Como enviar notificações push do PWA (a maneira fácil)
Publicados: 2023-01-12Procurando uma maneira simples de adicionar notificações push do PWA?
Progressive Web Apps (PWAs) são aplicativos que funcionam em qualquer dispositivo. Mas sempre há algum conflito com o envio de notificações push da web. Normalmente, o maior problema são as taxas de entrega. Você pode adicionar web push ao seu PWA de várias maneiras. Mas como você envia notificações push da web que realmente são entregues do seu PWA?
Não se preocupe! Neste artigo, mostraremos passo a passo como você pode enviar notificações push PWA com taxas de entrega confiáveis em menos de 10 minutos.
Vamos mergulhar.
Como instalar notificações push do PWA
Adicionar notificações push a um PWA é bastante simples. Basta seguir os passos deste artigo. Se você seguir todas as etapas, ao final deste artigo, poderá enviar notificações push como esta:

O principal desafio é que todos os softwares de notificação push da Web usam um arquivo Javascript chamado service_worker.js . O service worker ajuda você a coletar assinantes de notificação por push por meio de modais pop-up. Mas todos os PWAs já possuem um arquivo de service worker que atende a uma finalidade diferente. E por vez, seu PWA só pode usar um service worker.
Em palavras simples, os serviços de envio da Web confundem seu PWA. Então, às vezes ele coletará assinantes de notificação por push e, às vezes, não. Às vezes você pode enviar notificações e às vezes não. Você pode até enviar mensagens push para toda a sua lista de assinantes e entregá-la apenas a alguns assinantes.
Obviamente, os construtores de PWA, como o Mendix, vêm com seu próprio sistema de notificação por push. Mas e se você quiser migrar para algum outro serviço de notificação push? E se você quiser mais flexibilidade e controle sobre suas campanhas de notificação push?
Recomendamos o uso do PushEngage para enviar notificações push do PWA. PushEngage é o software de notificação push nº 1 do mundo. Então, você sabe que suas campanhas estão em boas mãos.
Vamos começar.
Etapa 1: configurar sua conta PushEngage
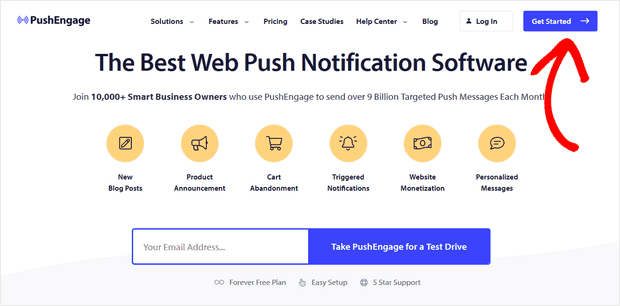
Vá até a página inicial do PushEngage e clique no botão Começar :

Você pode experimentar o PushEngage gratuitamente. Se você estiver executando um pequeno blog que precisa de tráfego e engajamento repetidos, isso provavelmente é bom o suficiente. Mas se você leva a sério as vendas, deve obter o pacote Enterprise e desbloquear as campanhas automatizadas.
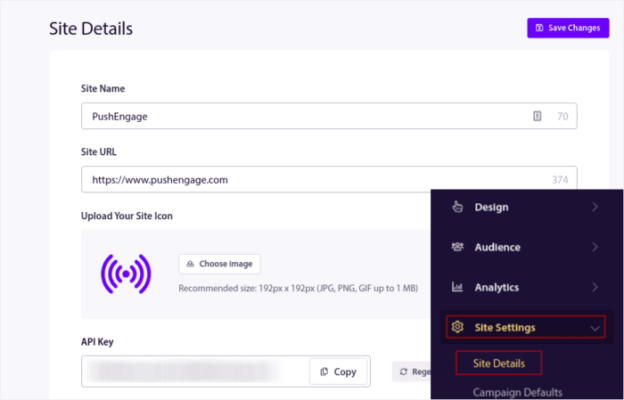
Depois de se inscrever em sua conta PushEngage, vá para o painel PushEngage e vá para Configurações do site »Detalhes do site :

Você pode definir seu logotipo, nome do site e URL do site aqui. É muito importante resolver essas coisas agora para que você possa testar toda a sua configuração mais tarde.
Etapa 2: obtenha o código de instalação do PushEngage
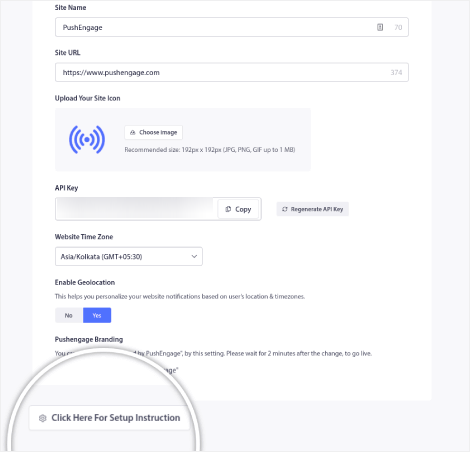
Para instalar notificações push, você precisará obter um código de instalação. Na tela Configurações do site , role para baixo e clique no botão Clique aqui para instruções de configuração :

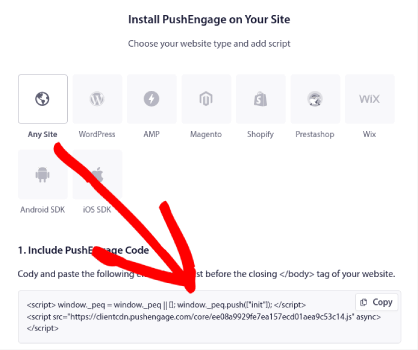
Em seguida, clique na guia Qualquer site :

Você pode usar o código Javascript para começar a enviar notificações push.
Etapa 3: adicionar o código do Service Worker para notificações por push do PWA
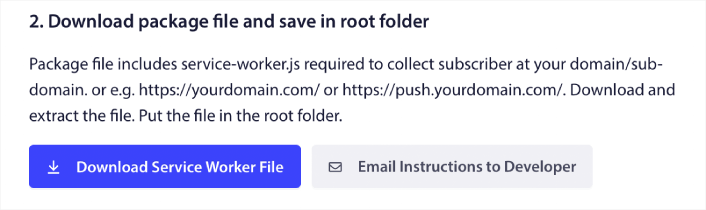
A parte mais complicada do processo está finalmente aqui. No painel PushEngage em Instruções de configuração , você também verá uma opção para baixar o arquivo do service worker.

IMPORTANTE: NÃO carregue o arquivo do service worker no diretório raiz do aplicativo como está.

Abra o service worker PushEngage em um editor de texto como o Notepad e copie o código para o service worker. Em seguida, localize o arquivo do service worker para seu PWA e simplesmente adicione o código PushEngage do service worker ao arquivo.
Se você negligenciar esta etapa, não poderá coletar assinantes de notificação por push.
Passo #4: Configure o PushEngage Opt-In
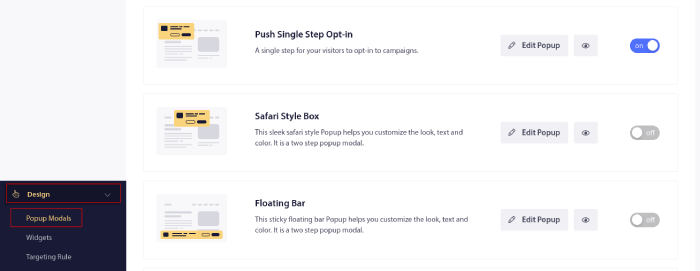
Agora, volte para o painel do PushEngage. Vá para Design » Popup Modals e selecione o optin de sua escolha:

A ideia aqui é dar aos seus visitantes um motivo sólido para se inscrever. Se precisar de ajuda com isso, confira nosso artigo sobre como criar um opt-in de notificação por push personalizado.
E se você quiser alguns modelos para começar, você deve verificar este artigo sobre opt-ins de notificação push de alta conversão.
Etapa 5: crie sua primeira campanha
Agora que seu site Webflow pode enviar notificações por push, você deve criar uma campanha real.
O Webflow não é realmente um construtor de sites gratuito e frívolo. É um construtor avançado para desenvolvimento web personalizado. Portanto, você provavelmente venderá um produto em sua página de destino. Se é você, você definitivamente deve configurar um lembrete de carrinho abandonado para sua loja.
Uma campanha de carrinho abandonado ajuda a gerar receita extra convertendo carrinhos abandonados. É um simples lembrete que vende muitos produtos no piloto automático. Portanto, é uma ótima campanha para apoiar qualquer página de destino que gere vendas diretas.
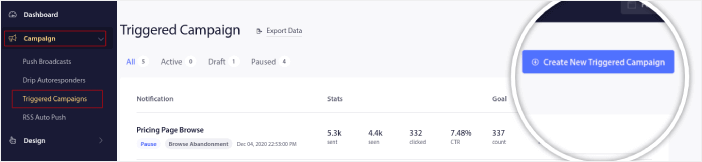
Basta acessar o painel do PushEngage e ir para Campanhas » Campanhas acionadas » Criar uma nova campanha acionada :

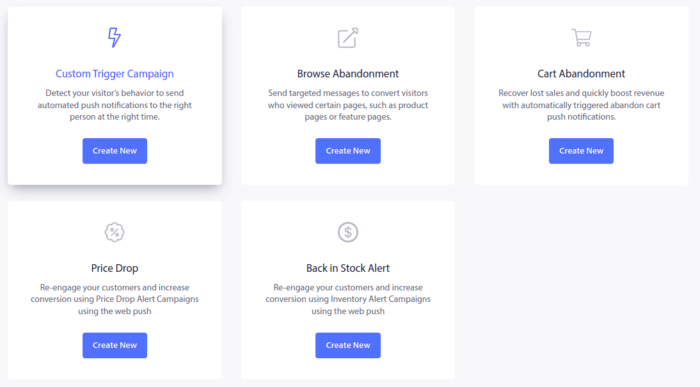
Em seguida, selecione o modelo de campanha de abandono de carrinho :

Se você é novo na criação de campanhas de marketing automatizadas, basta seguir nosso artigo sobre como configurar uma campanha de notificação por push de carrinho abandonado. Siga cada passo e você pode configurar notificações push como esta:

E caso você esteja se perguntando, você não precisa ser uma marca conhecida para que suas campanhas de notificação por push sejam eficazes. Na verdade, o PushEngage foi criado para ajudar pequenas empresas a crescer usando notificações push.
Mas antes de começar a comercializar seu site, você deve corrigir quaisquer problemas com o processo de assinatura de notificação por push. Confira este artigo sobre como testar suas notificações push. Se tudo estiver funcionando perfeitamente, pronto!
O que fazer depois de adicionar notificações push do PWA?
Isso é tudo para este, pessoal!
Agora você pode enviar notificações push do PWA. Até agora, você também criou uma poderosa campanha de notificação por push na Web para impulsionar seu crescimento. Tudo isso, em menos de 10 minutos!
Confira também como criar outras campanhas automatizadas de notificação por push. A maioria das campanhas push são simples e eficazes. Portanto, recomendamos configurar várias campanhas para seu site. Aqui estão alguns ótimos para começar:
- Como enviar notificações push RSS automaticamente
- Como configurar notificações push de abandono de carrinho usando GTM
- Como agendar notificações push de maneira fácil [5 min. Orientar]
E se você ainda não o fez, comece com o PushEngage. PushEngage é o software de notificação push nº 1 do mundo. Assim, suas campanhas estão em boas mãos.
Comece a usar o PushEngage hoje!
