6 razões pelas quais suas imagens estão deixando seu site lento (e como corrigi-lo)
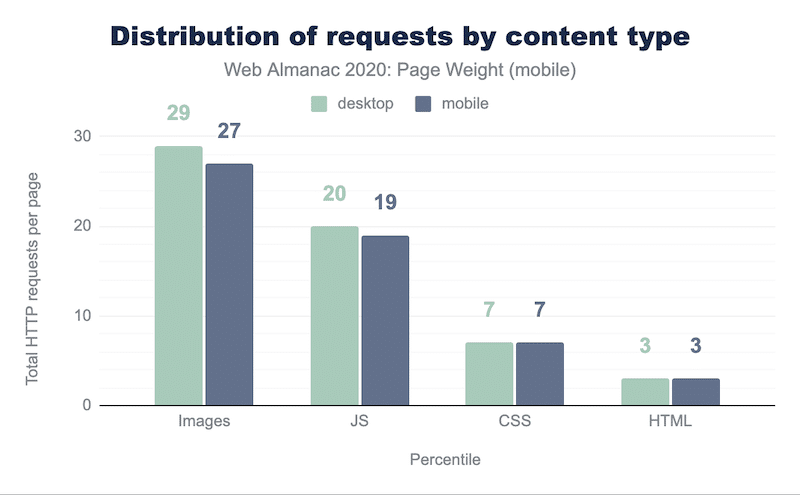
Publicados: 2021-09-23Você está se perguntando por que as imagens estão carregando lentamente em seu site ou demoram uma eternidade para carregar? Você está lendo o artigo certo. Vamos começar com duas coisas importantes a saber: as imagens representam uma grande porcentagem do tráfego do site, portanto, otimizar suas imagens pode ajudar a reduzir o tempo necessário para que elas sejam carregadas. Ao mesmo tempo, as imagens geralmente são as responsáveis por problemas de desempenho: elas ocupam os recursos de carregamento e, por isso, tornam seu site WordPress mais lento.

O problema é que é difícil imaginar um site sem imagens ou fotos. O uso de imagens otimizadas para SEO pode até direcionar mais tráfego para seu site. Não podemos fazer negócios sem eles!
Nesta postagem do blog, descrevemos seis motivos pelos quais as imagens estão deixando seu site mais lento. Além disso, você aprenderá como fazer com que as fotos sejam carregadas mais rapidamente em seu site (inclusive em dispositivos móveis).
Por que suas imagens carregam lentamente no WordPress (ou levam uma eternidade para carregar)
1. As imagens são muito grandes (e você pode estar usando muitas)
Quando se trata de velocidade de página da web, a primeira coisa que você deve fazer é otimizar suas imagens pesadas. Altas resoluções de tamanho maior podem ocupar muita largura de banda e diminuir o tempo de carregamento dos visitantes em seu site – então por que não carregá-las em um tamanho menor? Mas também, não deixe a qualidade de suas imagens sofrer! Use aplicativos confiáveis e eficazes para compactação de imagens. Isso garantirá que, enquanto você reduz o tamanho, eles ainda são mantidos em fidelidade visual com pouca perda de qualidade.
2. As imagens têm dimensões não especificadas
O dimensionamento adequado das imagens é importante para evitar que as imagens do site demorem muito para carregar. Não deixe o navegador dimensionar imagens em vez de você – isso daria mais dados para carregar. Em outras palavras, o navegador ainda carregará a imagem inteira. Se você tiver uma imagem de 2.000 x 2.000 pixels, mas a reduziu para 200 x 200 pixels, seu navegador terá que carregar dez vezes mais do que o necessário.
3. As imagens não são otimizadas de acordo com o dispositivo
Para evitar que as imagens sejam carregadas lentamente, sua página nunca deve renderizar imagens maiores do que a versão exibida na tela do usuário. Em palavras simples, qualquer coisa maior que o dispositivo resulta em bytes desperdiçados e desacelera sua página.
4. O navegador começa a carregar as imagens de uma só vez
Por padrão, seu navegador tenta carregar tudo ao mesmo tempo. Se você não priorizar as imagens que precisam ser carregadas primeiro, o navegador ficará ocupado renderizando todas de uma vez. Concentre-se nas imagens mais importantes que precisam ser carregadas na janela de visualização do visitante.
5. Você usa formatos pesados
O tamanho de suas imagens é apenas parte do problema. Os tipos de arquivo que você usa também podem ocupar um espaço valioso. Você está usando um formato como .TIFF ou BMP? Nesse caso, lembre-se que o TIFF é um formato descompactado que renderiza uma imagem mais detalhada e contém mais dados… Isso criará arquivos maiores e acabará ocupando muito espaço de armazenamento. Se você não estiver usando .TIFF, mas sim JPEG e PNG, saiba que pode usar formatos ainda mais leves, como você descobrirá na próxima seção. Uma simples conversão pode dar um pequeno impulso à sua imagem!
6. Seu cache não armazena imagens
O principal benefício de armazenar em cache uma imagem é melhorar o desempenho do seu site WordPress. O usuário deve visualizar as imagens ou arquivos Javascript e CSS diretamente de seu sistema em vez de esperar que eles sejam baixados em uma conexão de rede. Em outras palavras, suas imagens devem ser armazenadas em cache em uma pasta local temporária para evitar pings desnecessários no banco de dados.
Como corrigir imagens carregando lentamente em seu site
As imagens são cruciais para a estratégia de conteúdo, mas não queremos que demorem muito para carregar. A chave é usá-los corretamente para evitar a lentidão do seu site WordPress. Vamos ver as seis técnicas que você pode usar para melhorar o carregamento de imagens em seu site WordPress.
1. Redimensione e comprima imagens
Se você deseja acelerar suas imagens, deve sempre otimizar suas fotos redimensionando e compactando-as. A compactação com e sem perdas são dois métodos comumente usados para otimizar seu site para um tempo de carregamento mais rápido, acelerando o carregamento da página. Essas duas táticas de alto nível são bem explicadas em nosso guia sobre como reduzir o tamanho da imagem sem perder a qualidade.
- Lossy = um filtro que elimina alguns dos dados. A qualidade da imagem é afetada.
- Lossless = um filtro que comprime os dados sem afetar a qualidade da imagem.
Com os plugins certos, você pode fazer com que o WordPress faça algumas de suas formatações de imagem automaticamente.
O problema: as imagens são muito grandes (e muitas).
A solução: plugins de otimização de imagem que você pode usar para acelerar o carregamento de suas imagens:
- Imagify

- Ewww Otimizador de Imagem
- Optimole (otimização de imagem e carga lenta por Optimole)
- Otimizador de imagem ShortPixel
- reSmush.it
- Comprimir imagens JPEG e PNG
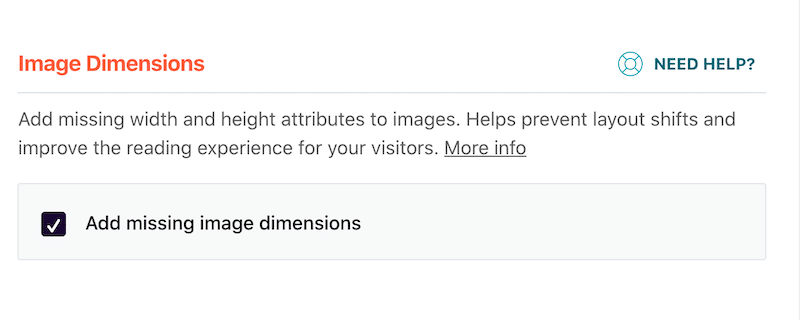
2. Defina as dimensões da imagem
Para corrigir um carregamento lento de imagem em seu site, lembre-se de definir as dimensões de imagem adequadas. Defina a largura e a altura de todas as imagens para economizar dados e melhorar o tempo de carregamento da página. Como é que isso funciona? Adicionar atributos de largura e altura à sua marcação <img> fará com que seu navegador economize espaço para a imagem. Se você não fizer isso, isso criará uma mudança de conteúdo e sua pontuação de Mudança de layout cumulativa será afetada. Como resultado, o Lighthouse dará ao seu Core Web Vital uma pontuação muito ruim, prejudicando seu SEO e desempenho.
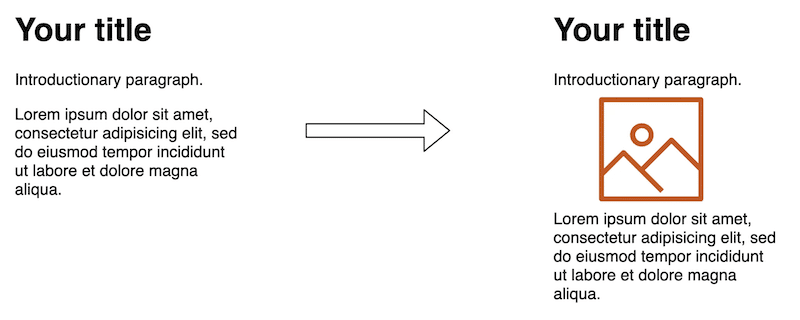
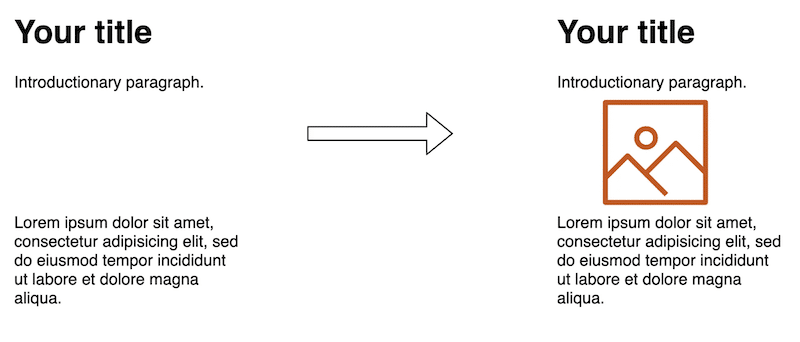
Vejamos um exemplo abaixo para entender melhor o impacto da mudança de imagem na experiência do usuário.
- O texto mudará se as dimensões da imagem não forem fornecidas ao navegador.

2. O texto não mudará (o CLS não será afetado) se as dimensões da imagem forem fornecidas para que o espaço apropriado possa ser alocado.

O problema: as imagens têm dimensões não especificadas.
A solução: adicione dimensões e atributos de imagem ausentes usando o WP Rocket. Este é um plugin poderoso que também fará cache, otimização de código, carregamento lento e muito mais para aumentar a velocidade do seu site WordPress.

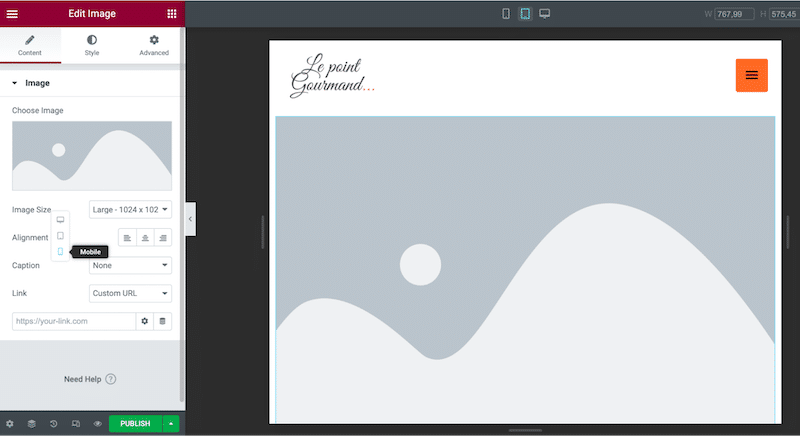
3. Exiba imagens otimizadas para cada dispositivo
“Imagens responsivas” é a estratégia usada para veicular imagens de tamanho adequado de acordo com o dispositivo (tablet, celular e desktop). Em outras palavras, você cria várias versões de cada imagem e define qual usar em seu código usando consultas de mídia, dimensões de viewport etc.
O Web.dev até diz que “servir imagens do tamanho de um desktop para dispositivos móveis pode usar de 2 a 4 vezes mais dados do que o necessário”.
O problema: as imagens não são otimizadas de acordo com o dispositivo.
A solução:
- Use um construtor de páginas do WordPress para ajudá-lo.

- Use um CDN de imagem para entregar imagens no tamanho certo de acordo com o dispositivo.
- Faça isso manualmente usando CSS e use o Lighthouse para identificar imagens com tamanho incorreto. Execute a auditoria de desempenho acessando Lighthouse > Options > Performance .
4. Carregue suas imagens com preguiça
Suas imagens do WordPress estão carregando lentamente? É hora de exibir imagens apenas quando os visitantes as virem. Essa técnica para economizar largura de banda e priorizar o conteúdo a ser renderizado é chamada de “Lazy Loading”. Você deve implementar o carregamento lento em suas imagens abaixo da dobra – aquelas que ainda não estão sendo visualizadas pelo seu visitante.

O problema: o navegador começa a carregar imagens de uma só vez.
A solução: Implementar o Lazy Loading usando um plugin do WordPress.
- O Lazy Loading do WP Rocket é um plugin gratuito que implementa o script de carregamento lento nas imagens.
- Confira este guia interessante se você quiser comparar os melhores plugins de carregamento lento disponíveis no mercado.
- Implementando o carregamento lento manualmente: siga este guia do CodeInWP que explica as duas maneiras de implementar o carregamento lento manualmente (embora não seja tão fácil de seguir para iniciantes).
5. Converta suas imagens para WebP
O WebP fornece compactação sem perdas e com perdas para imagens na Web, o que permitirá que elas sejam carregadas mais rapidamente. De acordo com o Google, as imagens sem perdas do WebP são 26% menores em tamanho em comparação com os PNGs. E as imagens com perdas WebP são 25-34% menores que as imagens JPEG com qualidade equivalente.
O problema: você usa formatos pesados.
A solução: Converta suas imagens para JPG, PNG ou WebP usando um plugin do WordPress.
- Imagify – converte automaticamente suas imagens para o formato WebP em seu painel do WordPress.
- Conversor WebP para mídia – converte suas imagens em WebP.
6. Use um plug-in de cache
Os plugins de cache dizem ao servidor para armazenar seus arquivos em disco ou RAM. Como resultado, suas páginas da web (e imagens) carregam mais rápido, pois são “salvas” diretamente do cache. Isso inclui cache de páginas e navegadores, onde a ideia é armazenar as imagens acessadas com frequência na memória local do dispositivo de navegação.
O problema: seu cache não armazena imagens.
A solução: use um plugin do WordPress para armazenar suas imagens em cache.
- O WP Rocket aplica automaticamente 80% das melhores práticas de desempenho da Web, incluindo armazenamento em cache e carregamento lento de suas imagens, limpeza de código permitindo compactação Gzip e muito mais.
Agora que vimos as técnicas que você pode aplicar para servir imagens melhores, vamos ver como um plugin como o Imagify pode ajudar.
Como fazer suas imagens carregarem mais rápido com o Imagify
Na minha opinião, um bom plugin de otimização de imagem deve reduzir o tamanho da imagem mantendo a qualidade visual. Deve ser fácil de usar e compactar as imagens no meu site e as futuras (on the fly). O Imagify corresponde à minha descrição e vou mostrar como o Imagify me ajudou a acelerar meu site.
Preparar?
É hora de dizer adeus às imagens do site que demoram muito para carregar.
Para este estudo de caso, usamos o GTmetrix e mediremos os seguintes KPIs:
- Nota geral de desempenho
- Mudança de layout cumulativa (mudança repentina do conteúdo)
- Tempo totalmente carregado
- Tamanho da página e % do tamanho ocupado pelas imagens
- Número de solicitações HTTP e % do tamanho ocupado por imagens
- Tamanho do arquivo de imagem antes e depois da otimização com Imagify
Vamos iniciar a auditoria usando um site de teste construído com Divi contendo 10 imagens.

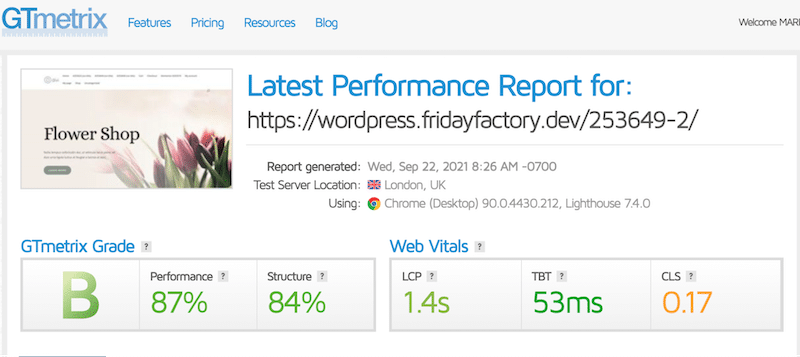
Cenário 1: Meu site construído com Divi – No Imagify
Simplesmente colocamos a URL da nossa página no GTmetrix e damos uma olhada nas diferentes seções. Os resultados não são tão ruins, mas um dos meus Core Web Vitals está em laranja e obtive uma pontuação B.

| KPIs | Pontuações (sem Imagify) |
| Nota geral de desempenho | B - 87% |
| CLS | 0,17s (em laranja) |
| Tempo totalmente carregado | 2,6 segundos |
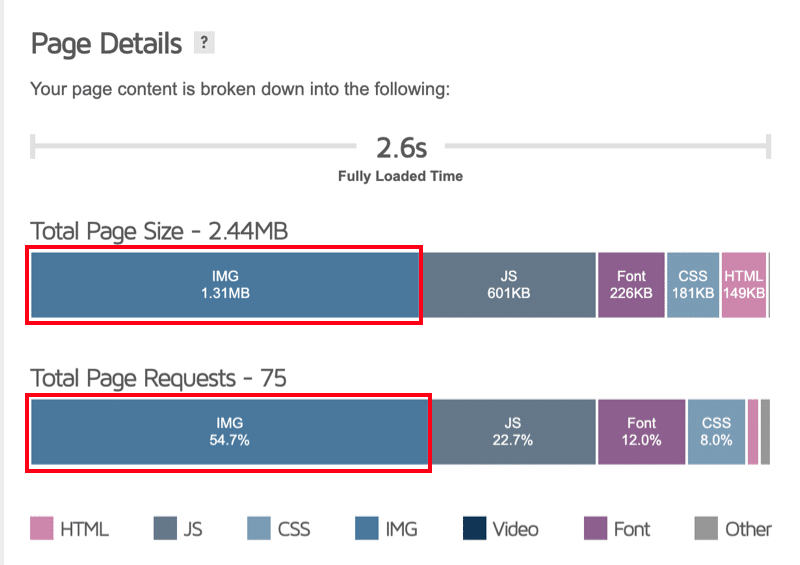
| Tamanho da página – % do tamanho ocupado pelas imagens | Total: 2,44 MB – Imagens: 1,31 MB (54%) |
| Número de solicitações HTTP – % do tamanho ocupado por imagens | Total: 75 – Imagens: 41 (55%) |
| Tamanho do JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
Além disso, as imagens ocupam 1,31 MB em 2,44 MB do tamanho total da minha página, 54% do tamanho total da página. Das 75 solicitações, 41 são feitas pelas imagens, constituindo 55% das solicitações.

Agora é hora de ver como minhas imagens estão carregando, graças ao Imagify.
Cenário 2: auditando o mesmo site e imagens – Com Imagify
Vamos otimizar minhas imagens usando o Imagify. Para fazer isso, basta ativar o plug-in e iniciar a “otimização em massa” em Configurações → Imagify .

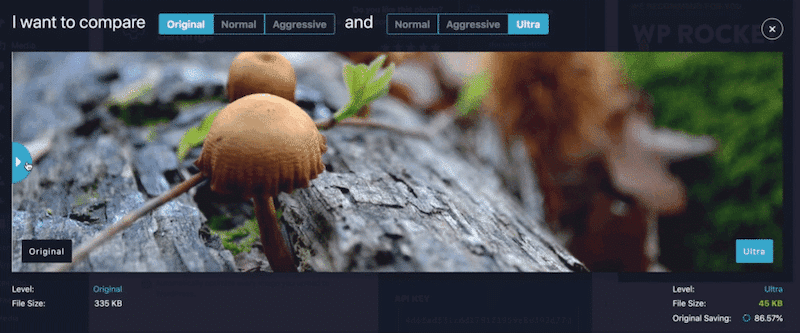
Lá, você pode decidir otimizar suas imagens em três níveis, ou seja, Normal, Agressivo e Ultra. Eu escolhi o modo Ultra para mostrar o melhor nível de otimização.
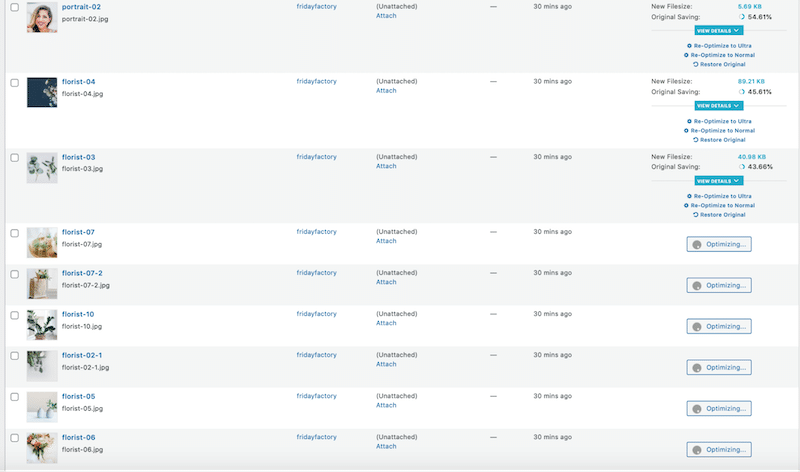
Nota interessante : Se você não quiser otimizar todas as suas imagens de uma só vez, você pode selecioná-las na biblioteca, assim como eu fiz para minha floricultura:

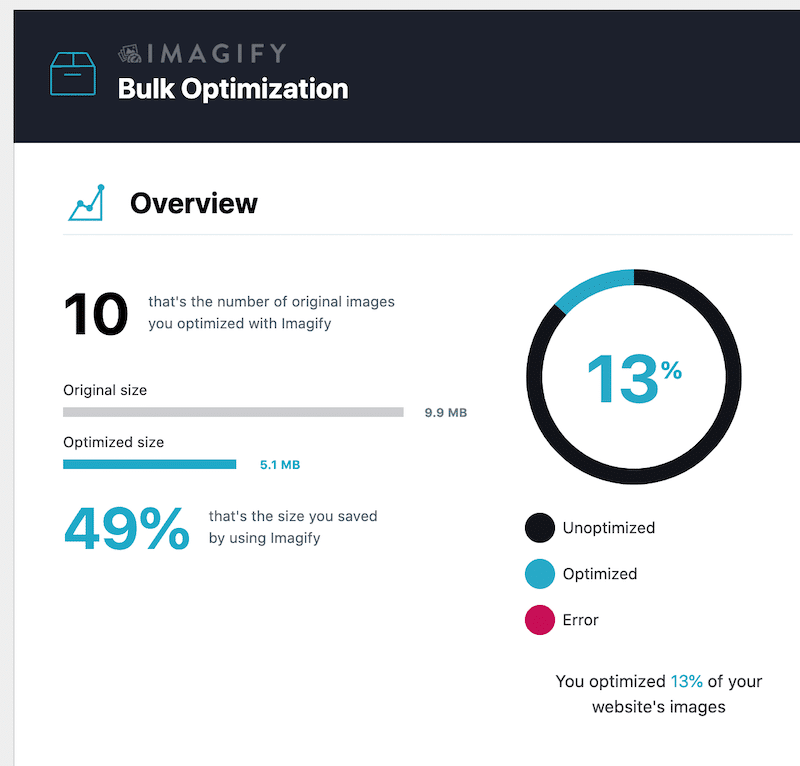
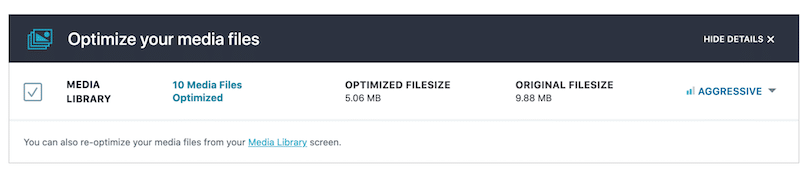
Em média, o Imagify economizou 50% do tamanho do meu arquivo e converteu todos para o formato WebP:
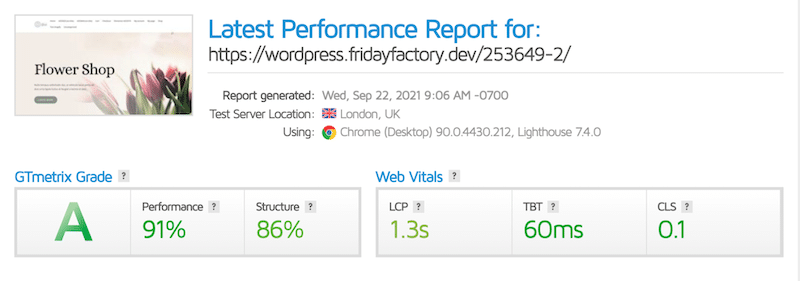
Por fim, é hora de comparar o desempenho dos meus KPIs antes e depois de ativar o Imagify . Os resultados são muito encorajadores!

| KPIs | Pontuações (sem Imagify) | Pontuações (com Imagify) |
| Nota geral de desempenho | B - 87% | A - 91% |
| CLS | 0,17s (em laranja) | 0,1s (agora no verde) |
| Tempo totalmente carregado | 2,6 segundos | 2,6 segundos |
| Tamanho da página – % do tamanho ocupado pelas imagens | Total: 2,44 MB – Imagens: 1,31 MB (54%) | Total: 1,78 MB -Imagens: 658 KB (36%) |
| Número de solicitações HTTP – % do tamanho ocupado por imagens | Total: 75 – Imagens: 41 (55%) | Total: 72 – Imagens: 38 (52%) |
| Tamanho do JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | Tamanho dos JPGs (-50% de economia): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Podemos ver que o Imagify deixou minha página mais leve compactando as imagens, redimensionando-as e convertendo-as para o formato WebP . Nós até tiramos um A no GTmetrix!
Além disso, notamos que o espaço ocupado pelas imagens foi menor ao usar o Imagify. E por último, mas não menos importante, meu site ainda está ótimo e não tenho imagens borradas.
Empacotando
Nem sempre é fácil identificar o que está causando a lentidão na velocidade de carregamento da página de um site. Existem muitos fatores responsáveis, como imagens não otimizadas, um grande número de solicitações HTTP, códigos volumosos e problemas de JavaScript, por exemplo. Pode valer a pena descobrir o que está acontecendo, porque se você não corrigir esse problema em breve, poderá levar à perda de receita.
Em nossa auditoria, economizamos até 50% do tamanho do arquivo em um único clique , usando o Imagify:

A otimização de imagens deve estar no topo da sua lista e veja o quanto o Imagify o torna conveniente para você! Tente otimizar imagens em seu site WordPress usando o teste gratuito do Imagify e nos diga quantos dados você economizou.
