Como criar notificações de botão (sem código)
Publicados: 2023-10-20Procurando uma maneira de criar notificações por botão e coletar assinantes de notificações por push?
Entendemos. Às vezes é muito mais conveniente ter um pouco de flexibilidade na maneira como você aumenta o número de assinantes.
Não se preocupe. Nós ajudamos você.
Neste artigo, mostraremos passo a passo como criar suas próprias notificações de botão.
Preparar? Vamos mergulhar.
Como criar notificações de botão no WordPress
Antes de criar notificações de botão push no WordPress, você precisa criar uma landing page para coletar assinantes push. É altamente recomendável usar o SeedProd para criar suas landing pages.

SeedProd é o melhor construtor de landing pages para WordPress. É perfeito para empresas, blogueiros e proprietários de sites que desejam criar páginas de destino de alta conversão sem nenhuma habilidade de desenvolvimento.
Com o SeedPreed, você obtém modelos pré-construídos para landing pages de alta conversão que podem ser publicadas instantaneamente. Isso inclui modelos para:
- Páginas de vendas
- Em breve páginas
- 404 páginas
- Páginas de manutenção
- Apertar páginas
- Obrigado páginas
- Páginas de webinar
- Páginas de vídeo
E muito mais!
Passo #1: Instalar e ativar o SeedProd
Primeiro, você deseja obter o plugin SeedProd Pro e ativá-lo. Se você não tiver certeza de como fazer isso, confira este artigo sobre como instalar um plugin para WordPress. Em seguida, vá para SeedProd »Configurações no painel do WordPress e ative a versão Pro:

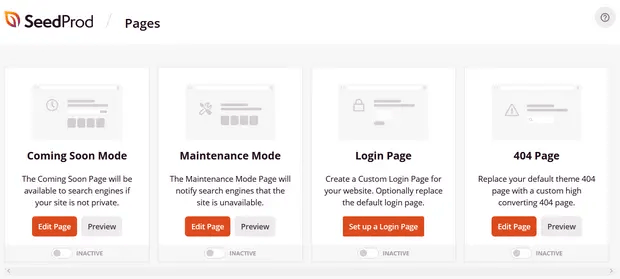
Em seguida, vá para SeedProd »Páginas para uma visão geral do painel da página de destino do SeedProd. É aqui que você pode ver os diferentes tipos de landing pages que você pode criar usando SeedProd:

Lembre-se de que todas essas páginas são especiais com funcionalidades e modelos de design pré-construídos. Para uma landing page, você não deseja usar NENHUMA dessas landing pages especiais. Em vez disso, você criará uma página de destino personalizada.
Role mais para baixo e clique no botão Adicionar nova página de destino para começar:

Etapa 2: Crie uma nova página inicial para notificações de botão
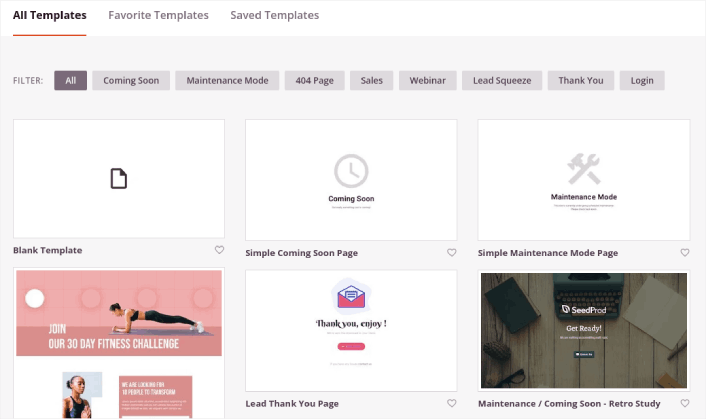
Depois de clicar no botão Adicionar nova página de destino , você verá a biblioteca de modelos de páginas de destino do SeedProd. Esses são modelos de páginas de destino projetados profissionalmente e totalmente responsivos.

A seguir, você pode selecionar um desses modelos para ajudá-lo a começar.
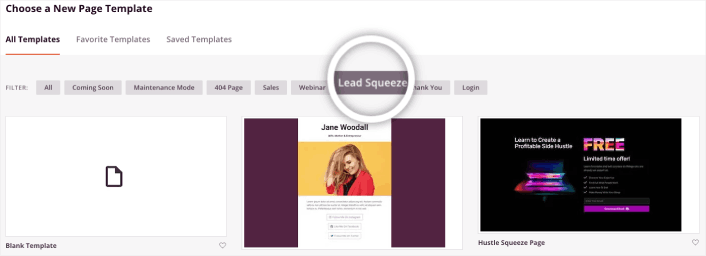
Lembre-se de que o modelo é apenas um ponto de partida. você pode personalizar tudo na página posteriormente. Por enquanto, encontre um modelo que você acha adequado. Quando a página de modelos abrir, você pode clicar em Squeeze Page para filtrar a lista:

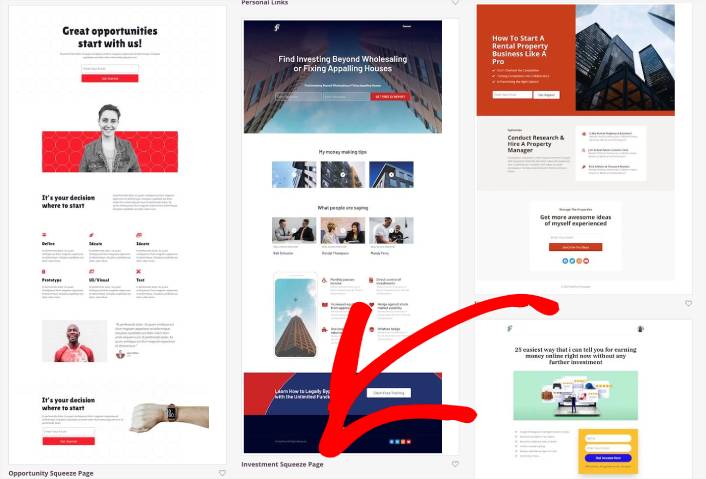
Para este guia, selecionaremos a página de compressão de investimentos .
Uma squeeze page tem apenas um objetivo. É para “apertar” você apenas o suficiente para obter seu endereço de e-mail. Conhece alguém na área de investimentos e finanças pessoais? Sim, eles podem apertar com certeza!
Vá em frente e clique nele agora.

A seguir, vamos personalizar a landing page.
Etapa 3: personalize o design da sua página de destino
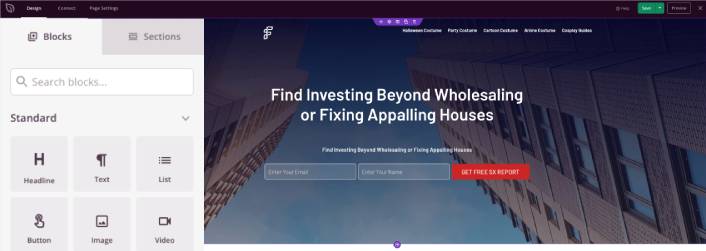
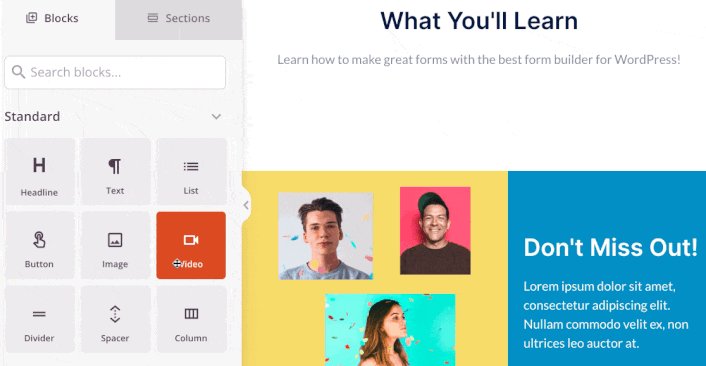
O construtor visual do SeedProd permite que você personalize sua página de destino usando blocos de conteúdo de arrastar e soltar.

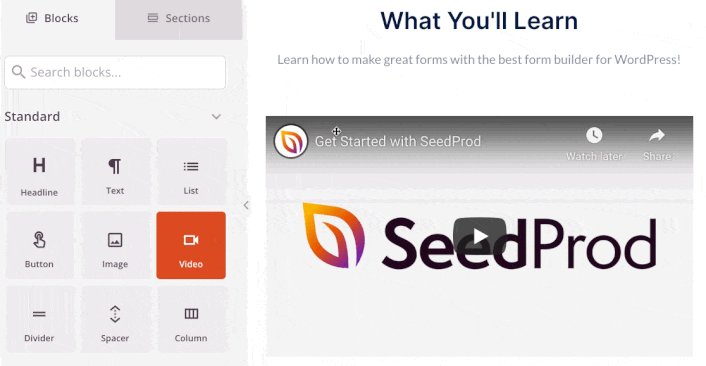
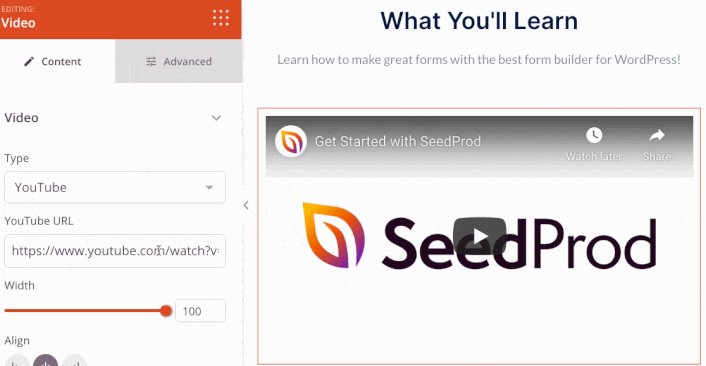
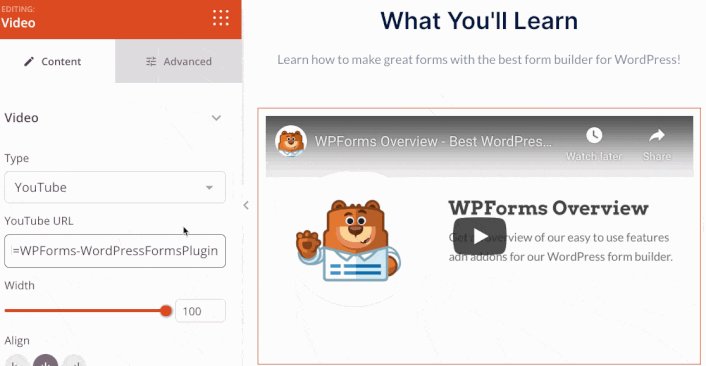
Você pode criar um cabeçalho totalmente personalizado para sua landing page em questão de minutos. Você pode até adicionar elementos personalizados para convencer e converter seu tráfego. Por exemplo, você pode criar um módulo de vídeo e incorporar um vídeo do YouTube para convencer seus visitantes a comprar seu produto ou serviço.

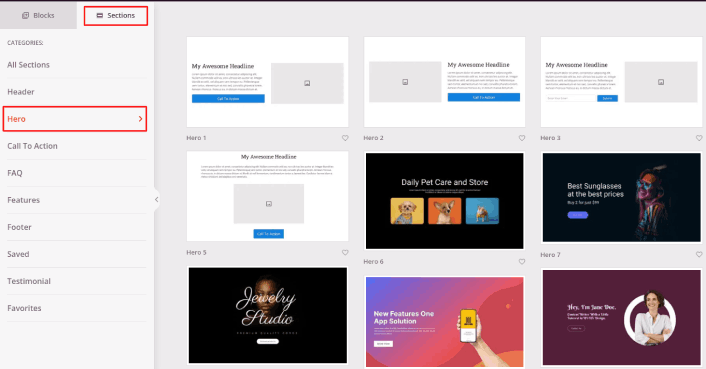
Também é muito fácil adicionar uma seção com uma breve descrição do seu produto ou serviço. Vá para a guia Seções no construtor visual e na seção Herói , você encontrará vários modelos pré-construídos que você pode importar com um único clique.

Vá em frente e selecione um que você goste.
Não se preocupe com as cores ou o conteúdo. Você pode editar tudo isso. O que você deve procurar é um layout que combine com o seu modelo.
Você pode personalizar a seção do herói da mesma forma que fizemos anteriormente, escolhendo uma imagem diferente e alterando o título e a descrição. Enquanto você faz isso, adicione um botão de call to action que induz os visitantes a comprar de você.

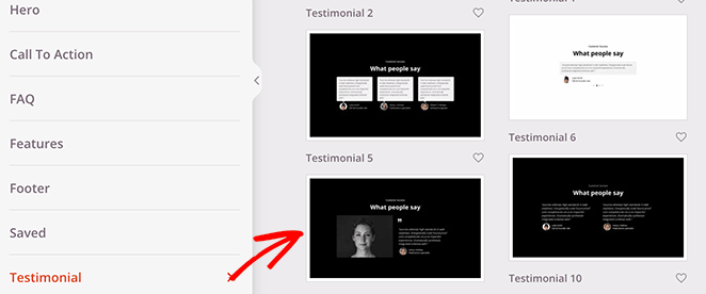
Em seguida, na guia Seções , selecione o título Depoimento e escolha um design de sua preferência. E assim, você tem uma seção de depoimentos em sua landing page.

É tão simples!
Etapa 4: adicione notificações de botão à sua página inicial
Você também pode adicionar um botão clique para se inscrever para coletar assinantes de notificação push. As notificações push são uma ótima maneira de aumentar o tráfego repetido, obter mais engajamento e até mesmo vender produtos oficiais, se você tiver algum.

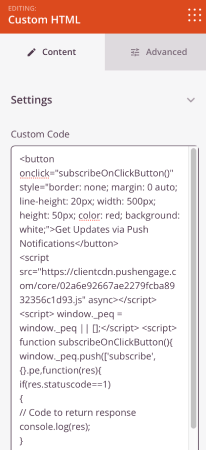
No SeedProd, basta arrastar e soltar o módulo HTML personalizado da barra lateral.
Colocamos o botão de inscrição diretamente abaixo do formulário de inscrição por e-mail, na primeira dobra.

Mas você pode inserir o botão onde quiser.
Para esta parte, você precisa de alguma experiência com HTML e CSS. Ou você pode copiar este código e colá-lo em seu bloco HTML personalizado:
<button>Get Updates via Push Notifications</button>Esse é um botão padrão em HTML com muito pouco estilo. A única parte sofisticada é a função onclick no código. Basicamente significa que seus visitantes podem clicar no botão para se inscrever em algo. Agora, precisamos fornecer ao botão algum código extra para permitir que seus visitantes se inscrevam para receber notificações push.
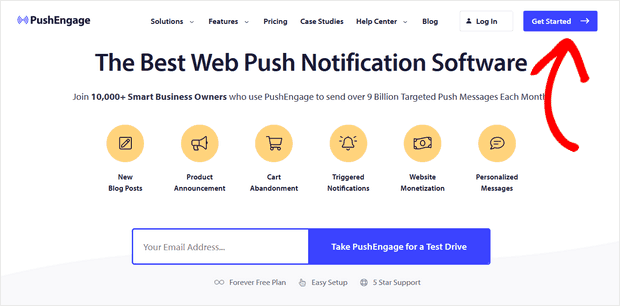
Vá para a página inicial do PushEngage e clique no botão Começar :

PushEngage é o plugin de notificações push nº 1 do mundo.
As notificações push ajudam você a aumentar o tráfego e o envolvimento do seu site no piloto automático. E se você administra uma loja online, o PushEngage também ajuda a aumentar suas vendas, ajudando a criar notificações push de comércio eletrônico automatizadas.
Você pode começar de graça, mas se quiser realmente expandir seus negócios, compre um plano pago. Além disso, antes de comprar qualquer serviço de notificação push, você deve verificar este guia sobre custos de notificação push.
Aqui está uma rápida olhada no que você obtém com PushEngage:
- Campanhas automatizadas de alta conversão
- Múltiplas opções de segmentação e agendamento de campanha
- Acompanhamento de metas e análises avançadas
- Teste A/B inteligente
- Modelos de campanha push
- Opções poderosas de segmentação
- Um gerente de sucesso dedicado
Você verá que o PushEngage é sem dúvida a melhor aposta se você deseja gerar tráfego, engajamento e vendas para o seu negócio. E se você estiver com orçamento limitado, poderá sempre ser um pouco criativo com suas notificações push.
NOTA: Se você estiver executando um site WordPress, deverá instalar e ativar o plugin PushEngage WordPress.
Em seguida, você desejará selecionar o plano gratuito para experimentar o PushEngage ou escolher um plano pago se quiser realmente expandir seu negócio. Os planos pagos vêm com mais opções de campanha e a capacidade de criar listas de assinantes ainda maiores.
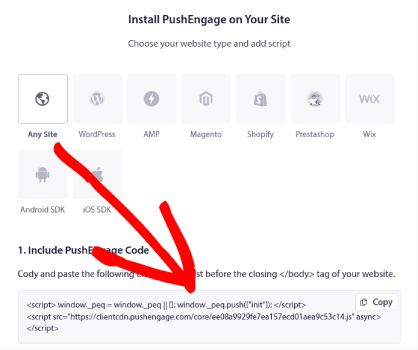
No painel do PushEngage, vá para Configurações do site »Detalhes do site e clique no botão Clique aqui para obter instruções de configuração . Em Any Site , você obterá seu código de instalação:

AVISO: você precisa copiar o código obtido em seu painel. O código é exclusivo para cada usuário PushEngage. Você não poderá copiar o código na imagem e coletar assinantes de notificações push.
Depois de ter o código em seu painel PushEngage, adicione este snippet ao seu código:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Seu código final deve ser parecido com isto:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Você desejará adicionar esse código ao bloco HTML em sua página de destino, após o código do botão. Deve ser algo assim:

Sinta-se à vontade para personalizar os estilos do botão da maneira que desejar. Quando terminar de personalizar sua landing page, vá em frente e clique no botão Salvar .
Etapa 4: defina as configurações da sua página
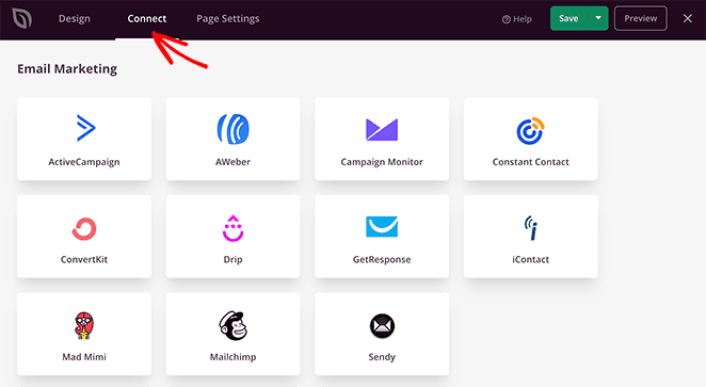
Depois de terminar de projetar sua página de destino, clique na guia Conectar na parte superior do construtor de páginas e selecione seu provedor de marketing por e-mail para coletar leads em seu site.

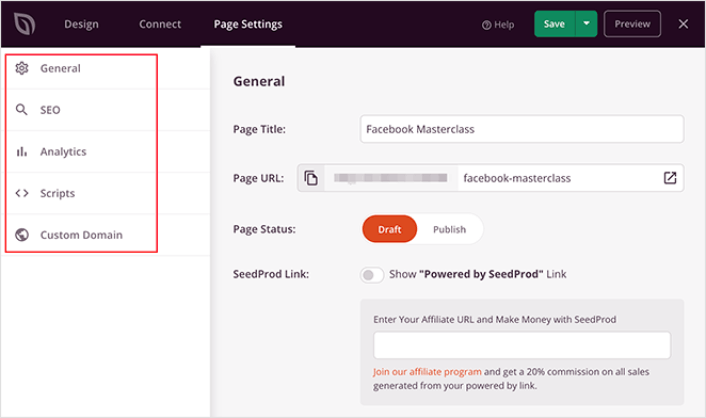
Em seguida, clique na guia Configurações da página na parte superior da tela.

Aqui, você pode adicionar um plugin de SEO e um plugin do Google Analytics à sua landing page. Você pode até configurar códigos de rastreamento personalizados, como um pixel do Facebook ou um pixel do Pinterest, para rastrear o desempenho do anúncio.
Etapa 5: publique sua página inicial no WordPress
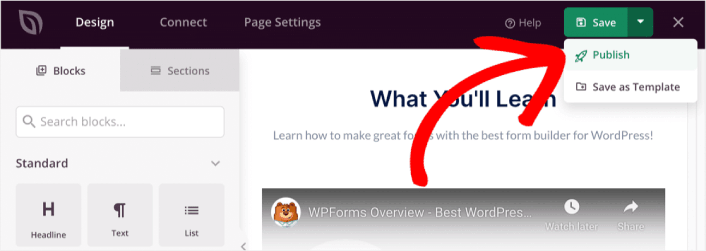
Agora vamos publicar seu design. Para fazer isso, clique na seta suspensa ao lado do botão Salvar e clique em Publicar .

Você pode então clicar no botão Ver página ao vivo para ver como fica.

Parabéns! Você acabou de publicar sua primeira landing page.
O que fazer depois de adicionar notificações de botão ao seu site
Agora que sua landing page está ativa, é hora de trabalhar no tráfego, no engajamento e nas vendas. Você deve tentar usar notificações push em seu site. As notificações push são uma ótima ferramenta de marketing que pode ajudá-lo a expandir seus negócios.
Dê uma olhada nestes recursos épicos e você saberá o que queremos dizer:
- 7 estratégias inteligentes para aumentar o envolvimento do cliente
- As notificações push são eficazes? 7 estatísticas + 3 dicas de especialistas
- Como configurar notificações push de carrinho abandonado (tutorial fácil)
Recomendamos usar PushEngage para criar suas campanhas de notificação push. PushEngage é o software de notificação push nº 1 do mundo. Então, se ainda não o fez, comece com o PushEngage hoje mesmo!
