Psicologia do design: estruturando o sucesso online
Publicados: 2023-04-09Cada escolha que um designer faz impactará a maneira como o consumidor interage com um produto, serviço ou empresa. Isso é especialmente verdadeiro para a forma como um site é organizado.
Nesta instalação final de nossa série sobre a psicologia do design, mergulharemos profundamente em alguns dos princípios da psicologia que influenciam a jornada do usuário de um site. De práticas recomendadas de conteúdo a dicas para frases de chamariz eficazes, conteúdo restrito, navegação de menu e muito mais, estamos analisando alguns dos efeitos psicológicos que afetarão se seus clientes se envolverão ou não com seu(s) site(s).
Nas seções a seguir, abordaremos alguns dos princípios da psicologia que afetam:
- priorização de conteúdo
- Estrutura de navegação
- Conteúdo fechado e campos de formulário
- Carrinhos e processos de checkout
- Chamadas para ação
Priorizando seu conteúdo corretamente
Falamos um pouco sobre a importância da hierarquia de conteúdo do seu site na parte quatro de nossa série, mas vamos expandir mais essa análise básica aqui. A priorização de conteúdo, ou sua hierarquia de conteúdo, significa definir a ordem exata em que seu público deve digerir as informações em seu site para garantir que eles tenham o melhor e mais completo entendimento dos benefícios de seu produto ou serviço.
Até este ponto, você deve ter ouvido designers falarem sobre a importância de colocar informações importantes acima da dobra. “Above the fold” é um antigo termo de jornal que fez a transição para a terminologia de web design nos primeiros dias da internet. Refere-se a qualquer conteúdo que é exibido para o usuário que visita seu site, sem rolagem - da mesma forma que um jornal colocaria a história mais importante acima da dobra do meio da página.
No entanto, o conceito de conteúdo acima da dobra, assim como a maioria dos jornais impressos, está um pouco desatualizado por alguns motivos. Para começar, muitos usuários agora visitam sites em telas menores (como telefones e tablets), já que o tráfego móvel continua a ultrapassar o desktop. Por esse motivo, muitos visitantes do site esperam rolar, portanto, o conteúdo acima da dobra tem menos peso do que antes.
Isso não quer dizer que o conteúdo acima da dobra não possa ser útil – as páginas de destino são um ótimo exemplo – mas tome cuidado para não dar muita importância a ele. Ao projetar, pense no efeito de posição serial.
Um termo cunhado pelo psicólogo alemão Hermann Ebbinghaus, o Efeito de Posição Serial refere-se ao fato de que as pessoas são mais propensas a se lembrar do primeiro e do último itens de uma lista. Isso ocorre porque nossos cérebros mostram favoritismo para itens que vemos primeiro (efeito de primazia) e itens que vimos mais recentemente (efeito de recência).
Essa tática funciona bem quando você precisa que os usuários se lembrem de apenas um ou dois tópicos importantes do seu conteúdo (talvez o nome de um produto ou um grande benefício). No entanto, para tópicos mais complexos com várias etapas ou muitas informações a serem processadas, você deve adotar uma abordagem diferente.
Uma tática de divulgação progressiva é a melhor maneira de ajudar seus usuários a entender tópicos altamente complexos. Refere-se à técnica de espalhar informações em várias telas e exigir interações para passar de uma para a outra. Isso ajuda a diminuir a chance de seu usuário final se sentir sobrecarregado com as informações apresentadas. O conteúdo truncado e as exibições sanfonadas são apenas duas das maneiras comuns pelas quais os designers usam a divulgação progressiva no design da web.
Ambos os efeitos o ajudarão a explorar os padrões de pensamento humanos naturais que podem solidificar sua mensagem na mente dos consumidores. Antes mesmo de começar a ler seu conteúdo, porém, os usuários podem decidir navegar pelo seu site para algo específico. A próxima seção ajudará você a simplificar esse processo para seus visitantes.
Estruturando sua navegação
A maioria dos botões de navegação do site é estruturada de duas maneiras: em uma barra na parte superior da página ou em um menu de hambúrguer em um dos lados. Esse tipo de navegação tornou-se quase uma segunda natureza para os usuários e, como diz o ditado, “se não está quebrado, não conserte”.
Quando você está projetando sua navegação, é fácil seguir o padrão, mas há alguns casos em que você pode querer sacudir sua estrutura. A primeira ideia com a qual você deve se preocupar é a Lei de Hick.
No início dos anos 1950, dois pesquisadores, William Edmund Hick e Ray Hyman, examinaram a relação entre a quantidade de estímulos e a quantidade de tempo que um indivíduo levava para tomar uma decisão. A conclusão deles? Excesso de opções é paralisante. Um menu de navegação expansivo com toneladas de clicáveis, então, pode ser muito opressor para novos usuários.
Em vez disso, seus botões de navegação devem ser claros, bem posicionados e poucos. Para sites maiores, aninhe os botões de menor importância sob o guarda-chuva de outro botão em sua navegação. Por exemplo, a navegação de nível superior da Amazon é bastante simples, mas ao passar o mouse, os usuários obtêm uma visão expandida de suas opções.
Ao limitar o número de botões exibidos inicialmente aos visualizadores, você os ajuda a restringir suas escolhas e a tomar melhores decisões de navegação. Você também pode usar o efeito de primazia para levar seus usuários a realizar a ação que você mais gostaria que eles realizassem.
Embora a maioria dos sites organize sua navegação da mesma maneira (página Sobre, depois Serviços ou Produtos e depois Contato), colocar o conteúdo mais importante primeiro o ajudará a ganhar mais visibilidade. Portanto, se seu objetivo principal é fazer com que clientes em potencial entrem em contato com você, tente colocar o botão da página de contato primeiro em sua navegação.
O menu de navegação é onde muitos designers lutam para encontrar o equilíbrio certo entre sua visão estética e a experiência do usuário final. O efeito de usabilidade estética refere-se à correlação entre um design agradável e a tendência do usuário de ignorar questões funcionais.
Por acaso, os usuários tendem a julgar um livro pela capa e serão mais tolerantes com os problemas funcionais se o site em que estão parece bom. Portanto, ao concluir seu teste de UX, tome cuidado extra para analisar o feedback de usuários que se concentram nos efeitos positivos de seu design, mas têm pouco a dizer sobre como ele funciona. Pesquise os resultados deles para ter certeza de que eles não estão perdoando suas falhas funcionais em favor de elogiar seu design.
Criando portões e campos de formulário que seus visitantes usarão
Mesmo que os usuários passem mais tempo online do que nunca, eles estão se tornando menos propensos a fornecer dados pessoais. Esta é provavelmente uma das razões pelas quais a maioria das pessoas tem pelo menos dois endereços de e-mail.
Apenas um é o endereço de e-mail principal que é verificado regularmente. O outro, infelizmente, raramente é verificado. Ou é uma conta antiga à qual o usuário perdeu o acesso ou está sendo usada quando um endereço de e-mail é necessário para acessar algo, mas a pessoa por trás do nome de usuário não quer uma tonelada de e-mails de marketing inundando sua caixa de entrada principal.
Quando um usuário preenche um campo de formulário para entrar em contato com sua empresa ou baixar conteúdo fechado, seja ativa ou inconscientemente, ele passa por uma rápida análise de custo-benefício em suas mentes. Eles estão pensando se vale a pena preencher o formulário abrindo espaço em sua caixa de entrada - e em sua mente.
A melhor maneira de garantir que seu valor supere a hesitação de seus usuários é tornar seus campos de formulário o mais fáceis de usar possível. Embora seja tentador pedir a um usuário muitas informações demográficas para que você possa obter o lead mais qualificado possível, isso corre o risco de perdê-lo totalmente. Otimize seus formulários para preenchimento automático para ajudar seus usuários a inserir suas informações ainda mais rapidamente, economizando alguns dos custos de envio.

Além disso, se você achar que há perguntas que gostaria de incluir, mas que podem exigir muito de alguns usuários - como um campo para um breve comentário - torná-lo opcional permitirá aos visitantes a oportunidade de reduzir ainda mais o custo de entrada. .
Você também pode criar incentivos psicológicos para preencher um campo de formulário ao longo da jornada do usuário para ajudar a incentivar seus visitantes a enviar. Isso é chamado de priming, que é o ato de usar intencionalmente palavras ou imagens que são relativas umas às outras para criar associações mais rápidas e memoráveis no cérebro. Esses pequenos gatilhos podem significar a diferença entre um usuário inserir seu “endereço de lixo eletrônico” ou o endereço principal.
Uma maneira simples de alguns web designers prepararem seus visitantes para preencher um portão ou formulário de contato é por meio da preparação semântica. Você pode usar o priming semântico para criar associações linguísticas que subconscientemente levam os visitantes a enviar um formulário. Por exemplo, quando os profissionais de marketing prometem uma solução “rápida” ou “fácil” para um problema com o conteúdo do outro lado do portão, essas palavras-gatilho também podem colorir a maneira como o visitante vê a ação de digitar seus dados pessoais .
Solidificando conversas por meio de carrinhos e caixas
Quando você é um vendedor online, seu processo de checkout é um dos aspectos mais importantes do design do seu site. É o momento decisivo para a conversão, portanto, se algo der errado ou demorar muito, você poderá perder uma venda.
É quando muitas equipes de marketing contam com campanhas de banner digital para lembrar os usuários sobre seus produtos. No entanto, os efeitos da “cegueira de banner” podem restringir o progresso até mesmo da melhor campanha digital.
A cegueira de banner é um tipo de desconsideração seletiva em que as pessoas naturalmente ignoram coisas que consideram irrelevantes para a tarefa em questão. É por isso que é tão fácil desligar os anúncios digitais quando você está procurando uma receita ou outdoors quando está dirigindo. O cérebro filtrará automaticamente o máximo de informações irrelevantes possível e, como os anúncios estão por toda parte, eles são uma das primeiras coisas a desaparecer. Então, como combater a cegueira de banner?
Se possível, e-mails de carrinho abandonado ou mensagens pop-up na página podem ajudar a transformar seu potencial comprador em um comprador real. Essas mensagens são uma tentativa de chamar a atenção do usuário de volta para o processo de checkout. Para estimular ainda mais o subconsciente a agir, use o efeito Zeigarnik.
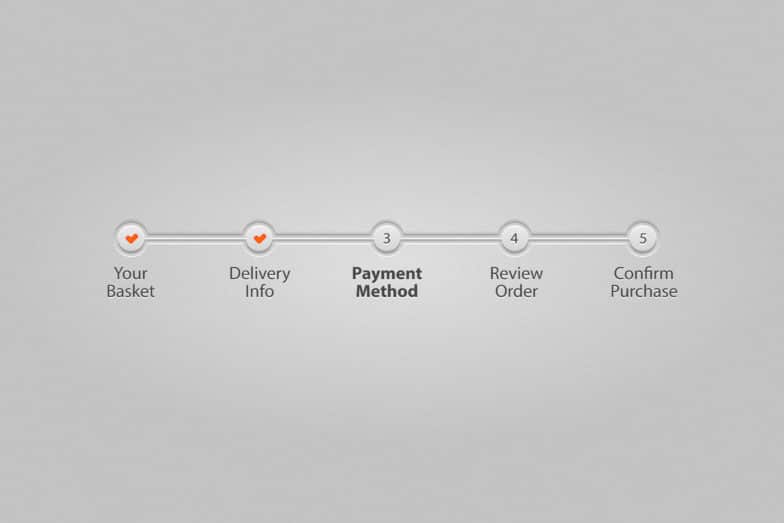
Esta é uma observação feita pela psicóloga lituana Bluma Zeigarnik que estipula que as tarefas que foram interrompidas ou estão inacabadas são mais facilmente lembradas do que as tarefas concluídas. É a razão pela qual os programas de televisão geralmente incluem cliffhangers; é mais provável que você se lembre - e volte para - algo que parece inacabado.

Portanto, quando você exibe um pop-up sobre o carrinho abandonado de um usuário, incluir uma barra de progresso incompleta ou uma lista numerada de etapas ajudará a lembrar o que estava fazendo quando saiu do carrinho, incluindo a mentalidade de “checkout” em que estava. Isso incentiva o comprador para voltar e terminar o que estava fazendo. A satisfação proposta de uma tarefa concluída pode ser o empurrão final que o usuário precisava para finalizar sua compra.
Criando a Chamada para Ação
A chamada para ação é sem dúvida a parte mais importante do seu site. Não importa quais sejam seus objetivos na criação de um site - uma venda, coleta de dados, criação de seguidores sociais - a chamada à ação é onde você pode solicitá-la.
Para a maioria dos sites, você provavelmente terá vários apelos à ação com vários graus de importância atribuídos a eles. Se seu objetivo principal é vender produtos, por exemplo, você provavelmente ainda teria solicitações secundárias, como assinar um boletim informativo ou indicar um amigo. Isso é ótimo, porque nem todo usuário deseja seguir exatamente a mesma jornada, portanto, oferecer opções permite que eles escolham seu próprio caminho.
Este é outro exemplo em que a Lei de Hick entra em jogo. Também chamado de paradoxo da escolha, ocorre quando uma quantidade excessiva de opções causa paralisia de decisão entre os usuários. Para salvar seus usuários do paradoxo da escolha e ajudá-los a tomar decisões rápidas, identifique e siga estritamente o uso de apenas duas a três frases de chamariz. Isso ajudará a acelerar o tempo de processamento do usuário e permitirá que ele selecione a melhor opção para suas necessidades com mais eficiência.
Como um dos aspectos mais importantes do seu site, o call to action também deve chamar muita atenção. Uma maneira fácil de destacar essas seções é usar o efeito Von Restorff. Também conhecido como efeito de isolamento, é a observação de que, quando vários estímulos são apresentados, um item notavelmente diferente dos outros será mais facilmente lembrado.

Portanto, ao criar suas chamadas para ação, identifique e diferencie a escolha que você mais gostaria que seus visitantes fizessem. Para continuar usando o exemplo acima, no qual os usuários são solicitados a comprar um produto, assinar um boletim informativo ou indicar um amigo, há um objetivo principal claro: fazer uma venda.
Ao diferenciar o call to action de vendas dos outros dois por meio de cores, tamanho, forma, tipografia, posicionamento ou algum outro elemento físico, você chama mais atenção para o seu pedido mais importante. Embora cada página deva ter pelo menos uma frase de chamariz, você pode promover uma sobre a outra e incentivar os usuários a realizar a ação mais importante usando o efeito Von Restorff.
As mentes por trás do grande design
Há muito mais para descobrir e entender sobre os impactos psicológicos que o design de um site pode ter sobre seus usuários, e esta série apenas arranha a superfície. É por isso que estamos continuamente dissecando o design de todos os ângulos e selecionando conteúdo com freelancers e profissionais de design em mente.
Quer mais conteúdo cobrindo os elementos de design para ajudá-lo a aumentar seu kit de ferramentas criativas? Assine o WP Engine Weekly Digest para obter uma dose semanal das melhores ferramentas, práticas e insights de que você precisa para aprimorar suas habilidades e ganhar mais negócios.
