Como reduzir o tamanho da imagem sem perder qualidade (e economizar espaço)
Publicados: 2021-05-25Procurando uma maneira de reduzir o tamanho do arquivo de imagem sem perder qualidade e economizar espaço em seu servidor?
Se você tiver muitas imagens grandes e não otimizadas, elas podem ocupar muito espaço em seu servidor. Isso pode ser um problema real em determinados hosts, pois você verá limites tão baixos quanto 5 GB ou 10 GB nas camadas básicas de alguns hosts ( especialmente no espaço de hospedagem WordPress gerenciado ).
Felizmente, existem algumas táticas que você pode implementar para reduzir o tamanho de suas imagens e economizar espaço sem diminuir a qualidade da imagem. Melhor ainda, se você estiver usando as imagens em seu site, essas táticas também ajudarão seu site a carregar muito mais rápido.
Neste post, começaremos compartilhando as duas táticas que você pode usar para reduzir o tamanho do arquivo de imagem mantendo a mesma qualidade.
Em seguida, mostraremos passo a passo como você pode usar algumas ferramentas gratuitas ou acessíveis para implementar essas táticas e reduzir o tamanho de suas imagens hoje.
Vamos começar!
Duas maneiras de reduzir o tamanho do arquivo de imagem e economizar espaço sem perder a qualidade
Existem duas táticas de alto nível que você pode usar para reduzir o tamanho da imagem sem se preocupar com a queda de qualidade:
- Redimensionando as dimensões da imagem
- Como compactar imagens
1. Redimensionar as dimensões da imagem
Redimensionar as dimensões da imagem é exatamente o que parece – você altera as dimensões da imagem, o que reduz o tamanho do arquivo. Se isso afeta ou não a qualidade da imagem depende de como você está usando a imagem.
Por exemplo, se sua imagem original tiver 3.000 px de largura, mas você estiver exibindo-a apenas em uma página de produto de comércio eletrônico em que a imagem tem 500 px de largura, você poderá redimensionar a imagem com segurança para cerca de ~ 1.000 px* sem afetar a qualidade que seus visitantes reais veem.
* Por que 1.000 px e não 500 px? Porque você normalmente deseja ~dobrar as dimensões exibidas da sua imagem para levar em conta as telas Retina. Assim, dobrando as dimensões exibidas, você garante que todos os visitantes verão a imagem com qualidade total.
Portanto, se você não estiver usando as imagens de resolução total, comece redimensionando-as para reduzir o tamanho do arquivo dessa maneira.
2. Comprimir Imagens
Depois de certificar-se de que suas imagens estão dimensionadas para as dimensões adequadas, a próxima maneira de diminuir o tamanho do arquivo de imagem é compactar os arquivos de imagem.
Existem dois tipos de compressão, com perdas e sem perdas:
- Sem perdas – isso oferece uma pequena redução no tamanho do arquivo sem alteração na qualidade.
- Com perdas – isso oferece uma redução mais significativa no tamanho do arquivo, mas pode ter algum efeito na qualidade. Existem diferentes níveis de compactação com perdas – você pode fazer compactação com perdas mínimas, o que provavelmente não será perceptível ao olho humano para economias de tamanho moderadas. Ou você pode fazer compactação com perdas agressivas para redução máxima de tamanho, mas com uma queda notável na qualidade.
Se você não deseja nenhuma alteração na qualidade, deve usar a compactação sem perdas.
No entanto, se você estiver usando as imagens em um site, geralmente poderá se safar com uma abordagem de compactação com perdas moderadas.
Sim, tecnicamente há uma pequena perda de qualidade, mas a maioria dos humanos não será capaz de perceber a diferença. Na próxima seção, mostraremos uma ferramenta que permite comparar a compactação sem perdas e com perdas para que você possa ver por si mesmo.
Como reduzir o tamanho da imagem sem perder a qualidade online
Agora que você conhece as táticas disponíveis, vamos entrar nas ferramentas acionáveis que você pode usar para implementar o redimensionamento e a compactação de imagens.
Suponha que você esteja usando o WordPress e procurando redimensionar e compactar várias imagens que você envia para o seu site. Nesse caso, você pode usar um plugin WordPress dedicado para diminuir automaticamente o tamanho de todas as suas imagens e economizar espaço no servidor.
Ou, se você não estiver usando o WordPress, poderá encontrar ferramentas baseadas em nuvem ou software de desktop para ajudá-lo a reduzir o tamanho da imagem para imagens que você pode usar em qualquer lugar.
Vamos analisar suas diferentes opções – aqui está a ordem em que as abordaremos:
- WordPress
- Ferramentas baseadas em nuvem
- Software de computador
1. Reduza o tamanho do arquivo de imagem no WordPress
Para diminuir o tamanho da imagem e economizar espaço no WordPress, você pode usar o plugin gratuito Imagify. O Imagify permite otimizar cerca de 200 imagens por mês ( 20 MB ) gratuitamente. Ou planos pagos começam em $ 4,99 por mês para 500 MB ou $ 9,99 por mês para ilimitado.
Ele permitirá que você otimize automaticamente novas imagens que você carrega no WordPress e também inclui um recurso para otimizar em massa as imagens existentes do seu site com um único clique.
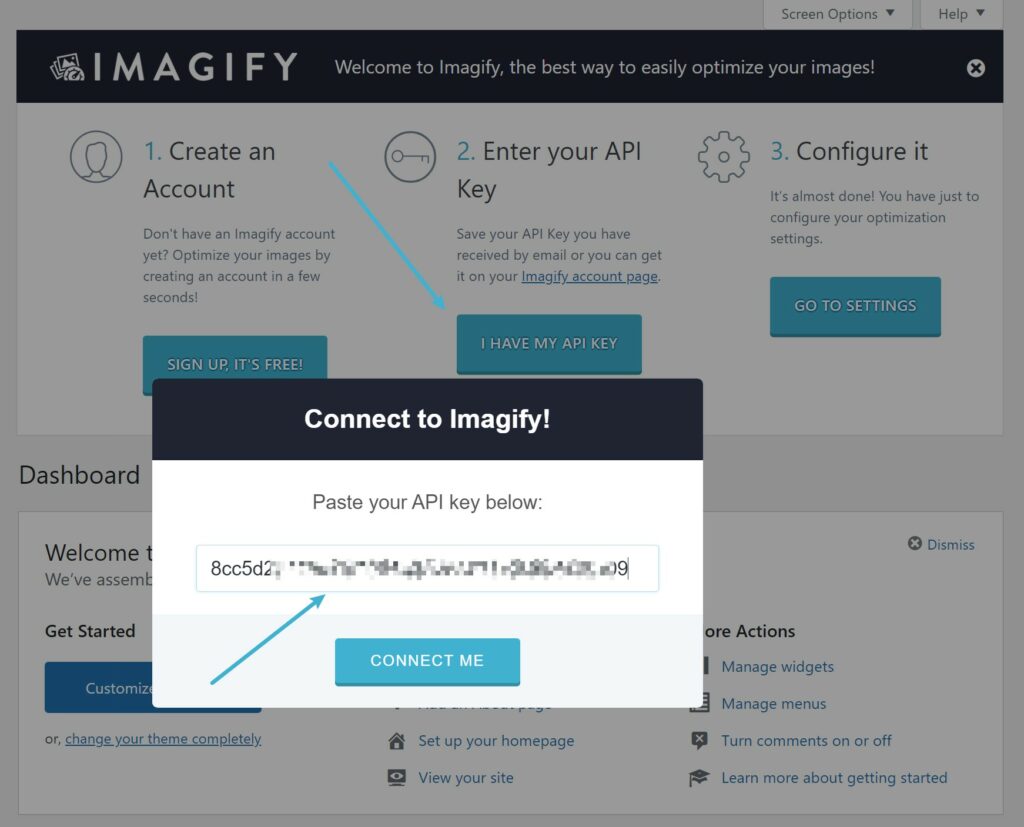
Para começar, instale e ative o plugin gratuito Imagify do WordPress.org. Você será solicitado a inserir uma chave de API, que pode ser obtida registrando-se em uma conta gratuita do Imagify.

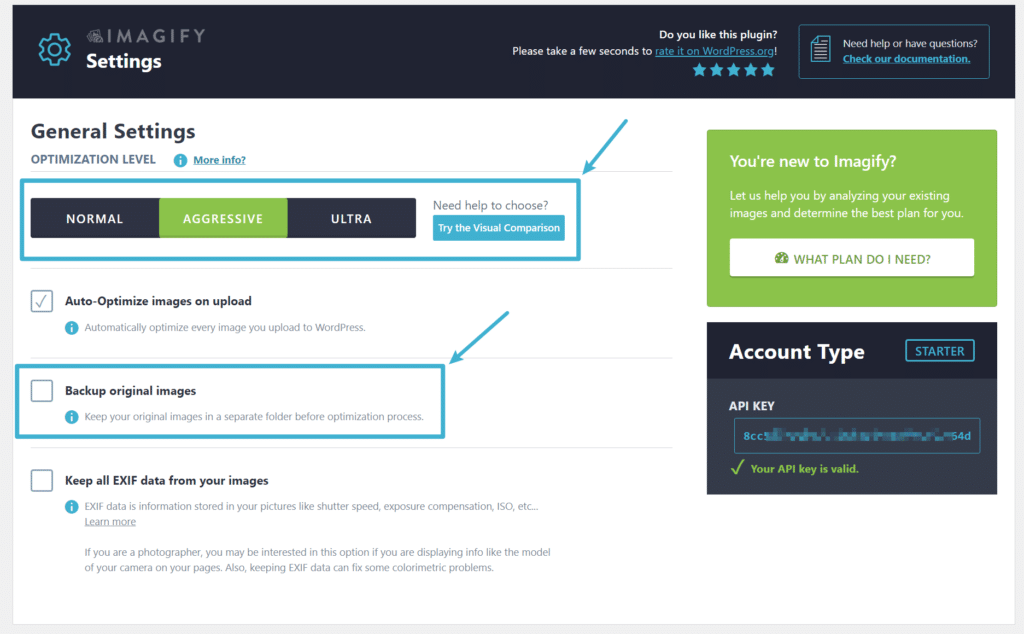
Depois de fazer isso, vá para Configurações → Imagify para definir suas configurações de otimização em seu painel do WordPress.

Na parte superior, você pode controlar seu nível de otimização . Se você deseja zero queda na qualidade, deve escolher Normal . No entanto, o Agressivo funcionará bem na maioria das situações, e você provavelmente não conseguirá perceber a diferença – você pode usar a ferramenta de comparação visual para testar diferentes níveis de compactação.
Se você deseja economizar espaço em seu servidor, você também deve desmarcar a caixa Backup de imagens originais . Isso excluirá a imagem original não otimizada e manterá apenas a versão otimizada para economizar espaço. Apenas certifique-se de que ainda está armazenando uma cópia da imagem original em outro lugar, se necessário ( como seu computador local ):

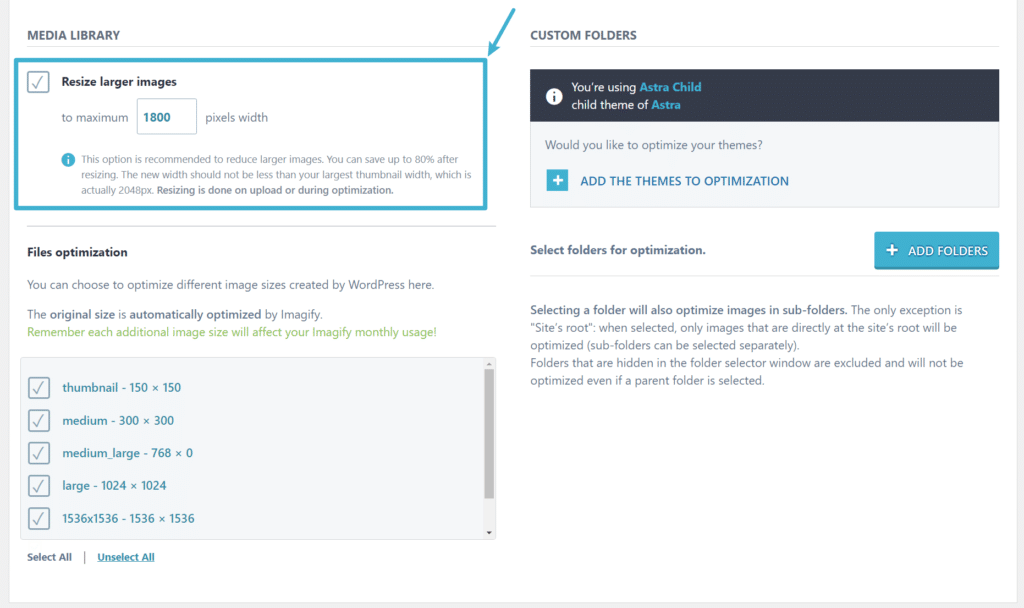
Se você rolar para baixo na área de configurações, encontrará a configuração Redimensionar imagens maiores , que permite redimensionar automaticamente imagens grandes para uma determinada dimensão máxima. Novamente, para uma queda zero na qualidade, você normalmente vai querer definir isso para o dobro das dimensões que você usará as imagens. Você também pode desativar esse recurso desmarcando a caixa, se necessário:

Agora, o Imagify otimizará automaticamente as imagens à medida que você as envia para o seu site. Como você desmarcou a caixa Fazer backup de imagens originais , ela também excluirá automaticamente a versão original não otimizada para economizar espaço em seu servidor. Novamente, se estiver usando essa abordagem, é altamente recomendável armazenar cópias das imagens originais em seu computador local para que você ainda as tenha, se necessário.
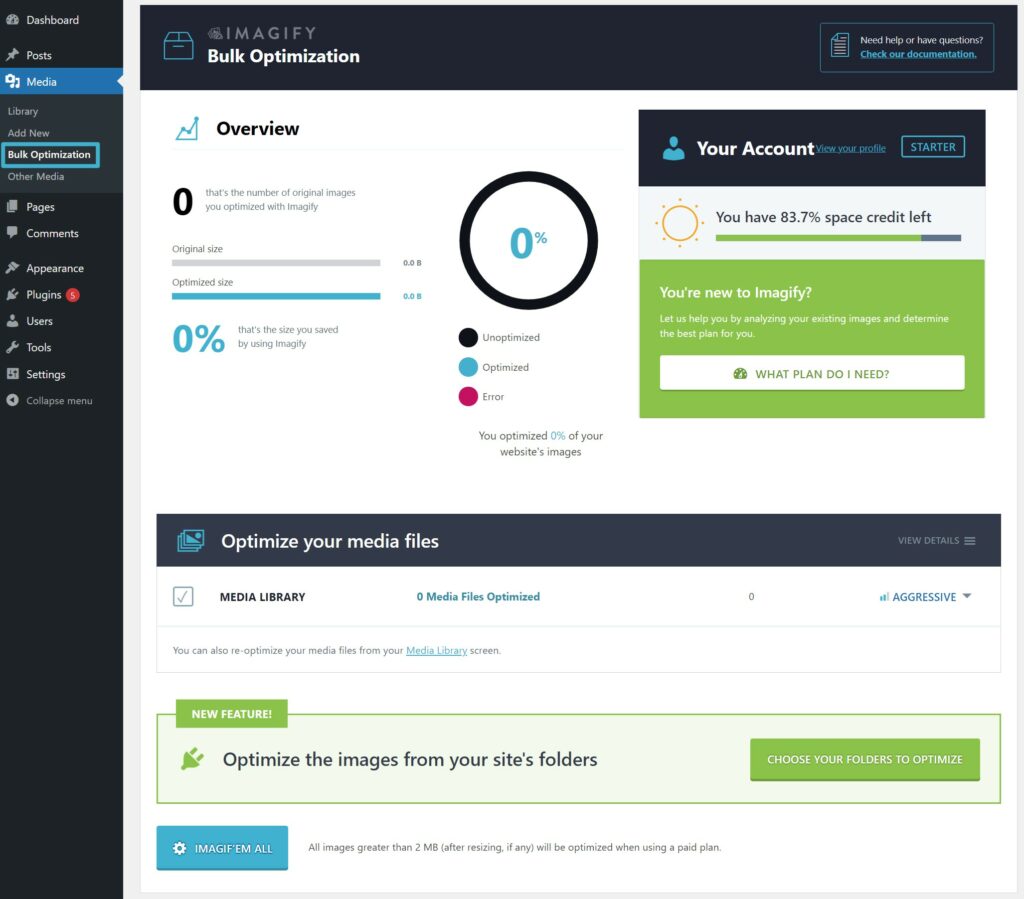
Para otimizar algumas ou todas as imagens existentes em seu site, você pode acessar Mídia → Otimização em massa:

2. Reduza o tamanho do arquivo de imagem usando ferramentas baseadas em nuvem
Se você não estiver usando o WordPress, também poderá encontrar ferramentas baseadas em nuvem que permitem diminuir o tamanho de suas imagens compactando e/ou redimensionando-as.
A opção mais rápida é usar o aplicativo Web Imagify, que permite redimensionar e compactar imagens em uma única etapa se você se registrar em uma conta. Assim como com o plugin WordPress, você pode otimizar 20 MB de imagens por mês gratuitamente, e os planos pagos começam em apenas $ 4,99 por mês depois disso:
Se você estiver procurando por opções gratuitas que permitam uso ilimitado, normalmente precisará usar ferramentas separadas para redimensionar e compactar suas imagens, o que adiciona um pouco de trabalho extra.
Para redimensionar imagens em massa , você pode considerar estas ferramentas:
- BIRME (Redimensionamento de imagem em massa facilitado)
- Redimensionar fotos em massa
E então, para compactar imagens em massa , você pode considerar estas ferramentas:
- Aplicativo gratuito da Web Imagify – permite escolher entre compactação com e sem perdas. Imagens individuais não podem exceder 2 MB. Você precisa se registrar em uma conta para acessar o redimensionamento automático e remover o limite de 2 MB .
- Kraken Web Interface – permite escolher entre compressão com e sem perdas. Imagens individuais não podem exceder 1 MB.
- TinyJPG e TinyPNG – oferecem apenas compactação com perdas, portanto, você não deve usar essas ferramentas se quiser usar compactação sem perdas.
3. Reduza o tamanho do arquivo de imagem usando um software de desktop
Se você precisar reduzir o tamanho de centenas ou milhares de imagens, o uso de ferramentas baseadas em nuvem pode não ser uma opção porque é difícil fazer upload e download de tantas imagens.
Por esse motivo, você pode preferir usar o software de desktop. Aqui estão algumas boas opções:
- IrfanView – para Windows.
- Otimização – para Mac.
- RIOT (Radical Image Optimization Tool) – para Windows.
Reduza o tamanho da imagem e economize espaço hoje
Se você deseja reduzir o tamanho da imagem e economizar espaço sem perder qualidade, há duas táticas principais que você pode usar – redimensionar imagens e compactá-las com compressão sem perdas ou não agressiva.
Para ajudá-lo a implementar as duas táticas ao mesmo tempo, você pode usar o plug-in Imagify WordPress se estiver enviando imagens para um site WordPress ou o aplicativo da Web Imagify se estiver usando imagens em outro lugar.
Você ainda tem alguma dúvida sobre como reduzir o tamanho das suas imagens? Deixe-nos saber nos comentários, e tentaremos ajudar!
