Lista de verificação de pré-lançamento do WordPress: 12 dicas de velocidade e segurança (+ 3 dicas de UX)
Publicados: 2024-11-29Você está pronto para colocar seu site no ar e finalmente disponibilizá-lo ao público? Antes de fazer isso, confira nossa lista de verificação de pré-lançamento do WordPress sobre velocidade e segurança! Depois de semanas —ou até meses— de trabalho árduo, lançar um novo site imediatamente é tentador, mas alguns cuidados finais podem fazer toda a diferença.
Neste artigo, você descobrirá:
- As principais dicas de desempenho para garantir que seu site carregue rapidamente e mantenha os usuários engajados.
- As práticas de segurança essenciais para proteger seu site e os dados do usuário.
- Como bônus, as três verificações mais importantes sobre a experiência do usuário antes do lançamento final.
Siga nossas 12 dicas para lançar seu site WordPress com confiança!
12 práticas recomendadas de velocidade e desempenho antes de lançar seu site WordPress
Antes de clicar em “publicar”, restam algumas etapas essenciais. Nossa lista de verificação lhe dará as melhores dicas de desempenho e segurança para garantir que seu site WordPress seja rápido, seguro e pronto para lançamento.
1. Teste o desempenho do seu site
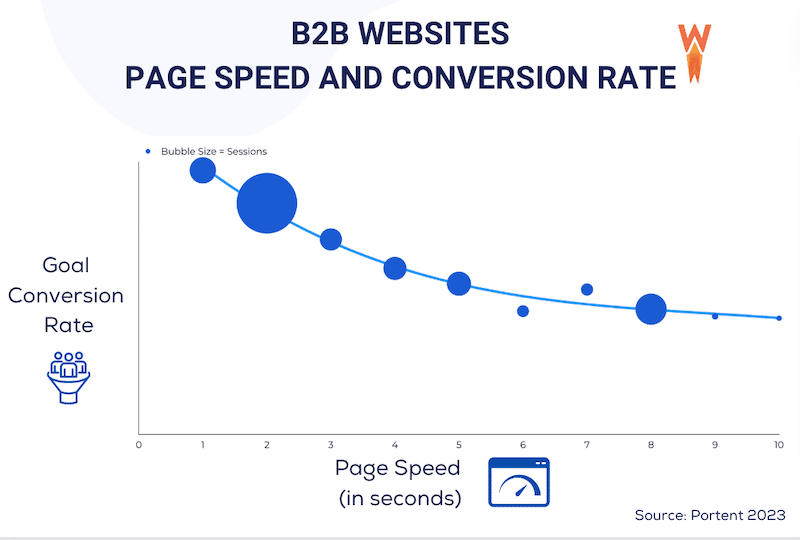
A primeira etapa é testar o desempenho atual do seu site de teste para entender o desempenho do seu site. Por que? Porque a velocidade da página afeta a experiência do usuário e suas taxas de conversão. De acordo com a pesquisa de 2023 da Portent, a velocidade de carregamento de um site impacta significativamente a receita:

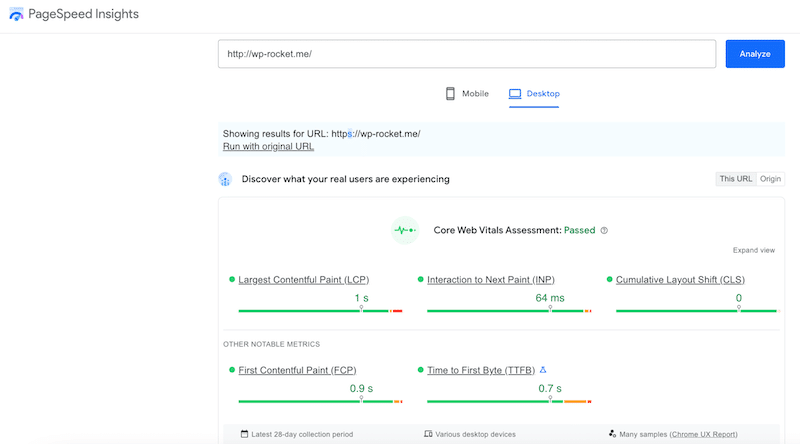
Para avaliar o desempenho e a experiência geral do usuário antes de lançar seu site, você pode usar o Google PageSpeed Insights, uma ferramenta de teste de desempenho que mede a velocidade do seu site e o desempenho das principais métricas, incluindo Core Web Vitals.
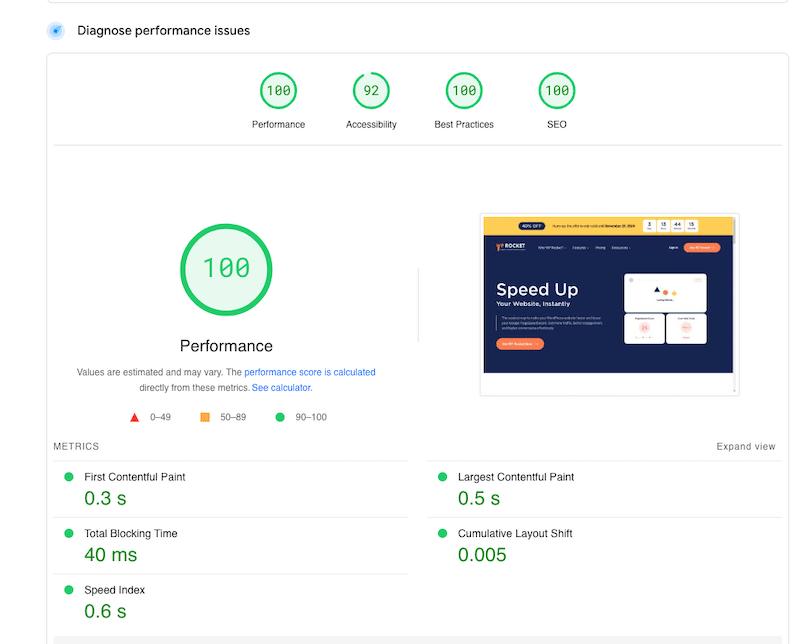
Com base na velocidade do seu site, o PageSpeed Insights compartilha uma pontuação de desempenho global e notas específicas para cada uma das cinco métricas analisadas. Uma pontuação verde indica bom desempenho, laranja sugere espaço para melhorias e vermelha destaca questões críticas.

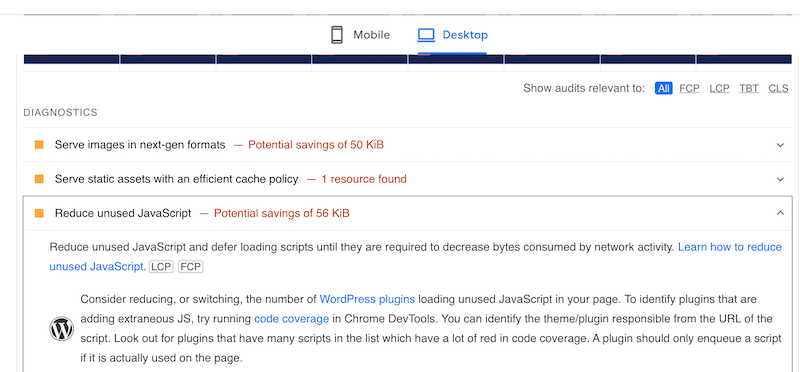
Além da pontuação geral e das notas das métricas de desempenho, o teste inclui uma auditoria de desempenho completa. Você encontrará uma seção de diagnóstico que ajuda a identificar os principais problemas e fornece recomendações práticas sobre como resolver o problema, resultando em uma pontuação melhor.

Melhores práticas e plano de ação:
Regra prática: confirme se o tempo de carregamento da página é de 3 segundos ou menos.
Siga as etapas abaixo para executar um teste de desempenho do seu site WordPress:
- Abra uma janela anônima do Chrome.
- Acesse uma ferramenta de desempenho como GTmetrix ou PageSpeed Insights e adicione sua URL para iniciar a auditoria.

- Leia os resultados de desempenho com as pontuações das métricas e role para baixo até as auditorias.
- Aplique as recomendações para aumentar o desempenho.
- Teste novamente para ver se as melhorias técnicas funcionaram.
️ Melhores ferramentas:
Use ferramentas de desempenho, GTmetrix e PageSpeed Insights. Eles fornecem insights semelhantes com uma lista de recomendações a serem seguidas, mas GTMetrix também calcula o tempo de carregamento da página em segundos, o tamanho total da página e o número de solicitações HTTP.
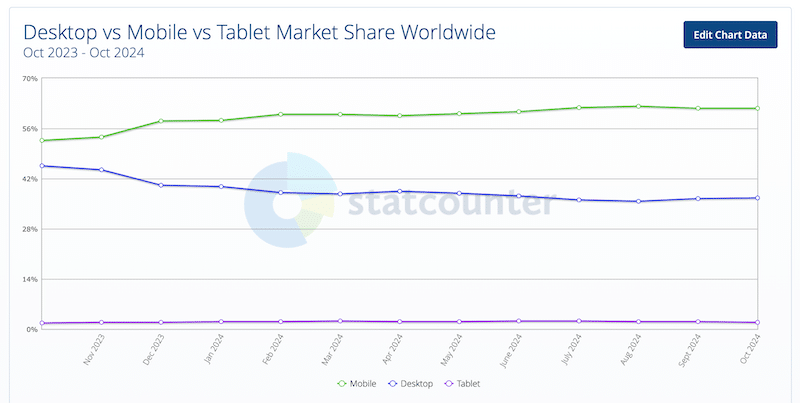
2. Certifique-se de que seu site seja responsivo
Antes de ir ao ar, verifique se o seu site é exibido bem em dispositivos móveis, tablets e desktops. StatCounter diz que há mais usuários móveis do que usuários de desktops ou tablets. Por exemplo, em outubro de 2024, aproximadamente 60% dos utilizadores acederam à web através de smartphones, em comparação com menos de 42% a partir de computadores.

Devido ao número crescente de usuários móveis em todo o mundo, você precisa se concentrar em oferecer uma experiência de usuário positiva em todos os dispositivos. A estratégia de design responsivo também é benéfica para o desempenho do seu site. Um site responsivo carrega mais rápido porque se ajusta ao dispositivo do usuário, fornecendo layouts e recursos otimizados, como imagens menores para mobile ou CSS e JavaScript simplificados.
| Dica: um site responsivo reduz a quantidade de dados transferidos, resultando em carregamento mais rápido e melhor desempenho em todos os dispositivos. |
Melhores práticas e plano de ação:
- Escolha um tema WordPress ou um construtor de páginas explicitamente marcado como compatível com dispositivos móveis ou responsivo.
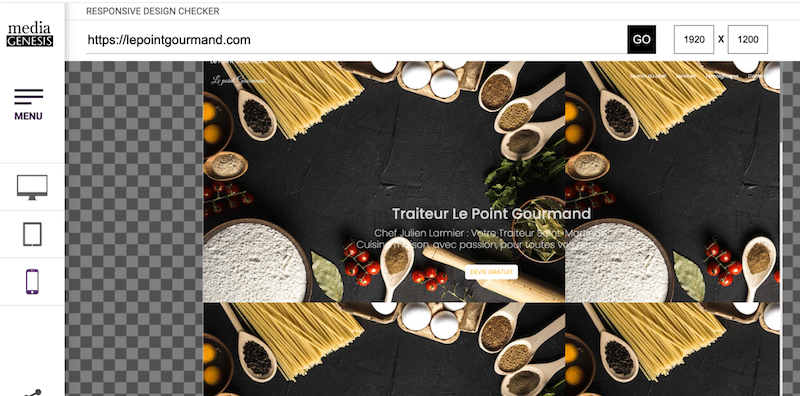
- Teste seu URL em vários dispositivos para garantir que seu site tenha uma boa aparência em smartphones, tablets e desktops.
- Em termos de design, use porcentagens ou grades flexíveis.
- Opte por menus dobráveis ou hambúrgueres para uma navegação mais direta no celular.
️ Melhores ferramentas e plug-ins:
Você pode usar a ferramenta de teste responsiva gratuita, BrowserStack ou ferramentas Responsive Design Checker para ver como seu site é exibido em celulares e tablets.

| Dica: sempre meça a velocidade tanto no desktop quanto no celular. Confira nosso guia, que explica como testar o desempenho móvel (incluindo as melhores ferramentas de teste de desempenho). |
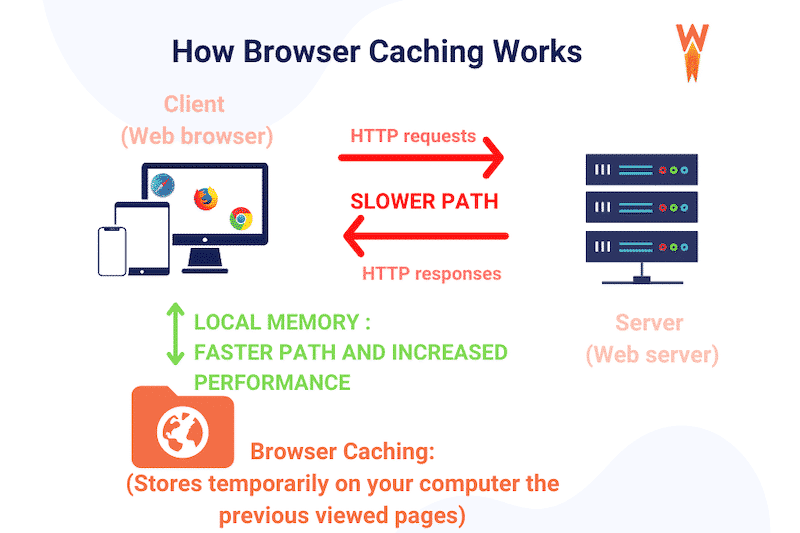
3. Implementar cache e compactação GZIP
O cache e a compactação GZIP são essenciais para sua lista de verificação de velocidade do WordPress porque melhoram seu desempenho.
Pense no cache como salvar uma cópia das páginas do seu site. Em vez de carregar tudo do zero cada vez que alguém o visita, seu site pode exibir rapidamente a versão salva, economizando tempo e reduzindo a carga do servidor.

GZIP funciona como compactar arquivos em seu computador. Ele compacta o código do seu site (HTML, CSS, JavaScript) antes de enviá-lo aos navegadores dos visitantes. Como todo o arquivo de código é menor, ele carrega e renderiza o conteúdo com muito mais rapidez na tela do usuário.
Melhores práticas e plano de ação:
- Pergunte ao seu provedor de hospedagem se ele fornece cache e GZIP.
- Implementar um cache para um site WordPress sem plugin envolve duas etapas principais.
- Primeiro, habilite o cache do navegador adicionando regras específicas ao arquivo .htaccess.
- Segundo, implemente o cache do servidor usando PHP. Isso requer a criação de um diretório de cache, a modificação dos arquivos header.php e footer.php do tema e o gerenciamento do conteúdo em cache com código personalizado.
- Se você não se sentir confortável com a codificação ou quiser economizar tempo, instale um plugin do WordPress que implemente automaticamente o cache e o GZIP.
- Verifique se o GZIP está funcionando com ferramentas como o Teste de compactação GZIP para confirmar se está ativado.
️ Melhores ferramentas e plug-ins:
- O plugin WP Rocket aplica automaticamente o cache e a compactação GZIP assim que é ativado, cobrindo cerca de 80% das práticas recomendadas de desempenho imediatamente. Isso torna a maneira mais fácil de implementar cache e compactação GZIP em seu site WordPress e aumentar a velocidade do seu site com o mínimo esforço de sua parte.
- A compactação GZIP do WordPress aplica a compactação GZIP na instalação.
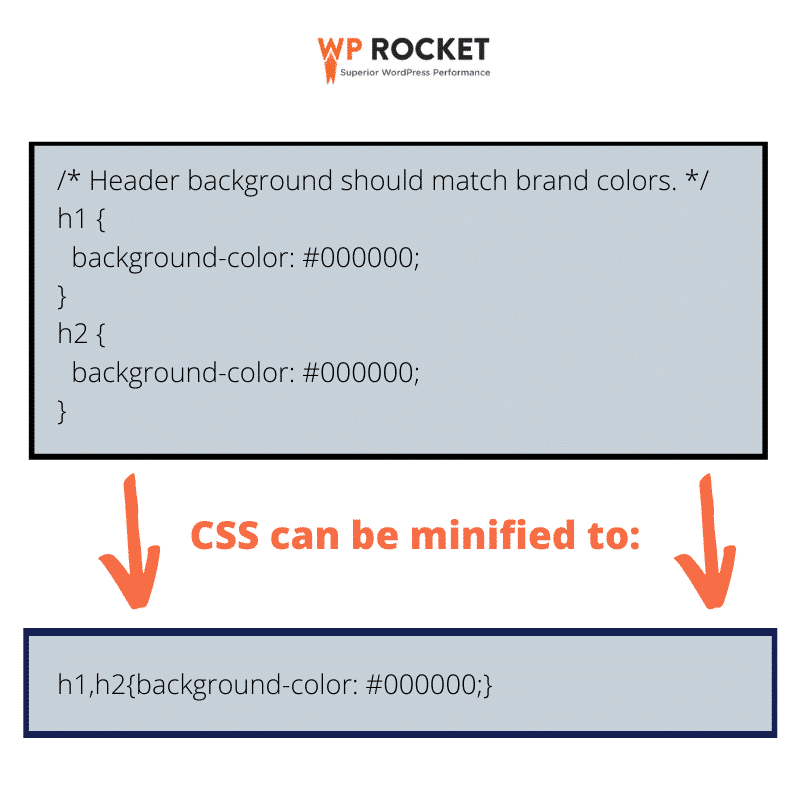
4. Otimize seu código (JavaScript e CSS)
Otimizar seu JavaScript e CSS pode acelerar seu site porque reduz os dados processados pelo navegador para renderizar o conteúdo final. A otimização de código é feita com técnicas como minificação, remoção de código desnecessário ou atraso e adiamento da execução de JavaScript. Vejamos cada técnica de otimização para que você possa implementá-las rapidamente em seu site.
- Minificação significa eliminar espaços desnecessários, comentários e scripts redundantes, tornando os arquivos menores e mais rápidos para carregar na tela do visitante.

- A remoção de CSS não utilizado torna as páginas da web mais leves e rápidas de carregar, mantendo apenas as informações de estilo necessárias.
- Atrasar e adiar a execução de JS garante que o conteúdo crítico seja carregado primeiro, melhorando o tempo de carregamento percebido pelos usuários. Por exemplo, se você instalar um plug-in de chat, os visitantes verão primeiro o conteúdo mais importante da sua página, e depois o chat será carregado.

Melhores práticas e plano de ação:
- Sempre faça backup do seu site WordPress antes de fazer qualquer alteração no seu código para que você possa recuperar uma versão anterior se algo der errado.
- Minimize CSS e JavaScript e remova espaços e comentários desnecessários.
- Remova todo o código CSS não utilizado para reduzir o tamanho dos arquivos.
- Atrase a execução do JavaScript até a interação do usuário, priorizando o conteúdo essencial e melhorando a velocidade de carregamento inicial da página.
- Adie o JavaScript não crítico que será carregado após a renderização do conteúdo principal, permitindo que os usuários vejam e interajam com a página mais rapidamente.
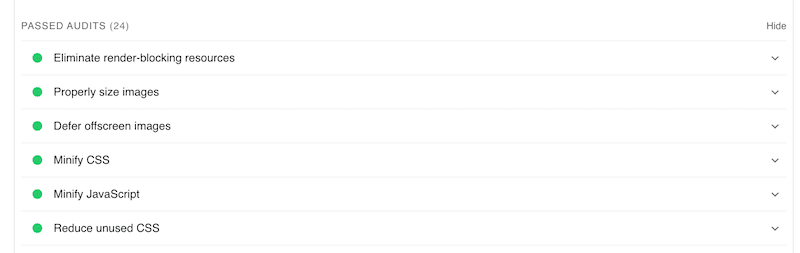
- Verifique no PageSpeed Insights se suas ações de otimização de código estão funcionando e estão na seção “auditorias aprovadas”.

️ Melhores ferramentas e plug-ins:
- Manual : você pode minimizar seu código editando os arquivos diretamente e, em seguida, reenviando-os para o seu site. Para te ajudar nesse processo, você pode usar uma ferramenta como o Minifier . Este método requer conhecimento técnico e pode ser demorado.
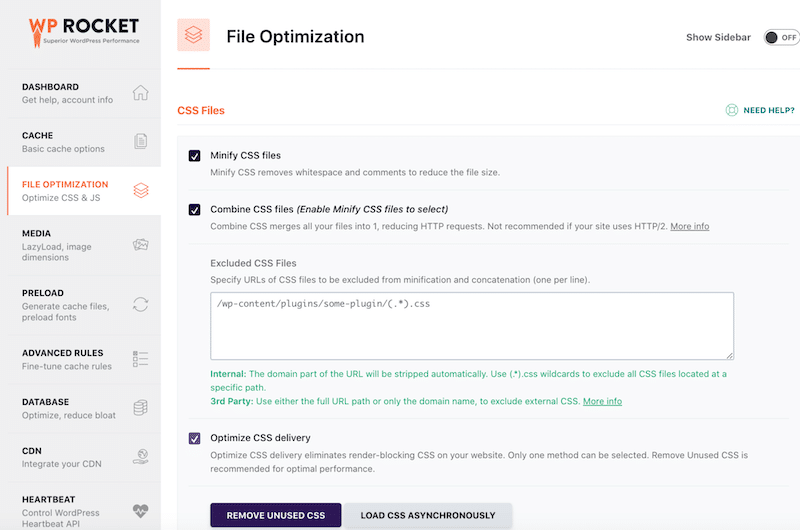
- Usando um plugin : Instale um plugin como WP Rocket para automatizar o processo. Ele lida com a minificação, remove CSS não utilizado e atrasa e adia o JavaScript.

5. Otimize e compacte imagens
Otimizar imagens é uma das técnicas mais eficazes para obter um site mais rápido. As imagens costumam ser o contribuinte mais significativo para a lentidão de sites, representando mais de 50% do tamanho do conteúdo de uma página da web (fonte: HTTP Archive).
A otimização de imagens depende de três técnicas principais: compactação, uso do formato correto e aplicação de carregamento lento. Vamos examinar cada um deles na próxima seção de práticas recomendadas.
Melhores práticas e plano de ação (baseado em auditorias PageSpeed):
- Aplique compactação às suas imagens para reduzir o tamanho do arquivo sem sacrificar a qualidade.
Auditoria PageSpeed correspondente: “Codifique imagens com eficiência”.

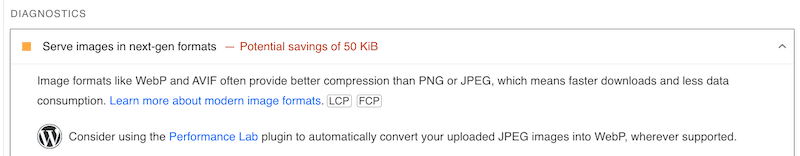
- Converta todas as suas imagens para formatos de última geração, como WebP ou AVIF. Comparados ao JPEG ou PNG, esses novos formatos são melhores para a web; eles oferecem níveis de compressão superiores com qualidade visual semelhante.
Auditoria PageSpeed correspondente: “Veicular imagens em um formato de última geração.”


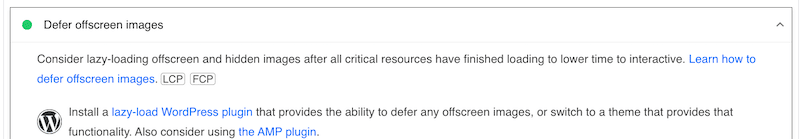
- Habilite o carregamento lento, o que significa carregar imagens apenas enquanto os usuários rolam para baixo, melhorando o tempo de carregamento inicial da página.
Auditoria PageSpeed correspondente: “Adiar imagens fora da tela”.

️ Melhores ferramentas e plug-ins:
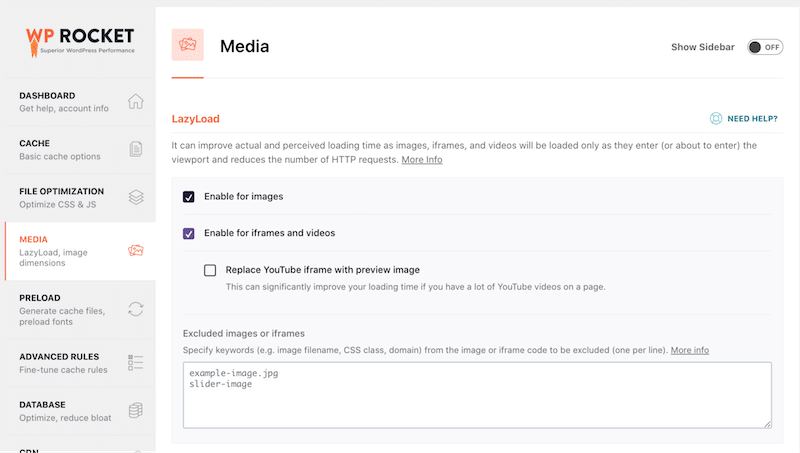
- O plugin WP Rocket tem a opção de ativar o carregamento lento em imagens, vídeos e iframes.

- O a3 Lazy Load carrega facilmente suas imagens.
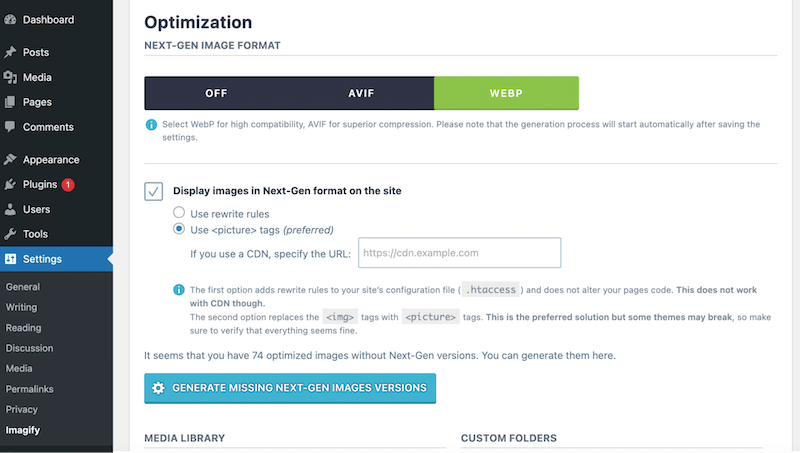
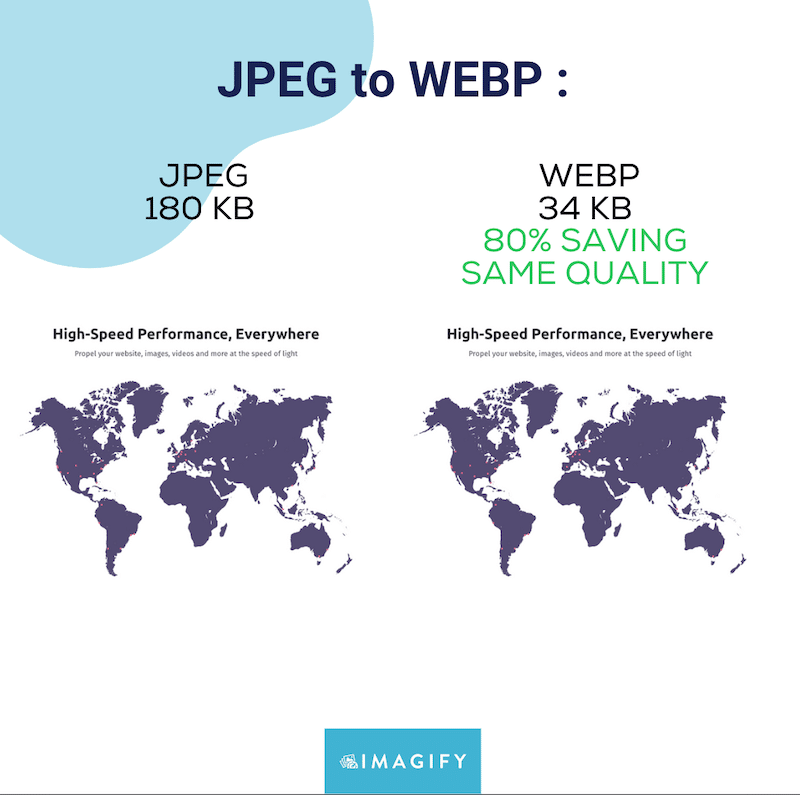
- O plugin Imagify é o plugin de otimização de imagem mais fácil que compacta imagens sem afetar a qualidade. Graças ao recurso de compressão inteligente, o Imagify equilibra desempenho e qualidade por padrão. O Imagify pode converter automaticamente suas imagens para WebP ou você pode escolher AVIF.

Veja as duas imagens abaixo. O da direita foi compactado e convertido para WebP pelo Imagify. Você consegue perceber alguma diferença na qualidade?

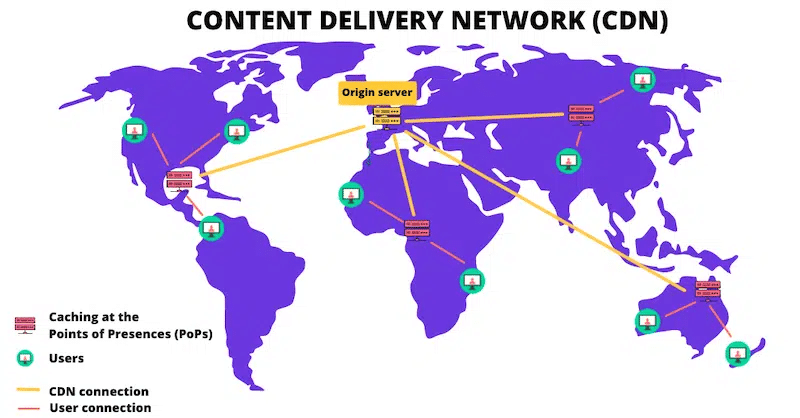
6. Use um CDN
Uma Content Delivery Network (CDN) é outra forma poderosa de aumentar a velocidade do seu site antes de lançá-lo. Uma CDN armazena cópias dos arquivos do seu site em servidores em todo o mundo, o que significa que os visitantes internacionais verão o conteúdo com muito mais rapidez no servidor mais próximo deles.

Melhores práticas e plano de ação:
- Analise a velocidade e o desempenho atuais do seu site para estabelecer uma linha de base (sem CDN).
- Escolha um CDN que atenda às suas necessidades. Comece avaliando suas necessidades de desempenho e identificando seu público-alvo. Escolha uma CDN com uma rede forte nessas áreas, oferecendo baixa latência e entrega rápida de conteúdo.
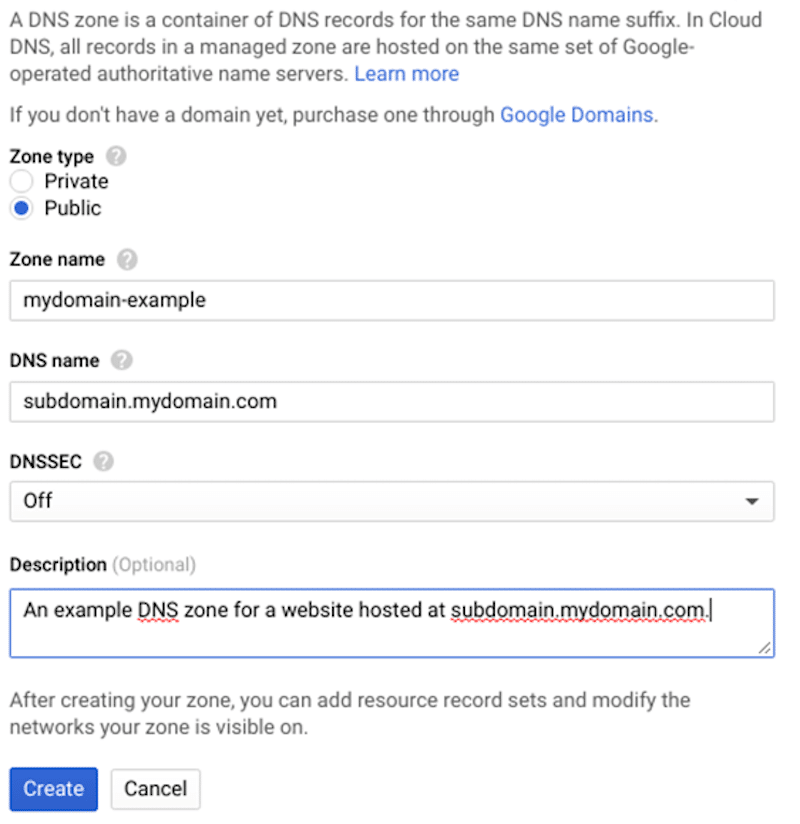
- Atualize as configurações de DNS do seu domínio para conectar-se ao provedor de CDN e ajuste a configuração do servidor para funcionar com o CDN.

- Certifique-se de que os arquivos do seu site sejam distribuídos pela rede CDN.
- Teste seu desempenho com o cDN e verifique a velocidade e o desempenho do seu site para medir as melhorias após a integração.
️ Melhores ferramentas e plug-ins:
- RocketCDN: Uma ferramenta como RocketCDN vem com um plugin para WordPress, então tudo que você precisa fazer é ativar o plugin – nenhum registro DNS manual ou configurações técnicas complicadas são exigidos de você.
- Cloudflare: um CDN poderoso que também vem com um plugin WordPress para dar ao seu site um aumento extra de velocidade com facilidade.
Agora que você sabe mais sobre a lista de verificação de desempenho mais importante, vamos revisar as principais dicas de segurança que você pode seguir para se preparar para o lançamento.
7. Instale um plugin de segurança
Um plugin de segurança protege seu site WordPress de ameaças potenciais como malware, ataques de força bruta e outras vulnerabilidades que podem comprometer dados confidenciais.
Melhores práticas e plano de ação:
- Escolha um plugin de segurança com base nos seguintes recursos:
- Proteção contra malware com firewalls, verificação, proteção DDoS e bloqueio de IP para evitar atividades maliciosas.
- O controle de acesso com autenticação de dois fatores (2FA) limita as tentativas de login e gerencia as funções dos usuários.
- Filtros de spam e outras ferramentas como reCaptcha para proteger áreas confidenciais do seu site.
- Depois de escolher seu plugin, instale-o e configure-o em seu site WordPress.
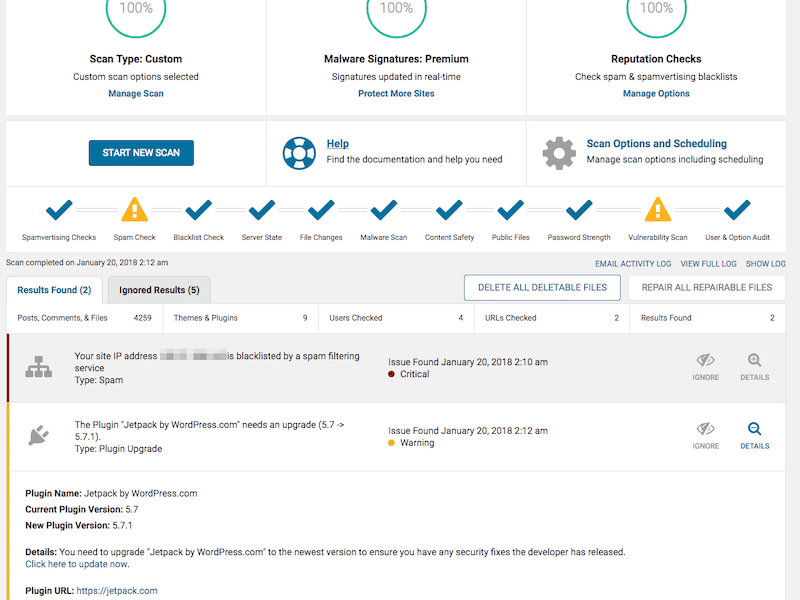
- Execute uma verificação de segurança para verificar a situação atual do seu site em termos de segurança.

- Seja proativo e ative notificações para futuras ameaças potenciais.
️ Melhores ferramentas e plug-ins:
Wordfence ou Sucuri Security são os dois plug-ins de segurança mais populares que oferecem os melhores recursos para proteger seu site WordPress antes do lançamento (e depois de entrar no ar).
8. Atualize o núcleo, plug-ins e temas do WordPress
Componentes desatualizados são um ponto de entrada comum para hackers. Atualizações regulares de seus temas e plug-ins protegem contra vulnerabilidades conhecidas.
Melhores práticas e plano de ação:
- Habilite atualizações automáticas para o núcleo do WordPress.
- Agende verificações e atualizações regulares para plug-ins e temas.
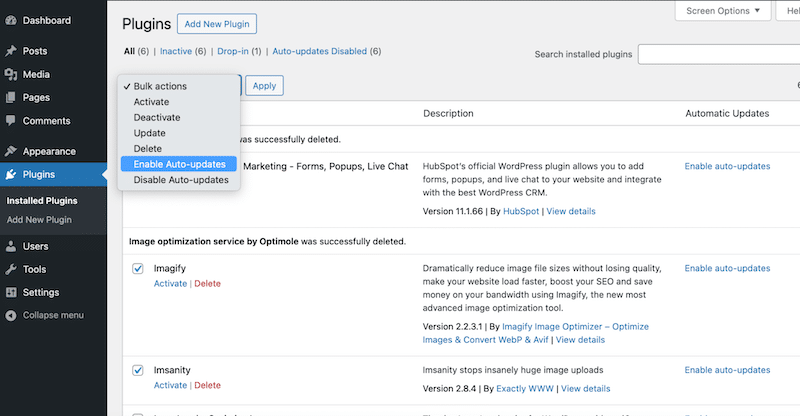
- Ative atualizações automáticas em seus plug-ins. Vá para Plugins > Plugins Instalados > Selecionar tudo > Ativar atualizações automáticas.

️ Melhores ferramentas e plug-ins:
Easy Updates Manager ou ManageWP permite monitorar e rastrear seus sites que precisam de atualizações globais.
9. Instale uma solução de backup confiável
Os backups são essenciais para restaurar rapidamente o seu site após um hack ou falha técnica. Fazer um backup toda semana, por exemplo, permite restaurar seu site instantaneamente se uma atualização de plugin der errado.
Melhores práticas e plano de ação:
- Configure backups diários ou semanais.
- Armazene seus backups na nuvem e no desktop.
- Teste seus backups ocasionalmente para garantir que eles possam ser restaurados corretamente.
️ Melhores ferramentas e plug-ins:
UpdraftPlus e BackWPup são plug-ins populares do WordPress que permitem realizar um backup com um clique.
10. Proteja a página de login e a área administrativa
A página de login é o alvo mais popular para hackers, então você deve fortalecê-la antes de lançar seu site WordPress.
Melhores práticas e plano de ação:
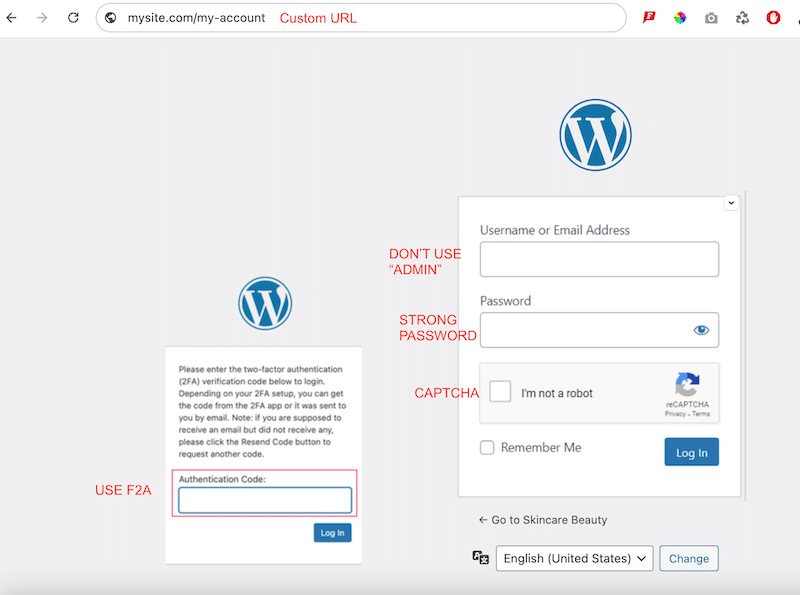
- Habilite a autenticação de dois fatores (2FA).
- Use uma senha forte com caracteres especiais.
- Altere o nome de usuário “Admin” padrão.
- Adicione CAPTCHA e limite as tentativas de login para impedir que os bots adivinhem as credenciais de login.
- Use um URL de página de login exclusivo em vez de usar o URL padrão do WordPress. Por exemplo, vá de yourwordpressite.com/wp-admin para yourwordpressite.com/my-account.

️ Melhores ferramentas e plug-ins:
Você pode usar o Google Authenticator para 2FA, Limitar tentativas de login recarregadas para garantir limites de login e WPS Hide Login para usar um URL personalizado.
11. Defina as funções do usuário com cuidado
Antes de lançar seu site, limite o acesso ao conteúdo com base nas funções do WordPress; isso ajudará a evitar que usuários não autorizados façam alterações arriscadas. Somente os administradores devem acessar configurações críticas, enquanto os colaboradores têm permissões limitadas.
Melhores práticas e plano de ação:
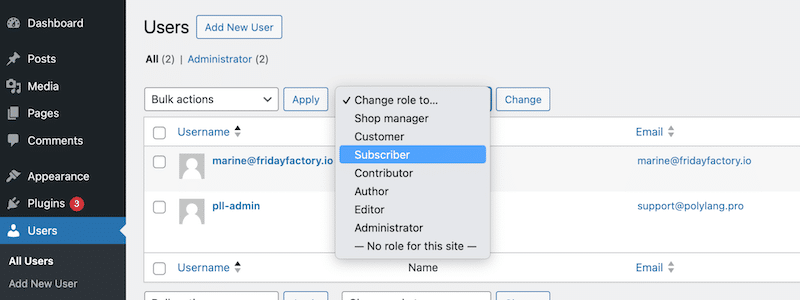
- Revise as funções dos usuários regularmente, atribua apenas as permissões necessárias e remova contas não utilizadas do administrador do WordPress acessando Usuários > Todos os usuários .

️ Melhores ferramentas e plug-ins:
Os plug-ins User Role Editor ou Members ajudam a configurar níveis de permissão específicos com base na função de cada usuário do WordPress.
12. Instale um certificado SSL (HTTPS)
Um certificado SSL significa que os dados trocados entre o seu site e os visitantes são criptografados. Resumindo, oferece segurança adicional para páginas importantes como a página de login ou checkout (onde o cliente coloca os dados do cartão de crédito). É também um sinal de credibilidade e confiabilidade para os visitantes que chegam ao seu site.
Melhores práticas e plano de ação:
- Obtenha um certificado SSL e configure HTTPS em seu site.

- Peça ao seu anfitrião para ativá-lo; o certificado SSL geralmente vem com seu plano de hospedagem.
️ Melhores ferramentas e plug-ins:
Experimente o plugin Really Simple SSL ou um provedor SSL independente como Let's Encrypt.
| Quer se tornar um especialista em segurança do WordPress? Leia mais sobre nossas práticas recomendadas de segurança que elaboramos para proteger seu site. |
Bônus: três dicas rápidas de experiência do usuário antes do lançamento
Agora que você sabe mais sobre dicas de desempenho e velocidade a seguir antes do lançamento, aqui estão três dicas rápidas de experiência do usuário que você deve ter em mente:
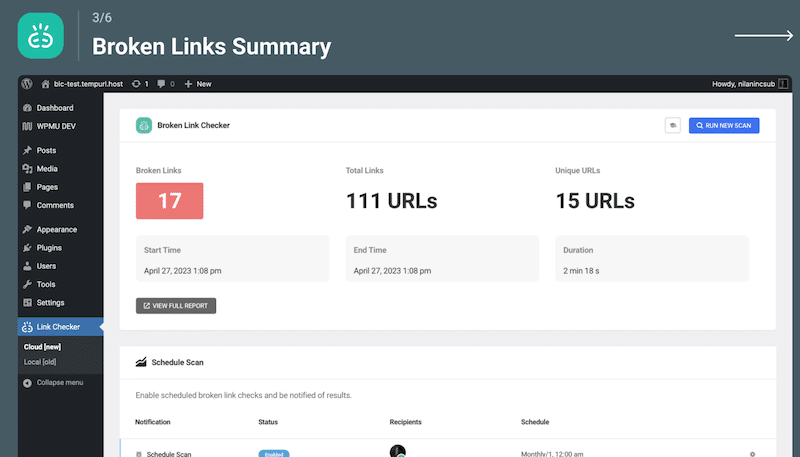
1. Verifique se há erros 404 e links quebrados
Use ferramentas como o Broken Link Checker para identificar e corrigir links quebrados, pois eles podem frustrar os visitantes, prejudicar a experiência do usuário do seu site e impactar negativamente o SEO, sinalizando aos mecanismos de pesquisa uma manutenção deficiente do site.

2. Teste todos os formulários
Certifique-se de que os formulários de contato, login e assinatura de newsletter estejam funcionais, com notificações por e-mail configuradas adequadamente.
3. Verifique o processo de compra do WooCommerce
- Para produtos digitais, certifique-se de que os downloads estejam funcionando na etapa final do processo de compra.
- Confirme se a finalização da compra, os cálculos de impostos e as informações de envio de mercadorias físicas estão claras e corretas assim que o cliente fizer uma compra.
- Verifique os e-mails de confirmação e certifique-se de que as políticas de entrega ou devolução estejam suficientemente visíveis.
| Leia nossa lista de verificação completa de comércio eletrônico para o lançamento de uma loja de sucesso. |
Concluindo
Ao seguir nossa lista de verificação de pré-lançamento do WordPress, você está estabelecendo as bases para um site que não está apenas protegido contra ataques maliciosos, mas também tem um bom desempenho em termos de desempenho.
Antes de clicar em “Publicar”, reserve um tempo para examinar seu site, testar seu desempenho e implementar as ferramentas e dicas recomendadas. Então, sugerimos que você execute novamente seus testes e temos certeza de que você ficará feliz em ver todas as melhorias!
Lembre-se de que algumas etapas extras agora serão benéficas no longo prazo.
Comece a otimizar seu site hoje com WP Rocket. Nenhum risco é corrido com a garantia de devolução do dinheiro em 14 dias e você pode desfrutar de um site extremamente rápido imediatamente!
