ProductX WooCommerce Categoria de produto nº 3: guia de criação e personalização
Publicados: 2023-01-28Ao vendê-los em uma loja online, é importante exibir os produtos certos em um layout bem pensado. A exibição de suas categorias de produtos em um estilo de grade permite que você faça isso de maneira visualmente atraente e fácil de usar.
WooCommerce, um plug-in para WordPress, é a solução mais usada e popular para administrar uma loja online. Ele ajuda os clientes a administrar sua loja online de forma eficaz, fornecendo-lhes muitas grades para navegar pelos produtos por categoria. No entanto, você não pode personalizá-los e eles são muito básicos. E é aí que entra o ProductX, que permite adicionar grades de categorias diferentes e personalizá-las ao máximo.
Neste artigo, veremos a mais nova adição do ProductX: categoria de produto nº 3 e como você pode usá-la para exibir a categoria de produtos WooCommerce de maneira moderna.
O que é a categoria de produto nº 3 do ProdutoX?
ProductX Product Category #3 é a mais recente adição às grades de categoria que exibe categorias de produtos em um formato de grade ou slide na página da loja (ou qualquer outra página devido à vasta capacidade de personalização do ProductX). Este plug-in facilita a organização e a exibição de categorias de produtos de maneira visualmente atraente.
Ele usa a imagem em destaque da categoria do produto. Ele permite que você personalize a exibição da grade com várias opções, incluindo tamanhos de imagem, larguras de coluna e ordens de exibição de categoria de produto. Ele também inclui um botão opcional 'Leia mais' para que os usuários visualizem os itens dessa categoria específica.
Por que os blocos de produtos ProductX são os melhores?
Existem várias áreas para configurar uma grade de produtos no ProductX, permitindo que ela seja usada em várias circunstâncias. Isso oferece aos criadores de sites muitas maneiras de aprimorar a aparência de seus sites. Com ProductX, você pode exibir grades de categorias de produtos WooCommerce.
O ProductX é uma das melhores maneiras de configurar como você deseja que seus produtos sejam exibidos em seu site. Isso ocorre porque o ProductX oferece muitas opções de personalização e fornece alguns dos melhores blocos de produtos Gutenberg do WooCommerce. Essa é uma das coisas que torna o ProductX uma das melhores opções.
Você pode fazer alterações ajustadas em qualquer parte do bloco usando as opções de configuração. Você pode alterar o título do bloco, a fonte, o preenchimento e o raio das bordas do bloco, entre outras coisas. Você também pode alterar várias outras partes essenciais. Com o ProductX, você pode usar uma grade de produtos para cobrir qualquer parte do seu site, dando a você ainda mais liberdade.
O ProductX acaba de abandonar a categoria de produtos WooCommerce nº 3, permitindo que você exiba itens específicos de maneira organizada e visualmente atraente.
Como adicionar a categoria de produto WooCommerce nº 3?
Vamos mergulhar direto nisso! Estávamos discutindo a categoria de produto nº 3 e você está se perguntando como adicioná-la ao seu site. Mostraremos como adicionar e exibir a grade de categorias de produtos WooCommerce, então não vamos perder tempo.
Instalar ProdutoX
Você não pode adicionar grades de categoria no WordPress por padrão. Para fazê-lo funcionar em seu site, você precisa de um plugin como o ProductX. É um dos plugins mais destacados para fazer uma grade em uma loja WooCommerce, por isso é uma excelente opção. Como primeiro passo, vamos configurar este plug-in.

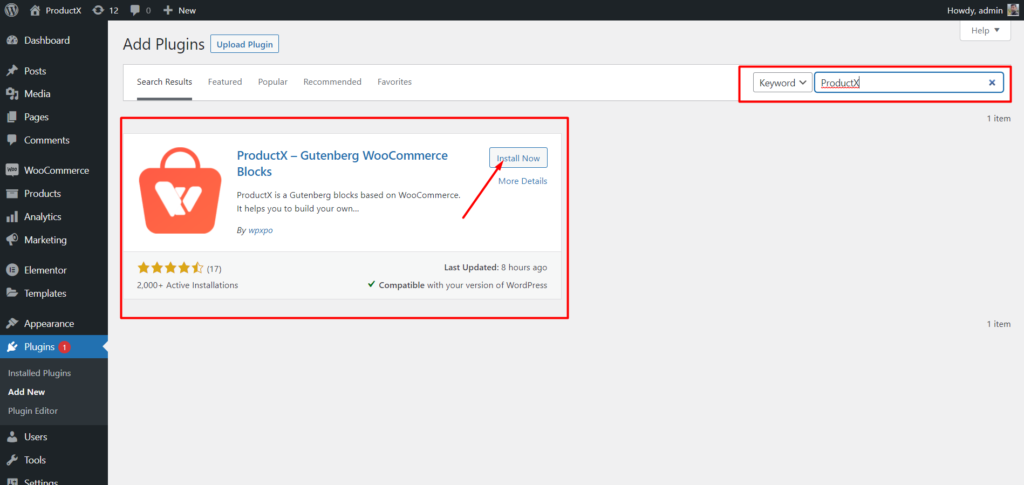
- Abra o menu Plugins no Painel do WordPress.
- Em seguida, instale o plugin clicando na opção “Adicionar novo”.
- Tente digitar “ProductX” na barra de pesquisa e pressione o botão “Instalar”.
- Clique no botão "Ativar" depois de instalá-lo.
Carregar imagens para categorias
As categorias podem ser personalizadas para incluir quaisquer fotos e cores que você escolher. Vamos ao menu Categorias e modificar uma categoria. Descobriremos que, além das opções básicas de modificação de categorias do WordPress, também teremos acesso às opções de miniaturas. A partir daí, podemos fazer upload de imagens para uma categoria específica.

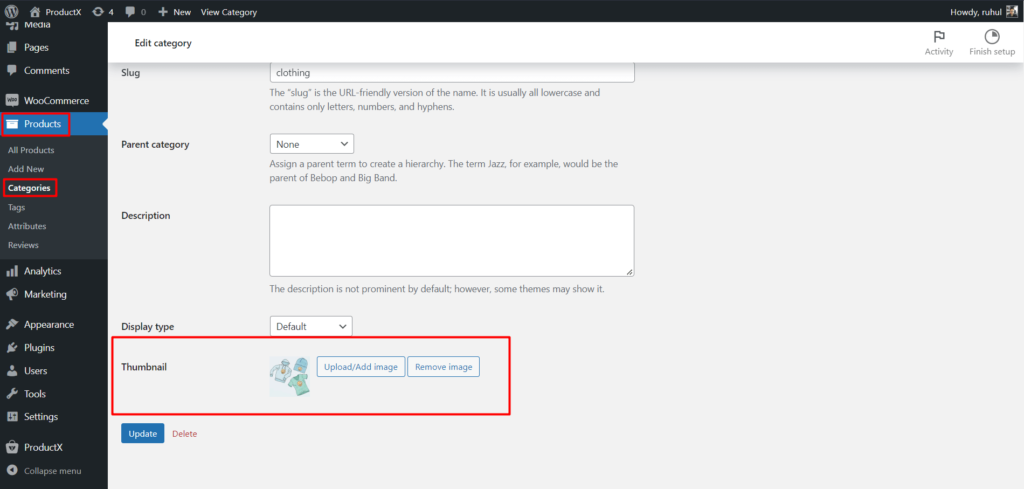
- No painel do WordPress, clique em Produtos.
- Em seguida, selecione Categorias para acessar suas categorias.
- Em seguida, clique em Editar da categoria à qual deseja adicionar uma imagem.
- Vá para a miniatura e clique em 'Carregar/Adicionar imagem'.
- Depois de adicionar a imagem, clique no botão Atualizar na parte inferior da página.
Adicionar categoria de produto WooCommerce nº 3
Agora vem a parte principal: adicionar a categoria de produto nº 3.

Fazer isso:
- Navegue até o Painel do WordPress.
- Vá para a página onde deseja adicionar a categoria de produtos WooCommerce nº 3.
- Como alternativa, você pode criar uma nova página selecionando o botão 'adicionar novo'.
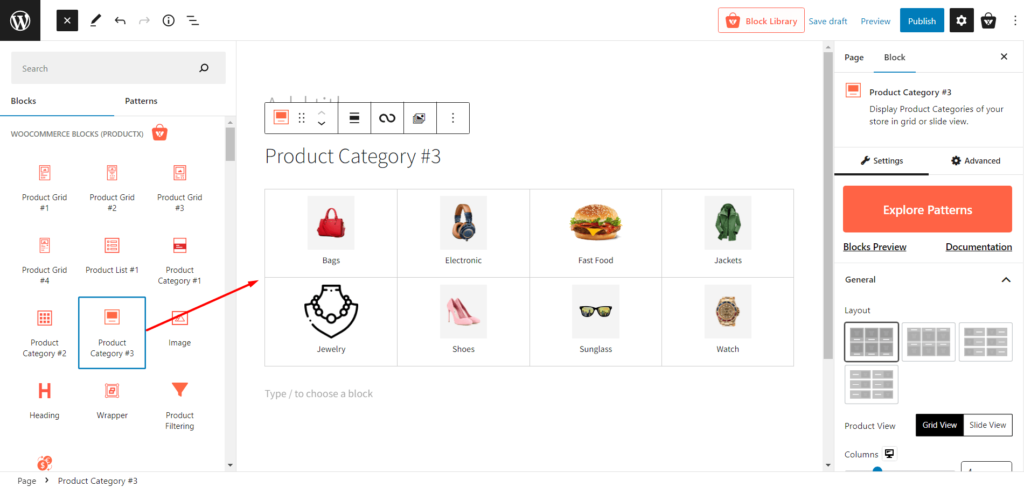
- Depois de ir para a página, clique no símbolo de mais para adicionar blocos.
- Escolha a categoria de produto nº 3 ou arraste-a para sua página.
E você adicionou com sucesso a categoria de produto WooCommerce nº 3 à sua página.
Observação: Enquanto mostramos como adicionar a categoria de produto nº 3 a uma página, você pode usar o ProductX Builder para adicionar essa nova grade de categoria à página inicial, página da loja, página do carrinho e todas as outras páginas também.
Personalização da Categoria de Produto WooCommerce #3
Os processos de adição são concluídos assim que a categoria de produto nº 3 é incluída. Além disso, você desbloqueia uma variedade de opções de personalização para exibir seus itens.
O ProductX oferece uma ampla variedade de possibilidades de personalização, desde a modificação dos elementos mais fundamentais, como colunas, lacunas, descrições e assim por diante.
Por exemplo, você não está limitado a escolher apenas uma categoria; você pode escolher vários, se quiser. A categoria de produtos WooCommerce nº 3 permite uma grande personalização, incluindo título, cor, tamanho, preenchimento e muito mais.
Aqui estão as personalizações que você obterá para a categoria de produto #3 do ProductX WooCommerce:
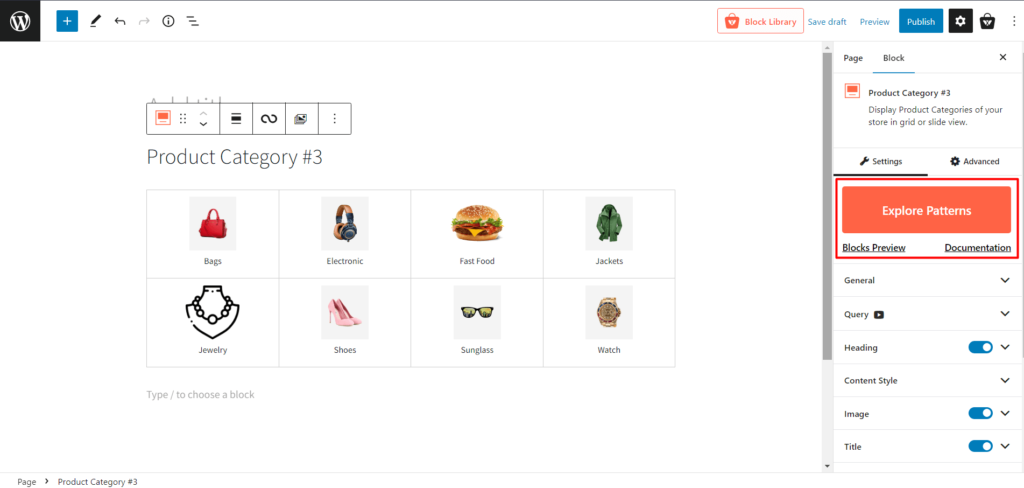
Explorar padrões

O ProductX oferece modelos pré-fabricados para a maioria dos blocos, e a categoria de produto nº 3 não é diferente. Você terá um clique pronto para importar predefinições para este bloco, o que reduzirá seu tempo de personalização.
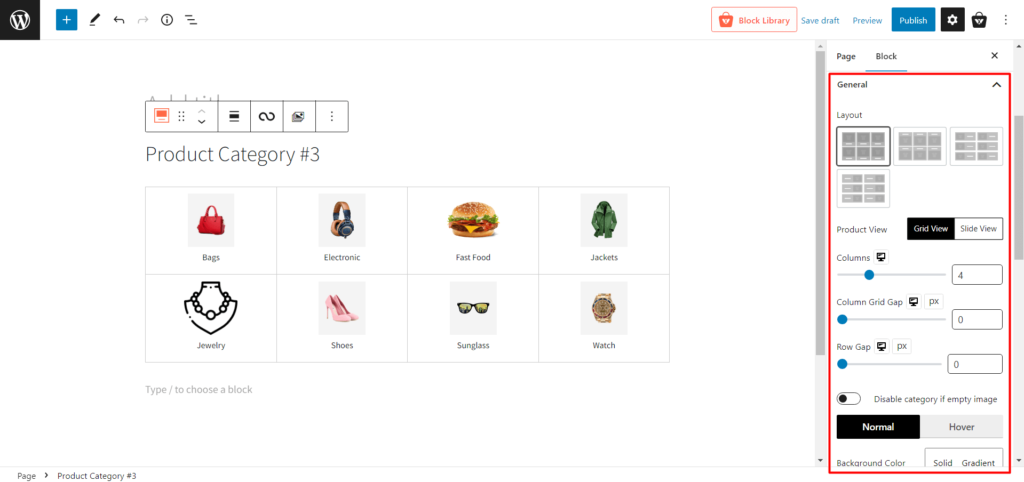
Configurações Gerais

- Layout: 4 layouts de design para escolher. Você pode escolher o que é perfeito para o seu estilo.
- Visualização do produto: Selecione entre Exibição de grade e exibição de slides. Além disso, cada exibição tem configurações de modificação diferentes.
- Exibição em grade
- Colunas: Ajuste o número de colunas de grades usando um controle deslizante ou digite o número de colunas da grade.
- Espaço da grade da coluna: ajuste o espaço da grade da coluna usando um controle deslizante.
- Intervalo entre linhas : ajuste o intervalo entre linhas usando um controle deslizante.
- Visualização de slides
- Espaço da coluna : ajuste o espaço da coluna usando um controle deslizante.
- Slides a serem exibidos: altere o número de slides a serem exibidos.
- Reprodução automática: ative ou desative a reprodução automática do controle deslizante.
- Velocidade de deslizamento: ajuste a velocidade de deslizamento da categoria de produto.
- Desativar categoria se a imagem estiver vazia: Ativa/desativa a categoria que não possui nenhuma imagem.
- Cor de fundo: Altere a cor de fundo dos blocos de categoria.
- Borda: Altere a cor da borda dos blocos de categoria.
- Raio da borda: ajuste o raio da caixa superior/inferior/esquerda/direita.
- BoxShadow: Altere a cor da sombra da caixa.
- Preenchimento: Ajuste o preenchimento para superior/inferior/esquerda/direita.
- Alinhamento: Altere o alinhamento para esquerda/meio/direita.
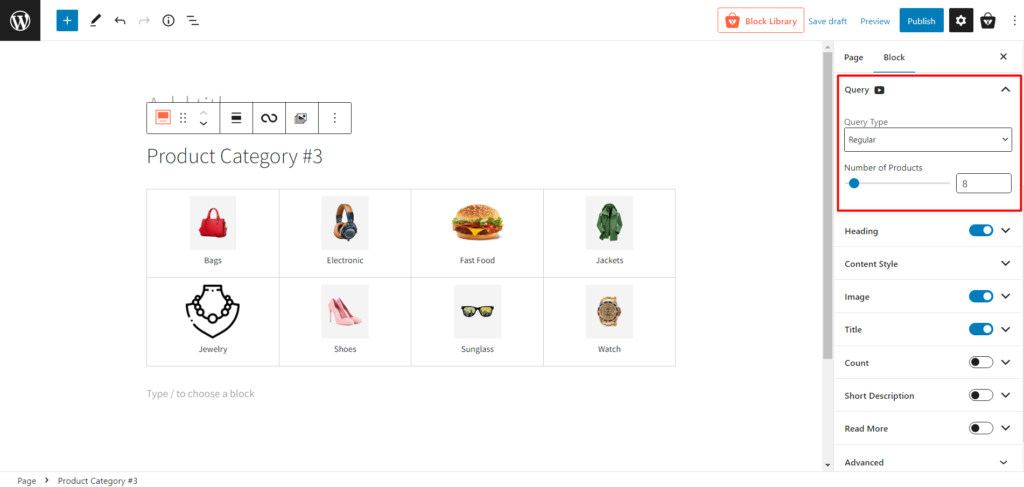
Configurações de consulta

- Tipo de consulta: escolha o que exibir: categoria, subcategoria ou personalizado selecionando o seguinte:
- Regular
- filho de
- Pai
- Personalizado
- Número de Produtos: Selecione o número de categorias que deseja exibir.
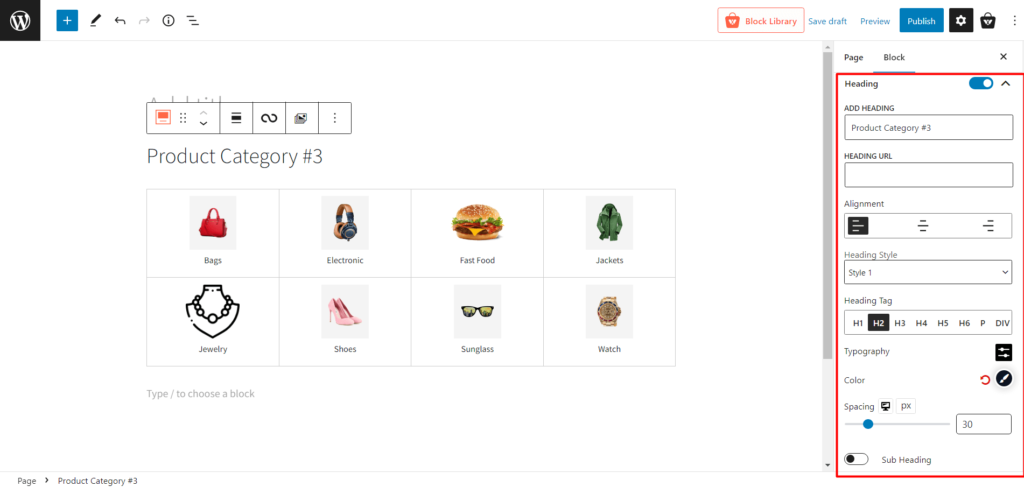
Configurações de direção

- Cabeçalho: Mostrar/ocultar cabeçalho.
- ADICIONAR TÍTULO: Altere o texto do título.
- URL DO TÍTULO: Adicione o URL do cabeçalho.
- Alinhamento: altere o alinhamento do título para a esquerda, meio ou direita.
- Estilo de título: escolha entre 20 estilos de título predefinidos diferentes.
- Tag de cabeçalho: Altere a tag de cabeçalho de H1 para H6.
- Tipografia: altere fontes, tamanho da fonte, altura, espaçamento e configurações semelhantes.
- Cor: ajuste a cor do texto do título.
- Espaçamento: ajuste o espaço entre as grades de título e categoria.
- Subtítulo: como/ocultar subtítulo.
- Texto do Subtítulo: Adicione textos para mostrar em um subtítulo.
- Tipografia: altere fontes, tamanho da fonte, altura, espaçamento e configurações semelhantes.
- Cor: ajuste a cor do texto do título.
- Espaçamento: ajuste o espaço entre as grades de título e categoria.
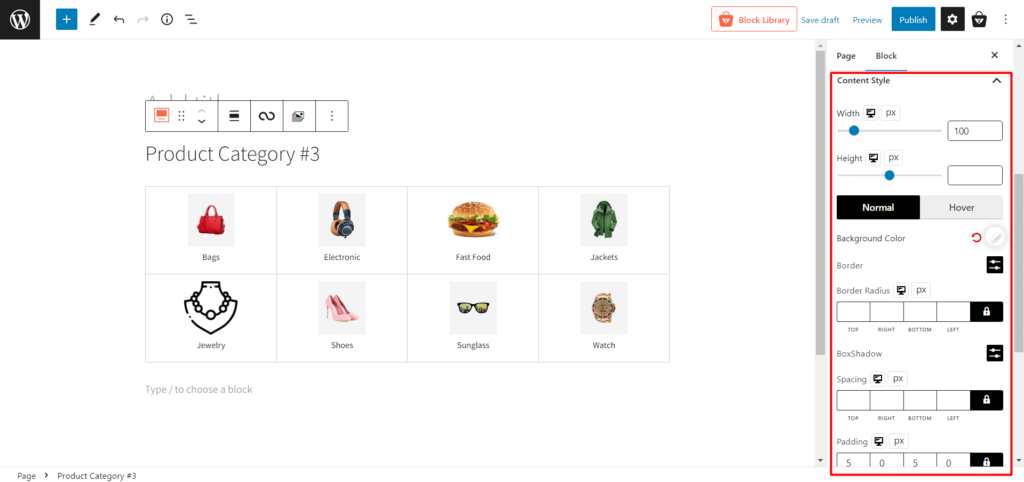
Configurações de estilo de conteúdo

- Largura: Ajuste a largura do nome da categoria.
- Altura: Ajuste a altura do nome da categoria.
- Normal: Selecione as configurações normais relacionadas à cor.
- Cor de fundo: Altere a cor de fundo regular do nome da categoria.
- Borda: Altere a cor normal da borda do nome da categoria.
- Raio da borda: ajuste o raio da borda.
- BoxShadow: Altere a cor da sombra da caixa.
- Foco: selecione as configurações relacionadas à cor do foco.
- Hover Bg Color: Altere a cor de fundo do nome da categoria ao passar o mouse.
- Borda ao passar o mouse: Altere a cor da borda do nome da categoria ao passar o mouse.
- Raio do foco: ajuste o raio da borda ao passar o mouse.
- Hover BoxShadow: Altere a cor da sombra da caixa ao passar o mouse.
- Espaçamento: ajuste o espaçamento das bordas.
- Preenchimento: ajuste o preenchimento das bordas.
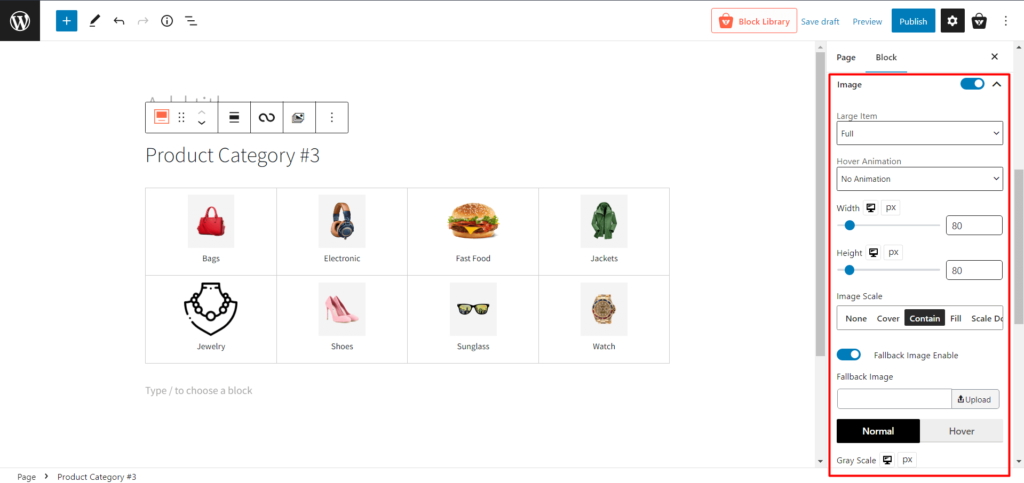
Configurações de imagem

- Item Grande: Altere o tamanho da imagem quando uma categoria tiver uma imagem grande.
- Hover Animation: Selecione diferentes animações ao passar o mouse sobre uma categoria.
- Largura: Ajuste a largura da imagem da categoria.
- Altura: Ajuste a altura da imagem da categoria.
- Escala da imagem: Modifique a escala das imagens da categoria.
- Ativar imagem de fallback: Ative ou desative a imagem de fallback quando a categoria não tiver imagem.
- Normal: Selecione as configurações normais relacionadas à imagem.
- Escala de cinza: ajuste a porcentagem da escala de cinza da imagem da categoria.
- Raio: Altere o raio regular da caixa de imagem.
- BoxShadow: Altere a cor normal da sombra da caixa.
- Flutuar:
- Escala de cinza ao passar o mouse: ajuste a porcentagem da escala de cinza da imagem da categoria ao passar o mouse.
- Raio do foco: altere o raio da caixa da imagem ao passar o mouse .
- Hover BoxShadow: Altere a cor da sombra da caixa ao passar o mouse.
- Margem: ajuste as margens de cada caixa de categoria.
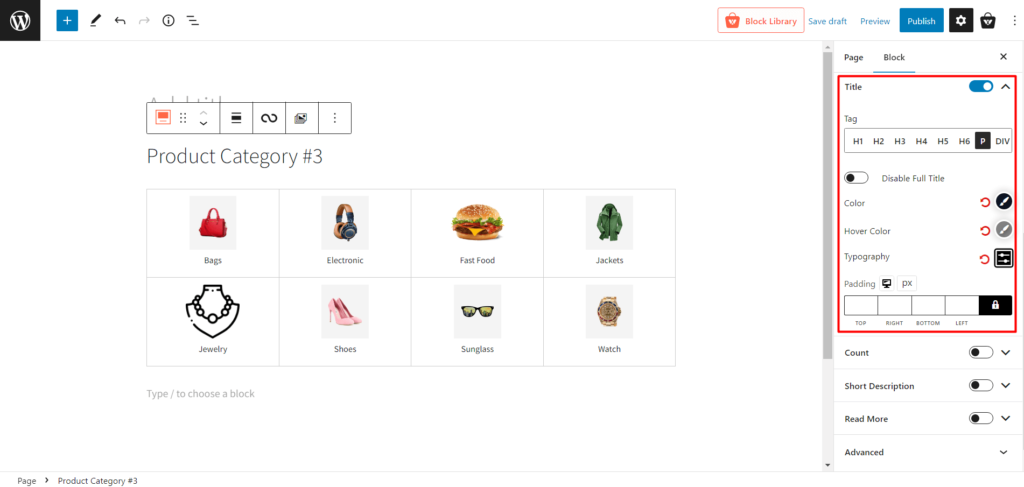
Configurações de título

- Título: Ative ou desative o título da categoria.
- Tag: Altere a tag do título da categoria.
- Desativar título completo: ative ou desative o título completo (usado para o nome longo da categoria).
- Cor: Altere a cor do texto do título.
- Hover Color: Altere a cor do texto do título ao passar o mouse.
- Tipografia: altere fontes, tamanho da fonte, altura, espaçamento e configurações semelhantes.
- Preenchimento: ajuste o preenchimento do texto do título da categoria.
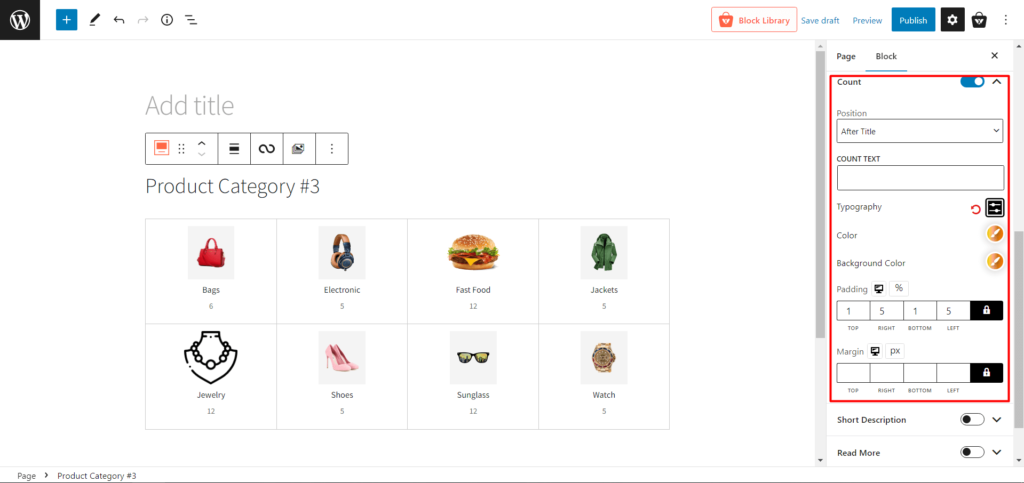
Configurações de contagem

- Contagem: mostre ou oculte a contagem de produtos em categorias específicas.
- Posição: Altere a posição da contagem do produto.
- TEXTO DE CONTAGEM: Adicione um texto após a contagem do produto.
- Tipografia: altere fontes, tamanho da fonte, altura, espaçamento e configurações semelhantes.
- Cor: Altere a cor do texto da contagem.
- Cor de fundo: Altere a cor de fundo do texto de contagem.
- Preenchimento: ajuste o preenchimento do texto de contagem.
- Margem: Ajuste a margem do texto de contagem.
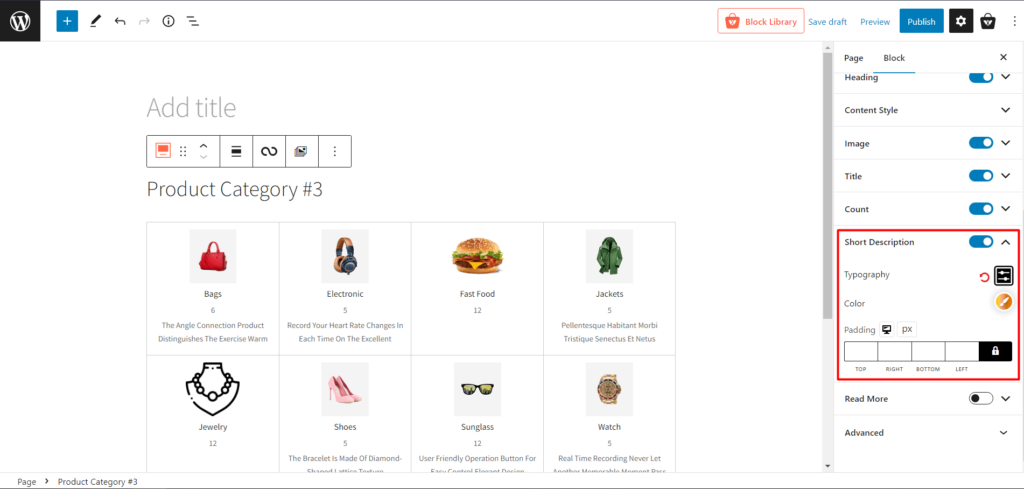
Breve Descrição Configurações

- Breve descrição: adicione uma breve descrição da categoria.
- Tipografia: altere fontes, tamanho da fonte, altura, espaçamento e configurações semelhantes do texto da descrição.
- Cor: Altere a cor do texto da descrição.
- Preenchimento: ajuste o preenchimento do texto da descrição.
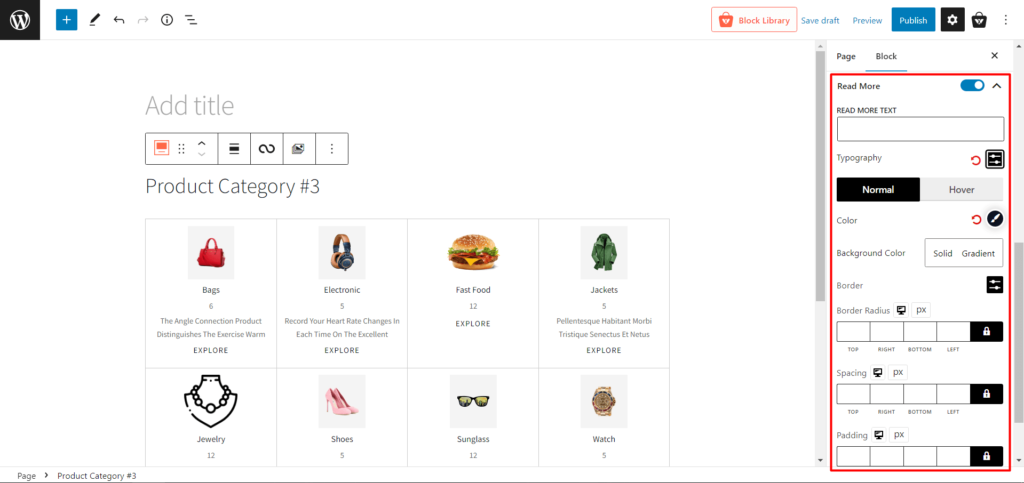
Leia mais configurações

- Leia mais: ative ou desative o texto leia mais de uma categoria.
- LEIA MAIS TEXTO: Altere o texto leia mais de uma categoria
- Tipografia: altere fontes, tamanho da fonte, altura, espaçamento e configurações semelhantes do texto leia mais.
- Normal
- Cor: Modifique a cor do texto leia mais .
- Cor de fundo: modifique a cor de fundo do texto leia mais.
- Borda: adicione e altere a cor da borda do texto leia mais.
- Raio da borda: ajuste o raio da borda do texto leia mais.
- Flutuar
- Cor do foco: modifique a cor do texto leia mais ao passar o mouse .
- Hover Bg Color: modifique a cor de fundo do texto ao passar o mouse.
- Borda ao passar o mouse: adicione e altere a cor da borda do texto leia mais ao passar o mouse.
- Raio do foco: ajuste o raio da borda do texto leia mais ao passar o mouse.
- Espaçamento: Modifique o espaçamento do texto leia mais.
- Preenchimento: Modifique o preenchimento do texto leia mais.
Configurações avançadas
- CLASSE(S) CSS ADICIONAL(ES): Adicione classes CSS (opcional).
Conclusão
Sua loja WooCommerce pode abrigar os melhores produtos do mundo. No entanto, se eles não forem exibidos corretamente, a maioria de seus clientes não perceberá que eles estão lá.

Se seus itens não forem exibidos de forma atraente, os visitantes do site provavelmente desistirão e você não terá a oportunidade de fazer uma venda. O ProductX, por outro lado, fará com que sua grade de categorias de produtos WooCommerce pareça mais atraente para os visitantes do site. Portanto, use a nova categoria de produtos nº 3 e redefina sua loja. Boa sorte!
Você pode conferir os tutoriais em vídeo do WordPress em nosso canal do YouTube. Além disso, encontre-nos no Facebook e Twitter para atualizações regulares!

Crie um site de notícias completo usando PostX e Qoxag

Como exibir taxonomia personalizada no Gutenberg Editor perfeitamente

PostX Gutenberg Blocks Update 2.4.15
![Como criar um blog de culinária [em 9 etapas fáceis] 18 How to Create a Food Blog in 9 Easy Steps](/uploads/article/45688/17p8NZQ6mZWfTCiu.jpg)
Como criar um blog de culinária [em 9 etapas fáceis]
