Como usar o bloco WooCommerce da lista de categorias de produtos
Publicados: 2021-12-08Quando você administra uma loja online, é vital garantir que os clientes possam encontrar rapidamente o que estão procurando. Uma maneira de fazer isso é usar o bloco WooCommerce Lista de categorias de produtos para exibir categorias específicas aos visitantes. Este bloco ainda permite que você escolha se os itens são apresentados em uma lista suspensa ou em uma visualização expandida.
Neste post, explicaremos como usar o bloco WooCommerce Lista de categorias de produtos no WordPress, incluindo como adicioná-lo às suas postagens e páginas e personalizar suas várias configurações e opções. Em seguida, forneceremos algumas dicas e práticas recomendadas e responderemos a algumas perguntas frequentes.
Vamos começar!
Como adicionar o bloco WooCommerce da lista de categorias de produtos ao seu post ou página
O bloco Product Categories List pode ser usado essencialmente para substituir o antigo widget Product Category . Ele permite que você apresente uma lista de itens de uma categoria específica em seu site e controle como eles são exibidos.
Observe que este bloco só está disponível quando você tem o plugin WooCommerce instalado e ativado. Quando estiver, você também terá acesso a uma infinidade de outros blocos úteis do WooCommerce, como os blocos Todos os produtos e Produtos em destaque .
Adicionar o bloco WooCommerce Lista de categorias de produtos à sua loja online é simples. Para começar, você pode navegar até a postagem ou página onde deseja adicionar a lista.
Em seguida, clique no botão Adicionar bloco (o ícone do sinal de mais) no Editor de blocos (1) e procure por “lista de categorias de produtos” (2). Deve ser a primeira opção que aparece (3):

Alternativamente, você pode inserir este bloco digitando “/lista de categorias de produtos” diretamente em qualquer bloco de parágrafo . Quando você pressiona a tecla Enter , o bloco será adicionado automaticamente à sua página ou postagem.
Lista de categorias de produtos e opções do bloco WooCommerce
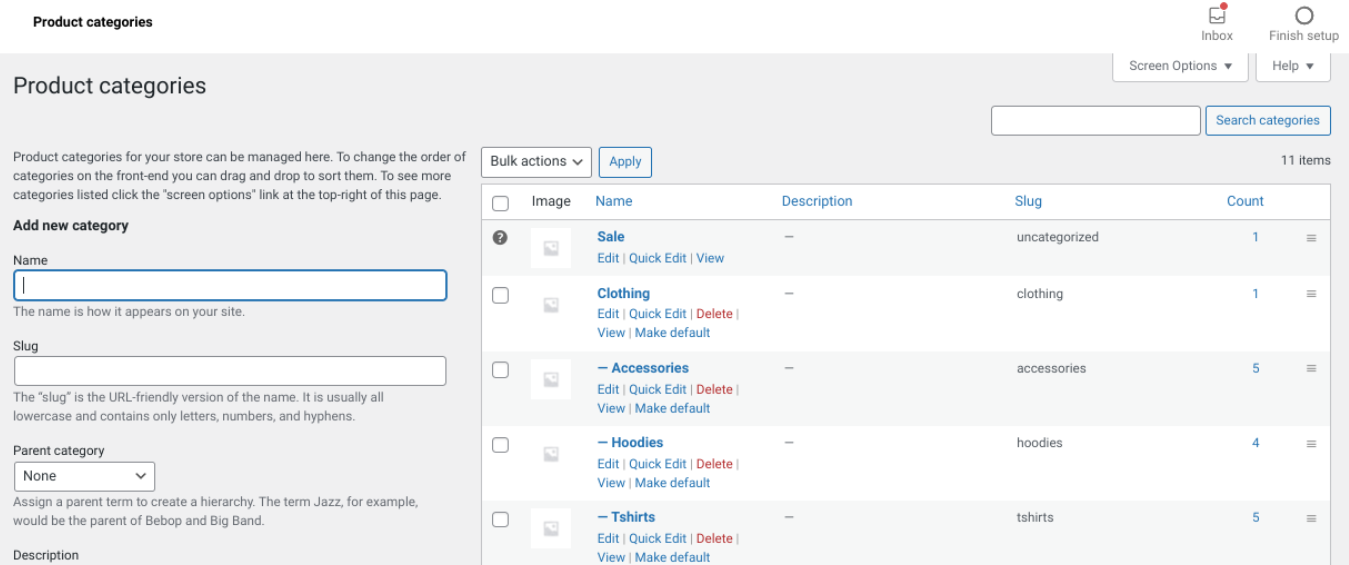
Depois de inserir este bloco, ele mostrará uma lista das categorias de produtos atuais em sua loja. Se você não tiver nenhum, poderá criá-los navegando até Produtos > Categorias no painel de administração do WordPress:

Também é aqui que você pode excluir quaisquer categorias que não sejam mais necessárias ou editar as existentes se desejar modificar seus detalhes.
Depois de inserir o bloco Lista de categorias de produtos , uma barra de ferramentas aparecerá na parte superior:

O primeiro ícone permite transformar este elemento em um bloco Grupo ou Colunas . O segundo permite que você altere o alinhamento. Por padrão, o bloco será alinhado à esquerda, mas você pode ajustá-lo para ser centralizado ou à direita.
Se você clicar nos três pontos verticais, verá várias configurações adicionais. Isso inclui a opção de adicionar o bloco aos seus Blocos Reutilizáveis, inserir outro bloco antes ou depois deste e duplicar o bloco.
Configurações de bloqueio
À direita da tela, você pode encontrar uma série de opções adicionais:

Vamos dar uma olhada no que cada uma dessas configurações implica:
- Estilo de exibição . É aqui que você pode decidir se deseja que sua lista apareça como uma lista expandida ou como um menu suspenso . A melhor escolha dependerá de quanto espaço você deseja que a lista ocupe na página.
- Mostrar contagem de produtos . Como você pode ver no exemplo acima, este bloco exibe o número de produtos incluídos em cada categoria entre parênteses. Se você não quiser mostrar esse número, poderá desativar essa configuração.
- Mostrar imagens da categoria . Por padrão, as imagens da categoria estão desabilitadas. No entanto, você pode desativar essa configuração se quiser tornar a lista mais atraente visualmente.
- Mostrar hierarquia . Você pode usar essa configuração para mostrar as subcategorias de seus produtos. Ele está ativado por padrão, mas pode não ser a melhor opção se você tiver um grande número de categorias (já que o bloco pode começar a parecer muito cheio).
- Mostrar categorias vazias . Essa configuração permite exibir categorias mesmo se você não tiver nenhum produto nelas. É melhor certificar-se de que esta opção está desativada.
Finalmente, há também uma seção Avançado no final do painel de configurações. Você pode usar isso para adicionar seu próprio CSS personalizado, se estiver confortável em fazer ajustes manuais no estilo do bloco.

Dicas e práticas recomendadas para usar a lista de categorias de produtos do WooCommerce Block efetivamente
Como você pode ver, adicionar e personalizar as configurações do bloco WooCommerce Lista de categorias de produtos é muito fácil. No entanto, existem algumas práticas recomendadas que você pode considerar para garantir o uso eficaz.
Primeiro, ao definir as configurações, é importante considerar o design e a função. Você quer ter certeza de que a lista de categorias está visível e acessível para seus clientes sem ser uma distração.
Por exemplo, se você tem uma loja grande com muitas categorias diferentes, pode não ser a melhor ideia usar a opção Exibição de lista , especialmente se você quiser economizar espaço na página. Em vez disso, considere usar o estilo Dropdown , que pode economizar espaço e parecer um pouco mais limpo:

Se você tiver uma lista menor e quiser exibir todos os itens de uma vez, sugerimos mostrar também as imagens da categoria do produto:

Isso pode ajudar a tornar a lista mais atraente e esteticamente agradável. Também pode ajudar os visitantes a encontrar facilmente o que estão procurando.
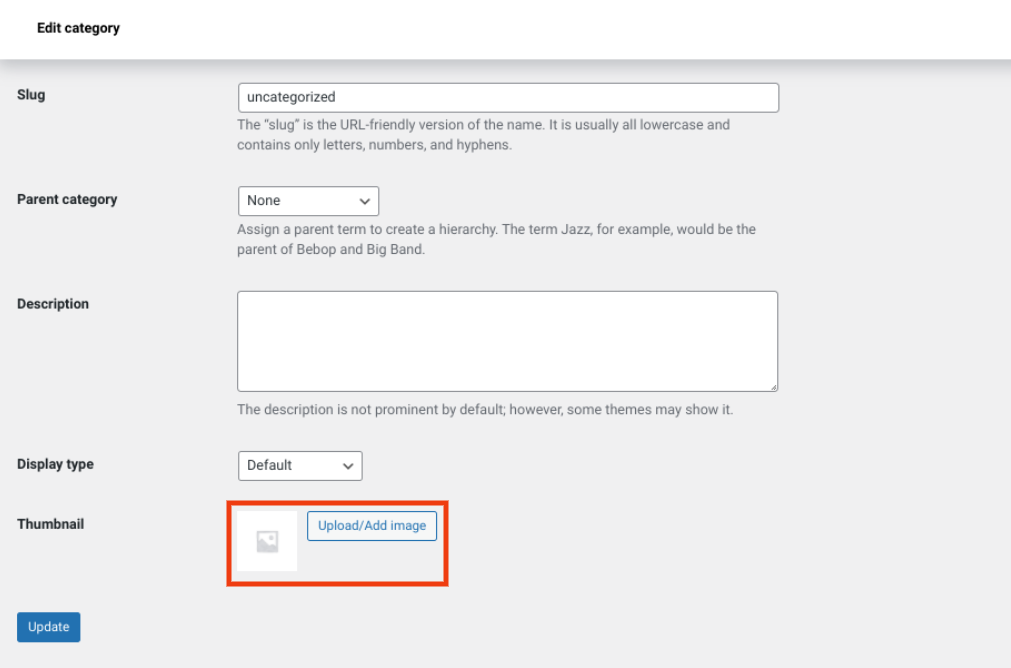
Se você deseja atualizar ou adicionar imagens às suas categorias de produtos, pode fazê-lo acessando Produtos > Categorias em seu painel e clicando no link Editar sob o nome da categoria:

Você pode encontrar a opção de fazer upload de uma imagem em miniatura na parte inferior da tela. Quando terminar, lembre-se de clicar em Atualizar .
Perguntas frequentes sobre a lista de categorias de produtos WooCommerce Block
Como você pode ver, o bloco WooCommerce Lista de categorias de produtos é simples de usar. No entanto, para garantir que cobrimos todas as informações importantes, vamos analisar algumas perguntas frequentes sobre isso.
Como adiciono o bloco de lista de categorias de produtos?
Você pode adicionar este bloco navegando até a postagem ou página em que deseja incluí-lo e, em seguida, clicando no botão Adicionar bloco . Em seguida, basta pesquisar por “lista de categorias de produtos” e selecionar a primeira opção que aparecer. Como alternativa, você pode digitar “/bloco de categorias de produtos” no editor e pressionar Enter .
Onde posso usar o bloco WooCommerce da lista de categorias de produtos?
Você pode adicionar este bloco em qualquer lugar do seu site WordPress que esteja habilitado para Block Editor. Isso inclui suas páginas e postagens. Você também pode adicioná-lo às barras laterais, rodapé e outras áreas de widgets.
Conclusão
O bloco WooCommerce Lista de categorias de produtos ajuda você a aprimorar a experiência do usuário (UX) para seus compradores. Ele permite que você determine quais categorias de produtos exibir, bem como como eles são exibidos.
Conforme discutimos neste artigo, há várias configurações e opções que você pode usar para personalizar a lista de categorias. Isso inclui mostrá-lo como uma lista totalmente expandida com imagens em miniatura ou como um menu suspenso. Você pode usá-lo em qualquer postagem ou página de sua loja online, bem como em qualquer lugar onde possa inserir widgets do WordPress (como sua barra lateral ou áreas de rodapé).
Você tem alguma dúvida sobre como usar o bloco WooCommerce Lista de categorias de produtos ? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via Banpot Chaiyathep/shutterstock
