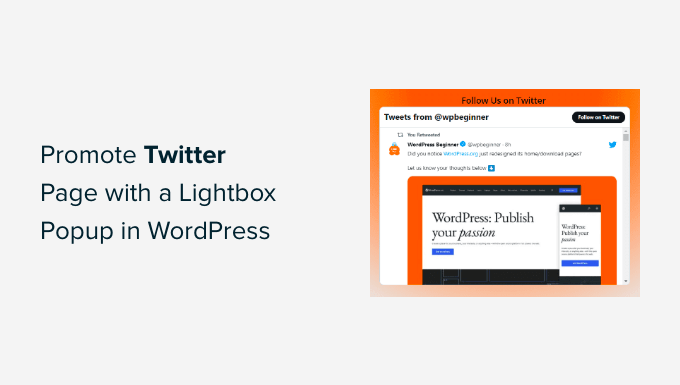
Como promover sua página do Twitter no WordPress com um pop-up
Publicados: 2022-11-09Você quer mostrar promover sua página do Twitter usando um pop-up em seu site WordPress?
Mostrar sua página do Twitter como um pop-up é uma ótima maneira de obter mais seguidores e aumentar o engajamento. Você pode usar o tráfego do seu site existente para crescer e promover conteúdo social em sua conta do Twitter.
Neste artigo, mostraremos como promover sua página do Twitter no WordPress com um pop-up lightbox.

Por que promover sua página do Twitter no WordPress?
O Twitter é uma das plataformas de mídia social mais populares. Muitas empresas o usam para promover seus produtos, postagens em blogs, compartilhar anúncios e notícias. Além disso, é um ótimo lugar para obter feedback dos usuários, fazer uma enquete e realizar webinars de áudio por meio do Twitter Spaces.
No entanto, conseguir que mais pessoas sigam você no Twitter pode ser um trabalho árduo. E se você pudesse usar o tráfego do seu site existente para aumentar seus seguidores de mídia social usando um pop-up lightbox?
Você pode exibir sua página do Twitter em um pop-up lightbox em qualquer lugar do seu site. Isso ajudará a melhorar a visibilidade do seu perfil no Twitter e aumentar os seguidores.
Isso não é tudo, você também pode usar um pop-up lightbox para criar uma lista de e-mail, gerar leads, oferecer atualizações de conteúdo, exibir um formulário de contato e muito mais.
Vamos ver como você pode usar um pop-up lightbox para promover sua página do Twitter.
Promovendo sua página do Twitter no WordPress com um pop-up lightbox
A melhor maneira de adicionar um pop-up lightbox no WordPress é usando o OptinMonster. É o melhor plugin pop-up do WordPress e software de geração de leads no mercado.
O OptinMonster torna super fácil aumentar as vendas, gerar leads, aumentar sua lista de e-mail e otimizar seu site para mais conversões.
Primeiro, você precisará visitar o site do OptinMonster e clicar no botão 'Obter o OptinMonster agora' para criar uma conta.

Para este tutorial, usaremos a licença OptinMonster Pro porque ela inclui o recurso Exit Intent, mais opções de personalização e modelos pré-criados. Você pode obter um desconto adicional de 10% usando nosso código de cupom OptinMonster.
Depois de criar uma conta, você precisará instalar e ativar o plug-in OptinMonster. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
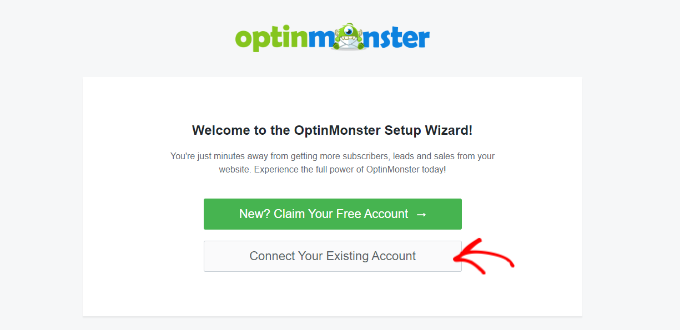
Após a ativação, você será levado à tela do assistente de configuração do OptinMonster. Vá em frente e clique no botão 'Conectar sua conta existente'.

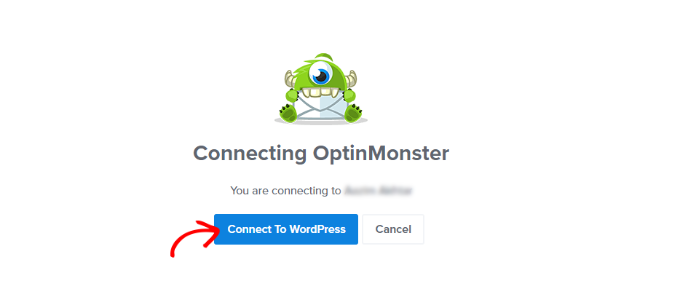
Uma nova janela pop-up será aberta, confirmando a conta OptinMonster a ser usada.
Basta clicar no botão 'Conectar ao WordPress' para continuar.

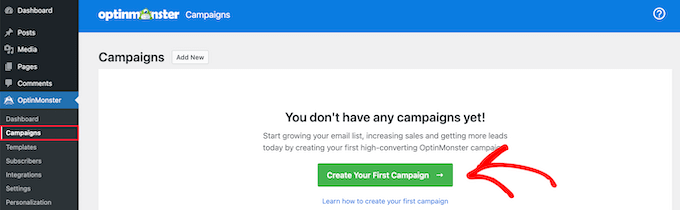
Em seguida, você pode acessar o OptinMonster »Campanhas no painel do WordPress para criar uma campanha.
Vá em frente e clique no botão 'Criar sua primeira campanha'.

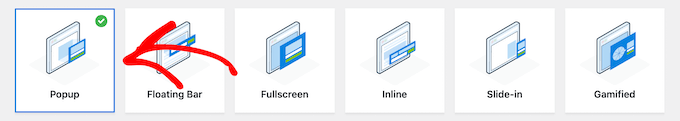
Depois disso, o OptinMonster oferecerá diferentes tipos de campanha para você escolher.
Como queremos criar um pop-up lightbox, basta selecionar o tipo de campanha 'Popup'.

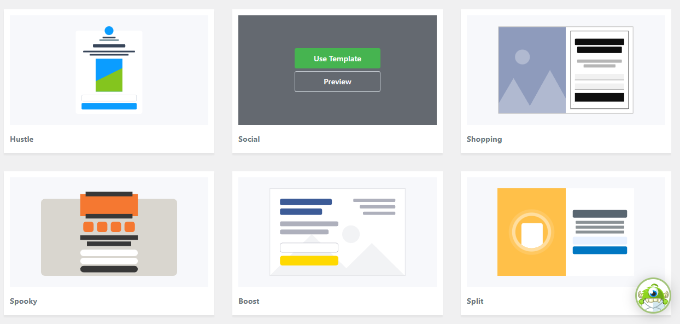
Abaixo do tipo de campanha, você verá diferentes modelos para sua campanha pop-up.
Você pode selecionar um modelo passando o mouse sobre ele e clicando no botão 'Usar modelo'. Para este tutorial, usaremos o modelo 'Social'.

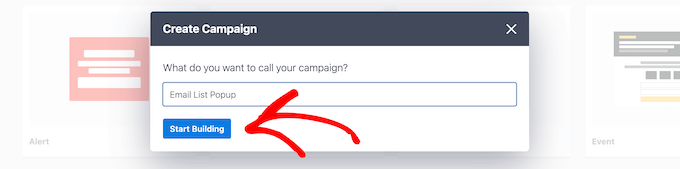
Em seguida, uma janela pop-up será aberta onde você poderá inserir um nome para sua campanha.
Depois de adicionar um nome, vá em frente e clique no botão 'Iniciar construção'.

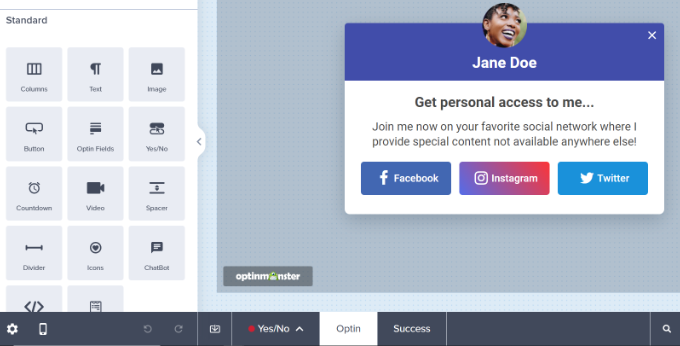
Isso iniciará o construtor de campanhas OptinMonster, onde você pode usar o construtor de arrastar e soltar para personalizar seu pop-up.
O plugin oferece diferentes elementos para adicionar ao modelo no menu à sua esquerda.

Você também pode editar blocos existentes no modelo.
Por exemplo, você pode remover outras redes sociais, mas mantenha o botão Twitter para fornecer um botão de chamada para ação que permite aos usuários seguir sua página do Twitter.
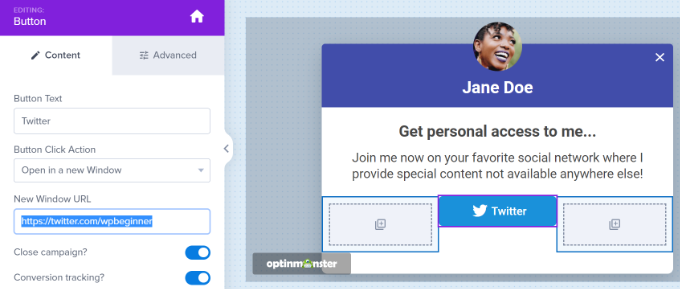
Além disso, há opções para editar o texto nos títulos e no corpo. Por exemplo, se você quiser que o botão leia 'Siga-me' em vez de 'Twitter', você pode alterar o campo 'Texto do botão' para a esquerda.
Em seguida, você pode clicar no botão Twitter para ver mais opções no menu à sua esquerda. Vá em frente e insira o link da sua página do Twitter no campo 'Nova URL da janela'.

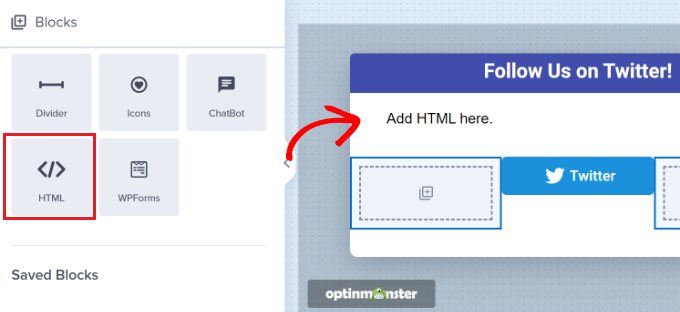
Em seguida, basta arrastar o bloco 'HTML' do menu e soltá-lo no modelo.
Agora, você tem um bloco pronto para o código HTML que você obterá na próxima etapa.

Criando um código de incorporação de página do Twitter
Em seguida, você precisará criar um código de incorporação para sua página do Twitter acessando a ferramenta Twitter Publish.
Recomendamos abrir a ferramenta em uma nova guia ou janela porque você precisará voltar para o construtor de campanhas OptinMonster para inserir o código HTML.

Depois de abrir a ferramenta Publicar, você pode adicionar o URL da sua página do Twitter no campo 'O que você gostaria de incorporar' e pressionar a tecla Enter no teclado.
Sua URL do Twitter será semelhante a https://twitter.com/YourUserNameHere . Basta substituir 'YourUserNameHere' pelo seu próprio identificador do Twitter.

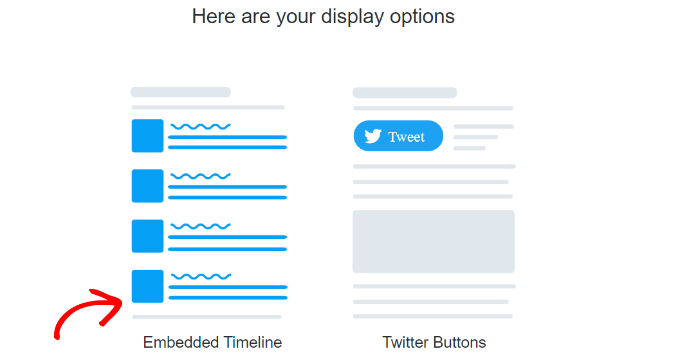
Depois disso, você pode rolar para baixo e escolher se deseja incorporar a linha do tempo ou os botões do Twitter.
Escolheremos a opção 'Linha do tempo incorporada' para este tutorial para mostrar os tweets de nossa página do Twitter na caixa de luz pop-up.

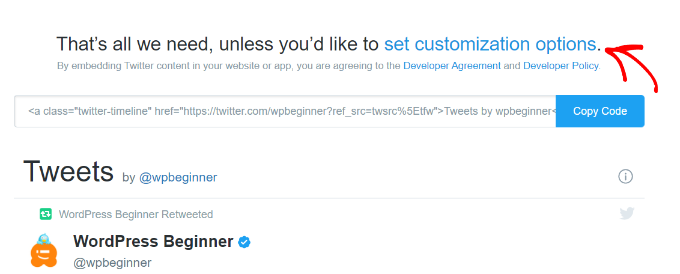
Em seguida, você pode rolar para baixo para abrir as configurações de personalização.
Basta clicar no link 'definir opções de personalização' acima do código de incorporação.

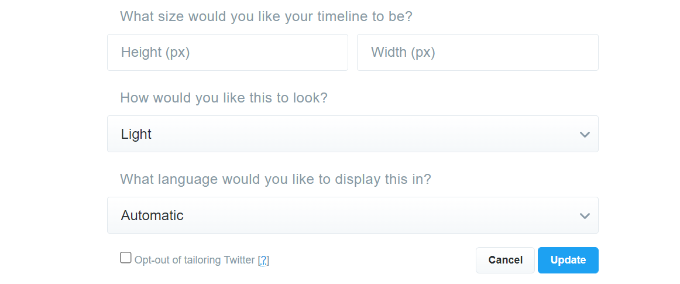
Nas opções de personalização, você pode editar a altura e a largura da linha do tempo do Twitter. Isso permite que você controle a aparência de sua linha do tempo no pop-up da caixa de luz.
Existem mais configurações para escolher um tema claro ou escuro para sua linha do tempo e o idioma em que os tweets serão exibidos.

Depois de definir essas configurações, clique no botão 'Atualizar'.
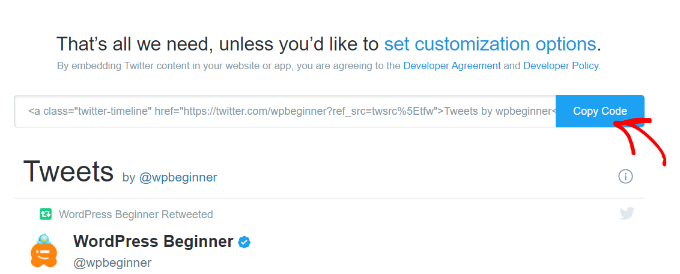
Depois disso, a Ferramenta de Publicação gerará um código de incorporação. Você pode clicar no botão 'Copiar código'.

Uma janela pop-up agora mostrará que você copiou com sucesso o código de incorporação.
Vá em frente e clique no ícone de cruz no canto superior direito para fechar a janela pop-up.

Adicionando o pop-up lightbox da página do Twitter ao seu site
Agora, você pode voltar para a janela ou guia do construtor de campanhas OptinMonster em seu navegador.
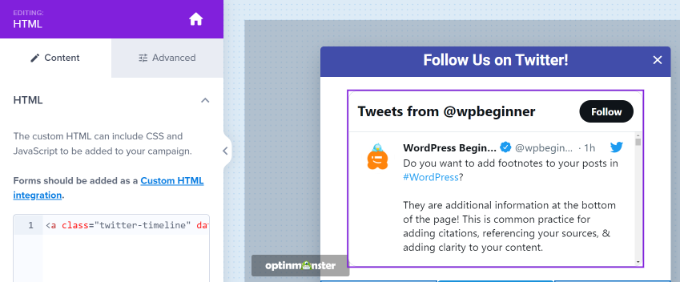
Em seguida, clique no bloco HTML no pop-up que você está criando. Você verá um campo à esquerda onde você pode colar o código de incorporação da ferramenta Twitter Publish.
Ao inserir o código de incorporação, você verá uma visualização de sua linha do tempo do Twitter no modelo de campanha.

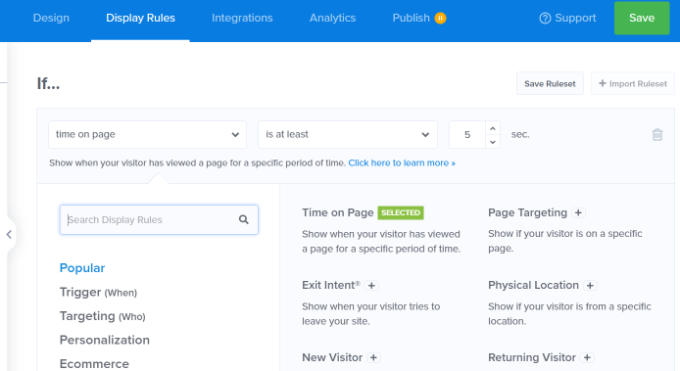
Depois disso, você pode ir para a guia 'Regra de exibição'. Aqui, você pode definir as condições para quando o pop-up da lightbox aparecerá em seu site.
Por exemplo, ele pode aparecer quando um usuário visualiza uma página por um período específico de tempo, visita uma página específica ou está prestes a sair do seu site.

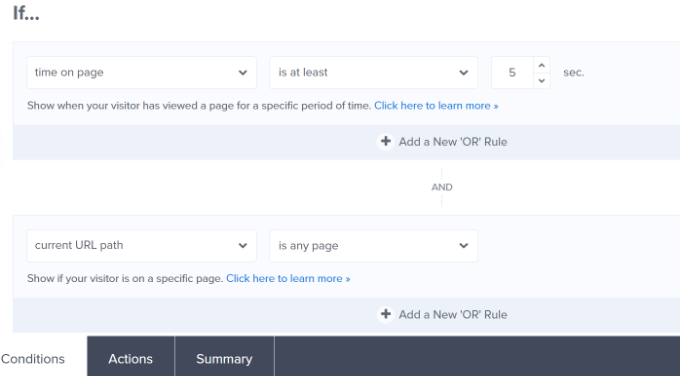
Para este tutorial, selecionaremos o 'Tempo na página' como a regra de exibição e definiremos o número de segundos após os quais o pop-up aparecerá.
Em seguida, você pode fazer o pop-up aparecer em todas as páginas do seu site definindo 'caminho da URL atual' como 'é qualquer página'.

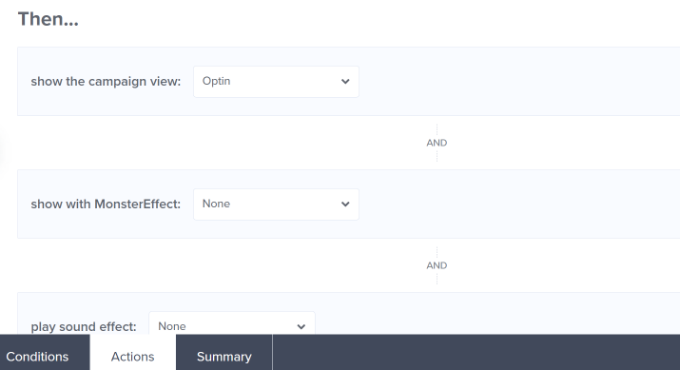
Depois disso, você pode alternar para a guia 'Ações' na parte inferior.
Agora, certifique-se de que 'Optin' esteja selecionado para a opção 'mostrar a visualização da campanha'. Há também configurações opcionais para adicionar efeitos e som ao seu pop-up.

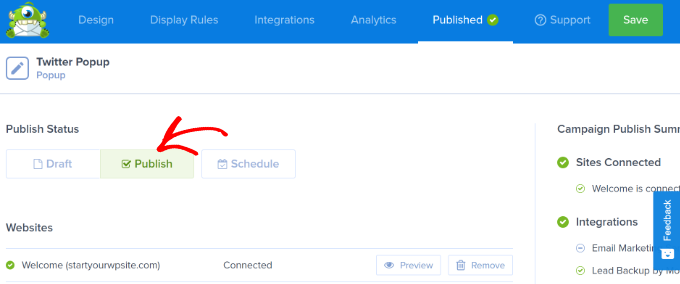
Em seguida, você pode acessar a guia 'Publicado' para ativar sua campanha.
Basta alterar o 'Status de Publicação' de Rascunho para Publicar.

Agora você pode clicar no botão 'Salvar' na parte superior para armazenar suas configurações e fechar o criador de campanhas.
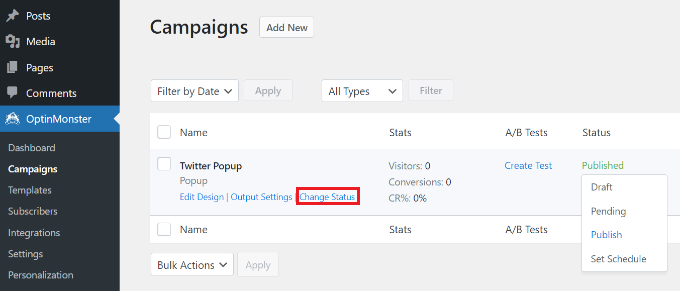
Para confirmar se sua campanha foi publicada, vá para OptinMonster »Campanhas no painel de administração do WordPress. Você deve ver o texto verde que diz 'Publicado' na coluna 'Status'.
Caso contrário, você pode clicar na opção "Alterar status" abaixo do nome da campanha e selecionar "Publicar" no menu suspenso.

Sua campanha OptinMonster agora estará ativa.
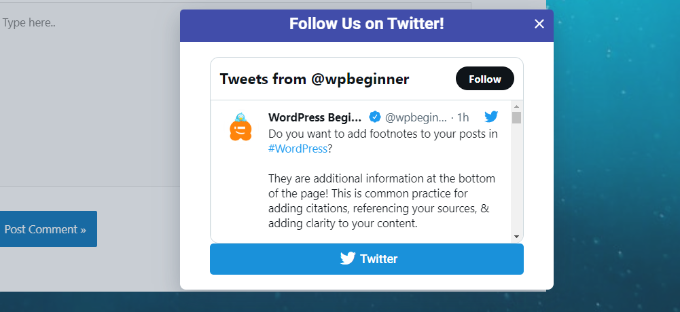
Para visualizar sua página do Twitter no pop-up da caixa de luz, basta visitar seu site. Depois que a campanha do OptinMonster for acionada, seu perfil do Twitter aparecerá em um pop-up lightbox junto com o botão CTA que você adicionou abaixo dele.

Esperamos que este artigo tenha ajudado você a aprender como promover sua página do Twitter no WordPress com um pop-up lightbox. Você também pode querer ver nosso melhor guia de SEO do WordPress para iniciantes e o melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
