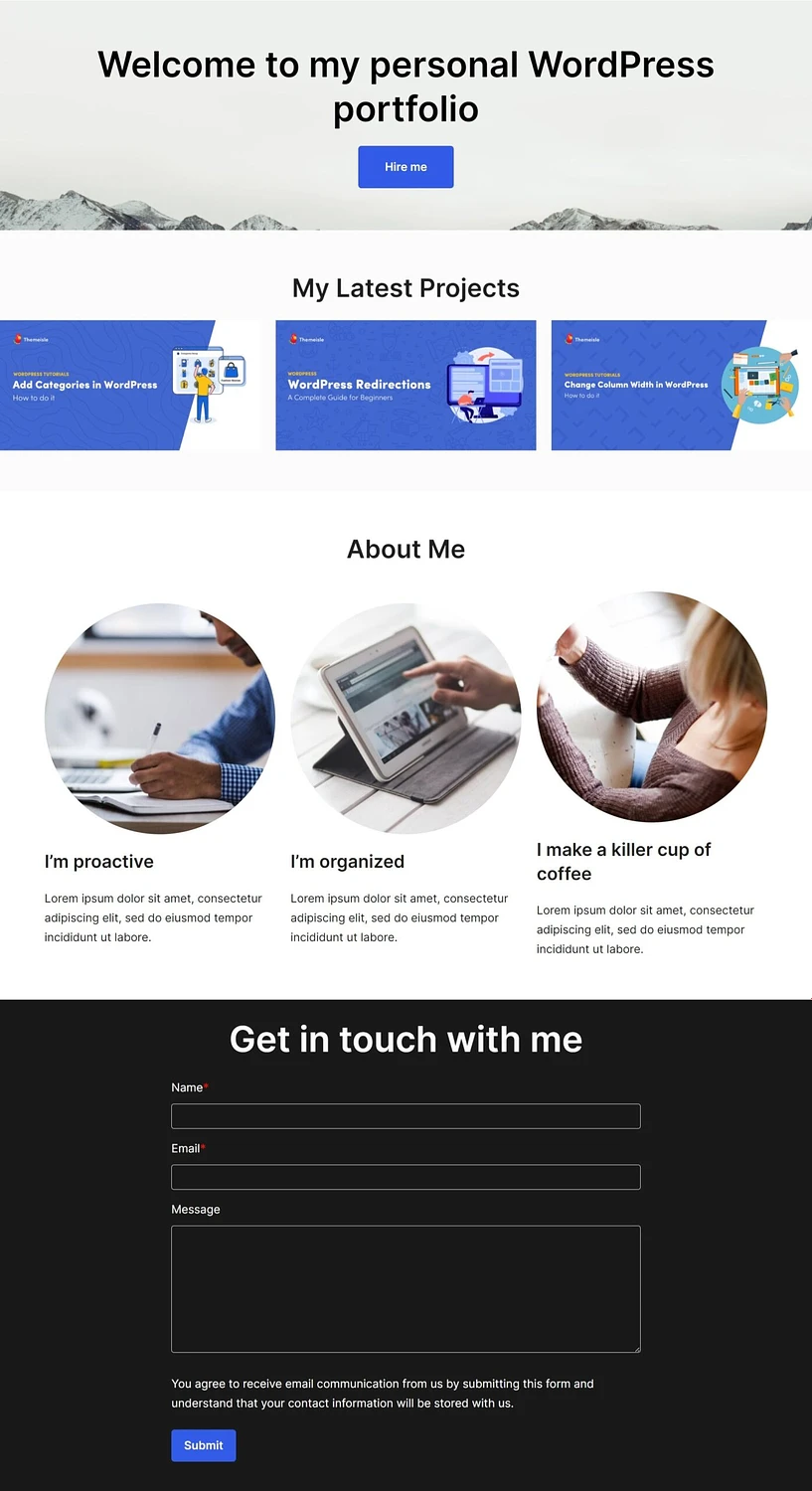
Agora vamos ver como fica o produto final:

Parece bom! Estamos chegando bem perto do fim; agora é hora de lidar com a última grande seção do nosso portfólio no WordPress – o formulário de contato.
7. Crie um formulário de contato
Agora que você atraiu empregadores, é hora de fazer com que eles entrem em contato com você. Claro – você poderia simplesmente colocar seu e-mail lá, mas um formulário de contato parece muito mais profissional. Veja como fazer isso.
Neve FSE não inclui uma página Fale Conosco , por isso recomendamos o plugin Otter Blocks ou WPForms.
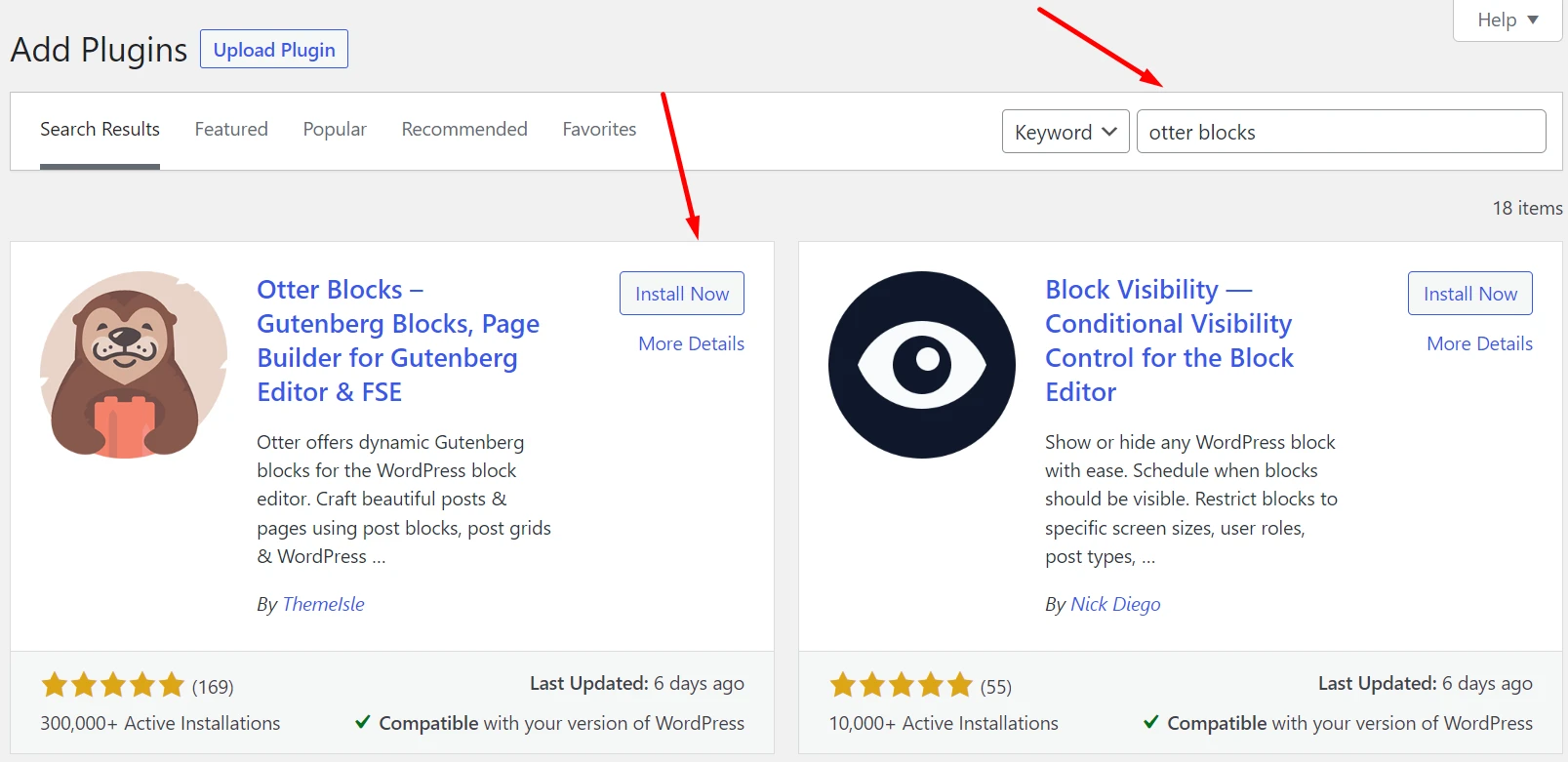
Para construir um formulário de contato com o plugin Neve FSE e Otter Blocks, vá em Plugins > Adicionar Novo . Procure por Otter Blocks, instale-o e ative-o.

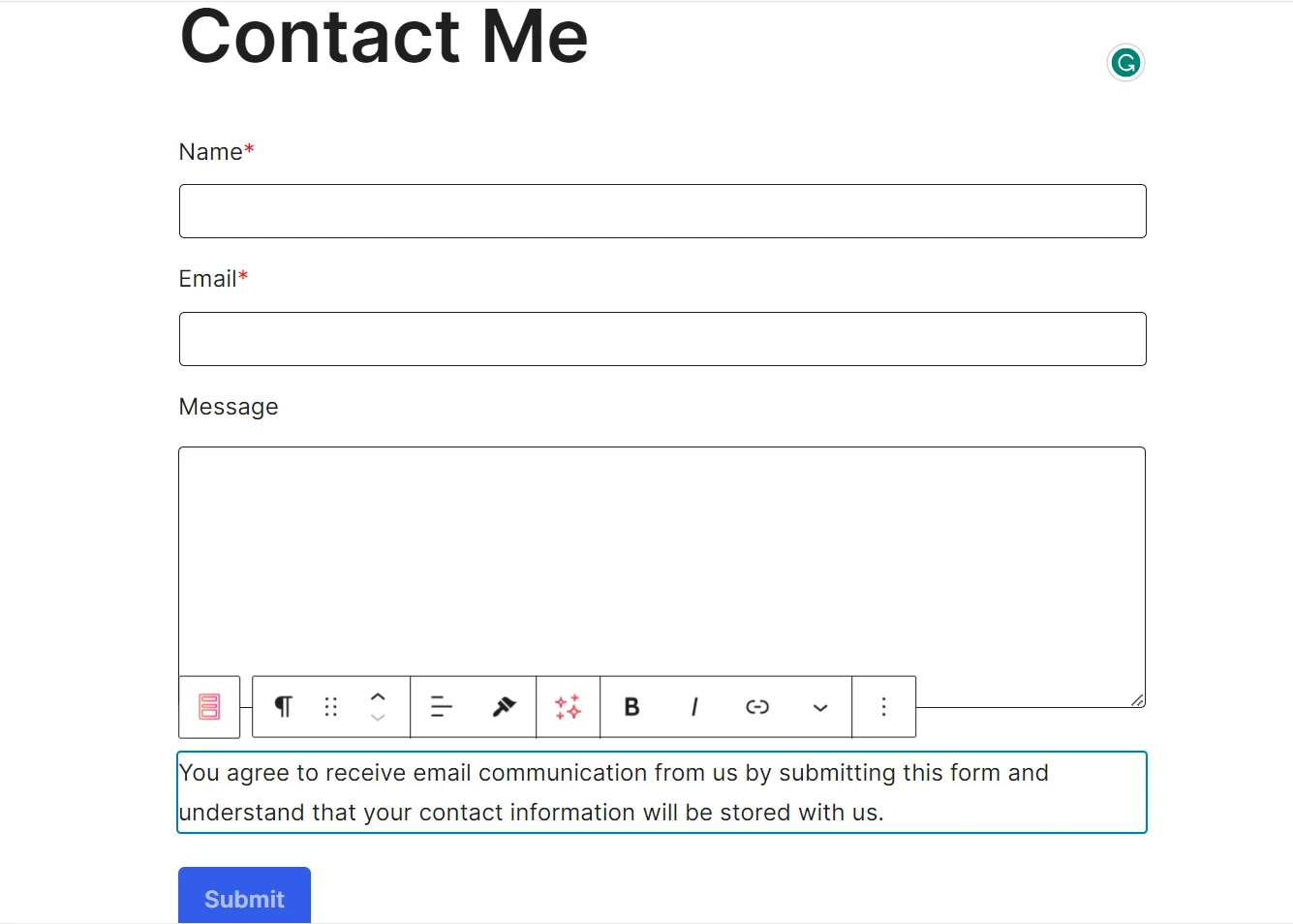
O próximo passo é adicionar uma nova página ao seu site WordPress acessando Aparência > Editor > Páginas > Adicionar Novo . Nesta página, insira um novo bloco clicando no ícone + e procurando por Otter. Escolha o bloco Formulário e depois Formulário de contato . Personalize seu conteúdo e clique em Publicar (canto superior direito da página).

Em seguida, é hora de ver nosso site como um todo e ver onde você pode ir a partir daqui.
8. Desenvolva seu novo site de portfólio no WordPress
Reserve um momento para dar um passo atrás e admirar seu trabalho - acabamos de construir juntos um site de portfólio simples e com aparência profissional em WordPress!

O que vem a seguir depende de você. Em primeiro lugar, você vai querer ler tudo o que pode fazer com o Neve FSE, seja adicionar mais projetos, criar páginas individuais para cada um deles ou brincar com novas seções.
A seguir, você vai querer aprender algumas das técnicas avançadas para levar seu portfólio ainda mais longe usando o tema Neve FSE – para isso, confira nosso artigo sobre como ajustar seu portfólio para tornar seu site WordPress mais envolvente.
Conclusão
Um site de portfólio bonito no WordPress pode abrir muitas portas para conhecer (e impressionar) clientes em potencial. Ele fornece aos empregadores uma ideia melhor de suas capacidades e permite que você se diferencie da concorrência.
Todo o processo levará algum tempo – especialmente se você não estiver familiarizado com o WordPress – mas, como mostramos, é definitivamente possível com o mínimo de esforço.
Aqui estão as oito etapas básicas que você precisa seguir para criar um site de portfólio:
- Escolha um bom host WordPress. ️
- Instale o WordPress.
- Encontre e instale o tema e os plug-ins corretos. ️
- Crie um cabeçalho. ️
- Construa uma galeria de projetos. ️
- Crie uma seção Sobre mim .
- Configure um formulário de contato.
- Dê corpo ao seu novo site de portfólio WordPress.
Você tem alguma dúvida sobre como construir um site de portfólio no WordPress? Sinta-se à vontade para perguntar na seção de comentários abaixo!
