Crie designs de layout de produto impressionantes com Happy Addons gratuitamente
Publicados: 2019-09-17Hoje em dia, as pessoas gostam de conteúdo informativo e exclusivo com uma interface bem projetada na web. E quando se trata de uma plataforma de comércio eletrônico, os usuários esperam mais e algo especial. Portanto, o design do layout do produto deve ter a principal prioridade no estágio inicial.
Em 2017, os negócios de comércio eletrônico foram responsáveis por cerca de US$ 2,3 trilhões em negócios e devem atingir US$ 4,5 trilhões até 2021!
Assim, você pode entender facilmente que o comércio eletrônico liderará o mercado de produtos físicos em um futuro próximo. Um grande número de pessoas está dando prioridade às plataformas online.
É uma grande oportunidade para ser bem sucedido nesta indústria. As coisas básicas que você deve considerar são: criar um site de comércio eletrônico inteligente, garantir a experiência adequada do usuário e continuar promovendo por meio de conteúdo bem informado.
Neste artigo, mostraremos como você pode projetar facilmente o layout do produto do seu site sem qualquer codificação.
O que é Design de Layout de Produto?
Na verdade, o design do layout do produto significa uma estrutura inteligente e adequada, onde os clientes podem obter facilmente o que desejam. Em um layout, os produtos são projetados consecutivamente, com base em seus tipos.
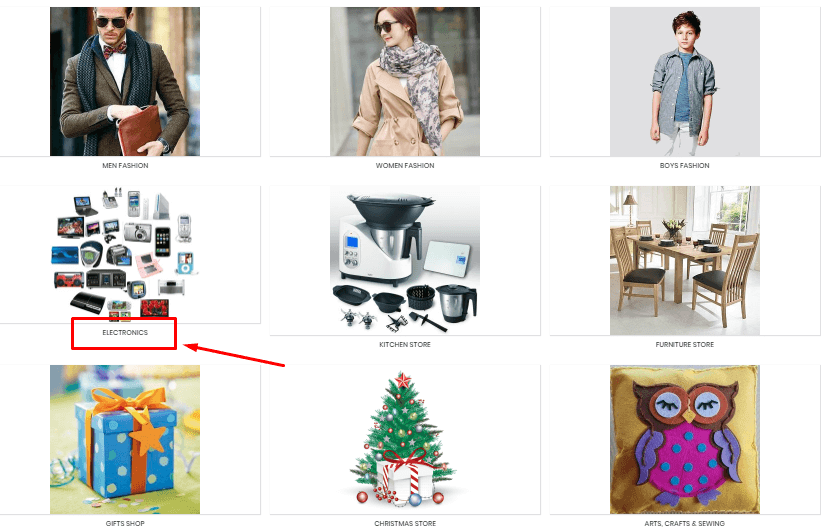
Por exemplo, se você deseja obter algum item eletrônico, o layout do produto informará facilmente onde clicar.

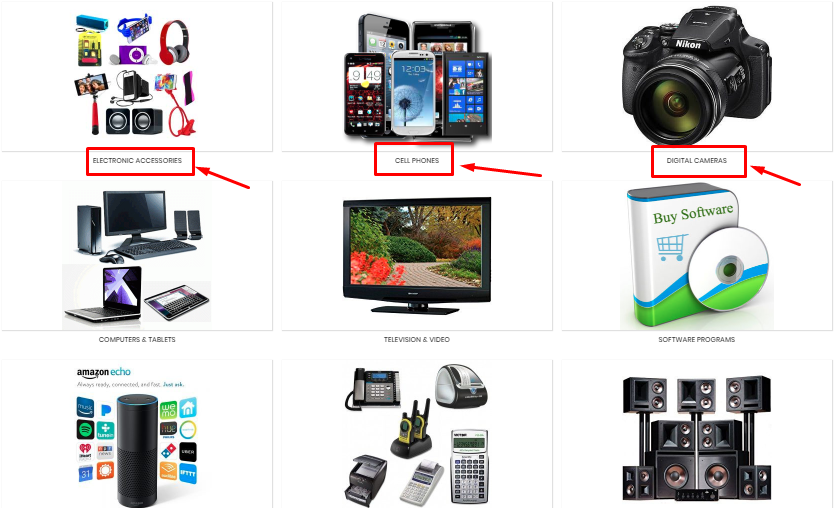
Depois de escolher o item eletrônico, você verá outra janela com subcategorias. E aqui você pode escolher os itens desejados.

Assim, os clientes podem escolher facilmente os produtos usando os layouts que precisarem. Não é simples?
O layout certo do produto pode aumentar as vendas, aumentar a fidelidade e ajudar os clientes a encontrar o que desejam mais rapidamente
Existem diferentes tipos de layout do produto. Antes de desenhar qualquer layout temos que conhecer seus tipos. Então vamos começar.
Tipos de design de layout
Diferentes sites têm diferentes designs de layout de produto. Então, primeiro você precisa considerar quais tipos de site você está executando e quais tipos de produtos você possui. Depois disso, você pode selecionar o layout certo para demonstrar seu produto de forma sequencial.

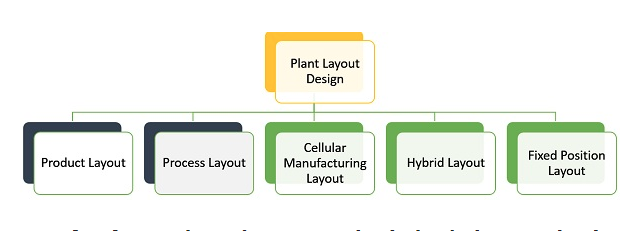
Vamos conhecer os tipos de layout do produto:
- Layout do produto
- Layout do Processo
- Layout Celular
- Combinação/Layout Híbrido
- Layout de posição fixa
- E outros layouts
Portanto, esses são os tipos básicos de layout do produto. E neste artigo, discutiremos o design do layout do produto.
A diferença entre layout de produto e layout de processo
Existem diferentes estratégias de agrupamento, que normalmente são chamadas de layout, são layout de produto, layout de processo, layout de posição fixa, layout de celular e layout híbrido como já mencionamos anteriormente. Entre eles, o layout do Produto e do Processo são os mais importantes.

O que é Layout do Produto?
O Layout do Produto é um tipo de design de layout em que os produtos são organizados em uma linha, de acordo com as atividades por categoria.
Vamos saber quais são os benefícios que você terá no design do layout do produto.
- Organize facilmente os produtos de forma sequencial
- Ele categoriza os produtos de acordo com a quantidade
- Você pode inspecionar produtos em um nível mínimo
- O fluxo suave e imediato de grandes quantidades de produtos
O que é Layout de Processo?
Layout de Processo indica o tipo de projeto de layout onde combina os produtos de acordo com suas funções. O design do layout do processo ajuda a entregar produtos quando eles estão prontos para distribuição.
Vamos conferir alguns benefícios do design de layout de processo:
- O layout do processo organiza diferentes produtos em um grupo
- Você pode encontrar diferentes fluxos de trabalho com design de layout de processo
- O custo do layout do processo é maior do que o design do layout do produto
- O fluxo de trabalho no design do layout do processo é variável
Design de layout de produto com complementos felizes

Você pode facilmente criar um layout de produto incrível com Happy Addons. E é grátis.
Nesta seção, você terá todas as ideias sobre o design do layout do produto. Então vamos começar.
Requisitos antes de começar
- Primeiro, instale e ative o plug-in Elementor
- Em segundo lugar, instale o plug-in Happyaddon
Como instalar Elementor e Happyaddons?
É muito fácil adicionar e instalar um plugin no WordPress. Siga o guia e instale o Elementor.
Agora, siga as instruções para instalar o HappyAddons.
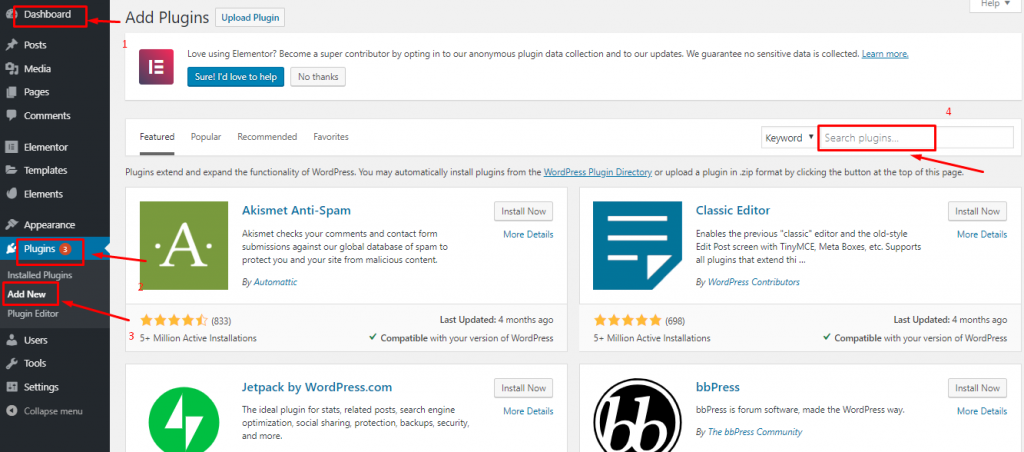
- Navegue até WP-Admin>Dashboard>Plugin>Add New Plugin

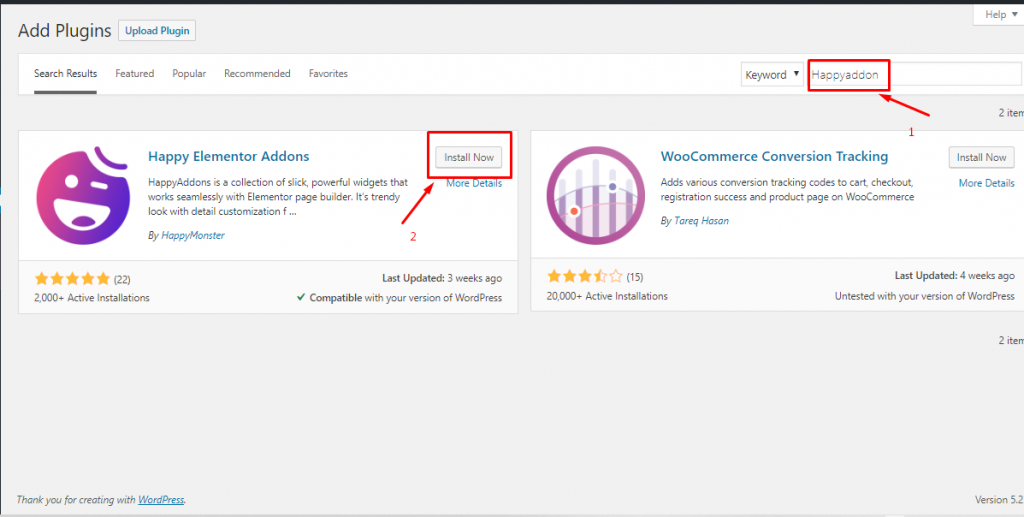
- Em seguida, digite Happyaddons>Instalar>Ativar

Agora você tem o plugin Elementor e Happyaddons para projetar o layout do seu produto. Vamos mergulhar no tutorial.
Design de layout de produto de comércio eletrônico usando Elementor e Happy Addons
Etapa um: criar uma página em branco
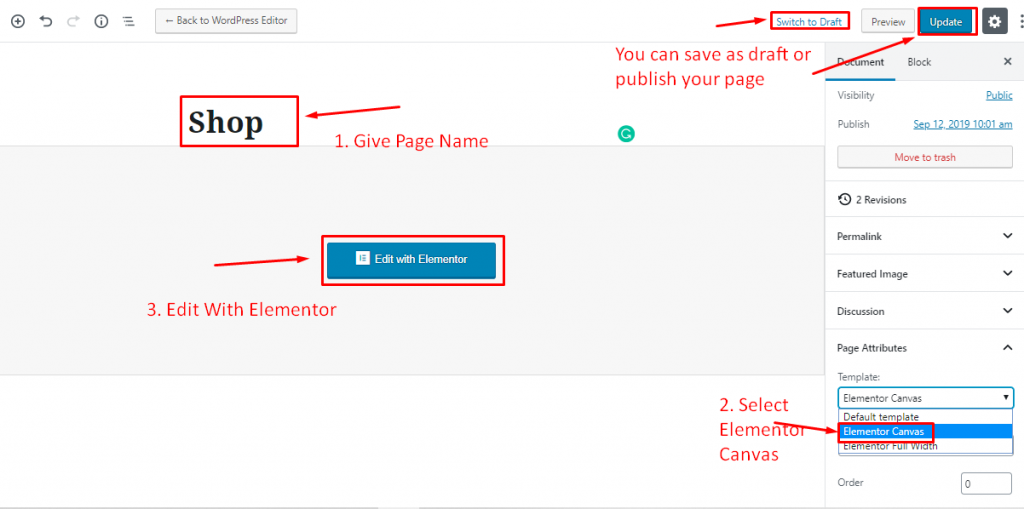
- Adicione uma página e dê um título
- Selecione Elementor Canvas
- Você pode salvá-lo como rascunho ou publicá-lo.
Como já criamos esta página antes, ela mostra “ Mudar para rascunho ” e “ Atualizar ”.

Etapa dois: adicionando cabeçalho
É fácil adicionar Header usando HappyAddons. Para adicionar cabeçalho, confira o tutorial
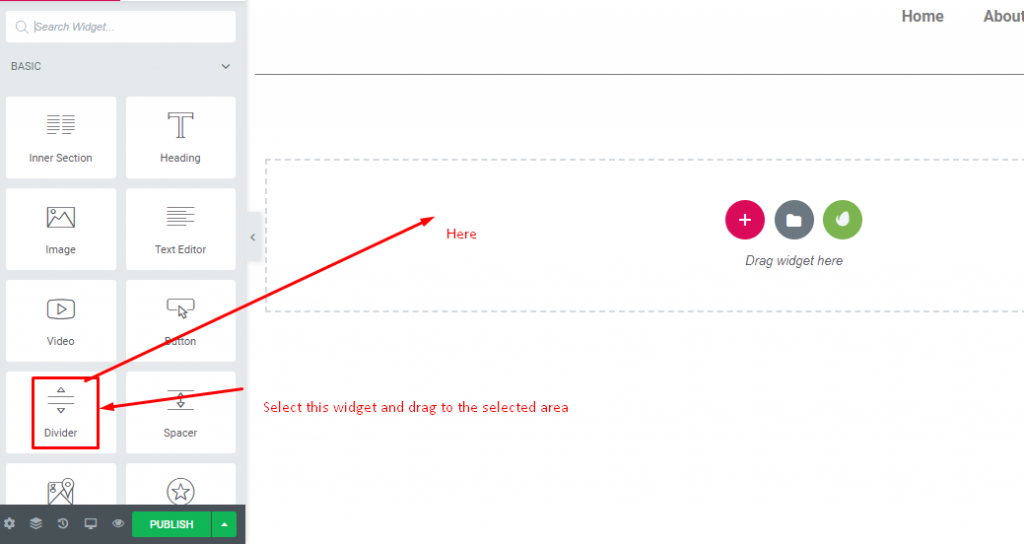
Terceiro Passo: Adicionando Divisor
- Para adicionar um divisor sob o cabeçalho como

- Selecione o “ Divisor Widget ” e arraste-o para a área selecionada.

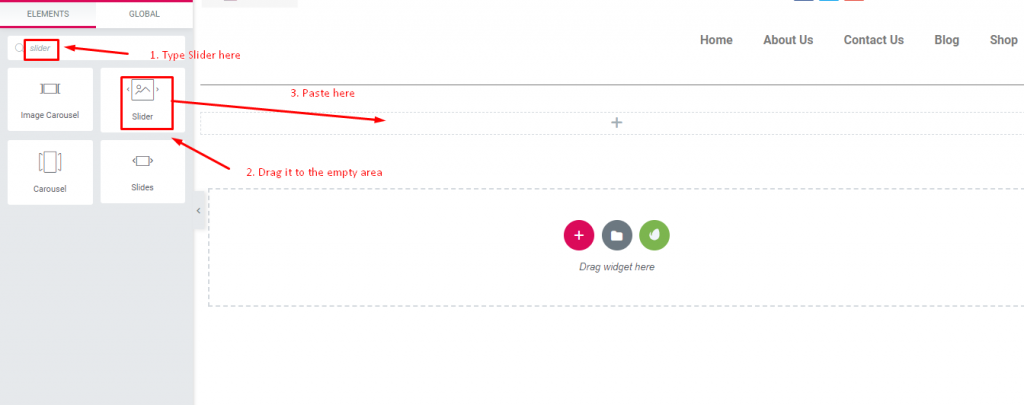
Etapa quatro: adicionar um controle deslizante
É muito fácil, rápido e personalizável.

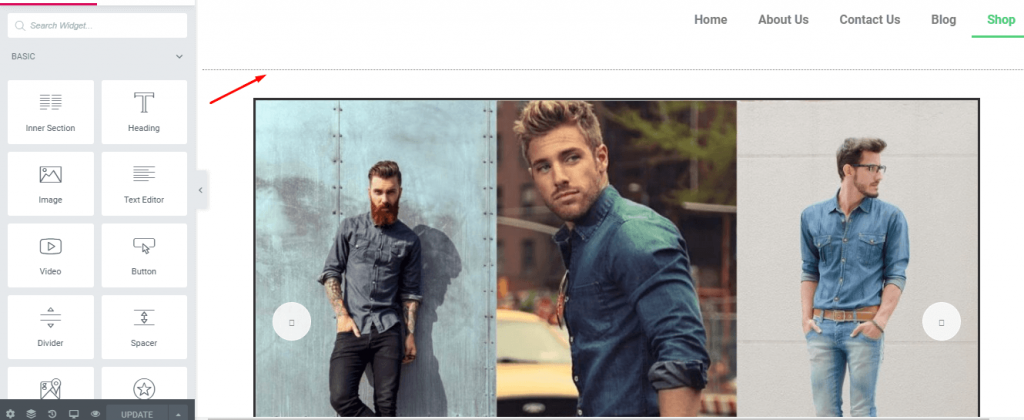
- Clique no botão “+”. Selecione uma página em branco e, em seguida, controle deslizante. E arraste-o para a área em branco.

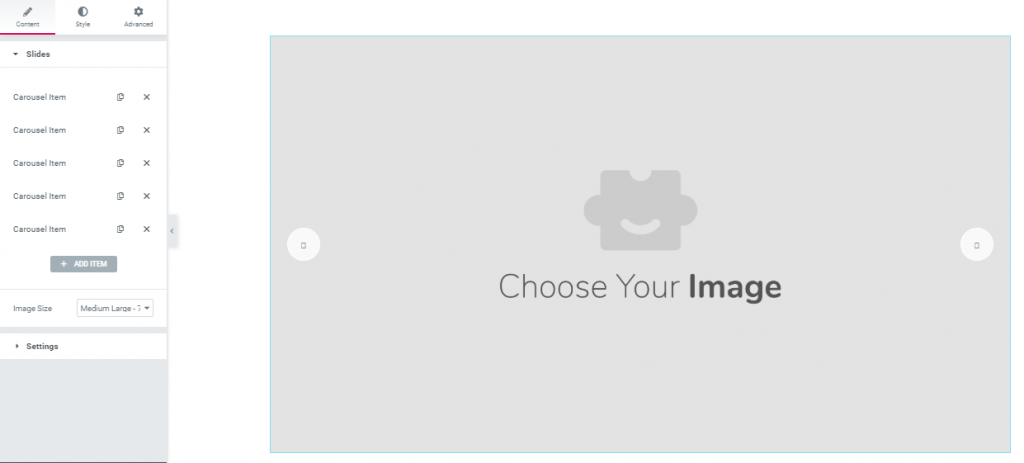
- Isso aparecerá assim.

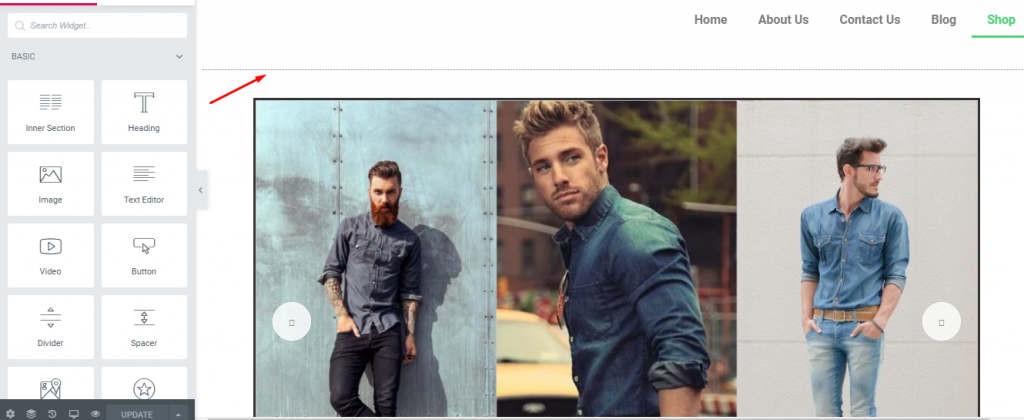
- Em seguida, clique em “ Carousel Images ” e adicione imagens. Depois de adicionar imagens, seu controle deslizante fica assim.

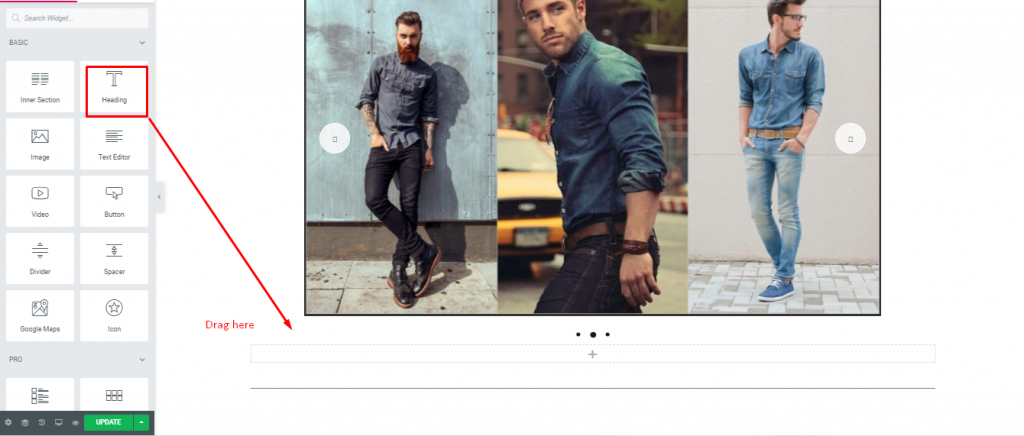
Etapa 5: Adicionando texto de cabeçalho sob o controle deslizante
Tudo depende de você, como você prefere projetar sua página de layout de produto. Para fazer isso-
- Selecione um bloco em branco e, em seguida, “ Widget de texto de cabeçalho ”

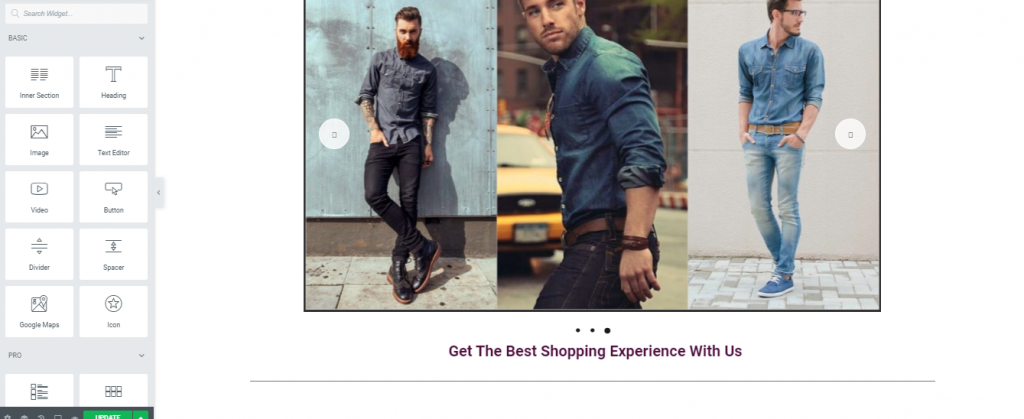
- Agora digite um slogan ou uma frase de engajamento do cliente
Você pode flutuar suas imagens e outras coisas usando o Happy Addon. Confira o tutorial completo sobre como flutuar elementos com Happy Addon.

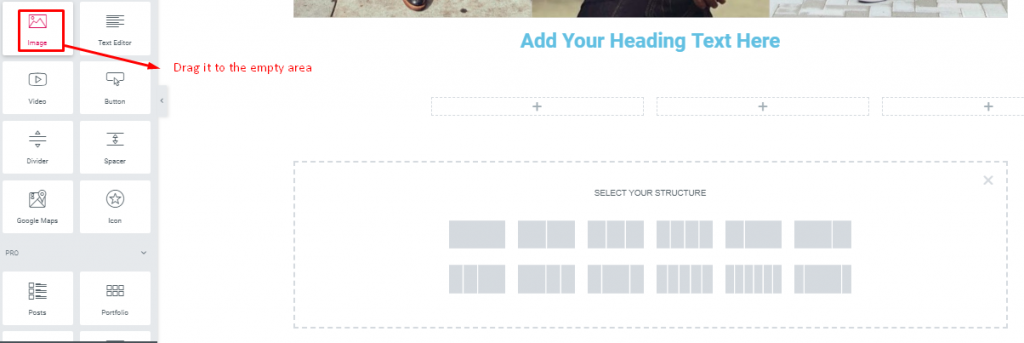
Etapa seis: criando um layout com o widget Elementor
Você pode projetar diferentes tipos de layout de acordo com suas necessidades. Aqui usamos o widget principal elementor. Então você pode tentar este.
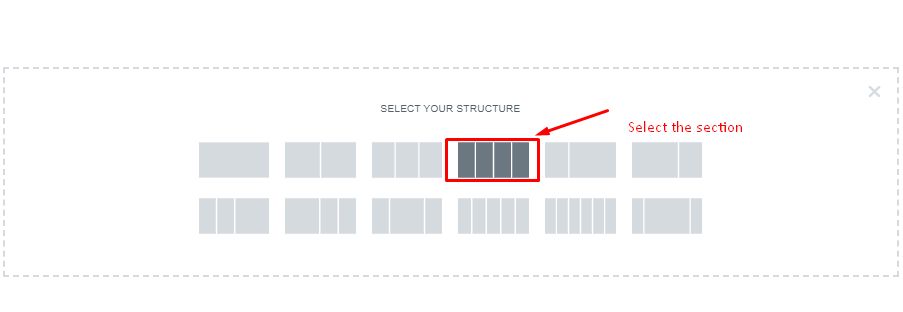
- Selecione um bloco em branco de acordo com a quantidade do seu produto. Adicione uma seção que você deseja.

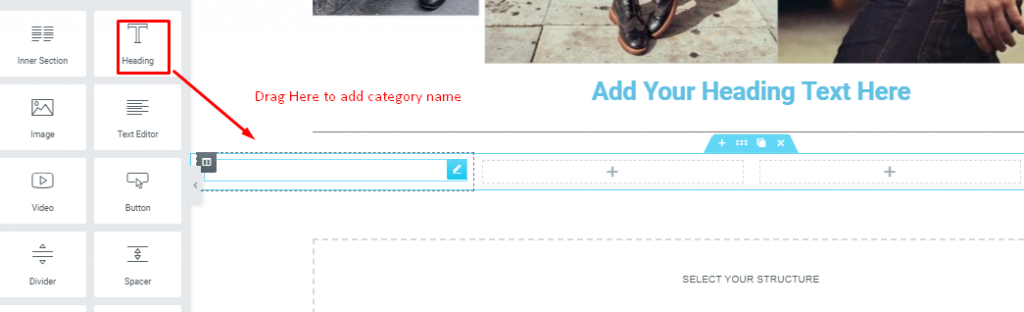
- Depois de selecionar a seção, selecione “ Cabeçalho de texto ” para adicionar um nome de categoria.

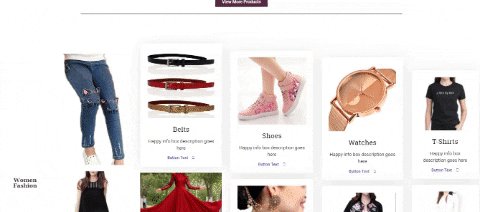
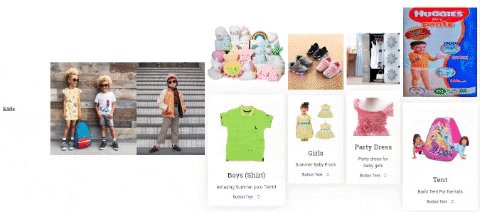
- Aqui você pode criar seu próprio layout preferido. Tente experimentar os widgets para obter diferentes tipos de sabor de design. Então você pode inserir as imagens na caixa com o nome da categoria.

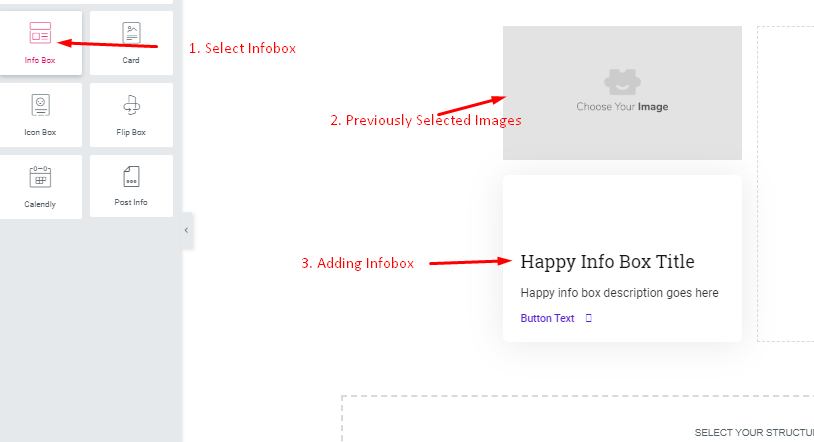
- Para adicionar infobox junto com imagens. Arraste o widget infobox para a área vazia. E da mesma forma, insira as imagens junto com os detalhes.

- Então você pode experimentar com o widget do lado esquerdo da janela para fazer diferentes estilos ou layout.

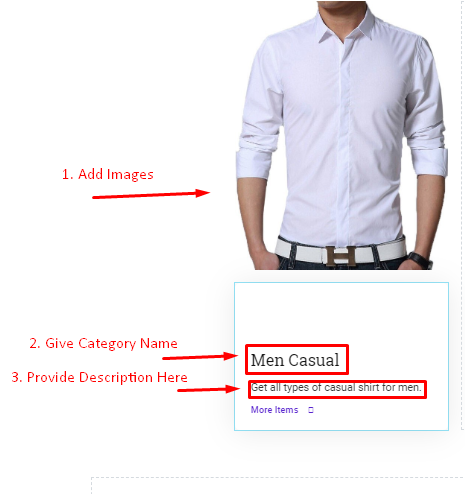
- Adicione imagens da mesma forma que adicionamos na seção acima
- Em seguida, dê um nome de categoria
- Forneça uma descrição do produto

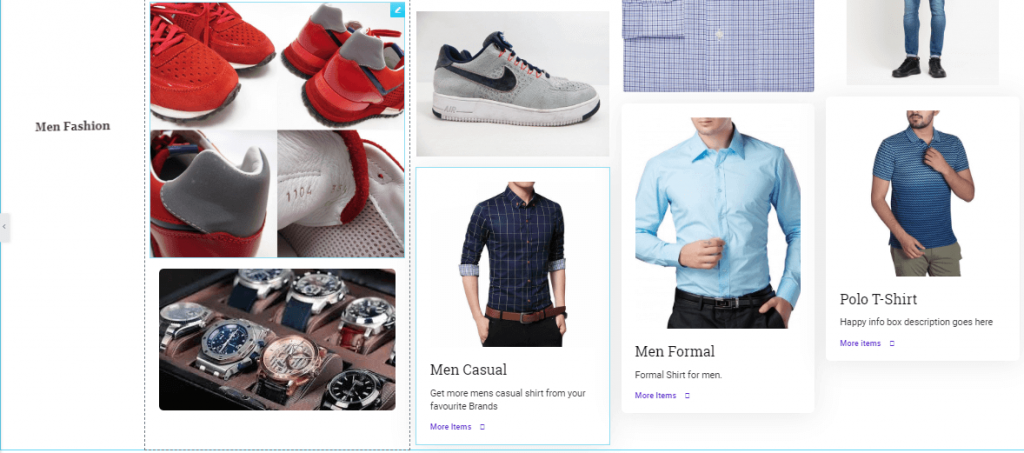
- Seguindo este caminho, você pode criar seu próprio layout usando apenas os widgets Elementor. Você também pode fazer o mesmo processo para outras categorias.

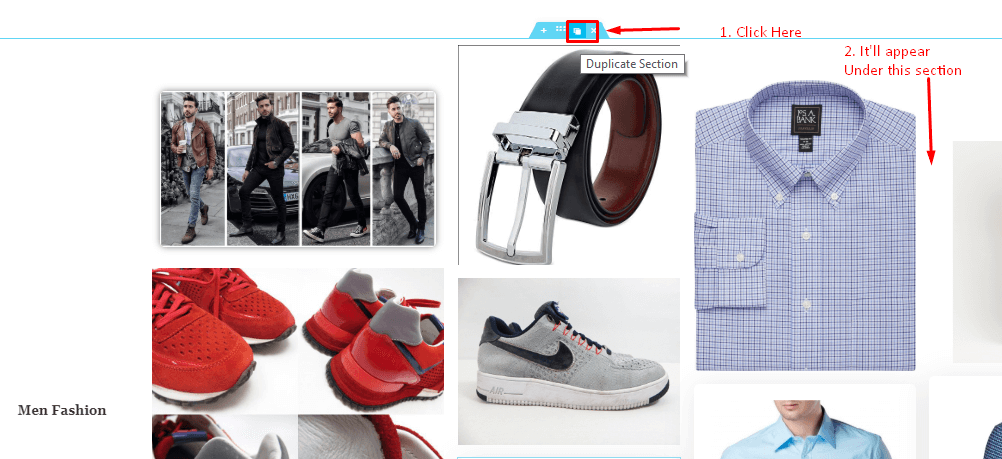
- Para economizar tempo, você pode duplicar sua seção que você já criou.
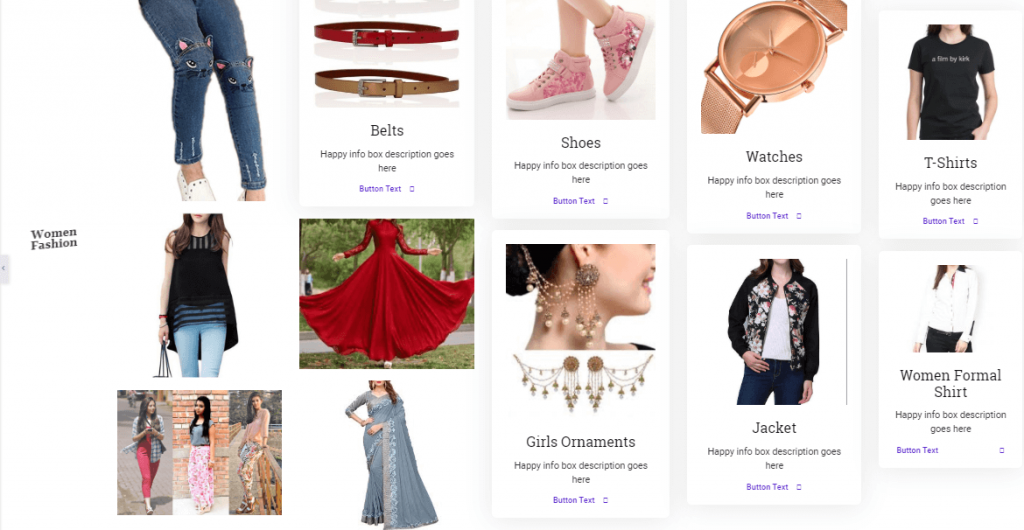
- Seguindo o mesmo processo, você só precisa adicionar fotos da moda feminina.

Portanto, este é o processo completo de design de layout de produto usando o Elementor Pro junto com o Happyaddons.

Há uma coisa interessante que queremos compartilhar com você. Você sabia que pode flutuar qualquer tipo de elemento dentro do seu site com o HappyAddons? Sim, este é o primeiro Addons que permite aos usuários flutuar elementos sem um único código. Além disso, é grátis!
Assista ao vídeo completo abaixo.
Emoções finais no design do layout do produto
Usando Elementor Widgets junto com Happy Addons, agora você pode criar ou projetar coisas incríveis.
Portanto, sem demora, basta baixar o Elementor Pro para o seu site WordPress junto com os Happy Addons e criar o site dos seus sonhos.
Se você tiver alguma dúvida ou pergunta, deixe-nos saber na seção de comentários.
