Integração do construtor de páginas ProductX: Elementor, Divi, Oxygen e Beaver
Publicados: 2023-07-09ProductX é um plug-in WooCommerce abrangente que permite criar grades de produtos impressionantes e distintas, listas de produtos, listas de categorias, controles deslizantes de produtos e muito mais com seus incríveis Blocos de produtos. Esta solução completa é ideal para lojas baseadas em WooCommerce, permitindo que você crie layouts visualmente atraentes para suas páginas de produtos WooCommerce.
Os usuários do WooCommerce são atraídos pelos blocos de produtos personalizáveis da ProductX (Gutenberg WooCommerce Blocks). Muitos usuários também desejam usar blocos de produtos em outras plataformas, como Elementor, Divi, Oxygen e Beaver. No entanto, isso pode ser difícil devido à necessidade de códigos e códigos de acesso, que às vezes podem causar problemas de design ou afetar a funcionalidade de determinados elementos.
E é por isso que estamos apresentando o ProductX Page Builder Integration. Usar Blocos de Produto no Elementor, Divi, Oxygen e Beaver Builder é muito mais fácil agora!
Fique com a gente, que vamos te contar como funciona essa integração incrível.
Por que você deve usar blocos de produtos em outros construtores?
Se você estiver usando Elementor, Divi, Oxygen ou Beaver, já sabe como cada plataforma funciona e seus prós e contras, então não vamos perder tempo explorando-as.
Como mencionado, os blocos de produtos são blocos Gutenberg WooCommerce com incrível capacidade de personalização. Os blocos de produtos têm várias vantagens: são reutilizáveis, compatíveis com dispositivos móveis e fornecem uma interface limpa com diversos elementos. Esses recursos facilitam a criação de estruturas de conteúdo bem organizadas.
E o ProductX aprimora esses recursos ao máximo. Por exemplo, você não pode criar layouts complexos por padrão no Gutenberg. Mas com o ProductX, você pode facilmente criar layouts complexos para sua loja do jeito que você quiser.
E é por isso que você deve usar blocos de produtos em construtores de páginas para a criação definitiva da loja WooCommerce.
Resumindo, a integração do ProductX com outros construtores de páginas cria possibilidades ilimitadas de design, aprimora a personalização e simplifica a edição para dar à sua loja a melhor perspectiva.
Como usar blocos de produtos usando a integração do construtor de páginas ProductX
Atualmente, o ProductX possui integração com os seguintes construtores de páginas:
- elementor
- Divi
- construtor de oxigênio
- Beaver Builder
O ProductX tem complementos separados para cada construtor, que você pode habilitar e usar blocos de produtos para construtores de páginas específicos. Você deve usar o recurso ProductX Saved Template para isso.
Vamos mostrar como você pode usar Blocos de Produto nos Construtores de Páginas. As etapas são muito semelhantes para cada construtor de página. Mostraremos a você o uso de blocos de produtos no Elementor para este artigo.
Vamos ao que interessa sem mais delongas.
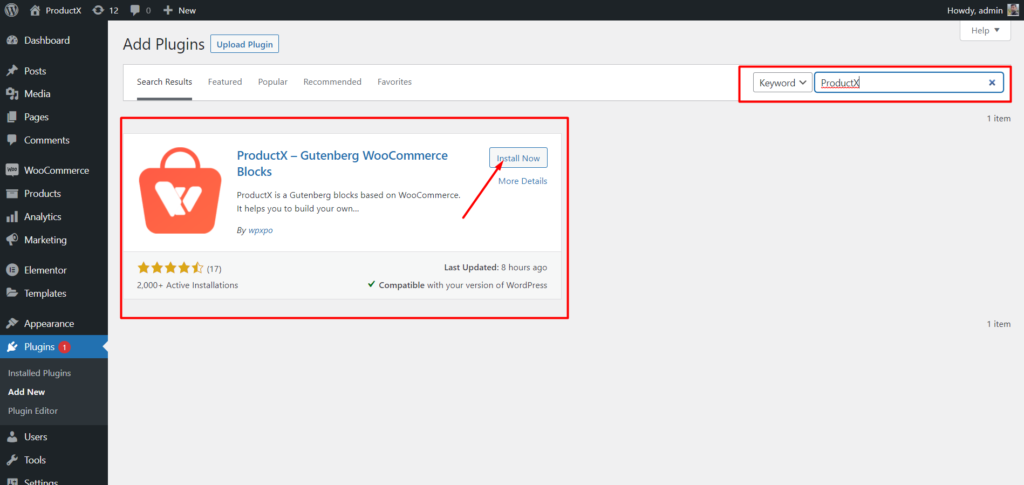
Etapa 1: instalar e ativar o ProductX
Para começar, você deve primeiro instalar e ativar o plug-in ProductX.

Depois de ativado, você pode habilitar o complemento de modelo salvo para criar modelos salvos e outros complementos do construtor de páginas para usar blocos de produtos em construtores subsequentes.
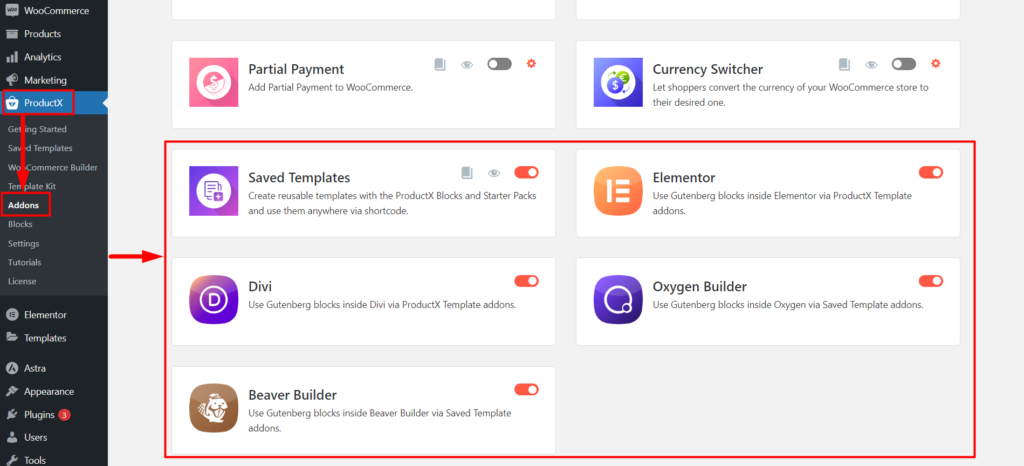
Etapa 2: ativar modelos salvos e complementos de integração
Depois de ativar o ProductX, você pode acessar todos os seus complementos, desbloqueando recursos adicionais.
Para usar blocos de produtos no Elementor, DIVI, Oxygen ou Beaver, você deve habilitar o complemento “Saved Template” e o construtor de páginas que deseja usar para blocos de produtos. Por exemplo, se você deseja usar blocos de produtos no Elementor, deve ativar o complemento ProductX Elementor. O mesmo vale para Divi, Oxygen e Beaver.

Você pode encontrar todos os complementos na página de complementos do ProductX. Clique na barra de alternância ao lado de Modelo salvo e outra Integração do construtor de páginas para ativar os complementos adjacentes.
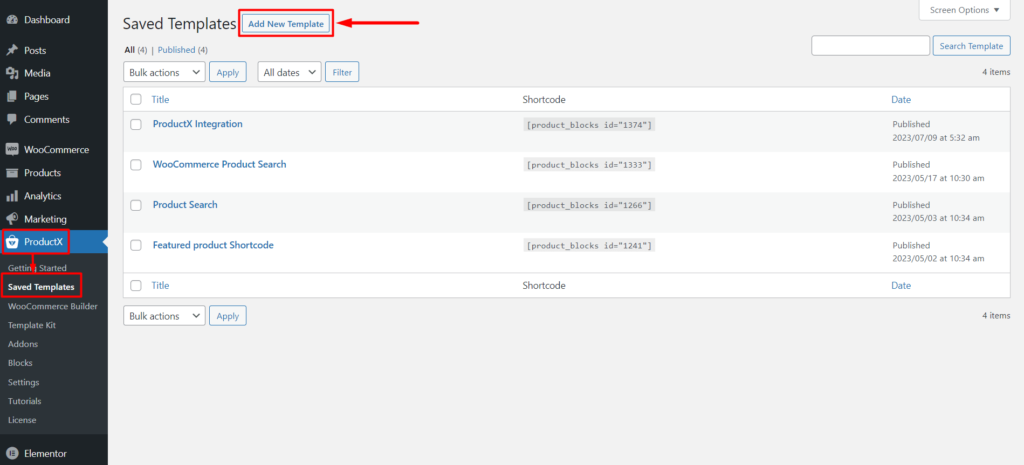
Etapa 3: criar um modelo salvo
Antes de usar os blocos de produtos nos construtores de páginas, você precisa criar um Template com ProductX.
Vá para a seção Saved Template do ProductX. E você verá o botão “Adicionar novo modelo”. Clique no botão “Adicionar novo modelo” para ver o editor do Gutenberg, onde você pode criar facilmente um modelo.

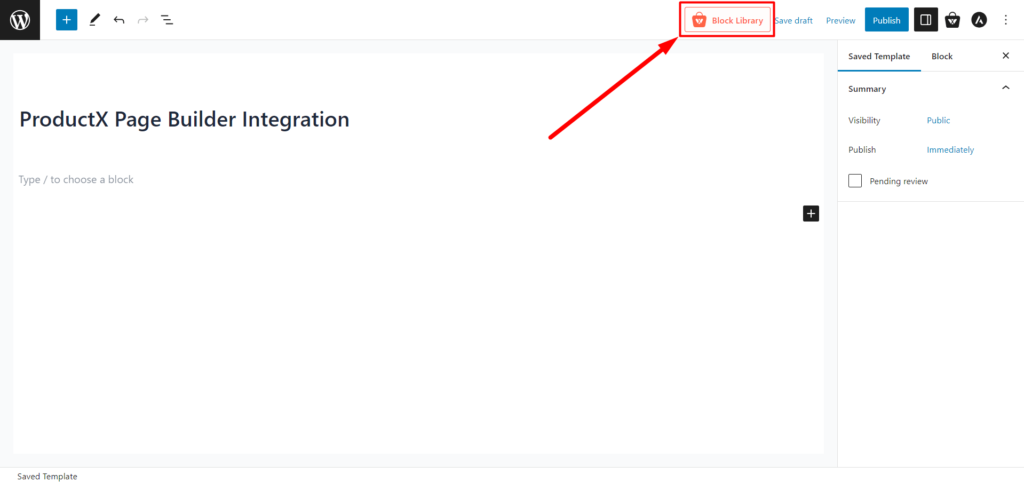
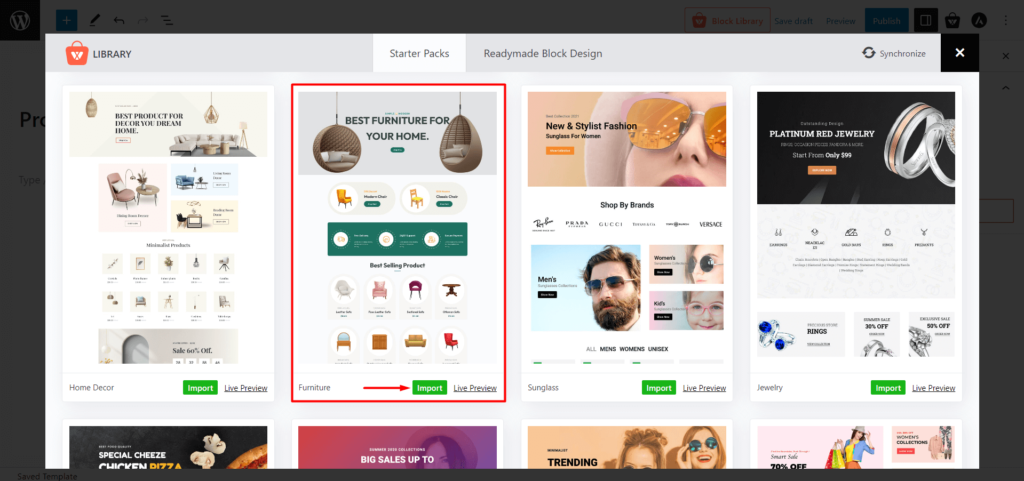
Você pode usar blocos de produtos padrão por ProductX ou importar modelos Premade/starter packs da biblioteca de blocos por ProductX. Usaremos a biblioteca de blocos para facilitar as coisas para você. Clique no botão "Bloquear biblioteca" na parte superior da página.

Você verá todos os pacotes iniciais pré-fabricados feitos pelo ProductX aqui. Escolha o que você gosta e clique em “Importar”.

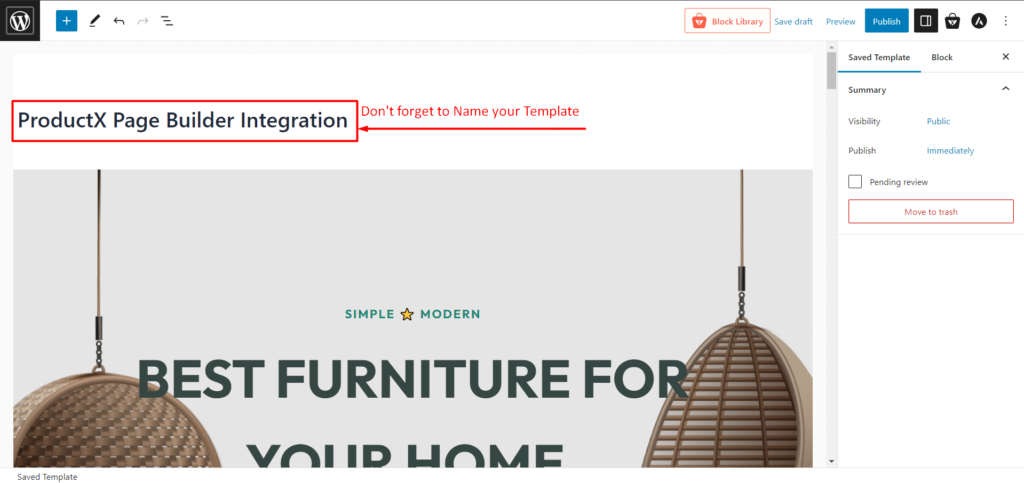
Não se esqueça de dar um “Nome” ao modelo, pois esse nome será exibido dentro do construtor de páginas.

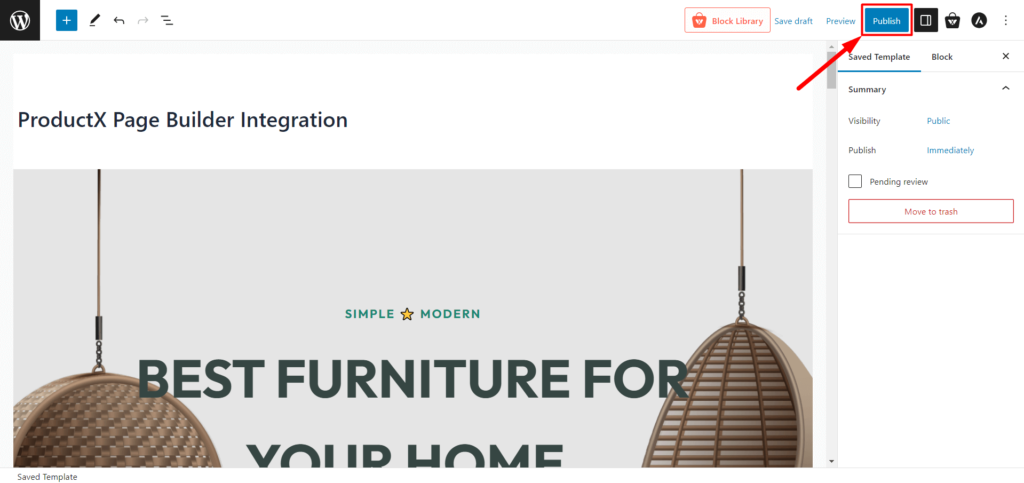
Quando terminar de criar seu modelo, clique em "Publicar". E você está pronto para usar blocos de produtos em qualquer construtor de páginas.

Etapa 4: use o modelo ProductX no Elementor
Agora, mostraremos como usar o modelo salvo do ProductX no Elementor.
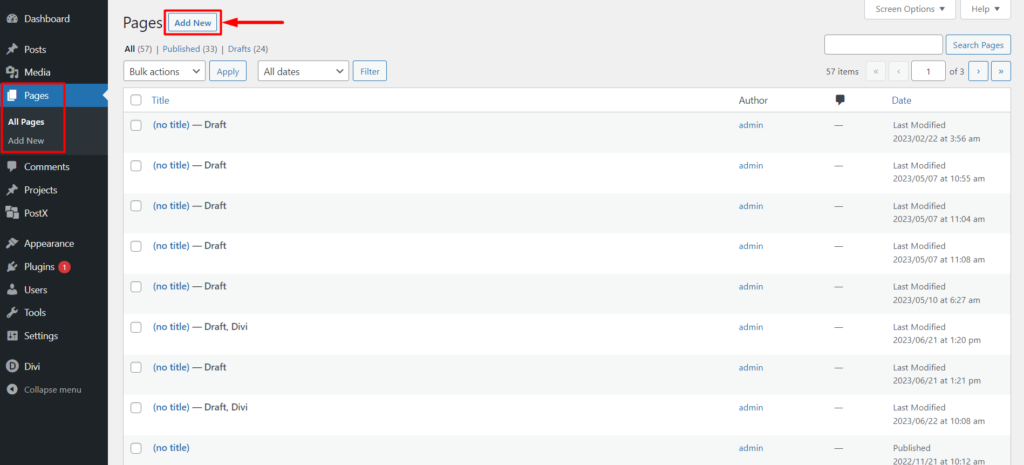
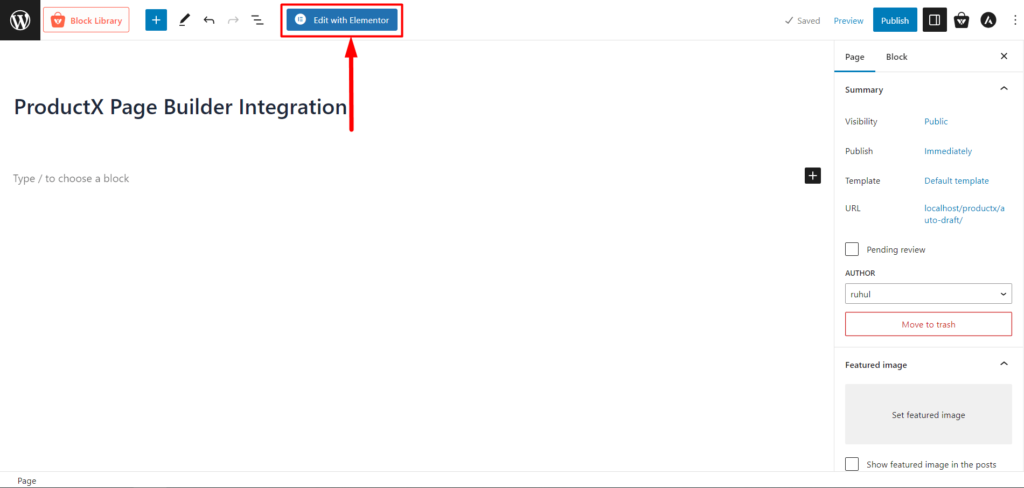
No painel do WordPress, vá para Páginas e clique em “Adicionar nova página”.

Uma vez no editor de páginas, você verá um botão do Elementor: “Editar com Elementor” na parte superior. Clique nele e ele o redirecionará para o Elementor.

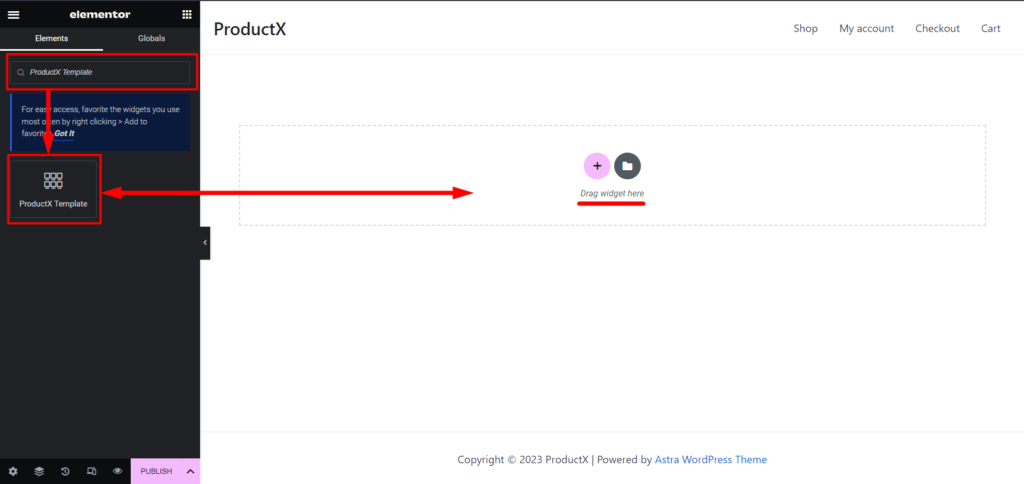
Uma vez dentro do Elementor, você pode adicionar o “Modelo ProductX” na seção Geral ou usar a barra de pesquisa para encontrá-lo facilmente. Arraste e solte o elemento “ProductX Template” em sua página.

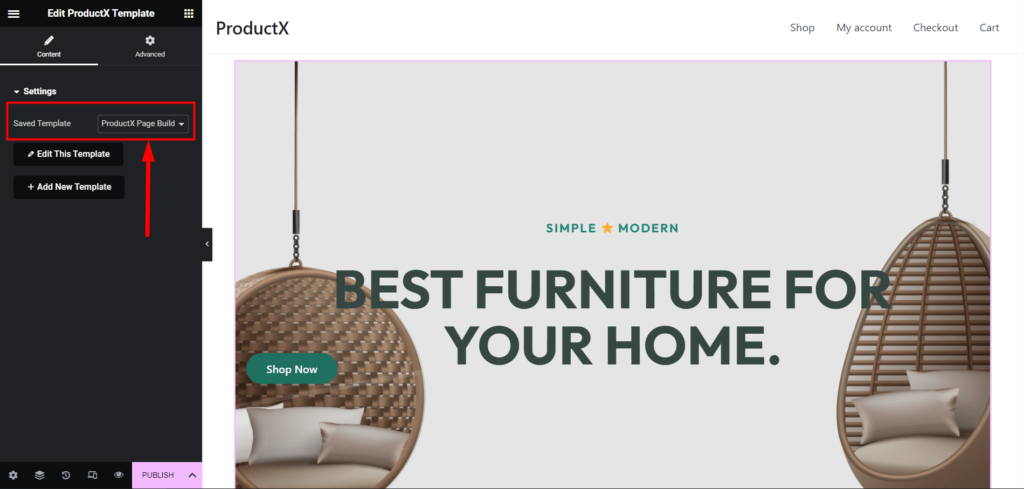
Depois disso, você terá a opção de selecionar o modelo. Selecione o modelo que você criou anteriormente no menu suspenso Elementors Saved Template.


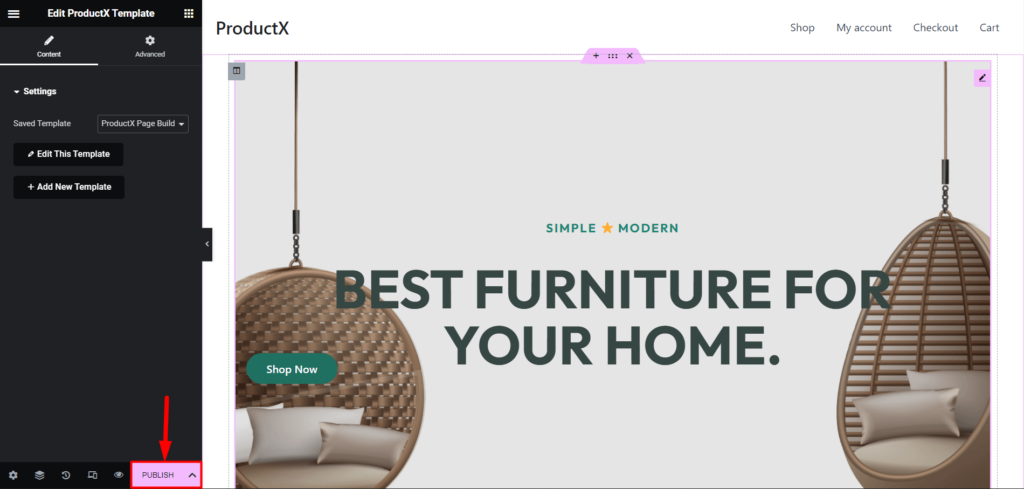
Agora tudo que você precisa fazer é publicar ou atualizar a página.

Com a ajuda do ProductX, você pode facilmente usar blocos de produtos em construtores de páginas como Elementor, Divi, Oxygen e Beaver.
Etapa 5: personalização (opcional)
Depois de usar Blocos de produtos em construtores de páginas, você pode personalizá-los facilmente para alterações ou atualizações com o ProductX.

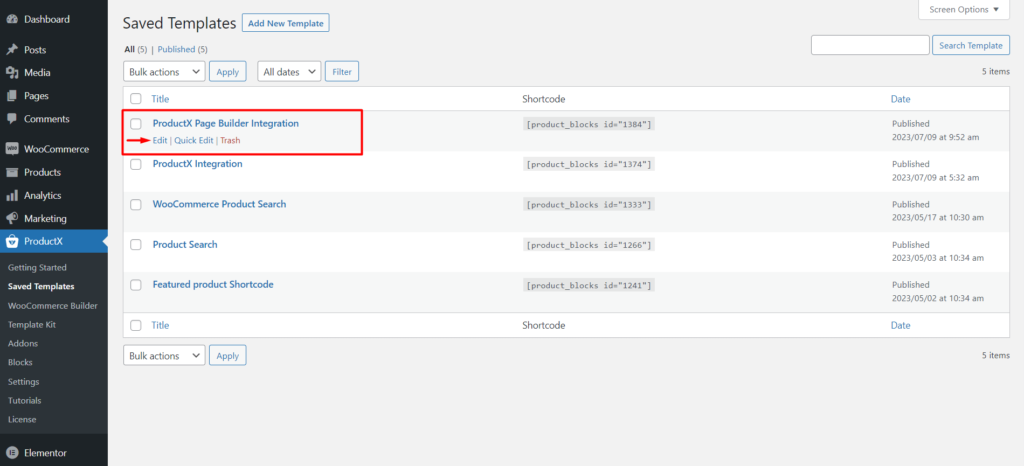
Vá para ProductX Saved Templates e clique em “Editar” no modelo salvo que você precisa personalizar; ele permitirá que você edite seu modelo. Faça as alterações necessárias e clique em “Atualizar”. As alterações feitas aqui serão sincronizadas automaticamente com os construtores de página se você tiver usado este modelo.
Perguntas frequentes
Como usar blocos de produtos no Divi?
Veja como você pode usar qualquer bloco de produto no Divi:
- Instale e ative o ProductX.
- Ative o modelo salvo e o complemento de integração DIVI.
- Crie um modelo salvo com ProductX.
- Use o modelo salvo criado no DIVI Builder.
- Publique a página.
E você pode usar blocos de produtos com sucesso no Divi sem problemas.
Quais construtores de páginas são compatíveis com o ProductX?
Atualmente, o ProductX possui integração com Elementor, Divi, Oxygen e Beaver Builder. E você pode facilmente usar blocos de produtos nesses construtores de páginas sem problemas.
Preciso de construtores de páginas para criar lojas WooCommerce?
Bom, a resposta é sim ou não. Você pode usar o editor Gutenberg para criar lojas WooCommerce simples e principalmente não personalizáveis. Mas você pode usar o ProductX para criar páginas de produtos incríveis e totalmente personalizáveis sem usar o novo construtor.
Recursos que você vai adorar
- Maneiras mais fáceis de usar blocos de Gutenberg no Divi Builder
- Como usar blocos de Gutenberg no Oxygen Builder
- Integração do PostX Beaver Builder: Use Gutenberg Blocks no Beaver Builder
- Como usar blocos Gutenberg no WPBakery Page Builder com integração PostX
- Como adicionar pesquisa de produtos WooCommerce: um guia para aprimorar a experiência de compra
Conclusão
Para resumir, com a ajuda da integração do construtor de páginas ProductX, o uso de blocos de produtos em construtores de páginas fornece aos proprietários de lojas WooCommerce infinitas opções de design, recursos personalizáveis e desempenho aprimorado.
Explore o poder dos blocos de produtos do ProductX nos criadores de páginas agora e aprimore sua experiência de criar uma loja.
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Como exibir e personalizar produtos WooCommerce On Sale

Maneiras mais fáceis de usar blocos de Gutenberg no Divi Builder

Melhores plugins de remessa WooCommerce
![PostX comemora mais de 20 mil instalações ativas! [Celebre conosco!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX comemora mais de 20 mil instalações ativas! [Celebre conosco!]
