Bibliotecas de componentes de interface do usuário do React: nossas principais escolhas para 2022
Publicados: 2022-11-02As bibliotecas de componentes React UI são ferramentas úteis para ajudá-lo a criar interfaces impressionantes para seus aplicativos de software e sites baseados em React.
Embora você possa escrever seu próprio código para cada recurso ou funcionalidade que deseja incluir em seu design, o uso de uma biblioteca de componentes de interface do usuário torna toda a tarefa mais fácil e rápida.
Ele permite que você use a parte exata que deseja em seu design, como um botão, sem ter que escrever o código do zero.
Isso não apenas economiza muito tempo e esforço, mas também lhe dá a oportunidade de pensar em resolver problemas maiores e trabalhar em direção à inovação.
Assim, toda vez que você quiser adicionar um recurso comum como uma tabela ou mapa ou até mesmo opções avançadas como temas, basta escolher entre as opções disponíveis e usá-las diretamente em seu design.
Como resultado, seu processo geral de desenvolvimento de software se torna mais rápido e você seria capaz de produzir mais aplicativos de alta qualidade em menos tempo.
Portanto, se você estiver desenvolvendo software baseado em React, usar uma biblioteca de componentes React UI será altamente benéfico para você.
Este artigo abordará as 21 melhores bibliotecas de componentes React UI que você pode usar em seu próximo projeto. Antes de nos aprofundarmos, vamos analisar alguns conceitos básicos para que você tenha uma melhor compreensão das bibliotecas de componentes do React UI.
O que são bibliotecas de componentes de interface do usuário do React?
Uma biblioteca de componentes React UI é uma ferramenta ou sistema de software que vem com componentes prontos para uso em aplicativos e sites baseados em React. Essas bibliotecas de componentes ajudam a acelerar a velocidade de desenvolvimento de software enquanto oferecem muitos benefícios para desenvolvedores e empresas.
Os componentes em uma biblioteca de componentes podem ser tabelas, gráficos, botões, mapas, cores e assim por diante. Além disso, muitas ferramentas permitem que você as personalize e use em seus aplicativos com base em seu design ou estilo.

O uso dessas bibliotecas de componentes React UI está aumentando, pois há um número crescente de sistemas de software baseados em React na web. React é uma biblioteca JavaScript que ajuda você a desenvolver interfaces de usuário para aplicativos móveis e da web sem problemas.
De acordo com Statista, React é o segundo framework web mais usado no mundo a partir de 2022. Esse framework JS front-end permite a criação de aplicativos com mais rapidez e facilidade. Você pode usá-lo para criar aplicativos da Web dinâmicos, pois os dados em sua interface de usuário continuam sendo atualizados constantemente.
Dados seus benefícios e recursos, o React é usado por empresas e desenvolvedores em todo o mundo. Para simplificar o desenvolvimento do aplicativo, são criadas bibliotecas de componentes de interface do usuário. Portanto, se você deseja adicionar um componente como uma grade, não precisa escrever o código para ele. Em vez disso, você pode usar uma biblioteca de componentes, encontrar a grade desejada, personalizá-la de acordo com suas necessidades e adicioná-la diretamente.
E você está feito!
Continuando, vamos ver alguns dos principais benefícios de usar uma biblioteca de componentes React UI.
Vantagens de usar uma biblioteca de componentes de interface do usuário do React
As vantagens de usar uma biblioteca de componentes React UI são:
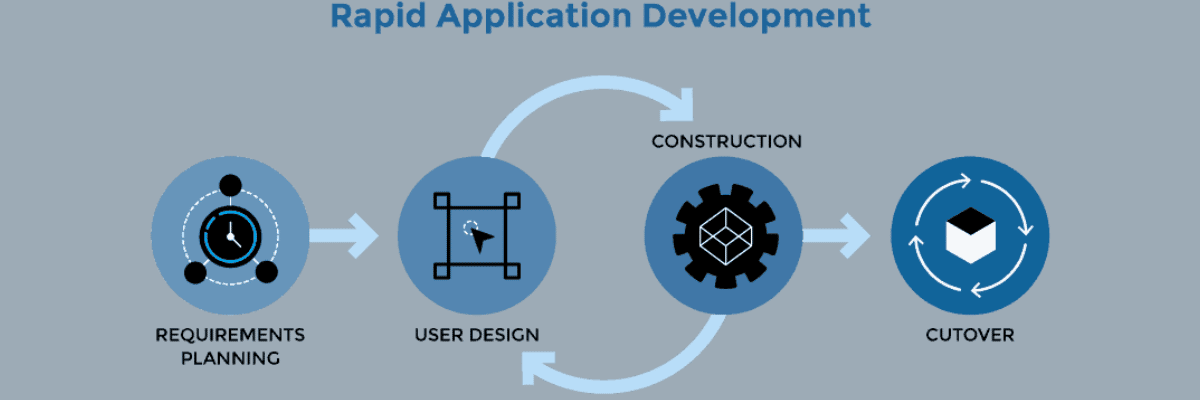
- Desenvolvimento mais rápido: Em vez de criar o código para cada componente, você pode usar uma biblioteca de componentes React UI, como MUI, Chakra UI, React Bootstrap, etc. Dessa forma, você pode economizar tempo e desenvolver software mais rapidamente.

Processo de desenvolvimento rápido. (Fonte da imagem: Plutora) - Interface de usuário bonita: construir mais rápido não significa que você terá que comprometer a aparência do seu site ou aplicativo. O design bonito e objetivo atrai clientes e, portanto, você pode usar os componentes de interface do usuário esteticamente agradáveis de sua escolha em seu design e personalizá-los para se adequar à aparência do seu aplicativo.
- Menos codificação, mais tempo desenvolvendo: Usando componentes pré-criados, você pode codificar mais rapidamente. Em vez de gastar tempo codificando elementos comuns, você pode se concentrar na tarefa mais importante – tornar o aplicativo funcional. Quanto mais tempo gasto no desenvolvimento, melhor app. O desenvolvimento envolve pensar sobre o problema ou lógica do seu site, desenvolvimento real, depuração e criação de novos recursos repetidamente. O uso de bibliotecas pode simplificar todo o processo de design e proporcionar mais alívio.
Além disso, se você estiver procurando por uma plataforma de hospedagem confiável, de alto desempenho e sempre disponível, a hospedagem Managed WordPress da Kinsta é uma ótima opção. Ele fornece servidores mais rápidos, hardware de primeira classe, CDNs globais e suporte especializado.

Gastar mais tempo no desenvolvimento. (Fonte da imagem: Terapia Tecnológica) - Fácil de usar: Se você é iniciante ou não tem um grande domínio da linguagem, usar CSS às vezes pode ser difícil e chato, especialmente se você estiver construindo designs e layouts complexos. mais fácil criar layouts e designs bonitos e complexos, mesmo para iniciantes. No entanto, você ainda precisa de conhecimentos básicos de CSS. Isso também elimina a manutenção de CSS, que é uma tarefa difícil. Assim, os desenvolvedores terão um grande alívio.
Se você está lutando com um site mais lento, você pode usar a ferramenta Kinsta APM. Ele fornece monitoramento de desempenho para sites WordPress hospedados na Kinsta, permitindo identificar problemas de desempenho e corrigi-los mais rapidamente.

Sem manutenção CSS. (Fonte da imagem: SmartBear) - Compatível com vários navegadores: Desenvolver CSS que funcione com todos os navegadores pode ser complicado. Se não for bem feito, pode afetar a experiência do usuário. Para isso, as bibliotecas de componentes de interface do usuário podem ser uma solução eficaz. A maioria das bibliotecas de interface do usuário é compatível com vários navegadores, para que seu aplicativo funcione em todos os navegadores. Isso melhora a experiência do usuário, pois ele pode usar qualquer navegador de sua escolha.
Agora, vamos ao foco principal do artigo.
As 23 principais bibliotecas de componentes de interface do usuário do React para 2022
Aqui estão as 23 melhores bibliotecas de componentes React UI para que você possa escolher a mais adequada para o seu projeto.
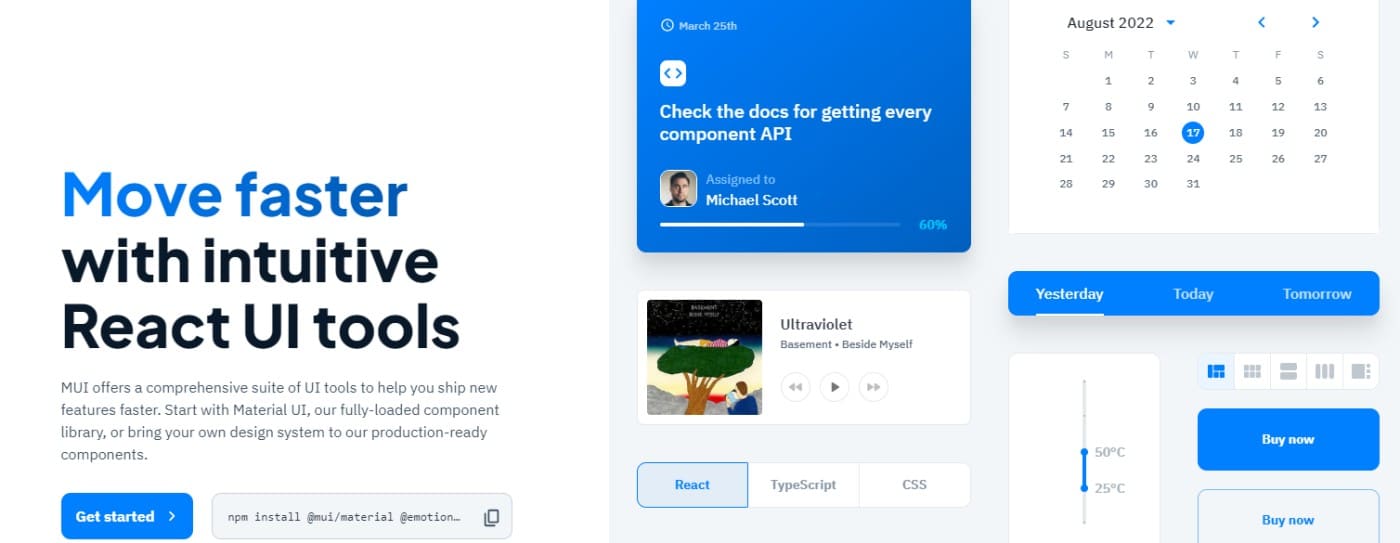
1. Material-UI
O Material-UI (MUI) é uma biblioteca de componentes de interface do usuário totalmente carregada que oferece um conjunto abrangente de ferramentas de interface do usuário para criar e implantar novos recursos rapidamente. É uma das bibliotecas de componentes de interface do usuário mais poderosas e populares do mercado, com mais de 3,2 milhões de downloads em npm por semana, 78 mil estrelas no GitHub, mais de 17 mil seguidores no Twitter e mais de 2,4 mil contribuidores de código aberto.

Existem duas maneiras de fazer isso – você pode usar essa biblioteca de componentes diretamente ou trazer seu sistema de design para seus componentes prontos para produção. Essa plataforma permitirá que você projete mais rapidamente sem sacrificar o controle ou a flexibilidade. Ele irá ajudá-lo a entregar designs excelentes para encantar os usuários finais.
Os recursos e benefícios incluem:
- Estética atemporal: você pode criar interfaces de usuário requintadas facilmente usando o MUI. Você pode começar com o Material Design do Google ou criar seu tema avançado do zero.
- Personalização intuitiva: esta ferramenta oferece componentes poderosos e flexíveis para oferecer controle total sobre a aparência do seu projeto.
- Componentes bonitos prontos para produção: crie o melhor design dos seus sonhos usando os belos e poderosos componentes de design de materiais, como botões, texto, menus, alertas, tabelas e muito mais. Você também pode personalizá-los como quiser.
- Melhor acessibilidade: Melhorar a acessibilidade é uma das principais prioridades desta ferramenta. Portanto, qualquer recurso de sua compilação será acessível rapidamente para os usuários aprimorarem sua experiência de usuário.
- Documentação incomparável: MUI vem com documentação abrangente criada e gerenciada por mais de 2.000 colaboradores. Aqui, você pode entender facilmente essa ferramenta e como usá-la. Se você se deparar com alguma dúvida, esta documentação estará lá para ajudá-lo.
A melhor coisa é que você pode usar o MUI gratuitamente, para sempre, com recursos básicos. Para recursos avançados, você pode escolher um plano pago a partir de US$ 15/mês/desenvolvedor.
2. Projeto de formigas (AntD)
Se você estiver procurando por uma biblioteca de componentes de interface do usuário baseada em reação para criar produtos de nível empresarial, o Ant Design é uma excelente opção. Ele irá ajudá-lo a criar uma experiência de trabalho agradável e produtiva.
Esta ferramenta é usada por empresas como Alibaba, Baidu, Tencent e muitas outras. O Ant Design oferece vários componentes de interface do usuário para ajudar a enriquecer seus aplicativos e sistemas de software.

Os recursos e benefícios incluem:
- Componentes: Você pode usar mais de 50 componentes pré-fabricados diretamente em seus projetos em vez de criá-los do zero. Esses componentes incluem botões, ícones, tipografia, layouts, navegação, entrada de dados, exibição de dados, feedback, etc.
- Pacotes de design Ant: Esses pacotes são úteis para dispositivos móveis, visualização de dados, soluções gráficas, etc.
- Ant Design Pro: A outra variante do AntD, o Ant Design Pro, vem com recursos como modelos e um kit de design além de componentes para ajudá-lo a projetar seus aplicativos.
Além disso, o Ant Design também recomenda que você use outras bibliotecas de componentes de terceiros baseadas em React, como React JSON View, React Hooks Library e muito mais. Ele mantém a documentação e oferece suporte às discussões da comunidade por meio do GitHub, Segmentfault e Stack Overflow.
3. Reaja Bootstrap
Outra estrutura de front-end popular – React Bootstrap, é reconstruída para aplicativos e sistemas baseados em React. Ele substituiu o Bootstrap JavaScript, onde cada componente é desenvolvido do zero como componentes nativos do React sem a necessidade de dependências como jQuery.
React-Bootstrap, apesar de ser uma das primeiras bibliotecas React, evoluiu para se tornar uma excelente opção para construir interfaces de usuário sem esforço. Ele inclui elementos de interface do usuário incríveis para seus aplicativos móveis e da web.

Os recursos e benefícios incluem:
- Compatibilidade: O React-Bootstrap foi projetado para ser compatível com uma ampla variedade de interfaces de usuário. Ele se baseia completamente na folha de estilo do Bootstrap e funciona com vários temas do Bootstrap que você pode gostar.
- Acessibilidade: todos os componentes incluídos são desenvolvidos para serem facilmente acessíveis a qualquer usuário ou dispositivo. Assim, o usuário também terá melhor controle sobre a função e a forma de cada componente.
- Leve: Você pode minimizar o volume de código em seus aplicativos importando apenas os componentes necessários individualmente, em vez de importar a biblioteca completa. Será menos demorado também.
- Temas: Como o Bootstrap é amplamente usado para desenvolvimento web, você encontrará milhares de temas pagos e gratuitos disponíveis.
Não há suporte oficial para o React-Bootstrap, mas possui muitos recursos úteis disponíveis na web, juntamente com uma comunidade ativa. Se você procurar ajuda, pode acessar Stack Overflow, Reactiflux Discord e GitHub Issues.
4. Interface do Chakra
Crie aplicativos react com o Chakra UI, que é uma biblioteca de componentes simples, acessível e modular. Ele oferece blocos de construção úteis para ajudá-lo a criar recursos valiosos em seus aplicativos e encantar os usuários.
A popularidade do Chakra está crescendo devido às suas incríveis ofertas e desempenho. Atualmente, possui 1,3 milhão de downloads por mês, 19,7 mil estrelas do GitHub, 7,4 mil membros do Discord e 10 mil colaboradores principais.

Com esta ferramenta ao seu lado, você gastará menos tempo codificando e mais tempo criando experiências maravilhosas para os usuários finais. A interface do usuário do Chakra foi projetada para tornar mais fácil para os desenvolvedores adicionar recursos mais rapidamente sem criar tudo do zero.
Os recursos e benefícios incluem:
- Acessibilidade: Chakra UI segue os padrões WAI-ARIA em seus componentes, tornando seus aplicativos facilmente acessíveis.
- Personalização: Você pode personalizar facilmente qualquer parte dos componentes fornecidos para complementar seus requisitos de design. Quer se trate de temas, modelos, configurações ou qualquer outra coisa, você pode fazer o melhor uso desta ferramenta de design.
- Composable: é fácil compor novos elementos com o Chakra UI devido à sua interface e navegação fáceis de usar. Você pode encontrar cada recurso facilmente e brincar com eles para criar seus elementos de design sem aborrecimentos.
- Interface de usuário escura e clara: a interface do usuário do Chakra é otimizada para diferentes modos de cores que você pode usar com base em suas necessidades de design. Você pode usar o modo escuro ou claro sempre que achar adequado e criar interfaces de usuário incríveis para seus aplicativos.
- Experiência do desenvolvedor: com todas as opções disponíveis juntamente com a liberdade de personalização e composição, a produtividade do desenvolvedor aumentará significativamente ao criar um site ou aplicativo.
Como resultado, eles terão que escrever menos códigos e podem escolher um componente diretamente em seu projeto sem ter que escrever código para cada componente do zero. Isso não apenas economiza tempo, mas também esforço para que possam investir seu valioso tempo em inovação.
Caso encontre algum problema, você pode entrar em contato com a equipe de manutenção ativa do Chakra para tirar dúvidas e tirar suas dúvidas.
5. Planta
Blueprint é um kit de ferramentas de UI baseado em React que você pode usar para construir seus aplicativos da web. É um projeto de código aberto criado na Palantir, uma organização com experiência prática em aprimorar a experiência do cliente interagindo com dados por meio de aplicativos.
Se você estiver construindo interfaces complexas e densas de dados, esta ferramenta será altamente adequada para você. Também é usado principalmente para aplicativos de desktop. Esta biblioteca de componentes tem mais de mil estrelas no GitHub.

Os recursos e benefícios incluem:
- Amigável ao desenvolvedor: o Blueprint oferece uma interface de usuário complexa para permitir que os desenvolvedores construam facilmente interfaces da Web pesadas e ricas em recursos com vários componentes e módulos. É adorado pelos desenvolvedores e uma das razões para isso é que o Blueprint oferece mais de 25 componentes padrão.
- Componentes: Oferece bits de código para criar e exibir botões e mais de 300 ícones modificáveis, interagir com hora e data, escolher fusos horários, etc. Além disso, você terá opções como breadcrumbs, callouts, divisores, botões, navbars, cards, tags, guias e muito mais.
- Personalização: Os desenvolvedores podem usar CSS e cliente cada componente para atender às necessidades do projeto com facilidade.
- Temas: não possui diferentes variedades de temas, mas você terá temas exclusivos no modo escuro e claro, juntamente com elementos de design, como esquemas de cores, classes, tipografia etc.
- Acessibilidade: muitos usuários consideram o Blueprint uma das bibliotecas mais acessíveis do mercado. Você pode instalá-lo facilmente através do npm no prompt de comando.
- Composição em tempo real: O uso de uma ferramenta, o Composer, ajudará você a realizar a composição em tempo real e melhorar a interface de usuário do seu aplicativo.
- Outros recursos: Possui outros recursos úteis, como streaming de pixels, captura de realidades mistas, criação de saltos mágicos, edição multiusuário, captura panorâmica, destruição de caos e muito mais.
A documentação do Blueprint é excelente e inclui tutoriais detalhados que os desenvolvedores podem percorrer e dominar esta biblioteca. Como não possui opções de suporte, você pode ver ajuda no Stack Overflow e no repositório GitHub do Blueprint, que está ativo com os contribuidores.
6. visx
Criado pelo Airbnb, o visx é uma coleção de várias primitivas de visualização expressivas de baixo nível criadas para aplicativos React. Ele foi desenvolvido para unificar uma pilha de visualização completa em toda a empresa, reunindo o prazer do React com a robustez do D3 para cálculos.
Com o visx ao seu lado, você terá uma experiência nativa em qualquer base de código baseada em React, pois possui os mesmos padrões e APIs padrão. Dessa forma, ele resolve os problemas de copiar e colar vários hooks do React. Em vez disso, ele pode abstrair detalhes do D3 e oferecer utilitários e componentes em formatos padrão. Se você gosta de gráficos personalizáveis e performáticos, o visx é uma ótima ferramenta.

Os recursos e benefícios incluem:
- Vários layouts: os layouts incluídos nele são mapas de calor, redes, nuvens de palavras, estatísticas, projeções geográficas e muito mais.
- Utilitários: o visx oferece utilitários SVG para construir SVGs interativos e complexos. Você também receberá utilitários de dados, como dados simulados, para ajudar a criar visualizações. Você também pode criar seu próprio gráfico com utilitários como dica de ferramenta e eixo.
- Interações: você pode usar primitivos como pincel, zoom, arrastar, etc., para melhorar a experiência do usuário.
- Leve: você pode dividir o visx em vários pacotes e reduzir o tamanho do pacote. Assim, você pode começar pequeno, usando apenas os componentes necessários sem ter que usar toda a biblioteca. Isso também consumirá menos tempo e espaço e você poderá concluir seu trabalho mais rapidamente.
- Personalização: o visx permite que você personalize facilmente seus componentes. Você pode trazer sua biblioteca de animação, gerenciamento de estado, solução CSS-in-JS, etc., e começar a criar UIs interessantes. Dessa forma, torna-se fácil para você projetar seu estilo, tema, animação etc.
- Biblioteca de gráficos: quando você começar a usar as primitivas de visualização do visx, poderá construir sua própria biblioteca de gráficos. Além disso, ele pode ser otimizado para seus casos de uso específicos e oferecer melhor controle do seu design.
visx oferece documentação detalhada com instruções completas para instalação, descrição e integração, juntamente com uma lista de APIs com alguns exemplos para cada uma. Além de uma galeria abrangente de exemplos úteis para visualizações, o visx fornece muitas postagens de blog úteis e um tutorial de introdução para ajudá-lo a iniciar e usar essa ferramenta.
7. Fluente
Fluent é uma ferramenta de design de plataforma cruzada e de código aberto para ajudar você a criar uma experiência de usuário envolvente. Foi anteriormente chamado de Fabric React e é uma excelente biblioteca de interface do usuário criada pela Microsoft.
Desenvolvedores e designers podem se beneficiar de suas ferramentas úteis para adicionar elementos de design a seus aplicativos sem precisar criá-los do zero. Essa ferramenta é poderosa e intuitiva e foi criada para se ajustar de acordo com a intenção e o comportamento do usuário. Não importa qual dispositivo você use, trabalhar com o Fluent parece natural, seja em PCs, laptops ou tablets.
Fluent é uma das melhores ferramentas se você estiver criando aplicativos multiplataforma. No entanto, também é ótimo para outros projetos.

Os recursos e benefícios incluem:
- Componentes pré-construídos: Fluent oferece vários componentes pré-construídos para ajudá-lo a desenvolver as diferentes partes do seu aplicativo na linguagem de design do Microsoft Office. Inclui componentes como botões, grades, caixas de seleção, notificações, menus, entradas essenciais, caixas de ferramentas e muito mais. Você também pode personalizá-los facilmente para se adequar ao seu caso de uso.
- Controles: você pode controlar melhor seus designs com ferramentas como Datepickers, people pickers, persona, etc.
- Acessibilidade: Fluent é criado com fácil acessibilidade em mente para que qualquer usuário possa acessá-lo e usá-lo sem problemas.
- Multiplataforma: Funciona em todas as plataformas, seja na Web, iOS, macOS, Android ou Windows. Também é compatível com produtos da Microsoft, como Office 365, OneNote, Azure DevOps, etc.
- Desempenho: Cada componente que você usa do Fluent para construir suas peças de aplicação terá um desempenho ideal. Ele fornecerá uma aparência profissional e amigável aos seus aplicativos. Além disso, adota uma abordagem direta, aplicando CSS a cada um de seus elementos. Portanto, mesmo que você altere um elemento, isso não afetará seu estilo.
Como é de código aberto, você pode usar o código e modificá-lo com base em suas necessidades. No entanto, pode faltar documentação detalhada. Mas se você precisar de ajuda, existem outros recursos e postagens de blog disponíveis na internet. Portanto, é melhor para desenvolvedores e designs com alguma experiência anterior.
8. Reação semântica da interface do usuário
Integrar React com Semantic UI pode ser uma excelente estratégia para obter uma biblioteca de componentes de UI customizada para seus projetos. O Semantic UI React ajuda você a construir seus sites e aplicativos com HTML conciso e fácil. Tem mais de 12k estrelas no GitHub.
Com esta ferramenta, você pode carregar qualquer tema CSS que desejar no aplicativo que está construindo. Ele também possui HTML amigável para desenvolver produtos de software. É uma API declarativa que oferece validação e recursos de prop poderosos.

Os recursos e benefícios incluem:
- jQuery Free: Semantic UI React é livre de jQuery, pois não possui DOM virtual.
- Componentes pré-construídos: esta biblioteca oferece muitos componentes, incluindo botões, cabeçalho, contêineres e ícones. Além disso, você receberá adereços abreviados para ajudar a criar marcações automaticamente.
- Depuração fácil: com o Semantic React UI usado em um aplicativo, os desenvolvedores acham mais fácil depurar aplicativos. Você pode rastrear facilmente os problemas sem continuar vasculhando seus rastreamentos de pilha.
- Temas: a interface do usuário semântica possui temas de alto nível, juntamente com um sistema de herança inteligente para fornecer flexibilidade de design completa. Oferece mais de 3000 variáveis temáticas. Portanto, basta desenvolver a interface do usuário uma vez e usá-la quantas vezes quiser.
- Componentes de interface do usuário: você obtém mais de 50 componentes de interface do usuário para desenvolver seu site completo usando apenas uma única pilha de interface do usuário. Além disso, você pode compartilhar a interface do usuário em diferentes projetos e reduzir seus esforços na criação de cada um do zero para cada projeto. Você obtém uma ampla variedade de componentes, de botões a coleções, visualizações, elementos, comportamentos e módulos, cobrindo uma grande área de design de interface.
- Capacidade de resposta: a ferramenta foi projetada para tornar sua interface responsiva, oferecendo opções para descobrir o melhor design para seu conteúdo e elementos de design no celular e no tablet.
- Integrações: A ferramenta possui integração com Angular, Ember, Meteor, etc., além do React. Isso permite que você organize sua camada de interface do usuário junto com a lógica do aplicativo.
Essa ferramenta gratuita e de código aberto é usada em vários ambientes de produção de software em larga escala.
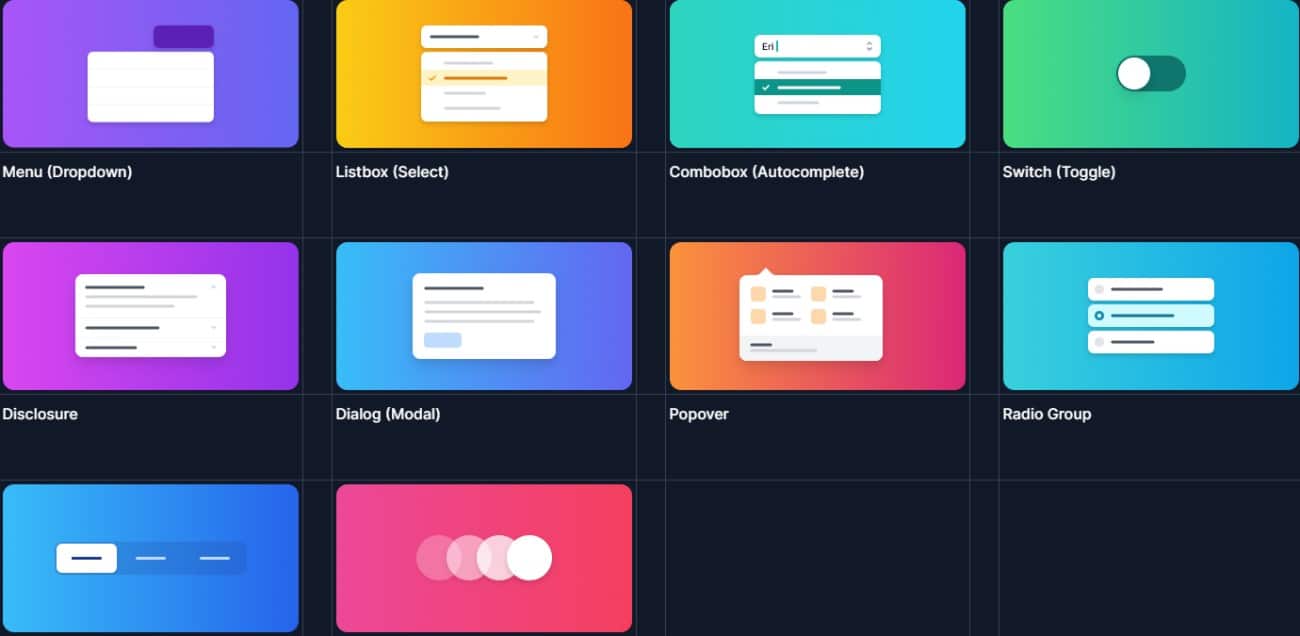
9. IU sem comando
Criado pelo Tailwind Labs, o Headless UI oferece componentes de interface do usuário totalmente acessíveis e sem estilo, projetados para serem facilmente compatíveis com o Tailwind CSS. É uma das melhores bibliotecas de interface do usuário para todos os seus projetos baseados em React. Também é popular com mais de 54,5 mil estrelas no GitHub.
Como essa ferramenta pode separar a lógica do aplicativo dos componentes visuais, é uma excelente opção se você estiver criando uma interface do usuário para seu aplicativo. Ele permite que você crie aplicativos facilmente sem deixar seu HTML. Além disso, é uma biblioteca CSS focada em utilitários cheia de classes como rota-90, centro de texto, pt-4 e flex.

Os recursos e benefícios incluem:
- Componentes de interface do usuário: você obtém muitos componentes de interface do usuário, como menu, caixa de listagem, alternar, caixa de combinação, diálogo, divulgação, diálogo, grupo de rádio, popover, transição, guias, preenchimento automático, alternância e muito mais.
- Personalização: personalizar cada componente é simples, pois você obterá exemplos fáceis de entender e orientação de estilo para cada componente. Dessa forma, você pode criar seus recursos adequados às necessidades específicas do seu aplicativo.
- Acessibilidade e transições: a interface sem cabeça oferece acessibilidade completa e informações de transição para que os usuários não tenham dor de cabeça para acessar e usar a ferramenta em seus aplicativos. Para isso, você também terá uma API extensa.
Em relação ao suporte e documentação, o Headless UI é bom. Tem uma comunidade forte no GitHub. Você também pode se conectar com outros usuários do Headless UI no servidor de discórdia Tailwind CSS e buscar ajuda. Além disso, a página de discussões do Headless UI permanece ativa com ajuda geral, interações e solicitações de recursos.
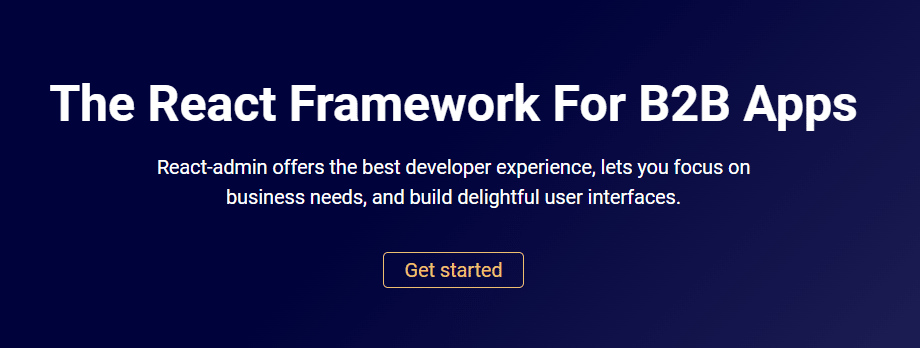
10. React-admin
Se você está procurando um framework React para construir seus aplicativos B2B, o React-admin é uma boa opção. Ele visa fornecer as melhores experiências aos desenvolvedores e permite que você se concentre mais em atender às suas necessidades de negócios.
Esta é uma ferramenta de código aberto com uma licença do MIT e é robusta, estável, fácil de aprender e agradável de trabalhar. É por isso que mais de 10 mil empresas em todo o mundo usaram o React-admin em seus projetos.
Com o React-admin, você pode criar interfaces de usuário deliciosas, seja construindo suas ferramentas internas, aplicativos B2B, CRMs ou ERPs. Ele visa aumentar a capacidade de manutenção e a produtividade dos desenvolvedores, permitindo que eles projetem mais rapidamente.

Os recursos e benefícios incluem:
- Mais rápido: Esta ferramenta tem a capacidade de acelerar sua velocidade de trabalho. Em apenas 13 linhas de codificação, você pode começar a usá-lo.
- Design moderno: você pode criar aplicativos baseados em API com esta ferramenta que vem com designs de materiais modernos.
- Uma vasta biblioteca de componentes: React-admin pode ser usado para criar recursos comuns em vez de criar cada um desde o início. Ele possui uma vasta biblioteca de componentes e ganchos que podem cobrir a maioria dos casos de uso para que você possa se concentrar em sua lógica de negócios. Possui componentes, incluindo formulários e validação, pesquisa e filtro, notificações, roteamento, Datagrid com todos os recursos e muito mais além dos comuns.
- Acessibilidade e capacidade de resposta: o React-admin foi desenvolvido para ser acessível e responsivo a qualquer pessoa que use dispositivos diferentes. Dessa forma, visa aprimorar a experiência do usuário de qual dispositivo ele usa e onde está localizado globalmente.
- Função e permissões: torne seu aplicativo seguro com funções e permissões adequadas para os usuários.
- Temas: você terá diferentes opções de temas para tornar sua interface de usuário atraente e útil.
- Integração: React-admin pode trabalhar com qualquer API. É agnóstico de back-end. Você também pode encontrar adaptadores compatíveis com a maioria dos dialetos GraphQL e REST ou escrever o código você mesmo em alguns minutos. Ele pode se integrar perfeitamente com OpenAPI, Django, Firebase, Prisma e muito mais.
Existem duas edições do React-admin:
- Community Edition: É totalmente gratuito para que você possa acessar seu código e documentação sem pagar nada. Para obter suporte, você pode consultar a comunidade do Stack Overflow.
- Enterprise Edition: Se você deseja aproveitar mais opções e liberdade, pode comprar a Enterprise Edition que começa a partir de 125 Euros por mês ou 127,10 USD por mês.
Além de acessar o código e a documentação, você terá suporte profissional da marmelab, um desconto de 50% no serviço profissional que escolher e acesso a recursos avançados, como calendário, log de auditoria, grades de dados editáveis de muitos para muitos, em tempo real , controles de acesso baseados em função (RBAC), etc.
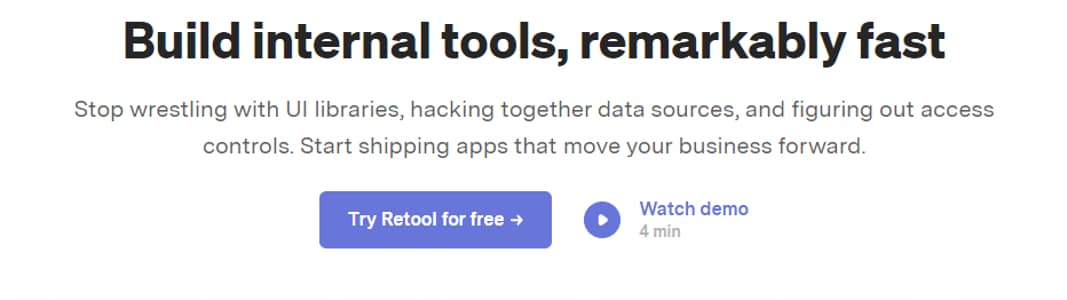
11. Reequipar
Se você está construindo aplicativos internos, o Retool é uma excelente opção. Ele eliminará a luta com bibliotecas de interface do usuário, fontes de dados e controles de acesso. Você terá uma maneira simplificada de lidar com tudo e produzir aplicativos que os clientes adorariam usar.
Essa ferramenta tem sido usada por empresas de todos os tamanhos, desde empresas da Fortune 500 até startups para criar aplicativos internos incríveis.

Os recursos e benefícios incluem:
- Blocos de construção robustos: você obterá mais de 90 blocos de construção úteis e robustos, como tabelas, gráficos, formulários, listas, mapas, assistentes e assim por diante. A Retool oferece esses componentes prontos para uso para ajudá-lo a gastar mais tempo montando e otimizando sua interface do usuário e não escrevendo código para eles separadamente.
- Economiza esforço e tempo: em vez de encontrar a melhor biblioteca React para um componente (digamos, tabela), você pode usar o Retool para obter tudo em um único lugar. Ele tem opções como arrastar e soltar para permitir que você organize componentes e junte os recursos e peças de um aplicativo rapidamente. Dessa forma, você pode economizar bastante tempo e passar para o próximo projeto mais rapidamente enquanto realiza o atual com melhor eficiência.
- Visualização: Adicionar recursos como mapas, tabelas, etc. aos seus aplicativos permite que os usuários visualizem dados importantes facilmente. Isso os ajuda a tomar ações adequadas, mesmo em horas cruciais.
- Integração: você pode se conectar a qualquer banco de dados por meio de GraphQL, API gRPC e REST. Dessa forma, você pode obter todos os seus dados em um único aplicativo e trabalhar sem problemas. Ele se integra a ferramentas como MongoDB, MySQL, Google Sheets, Stripe, Snowflake, Slack, Salesforce, Twilio, Google Cloud Storage, GitHub, AWS Lambda, Sendgrid, Redis e muito mais.
- Tratamento de erros: Com o Retool, você não precisa se preocupar com o tratamento de erros do backend. Essa ferramenta pode lidar com tudo, desde LER dados do MongoDB e JOIN-los no Postgres até POSTAR seu resultado diretamente na API do Stripe.
- Amigável ao desenvolvedor: Retool é uma ferramenta amigável ao desenvolvedor que permite que seus desenvolvedores façam muito mais do que o que está disponível. Um desenvolvedor pode escrever código usando JavaScript e desenvolver o aplicativo no Retool. Ele aceita JavaScript em todos os lugares e ajuda você a executar facilmente seu código. Além disso, você pode usar Transformers para escrever código reutilizável e manipular dados.
- API nativa: você poderá usar uma API nativa no Retool para interagir com consultas e componentes via JS.
- Personalizando, importando, depurando: é fácil personalizar qualquer componente que você queira para torná-lo adequado ao seu caso de uso. Você também pode importar uma biblioteca JavaScript por meio de URLs para diferentes usos. O Retool vem instalado com ferramentas como Lodash, Numbro e Moment. Além disso, é fácil de depurar. Você pode visualizar todos os componentes, ambientes e consultas disponíveis junto com as dependências de consulta e iniciar a depuração.
- Implantação segura: o Retool oferece segurança, permissões e confiabilidade integradas para ajudá-lo a implantar seus produtos com privacidade e segurança. Você pode hospedar o Retool em sua Virtual Private Cloud (VPC), Virtual Private Network (VPN) ou no local. Você também pode implantar via Kubernetes ou Docker.
Além disso, você pode visualizar o histórico de revisões com a ajuda do Git e fazer login com segurança usando autenticação de dois fatores (2FA), logon único (SSO) ou linguagem de marcação de declaração de segurança (SAML). Além disso, oferece logs de auditoria e controles de acesso refinados para permitir que apenas pessoas autorizadas acessem seus aplicativos.
A Retool oferece ampla documentação e suporte. Seu suporte está disponível em seu fórum Discourse, Slack (se você for um usuário avançado do Retool), Intercom para bate-papo ao vivo e suporte dedicado para clientes corporativos.
Há uma avaliação gratuita disponível para Retool. Você também pode assistir a demo disponível em seu site oficial para saber como a ferramenta funciona.
12. Anilha
Grommet é um framework React completo com um pacote organizado que contém capacidade de resposta, temas, acessibilidade e modularidade. Ele o ajudará a otimizar seu desenvolvimento de software com uma biblioteca de componentes de interface do usuário sem esforço.
This tool is an outstanding option if you are looking for a comprehensive design system to build accessible and responsive mobile-first web projects. It's created by HPE and provides a vibrant experience while designing.

Features and benefits include:
- UI components: Grommet offers robust and bold component designs and is lightweight to keep your app size in check. You will get multiple categories of components, such as layouts (footers, headers, cards, sidebars, grids, etc.), type (headings, text, paragraph, and markdown), color (branding, status, neutral colors, and accents), controls (buttons, navigation bars, menus, etc.), inputs (text, file uploads, checkboxes, etc.), media (video, carousels, and images), utilities to enhance user experience (responsive elements, keyboard shortcuts, infinite scroll, etc.), visualizations (calendars, avatars, charts, etc.)
- Theming: There are plenty of pre-packaged themes available on Grommet – Grommet theme designer and Grommet designer. The former is a demo admin panel that lets you develop customized Grommet themes by adjusting elements. The latter is a canvas to create and save your design experiences with the components.
- User-friendly interface: It is an easy to access UI library with tools like keyboard navigation and screen reader tags. It also supports Web Content Accessibility Guidelines (WCAG). It's a great tool for beginners.
Grommet has extensive comprehensive documentation but lacks hands-on support, but you can seek help in different ways. You can talk to the Grommet team on Slack, share feedback on this tool on GitHub, and stay updated with recent news by following Grommet on Twitter. You can access a template library and read resources on codesandbox and Storybook.
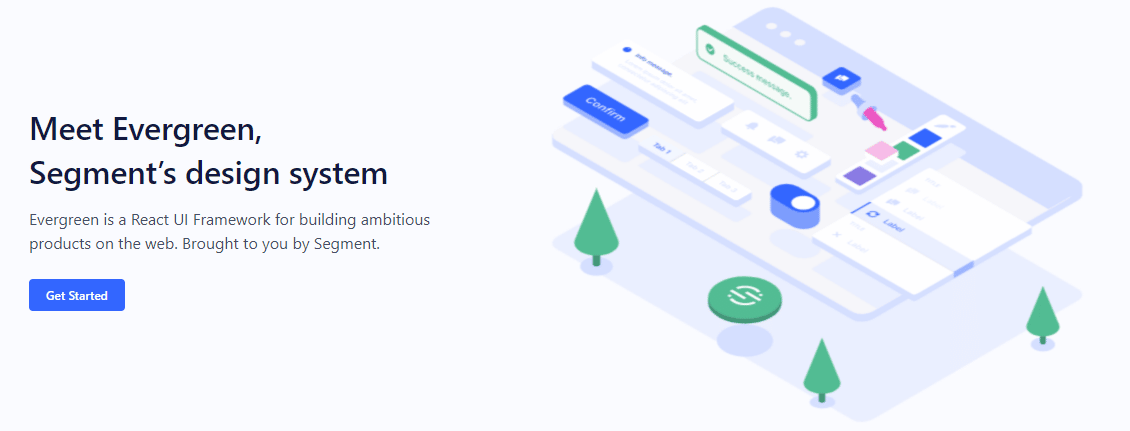
13. Evergreen
Offered by Segment, Evergreen is an amazing React UI library to help you create delightful software products. It's also a design system that offers you flexibility and does not limit you to a particular configuration or needs obsolete integration.
Evergreen facilitates building software products that can adapt to changing design needs. It offers a lot of features, components, and many benefits to help you create user-friendly and powerful interfaces. If you want to build enterprise-grade web applications, this will be a good option for you.

Features and benefits include:
- Components: Evergreen has 30+ polished components that allow you to work out of the box. It includes typography, colors, buttons, badges, pills, patterns, layouts, and more. These are created on top of React-based UI primitives to enable endless composability.
- Quick installation: installing Evergreen's UI package is quick and easy. Thus, you can get started with this tool without any hassle and start building the apps.
- Theming: Evergreen offers two themes – default and classic. The default theme reflects the current brand of Segment, while the classic theme originates from Evergreen's first version. Although Evergreen lacks a theme builder, you will get a comprehensive theming system to customize the components as per the design requirements.
Evergreen has a rich collection of guides, plugins, kits, and tools to simplify designing your systems. You can also go to Evergreen's Figma library and get the help you require.
14. Rebass
Rebass is a React-based UI component library that comes with a styled system. It's scalable, systematic, and responsive, which businesses need. It was created by a front end developer Brent Jackson at Gatsby.
This tool works with CSS-in-JavaScript libraries and doesn't require you to write CSS on your own into an app using a style object rather than an embedded CSS string. Therefore, you can develop code faster while adding your design elements and themes over Rebass primitives.

Features and benefits include:
- Lightweight: Rebass consumes only about 4 KB and is very lightweight. This keeps the size of your application in check.
- Components: It comes with a foundational list of primitive UI components that you can extend easily and create a component library. It will also have a consistent style and API defined in a chosen design theme. You will get components like app structure (boxes. Layouts, etc.), images, text, cards, forms, and more. Forms also consist of sub-components such as sliders, switches, text areas, checkboxes, inputs, etc. Apart from this, you will get other common components like image cards, nav bars, grids, etc.
- Theming: Rebass provides theming flexibility and themes are implemented using ThemeProvider. You can also customize the themes based on your usage. In addition, Rebass has a Theme Specification to define design tokens and theme objects with the components. Furthermore, Rebass supports Styled System and Theme UI without any extra configuration settings.
Rebass offers detailed documentation on how to start the tool and use it. It also acts as a guide to help developers extend and customize the components. When it comes to support, Rebass doesn't have any paid support.
15. Mantine
Mantine is a fully featured React UI components library that you can use to develop your web applications and sites at quick turnaround times. It's built to make your app accessible and flexible and comes with 40+ hooks and 100+ customizable components.
This tool is open source and free with its packages having the MIT license. It's based on TypeScript and supports several frameworks.

Features and benefits include:
- Components: Mantine has 100+ components, including over 20 input components, carousels, text editor, date pickers, overlays, and navigation. It supports Embla based carousels, Quill based text editor, and lets you adjust your content easily. You also can change colors, search items, use autocomplete, and many more.
- Dark color scheme: You can add a dark theme to the app you are building with a little coding. Mantine can export global styles for dark and light themes alike.
- Customization: Each component in Mantine can be customized visually with props. This helps you quickly build a prototype and keep experimenting by modifying the props.
- Style overriding: Mantine allows style overriding for each internal element with the help of inline styles or classes. When you can use this feature along with other customization flexibility, you can apply any visual changes you want and fit your design needs.
- Flexible theming: You don't have to limit yourself to the default theme; you can extend it with additional colors, radius, spacing, fonts, etc., to complement your designs.
- Additional features: Other important features included in Mantine are auto-vendor prefixing, lazy evaluation, extracting critical CSS during server-side rendering, dynamic theming, and more.
- Integration: Mantine works with modern environments, including Gatsby.js, Next.js, Remix, create-react-app, or Vite.
Mantine has a Discord community that you can join to ask questions, view the recent developments, and participate in feature discussions. It's also available on GitHub for discussions and sharing feedback. You can also follow Mantine on Twitter to stay notified of updates.
16. Next UI
Whether you are a beginner or an experienced developer, you can easily build sites and apps with the help of NextUI. It is a modern, fast, and beautiful React UI library that you can get started in no time.
This tool looks promising with all its features, offerings, and interface. Its components support server-side rendering across different browsers.

Os recursos e benefícios incluem:
- Mais rápido: NextUI elimina adereços de estilo indesejados durante o tempo de execução. Isso torna a ferramenta com melhor desempenho do que outras bibliotecas React UI.
- DX exclusivo: o NextUI é totalmente digitado, o que ajuda a reduzir a curva de aprendizado, proporcionando melhores experiências ao desenvolvedor. Além disso, os desenvolvedores não precisam importar vários componentes para exibir apenas um. Assim, você pode fazer mais escrevendo menos código.
- Interface de usuário clara e escura: você obterá reconhecimento automático para o modo escuro. O NextUI pode alterar automaticamente seu tema detectando alterações de prop no tema HTML. Seu tema escuro padrão é bem dimensionado e fácil de aplicar com menos codificação.
- Temaable: Oferece uma maneira fácil de personalizar os temas padrão disponíveis. Você pode modificar facilmente as fontes, cores, pontos de interrupção, etc.
- Personalização: Como o NextUI é desenvolvido em cima da biblioteca CSS-in-JS Stitches, é fácil personalizar os componentes por meio da prop CSS, seletores CSS nativos ou função estilizada. Além disso, você receberá um conjunto de utilitários Stitches prontos para uso para acelerar seu fluxo de trabalho agrupando propriedades CSS, encurtando propriedades CSS ou simplificando uma sintaxe complexa.
- Renderização do lado do servidor: os componentes do NextUI facilitam a renderização do lado do servidor entre navegadores que você pode aplicar facilmente aos seus aplicativos.
- Acessibilidade: Todos os componentes da NextUI seguem as diretrizes WAI-ARIA e oferecem suporte para teclado. Os usuários também podem visualizar um anel de foco ao navegar usando um leitor de tela ou um teclado. Também é compatível com Next.js.
NextUI tem uma ampla comunidade no GitHub, Twitter e Discord que você pode participar e buscar ajuda e compartilhar seus comentários e dicas.
17. Reagir Roteador
Desenvolvido e mantido pela equipe Remix e seus colaboradores, o React Router é uma impressionante biblioteca de componentes React UI. Sua versão recente é a v6, que usa os melhores recursos de suas versões anteriores e também apresenta algumas melhorias.
Equipes de desenvolvimento de empresas renomadas como Airbnb, Discord, Microsoft e Twitter usaram essa ferramenta em seus projetos. É melhor se você estiver procurando por uma interface de usuário de roteador que possa funcionar com uma interface diferente. Ele pode combinar os componentes do seu aplicativo com os URLs correspondentes para garantir uma melhor experiência do usuário.

Os recursos e benefícios incluem:
- Interfaces aninhadas: A ferramenta permite que você use várias interfaces em um único aplicativo.
- Economia de tempo: React Router é uma ferramenta eficiente que pode ajudar a acelerar sua aplicação. Ele pode alterar automaticamente os URLs e layouts; assim, você pode criar menos rotas e economizar tempo e esforço.
- Roteamento otimizado: esta ferramenta pode escolher os melhores roteadores para o site ou aplicativo que você está construindo. Para isso, avaliará várias possibilidades, atribuirá uma classificação a cada uma delas e renderizará a melhor rota. Isso também reduz a necessidade de criar um pedido de rota por conta própria.
- Funcionalidades adicionais: Possui uma arquitetura de programação declarativa. Portanto, é útil ao criar aplicativos baseados em React usando alguns elementos e componentes que estão prontos para serem compostos declarativamente.
O React Router vem com documentação que você pode consultar para saber como começar com esta ferramenta. Você também pode acessar o tutorial disponível na página inicial oficial para saber mais. Possui 2,4 milhões de usuários do GitHub, 3,6 milhões de downloads npm e possui mais de 600 colaboradores de todo o mundo.
18. Interface do tema
Se você estiver criando uma interface de usuário baseada em React com tema, usar a interface de usuário de tema é uma boa escolha. Ele irá ajudá-lo a construir aplicações web, sistemas de design, bibliotecas de componentes personalizados, temas Gatsby, etc., com maior flexibilidade.
Theme UI oferece ergonomia de alto nível para desenvolvedores e segue princípios de design baseados em restrições. Projetar com esta ferramenta envolve duas etapas principais:
- Construindo o tema definindo cores e fontes
- Estilizando cada componente para ter melhor controle sobre seu aplicativo ou site

Os recursos e benefícios incluem:
- Ergonômico: Você pode estilizar seus produtos de software rapidamente de acordo com seu tema com excelente ergonomia do desenvolvedor.
- Baseado em restrições: você pode usar tipografia, cores, escalas de layout, etc., seguindo um design baseado em restrições.
- Temível: faça referência a valores de seus temas sem esforço por meio de seu site ou aplicativo completo em qualquer componente que você desejar. Tem uma especificação de tema e um suporte sx com reconhecimento de tema para CSS.
- Componentes: Você terá mais de 30 componentes React UI integrados para escolher e tornar seus designs atraentes e responsivos.
- Estilização: Você pode estilizar com/sem criar componentes. A interface do usuário do tema oferece estilos mobile-first, fáceis e responsivos. Além disso, segue um estilo MDX expressivo e simples.
- Modo escuro: esta ferramenta possui um modo escuro integrado e uma poderosa API de temas. Também inclui plugins para temas e sites Gatsby. Isso permite que você crie sites estáticos.
Theme UI vem com um documento detalhado que você pode consultar em caso de dúvidas ou explorar o uso. Ele inclui instruções para estilizar MDX, temas, ganchos personalizados e muito mais.
19. PrimeReact
PrimeReact é outra biblioteca de componentes React UI que empresas e desenvolvedores em todo o mundo usaram. Algumas das empresas notáveis incluem Mercedes, Airbus, Ford, Fox, Volkswagen, eBay, Intel, Nvidia, Verizon e American Express.
Esta ferramenta tem mais de 39,5 mil downloads semanais e mais de 2,6 mil estrelas no GitHub. Ele tem uma lista impressionante de recursos e componentes para tornar seu design de interface do usuário aventureiro.

Os recursos e benefícios incluem:
- Componentes: PrimeReact tem mais de 80 componentes incríveis do React para usar diretamente em seus projetos. Alguns dos exclusivos incluem captcha, terminal, organograma e TreeSelect.
- Modelos: você obterá modelos personalizáveis e mais de 280 blocos de interface do usuário que você pode copiar e colar diretamente enquanto desenvolve sua interface. Além disso, possui uma biblioteca de ícones composta por mais de 200 ícones.
- Design agnóstico: o PrimeReact possui uma infraestrutura independente de design que permite selecionar a aparência de bibliotecas existentes, como Bootstrap e Material UI. No entanto, você é totalmente livre para criar um por conta própria.
- Theme Designer: A ferramenta apresenta o Theme Designer baseado em GUI com um Visual Designer e mais de 500 variáveis que você pode modificar conforme suas necessidades. Ele permitirá que você modifique cor, fonte, tamanho, estilo de entrada, botões, etc.
PrimeReact oferece suporte e você pode esperar uma resposta dentro de um dia útil em relação a solicitações de melhorias ou recursos.
20. Reaja Redux
O React Redux é uma biblioteca de componentes de interface do usuário mantida pelo Redux e é atualizada frequentemente com as APIs mais recentes do React e do Redux. É famoso por atributos como previsibilidade, interface direta e precisão. É adequado para projetos mais leves do que complexos.

Os recursos e benefícios incluem:
- Encapsulado: Você obterá APIs para permitir que os componentes interajam diretamente com a loja Redux. Isso impede que você mesmo escreva o código.
- Otimização de desempenho: O React Redux pode aplicar otimizações de desempenho automaticamente para permitir que o componente seja renderizado novamente durante a alteração das necessidades de dados.
- Previsibilidade: Esta ferramenta foi projetada para ser compatível com o modelo de componentes do React. Aqui, você pode especificar como extrair os valores necessários para seus componentes do Redux. Seu componente também será atualizado automaticamente quando algo mudar.
- Interface simples: A ferramenta possui uma interface simples que permite testar o código em diversos ambientes e comparar o resultado com precisão.
- Depuração: O React Redux possui DevTools que permitem detectar alterações no estado do aplicativo, registrar cada alteração e encaminhar relatórios de erros. Isso permite um processo de depuração simplificado.
21. Gestalt
Gestalt é uma biblioteca de interface do usuário que ajuda você a criar interfaces de usuário incríveis que as pessoas adoram usar. Também é a ferramenta de design do Pinterest e vem com muitos recursos e componentes. Sua interface também é suave para permitir que os desenvolvedores comecem rapidamente com a ferramenta.

Os recursos e benefícios incluem:
- Fácil de adaptar: é fácil para os designers começar a usar esta ferramenta seguindo seu novo guia. Eles também podem ler como configurar a ferramenta e receber solicitações.
- Componentes: você obterá um conjunto abrangente de utilitários e controles de interface do usuário para criar ótimas experiências de usuário.
- Fundamentos: Ao projetar, você pode brincar com elementos como paletas de cores, ícones, tipografia, etc.
- Outras características: Suporta modo escuro, internacionalização, da direita para a esquerda, atualização automática de código, etc. Também precisa de baixa manutenção devido ao design automático. O processo de atualização também fica mais fácil com o codemode que pode detectar quebra de código.
Você também pode se conectar à equipe da Gestalt e se envolver com eles para contribuir. Além disso, você pode seguir o roteiro deles para se manter atualizado com os últimos desenvolvimentos.
22. Moção de Reação
Se você está procurando uma solução para animar componentes no React, considere o React Motion. É uma excelente biblioteca React que o ajudará a criar animações realistas. É fácil começar a usar esta ferramenta e usá-la.
Os recursos e benefícios incluem:
- Especificando valores de rigidez: O que torna essa ferramenta ainda mais atraente é que você pode especificar valores para rigidez. Você também pode definir parâmetros de amortecimento. Dessa forma, seus componentes parecerão mais realistas, pois você pode controlar a rigidez.
- Estilização: você pode usar o React Motion para animar facilmente a escala de um componente de cartão simples. Para isso, você precisará utilizar componentes estilizados.
O React Motion possui documentação simples e fácil de entender. Você também pode ficar conectado com a comunidade do GitHub para receber feedback e os desenvolvimentos mais recentes.
23. Reaja Virtualizado
Se você está construindo um front-end complexo com dados pesados, você pode querer usar o React Virtualized. Sejam componentes ou customizações, você pode realizar tudo com facilidade nesta ferramenta.
Os recursos e benefícios incluem:
- Renderização eficiente: a ferramenta pode renderizar com eficiência grandes dados tabulares e de lista. Portanto, é útil se você quiser renderizar várias colunas em uma tabela ou se tiver uma lista grande com centenas e milhares de elementos.
- Componentes: Você obterá muitos componentes, incluindo um auto-sizer, um columnizer, um cellmeasurer, um multigrid, um arrowkeeper, seletores de direção, etc., além dos comuns. Esta biblioteca versátil pode atender às suas crescentes necessidades tabulares. Você também pode personalizar sua tabela ajustando as alturas das linhas.
- Suporte ao navegador: React Virtualized suporta navegadores padrão para Android e iOS.
Possui uma comunidade GitHub que você pode seguir para solicitar recursos e se manter atualizado com a ferramenta.
Resumo
React é uma biblioteca JavaScript popular que oferece muitos componentes para ajudá-lo a criar aplicativos e sites. Em vez de criar todos os componentes ou recursos do zero, você pode usar as bibliotecas de componentes React UI mencionadas acima e escolher os componentes desejados.
Dessa forma, ficará mais fácil para você criar recursos e designs sem precisar gastar tempo codificando os componentes comuns. Usar uma biblioteca de componentes React UI também é útil para iniciantes começarem facilmente e criarem seus aplicativos.
E se você for um desenvolvedor experiente, poderá personalizar os componentes que desejar e adicioná-los ao design do seu aplicativo. Quando se trata de escolher um componente React UI da lista acima, isso depende totalmente das suas necessidades de design. Você pode percorrer as ferramentas acima e seus recursos, benefícios e componentes para decidir qual deles será adequado para o seu projeto.

