Como fazer menos solicitações HTTP no WordPress e acelerar seu site
Publicados: 2021-10-13Você está enfrentando um site WordPress lento? Muitas solicitações HTTP podem ser a origem do problema. Reduzir o tempo de carregamento da página do seu site fazendo menos solicitações HTTP melhora a rapidez com que os usuários podem acessar esse conteúdo e afeta suas experiências gerais de navegação na web. A velocidade de carregamento da página é importante e afeta diretamente como os usuários se sentem ao usar um aplicativo ou site.

Mas o que são solicitações HTTP? Quantas devem ser feitas por página? Com quantas solicitações você está lidando atualmente? Fique conosco: neste artigo, vamos definir solicitações HTTP, explicar por que elas são importantes, como medi-las e como mantê-las baixas .
O que são solicitações HTTP?
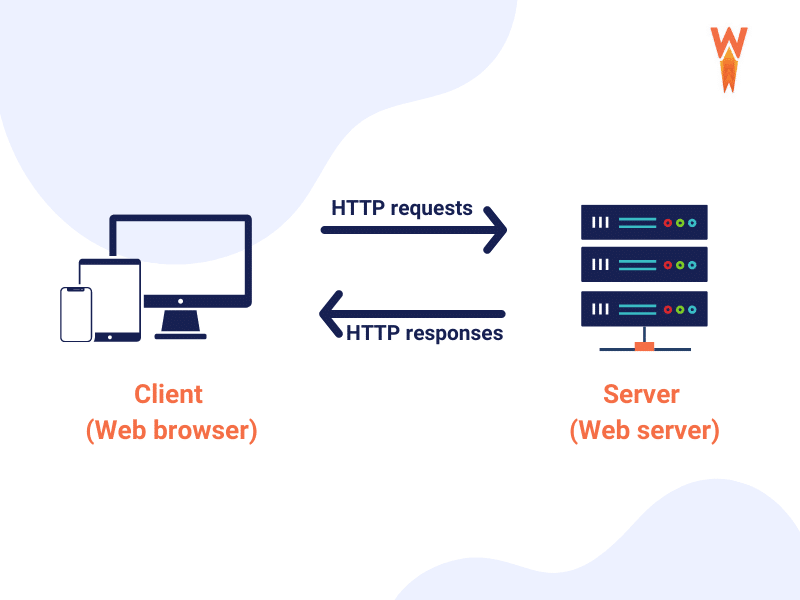
HTTP é um protocolo de comunicação usado para entregar conteúdo e dados (arquivos HTML, CSS, imagens, vídeos, etc.) na Internet. A World Wide Web é um lugar expansivo com muitas informações hospedadas em servidores, certo? Se você deseja acessar esse conteúdo, seu navegador precisa enviar solicitações e receber respostas. Sem as solicitações, não há comunicação efetiva entre você e o servidor.
Uma solicitação HTTP também pode ser vista como uma camada de comunicação entre o usuário e o servidor. A mensagem enviada pelo cliente é chamada de HTTP (Hypertext Transfer Protocol), que ajuda a estruturar as mensagens de solicitação de forma eficaz em três partes: linha de solicitação, cabeçalho e corpo.

Como você pode ver, toda vez que você visita um site, algumas solicitações HTTP são feitas para exibir o conteúdo. Consequentemente, quanto mais solicitações HTTP forem feitas em uma página, mais tempo levará para carregar.
Você pode estar se perguntando, quantas solicitações HTTP são “muitas” solicitações HTTP? Vamos analisar alguns números-chave para que você saiba onde posicionar seu site WordPress:
- Desempenho excepcional: recebendo solicitações HTTP abaixo de 25 por página
- Desempenho saudável: mantendo solicitações HTTP abaixo de 50 por página
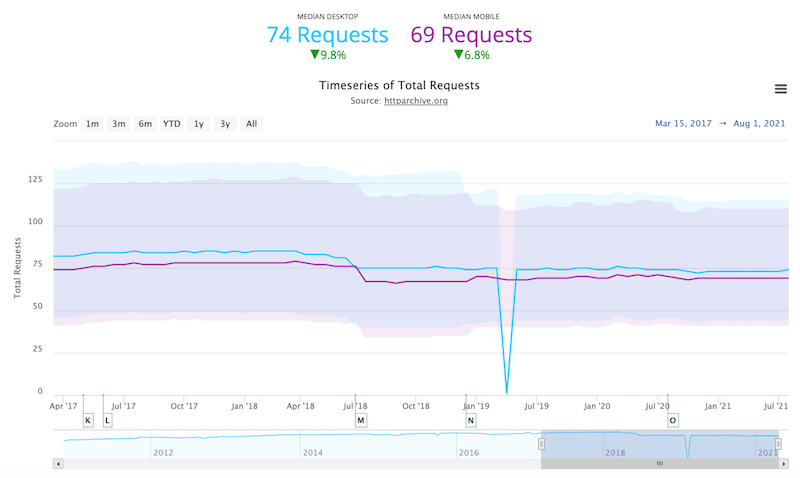
- Média de solicitações HTTP na web: 70 solicitações HTTP

| Resumindo: As solicitações HTTP não são de todo ruins. Seu site WordPress precisa deles para renderizar o conteúdo e ter uma boa aparência. Você não precisa de tantas solicitações HTTP quanto tem (mantenha-as abaixo de 50 por página). ️ É tudo uma questão de equilíbrio: tenha o mínimo de solicitações HTTP possível sem sacrificar a experiência do usuário. |
É importante manter seu site íntegro porque muitas solicitações HTTP tornarão seu site mais lento. Explicamos o porquê na próxima seção.
Por que você deve reduzir as solicitações HTTP
Você deve fazer menos solicitações HTTP para manter uma ótima velocidade e desempenho. O Yahoo disse que “80% do tempo de resposta do usuário final é gasto no front-end”. Em outras palavras, seu desempenho é afetado principalmente por imagens, folhas de estilo e scripts, que são renderizados graças a solicitações HTTP.
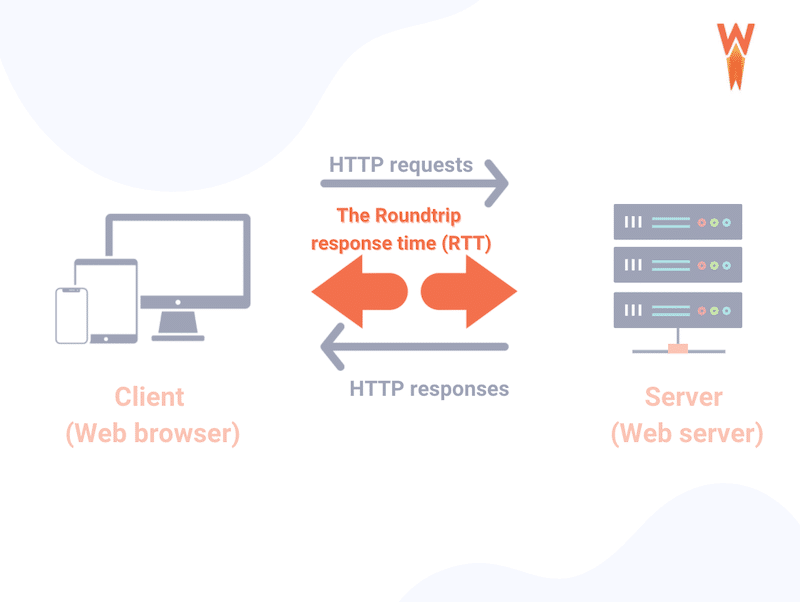
Eles são um componente chave para a exibição de conteúdo, mas o bate-papo entre o servidor e o usuário leva tempo para carregar. Essa ida e volta de dados é chamada de tempo de resposta de ida e volta (RTT):

Outro motivo para fazer menos solicitações HTTP é manter seus Core Web Vitals íntegros, especialmente seu KPI do Largest Content Paint (LCP).
O LCP determina a rapidez com que o primeiro conteúdo significativo é carregado. É tudo sobre a percepção de velocidade dos usuários.
| Aqui está um guia que você deve ler: Como melhorar sua pontuação LCP no WordPress. |
Três fatores afetam a pontuação do LCP do seu site WordPress: tempos de resposta lentos do servidor, JavaScript e CSS de bloqueio de renderização e tempo de carregamento de recursos lento. Portanto, reduzir o número de solicitações HTTP é a chave para páginas mais rápidas. Quanto menos solicitações HTTP seu site fizer, mais rápido ele poderá carregar o conteúdo mais importante (LCP) para o usuário.
Resumindo:
| Muitos arquivos no seu site WordPress? → Você recebe muitas solicitações HTTP Arquivos grandes e pesados? → Você recebe solicitações HTTP mais longas Solicitações HTTP mais longas → Aumente o tempo de carregamento real Reduza suas solicitações HTTP → Impacto positivo em seu LCP |
E lembre-se, se os usuários puderem acessar seu conteúdo mais rapidamente, você aumenta as chances de eles permanecerem na página e interagirem com seu site. Interagir também significa que eles podem estar comprando seus produtos… E não apenas você evita a frustração dos visitantes, mas o Google também vai adorar seu site.
Isso nos leva à próxima pergunta crucial: quantas solicitações HTTP seu site WordPress está fazendo?
Como testar e medir as solicitações HTTP do seu site
Existem algumas ferramentas online que simulam solicitações HTTP em seu site WordPress, a saber:
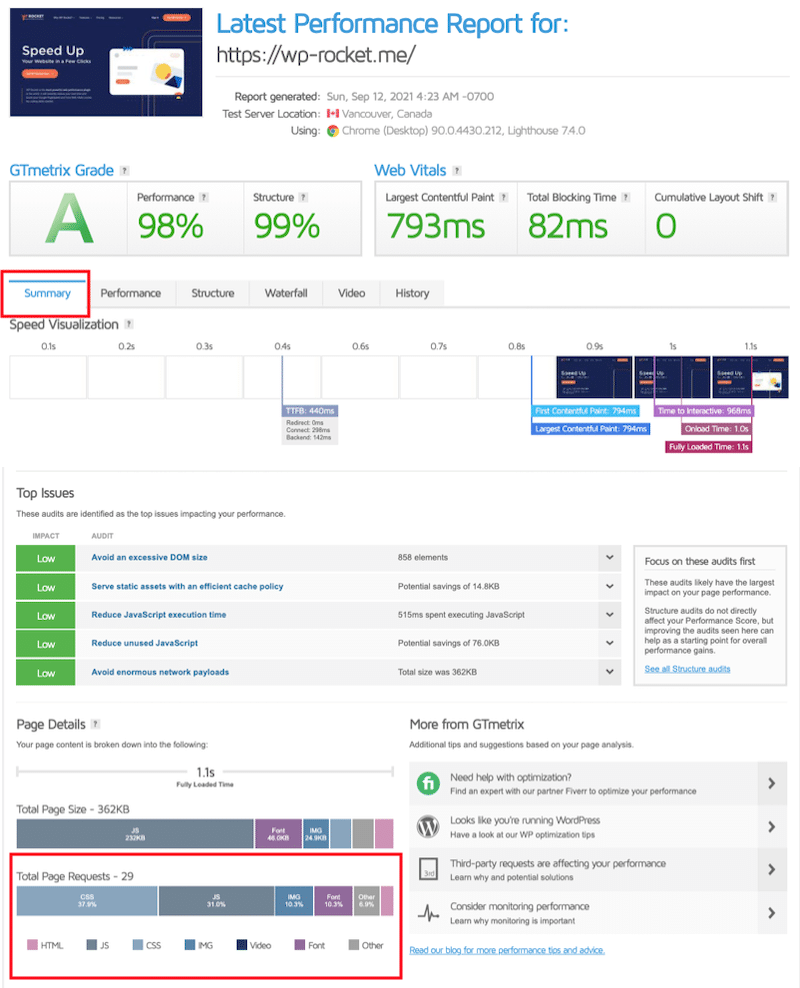
- GTmetrix ( você precisa ter uma conta gratuita para acessar os detalhes da sua página ) — basta colocar a URL do seu site, executar a auditoria e abrir a aba “Resumo ” . Role para baixo até a última seção chamada "Detalhes da página" para descobrir quantas solicitações sua página está fazendo.

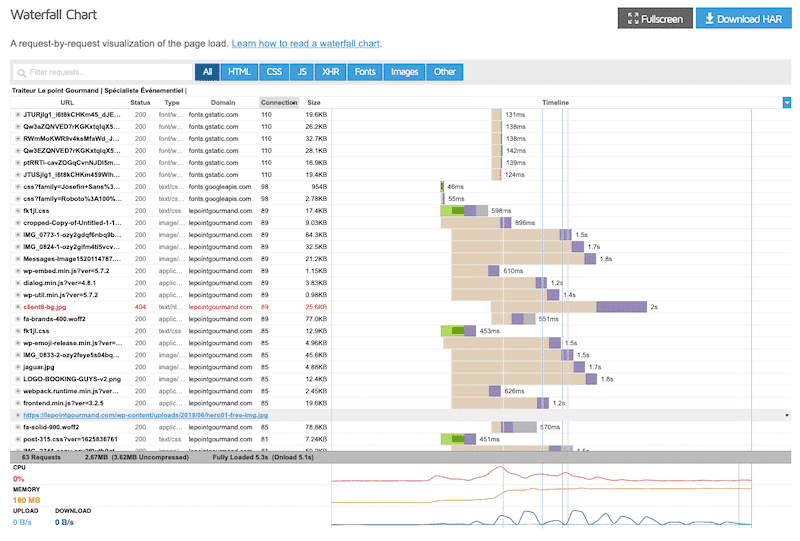
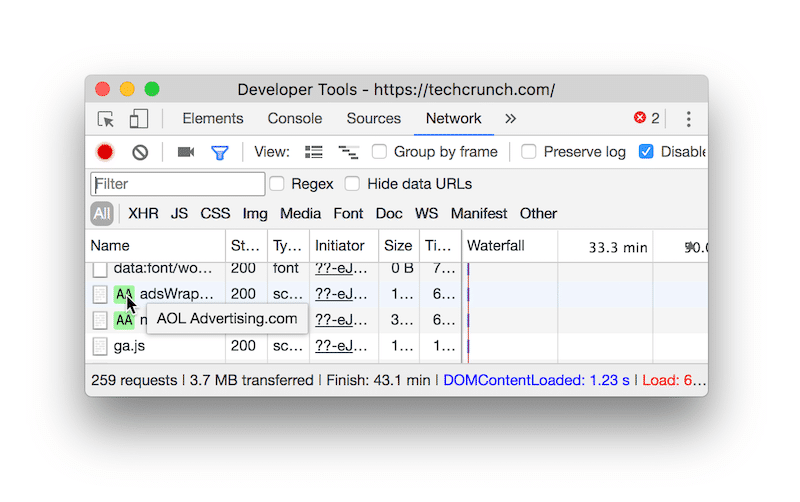
A guia em cascata é uma ótima maneira de ver quanto tempo as solicitações HTTP individuais demoram em seu site:

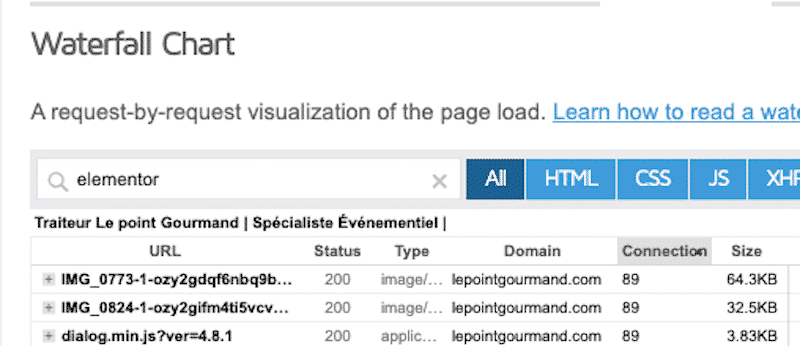
Você também pode ver as solicitações HTTP provenientes de um plug-in específico, como o Elementor:

| GTmetrix é alimentado pela tecnologia Lighthouse. Se você quiser saber mais sobre os KPIs do Lighthouse, temos um tutorial detalhado com foco em como melhorar a pontuação de desempenho do Lighthouse. |
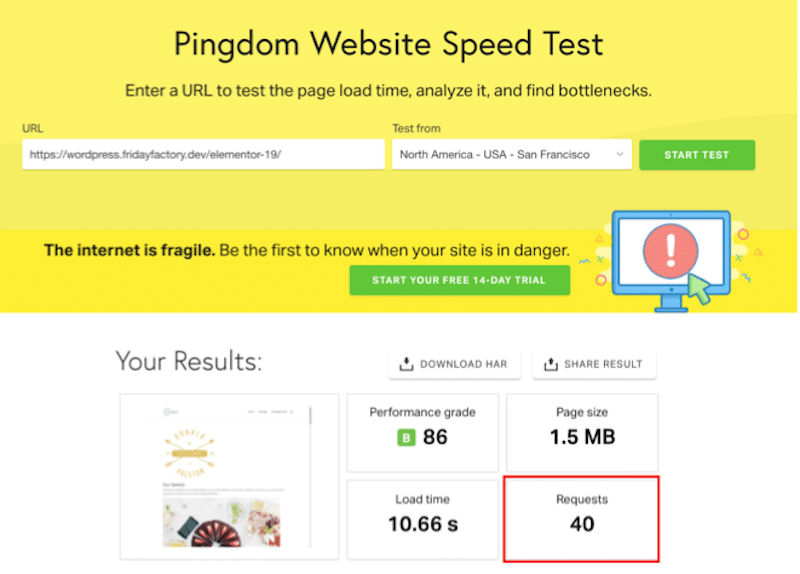
- Pingdom — basta colocar sua URL na caixa para descobrir quantas solicitações HTTP sua página exige:

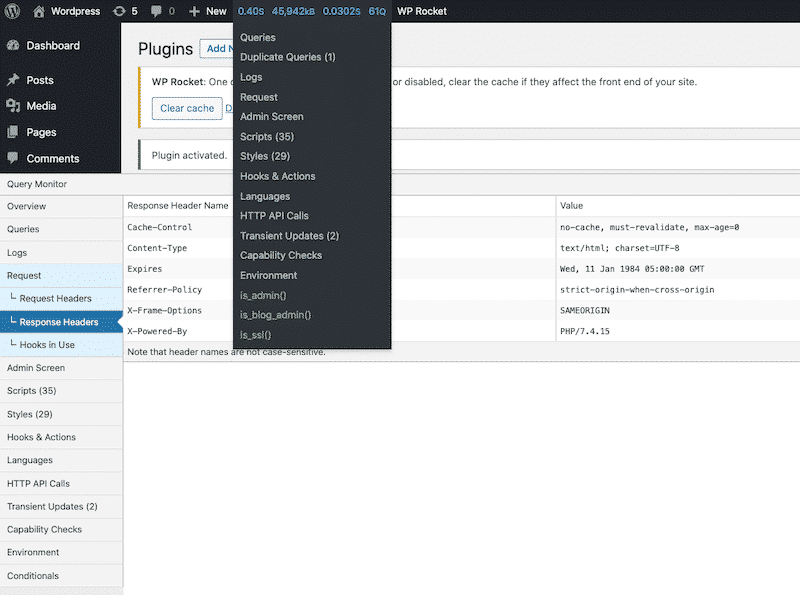
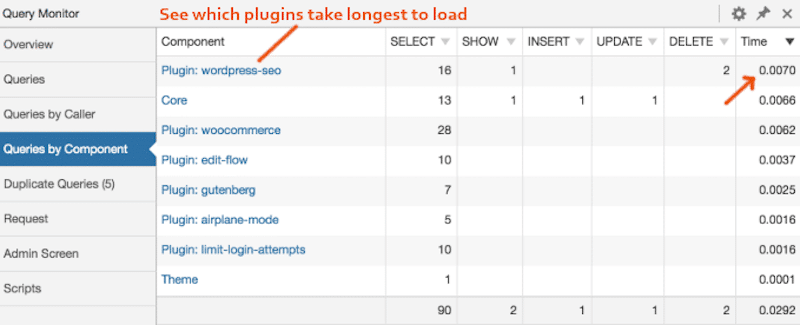
- Query Monitor — uma ferramenta de depuração gratuita para identificar plugins ou scripts que diminuem o carregamento da página. O painel HTTP API Calls mostra informações sobre solicitações HTTP realizadas durante o carregamento da página.

10 maneiras de fazer menos solicitações HTTP para seu site (manualmente e com um plug-in)
Menos solicitações HTTP significam menos bytes para download, mas pode ser assustador iniciar essa otimização. Não se preocupe. Graças à nossa lista de técnicas abaixo, você poderá reduzir suas solicitações HTTP. Para cada tática, sempre daremos duas soluções: usar um plugin WordPress e um manual.
1. Combine CSS e JavaScript
Impacto: Alto
Uma maneira fácil de reduzir solicitações HTTP é combinar vários arquivos JS e CSS.
Com seu tema e plugins do WordPress, muitas folhas de estilo CSS e JS precisam ser carregadas. Isso requer que o navegador carregue todos esses recursos para renderizar páginas da Web, o que significa várias solicitações HTTP.

Combinando CSS e JS usando ferramentas online:
- Minify — Combina vários arquivos CSS ou JavaScript.
- Combine– script PHP combinado com reescrita de URL para concatenar e compactar arquivos CSS e JavaScript.
- csscompressor.net (somente CSS) — Compressor CSS online, rápido e gratuito para usar.
- jscompress.com (somente JS) — Esta ferramenta de compactação JavaScript permite combinar arquivos JavaScript em um arquivo.
- SmartOptimizer — Uma biblioteca PHP que melhora o desempenho do seu site otimizando o front-end usando técnicas de concatenação.
- CSS-JS-Booster — Concatena, minifica e gzips arquivos CSS e JavaScript.
- CSS Crush — Concatena e reduz arquivos CSS.
- csscompressor.net (somente CSS) — compressor CSS online, rápido e gratuito para usar.
- jscompress.com (somente JS) — Esta ferramenta de compactação JavaScript permite combinar arquivos JavaScript em um arquivo.
Carregando seus novos arquivos CSS e JS combinados para o seu site WordPress:
Nosso objetivo é reunir todas as solicitações separadas em um único arquivo.
- Basta copiar/colar todo o seu código CSS em um arquivo principal e reenviar o arquivo para o servidor (faça isso apenas se estiver familiarizado com seus arquivos do WordPress)
- Se você estiver usando o painel C:
- Faça login no seu cPanel
- Vá para o seu 'Gerenciador de Arquivos'
- Clique na pasta que contém seu site WordPress
- Crie uma pasta em seu diretório raiz com o novo arquivo combinado
Combinando arquivos CSS e JS usando um plugin (a maneira mais rápida e segura):
- WP Rocket: combina arquivos minificados em um arquivo por tipo de arquivo (CSS ou JavaScript)


- Autoptimize: ajuda na concatenação de seus scripts (CSS ou JavaScript).
2. Combine Imagens com Sprites CSS
Impacto: Alto
Sprites CSS são uma ótima maneira de reduzir o número de solicitações HTTP feitas para recursos de imagem. Todos os arquivos CSS em seu site são bloqueadores de renderização, o que significa que quanto mais arquivos CSS forem carregados, maior será a probabilidade de isso tornar seu site mais lento.
Para evitar isso, você deve otimizar as imagens do seu site e combiná-las em um único arquivo. Feito isso, é hora de se inclinar para a técnica de sprites CSS: use CSS para exibir apenas uma parte desse arquivo de imagem onde for necessário. Essa técnica melhora o desempenho do site onde muitas pequenas imagens, logotipos ou ícones são usados.
Você pode aprender mais em nosso artigo dedicado sobre como combinar imagens usando sprites CSS no WordPress.

Combinando imagens com sprites CSS usando ferramentas baseadas na web:
- Gerador, Editor e Código de Sprite CSS
- CSSspritestool
- Acesse o site CSSspritestool para combinar várias imagens em uma usando o construtor de arrastar e soltar.
- Você obtém um arquivo de imagem combinado, juntamente com algum código CSS para cada imagem carregada.
- Carregue o arquivo de imagem combinado para o seu site WordPress
- Adicione o código CSS ao seu site WordPress usando o Personalizador
- Exiba cada imagem onde quiser usando HTML
3. Otimize as imagens (e exclua as não importantes)
Impacto: Alto
Embora não exista um plugin WordPress que permita combinar especificamente imagens com sprites CSS, você ainda pode usar alguns plugins incríveis para otimizar suas imagens. As imagens são essenciais para a experiência do usuário, mas aqui está o problema: cada imagem em seu site é uma solicitação HTTP separada! Consequentemente, escolha-os com sabedoria e considere apenas ter imagens que agreguem valor ao seu conteúdo.
Otimizar imagens significa reduzir seu peso sem comprometer a qualidade. Não adianta ter uma imagem clara desfocada onde o conteúdo nem pode ser identificado, certo?
Aqui estão algumas ferramentas de redimensionamento que você pode usar:
- Photoshop
- GIMP — Gratuito, Windows e Mac
- IrfanView — Gratuito para Windows
- Pré-visualização para Mac — Já instalado!
Para otimizar suas imagens automaticamente, recomendamos que você use um plugin WordPress:
- Imagify — da WP Media, a mesma empresa por trás da WP Rocket. Otimize até 20 MB de imagens gratuitamente por mês.
- Optimole (otimização de imagem e carga lenta por Optimole)
Leia nosso artigo dedicado para descobrir mais plugins de otimização de imagem.
Observação : otimizar imagens não reduzirá diretamente o número de solicitações HTTP, mas reduzirá seu tamanho e fará com que sejam carregadas mais rapidamente.
4. Ative o carregamento lento em imagens
Impacto: Alto
Implementar “lazy load” significa adiar o carregamento de imagens fora da janela de visualização do navegador. Em palavras simples, se o visitante não rolar até o fim, as imagens colocadas no final da página nem serão carregadas. Graças ao script de carregamento lento, você reduz o número de solicitações HTTP porque carrega apenas as imagens acima da dobra.
Implementando o script de carregamento lento manualmente:
Primeiro, você precisa determinar como carregará suas imagens: você está usando a tag <img> ou CSS? Web.Dev explica muito bem como implementar o script de carregamento lento para ambos os métodos. Você também precisa verificar se o elemento está na janela de visualização usando a API Intersection Observer.
É assim que o carregamento lento pode se parecer, respectivamente, em uma imagem e em um iframe:
<img src=”image.jpg” alt=”…” loading=”lazy”><iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
Usando um plugin de carregamento lento para aplicar o script automaticamente:
- Lazy Load by WP Rocket (Free) — exibe o conteúdo apenas quando visível para o usuário.
- WP Rocket — vem com os recursos de carregamento lento. É um plugin premium que vem com muitas outras vantagens, como armazenamento em cache, limpeza do seu código, etc.)
- Se você estiver procurando por mais plugins de carregamento lento, dê uma olhada em nosso artigo.
5. Minimize HTML, CSS e JavaScript
Impacto: Médio
Minimizar seu código significa remover espaços em branco desnecessários, comentários e caracteres extras de um arquivo para torná-lo mais leve. Essa técnica pode ser aplicada a arquivos JavaScript, CSS e HTML. Claro, trata-se de limpar o código que não é crucial para os usuários finais.
| Exemplo de JS não minificado | Exemplo de um JS minificado |
Minificando seu código manualmente :
Antes de editar o arquivo, baixe uma cópia do seu servidor para salvá-la em seu computador por segurança.
- Minimizando HTML: abra sua planilha de código e remova comentários (<!– … –>), espaços extras, quebras de linha e conteúdo semelhante
- Minimizando CSS: remova espaços extras e comentários de arquivos CSS (/* … */) Reduza o ID, classe ou nomes de variáveis o máximo possível
- Minimizando JS: remova os comentários JS (//) e espaços extras do código-fonte. Transforme arrays em objetos sempre que possível, otimize suas declarações condicionais e encontre respostas para expressões básicas de constantes.
Minimizando seu código usando uma ferramenta online :
- Use um editor de código como o texto Sublime para editar o arquivo
- Cole seu código em uma dessas ferramentas online: Closure Compiler, CSS nano, JS nano, UNCSS. (Temos uma lista completa de códigos minificadores gratuitos para você conferir).
- Substitua seu código antigo pelo novo código reduzido e faça o upload de volta para seu site
Usando um plugin do WordPress para minimizar seu código :

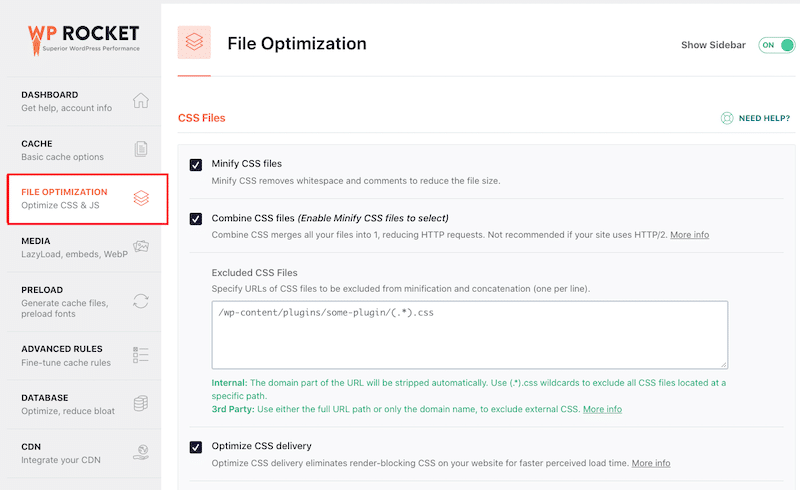
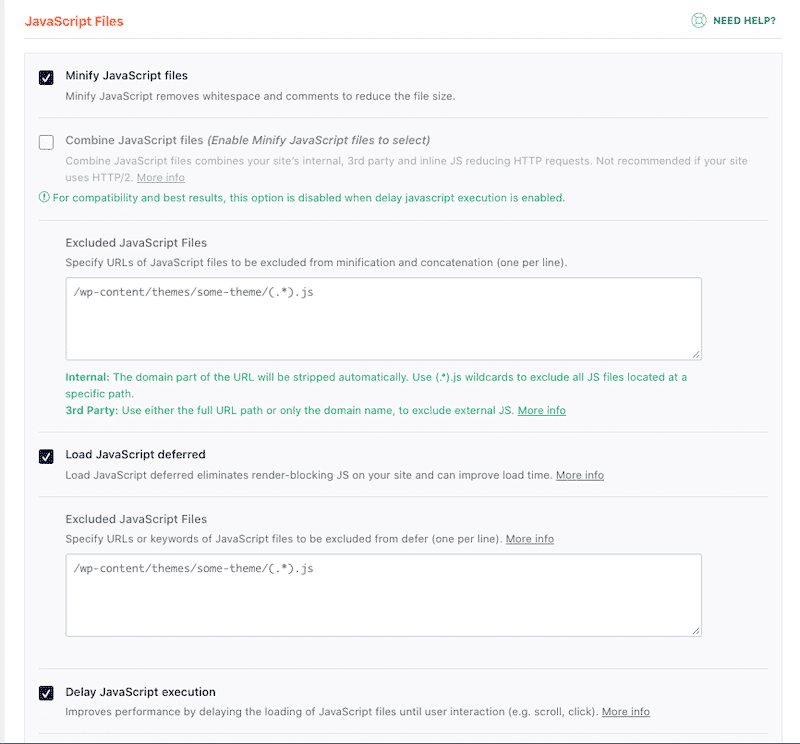
- WP Rocket — reduza seu CSS e JS automaticamente. Tudo que você precisa fazer é marcar duas caixas. O WP Rocket tem uma seção dedicada para otimização de arquivos.


6. Substitua plugins pesados por leves
Impacto: Médio
As velocidades de carregamento lentas do seu site podem resultar de um ou dois plugins que estão sobrecarregando seu site WordPress com muitas solicitações HTTP. Para classificar um plugin como leve, você deve observar: qualidade e profissionalismo do código, os recursos, a eficiência com que o código os executa e o tamanho do arquivo.
Como sinalizar os plugins lentos do seu site WordPress?
Digamos que você esteja hesitando entre dois plugins de formulários de contato (A e B). Use nossos 5 passos para executar seu diagnóstico:
- Execute um teste de desempenho usando o Pingdom para verificar seu número de solicitações HTTP - anote sua pontuação
- Ative o plugin A e execute seu teste novamente - anote sua pontuação
- Desative o plugin A e instale o plugin B para fazer a mesma auditoria
- Compare quantas solicitações HTTP foram adicionadas para cada plug-in
- Escolha aquele com menos solicitações HTTP e exclua o lento!
Usando um plug-in para identificar quais plug-ins estão deixando seu site lento com muitas solicitações HTTP:
- O plug-in Query Monitor pode ser usado para identificar quais plug-ins estão prejudicando seu site e ajudá-lo a removê-los

7. Carregue scripts apenas quando necessário (e apenas em páginas específicas)
Impacto: Médio
Outra maneira de fazer menos solicitações HTTP é desabilitar seletivamente scripts e plugins de páginas/posts específicos que não precisam ser carregados.
Use um plugin do WordPress para carregar o script somente quando necessário:
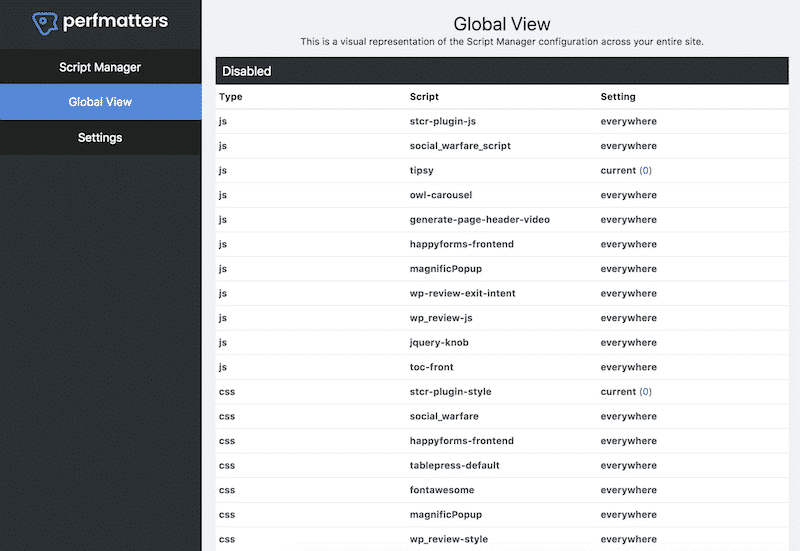
- Perfmatters — permite desabilitar um script em uma página ou post.

- Asset Cleanup Pro - que é um pouco menos amigável, mas também faz o trabalho.

8. Reduza scripts externos/solicitações HTTP
Impacto: Médio
Carregar cada script de terceiros é uma solicitação HTTP extra que o navegador faz, diminuindo o desempenho da página (veja como você pode reduzir o impacto de scripts de terceiros). Manter o controle de todas as suas integrações de terceiros é crucial para entender quais ativos externos diminuem a velocidade do seu site. Estamos explicando como reduzir suas solicitações HTTP. Não vamos ser impactados pelos externos, certo?
Muitas solicitações HTTP geralmente forçam a busca de recursos da rede, e não queremos isso para nosso desempenho.
Os scripts externos vêm principalmente de tags do Google Analytics, Pixels do Facebook, vídeos do YouTube, botões de compartilhamento social e tags de teste A/B. É altamente recomendável identificar todos os arquivos que estão adicionando solicitações.
Usando ferramentas para identificar os scripts externos mais pesados:
- Ferramentas de desempenho como These Chrome DevTools, PageSpeed Insights e WebPageTest podem ajudá-lo a identificá-los.

Otimizando as solicitações de terceiros manualmente :
Agora que você identificou quais scripts externos afetam o desempenho, você pode usar o atributo async ou defer neles:
< script assíncrono src= “script.js”> < script adiar src= “script.js”>
Se você quiser saber mais sobre como usar os dois atributos, recomendamos a leitura do Web.Dev, que lista todas as etapas para carregar JS de terceiros com eficiência.
Usando um plug-in para reduzir o impacto de seus scripts externos no desempenho:
- O WP Rocket ajuda você a reduzir o impacto do código de terceiros de várias maneiras:
- Hospedando arquivos e tags do Google Analytics localmente.
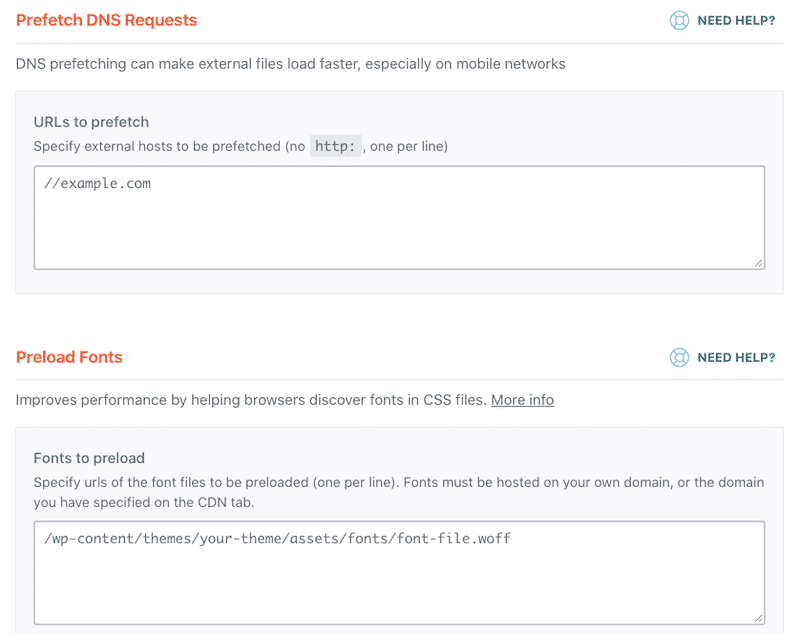
- Pré-busca de solicitações de DNS, o que significa que os arquivos externos serão carregados mais rapidamente.
- Pré-carregamento de fontes para ajudar os navegadores a descobrir fontes do Google mais rapidamente em seus arquivos CSS.

- Adiando seu JS de terceiros, como anúncios e análises, basta informar ao seu navegador o que ele deve carregar primeiro.
Para a história, a Telegraph recentemente adiou todos os seus roteiros e melhorou o tempo de carregamento do anúncio em uma média de quatro segundos.
9. Use um CDN
Impacto: Médio
Uma rede de entrega de conteúdo (CDN) refere-se a servidores distribuídos geograficamente que fornecem conteúdo do local mais próximo possível. Não importa onde o usuário esteja, ele pode acessar o conteúdo do seu site de forma rápida e eficiente. Cada solicitação HTTP feita por eles será atendida no local mais próximo possível.
Melhores CDNs disponíveis no mercado:
- RocketCDN
- CDN Cloudflare
Também escrevemos um guia para ajudá-lo a escolher o CDN certo para você.
10. Adiar JavaScript e CSS de bloqueio de renderização
Impacto: Médio
Este recurso é muito útil ou pode carregá-lo mais tarde? A necessidade imediata de usar o recurso determinará se o recurso está bloqueando a renderização ou não. Para eliminar JavaScript e CSS de bloqueio de renderização, você precisa usar a opção defer ou a opção async.
Removendo manualmente os recursos de bloqueio de renderização :
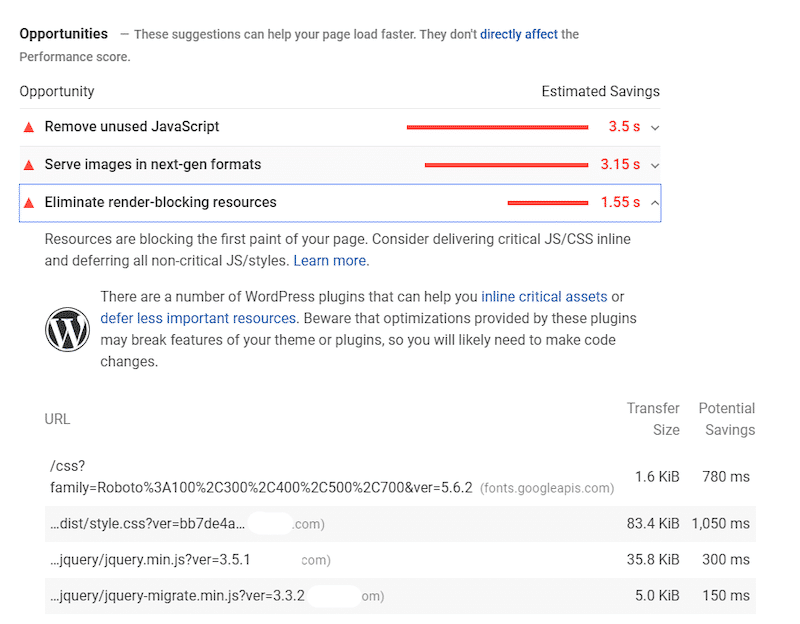
Primeiro, faça uma auditoria no Google PageSpeed Insights e verifique sua seção de oportunidades. Se você tiver uma seção “Eliminar recursos de bloqueio de renderização”, provavelmente precisará fazer algo como no nosso exemplo abaixo:

Para eliminar esse problema manualmente, você precisa usar os atributos defer e assíncrono.
Aqui está um exemplo do atributo defer para adiar JS:
<script adiar src=”/example-js-script”></script>
Siga nosso tutorial detalhado explicando como eliminar recursos de bloqueio de renderização usando os dois scripts manualmente.
Se você quiser algo mais direto, basta usar um plugin do WordPress.
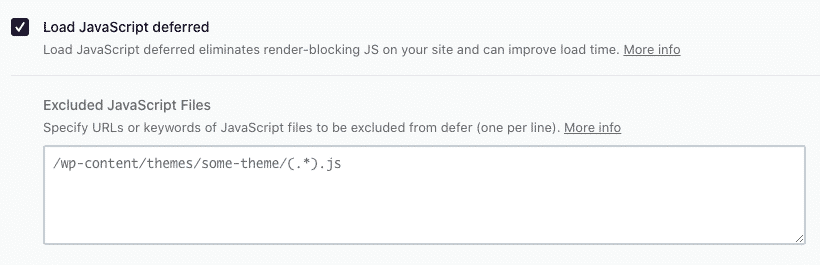
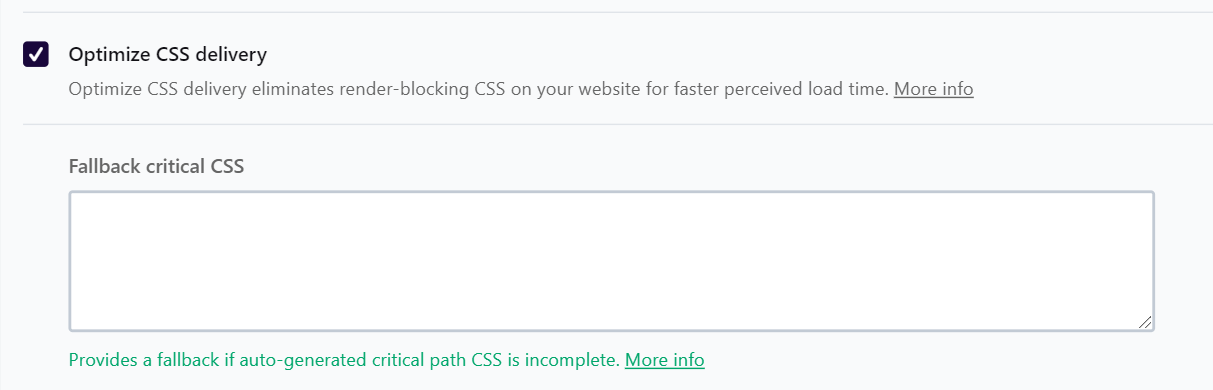
Usando um plugin do WordPress para adiar JS e CSS :
- WP Rocket — que ajuda você a adiar seus arquivos JS da maneira mais simples. O plugin também oferece o recurso “Otimizar entrega de CSS” que constitui os recursos de bloqueio de renderização. Você também pode excluir qualquer arquivo JS ou CSS de ser adiado, se necessário.


| Corrigir suas solicitações HTTP é um excelente começo para acelerar seu site WordPress. No entanto, “reduzir solicitações HTTP” não é a única otimização de desempenho em que você deve se concentrar. Se você quer seu site na velocidade da luz, siga nosso guia completo sobre otimização de velocidade de página. |
Como reduzir solicitações HTTP com um plug-in
Um plugin como o WP Rocket ajuda a reduzir as solicitações HTTP e a acelerar significativamente o seu site. Vamos executar uma auditoria de desempenho de um site WordPress com e sem WP Rocket. Você verá após a comparação que é um dos melhores plugins de cache para WordPress.
| Se você é relativamente novo neste tópico ou nunca executou uma auditoria de desempenho antes, consulte nosso guia detalhado relacionado a testar o desempenho e a velocidade do seu site WordPress. |
Usaremos o GTmetrix para medir os seguintes KPIs:
- Nota geral de desempenho (A a F)
- Pontuações do Core Web Vitals (LCP, CLS e FID) + TTI e TBT (Observação: se o FID não estiver disponível, mediremos o FCP)
- Número de solicitações HTTP (total de solicitações de página)
Em termos de conteúdo, meu site WordPress contém algum texto, alguns ícones de mídia social, 8 imagens, um vídeo incorporado do YouTube, um mapa com um alfinete (do Google Maps) e 3 depoimentos de clientes com suas fotos.

Cenário 1 — Medindo Desempenho e Solicitações HTTP – Sem WP Rocket
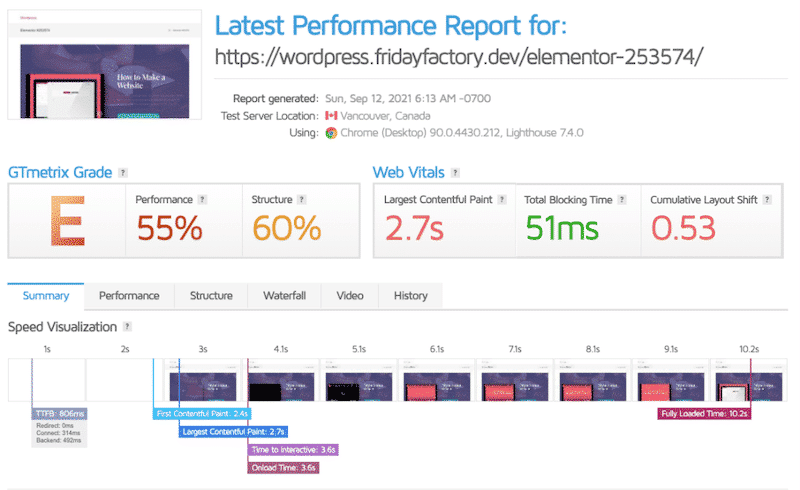
Vamos dar uma olhada nos resultados de desempenho usando GTmetrix. Eles não são muito encorajadores, e eu tirei um “E” para minha nota de desempenho geral:

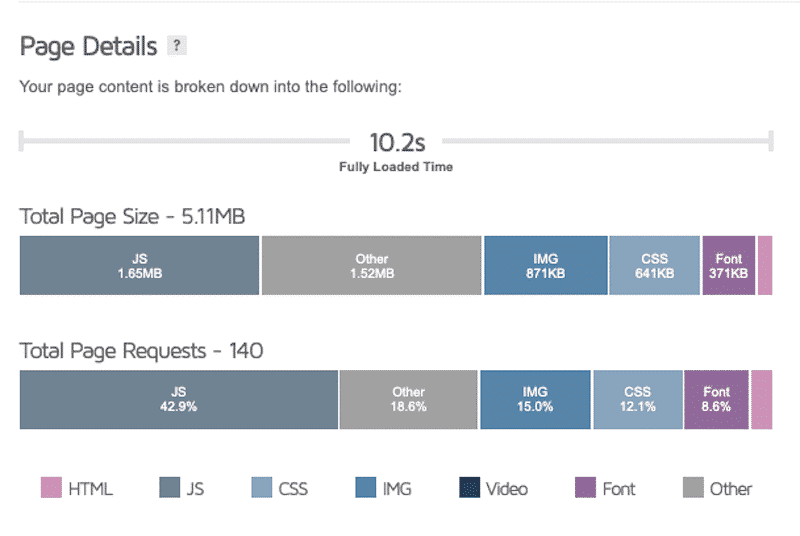
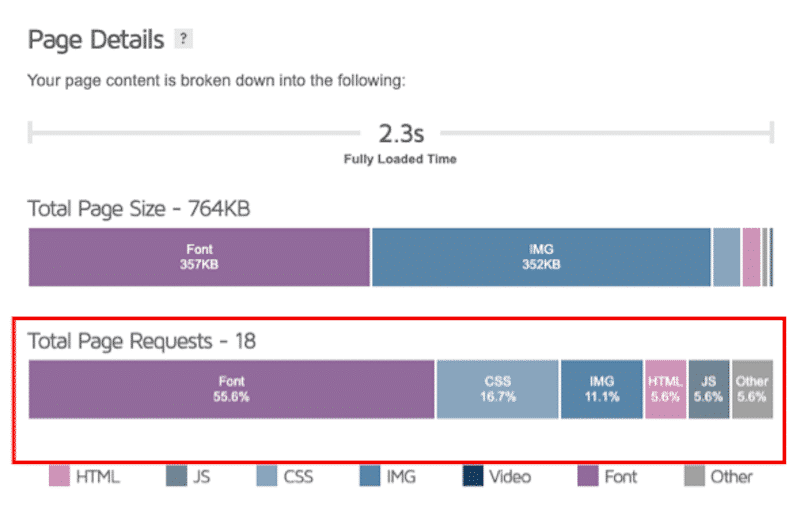
Notamos que minha página está fazendo 140 requisições HTTP e que 42,9% delas são devido ao JS. Leva 10,2 segundos para minha página ser totalmente carregada e o tamanho da página é de 5,11 MB.

| KPIs | Pontuação (sem WP Rocket) |
| Nota geral do GTmetrix | E |
| atuação | 55% |
| Maior pintura de conteúdo (LCP) | 2,7 segundos |
| Primeira pintura de conteúdo (FCP) | 2,4 segundos |
| Mudança de layout cumulativa (CLS) | 0,53 ms |
| Tempo para Interação (TTI) | 3,6 segundos |
| Tempo total de bloqueio (TBT) | 51 ms |
| Tempo até o primeiro byte (TTFB) | 806 ms |
| Tempo totalmente carregado | 10,2 segundos |
| Tamanho da página | 5,11 MB |
| Total de solicitações de página | 140 (Pontuação de melhor da classe: < 50 ) |
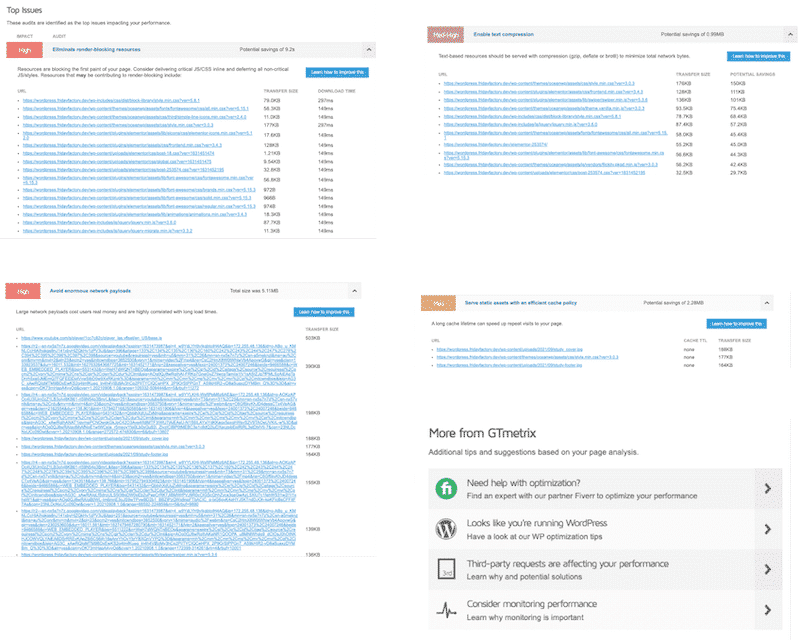
As principais recomendações do GTmetrix são as seguintes:
- Carregar JS de terceiros com eficiência (adiar JS, estabelecer conexões antecipadas com as origens necessárias e aplicar carga lenta em recursos de terceiros incorporados)
- Elimine recursos de bloqueio de renderização (considere fornecer CSS e JS críticos inline e adiar todos os estilos/JS não críticos. Saiba mais sobre o que é CSS crítico em nosso artigo)
- Otimizar meu código (combinar e minificar JS e CSS / otimizar a entrega de CSS)
- Implementar cache de página

Adivinha? Isso é exatamente o que o WP Rocket pode fazer pelo seu site WordPress (entre outras coisas). No cenário 2, vamos ativar o WP Rocket e verificar novamente a saúde do nosso site. Coisas boas estão por vir.
Cenário 2 — Medindo desempenho e solicitações HTTP — com WP Rocket
Agora que o WP Rocket está ativado, vamos executar outra auditoria de desempenho usando a mesma página.
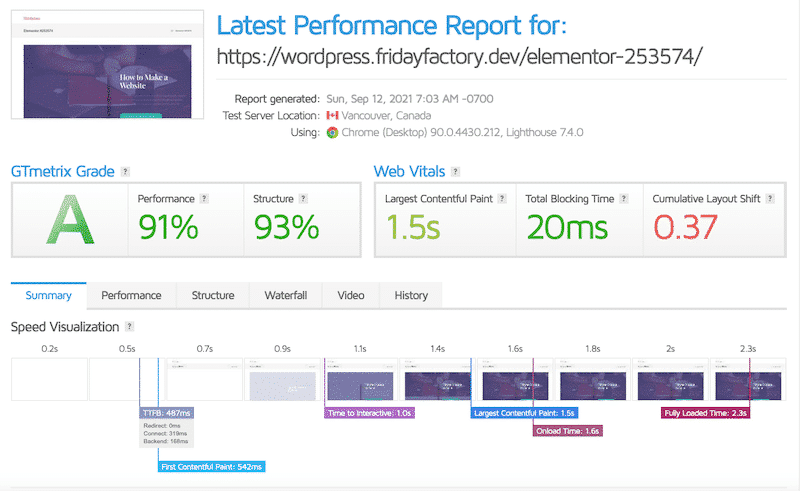
Desta vez, os resultados são muito animadores, e passamos de “E” para “A” em relação à minha nota geral de desempenho:

Outro progresso impressionante é o número de minhas solicitações HTTP que caíram de 140 para 18 após a ativação do WP Rocket (-87%).

Globalmente falando, todos os meus KPIs são melhores e meu site é muito mais rápido ao usar o WP Rocket:
| KPIs | Pontuação - Sem WP Rocket | Pontuação com WP Rocket |
| Nota geral do GTmetrix | E | UMA |
| atuação | 55% | 91% |
| Maior pintura de conteúdo (LCP) | 2,7 segundos | 1,5s |
| Primeira pintura de conteúdo (FCP) | 2,4 segundos | 542ms |
| Mudança de layout cumulativa (CLS) | 0,53 ms | 0,37 ms |
| Tempo para Interação (TTI) | 3,6 segundos | 1 segundo |
| Tempo total de bloqueio (TBT) | 51 ms | 20 ms |
| Tempo até o primeiro byte (TTFB) | 806 ms | 487 ms |
| Tempo totalmente carregado | 10,2 segundos | 2,3 segundos |
| Tamanho da página | 5,11 MB | 604 KB |
| Total de solicitações de página | 140 (Pontuação de melhor da classe: < 50 ) | 18 ( Melhor pontuação da classe: < 50) |
Nosso desempenho melhorou globalmente com o plugin de cache WP Rocket ativado.
O WP Rocket aplicou automaticamente quase todas as técnicas listadas na seção “Como fazer menos solicitações HTTP para seu site“.
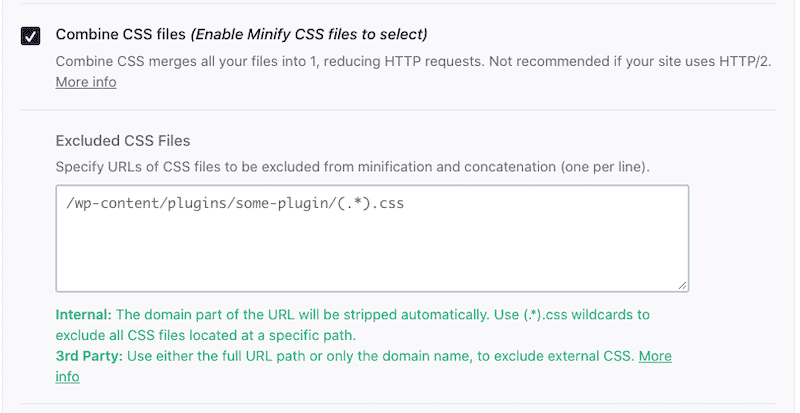
No painel do WP Rocket, você pode ver que meu código CSS foi reduzido, combinado e otimizado:

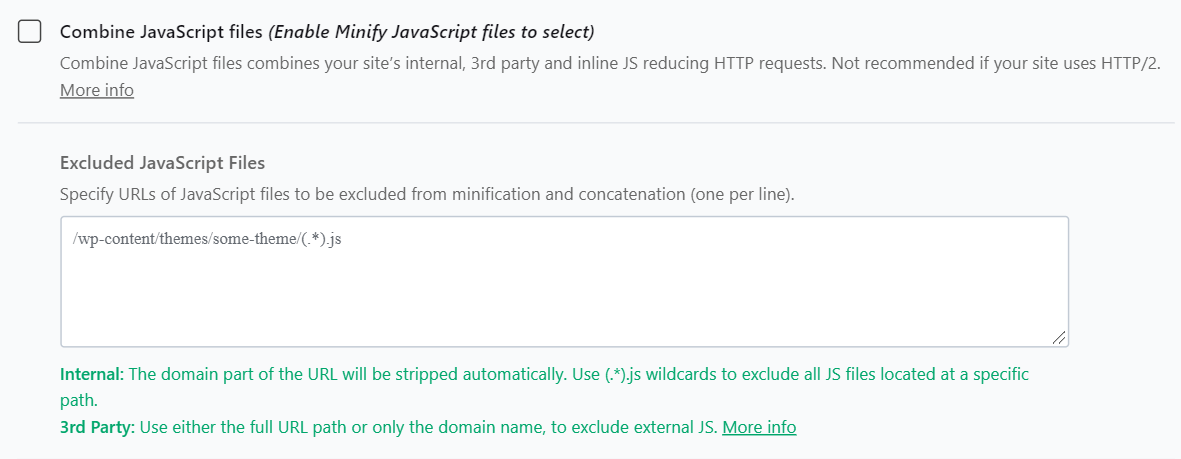
A mesma otimização foi aplicada automaticamente ao meu JS:

Empacotando
O WP Rocket ajudou a reduzir as solicitações HTTP do meu site WordPress em 87% . Em nosso estudo de caso, vimos que nossos pedidos passaram de 140 para 18 simplesmente na ativação do plugin. Você economiza tempo e esforço!
| Sem WP Rocket | Com WP Rocket |
| 140 Solicitações HTTP | 18 Solicitações HTTP (-87%) |
Para manter um ótimo desempenho do seu site, é recomendável manter as requisições HTTP abaixo de 50. O WP Rocket é uma ótima ferramenta automática para nunca ultrapassar esse número! Isso aumentará o desempenho reduzindo e eliminando solicitações HTTP desnecessárias — sem a necessidade de nenhum conhecimento técnico de sua parte.
Trabalhe menos e obtenha melhores resultados de desempenho graças ao WP Rocket hoje! Temos uma garantia de reembolso de 14 dias: se você não estiver satisfeito, nós o reembolsaremos. Vamos lá, experimente e conte-nos como estão suas solicitações HTTP nos comentários.
