Como impedir que a página da Web seja carregada no iFrame
Publicados: 2023-01-18Você está preocupado com os riscos de segurança associados aos iFrames em seu site?
Os iFrames estão se tornando cada vez mais populares, por isso é importante garantir que seu site esteja protegido contra ameaças. Uma maneira de fazer isso é proibir o carregamento de algumas páginas da Web em iFrames.
A melhor maneira de evitar hotlinking de iframe em seu site é usar um plug-in protetor de conteúdo, pois eles oferecem as melhores maneiras de proteger o conteúdo do seu site.
Eu uso o WPShield Content Protector neste artigo, que oferece muitos recursos interessantes, garantindo que cada parte do conteúdo seja protegida em seu site. Escrevi um artigo sobre os métodos mais seguros para proteger o conteúdo do seu site que você pode conferir.
Este artigo discute a importância de desabilitar o hotlinking de iframe, impedindo o hotlinking de iframe com um plug-in e usando código para impedir o carregamento de iframe.
O que é um iFrame?
Um iFrame (inline frame) é um elemento HTML que permite exibir o conteúdo de um site em outro sem forçar o usuário a sair da página original, ou seja, permite incorporar uma página dentro da outra.
Em vez de um link para o vídeo no site externo, o vídeo pode ser incorporado diretamente na página, proporcionando ao usuário uma experiência de visualização perfeita. A incorporação de vídeos de plataformas como YouTube ou Vimeo é um dos principais usos dos iFrames.
É assim que um iFrame se parece:
<iframe src="URL"></iframe>Por exemplo, com o seguinte iFrame, você pode carregar a página inteira em outro site:
<iframe src="https://betterstudio.com/"></iframe>Você pode verificar nosso artigo para adicionar iframes no WordPress se não quiser saber mais sobre isso.
É crucial lembrar que os iFrames podem ser usados para incorporar materiais nocivos, como malware ou links de phishing.
Como resultado, muitos navegadores da Web agora bloqueiam iFrames de sites não confiáveis por padrão. É, portanto, essencial ser cauteloso ao usar iFrames e apenas usá-los de fontes confiáveis.
Qual é o propósito de bloquear o carregamento de sites em iFrames?
Proteger os usuários de possíveis riscos de segurança é o objetivo de impedir que sites sejam carregados em iFrames.
Aqui estão cinco fatores que podem impedir o carregamento de sites em iFrames:
1. Proteção contra malware e phishing: iFrames podem ser usados para incorporar conteúdo malicioso, como malware ou links de phishing. Ao bloquear o carregamento de sites em iFrames, os navegadores da web podem impedir que os usuários visitem acidentalmente um site mal-intencionado.
2. Garantindo uma experiência de navegação segura: os iFrames também podem executar um ataque de “clickjacking”, no qual um usuário é levado a clicar em um botão ou link em um site que não pretendia. O bloqueio de iFrames pode ajudar a prevenir esse tipo de ataque e garantir uma experiência de navegação segura para os usuários.
3. Prevenção de vazamento de dados: os iFrames também podem ser usados para roubar informações confidenciais, como credenciais de login. Você deve observar que 8% dos sites WordPress são invadidos por senhas fracas ou roubadas. Ao bloquear o carregamento de sites em iFrames, os usuários podem ser protegidos desse tipo de vazamento de dados.
4. Manter o controle do usuário: iFrames podem ser usados para exibir conteúdo indesejado, como anúncios pop-up. Ao bloquear o carregamento de sites em iFrames, os usuários podem manter o controle sobre o conteúdo que veem enquanto navegam na web.
5. Melhorando o desempenho: os iFrames também podem diminuir o desempenho de um site. Ao bloquear o carregamento de sites em iFrames, os navegadores da web podem melhorar o desempenho geral do site.
Concluindo, bloquear o carregamento de sites em iFrames é crucial para garantir aos usuários uma experiência de navegação segura e agradável.
Ele ajuda a proteger os usuários contra tentativas de malware e phishing, evita o vazamento de dados, mantém o controle do usuário e melhora o desempenho do site. É importante confiar apenas em fontes confiáveis ao usar iFrames em seu site.
Como impedir que seu site WordPress seja carregado em iFrames [2 métodos]
Se você permitir que outras pessoas criem links diretos de iframe para seu site, elas poderão usar seu conteúdo e seus recursos de hospedagem, portanto, você precisa evitar a injeção de iframe em seu site.
Apresentarei dois métodos para impedir o carregamento de iframes em outros sites com diferentes níveis de segurança.

O primeiro método usa um plug-in de proteção de conteúdo do WordPress e o segundo faz isso manualmente. Você pode escolher o método que atenda às suas necessidades.
Método 1: Use o plugin WPShield Content Protector
Você pode usar um plug-in para impedir a injeção de iframe em seu site. Eu uso o plug-in WPShield Content Protector.
O WPShield Content Protector oferece proteção para impedir que seu site seja carregado em outros sites. Ele também fornece outros recursos exclusivos, como limitar o clique com o botão direito do mouse em seu site e protegê-lo de JavaScript desativado.
Para impedir que seu site seja carregado em iFrames, siga estas etapas:
Passo 1: Baixe o Protetor de Conteúdo WPShield.
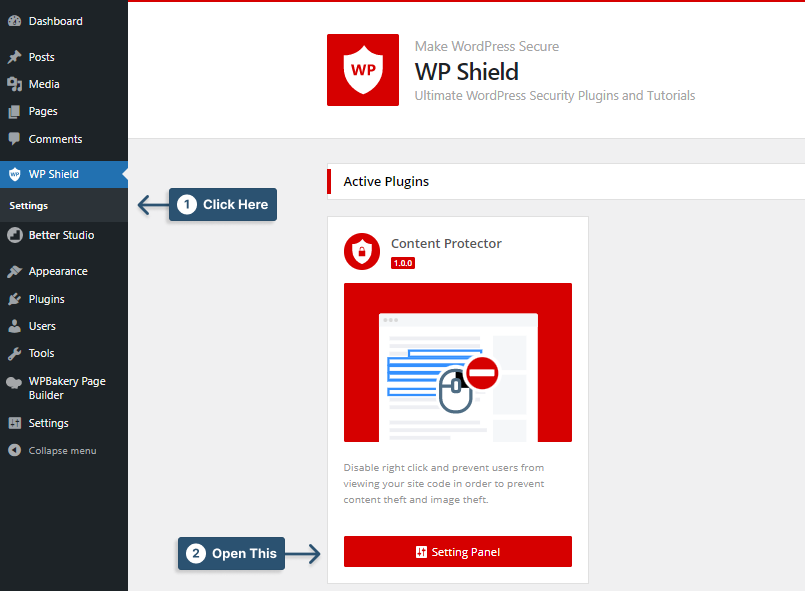
Passo 2: Acesse o painel do WordPress e instale o plugin em Plugins → Add New .
Passo 3: Vá para WP Shield → Configurações .

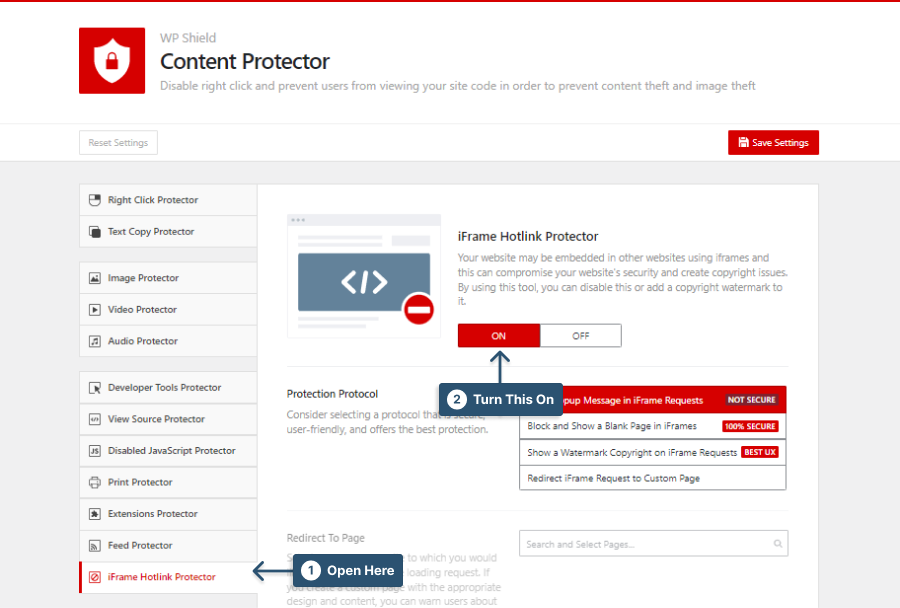
Passo 4: Vá para iFrame Hotlink Protector e habilite o iFrame Hotlink Protector .

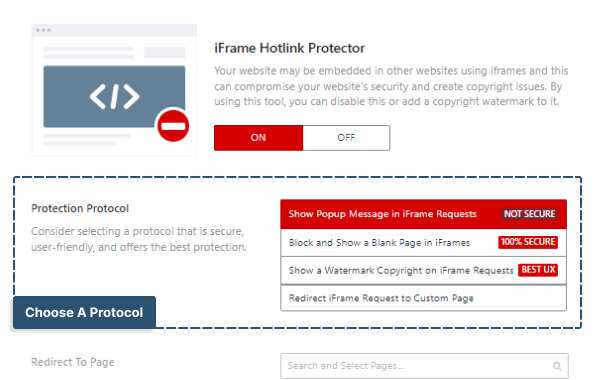
Passo 5: Este protetor oferece quatro protocolos diferentes com diferentes níveis de segurança.

Escolha o protocolo que se adapta às suas necessidades:
- Mostrar mensagem pop-up em solicitações de iframe: este protocolo mostra uma mensagem pop-up solicitando que este site não seja iframe. Este método não é muito seguro.
- Bloquear e mostrar uma página em branco em iFrames: esse protocolo bloqueia totalmente a solicitação de iframe e mostra uma página em branco. Este método é muito seguro.
- Mostrar uma marca d'água Copyright em solicitações de iFrame: este protocolo mostra uma sobreposição de marca d'água no iframe solicitado. Você pode escolher a imagem da marca d'água e sua opacidade em Marca d'água nas páginas iFrame . Este método oferece a melhor experiência do usuário (UX).
- Redirecionar solicitação de iframe para página personalizada: esse protocolo redireciona qualquer solicitação de iframe para uma página personalizada. Você pode escolher a página personalizada na seção Redirecionar para a página .
Nota importante: você também pode ler nosso guia definitivo para desabilitar hotlinks no WordPress para encontrar mais métodos para desabilitar páginas de hotlinking, vídeos e conteúdo de áudio.
Método 2: desativar o carregamento de iFrames por código
Este método ajuda a desabilitar o carregamento do iframe, mas observe que este método não é muito seguro.
Quando você usa um código simples no código-fonte do site para impedir o carregamento de iframe, os especialistas podem excluir facilmente essa linha de código.
Mas você deve observar que plug-ins avançados de proteção de conteúdo, como o WPShield Content Protector, não podem ser desativados porque esse plug-in usa vários métodos para bloquear o carregamento de iframe e é impossível hackear todos eles.
Além disso, não pode ser desabilitado desabilitando o JavaScript e é totalmente seguro. Se você deseja garantir que ninguém possa iframe em seu site, use o WPShield Content Protector.
Quando sua tag de cabeçalho X-Frame-Options estiver definida como SAMEORIGIN em sua página da Web, o navegador verificará o domínio do site que está chamando você e exibirá seu site somente após o carregamento do domínio. Isso significa que protege sua página da web de carregar completamente dentro de um iframe.
Você precisa adicionar essa tag a todas as páginas que deseja impedir de carregar dentro de um iframe. Aqui está um código PHP que você pode usar:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Alguns navegadores mais antigos podem não aceitar X-Frame-Options, portanto, para as versões mais antigas, adicione esta linha no cabeçalho da página para evitar o carregamento do iframe nas versões mais antigas dos navegadores.
<meta http-equiv="X-Frame-Options" content="deny">Conclusão
Neste artigo, você aprendeu sobre os contras do carregamento de iframe, impedindo o carregamento de iframe com um plug-in e desativando o carregamento de iframe com código.
Se você quiser garantir que ninguém possa usar truques como desabilitar o JavaScript para iframe em seu site, use o WPShield Content Protector. Ele oferece a mais alta segurança e pode ajudá-lo a ter um site seguro.
Espero que este artigo tenha sido útil para você. Deixe-me saber nos comentários se o seu site já foi iframe e se você conhece algum outro método para evitar o carregamento de iframe em outros sites.
Se você gostou deste artigo, siga o BetterStudio no Facebook e no Twitter para ser notificado quando uma nova peça for lançada.
