Acelere seu site WordPress reduzindo JavaScript não utilizado
Publicados: 2022-08-03Neste artigo, aprenderemos como você pode reduzir o JavaScript não utilizado, o que eventualmente ajudará o site a carregar mais rapidamente.
As coisas são simples quando se trata de JavaScript não utilizado: quanto mais código desnecessário seu site incluir, mais tempo levará para o site carregar. Ninguém gosta de experimentar o desempenho lento do site e suas repercussões subsequentes, portanto, é fundamental entender como identificar e se livrar de arquivos JavaScript não utilizados de sites.
Índice
O que é JavaScript?
JavaScript é uma linguagem de programação que permite fazer praticamente tudo, incluindo criar conteúdo atualizado dinamicamente e gerenciar multimídia. É notável o que você pode realizar com algumas linhas de código JavaScript (bem, talvez não tudo).
Por meio da API Document Object Model, o JavaScript é frequentemente usado para editar HTML e CSS dinamicamente para atualizar a experiência do usuário. Lembre-se de que o código da sua página da Web normalmente é carregado e executado na ordem em que aparece na página. Se o JavaScript for carregado e executado antes do HTML e CSS que deve ser alterado, poderão ocorrer erros.
O que é JavaScript não utilizado?
Arquivos JavaScript não usados são recursos que não são necessários para renderização ou para carregar e exibir o conteúdo principal da página.
Eles não pertencem ao material que deve ser apresentado primeiro, ou o que é conhecido como conteúdo "acima da dobra". Apenas os recursos necessários, principalmente código HTML, devem ser analisados e renderizados pelo navegador para acelerar o carregamento da página.
Apesar de ainda estarem no código, eles não são mais utilizados. Não servem para nada.
Por que você deve diminuir o uso de JavaScript?
A eficiência e a experiência do usuário do seu site podem ser afetadas significativamente por arquivos JavaScript não utilizados. O First Input Delay (FID), uma das medidas do Core Web Vitals, é o principal indicador em questão.
O Atraso da Primeira Entrada (FID) só pode ser calculado no campo, pois mede a capacidade de resposta de uma página levando em consideração a interação do usuário.
Como a estatística do Lighthouse que mede a interatividade da página com base na interação do usuário, o Tempo Total de Bloqueio (TBT) assumiu a posição de FID.
Tipos de JavaScripts não usados
As duas formas a seguir de JavaScript não utilizado são:
- JavaScript não crítico: é usado em outros lugares, mas não é utilizado para o material na parte superior da página.
- JavaScript morto: não está mais em uso. Pode haver partes de iterações anteriores da página que não estão mais vinculadas ou foram utilizadas apenas brevemente.
Desvantagens de ter JavaScript não utilizado
JavaScript não utilizado tem uma influência negativa no desempenho de um site na forma de um atraso no tempo de carregamento da página. A usabilidade do site e seu desempenho nas SERPs são diretamente influenciados pela velocidade do site, que é um fator crucial. A probabilidade de os usuários deixarem um site e visitarem outro aumenta se o carregamento for lento; a taxa de rejeição resultante é uma poderosa indicação de SEO que reduz os resultados do mecanismo de pesquisa do site.
O problema é mais como os consumidores percebem quanto tempo leva para um site carregar do que quanto tempo realmente leva para carregar. Você deve se esforçar para garantir que o site carregue apenas os scripts necessários para que o site seja utilizável no início, após o que o restante dos scripts pode ser carregado, pois os navegadores tentam carregar tudo, incluindo os scripts não utilizados, ao mesmo tempo.
Benefícios de reduzir JavaScript não utilizado
Escusado será dizer que quanto mais tempo leva para o navegador baixar, produzir e executar uma página com mais código JavaScript. Além disso, o JavaScript que nem está sendo utilizado é afetado. O navegador terá que gastar tempo e recursos processando-o se estiver presente na página. Isso ressalta a necessidade de revisões de código de rotina e esforços de otimização.
Seus usuários móveis também se beneficiam da otimização de código. Você pode diminuir a necessidade de largura de banda reduzindo a dependência do navegador para processar JavaScript. Para evitar que o processo de carregamento da página seja atrasado mais do que o necessário, você deve ser capaz de distinguir entre seu JavaScript importante e JavaScript não essencial.
Como reduzir JavaScript não utilizado?
Veremos primeiro como você pode identificar grandes arquivos JavaScript usando o GTMetrix e, em seguida, discutiremos maneiras de reduzir o Javascript não utilizado.
Use GTMetrix para encontrar os maiores arquivos JavaScript
Utilize o gráfico GTmetrix Waterfall para identificar seus maiores arquivos JavaScript.
- Vá para o site GTMetrix e insira a URL do seu site e clique em Test Your Site

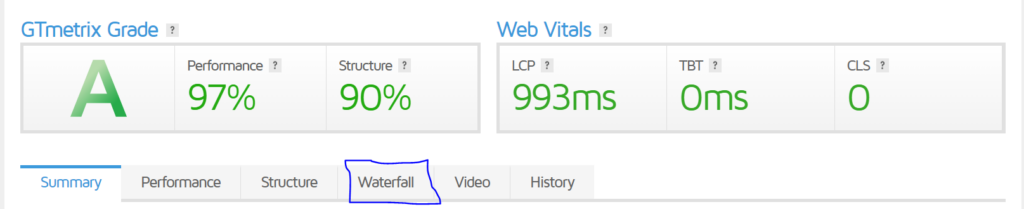
- Clique na guia Cachoeira assim que os resultados forem exibidos

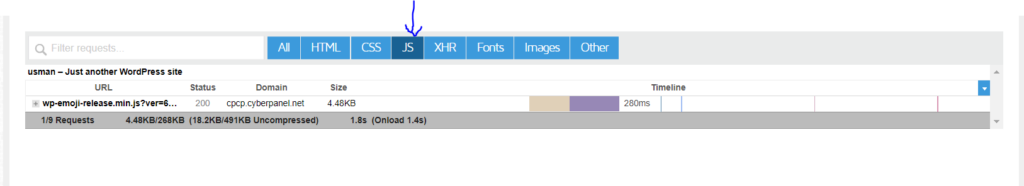
- Clique em JS e você poderá ver os arquivos em ordem crescente do tamanho do arquivo JavaScript.

Normalmente, o URL revelará de onde se originou. Para visualizar todos os seus arquivos JavaScript, use o filtro de tipo. Você também pode visualizar a visualização de uso para ver o total e os bytes não utilizados.
Minimizar JavaScript
A redução do JavaScript remove seu código de caracteres estranhos. Encontre os arquivos problemáticos em seu código-fonte e exclua-os da minificação se isso danificar seu site.
Você pode fazer isso facilmente usando o plugin LiteSpeed Cache e está disponível por padrão quando você implanta sites WordPress usando o CyberPanel

- Vá para o painel do WordPress

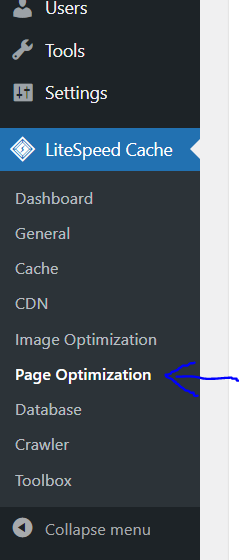
- Clique em LiteSpeed Cache -> Otimização de página no menu do lado esquerdo

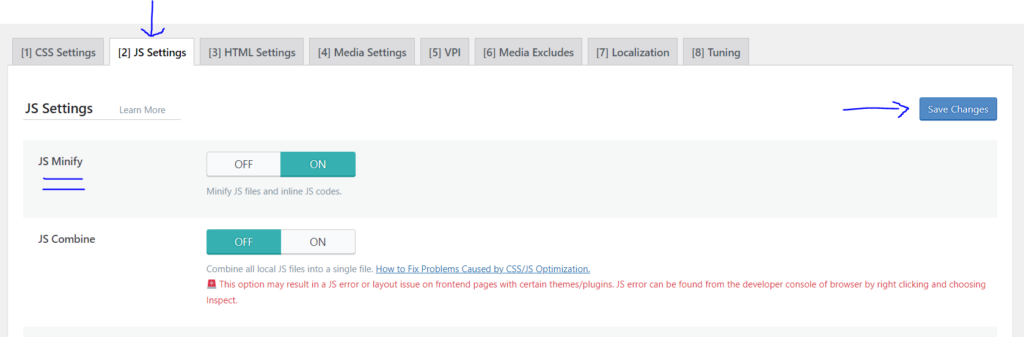
- Clique em JS Settings na parte superior e ative o JS Minify e clique em Save Changes . Isso reduzirá todos os seus arquivos e códigos JavaScript.

Remova o JavaScript não utilizado no Elementor
Ao carregar dinamicamente os manipuladores JS e o Swiper do widget apenas quando eles estão realmente sendo usados, isso minimiza os arquivos JavaScript do Elementor.
- Vá para o painel do WordPress

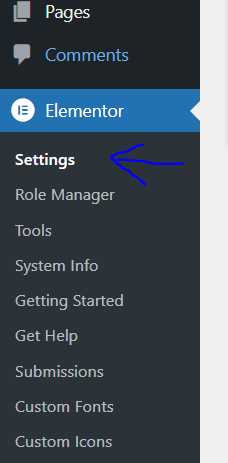
- Clique em Elementor -> Configurações no menu do lado esquerdo

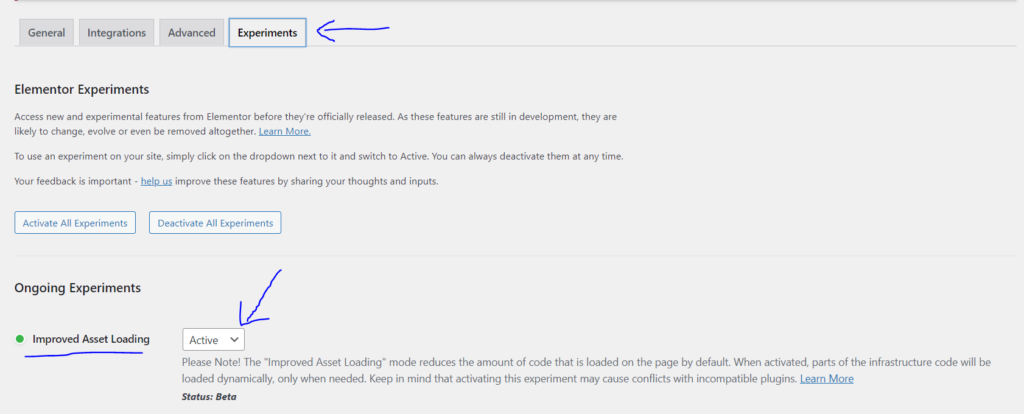
- Clique na guia Experimentos na barra superior e mude o status para Ativo da seção Carregamento de ativos aprimorado

- Role para baixo e clique em Salvar alterações

Adiar ou atrasar JavaScript não essencial
- Vá para o painel do WordPress

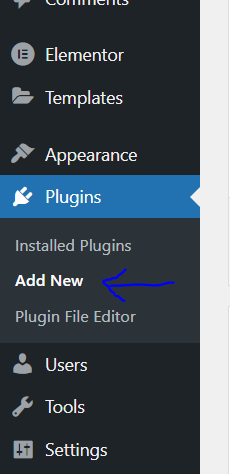
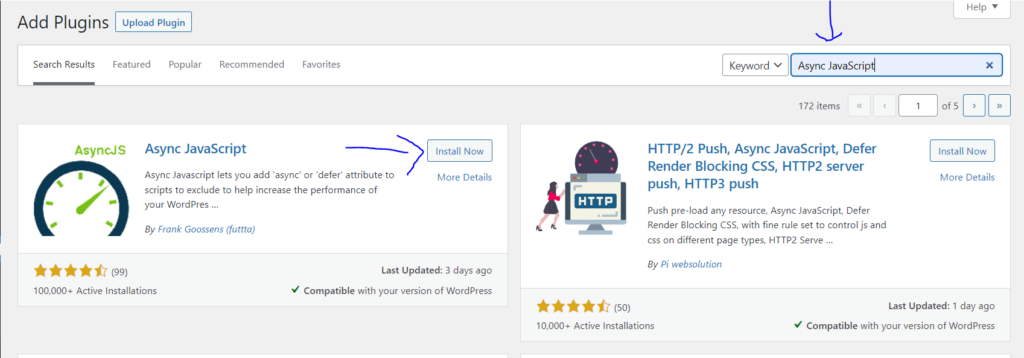
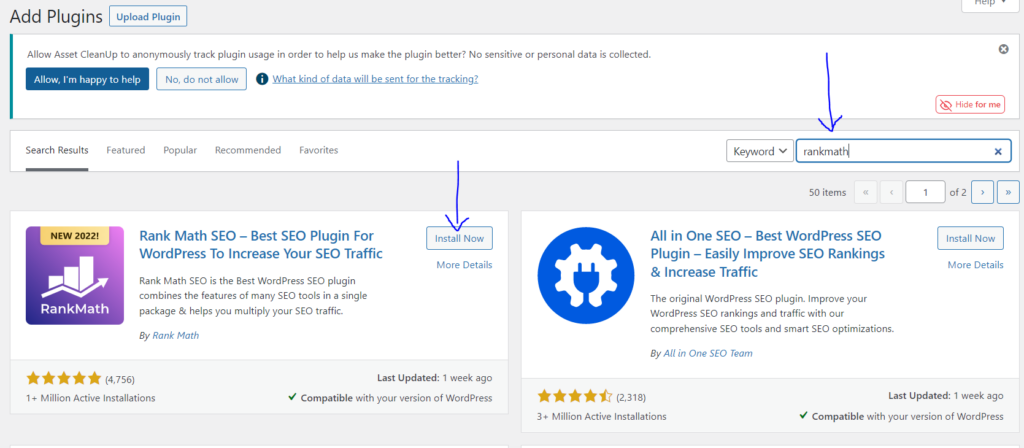
- Clique em Plugins -> Adicionar Novo no menu do lado esquerdo

- Procure JavaScript assíncrono . Instalar e ativar

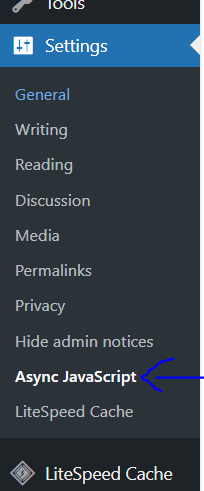
- Vá para Configurações -> JavaScript assíncrono no menu do lado esquerdo

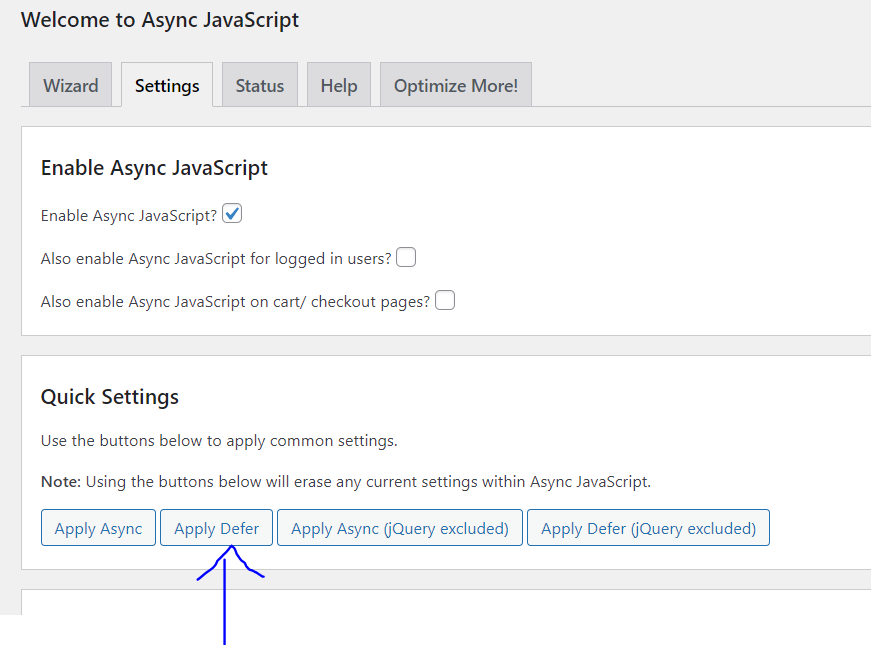
- Na guia Configurações da barra superior. Clique em Aplicar Adiar

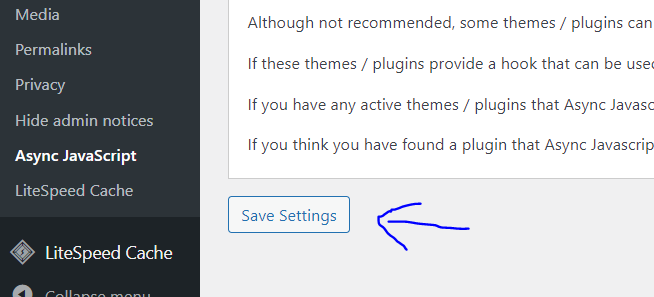
- Role para baixo e clique em Salvar alterações

Remova o JavaScript não utilizado com o plug-in de descarregamento de ativos
Quando arquivos ou plugins específicos não precisam ser carregados em um site, o Asset CleanUp permite que você desative o JavaScript desnecessário.
- Vá para o painel do WordPress

- Clique em Plugins -> Adicionar Novo no menu do lado esquerdo

- Procure por Limpeza de Ativos . Instalar e ativar

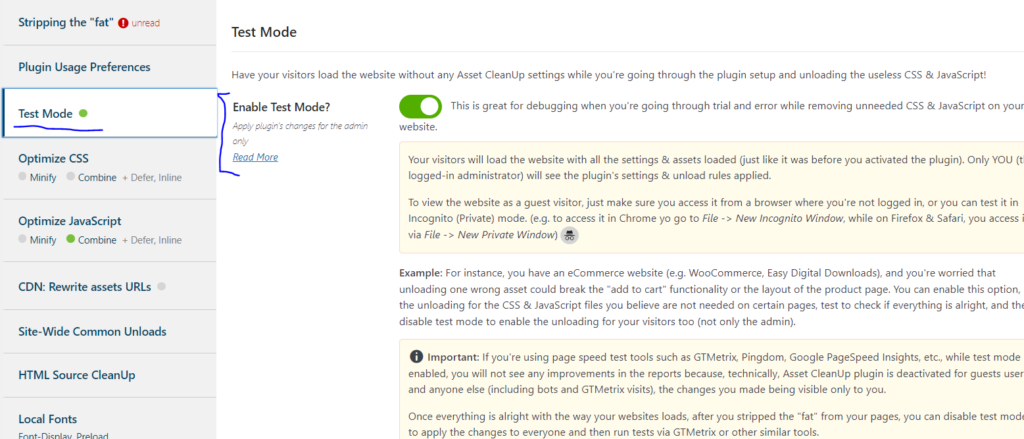
- Clique em Asset CleanUp -> Configurações no menu do lado esquerdo

- Clique em Modo de teste no menu à esquerda e clique em Ativar modo de teste para ativá-lo

- Role para baixo e clique em Atualizar todas as configurações

- Agora clique em Otimizar JavaScript no menu à esquerda e ative Combinar JS carregado em menos arquivos.

- Role para baixo e clique em Atualizar todas as configurações

Desabilitar módulos de plug-in não utilizados
- Vá para o painel do WordPress

- Clique em Plugins -> Adicionar Novo no menu do lado esquerdo

- Procure por RankMath . Instale e ative o plug-in

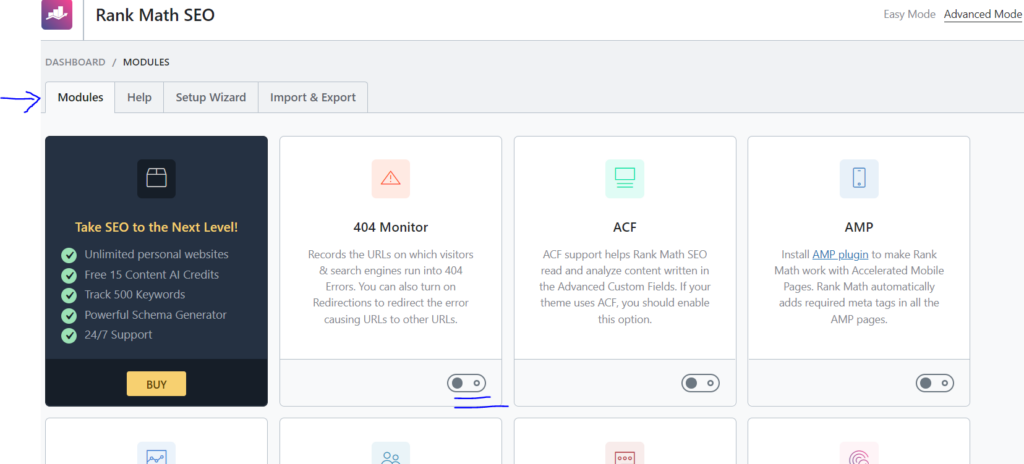
- Clique em RankMath -> Dashboard no menu do lado esquerdo

- Clique em Módulos na barra superior e desative a alternância de qualquer módulo que não seja usado.

Conclusão
O JavaScript que não está sendo utilizado fará com que o seu site demore mais para carregar, pois o navegador deve baixar, analisar, compilar e avaliar o script inútil. Ele usa mais dados de celular e diminui o parâmetro de renderização. Isso tem um impacto no desempenho do site e, eventualmente, degrada a experiência do usuário.
Portanto, minimizando esses scripts, você pode fazer seu site carregar mais rápido e melhorar sua funcionalidade geral.
