Apresentando o bloco de pesquisa avançada PostX
Publicados: 2023-08-14Um bloco de pesquisa é uma ferramenta poderosa que pode ajudá-lo a melhorar a experiência do usuário em seu site. Ele permite que os visitantes encontrem de maneira rápida e fácil o conteúdo que procuram, levando a um maior envolvimento e satisfação.
É por isso que estamos apresentando o PostX Advanced Search Block para WordPress. Discutiremos por que você precisa de um bloco de pesquisa avançada para o seu site, como usar o bloco de pesquisa PostX e explorar suas configurações e opções de personalização.
Então, sem mais delongas, vamos começar.
Por que você precisa de um bloco de pesquisa personalizado para o seu site?
O bloco de pesquisa do WordPress é uma maneira de permitir que os visitantes encontrem conteúdo em seu site, mas oferece apenas um pouco de flexibilidade. Com o bloco de pesquisa avançada PostX, você pode dar aos visitantes mais controle sobre os resultados da pesquisa. Isso pode ser uma grande ajuda para os visitantes que procuram informações precisas.
Melhora a experiência de pesquisa: um bloco de pesquisa personalizado pode melhorar a experiência de pesquisa dos visitantes do site, fornecendo resultados mais precisos. Isso ocorre porque um bloco de pesquisa personalizado pode ser adaptado ao seu site e seu conteúdo de uma maneira melhor.
Fornece melhores resultados relevantes: um bloco de pesquisa personalizado pode fornecer resultados com correspondência exata melhor do que o bloco de pesquisa padrão do WordPress, porque pode indexar o conteúdo do seu site de forma mais completa. Isso significa que, quando os visitantes pesquisam algo em seu site, é mais provável que encontrem as informações que procuram.
Melhora a experiência do usuário para os visitantes: um bloco de pesquisa personalizado pode melhorar a experiência do usuário para os visitantes, facilitando a localização das informações que procuram. Isso ocorre porque um bloco de pesquisa personalizado pode ser projetado para ser amigável e fácil de usar.
Detecção de conteúdo mais rápida: um bloco de pesquisa personalizado pode ajudar na descoberta de conteúdo mais rápida, pois indexa todo o conteúdo do site.
Agora vamos verificar como usar o bloco PostX Search.
Como usar o bloco de pesquisa PostX
O bloco PostX Search é muito fácil de usar. Você só precisa instalar e ativar o PostX e usar o bloco em sua página/cabeçalho.
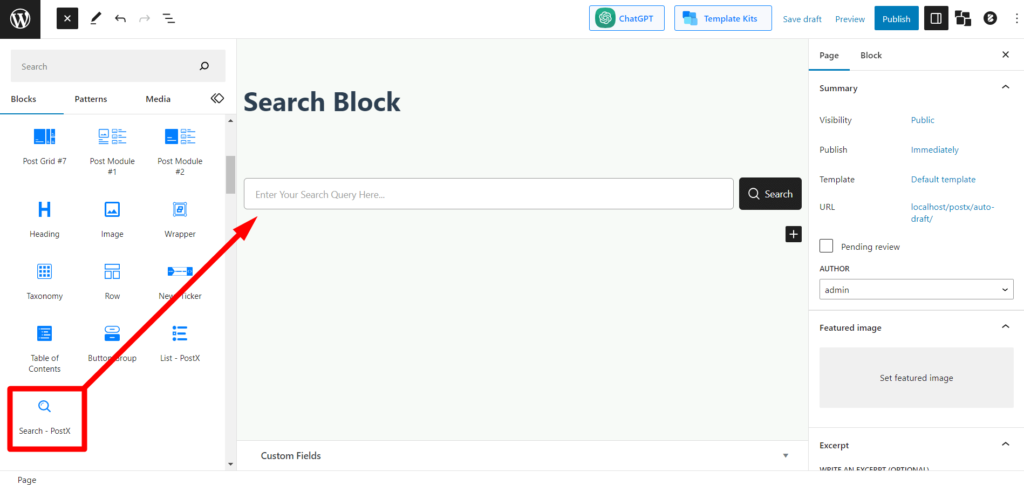
Para usar o bloco de pesquisa PostX:
- Acesse sua página/postagem.
- Clique no ícone “+” e procure o bloco “Pesquisar – PostX”.
- Clique nele ou arraste e solte-o para adicionar o bloco de pesquisa.

Em seguida, defina as configurações para atender às suas necessidades. Você também pode limitar o número de resultados mostrados. Depois de definir as configurações, você pode publicar sua página ou postagem e os visitantes podem usar o bloco de pesquisa.
Vamos explorar as configurações e opções de personalização fornecidas pelo bloco PostX Search.
Configurações e opções
O bloco PostX Search oferece uma variedade de configurações e opções de personalização. Você pode alterar a aparência do bloco, bem como a maneira como ele funciona.
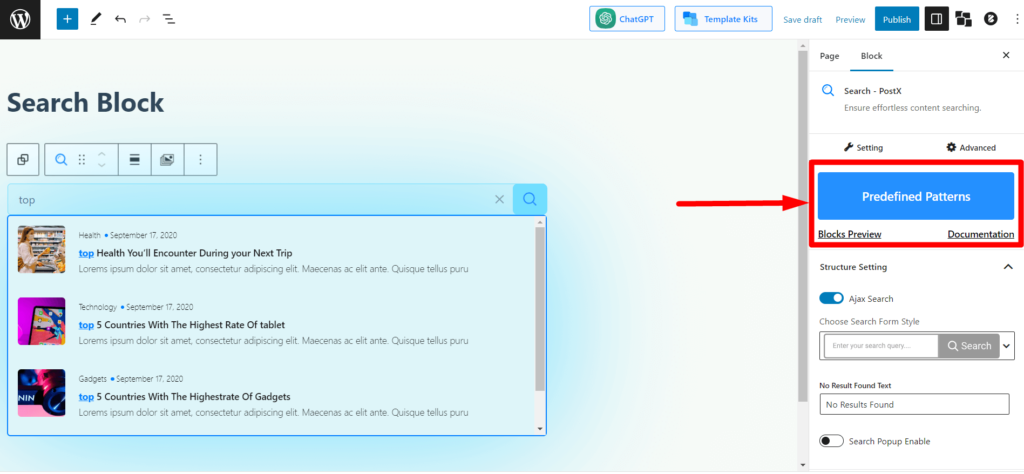
Padrões predefinidos

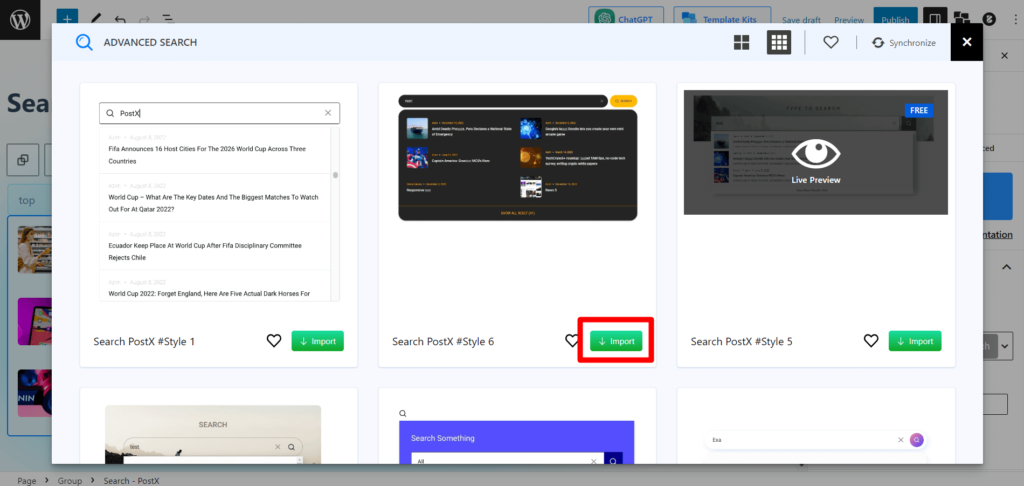
Como outros blocos PostX, o novo bloco de pesquisa tem seus próprios “Padrões predefinidos”. Você pode escolher entre as variações e importar com 1 clique para evitar o incômodo de personalização.

Configuração da estrutura
A diversão da personalização começa com essa configuração. Você verá as configurações estruturais dos blocos de pesquisa aqui.
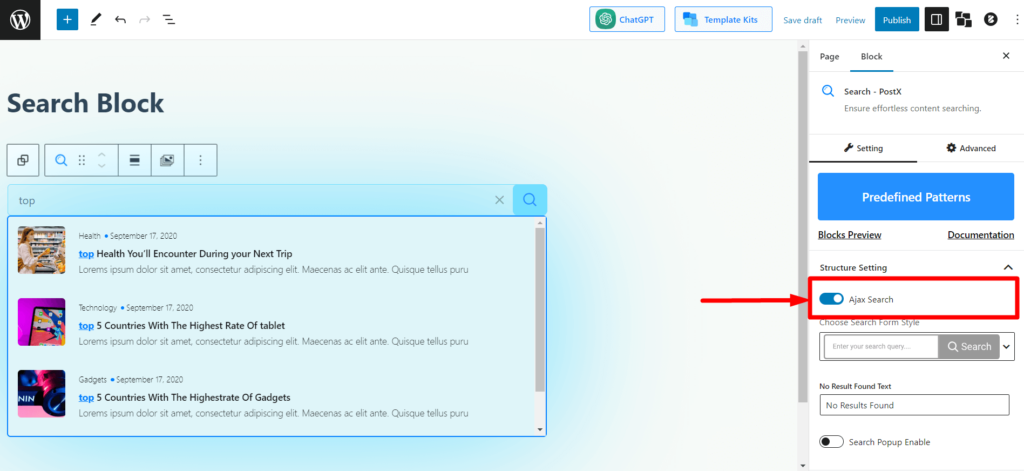
Pesquisa AJAX
Essa barra de alternância permite que o AJAX procure por leitores. Isso significa que se estiver ativado sempre que um leitor/usuário fizer uma consulta na barra de pesquisa, os resultados serão exibidos ali mesmo, sem ir para a página de resultados da pesquisa.

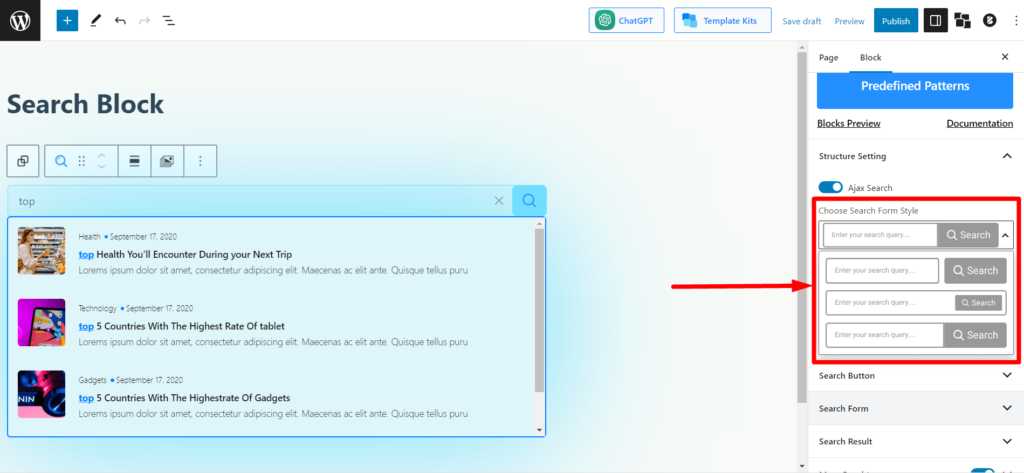
Estilo do formulário de pesquisa
Esta opção permite escolher o estilo de formulário de pesquisa/caixa de pesquisa entre 3 variações diferentes.

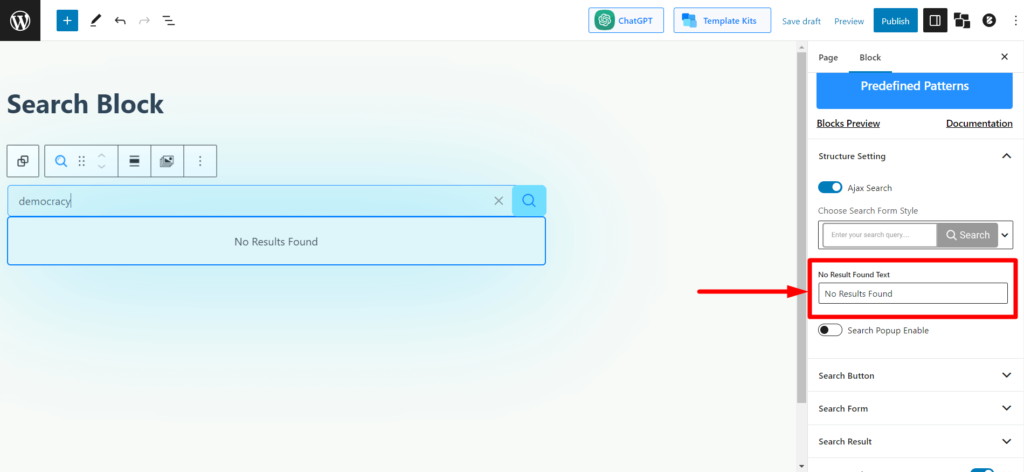
Nenhum resultado encontrado texto
Quando os usuários pesquisam uma consulta sem conteúdo/postagens semelhantes ou relevantes para mostrar, eles veem o texto “Nenhum resultado encontrado”. Nesta configuração, você pode modificar os textos para exibir os textos desejados para os usuários.

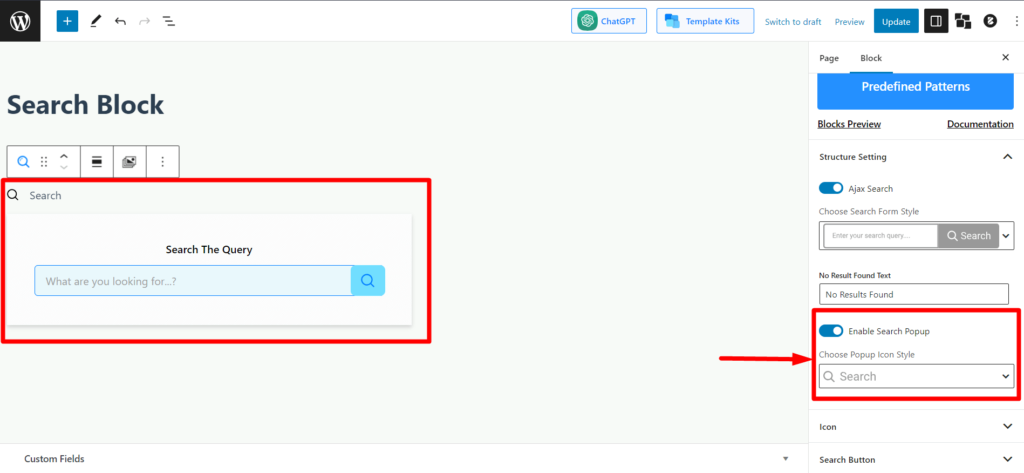
Ativar pop-up de pesquisa
Essa configuração é para você, se deseja ocultar a barra de pesquisa completa com um ícone de pesquisa. Ativar esta opção mostrará apenas um ícone de pesquisa. Quando os usuários clicam no ícone, eles obtêm a barra de pesquisa pop-up.

Ao habilitar isso, você também pode escolher entre 3 variações do ícone no menu suspenso "Escolher estilo de ícone pop-up".
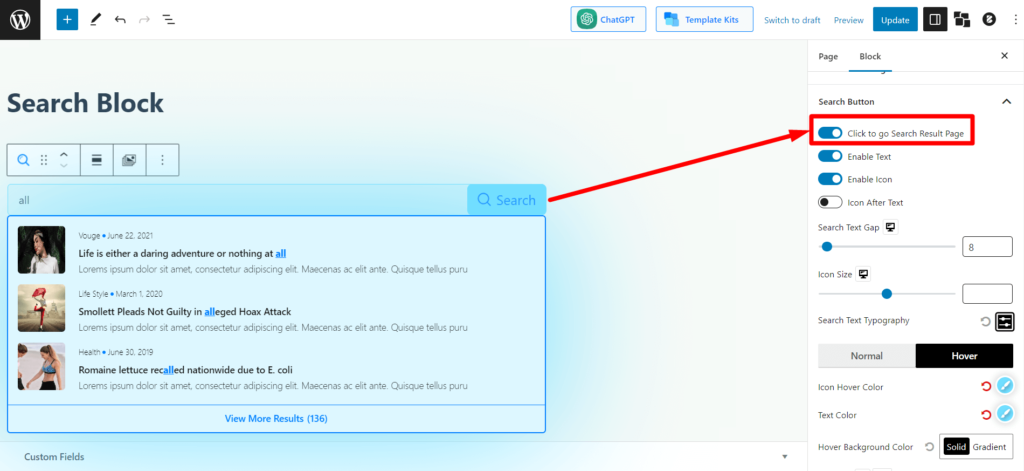
Botão de pesquisa
Nesta seção de configurações, você verá as configurações relacionadas ao botão de pesquisa. De ativar/desativar ícones/textos a cores de ícones e configurações relacionadas ao preenchimento podem ser encontradas aqui.
Clique para ir para a página de resultados de pesquisa
Ativar esta opção criará um efeito de gatilho no ícone/texto de pesquisa. Assim, quando os usuários clicarem nele, eles irão diretamente para a página de resultados da pesquisa e visualizarão os resultados com base na consulta fornecida.

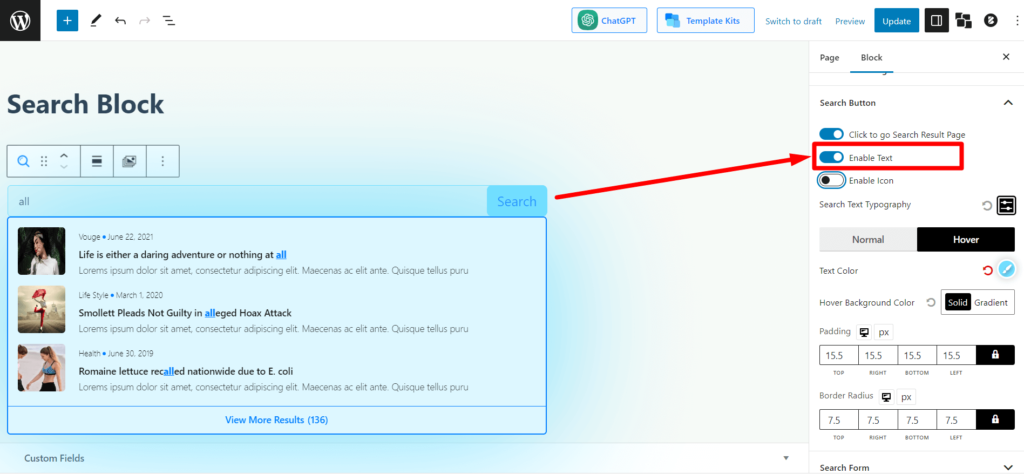
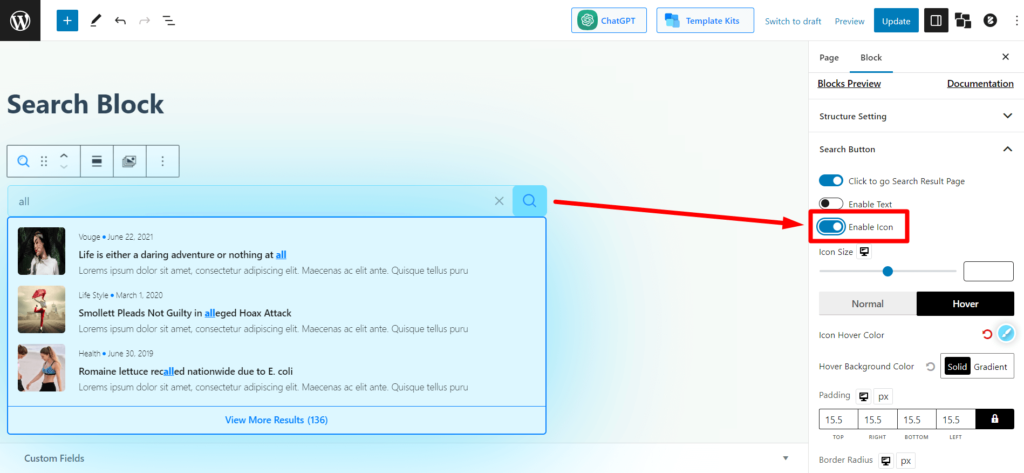
Ativar texto/ícone
Esta barra de alternância funciona como o próprio nome sugere. Você pode ativar ou desativar o ícone de pesquisa com as barras de alternância.

Você pode fazer o mesmo para o ícone do bloco de pesquisa.

Você também obterá as configurações para o seguinte. O nome das configurações representa o que elas fazem, portanto, economizaremos seu precioso tempo não as explicando.

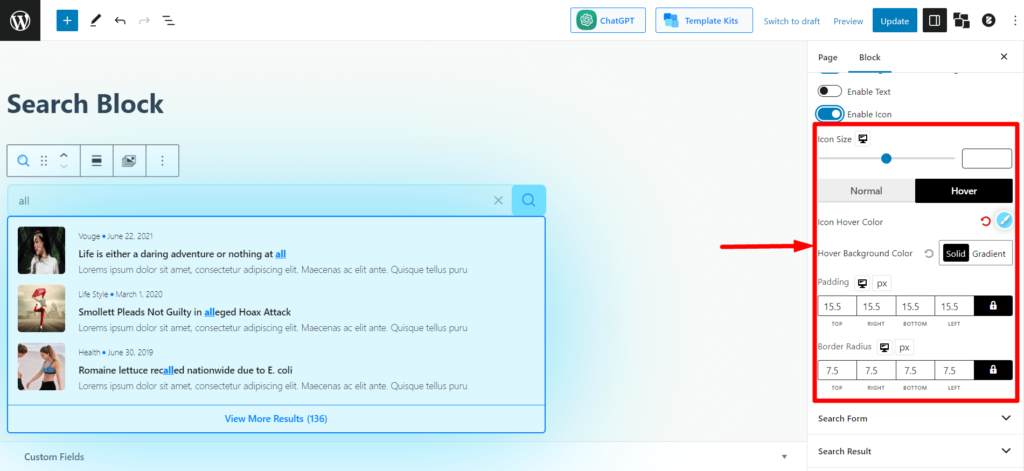
- Tamanho do ícone
- Cor do ícone (Normal + Foco)
- Cor de fundo (normal + foco)
- Preenchimento
- raio da borda
Formulário de pesquisa
Essa configuração é para a seção do formulário de pesquisa. E você terá muitas opções de personalização aqui.
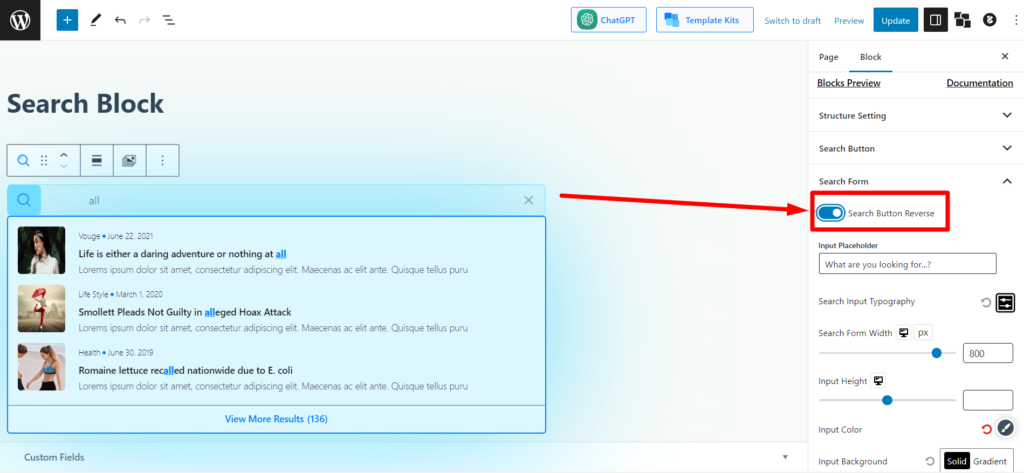
Botão de pesquisa reverso
Esta é uma barra de alternância para inverter o botão de pesquisa no formulário de pesquisa. Por padrão, o botão de pesquisa é colocado à direita do formulário de pesquisa. Ativar isso moverá o botão para a esquerda.

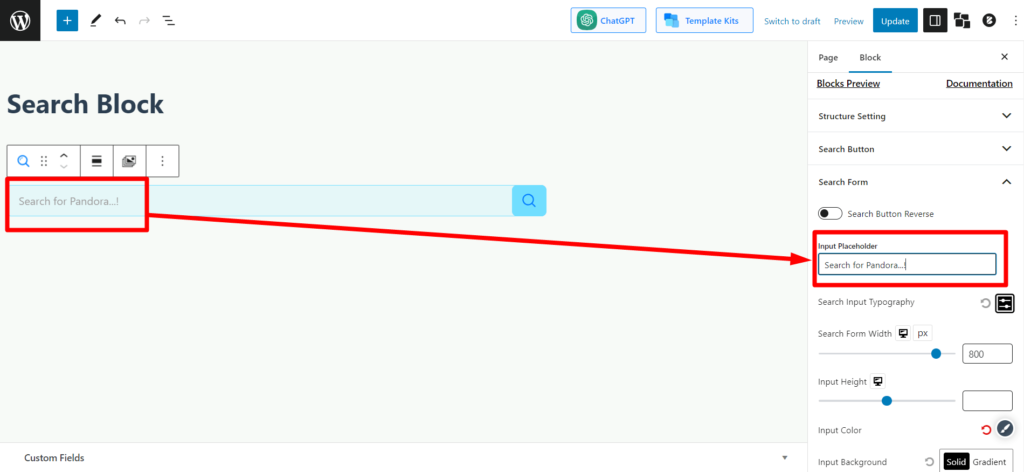
Espaço reservado de entrada
Você pode alterar o texto do espaço reservado (o texto mostrado no formulário de pesquisa em segundo plano). Adicione ou modifique o que você deseja mostrar aos seus usuários no campo de texto.

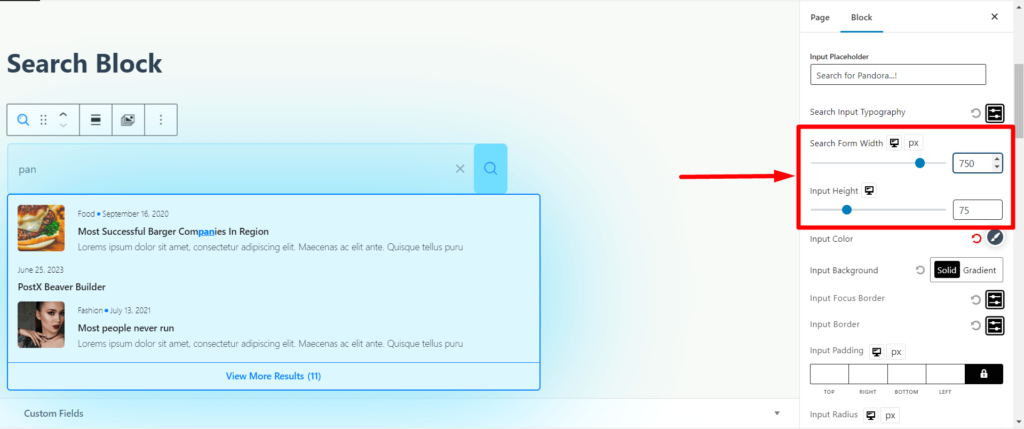
Largura do Formulário de Pesquisa / Altura de Entrada
Este é um controle deslizante arrastável para ajustar a largura do formulário de pesquisa. Você pode ajustar a medida horizontal (⇔) da caixa de pesquisa.

Este é um controle deslizante arrastável para ajustar a altura do formulário de pesquisa. Você pode ajustar a medida vertical (⇕) da caixa de pesquisa.
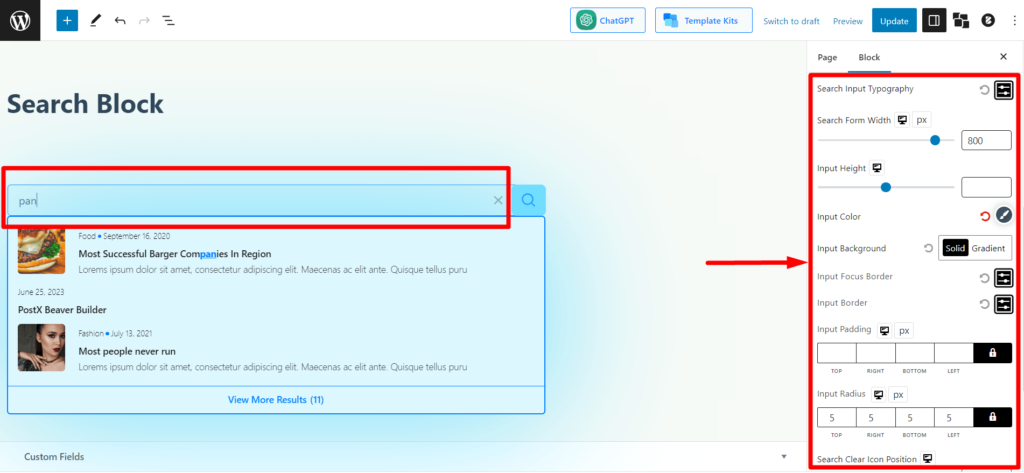
As configurações de tipografia de entrada de pesquisa são as configurações tipográficas para o campo de pesquisa (o texto que os usuários digitam aqui para uma consulta). Você pode ajustar o tamanho, a fonte, o peso da fonte, a altura, o espaçamento, a decoração, o estilo e as maiúsculas e minúsculas do texto (título, maiúsculas, minúsculas).
Você também obterá as seguintes configurações para o formulário de pesquisa.


- Cor de entrada (Ajuste a cor do texto da consulta digitada na caixa de pesquisa)
- Fundo de entrada (ajuste a cor de fundo do formulário de pesquisa)
- Borda de foco de entrada (selecione a cor da borda quando os usuários clicarem na caixa de pesquisa)
- Borda de entrada (selecione a borda geral da caixa de pesquisa)
- Preenchimento de entrada
- Raio de entrada
- Pesquisar posição do ícone claro (Ajuste o ícone claro, ícone “X” na caixa de pesquisa)
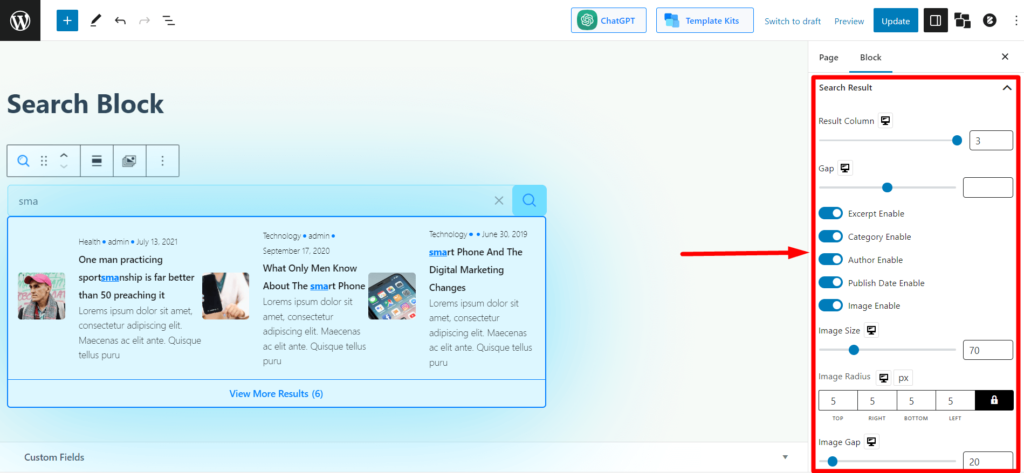
Resultado da pesquisa
Esta seção fornece as configurações de personalização para os resultados da pesquisa exibidos na caixa de pesquisa.
Você pode ajustar a coluna de resultados (até 3 conteúdos). Se você selecionar 1, a caixa de pesquisa mostrará o conteúdo verticalmente (⇕). Se você selecionar 2/3, a caixa de pesquisa mostrará 2/3 do conteúdo horizontalmente (⇔) nos resultados da pesquisa.

Você também pode ajustar o seguinte nos resultados da pesquisa:
- habilitar/desabilitar os trechos (de conteúdos),
- mostrar/ocultar a categoria,
- mostrar/ocultar o nome do autor,
- mostrar/ocultar data de publicação
- ativar/desativar as imagens do conteúdo.
Se você ativar a imagem nos resultados da pesquisa, poderá ajustar o tamanho, o raio e a lacuna (espaço entre a imagem e o conteúdo) da imagem.
Você também encontrará todas as configurações tipográficas necessárias, como cor, espaçamento, altura, largura, preenchimento, separador, box-shadow, etc.
Mais resultados
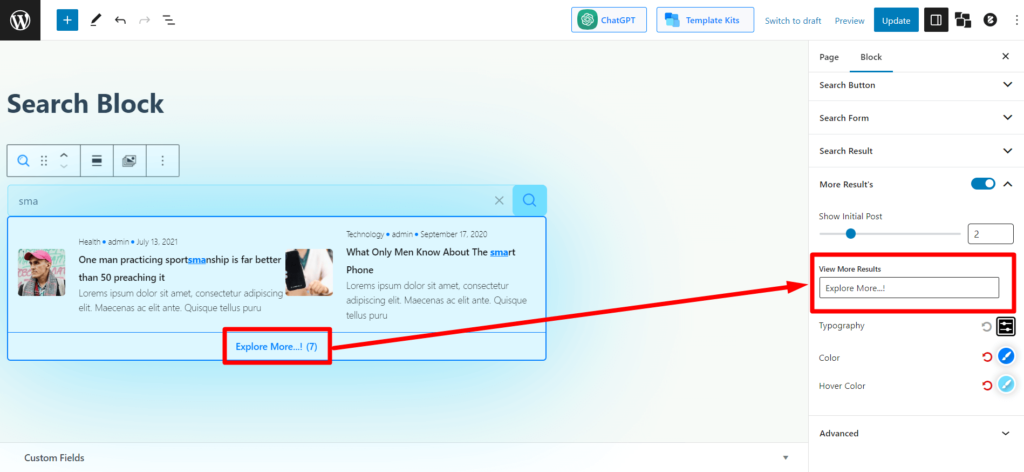
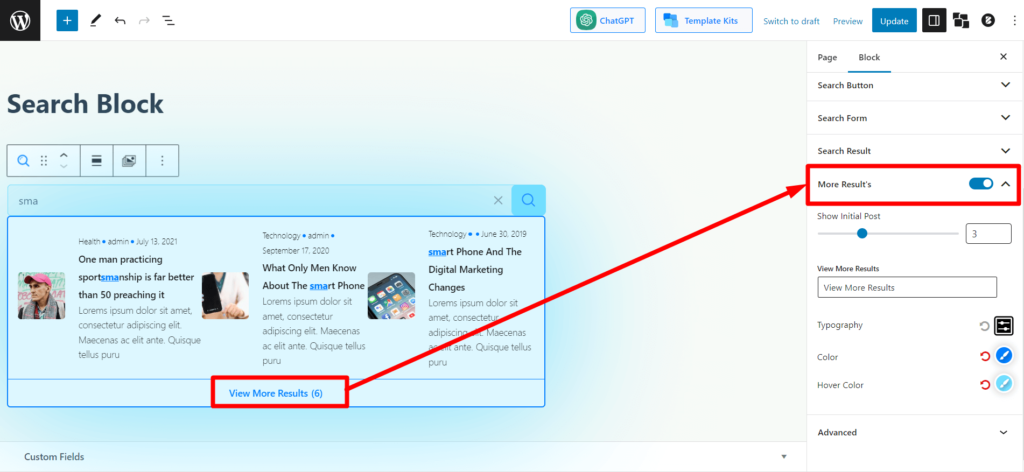
Se você limitar os resultados da pesquisa e houver conteúdo/postagens mais relevantes em seu site, os usuários verão um botão para ver mais no final dos resultados da pesquisa. Estas são as configurações de personalização para a parte de exibição de mais resultados da seção de resultados de pesquisa.

Você pode habilitar ou desabilitar a seção “mais resultados” se seus usuários não quiserem ver isso.

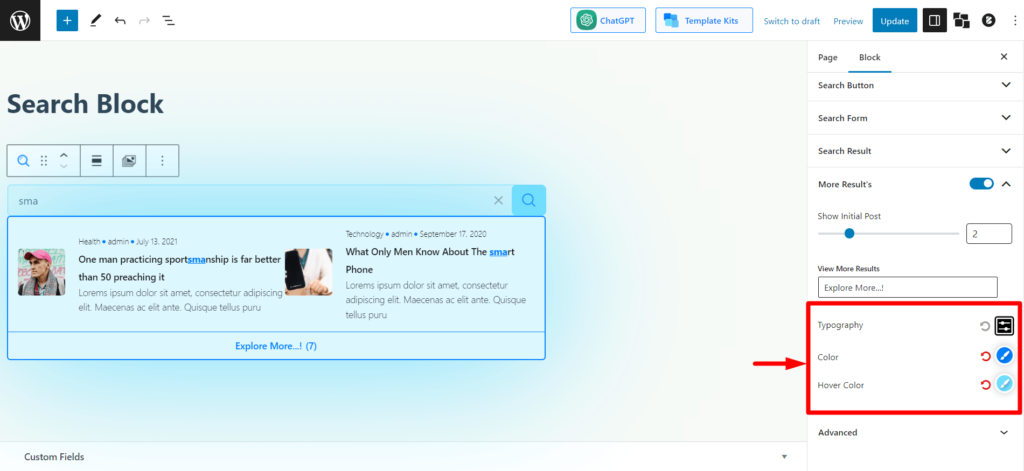
Você também terá as configurações tipográficas.

Você também obterá as configurações de Tipografia, Cor e Cor do foco para visualizar mais textos de resultados.
Como adicionar o bloco de pesquisa PostX no cabeçalho/barra de menus
Na maioria dos casos, os proprietários de sites desejam adicionar um bloco de pesquisa no cabeçalho, também conhecido como barra de menus. Você pode fazer isso facilmente com o PostX.
Adicionar um bloco de pesquisa PostX na barra de menus está conectado com temas. Alguns temas podem ter uma seção de widget para o cabeçalho/barra de menu, e alguns temas podem não.
Se o tema tiver um painel de widget na barra de menus/cabeçalho, você pode adicionar diretamente o bloco de pesquisa e fazer todas as personalizações necessárias. Então você só precisa salvar as alterações e os usuários podem ver e usar a caixa de pesquisa PostX em seu site.
No entanto, se o tema não tiver um painel de widget, você ainda poderá adicionar o bloco de pesquisa no cabeçalho/barra de menu.
Vamos ver como fazer isso.
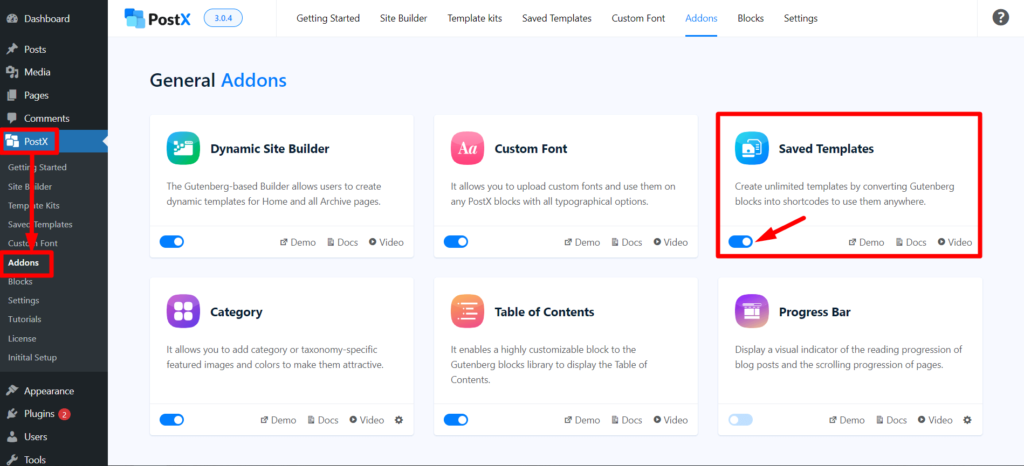
Etapa 1: ativar o complemento de modelo salvo PostX e criar um modelo salvo
Primeiro, você precisa ativar o complemento Saved Template. Vá para PostX > Complementos e ative o complemento Modelo salvo.

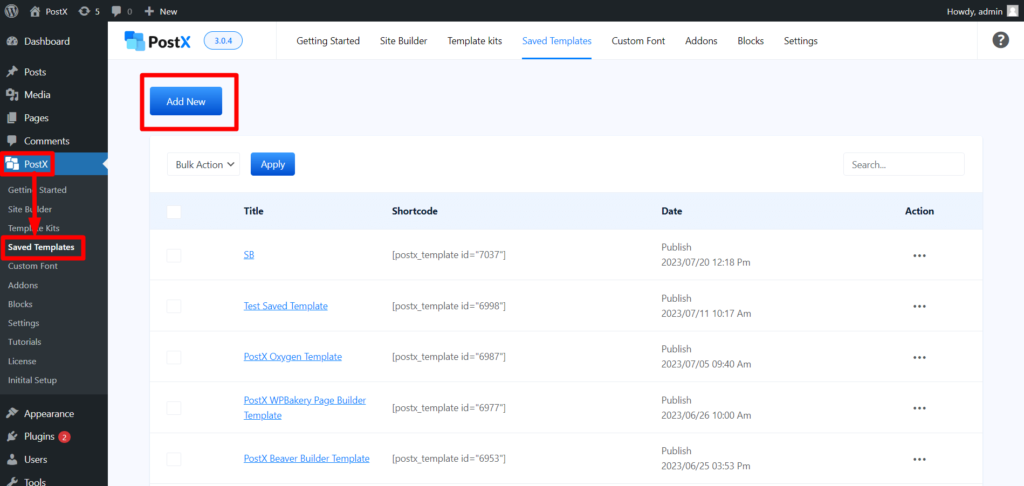
Em seguida, vá para PostX > Modelo salvo > clique em Adicionar novo modelo. Agora adicione um bloco de pesquisa aqui e faça as personalizações necessárias. Em seguida, publique o modelo. E volte para PostX > Modelo salvo.

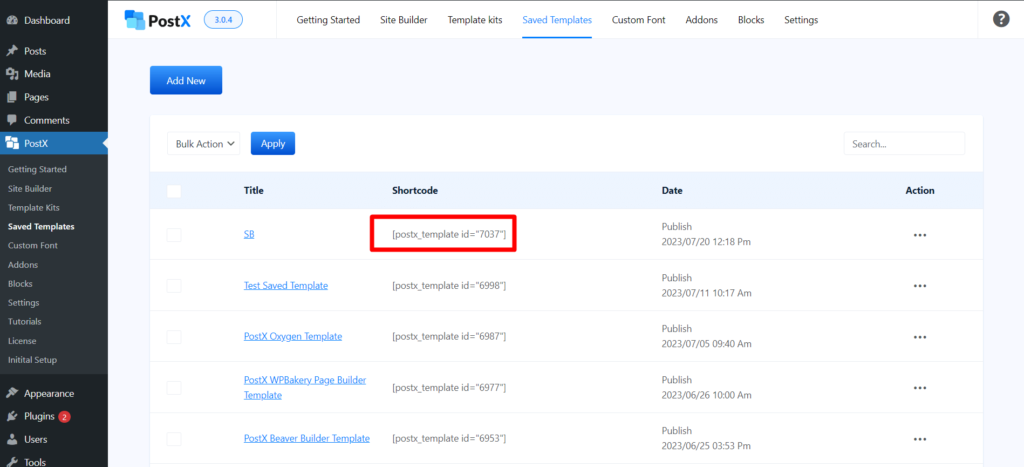
Você pode ver um “Shortcode” ao lado do modelo salvo criado. Copie.

Passo 2: Cole o Shortcode no Cabeçalho dos Temas com o Elemento HTML
Estamos usando o tema Blocksy para mostrar como adicionar o elemento HTML no cabeçalho.
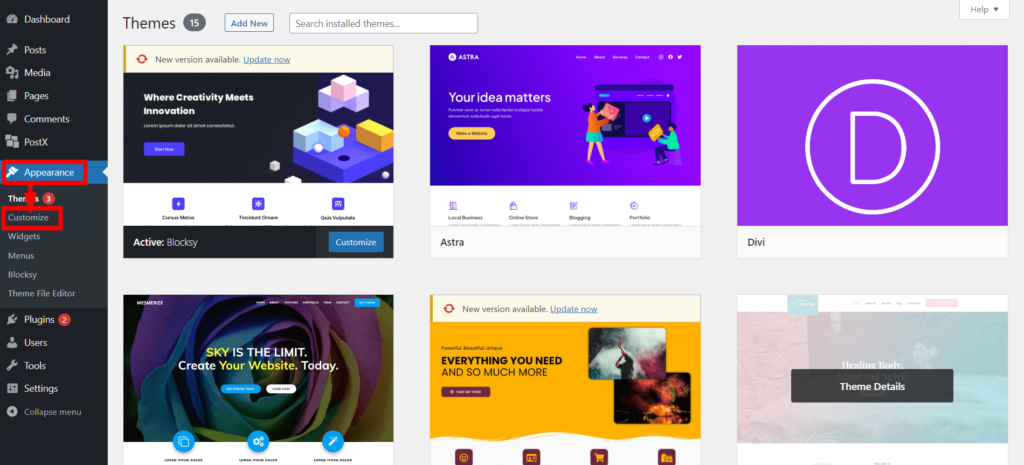
Vá para Aparência > Personalizar > Cabeçalho. Você verá os elementos de personalização do cabeçalho aqui.

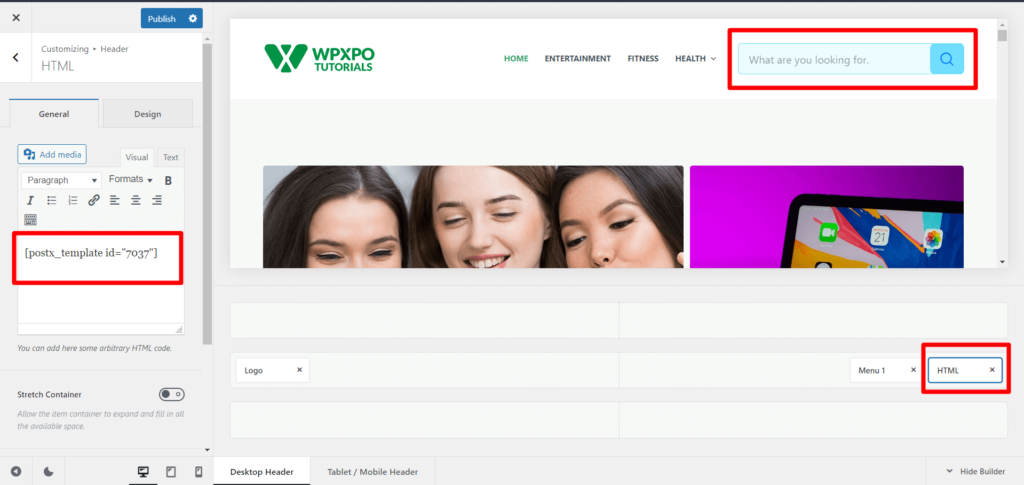
Arraste e solte o elemento HTML na posição de cabeçalho desejada. Em seguida, clique no elemento HTML. Agora, você verá um campo de texto. Cole o Shortcode que você copiou na Etapa 1. E publique a página.

Você verá o bloco de pesquisa no cabeçalho/barra de menu do seu site.
Recursos que você vai adorar
Aqui estão alguns artigos que você pode achar úteis:
- Como criar marcadores do WordPress com o bloco de lista avançada PostX
- Apresentando o bloco de linha/coluna PostX: mostre seu conteúdo perfeitamente
- Como adicionar fontes personalizadas do WordPress: assuma o controle total da tipografia
- Apresentando PostX ChatGPT Addon: o WordPress AI Content Generator
- Filtro de blog do WordPress: como adicionar filtro na página do blog do WordPress
Conclusão
O PostX Advanced Search Block é uma ferramenta poderosa que pode ajudá-lo a melhorar a experiência do usuário em seu site. Ele permite que os visitantes encontrem de maneira rápida e fácil o conteúdo que procuram, levando a um maior envolvimento e satisfação.
O PostX Advanced Search Block é uma ótima opção para melhorar a funcionalidade de pesquisa do seu site.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Melhores vendas de Natal e fim de ano do WordPress de 2022 – 23

Como criar seu blog em 5 minutos usando layouts pré-fabricados

Como mostrar metadados de postagem de blog no WordPress

Melhores ofertas e descontos da Black Friday do WordPress: gaste menos, compre mais
