Como usar os produtos por atributo WooCommerce Block
Publicados: 2021-12-16À medida que sua loja WooCommerce cresce, também aumenta a variedade de produtos que você oferece. Uma das melhores maneiras de categorizar itens diferentes é usando recursos como cor ou tamanho. O bloco Produtos por Atributo WooCommerce permite exibir produtos que se encaixam em características específicas. Dessa forma, os clientes podem encontrar os estilos e tamanhos exatos que atendem às suas necessidades.
Neste artigo, mostraremos como adicionar o bloco Produtos por Atributo às suas postagens e páginas. Discutiremos como configurar o elemento e passaremos por várias dicas para usá-lo de forma eficaz.
Vamos começar!
Como adicionar os produtos por bloco de atributo WooCommerce ao seu post ou página
O bloco Produtos por Atributo permite que você escolha entre todas as características do produto em sua loja WooCommerce. Depois de selecionar um atributo, o elemento exibirá uma grade de produtos que mostra todos os itens com essa característica.
Por exemplo, você pode usar o bloco Produtos por Atributo para exibir itens de vestuário em um tamanho ou cor específica. Você também pode caracterizar produtos por marca ou material.
Para usar o bloco, abra o Editor de Blocos e selecione o botão + . Em seguida, digite “produtos por atributo” na barra de pesquisa:

Observe que dois blocos compartilham nomes muito semelhantes. No entanto, o elemento Filter Products by Attribute funciona de forma diferente do que estamos usando. Com esse bloco, os usuários podem ver uma lista de atributos disponíveis e escolher aqueles que desejam navegar.
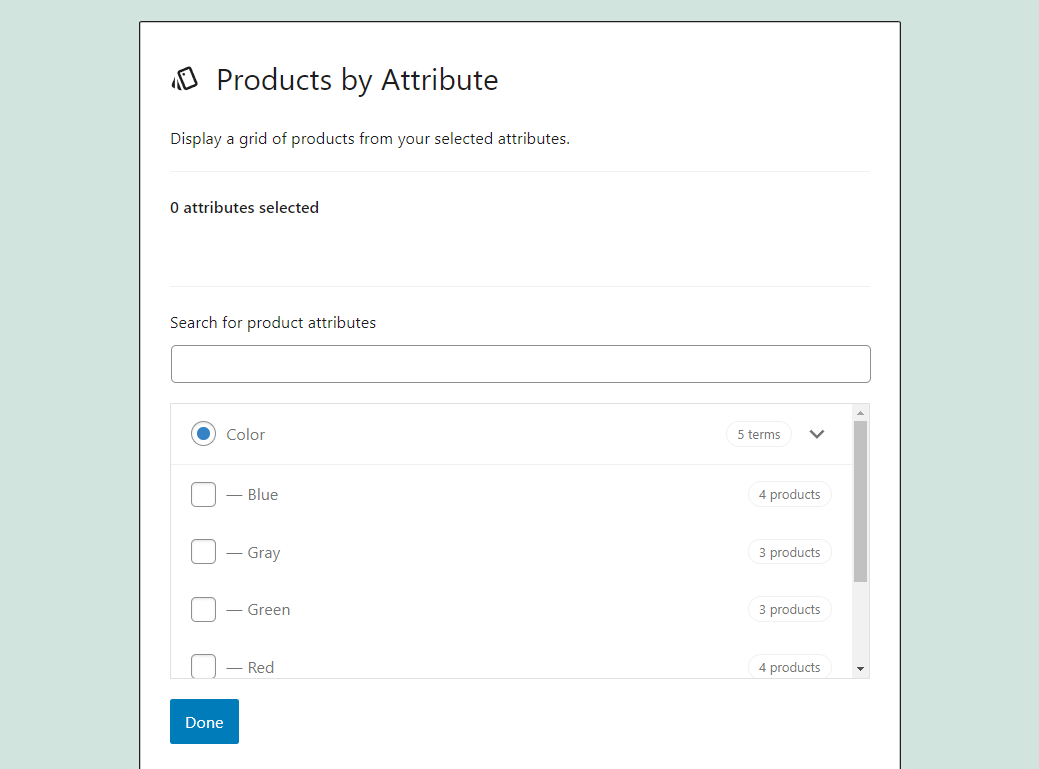
Depois de inserir o bloco Produtos por Atributo , o WooCommerce mostrará uma lista dos atributos disponíveis para seus produtos. Observe que você sempre pode adicionar ou editar características se não estiver satisfeito com suas opções atuais:

Depois de selecionar um atributo, o bloco se transformará em uma grade de produtos. Essa grade exibirá todos os itens com essa característica.
Na captura de tela abaixo, você pode ver uma grade de produtos para o atributo Blue em nossa loja de teste:

Esse moletom vermelho também vem em azul, mas não é a cor que escolhemos para sua imagem em destaque. Isso é algo para se ter em mente ao adicionar o bloco Produtos por Atributo em sua loja.
Produtos por Atributo Configurações e Opções do Bloco WooCommerce
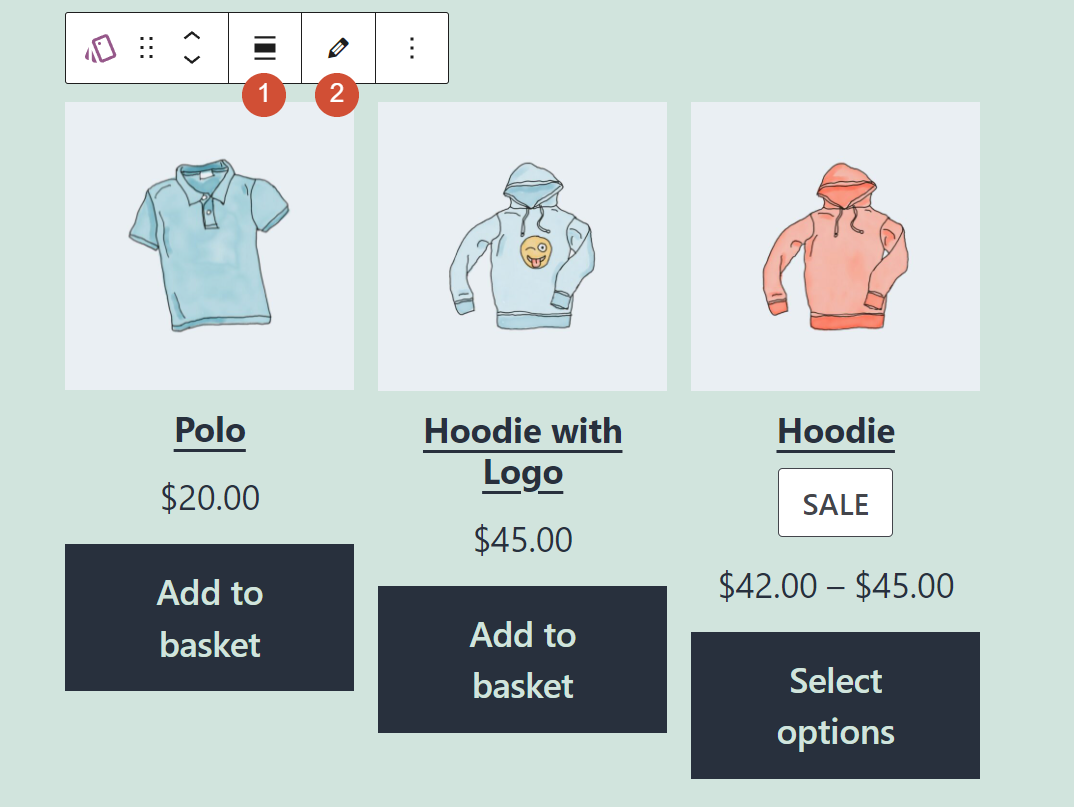
O bloco Produtos por Atributo inclui uma ampla variedade de opções de formatação e configuração. Se você selecionar o elemento, verá um menu de formatação acima dele. Esse menu contém opções para (1) alterar a largura do bloco e (2) editar sua escolha de atributo(s):

Selecionar o bloco e clicar no ícone de engrenagem no canto superior direito da tela abrirá seu menu de configuração. As opções de layout (1) permitem alterar o número de colunas e linhas na grade de produtos do bloco. Você também pode usar a configuração Alinhar último bloco (2) para alinhar os botões Adicionar à cesta dentro da grade:

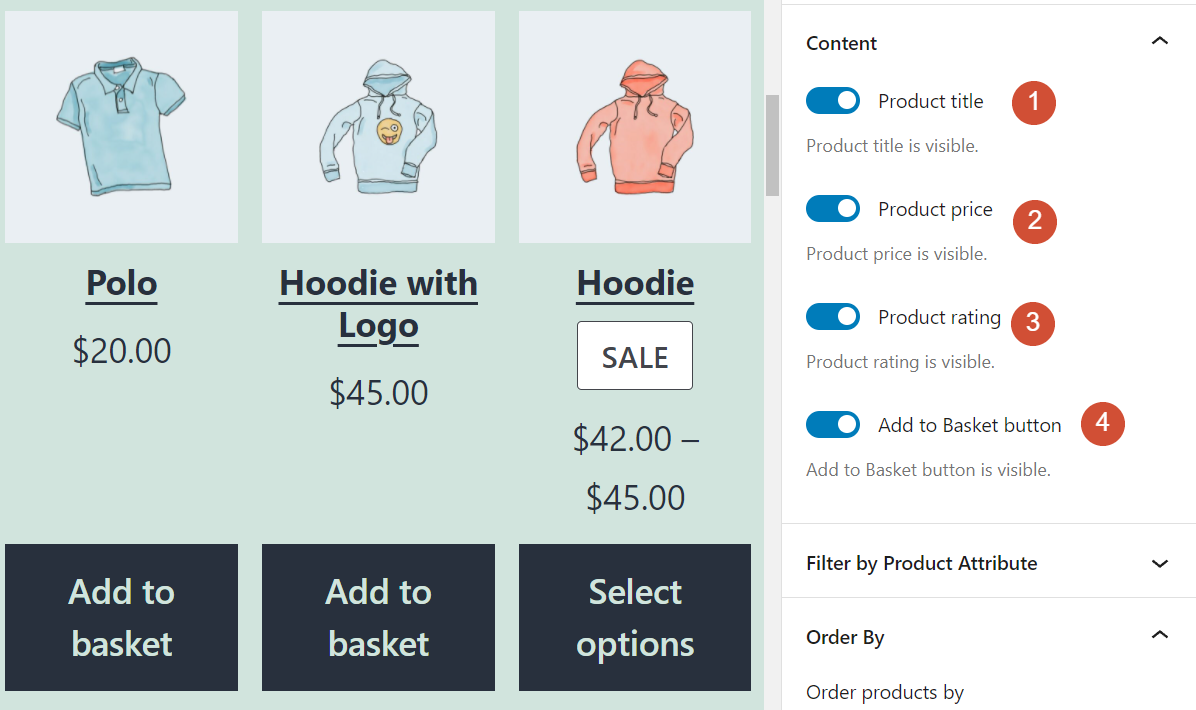
Seguindo em frente, a seção Conteúdo permite que você escolha quais elementos aparecerão dentro do bloco Produtos por Atributo . Por padrão, cada produto inclui seu título (1), preço (2), classificação (3) e um botão Adicionar ao carrinho (4):


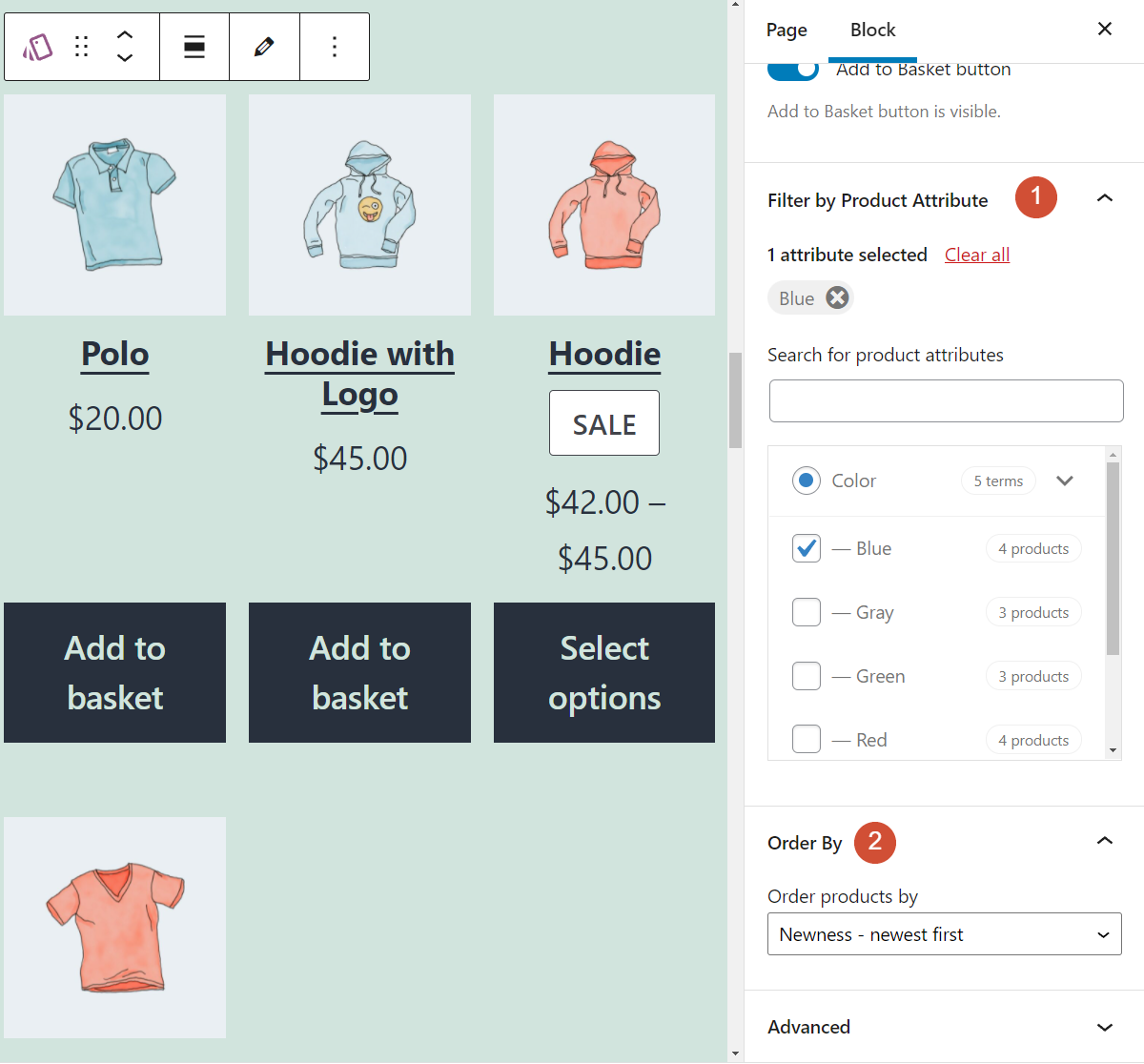
Continue a rolar para baixo no menu de configurações do bloco e você verá uma guia chamada Filter by Product Attribute (1). Esta seção permite que você edite sua escolha de atributos. Por fim, Order By (2) pode alterar a ordem em que os produtos aparecem:

Quando estiver satisfeito com o layout do bloco Produtos por Atributo e os elementos que ele inclui, você poderá salvar sua postagem ou página. Se você visualizar o bloco no front end, verá uma grade de produtos que consiste em todos os itens com os atributos escolhidos. No entanto, ainda há algum trabalho a fazer se você quiser garantir que o layout seja o mais amigável possível.
Dicas e práticas recomendadas para usar os produtos por atributo WooCommerce Block
O bloco Produtos por atributo permite que você adicione uma grade de produtos personalizada em qualquer lugar do seu site WordPress. No entanto, o elemento não inclui um cabeçalho que descreva os tipos de itens na grade.
Para evitar confusão, recomendamos adicionar um bloco de título que explique os atributos escolhidos:

Além disso, o bloco Produtos por Atributo deve incluir todos os mesmos elementos que as outras grades de produtos em sua loja. Isso significa que cada item deve exibir seu preço, título e um botão Adicionar ao carrinho . Além disso, se você optar por exibir classificações de outros produtos, também poderá exibi-las no bloco Produtos por Atributo .
Perguntas frequentes sobre os produtos por atributo WooCommerce Block
Colocar e configurar o bloco Produtos por Atributo é simples. No entanto, se você ainda tiver dúvidas sobre o uso do elemento, esta seção visa respondê-las.
Quantos atributos posso escolher com os produtos por bloco de atributos?
O bloco Produtos por Atributo permite selecionar quantos atributos desejar. No entanto, a escolha de várias características pode ser confusa para os usuários, a menos que os atributos tenham alguma relação entre si.
Como posso adicionar novos atributos do WooCommerce?
Talvez você não esteja satisfeito com a seleção de atributos que vê quando usa o bloco Produtos por Atributo . Nesse caso, você pode adicionar novas opções a qualquer momento. No entanto, depois de adicionar novos atributos do WooCommerce, certifique-se de atualizar os produtos que se enquadram nessas categorias.
Onde devo colocar os produtos por bloco de atributos?
O bloco Produtos por Atributo é perfeito para páginas iniciais de lojas. Ao exibir o elemento em sua página inicial, você pode chamar a atenção para produtos de tendências e exibir itens que podem não receber muita atenção de outra forma.
Conclusão
Os blocos WooCommerce oferecem várias maneiras de exibir grades de produtos personalizados em sua loja. Por exemplo, o bloco Produtos por Atributo permite mostrar itens que atendem a características específicas, como tamanhos, cores e quaisquer outras opções disponíveis em sua loja.
Você pode configurar o bloco Produtos por Atributo para exibir quantos atributos desejar. O elemento também oferece controle total sobre suas configurações de layout e exibição, incluindo preços de produtos, classificações e botões Adicionar ao carrinho .
Você tem alguma dúvida sobre como usar o bloco Produtos por Atributo WooCommerce? Vamos falar sobre eles na seção de comentários abaixo!
Imagem em destaque via ProStockStudio / shutterstock.com
