Como ocultar e remover o botão Adicionar ao carrinho no WooCommerce
Publicados: 2020-12-10Deseja ocultar o botão Adicionar ao carrinho da sua loja? Neste guia, você aprenderá como remover o botão Adicionar ao carrinho no WooCommerce programaticamente (sem plugins).
Por que remover o botão Adicionar ao carrinho no WooCommerce?
Primeiro, vamos começar a entender por que você pode querer ocultar o botão Adicionar ao carrinho. A remoção do botão Adicionar ao carrinho é uma das melhores maneiras de desativar o processo de compra de um determinado produto ou loja. Embora possa parecer contra-intuitivo, a verdade é que excluir o botão Adicionar ao carrinho pode ser muito útil em algumas situações.
Além de oferecer mais opções na hora de personalizar sua loja, existem vários motivos pelos quais você pode remover o botão Adicionar ao carrinho de algumas páginas de sua loja:
- Porque você usa o WooCommerce como um catálogo
- Quando você fica sem estoque ou um produto não está mais disponível
- Para remover o botão com base em condições lógicas (ou seja, para funções ou produtos de usuário específicos, usuários não conectados e assim por diante.)
- Porque o produto ainda não está disponível para compra
- Quando você deseja que os usuários usem esse botão para enviar uma mensagem ou agendar uma entrevista em vez de seguir o processo de compra padrão do WooCommerce
Estas são apenas algumas situações em que você pode precisar remover ou ocultar o botão Adicionar ao carrinho em sua loja, mas existem muitas outras. Agora, vamos ver como remover o botão Adicionar ao carrinho do WooCommerce da sua loja.
Como remover o botão Adicionar ao carrinho no WooCommerce
Nesta seção, você aprenderá diferentes maneiras de ocultar o botão adicionar ao carrinho . Para fornecer diferentes alternativas, mostraremos como:
- Remova ou oculte o botão Adicionar ao carrinho em todo o site
- Ocultar o botão Adicionar ao carrinho para usuários não logados
- Remover o botão Adicionar ao carrinho com base nas funções do usuário
- Ocultar o botão Adicionar ao carrinho em produtos específicos
- Botão Remover temporariamente e exibi-lo automaticamente após uma data
Vamos dar uma olhada em cada um deles.
Antes que você comece
Como editaremos os arquivos principais do WordPress, recomendamos que você crie um backup completo do seu site caso algo dê errado. Além disso, você pode usar um tema filho. Se você não tiver um, poderá criar um seguindo este guia ou usar um plug-in de tema filho.
1) Remover ou ocultar o botão Adicionar ao carrinho em todo o site
Existem várias maneiras de ocultar completamente o botão Adicionar ao carrinho de sua loja . Uma das mais fáceis é usar o seguinte script no arquivo functions.php do seu tema filho:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Com o primeiro gancho remove_action() , desabilitamos o botão Adicionar ao carrinho na página do produto e com o segundo fazemos o mesmo na página da loja. No entanto, uma solução mais limpa e confiável é desabilitar a opção de compra de produtos. Dessa forma, você tornará os produtos impossíveis de comprar e impedirá que os usuários os adicionem ao carrinho.
Você pode fazer isso e tornar seus produtos impossíveis de comprar em toda a sua loja com o seguinte script:
add_filter( 'woocommerce_is_purchasable', '__return_false');
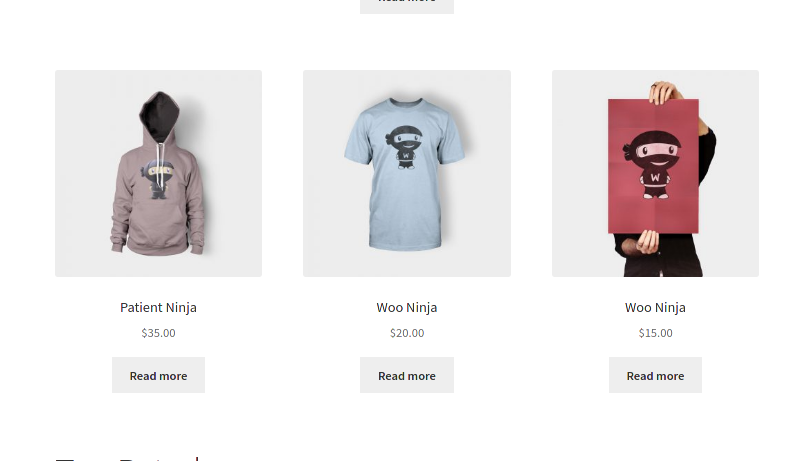
Observe que isso desativará o Adicionar ao carrinho no WooCommerce, mas não removerá o botão. Ele simplesmente o substituirá por um botão Leia mais , redirecionando os usuários para a página do produto, onde não há botão algum.  Se, além de remover o botão Adicionar ao carrinho, você também deseja ocultar o botão Leia mais , aplique uma regra CSS. No entanto, como os clientes não poderão adicionar produtos ao carrinho, eles não poderão comprar nada, mesmo que saibam usar a ferramenta de desenvolvedor do navegador para exibi-lo. Quando possível, você deve sempre tentar usar o gancho
Se, além de remover o botão Adicionar ao carrinho, você também deseja ocultar o botão Leia mais , aplique uma regra CSS. No entanto, como os clientes não poderão adicionar produtos ao carrinho, eles não poderão comprar nada, mesmo que saibam usar a ferramenta de desenvolvedor do navegador para exibi-lo. Quando possível, você deve sempre tentar usar o gancho add_filter em vez de remove_action remove_action() .
Para obter mais informações sobre como usar os ganchos do WooCommerce, confira este guia completo.
2. Oculte o botão Adicionar ao carrinho para usuários não logados
Digamos que você esteja executando uma oferta especial para seus usuários registrados. Você pode criar uma landing page especial e enviar um e-mail com o link apenas para seus clientes cadastrados, mas e se eles compartilharem com outros usuários? Para evitar esse tipo de situação e garantir que você ofereça os descontos apenas para os clientes certos, você pode remover o botão Adicionar ao carrinho da sua loja WooCommerce apenas para usuários não logados . Para fazer isso, cole o seguinte script no arquivo functions.php do seu tema filho:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
Ao usar a função nativa do WordPress is_user_logged_in() , desativaremos o botão Adicionar ao carrinho apenas para usuários não logados.
3. Remova o botão Adicionar ao carrinho com base nas funções do usuário
Outra opção interessante é remover o botão Adicionar ao carrinho com base nas funções do usuário . Por exemplo, vamos ver como ocultar o botão para qualquer usuário administrador:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}O script recupera o objeto de usuário do WordPress e aplica duas condicionais a ele. A primeira é saber se um usuário tem uma função e a segunda é tornar os produtos não compráveis apenas se a função do usuário corresponder à que especificamos (administrador neste caso). Você pode adaptar este código e alterar a função que não deseja ver no botão Adicionar ao carrinho editando a função em if($current_user->roles[0]=='your_role'){.
4. Ocultar o botão Adicionar ao carrinho em produtos específicos
Agora, digamos que você fique sem estoque para determinados produtos, então você deseja ocultar temporariamente o botão Adicionar ao carrinho para esses produtos .

Para remover o botão de produtos específicos, copie e cole este script no arquivo functions.php do tema filho:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }Neste script de exemplo, desabilitamos o botão Adicionar ao carrinho para os produtos com IDs 624 e 625. Para adaptá-lo à sua loja WooCommerce, basta substituir esses IDs pelos IDs de seus produtos. Como você pode ver, você pode adicionar vários produtos apenas separando os IDs com uma vírgula.
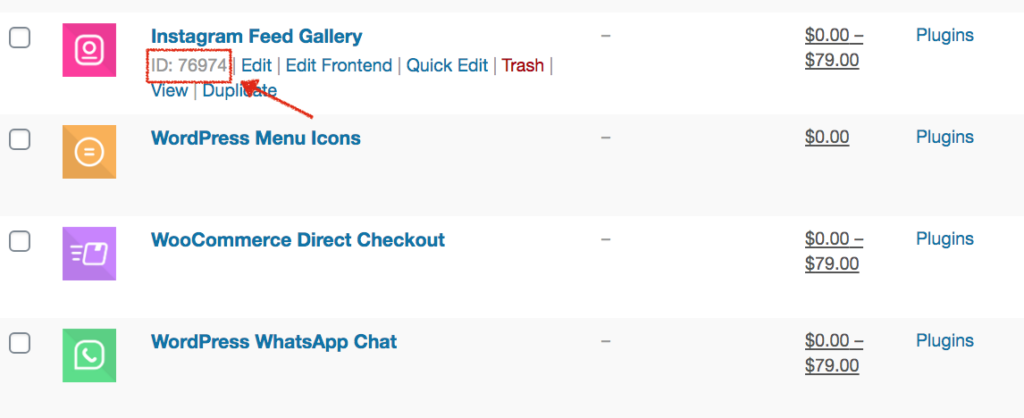
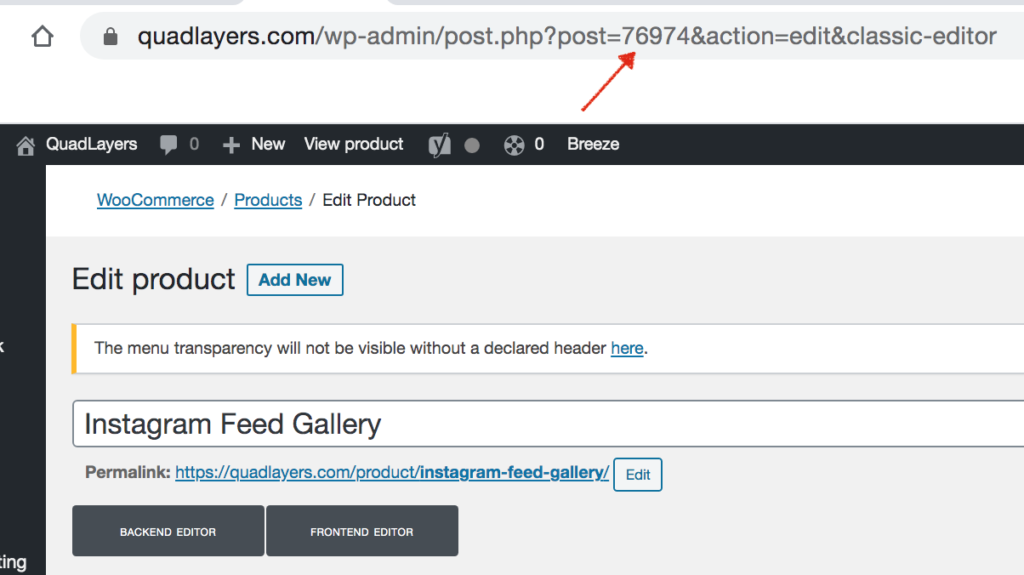
Para descobrir o ID de um produto, acesse o painel do WordPress > WooCommerce > Produtos e passe o mouse sobre um produto na lista.  Alternativamente, se você clicar no produto, verá seu ID na URL do seu navegador.
Alternativamente, se você clicar no produto, verá seu ID na URL do seu navegador.

5. Desative o botão Adicionar ao carrinho para determinadas categorias
Da mesma forma, você pode remover o botão Adicionar ao carrinho para determinadas categorias . Por exemplo, digamos que você queira ocultar o botão da categoria “Laptops”, você usaria este código:
add_action('wp', 'QL_remove_add_to_cart_from_category');
function QL_remove_add_to_cart_from_category(){
if( is_product_category( 'laptops' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}Simplesmente pegue este código e lembre-se de substituir “laptops” na linha 3 pelo nome da categoria onde você deseja ocultar o botão Adicionar ao carrinho.
6. Remover o botão Adicionar ao carrinho temporariamente e exibi-lo automaticamente após uma data
Agora vamos dar um passo adiante e combinar algumas das coisas que aprendemos. Imagine que você está prestes a lançar um produto para criar a página do produto com todos os seus recursos. Se você quiser usar essa página para criar algum hype e promover o produto antes do lançamento, poderá ocultar o botão Adicionar ao carrinho até a data de lançamento e exibi-lo automaticamente no dia do lançamento .
Por exemplo, digamos que você planeja lançar seu produto em 15 de dezembro de 2020 e deseja remover o botão Adicionar ao carrinho até então e exibir o botão nessa data específica. Para fazer isso, basta copiar e colar o seguinte script:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }Isso substituirá o botão Adicionar ao carrinho por um botão Leia mais que redireciona os usuários para a página do produto até a data de lançamento. Agora, vamos entender melhor como o script funciona. O código compara a data atual com a data de lançamento e, se a data atual for anterior, torna o produto impossível de comprar.
Quando a data atual for igual ou posterior à data de lançamento, o produto estará disponível para compra e o botão Adicionar ao carrinho será exibido automaticamente. Lembre-se de especificar não apenas a data, mas também o ID do produto (624 em nosso exemplo).
Bônus: Personalize o botão Adicionar ao carrinho
Para algumas das situações que descrevemos acima, é muito útil personalizar o botão Adicionar ao carrinho e impressionar seus compradores. Além de ocultar o botão, você pode alterar seu texto e cor, adicionar texto acima ou abaixo dele, editar o comportamento do botão e muito mais. Vamos começar com algo simples e ver como alterar o texto do botão Adicionar ao carrinho.
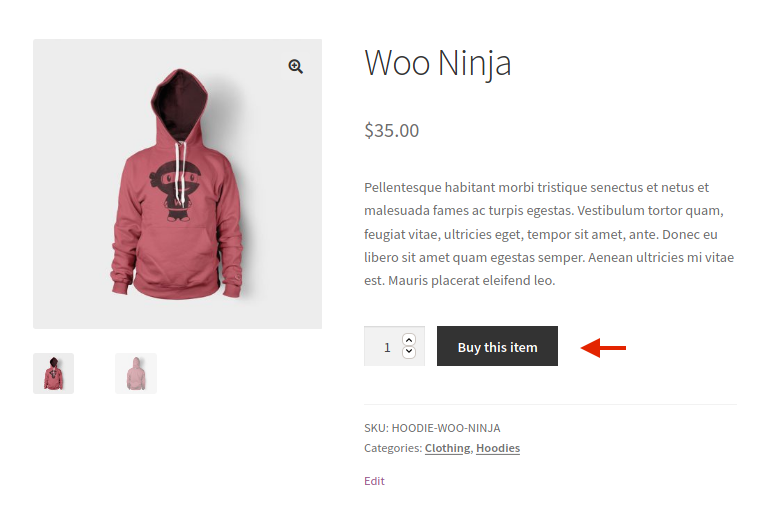
Digamos que em vez de “Adicionar ao carrinho”, você deseja exibir o texto “ Comprar este item ” no botão. Simplesmente copie e cole o seguinte script no arquivo functions.php :
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
function QL_customize_add_to_cart_button_woocommerce(){
return __('Compre este item', 'woocommerce');
}  Além disso, para alterar a cor do botão em produtos individuais, use este script e escolha as cores desejadas.
Além disso, para alterar a cor do botão em produtos individuais, use este script e escolha as cores desejadas.
.single-product .product .single_add_to_cart_button.button {
cor de fundo: #FF0000;
cor: #C0C0C0;
}Estes são apenas dois exemplos básicos, mas você pode fazer muito mais e personalizar o botão de muitas outras maneiras. Para mais exemplos e informações, confira nosso guia passo a passo sobre como editar o botão Adicionar ao carrinho.
Conclusão
Concluindo, ocultar o botão Adicionar ao carrinho pode ser útil em muitas situações diferentes:
- Quando você usa o WooCommerce como um catálogo
- Quando você fica sem estoque ou um produto não está mais disponível
- Para executar campanhas para determinados tipos de usuários ou funções de usuário
- Quando você está prestes a lançar um novo produto
- Quando você usa o botão para realizar uma determinada ação que não segue o processo de compra padrão do WooCommerce
Neste guia, você aprendeu diferentes maneiras de remover o botão Adicionar ao carrinho. Vimos como ocultá-lo de toda a loja, para determinados produtos, usuários e funções de usuário, e até mesmo como ocultá-lo e exibi-lo automaticamente novamente após uma data específica. Isso lhe dará um pouco de flexibilidade para personalizar sua loja em diferentes situações. Basta usar esses scripts como base e editá-los para aproveitá-los ao máximo em sua loja.
Se você não deseja remover o botão Adicionar ao carrinho, mas está tendo problemas com ele, recomendamos que você confira este guia que ajuda a corrigir os problemas mais comuns com o botão Adicionar ao carrinho.
Para obter mais informações sobre como aproveitar ao máximo o botão Adicionar ao carrinho, confira os seguintes tutoriais:
- Como personalizar o botão Adicionar ao carrinho no WooCommerce
- Função Adicionar ao carrinho do WooCommerce programaticamente
Você teve algum problema com os scripts? Você conhece outras maneiras de remover o botão Adicionar ao carrinho? Deixe-nos saber na seção de comentários abaixo!
