Reduza não comparecimentos e aprimore o design do formulário com agendamento de compromissos 1.22.0
Publicados: 2024-02-15Índice
Notícia emocionante! A versão 1.22.0 do plugin Appointment Booking traz duas atualizações importantes: além de uma série de pequenas correções e melhorias, também lançamos dois grandes novos recursos que você vai adorar:
- Permita que seus clientes adicionem reservas aos seus calendários.Seus clientes às vezes se esquecem do compromisso? Diminua significativamente o não comparecimento com este novo recurso! Depois que um cliente faz uma reserva por meio do formulário de reserva, ele pode adicionar uma reserva (um 'evento') ao seu calendário pessoal com um clique, seja umcalendário do Google, Apple, Outlook ou Yahoo.
- Melhore os estilos padrão do formulário de reserva . Em palavras simples, deixe seu formulário de agendamento de consultas um pouco mais bonito, independente do tema WordPress! Com configurações de personalização adicionais, agora você pode personalizar facilmente o esquema do calendário e outras partes do design. Não há necessidade de complementos ou plug-ins extras; agora é um recurso padrão no plugin principal de agendamento de compromissos do MotoPress.
Vamos agora aprender um pouco mais sobre essas atualizações!
Atualização nº 1 Permite que os clientes adicionem reservas ao seu calendário com um simples clique
Adicionamos esse recurso para ajudar você a melhorar a experiência do cliente e reduzir a probabilidade de compromissos perdidos.
Você sabe como é a vida moderna, todo mundo se preocupa com calendários e horários; e com todos tentando organizar seus vários planos em um local conveniente, eles certamente tendem a escolher um dos aplicativos de calendário mais amados do mundo.
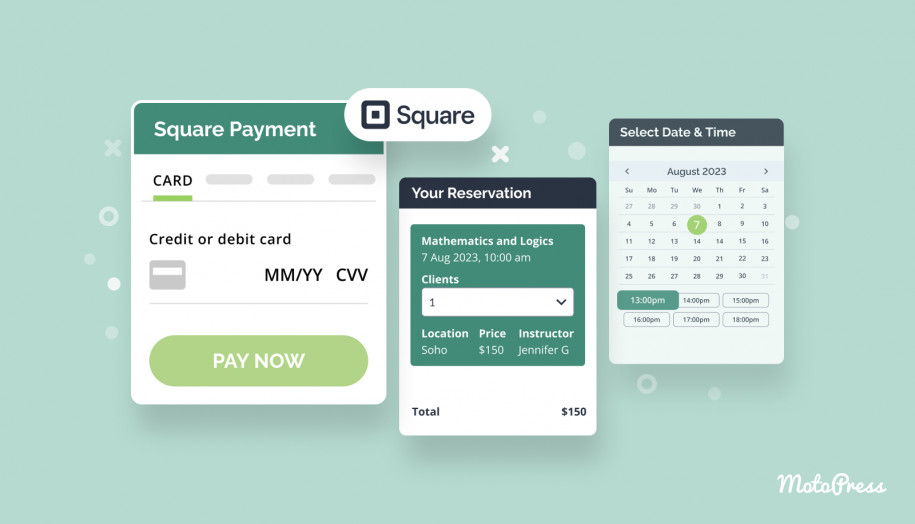
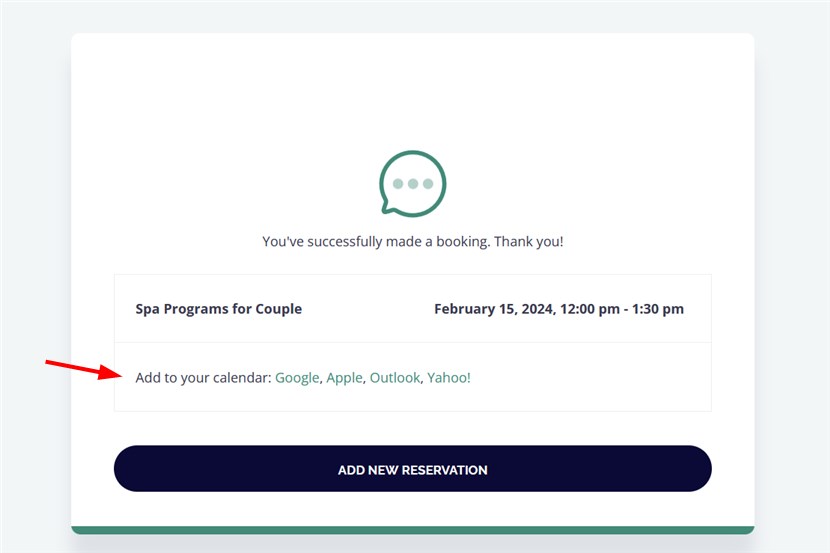
A nova opção aparece na etapa final da reserva. A partir de agora, ao receber uma mensagem confirmando o sucesso da reserva, o cliente também terá a comodidade de sincronizar perfeitamente seus compromissos com seus calendários preferidos.

Então, o que acontece é que, quando os clientes podem adicionar facilmente seus compromissos aos seus calendários, é muito mais provável que eles se lembrem e cheguem na hora certa para seus agendamentos.
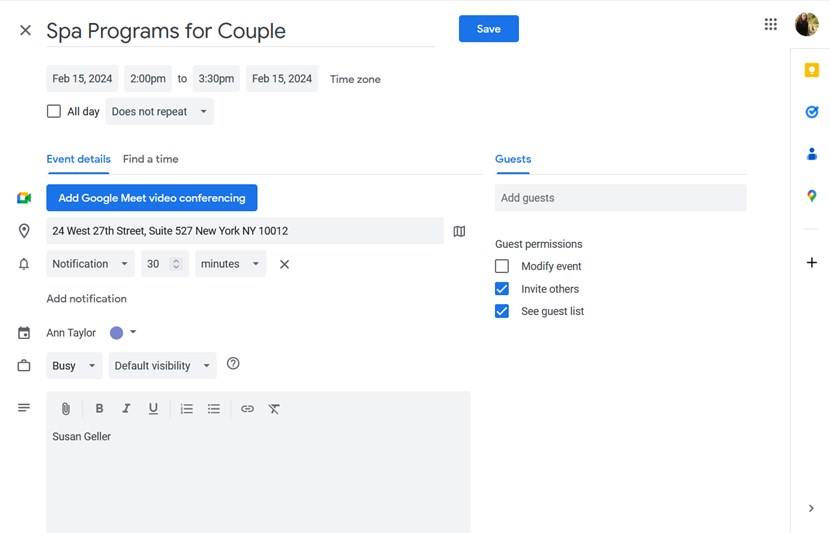
Google Calendar e Yahoo Calendar : Ao clicar no calendário preferido, o cliente é redirecionado para seu calendário e solicitado a adicionar/salvar este evento.
Claro, eles podem personalizar suas notificações de eventos, detalhes de eventos e outras informações dependendo das configurações de calendário disponíveis.

Ao usar o Google Agenda no telefone, um aplicativo será aberto. Quanto ao Yahoo Calendar, por ser um serviço de calendário baseado na web e não haver aplicativo móvel, ele solicitará que o usuário faça login. Se já estiver logado, poderá adicionar facilmente o evento ao calendário.
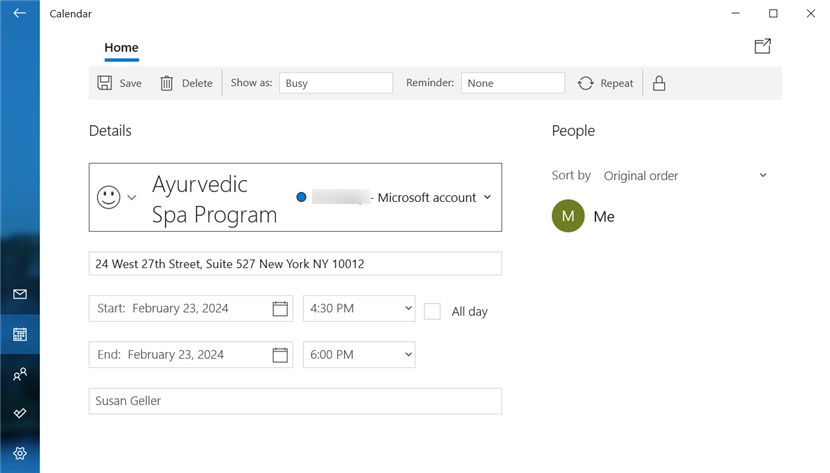
Calendário Apple e Calendário do Outlook: clicar em qualquer um deles normalmente aciona o download de um arquivo iCal para o dispositivo usado.Se um cliente estiver ao telefone, ele abrirá perfeitamente um aplicativo dedicado para adição de reserva rápida e tranquila.

Aqui estão mais detalhes:
- O formato da data também dependerá do calendário utilizado.
- Será utilizado o fuso horário de um cliente (o horário é convertido de acordo com a diferença de fuso horário com aqueles definidos nas configurações de fuso horário do WordPress).
- Se um cliente tiver vários compromissos em sua reserva, ele poderá adicionar cada um deles separadamente.
Como ativar esta opção?
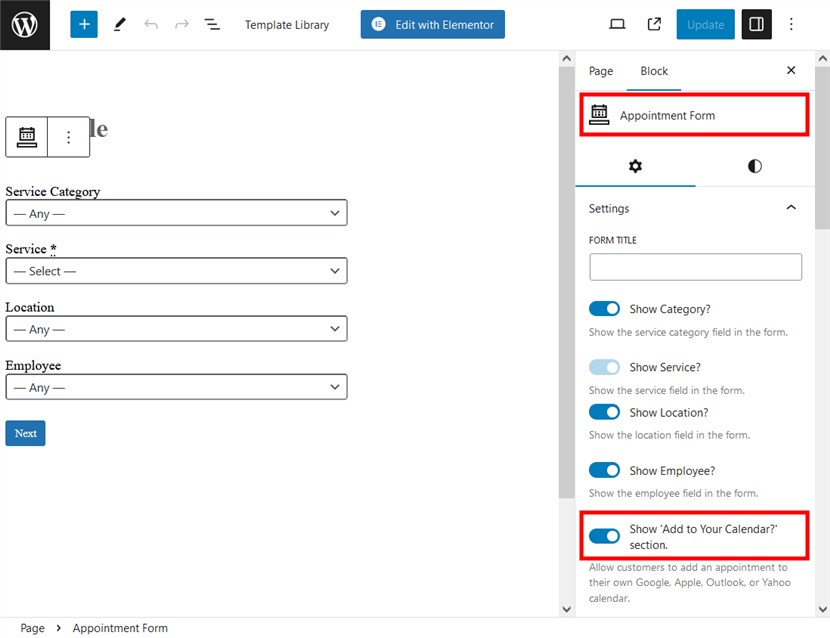
Habilite/desabilite o recurso diretamente no painel de personalização do bloco em seu editor preferido: o editor de blocos, Elementor ou Divi. Isso é ativado por padrão.
 Então, é uma questão de alternar o botão!
Então, é uma questão de alternar o botão!
Atualização nº 2 Mais opções de design para o formulário de reserva
A melhor maneira de obter formulários de reserva com design perfeito é, obviamente, optar por um tema de agendamento WordPress dedicado. Se você estiver, no entanto, em qualquer outro tema, o formulário pode parecer muito padrão após a ativação do plugin.
Então, aqui está a solução que vem em socorro com a atualização recente!

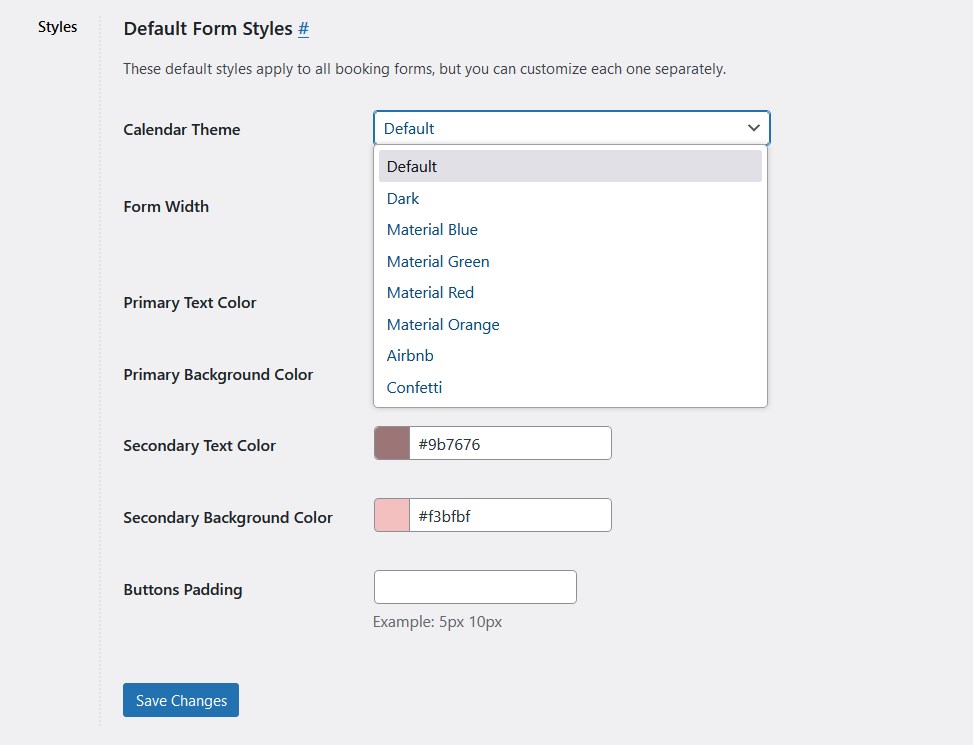
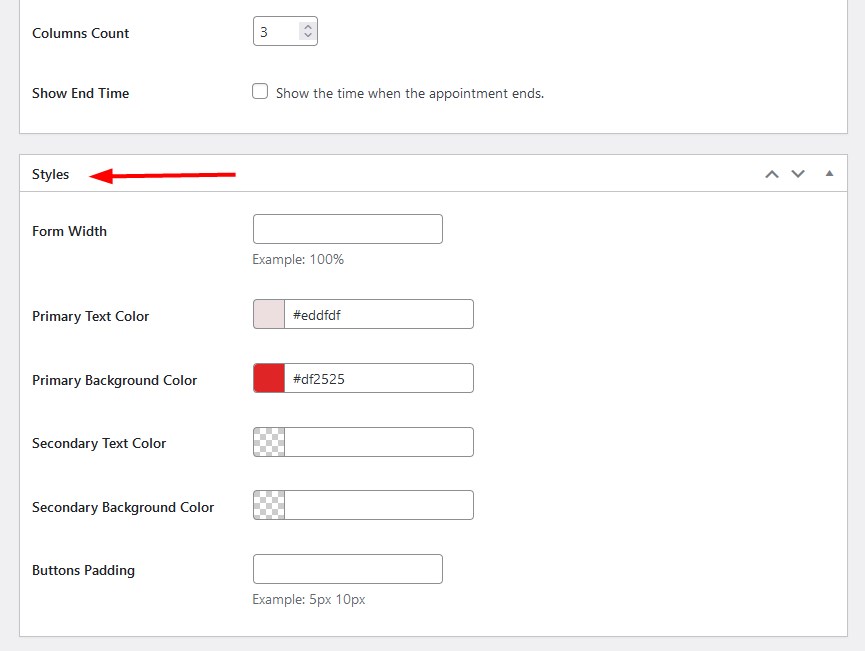
Adicionamos uma nova configuração global de 'Estilos de formulário padrão' para o formulário de reserva, que você pode encontrar acessando Compromissos > Configurações > guia Diversos.
 Estas são configurações globais que se aplicam a todos os formulários, não importa a forma como você adicionou ao site: com Elementor, editor de bloco, Divi ou até mesmo um shortcode.
Estas são configurações globais que se aplicam a todos os formulários, não importa a forma como você adicionou ao site: com Elementor, editor de bloco, Divi ou até mesmo um shortcode.
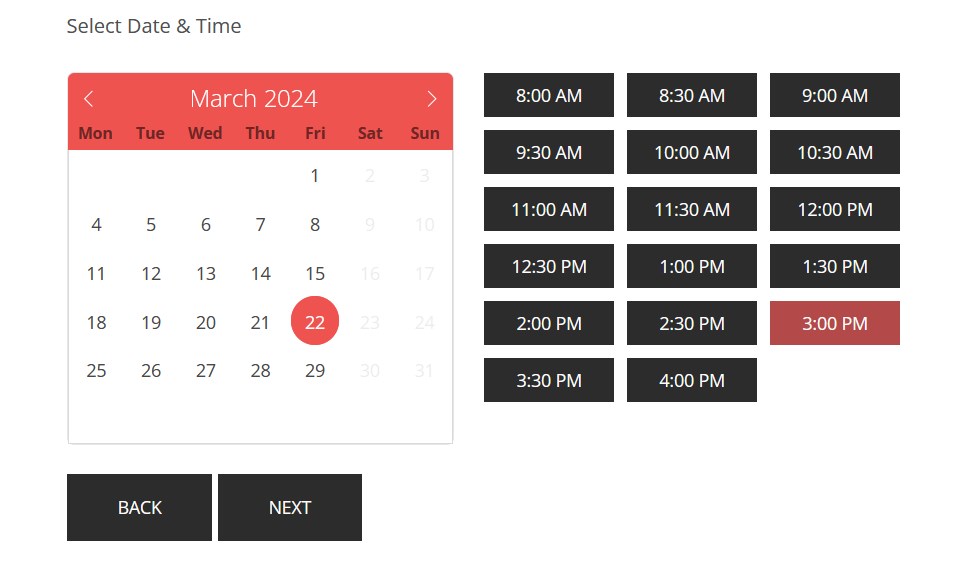
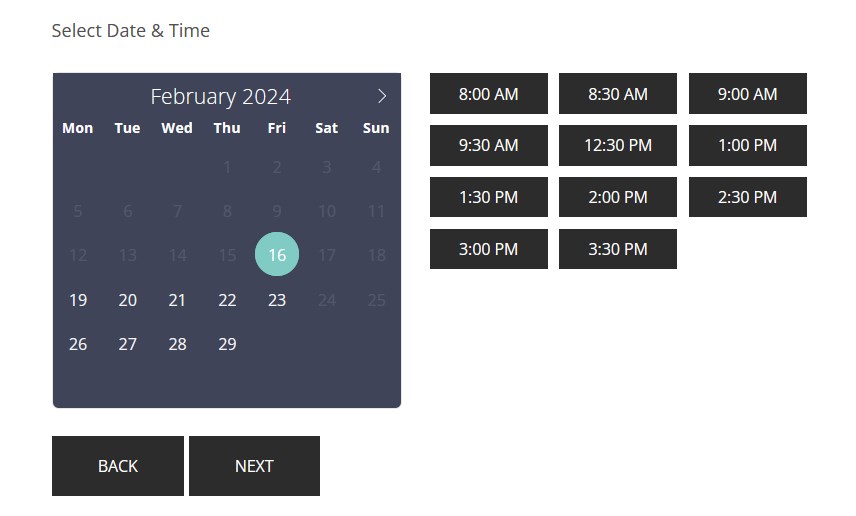
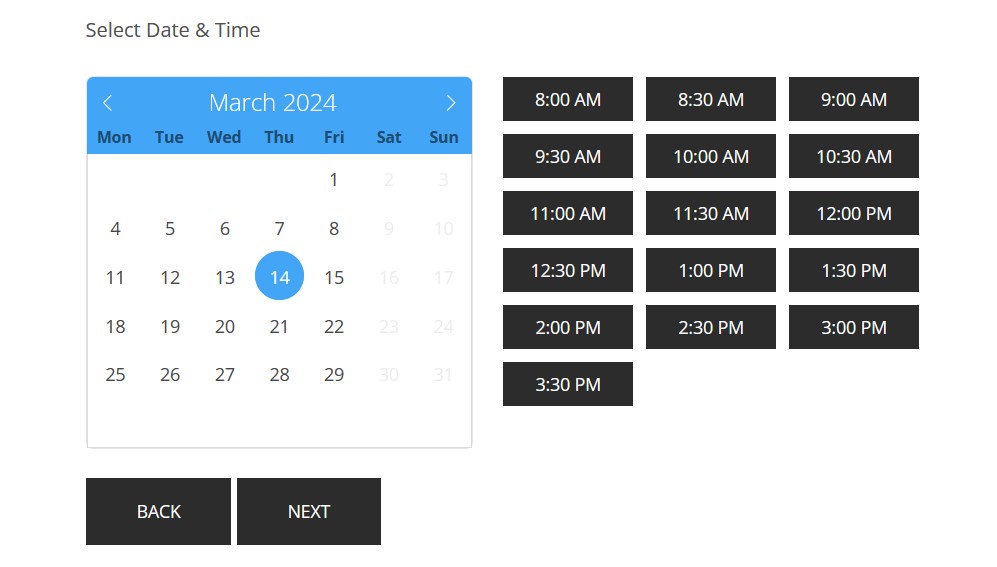
- Alterar o estilo do tema do calendário
Escuro, material azul, material verde, material vermelho, material laranja, Airbnb, Confetti
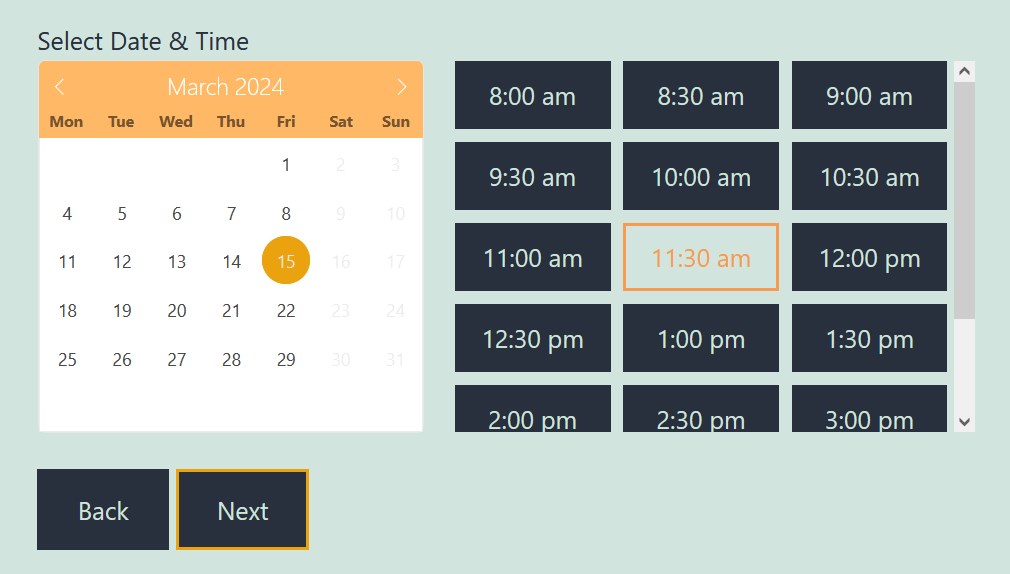
Adicionamos alguns estilos com vários esquemas de cores para ajudá-lo a escolher uma variação mais apropriada que corresponda ao design do seu site. Esses estilos se aplicam a um calendário com seletor de data. Alguns exemplos abaixo:



- Largura do formulário

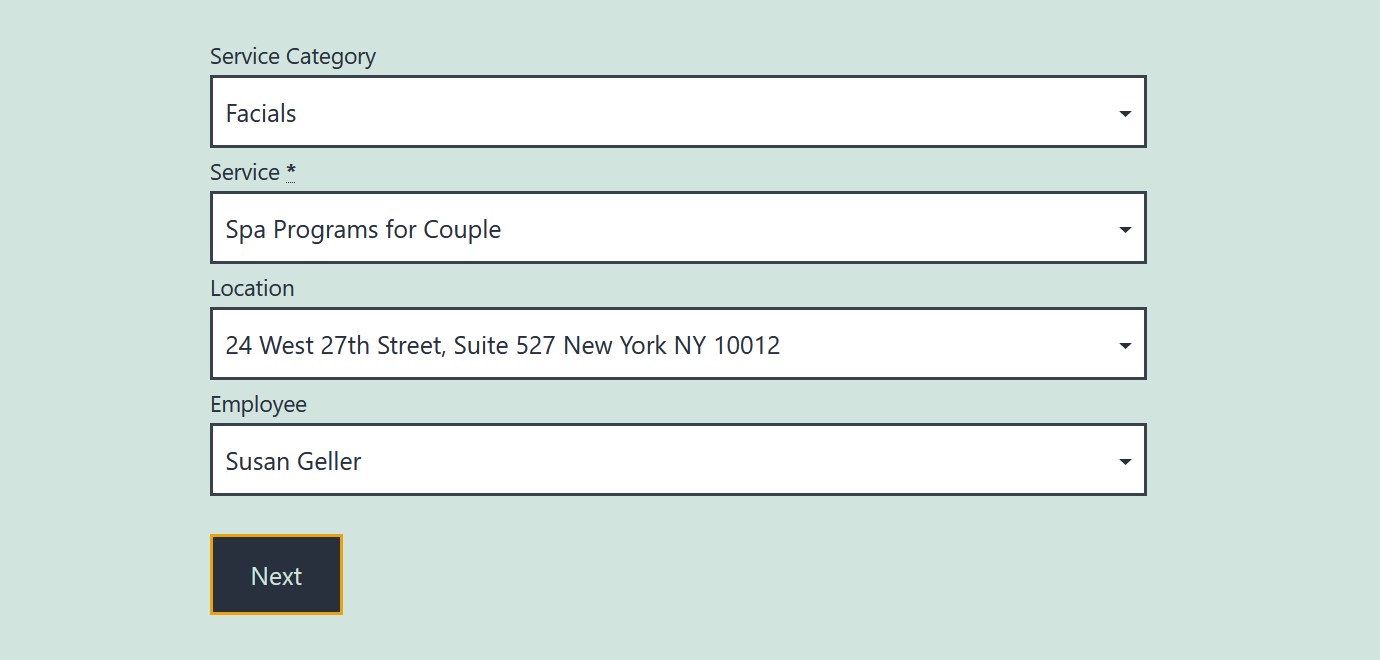
Você pode tornar o formulário mais largo ou mais estreito dependendo de onde ele está colocado no seu site e da largura da página. Este ajuste aplica-se aos filtros do formulário, que normalmente são o primeiro passo do assistente de reserva. Por padrão, a largura do formulário é 50%.
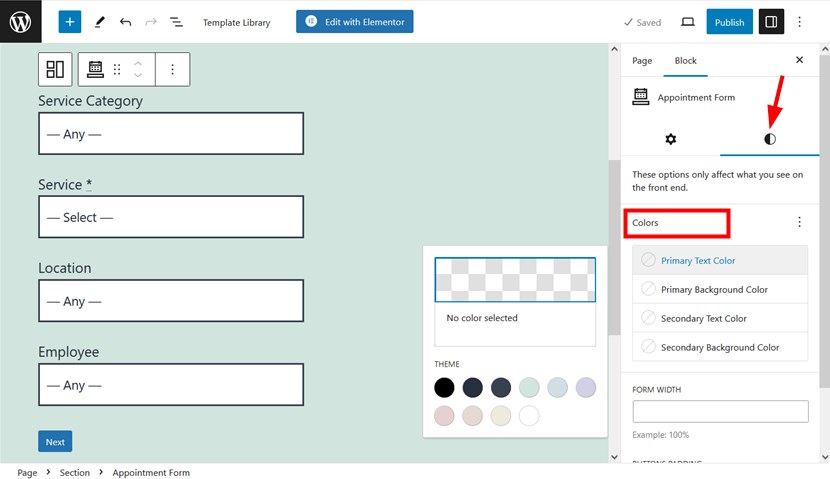
- Cores
 Cor de texto primária e cor de fundo primária:aplicam-se aos botões Avançar e Adicionar mais, estado ativo de datas no calendário e intervalos de tempo.
Cor de texto primária e cor de fundo primária:aplicam-se aos botões Avançar e Adicionar mais, estado ativo de datas no calendário e intervalos de tempo.
Cor de texto secundária, cor de fundo secundária:aplicam-se ao botão Voltar, estado inativo de datas no calendário e intervalos de tempo.
- Preenchimentos de botão
Ajuste o espaço entre a borda do botão e seu conteúdo. Aumentar o preenchimento adicionará mais espaço ao redor do texto ou ícone do botão, enquanto diminuí-lo reduzirá esse espaço.
Observação: as configurações definidas aqui se aplicam a todos os formulários de agendamento de compromissos criados com o plug-in Agendamento de compromissos. No entanto, você pode alterar essas configurações individualmente para formulários. Para fazer isso, basta abrir a página/post, onde está localizado o formulário que você deseja editar – clicar no painel de configurações do bloco/widget > abrir ‘Estilo’.
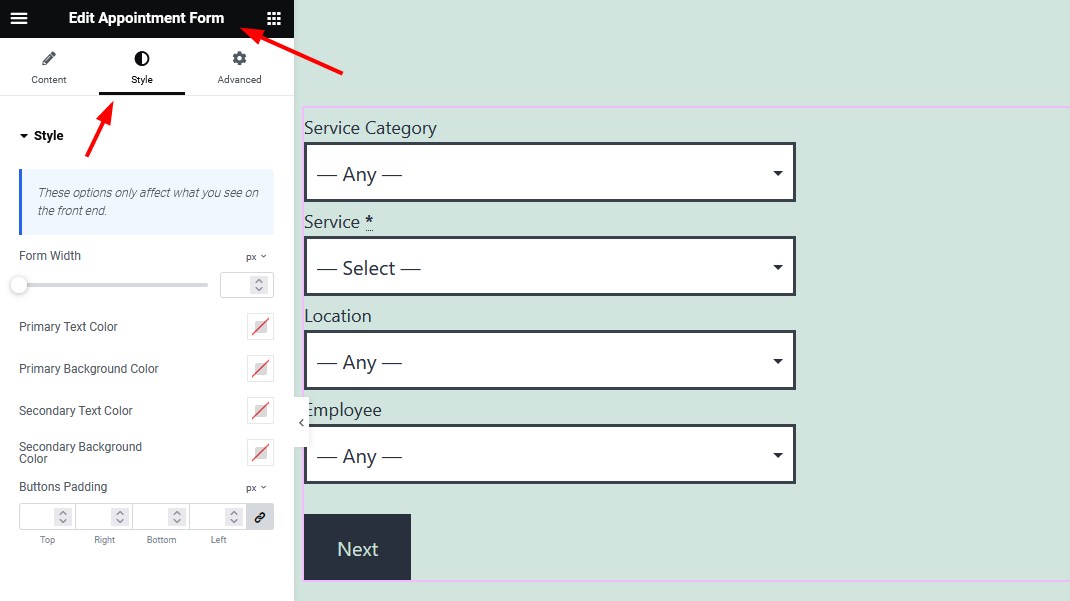
 Se você estiver trabalhando no Eementor, encontre a aba Estilos no Elementor (o widget Formulário de Compromisso), como abaixo:
Se você estiver trabalhando no Eementor, encontre a aba Estilos no Elementor (o widget Formulário de Compromisso), como abaixo:
 No Divi, vá para a guia Conteúdo> seção Estilos de formulário de compromisso em (o módulo Formulário de compromisso).
No Divi, vá para a guia Conteúdo> seção Estilos de formulário de compromisso em (o módulo Formulário de compromisso).
Ao personalizar um formulário de agendamento por meio de widgets do WordPress, use também a guia Estilos.
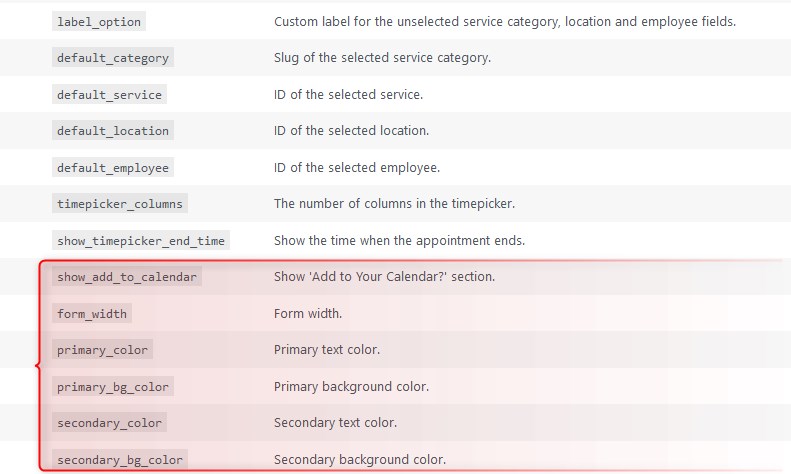
Se você usar códigos de acesso, poderá encontrar novos parâmetros para a personalização do estilo emAgendamentos > Ajuda > Formulário de agendamento.

Como uma abordagem alternativa, você pode acessar o construtor Shortcodes emCompromissos > Shortcodes > selecionar Formulário de compromissoe criar visualmente um shortcode.
 Resumindo, com a atualização recente versão 1.22.0 do plugin MotoPress Appointment Booking, você obtém:
Resumindo, com a atualização recente versão 1.22.0 do plugin MotoPress Appointment Booking, você obtém:
- Novos recursos para diminuir o não comparecimento, permitindo que os clientes adicionem compromissos às suas agendas pessoais.
- Mais opções de estilo para o formulário de reserva para ajudá-lo a criar uma melhor correspondência visual para o seu site.
- Várias correções para melhorar o desempenho de vários menus do plugin de agendamento de compromissos.