Reduza o abandono do carrinho editando o checkout do WooCommerce
Publicados: 2024-12-23Quer aprender como editar e otimizar a página de checkout do WooCommerce? É uma das melhores estratégias para impulsionar as vendas, melhorar as taxas de conversão e reduzir o abandono do carrinho. Embora o checkout padrão do WooCommerce funcione, há muito espaço para melhorias.
Parece promissor? Vamos mergulhar!
Neste artigo, você descobrirá:
- Como editar a página WooCommerce Checkout.
- As melhores práticas e estratégias para otimizar as páginas de carrinho e checkout.
- As principais ferramentas e plug-ins para ajudá-lo a aumentar as conversões.
- Como medir o sucesso de sua estratégia de checkout.
Compreendendo a otimização do checkout do WooCommerce no abandono do carrinho
Você sabe por que os visitantes abandonam seus carrinhos? A maioria afirma que o processo de checkout é lento, os custos extras são muito altos ou não inspira confiança.
A experiência de checkout desempenha um papel importante para que as pessoas concluam suas compras ou abandonem seus carrinhos e saiam de seu site. Um processo de checkout fácil de usar facilita a compra dos clientes, o que aumenta as taxas de conversão (a porcentagem de visitantes que finalizam a compra).
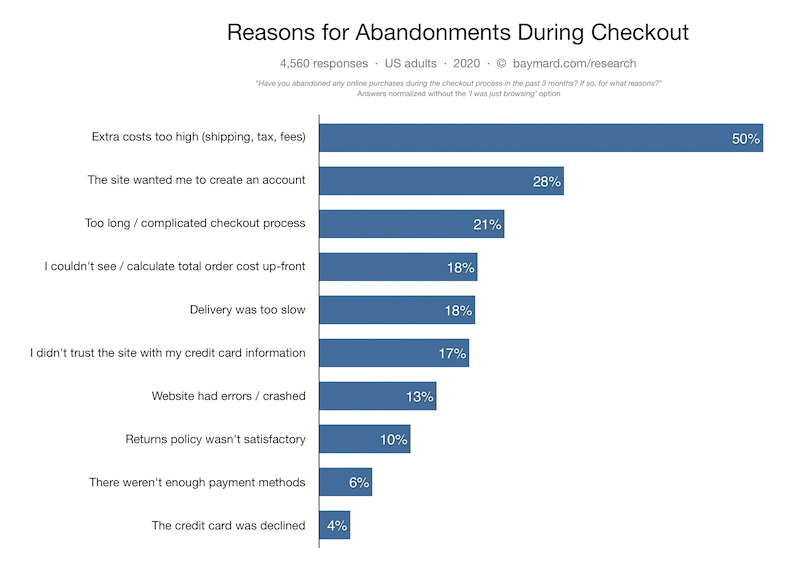
Aqui estão algumas taxas de conversão interessantes e estatísticas do site que mostram o impacto de um processo de checkout bem projetado no abandono do carrinho.

Principais conclusões:
- Metade dos compradores provavelmente abandonará o carrinho devido a taxas excessivas de envio, impostos e processamento.
- Quase um terço dos compradores não concluirá a compra se for forçado a criar uma conta.
- 21% abandonarão o carrinho se o processo for muito longo e complicado.
Não é nenhuma surpresa que melhorar o fluxo de checkout possa impactar diretamente as taxas de conversão.
Como editar a página de checkout do WooCommerce para reduzir o abandono do carrinho
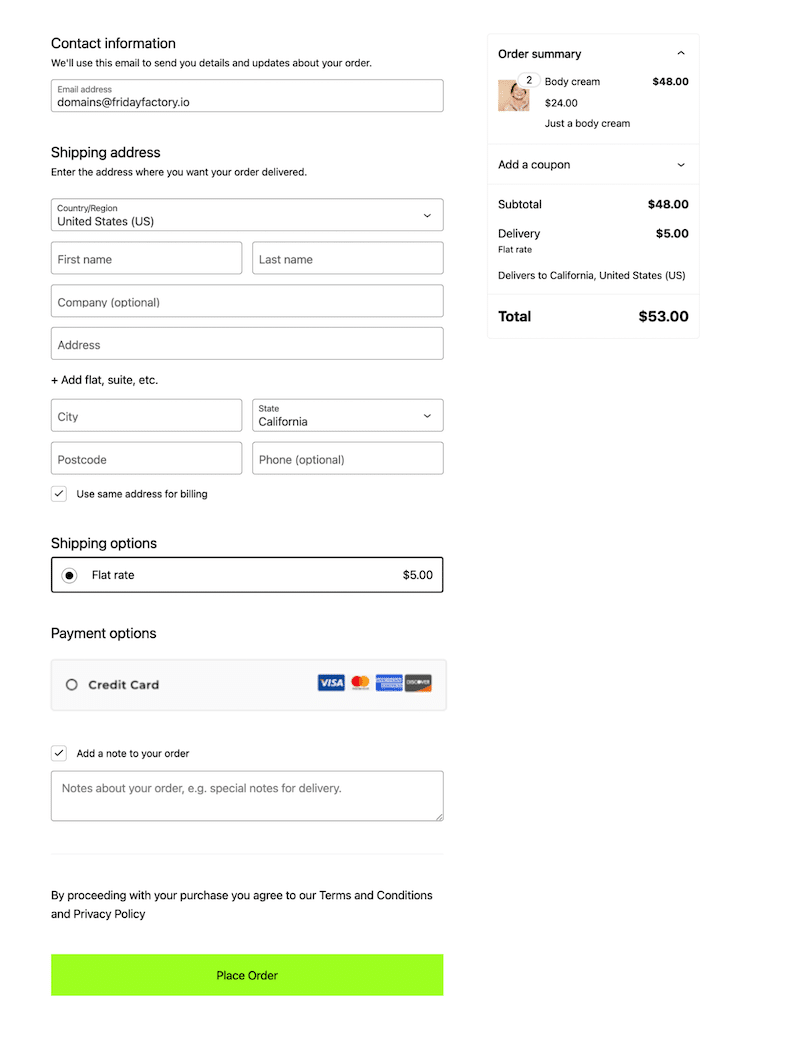
Você pode editar facilmente a página WooCommerce Checkout diretamente do editor WordPress. Primeiro, vamos dar uma olhada no design padrão de uma página WooCommerce Checkout. Se você não ajustar nada na página Checkout, os seguintes campos do WooCommerce serão mostrados aos seus clientes:
- Informações de contato
- Detalhes de cobrança
- Nome e sobrenome
- Endereço (cidade/cidade, país, distrito e código postal/CEP)
- Número de telefone
- Notas de pedido
- Opções de pagamento
- Declaração de política de privacidade
Visualmente, não há processo de várias etapas, apenas uma página bem longa com alguns campos para preencher:

Vamos mudar isso em apenas quatro passos fáceis! Veja como editar sua página WooCommerce Checkout.
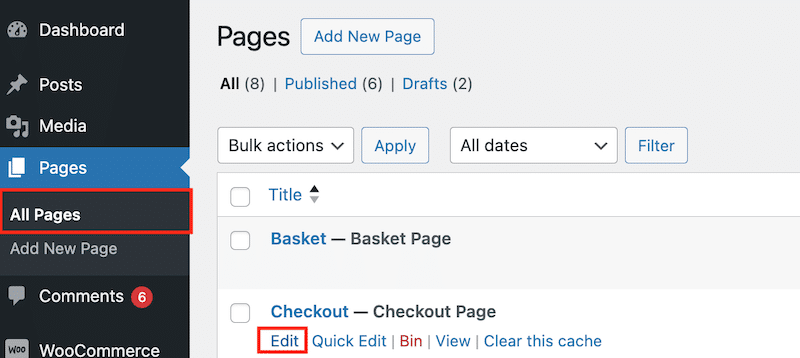
Etapa 1. Localize e abra a página de checkout do WooCommerce
Vá para Páginas > Todas as páginas e clique no botão Editar na seção Página de checkout .

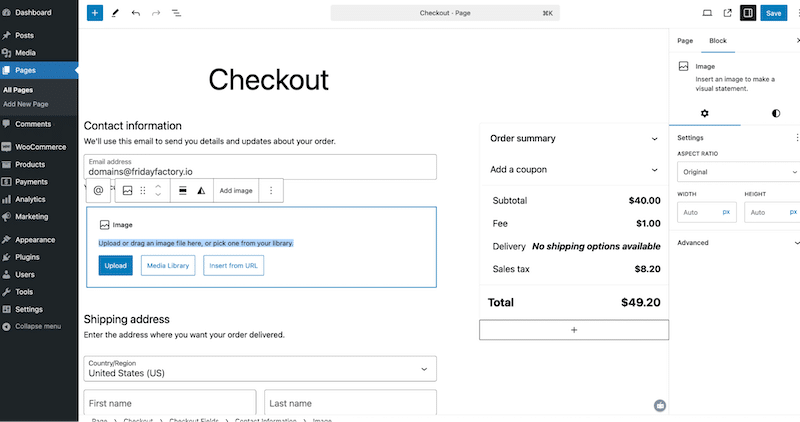
Etapa 2. Edite a página de checkout usando o editor
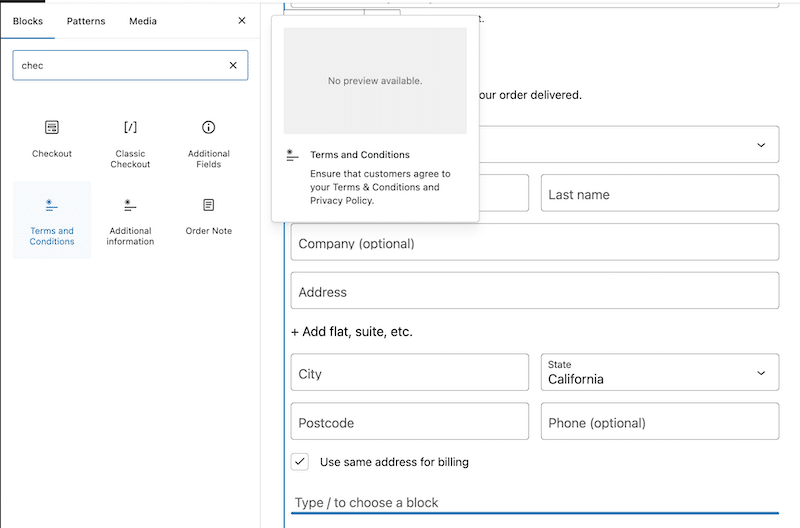
Você pode remover ou adicionar qualquer campo da página Checkout. Usando o editor, você também pode adicionar algumas imagens e qualquer outra informação importante.

Por exemplo, você também pode adicionar campos extras usando os blocos WooCommerce, como termos e condições ou notas de pedido.

Finalmente, você pode ativar ou desativar algumas informações e torná-las “opcionais” ou “obrigatórias”.

Etapa 3. Edite as informações dinâmicas
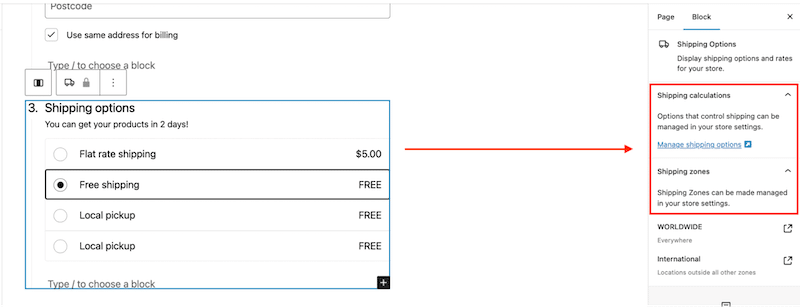
Os campos dinâmicos da página Checkout não podem ser editados com o editor. Você deve ajustar as configurações na interface WooCommerce > Configurações para ver algumas alterações.
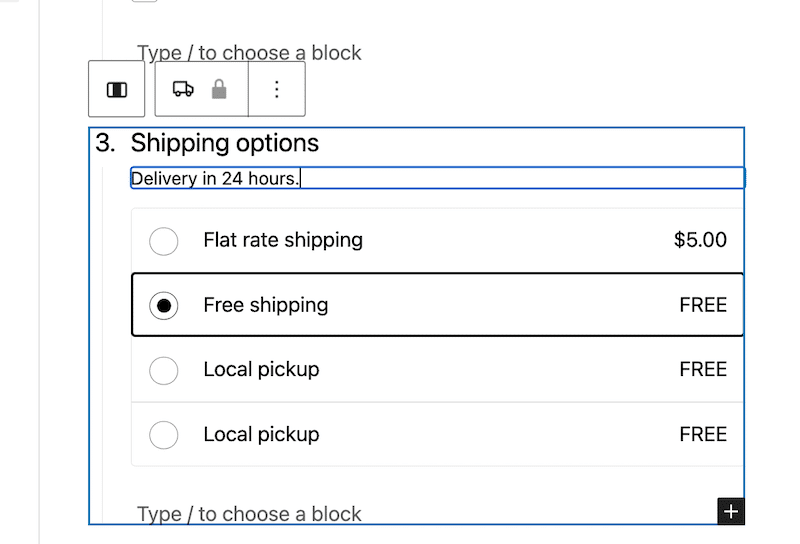
Por exemplo, se quiser editar as opções de envio, você precisa ir ao painel Configurações de envio . Isso não pode ser feito no editor.

Etapa 4. Observe as alterações da página de checkout no frontend
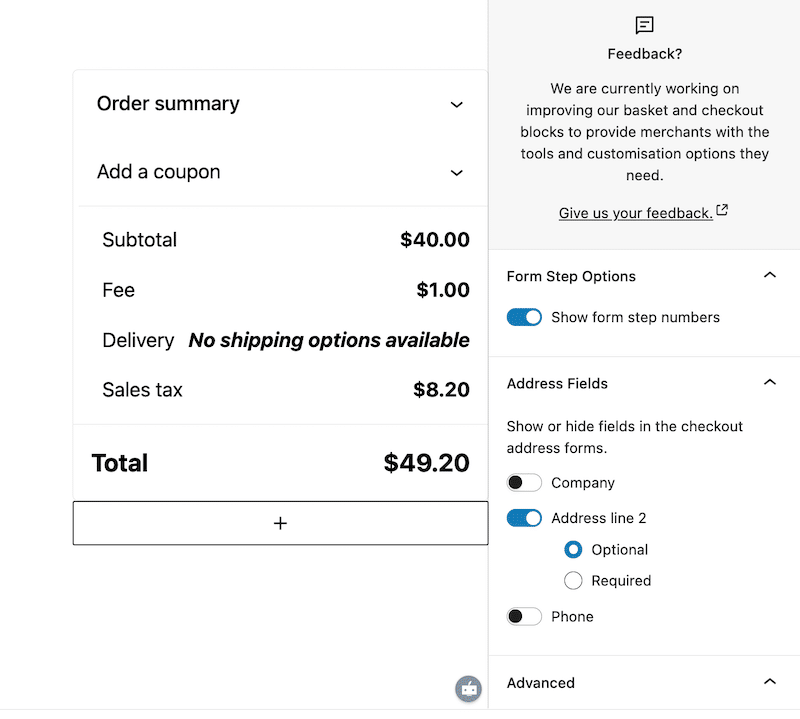
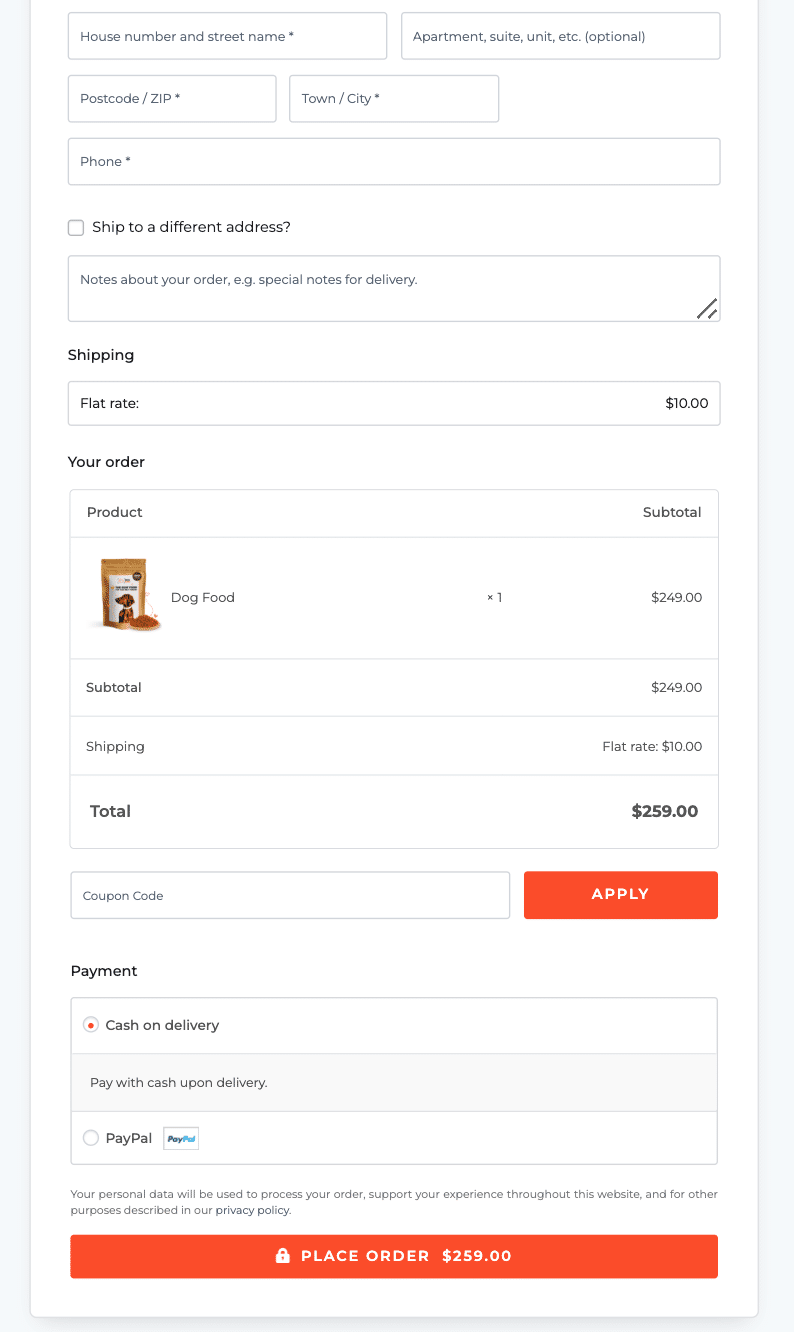
Fizemos alguns ajustes para otimizar a página de Checkout e reduzir o abandono do carrinho. Aqui estão as pequenas melhorias que implementamos, todas disponíveis na versão principal do plugin WooCommerce:
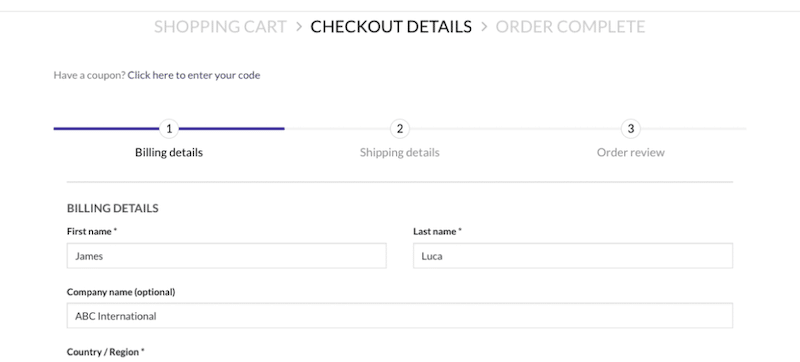
- Adicionamos etapas numeradas para orientar os usuários durante todo o processo de checkout.
- Projetamos uma experiência de checkout mais curta e rápida.
- Mantivemos apenas os campos essenciais. Por exemplo, como nossa empresa não oferece códigos promocionais, removemos o campo do código promocional. Além disso, como visamos apenas clientes B2C, removemos os campos “Nome da empresa” e “Número de IVA”.
- Adicionamos o PayPal como um gateway de pagamento extra.
| A página padrão de checkout do WooCommerce. | A página otimizada de checkout do WooCommerce. |
6 problemas comuns a serem evitados ao editar a página de checkout do WooCommerce
Se você planeja fazer alterações em sua página de Checkout, lembre-se de que, embora seja muito fácil de personalizar, há seis problemas comuns que você pode ignorar acidentalmente durante o processo. Aqui está o que você precisa observar para evitar prejudicar a experiência do usuário e perder vendas potenciais.
1. Ignorando a otimização móvel
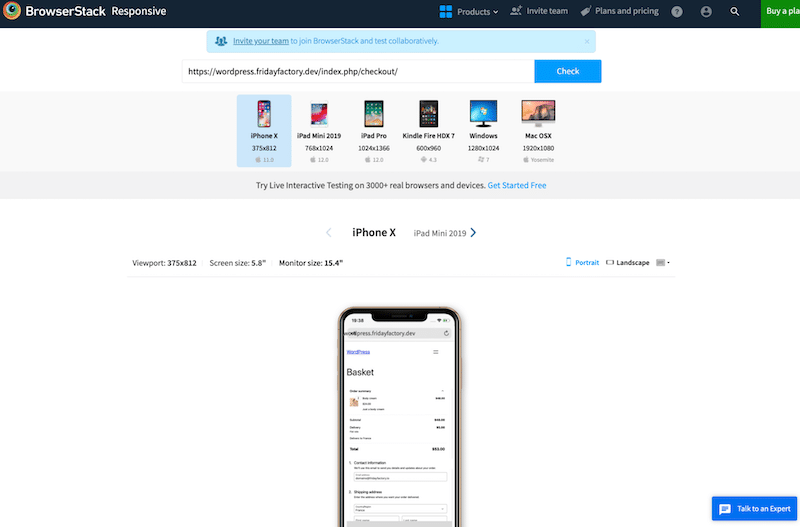
Mais de dois terços dos potenciais clientes compram a partir dos seus telemóveis, portanto, uma página de checkout que não seja compatível com dispositivos móveis (por exemplo, pequenos apelos à ação) pode causar frustração e abandono.
Hack rápido : certifique-se de que sua página de checkout seja totalmente responsiva. Cada vez que você fizer uma alteração, teste a página em dispositivos móveis para ver sua aparência e funcionamento. Uma ferramenta como o BrowserStack pode mostrar a aparência da sua página em vários dispositivos.

2. Não considerando o tempo de carregamento da página
Uma página de checkout com carregamento lento pode fazer com que os usuários abandonem suas compras. Portanto, o desempenho deve sempre ser verificado após fazer edições em sua página com ferramentas como PageSpeed Insights ou GTmetrix.
Hack rápido : evite códigos pesados ou elementos de design desnecessários que tornam a página lenta. Use um plugin de desempenho fácil e poderoso como o WP Rocket! Na próxima seção, forneceremos mais detalhes ao apresentar estratégias para otimizar seu processo de Checkout.
3. Não fornecendo opções de pagamento suficientes
Restringir os métodos de pagamento pode prejudicar as taxas de conversão porque os clientes não se sentirão confortáveis em comprar com a forma de pagamento com a qual não estão familiarizados.
Hack rápido : para acomodar uma variedade de preferências, ofereça várias opções de pagamento, como cartões de crédito, PayPal e carteiras digitais. Vá para WooCommerce > Pagamentos e adicione mais gateways de pagamento à página Checkout.
4. Forçando a criação de conta
Exigir que os usuários criem uma conta antes de concluir a compra adiciona atrito desnecessário.
Hack rápido : sempre forneça uma opção de checkout de convidado para tornar o processo mais rápido e fácil. Você pode habilitar isso em WooCommerce > Configurações de contas e privacidade .
5. Esquecendo de adicionar uma política clara de envio e entrega
Seus clientes desejam saber exatamente como e quando receberão seus pedidos. Seus clientes provavelmente não concluirão a compra sem uma política clara de envio e entrega.
Hack rápido : para tranquilizar os usuários, exiba com destaque as taxas de envio, prazos de entrega e opções (por exemplo, frete expresso está disponível) na página de finalização da compra.
6. Pensando demais no processo de checkout e usando um design antigo
Adicionar muitos campos ou etapas ao processo de checkout é a melhor maneira de sobrecarregar os usuários e fazê-los abandonar a compra. Além disso, um design antigo diminuirá a confiança na sua empresa. No entanto, usar um tema WordPress moderno terá um impacto positivo na experiência do usuário.
Hack rápido : atenha-se apenas aos campos essenciais, como nome, endereço e detalhes de pagamento. Evite tornar obrigatórios campos não críticos como “aniversário”.
Agora que você sabe o que não fazer em relação ao checkout do WooCommerce, confira as próximas seções para implementar as melhores práticas para otimizá-lo.
7 estratégias para personalizar o checkout do WooCommerce e aumentar a taxa de conversão
Editar a página WooCommerce Checkout com o Editor WordPress é um ótimo primeiro passo para melhorar as taxas de conversão, mas as opções são limitadas. Forneceremos um exemplo para cada otimização e, se um recurso não estiver disponível na versão principal do WooCommerce, recomendaremos ferramentas adicionais para ajudar.
Vamos revisar 7 estratégias que você pode implementar para otimizar o checkout do WooCommerce e aumentar as taxas de conversão.
1. Maximize a velocidade e o desempenho
Se o seu site WooCommerce for lento e o processo de checkout demorar uma eternidade para carregar, seus clientes irão embora e irão para a concorrência. Concentrar seus esforços na velocidade e no desempenho da página é essencial para evitar isso. Existem muitas otimizações que você pode fazer para garantir que o processo de compra seja rápido, como:
- Otimize as imagens do seu produto aplicando compactação para reduzir o tamanho do arquivo.

- Implemente cache e compactação GZIP.
- Otimize arquivos JavaScript e CSS.
- Use um provedor de hospedagem rápido e seguro.
- Use um tema leve.
Estatísticas da taxa de conversão (Fonte: estatísticas de velocidade da página WP Rocket)
- Para cada segundo de atraso no carregamento da página móvel, as conversões podem cair até 20%.
- Quase 90% dos usuários móveis sairão de um site se ele estiver lento (Fonte: Linearidade).
- Um site que carrega em 1 segundo tem uma taxa de conversão de e-commerce 2,5x maior do que um site que carrega em 5 segundos.
Exemplo
Imagine que você está comprando online e, na hora de finalizar a compra, o processo é simples, rápido e seguro. Todos os detalhes importantes – como preço e taxas de entrega – são exibidos claramente em uma tela. É muito mais provável que você conclua sua compra.
Agora imagine o contrário: o site demora para carregar e trava. Frustrado, você pode decidir abandonar o carrinho e sair sem comprar.
Você precisa de um plugin extra além do WooCommerce?
Embora o desempenho esteja no centro de sua estratégia, WooCommerce não é um plugin de desempenho, então você precisará de ferramentas extras para tornar seu site mais rápido.
️ Plug-ins recomendados
- WP Rocket: como mencionado acima, é o plugin de desempenho mais fácil e poderoso que implementa 80% das melhores práticas de desempenho após sua ativação, proporcionando um aumento significativo de velocidade ao seu site.
Vejamos alguns recursos interessantes que ajudam a melhorar o desempenho e reduzir o abandono do carrinho:
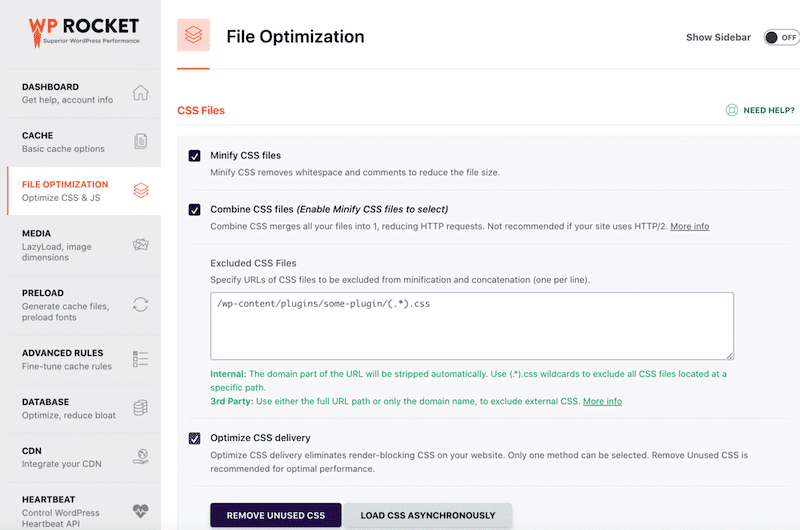
WP Rocket aplica 80% das melhores práticas na ativação, incluindo cache, cache de pré-carregamento, otimização crítica de imagem, renderização lenta automática e compactação GZIP.
Ele também otimiza arquivos JavaScript e CSS – entre os principais culpados por um site lento – graças à minificação e recursos avançados e poderosos, como Remover CSS não utilizado, Carregar JS adiado e Atrasar a execução de JS.
WP Rocket permite carregamento lento de imagens, vídeos, iframes e imagens de fundo CSS.

- Imagify: é o plugin mais fácil para otimizar as imagens dos seus produtos. Imagify comprime suas imagens enquanto mantém uma qualidade ideal graças ao recurso de compressão inteligente. Você obtém um site mais rápido e preserva recursos visuais de alta definição para seus visitantes.
| Dica: sugerimos realizar um teste de desempenho no PageSpeed Insights antes e depois de usar Imagify e WP Rocket. |
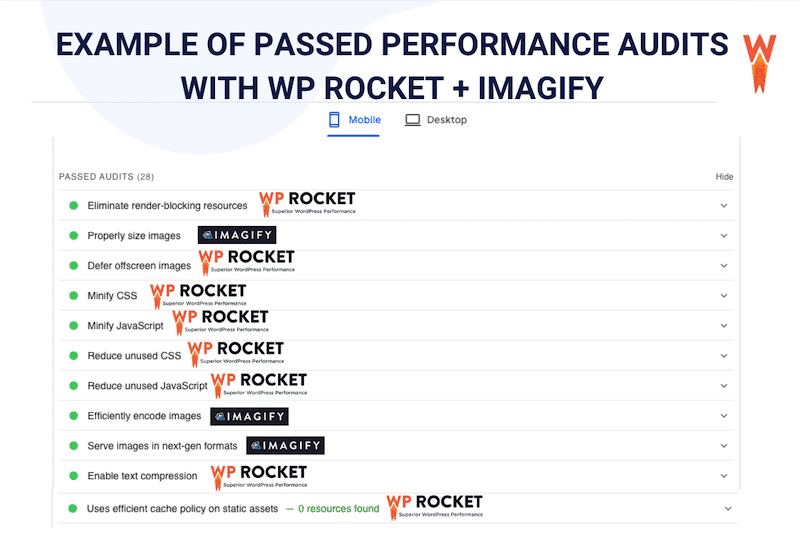
O último ponto interessante sobre esses dois plug-ins é que seus recursos estão alinhados com as recomendações do PageSpeed Insights para desempenho e experiência do usuário, o que pode aumentar o desempenho e a experiência do usuário e, em última análise, reduzir o abandono do carrinho.
PageSpeed Insights é uma ferramenta que audita o desempenho do seu site e a experiência do usuário, fornecendo uma nota de 100, juntamente com indicadores-chave de desempenho (KPIs). Ele também destaca áreas que precisam ser melhoradas, como implementação de cache, otimização de imagens, minimização de CSS ou JavaScript não utilizados e melhoria da eficiência do código.
Ao usar Imagify e WP Rocket , você aborda essas recomendações diretamente, aumentando suas chances de obter uma pontuação mais alta no PageSpeed Insights. Como resultado, o desempenho da sua loja WooCommerce é significativamente melhorado, levando a uma melhor experiência do usuário e reduzindo potencialmente o abandono do carrinho.
Por exemplo, veja como Imagify e WP Rocket podem ajudá-lo a corrigir problemas de desempenho e garantir que seu processo de Checkout não seja lento.

| Confira nosso guia detalhado, que explica como acelerar um site WooCommerce lento. |
2. Mostrar políticas claras de envio e entrega
Para construir confiança e gerenciar as expectativas do cliente, você deve exibir políticas claras de envio e entrega já na página do produto. Quando os compradores sabem exatamente quanto custa o frete, o tempo estimado de entrega e quaisquer detalhes adicionais antecipadamente, é mais provável que concluam a compra na página de finalização da compra. Essa transparência reduz a incerteza e evita surpresas desagradáveis que podem levar ao abandono do carrinho.

Estatísticas da taxa de conversão (Fonte: Baymard)
- 21% dos compradores sairiam do seu site e abandonariam o item do carrinho se não conseguissem ver ou calcular antecipadamente o custo total do pedido.
Exemplo
Imagine que você está prestes a comprar um produto on-line e, ao chegar à página de finalização da compra, descobre altas taxas de envio inesperadas ou prazos de entrega vagos, como “o envio pode levar de 10 a 20 dias úteis”. Essa falta de clareza pode ser frustrante e impactar negativamente a taxa de conversão.
Você precisa de um plugin extra além do WooCommerce?
Não são necessários plug-ins extras. Você pode adicionar suas classes de envio e exibir as informações diretamente nas páginas de produto e checkout do administrador do WooCommerce.

3. Fornece gateways de pagamento convenientes
Gateways de pagamento convenientes são essenciais para otimizar o processo de checkout e impactar diretamente sua taxa de conversão. É mais provável que os clientes concluam a compra quando encontram o método de pagamento preferido, como Venmo nos EUA, Klarna na Alemanha ou Alma na França. Oferecer várias opções de pagamento torna a experiência de checkout mais tranquila, gera confiança e reduz as chances de abandono do carrinho. Quanto mais fácil for o pagamento para os clientes, maior será a probabilidade de eles prosseguirem com a transação.
Estatísticas da taxa de conversão (Fonte: StableWP)
- 40% dos compradores confiam mais em lojas online que oferecem múltiplas opções de pagamento.
- 59% não concluirão uma transação se o método de pagamento preferido não estiver disponível.
Exemplo
Digamos que você esteja comprando online, mas quando chega à página de finalização da compra, seu método de pagamento preferido não está disponível – sem Venmo para compradores nos EUA ou sem Alma para compradores franceses que desejam pagar em 4x sem taxas. Essa falta de comodidade pode frustrar os clientes e levá-los a abandonar o processo de finalização da compra.
Você precisa de um plugin extra além do WooCommerce?
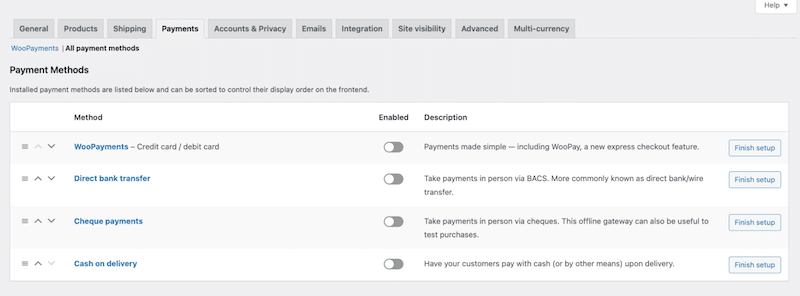
Você pode adicionar gateways de pagamento extras com WooCommerce, mas carteiras online como Paypal estão faltando no plugin principal. Por padrão, WooCommerce oferece WooPayments, transferências bancárias diretas, pagamentos em cheque e dinheiro na entrega. No entanto, você precisará de outro plugin para ativar carteiras online como Paypal, Alipay ou Klarna.

️ Plug-ins recomendados
- Pagamentos Paypal para WooCommerce: permite adicionar PayPal, Pay Later, Venmo, Apple Pay, Google Pay e PUI (popular na Alemanha) ao seu processo de Checkout.
- AliPay e WeChatPay: permite aceitar pagamentos de compradores chineses. AliPay e WeChatPay são os gateways de pagamento mais populares na China.
4. Mantenha apenas os campos essenciais e use o preenchimento automático
Quando o processo de checkout exige muitos campos, os clientes podem abandonar seus carrinhos simplesmente por “preguiça” ou frustração. Um formulário extenso com detalhes desnecessários, como criação de conta, aniversários ou vários campos de endereço, pode desencorajar visualmente os compradores – especialmente em dispositivos móveis – fazendo-os sair antes de concluir a compra.
Para o carrinho, otimize a experiência mostrando os campos essenciais:
- Exiba claramente o número de itens, tamanho e cores e uma imagem clara do produto.
- Permita modificações fáceis, como alterar tamanho ou cor ou excluir um item.
- Mostre o custo total da transação com uma discriminação clara: IVA, taxas de processamento ou quaisquer outros extras.
- Destaque claramente sua política de envio e entrega, como entrega em 24 horas, para definir expectativas e criar confiança.
Exemplo
Imagine que você encontrou a bolsa perfeita: selecionou a cor, o tamanho e o preço certo. Mas quando você chega a uma página de checkout com 15 campos obrigatórios para preencher, você rapidamente perde a motivação e vai embora. Isso afeta a taxa de conversão.
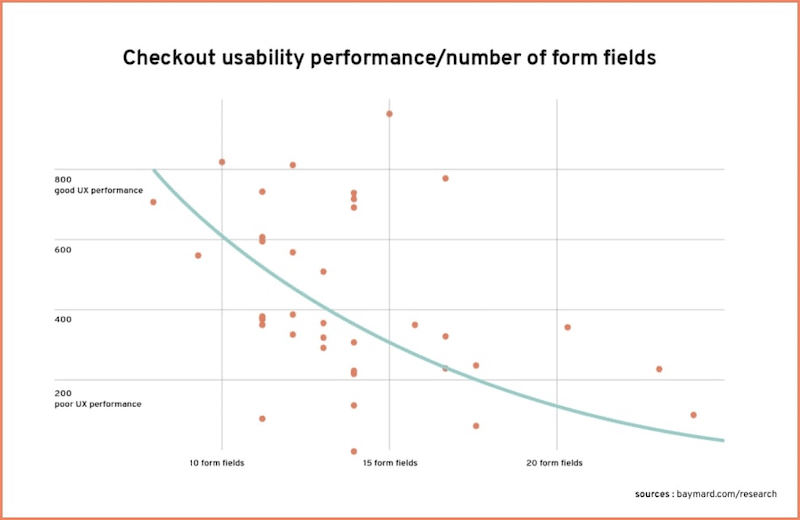
Estatísticas da taxa de conversão (Fonte: Baymard)
A pesquisa mostra que sites com menos campos de formulário têm mais chances de aumentar a taxa de checkout do site.

Você precisa de um plugin extra além do WooCommerce?
Com WooCommerce, você pode ativar ou desativar vários campos diretamente no editor WordPress. No entanto, para um formulário totalmente personalizado com design moderno e fácil de usar, você precisará de um plugin dedicado ou de um tema que ofereça modelos WooCommerce.
Ferramentas recomendadas:
- Endereços de clientes do Google AutoFill para WooCommerce: permite aos usuários inserir rapidamente seus dados pessoais, economizando tempo e esforço usando a API do Google.
- Campos personalizados para WooCommerce: permite criar campos ilimitados e exibi-los nas páginas Registro, Checkout e Minha conta.
- CartFlows: é um dos melhores plugins para criar uma página de checkout personalizada e otimizada com campos e design de sua escolha.
- Temas como Astra, Avada ou Divi oferecem lindos modelos WooCommerce com designs elegantes e modernos.
5. Torne seu processo de checkout confiável
Para aumentar as conversões, você deve construir confiança durante toda a experiência de compra, desde a navegação e adição de itens ao carrinho até o pagamento. Comece descrevendo meticulosamente as descrições e imagens de seus produtos para refletir profissionalismo e precisão. Adicione avaliações verificadas de plataformas como TrustPilot ou Google, agregando credibilidade.
Estatísticas da taxa de conversão (Fonte: Baymard)
- 17% dos compradores não colocarão os dados do cartão de crédito se não confiarem em todo o processo de finalização da compra.
Para a página Checkout, otimize a experiência de segurança:
- Destaque recursos de segurança, como HTTPS, 3D Secure ou um ícone de cadeado, para garantir aos usuários que seus dados estão seguros.
- Usando modelos de design simples e modernos para incentivar os clientes a usar seu cartão de crédito e concluir o pagamento.
Você precisa de um plugin extra além do WooCommerce?
WooCommerce permite adicionar algumas revisões manuais por padrão, mas você precisará de um plugin para se conectar ao Trustpilot ou Google. O carrinho em si é bem feito, mas bastante básico. Por exemplo, se quiser permitir que o cliente altere o tamanho da cesta, você precisará de um plugin dedicado.
️ Plug-ins recomendados
- Avaliações de clientes WooCommerce – ajuda você a obter mais avaliações e provas sociais para melhorar a credibilidade do seu site.
- WordFence ou Sucuri – ambos ajudam você a ter um site WordPress seguro e protegem contra ataques maliciosos.
6. Ofereça check-out aos convidados
A opção de convidado permite que você conclua uma compra com facilidade, economizando tempo e esforço. Se você não quer perder uma venda, deve oferecer essa opção aos seus clientes.
Estatísticas da taxa de conversão (Fonte: Baymard)
- 28% dos compradores não comprarão se forem forçados a criar uma conta.
Exemplo
Se você quer apenas comprar uma jaqueta rapidamente, ser forçado a criar uma conta parece muito incômodo. Sem a opção de checkout como convidado, você provavelmente abandonaria seu carrinho – você quer a jaqueta, não uma assinatura da loja online.
Você precisa de um plugin extra além do WooCommerce?
Não, você pode usar os recursos do WooCommerce para fazer isso.
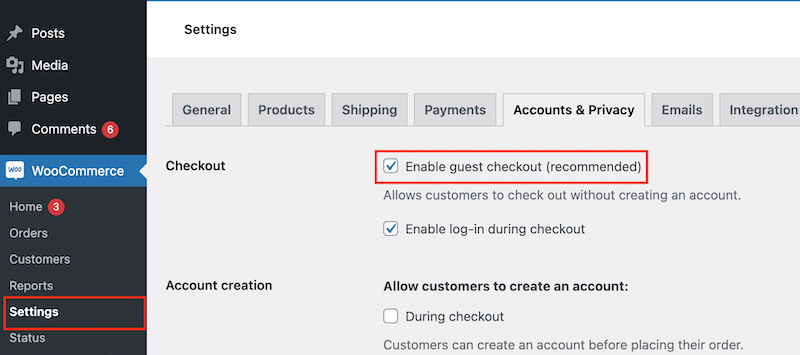
Vá para WooCommerce > Configurações > Contas e privacidade > Checkout e marque a opção Habilitar checkout de convidado .

7. Escolha entre check-out em várias etapas ou check-out em uma página
Outra maneira de otimizar seu processo de checkout e aumentar a conversão é decidir entre um checkout de várias etapas ou de uma página.
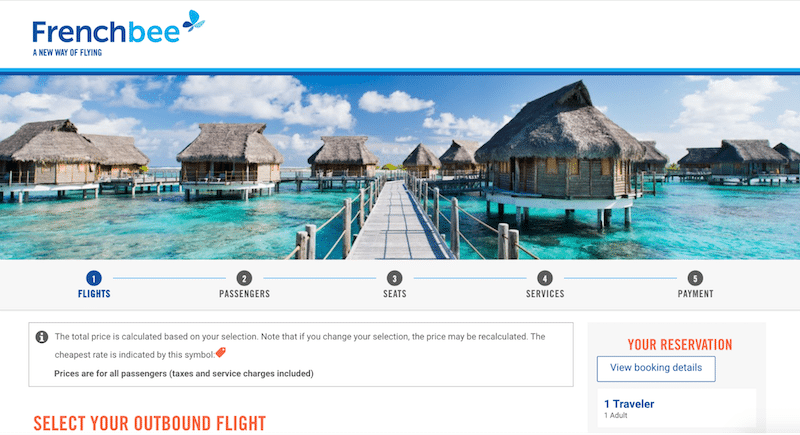
Check-out profissional em várias etapas
Um checkout em várias etapas é ideal para orientar os usuários durante o processo, especialmente para grupos demográficos mais antigos ou aqueles que fazem compras maiores e mais cuidadosas. Indicadores de progresso claros ajudam os usuários a se manterem orientados e a reduzir a sobrecarga. Esta abordagem pode aumentar as conversões de produtos que requerem informações detalhadas ou envolvem um compromisso financeiro significativo.
Exemplo
Reserva de passagem aérea para a Polinésia Francesa. Os clientes precisam revisar cuidadosamente as datas, opções de bagagem e detalhes dos passageiros, passo a passo.

Check-out profissional de uma página
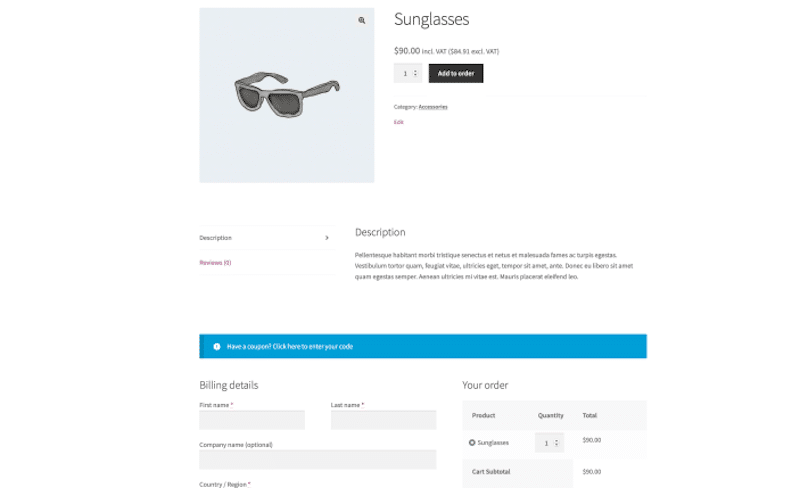
Um checkout de uma página é perfeito para itens baratos, compras por impulso e compradores experientes em tecnologia que valorizam velocidade e simplicidade. É particularmente eficaz para usuários móveis ou clientes recorrentes que desejam concluir compras de forma rápida e direta na página do produto.
Exemplo
Comprando um par de óculos de sol visto no TikTok. O cliente vê o produto e finaliza a compra sem sequer adicioná-lo ao carrinho – tudo em minutos.

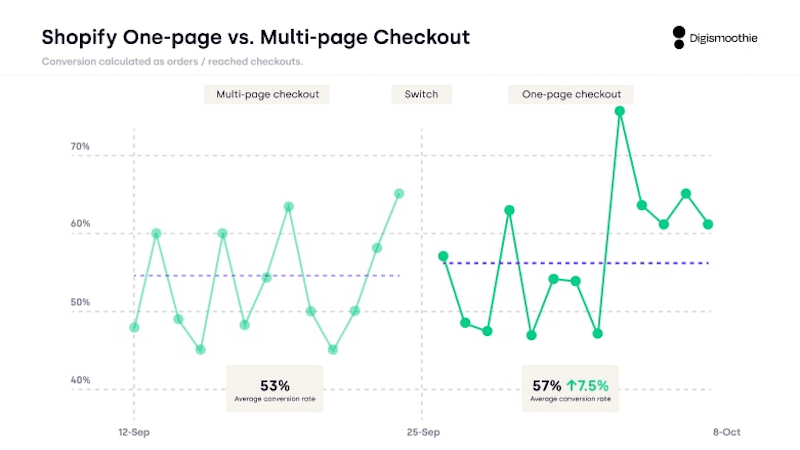
Estatísticas da taxa de conversão (Fonte: DigiSmoothie)
- A taxa de conversão é geralmente mais alta para um checkout de uma página (+7,5%) do que para um checkout de várias etapas.
- Existem mais oportunidades de venda cruzada com o checkout em várias etapas.

Você precisa de um plugin extra além do WooCommerce?
O checkout padrão do WooCommerce não oferece a funcionalidade de várias etapas. Ele apenas permite numerar seções (por exemplo, informações de cobrança, pagamento, etc.), mas não as divide em etapas separadas. WooCommerce oferece checkout de uma página como uma etapa separada do processo de compra, não diretamente na página do produto.
️ Plug-ins recomendados
- WooCommerce One Page Checkout: simplifica o checkout em uma única página para transações rápidas.
- Check-out em várias etapas para WooCommerce: divide o processo em etapas claras com indicadores de progresso.

- CartFlows: é uma ferramenta abrangente para construir processos otimizados de checkout de várias etapas e de uma página.

Medindo o sucesso do seu checkout WooCommerce
Agora que você sabe como criar um processo de checkout WooCommerce bem-sucedido, é hora de implementá-lo em sua loja online. Antes de fazer qualquer alteração, aqui estão algumas dicas que você pode seguir para medir adequadamente o sucesso do seu checkout.
1. Qual é a experiência atual de checkout?
Para avaliar sua experiência atual no Checkout, comece analisando o cenário existente. Você pode criar uma tabela simples com os seguintes KPIs:
- Taxa de conversão : rastreia a porcentagem de visitantes que concluem uma compra (ex.: 3 em cada 100 visitantes compram, então sua taxa de conversão é de 3%).
- Número de vendas : mede quantas transações são concluídas por dia ou por mês (ex.: sua loja realiza 200 vendas em um mês).
- Receita : Mostra a receita total gerada pelas vendas (por exemplo, você ganha 10.000€ em receita em dezembro).
- Valor médio do pedido : calcula o valor médio gasto por pedido (ex. dividindo a receita de 6.000€ por 60 pedidos dá um AOV de 100€).
- Taxa de abandono de carrinho : rastreia quantos compradores adicionam itens ao carrinho, mas não concluem a compra (por exemplo, 70 em cada 100 visitantes abandonam o carrinho, resultando em uma taxa de abandono de 70%).
- Taxa de conclusão do checkout : mede a porcentagem de usuários que finalizam o processo de checkout após iniciá-lo (ex.: se 50 entre 60 usuários concluem o checkout, sua taxa é de 83%).
2. O seu processo de checkout segue nossa lista de práticas recomendadas
Em seguida, adicione à sua tabela as práticas recomendadas mencionadas na seção anterior e veja se você marca todas as caixas:
- Não sobrecarregue os usuários com campos desnecessários.
- Ofereça check-out aos hóspedes.
- Proponha um checkout rápido e com um lindo design.
- Forneça métodos de pagamento suficientes.
- (…)
Se estiver faltando alguns elementos-chave, implemente as estratégias mencionadas anteriormente e revise os resultados uma semana depois e um mês depois.
3. Implementar testes A/B
Às vezes, testar duas estratégias lado a lado ajuda a identificar a mais eficaz. O teste A/B permite comparar o desempenho, por exemplo, entre um checkout de página única e um checkout de várias etapas.
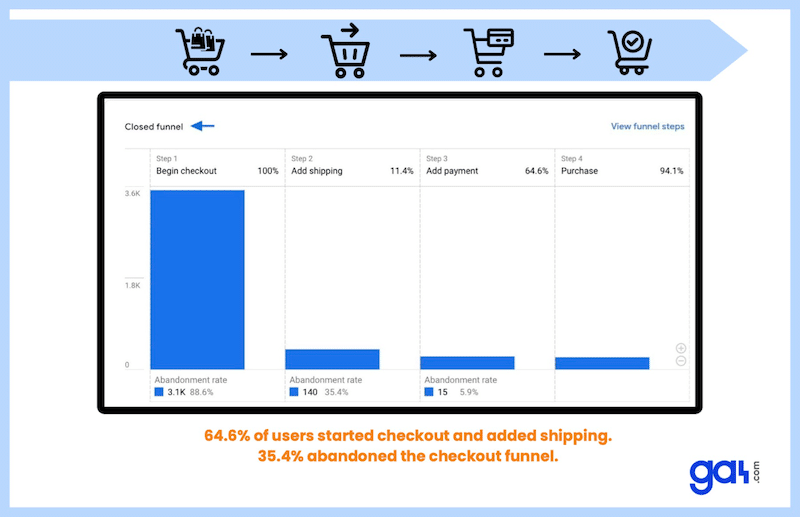
4. Meça os resultados usando GA4
O Google Analytics possui um recurso chamado “ Relatório de jornada de checkout ” que mostra o número de usuários que iniciaram o checkout e concluíram cada etapa do funil de checkout. Para abrir o relatório, vá para Relatórios > Monetização > Jornada de checkout .

Concluindo
Agora você aprendeu como editar e otimizar seu checkout WooCommerce para reduzir o abandono do carrinho e aumentar as conversões. É hora de colocar essas estratégias em ação! Comece garantindo que seu site WooCommerce seja rápido, uma etapa essencial que você pode alcançar com apenas alguns cliques com WP Rocket. Com a garantia de devolução do dinheiro em 14 dias, não há riscos envolvidos – experimente hoje mesmo e ofereça uma experiência de pagamento mais rápida aos seus clientes em potencial!
