Como alterar os preços com base no país no WooCommerce
Publicados: 2022-11-01Você está tentando descobrir como alterar os preços com base no país no WooCommerce ? Se sim, então você veio ao lugar certo. Neste artigo, você encontrará todas as informações necessárias para alterar os preços dos produtos com base na localização do seu cliente.
Antes de começarmos, vamos ver por que é essencial incluir esse recurso no WooCommerce.
Por que devemos alterar os preços com base no país?
Não é nenhum segredo que os preços variam de país para país. O custo de vida em um lugar pode ser significativamente diferente do que em outro, e isso é especialmente verdadeiro quando se trata de grandes cidades. Por exemplo, o custo de vida na cidade de Nova York é muito mais alto do que na maioria das outras partes dos Estados Unidos. Por isso, é fundamental considerar o custo de vida em um determinado país ao definir os preços de produtos e serviços.
Existem várias razões pelas quais você pode querer alterar os preços com base no país. Talvez você tenha um produto que é popular em um país, mas não tanto em outro. Ou talvez você queira segmentar um mercado específico com seus preços. Seja qual for o motivo, há algumas coisas que você precisa ter em mente ao alterar os preços com base no país.
Primeiro, você precisa considerar a taxa de câmbio entre os países envolvidos. A taxa de câmbio pode flutuar, então você precisa saber como isso afetará seus preços. Se você estiver vendendo um produto em dólares americanos, mas seu cliente estiver localizado na Europa, ele precisará converter o preço em sua moeda local.
Em segundo lugar, você precisa considerar os diferentes níveis de impostos aplicados em diferentes países . Em alguns lugares, os impostos podem adicionar um valor significativo ao preço final de um produto ou serviço. Em outros, os impostos podem ser muito mais baixos. Além disso, você precisa considerar isso em seus preços para não cobrar inadvertidamente dos clientes mais do que eles esperam.
Então, como você pode ajustar seus preços do WooCommerce com base no país do cliente? É muito fácil fazê-lo.
Como alterar os preços com base no país no WooCommerce
Esta seção aborda como alterar os preços com base no país no WooCommerce. Aqui temos duas maneiras de alterar os preços no WooCommerce.
- Usando um plug-in
- Programaticamente
Método 1: Alterar preços com base no país com um plug-in
Existem vários plugins para alterar os preços com base no país no WooCommerce. Para este tutorial, usaremos Preço Baseado no País para WooCommerce. Esta ferramenta freemium oferece vários recursos para alterar o preço do produto de acordo com o país. Além disso, este plugin é simples de usar.

No entanto, é fundamental observar que a versão gratuita do plugin não permite editar os preços das variações. Se você quiser editar os preços das variações em massa, precisará obter uma das versões premium que começam em 59 USD . Com isso dito, vamos ver como você pode alterar os preços com base no país usando este plugin.
Etapa I: Instalar e ativar o plug-in
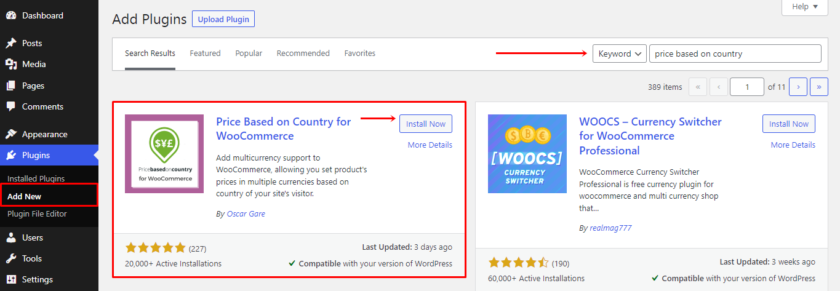
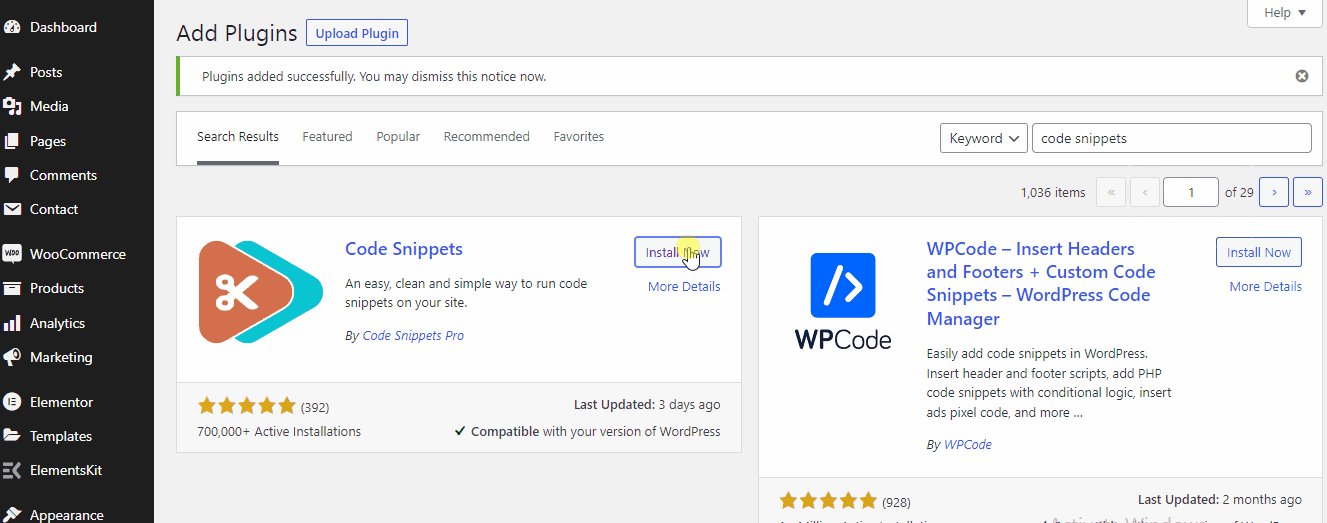
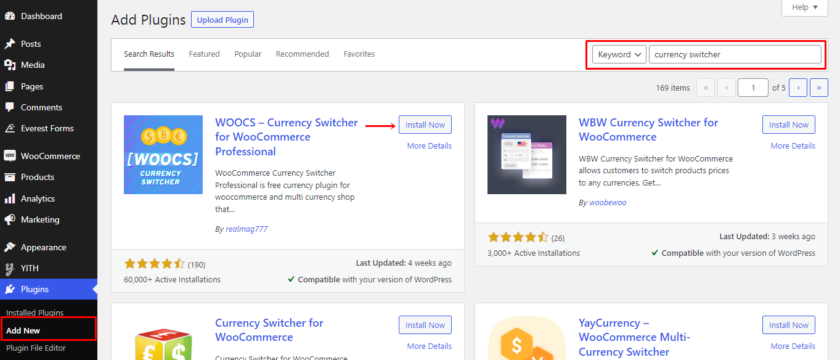
Em primeiro lugar, vamos começar instalando o plugin. No painel de administração do WP , navegue até Plugins > Adicionar novo . Pesquise o preço com base no país para WooCommerce na barra de pesquisa no canto superior direito.

Assim que o plugin for exibido, clique em Instalar agora . Após a instalação do plugin, ative-o.
Etapa II: Defina as configurações do plug-in
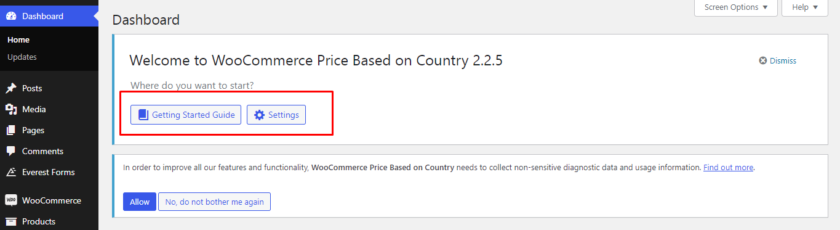
Em seguida, as configurações deste plug-in estão incluídas no menu principal de configurações do WooCommerce. Para navegar, vá para WooCommerce > Configurações . Ou então, você pode ver uma caixa exibida na parte superior da página de plug-ins logo após a ativação, junto com um Guia de primeiros passos . Se você encontrar alguns problemas, consulte o guia.

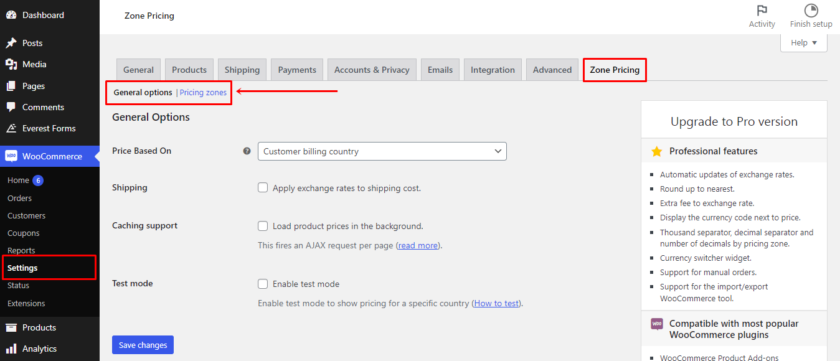
Depois de navegar para a página de configurações do seu site WooCommerce, localize uma guia de preços de zona . Este plugin oferece principalmente duas configurações, uma é Configurações Gerais e outra é Zonas de Preços.

Nas opções gerais, você pode instruir o plug-in a calcular o preço e, em seguida, decidir se inclui ou não as taxas de câmbio em seus custos de envio.
Depois disso, decida se deseja ou não habilitar o suporte ao cache ou o modo de teste.
Agora, depois de definir as configurações gerais, vamos em frente e adicione os preços com base no país. Para isso, clique no link Zonas de preços e selecione o botão Adicionar zona de preços .

Depois de selecionar um país, moeda e taxa de câmbio, você escolherá um nome de Zona ( uma abreviação é aceitável ). Preencha essas informações com o país e a moeda desejados. E então, você será apresentado a algumas alternativas para configurar uma zona de preço.

Para criar sua primeira zona de preço, basta clicar no botão Salvar alterações . Você receberá uma mensagem que indica que a adição da zona foi bem-sucedida.
Etapa III: teste de preços com base no país no WooCommerce
Para verificar se o plugin funcionou ou não, vá para Produtos > Todos os Produtos e selecione um produto existente, ou você pode adicionar um novo selecionando o botão Adicionar um Novo Produto . Em seguida, role mais para baixo na página do produto. Como você pode ver, uma nova zona de preços é adicionada na guia Geral na seção Dados do produto .

Aqui, os preços podem ser determinados automaticamente usando a taxa de câmbio durante a configuração da configuração, ou você pode especificar manualmente os preços, se desejar.
É isso! Com a ajuda deste plugin e estes passos simples, você pode alterar os preços dos produtos com base em qualquer país.
Método 2: Alterar preços programaticamente com base no país no WooCommerce
Aqui apresentamos outro método para alterar os preços dos produtos WooCommerce com base no país. Esse método é ideal se você estiver familiarizado com a codificação e fazer alterações nos arquivos principais.
No entanto, ao temperar com os arquivos principais, sempre recomendamos fazer um backup de todo o seu site para evitar conflitos com plugins ou códigos.
Como esse método requer a adição de códigos personalizados, você pode usar um plug-in como Code Snippets ou colar o snippet diretamente no arquivo functions.php do seu tema filho. De acordo com sua preferência, você pode criar um tema filho manualmente ou usar um plugin de tema filho.
Usaremos trechos de código para este tutorial. Primeiro, você precisa instalá-lo e ativá-lo como qualquer outro plugin.

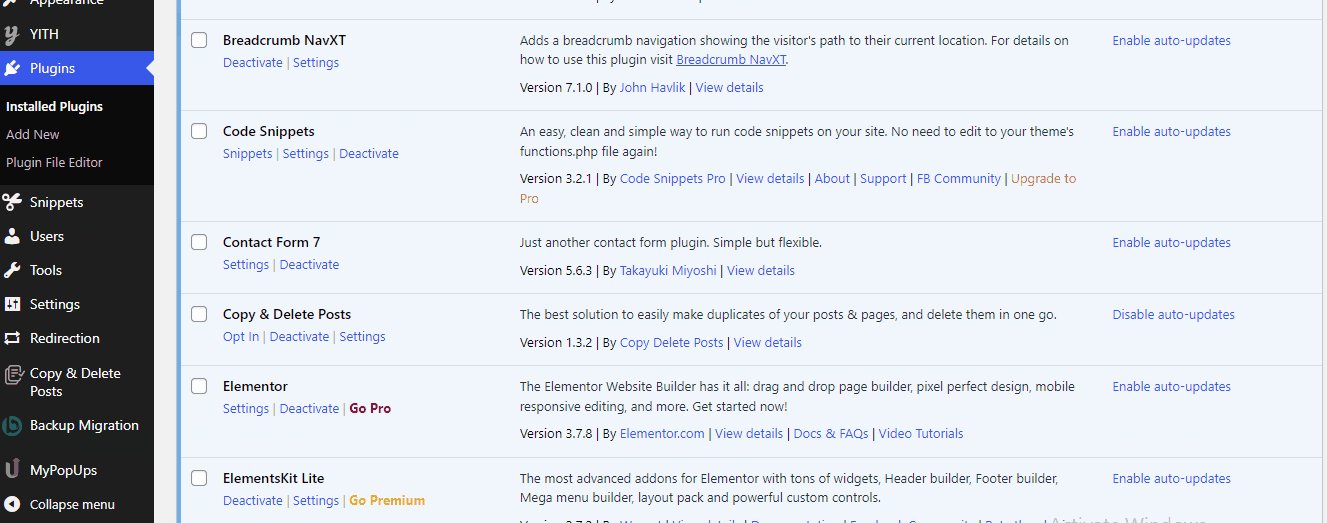
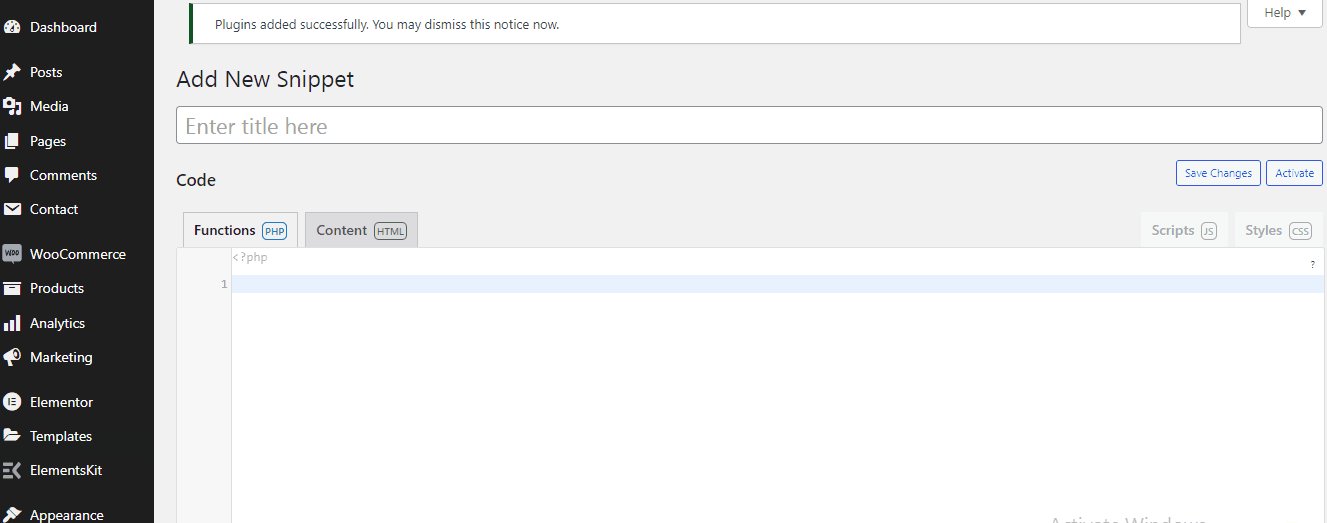
Depois de instalar e ativar o plug-in, você pode encontrar a configuração do plug-in no painel esquerdo do seu painel. Em seguida, você pode adicionar facilmente um novo snippet ao seu site visitando o plug-in e selecionando Adicionar novo .
Snippet de código para adicionar um preço de acordo com um país específico
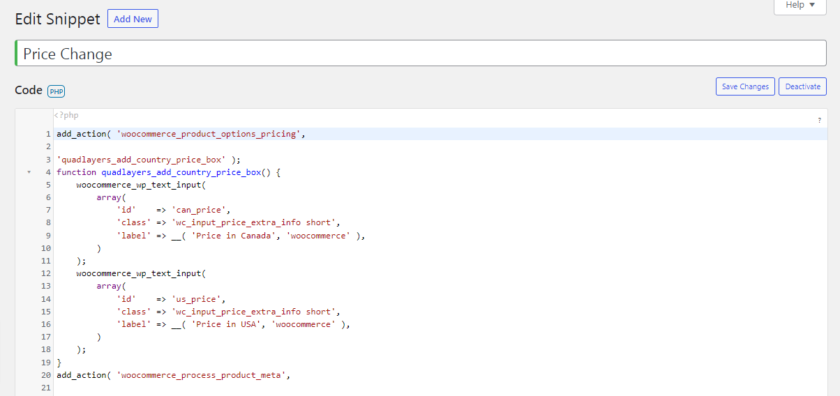
Você pode copiar o seguinte código para adicionar uma área de texto com o preço alternativo para o país que deseja definir:
add_action( 'woocommerce_product_options_pricing', 'quadlayers_add_country_price_box' );
function quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
array('id' => 'can_price',
'class' => 'wc_input_price_extra_info curto',
' 'label' => __( 'Preço no Canadá', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
array('id' => 'us_price',
'class' => 'wc_input_price_extra_info curto',
'label' => __( 'Preço nos EUA', 'woocommerce' ),
)
);
}
add_action( 'woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2 );
function quadlayers_save_country_price( $post_id, $post ) {
if (! empty( $_POST['can_price'])) {
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price']) );
}
if ( ! empty( $_POST['us_price'] ) ) {
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price']) );
}
}
if (! is_admin()) {
add_filter( 'woocommerce_product_get_price', 'quadlayers_change_price', 10, 2 );
function quadlayers_change_price( $ preço, $ produto ) {
$woocommerce global;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta( 'can_price', true);
if ( $customer_country == 'CA' && $can_price) {
return $can_price;
}
$us_price = $product->get_meta('us_price', true);
if ( $customer_country == 'US' && $us_price) {
return get_post_meta( $product->id, 'us_price', true);
}
retornar $ preço;
}
}


Depois de adicionar o snippet dentro da área de código, vá para a página do seu produto. Em seguida, selecione qualquer produto e clique em Editar. Agora na seção de dados do produto, você pode ver que um novo campo foi adicionado onde você pode adicionar o preço alternativo. Como adicionamos os EUA e o Canadá como nossos países específicos, você pode definir os preços em USD e Canadá dentro do campo.

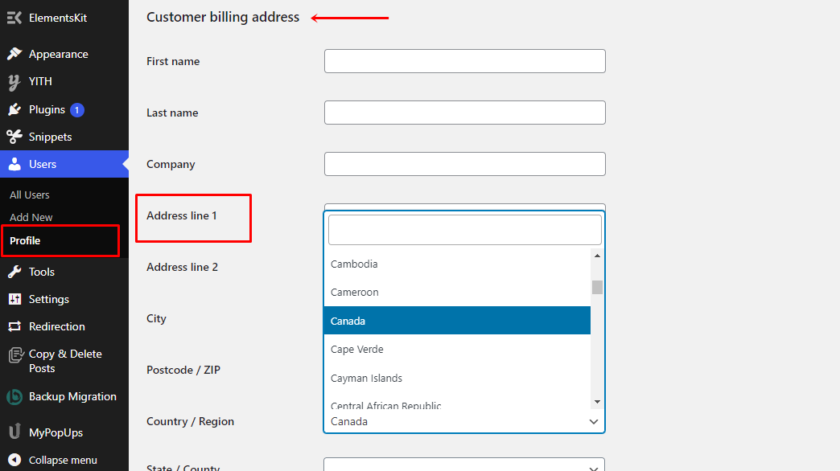
Agora, para exibir o preço com base no país na primeira página, precisamos alterar o endereço de cobrança. Para isso, vá para Usuários no seu painel principal e clique em Perfil . Se você rolar mais, você encontrará uma seção Endereço de cobrança do cliente . Depois disso, basta selecionar o país de acordo com o código. No nosso caso, adicionamos o Canadá, então selecionamos o Canadá.

Da mesma forma, você pode adicionar muitos países que desejar e depois selecionar o país para exibir o preço desse país específico. Após escolher o país, clique no botão Atualizar Perfil .
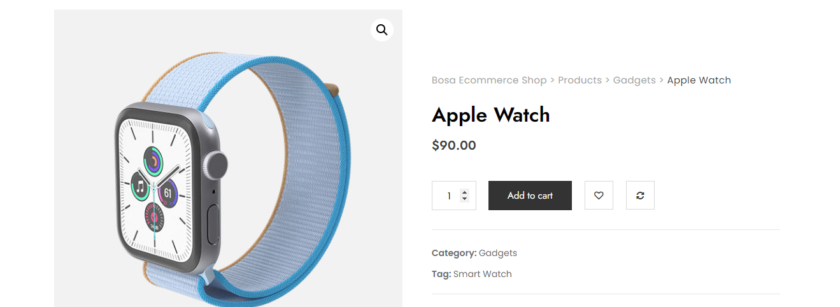
Você pode visualizar o produto para verificar se as configurações funcionaram. Como você pode ver na imagem abaixo, o preço do produto foi exibido com base no país que definimos.

Bônus: Como alterar a moeda no WooCommerce
Já apresentamos a você uma das maneiras mais fáceis de alterar os preços com base no país no WooCommerce. Mas como bônus, também forneceremos este guia para alterar a moeda padrão da sua loja WooCommerce.
Como o WooCommerce exibe os preços em dólares americanos (USD) por padrão, não será muito conveniente calcular e converter os preços para clientes de diferentes países. Para oferecer aos clientes uma melhor experiência de compra e atrair compradores de todo o mundo, você pode permitir que eles selecionem a moeda que desejam usar.
Embora o WooCommerce tenha um recurso para alterar a moeda, as opções são muito limitadas. É por isso que a melhor solução é usar um plug-in dedicado que ofereça aos seus clientes uma melhor experiência de compra, permitindo que eles usem sua moeda local.
Para a demonstração, usaremos um alternador de moeda WooCommerce do plugin freemium da Realmag.
Etapa I: Instalar e ativar o plug-in
Como qualquer outro plugin, primeiro devemos instalar e ativar o plugin. Para isso, vá para Plugins > Adicionar Novo no seu painel do WordPress. Depois disso, digite o nome do plugin e clique em Instalar agora para instalar o plugin. Ative o plugin logo após a conclusão da instalação.

Etapa II: configurar o plug-in
Em seguida, vá para as configurações do plug-in que você pode encontrar em WooCommerce > Configurações > Moeda . Você pode modificar todas as configurações relacionadas à moeda nessa guia.

Além disso, você pode adicionar e editar as moedas que deseja exibir em seu site na seção Moedas. Além disso, você pode alterar o símbolo, localização, decimal, juros e taxa de cada moeda, centavos, visibilidade e descrição.
Além disso, você pode exibir moedas usando algumas opções adicionais encontradas nas seções Opções e Avançado. Um agregador de moedas, um valor fixo para cada cupom ou remessa, uma moeda de boas-vindas e muitas outras opções estão entre eles.
Da mesma forma, você pode ativar, personalizar e adicionar regras e perfis GeoIP ao Side Switcher para exibir automaticamente as moedas de acordo com o endereço IP do usuário. Lembre-se de salvar as configurações quando estiver satisfeito com os ajustes.
Por fim, você pode encontrar uma seção de ajuda que inclui perguntas frequentes e tutoriais em vídeo para ajudá-lo a usar o plug-in.
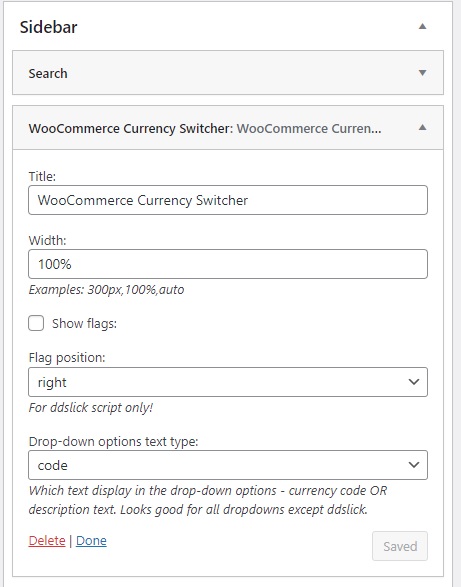
Depois de terminar a edição, vá para Aparência > Widget para adicionar o trocador de moeda como um widget. Basta arrastar o widget Currency Switcher para a área de widget selecionada do seu site para adicioná-lo.

Etapa III: visualizar as alterações
É isso. O alternador de moeda WooCommerce agora foi adicionado à sua loja. Você pode visualizar o site para ver se o alternador de moeda está funcionando ou não.

É assim que você pode permitir que seus clientes selecionem sua própria moeda e salve-os do incômodo de converter a taxa de câmbio.
Apresentamos uma solução muito simples acima. No entanto, se você não quiser instalar nenhum plugin, confira nosso post completo, onde você pode aprender vários outros métodos para alterar a moeda no WooCommerce.
Conclusão
Em suma, alterar os preços com base no país no WooCommerce ajuda os clientes a obter um preço justo para qualquer produto. Além disso, adaptando seu preço para cada país, você pode refletir com mais precisão o verdadeiro valor de seus produtos.
Neste artigo, vimos diferentes métodos para alterar os preços com base no país no WooCommerce. Os dois métodos que recomendamos são:
- Plug-ins
- Partes de codigo
Você pode simplesmente escolher qualquer um dos plugins dedicados e automatizar todo o processo, desde o cálculo do frete e impostos até a conversão da taxa de câmbio.
Por outro lado, se você deseja adicionar manualmente diferentes países e preços desses países específicos, pode escolher a segunda opção, que não requer plugins adicionais.
Os métodos que abordamos hoje são simples o suficiente para serem implementados por qualquer iniciante.
Nós realmente esperamos que você tenha achado este artigo interessante para ler e informativo. Então, você tentou alterar os preços dos seus produtos WooCommerce com base no país? Como foi? Deixe-nos saber sobre sua experiência nos comentários abaixo.
Enquanto isso, você pode conferir algumas de nossas outras postagens de blog relacionadas ao WooCommerce e WordPress que podem ser úteis. Por exemplo, os seguintes artigos podem ser do seu interesse:
- Como adicionar classes de envio ao WooCommerce
- Melhores plugins de envio WooCommerce
- Como adicionar política de privacidade ao WooCommerce
