Como remover a mensagem adicionada ao carrinho no WooCommerce
Publicados: 2022-02-05Você está procurando uma maneira rápida de remover a mensagem adicionada ao carrinho ? Então você veio ao caminho certo. Aproveite nosso guia amigável para iniciantes sobre como remover a mensagem WooCommerce adicionada ao carrinho e personalizá-la! Mas primeiro, vamos ver por que você consideraria removê-lo do seu site.
Por que ocultar a mensagem Adicionado ao carrinho?
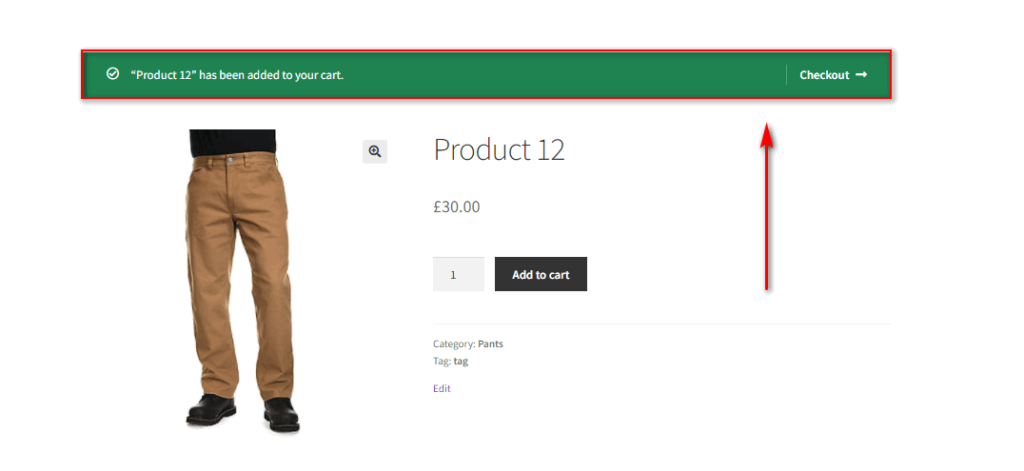
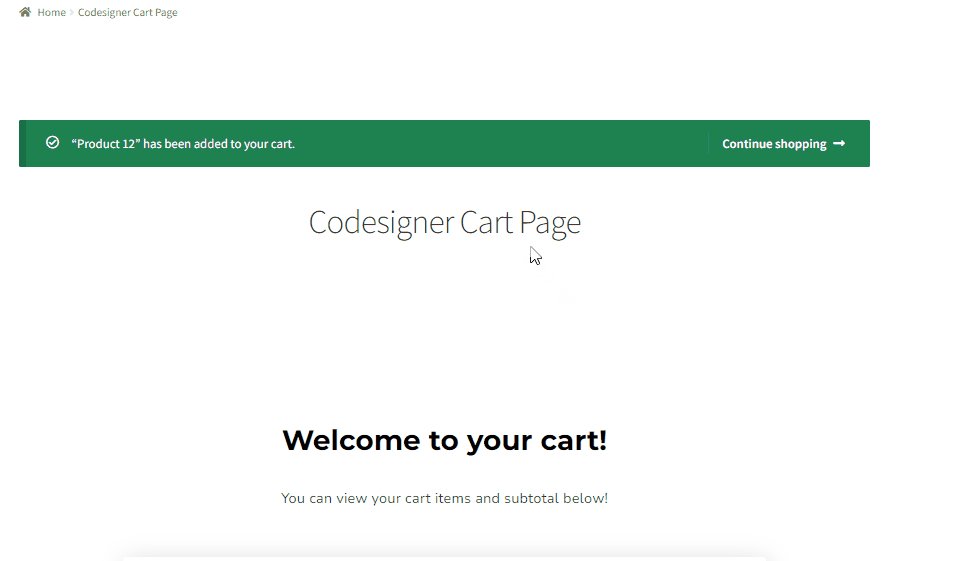
Sempre que um produto é adicionado ao carrinho, o WooCommerce alerta seus clientes sobre a adição com uma mensagem adicionada ao carrinho. Esta mensagem também é acompanhada por um link para seu carrinho ou sua página de checkout por conveniência. Depende das personalizações que você fez ou do seu tema ativo do WooCommerce.
Embora seja um ótimo recurso para ter em seu site, a mensagem nem sempre é necessária para seus clientes. Nesses casos, a mensagem não pode ser alterada por meio do WooCommerce Dashboard padrão.

Além disso, se você é proprietário de um site e deseja que seu site tenha uma interface limpa, talvez seja necessário ocultar algumas mensagens óbvias e desnecessárias. Escondê-los de seus clientes é uma das melhores maneiras de manter seu site limpo.
Falando nisso, a mensagem adicionada ao carrinho se enquadra em um dos alertas de mensagem mais óbvios. Apenas menciona que um item é adicionado ao carrinho quando o cliente clica no botão Adicionar ao carrinho. Portanto, ocultá-lo pode deixar seu site limpo sem perder detalhes vitais e também aumentar a experiência do cliente.
Da mesma forma, garantir que seu site se destaque da experiência padrão do WooCommerce pode ser uma coisa importante. A exclusividade é um fator bastante importante quando se trata de vender produtos on-line e ocultar a mensagem adicionada ao carrinho também pode ajudá-lo. Portanto, se você não removê-lo ou personalizá-lo, esta mensagem terá a mesma aparência de qualquer outro site WooCommerce.
Como remover a mensagem adicionada ao carrinho no WooCommerce
A maneira mais fácil de remover a mensagem Adicionado ao carrinho no WooCommerce é adicionar um trecho de PHP ao arquivo functions.php do seu tema. Você precisa abrir seu editor de temas e adicionar um trecho de código aos seus arquivos de tema.
Portanto, recomendamos que você crie um tema filho programaticamente ou usando um dos plugins de tema filho do WordPress para esta etapa. Um tema filho salva todas as suas alterações no arquivo functions.php mesmo depois de atualizar seu tema WordPress. Além disso, se você quiser reverter suas alterações, sempre poderá voltar ao seu tema principal. Mas certifique-se de fazer backup do seu site WordPress antes de fazer qualquer modificação.
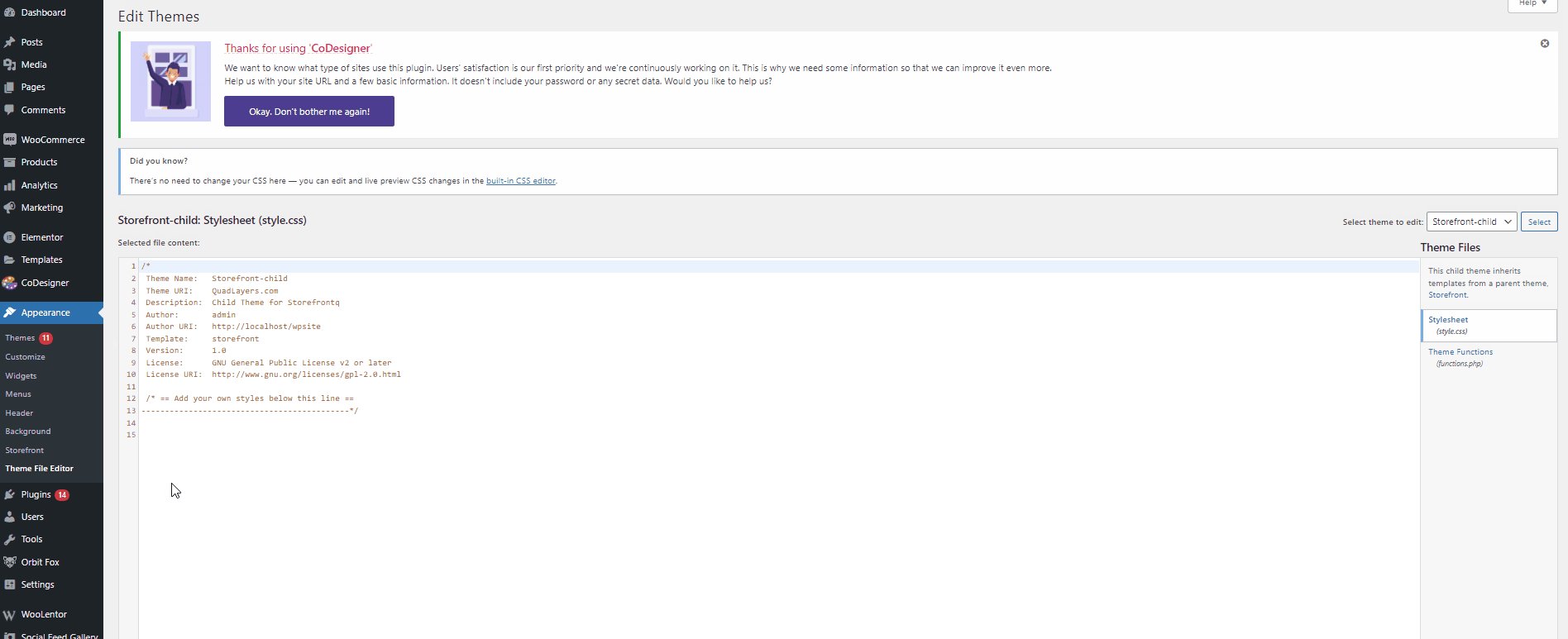
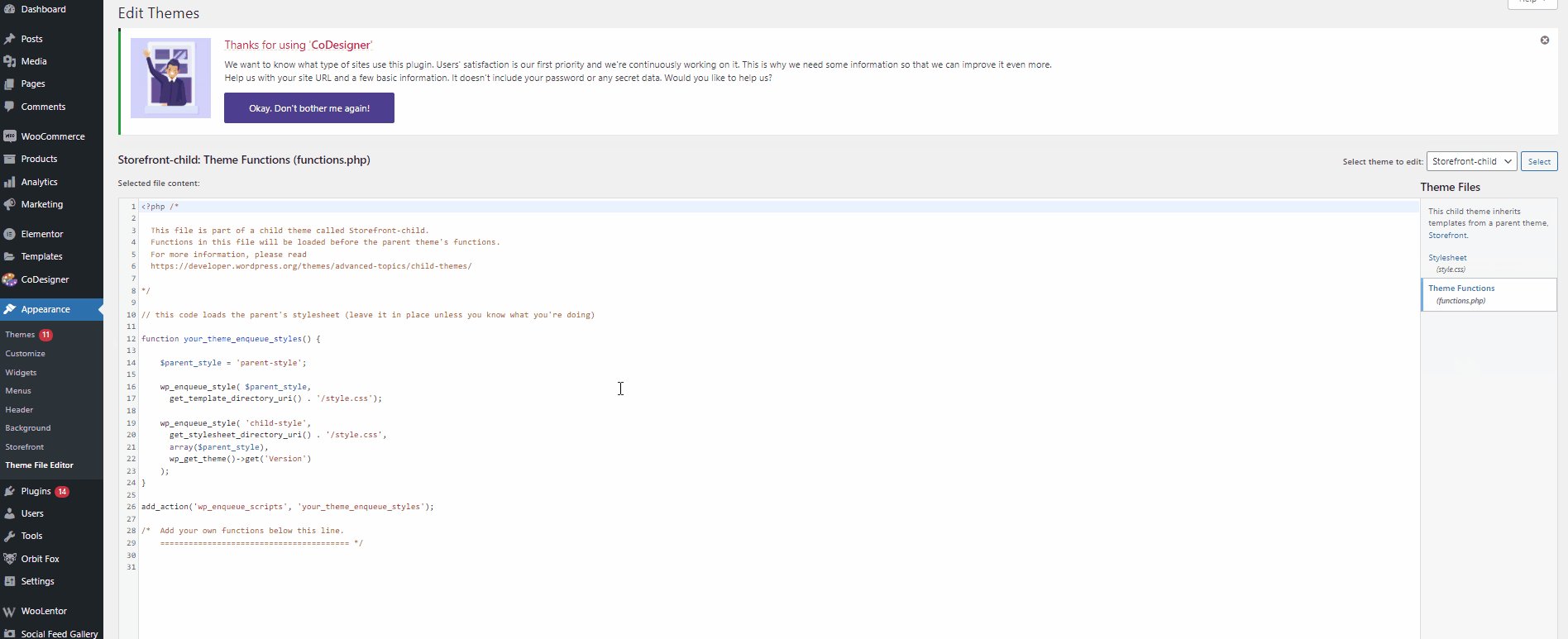
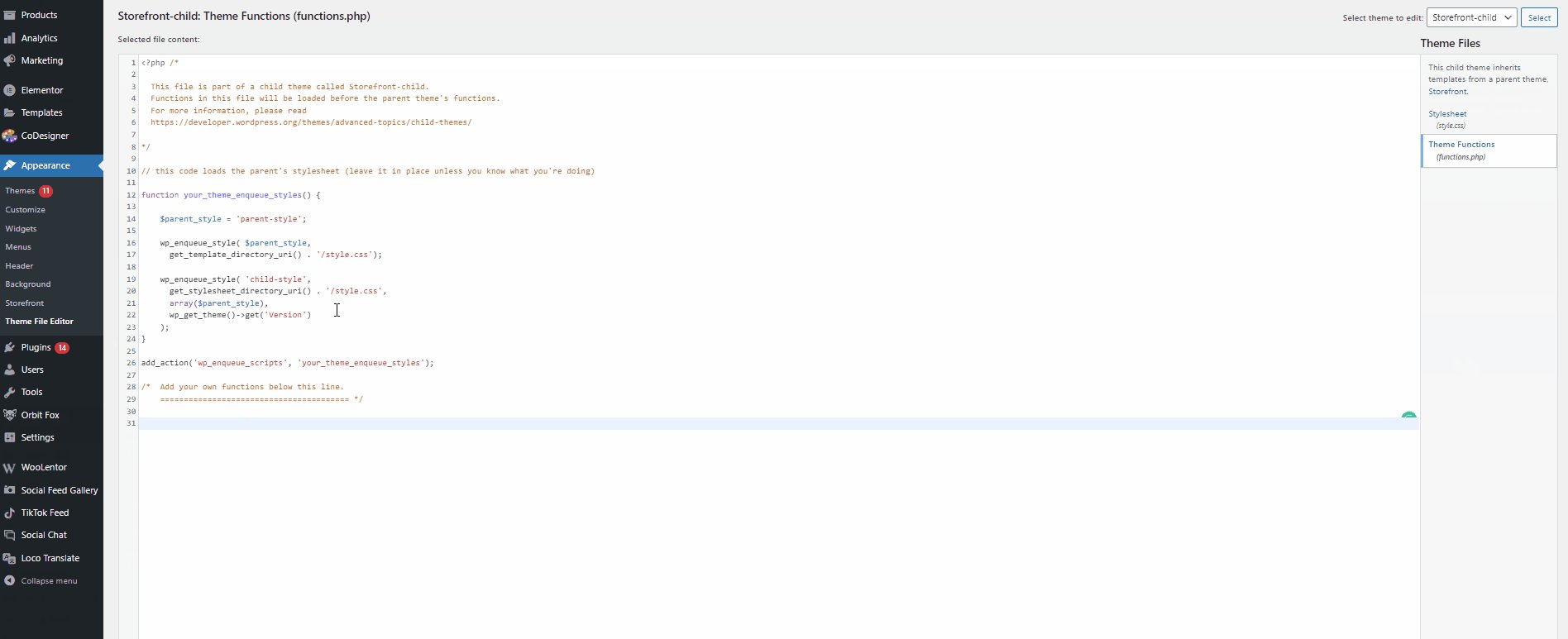
Depois de mudar para o tema filho, abra o painel de administração do WordPress e vá para Aparência > Personalizar . Em seguida, clique em functions.php no lado direito da barra lateral de arquivos de tema .

Agora, vá em frente e adicione a seguinte linha de script ao seu editor. Se você não se sentir confortável em fazer alterações nos arquivos do tema, também poderá usar plugins de editor de código, como Code Snippets. Basta instalar o plug-in e atualizar o código a seguir para sua loja WooCommerce usando o plug-in.
add_filter( 'wc_add_to_cart_message_html', '__return_false');
Clique em Atualizar arquivo depois de adicionar o código aqui e pronto. Isso deve ser suficiente para remover a mensagem adicionada ao carrinho em seu site.
Conforme mostrado na demonstração abaixo, a mensagem adicionada ao carrinho não será exibida para seus clientes depois que eles clicarem no botão "Adicionar ao carrinho".

Como personalizar a mensagem Adicionado ao carrinho
Digamos que você não queira remover completamente a mensagem adicionada ao carrinho. Em vez disso, você só quer fazer algumas pequenas alterações nele. Se for esse o caso, um método semelhante pode ser usado para personalizar essa mensagem também.
Em seguida, você pode mostrar uma mensagem personalizada para seus clientes quando eles adicionam um produto ao carrinho. Tudo o que você precisa fazer é copiar e colar o trecho de código a seguir em seu arquivo functions.php, exatamente como na etapa anterior. Depois disso, faça algumas modificações no código para atender às suas necessidades.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Seu produto foi adicionado ao carrinho. Obrigado por comprar conosco!' ;
retornar $mensagem;
} Basta substituir o texto dentro da seção $message = do código por sua mensagem personalizada assim:
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
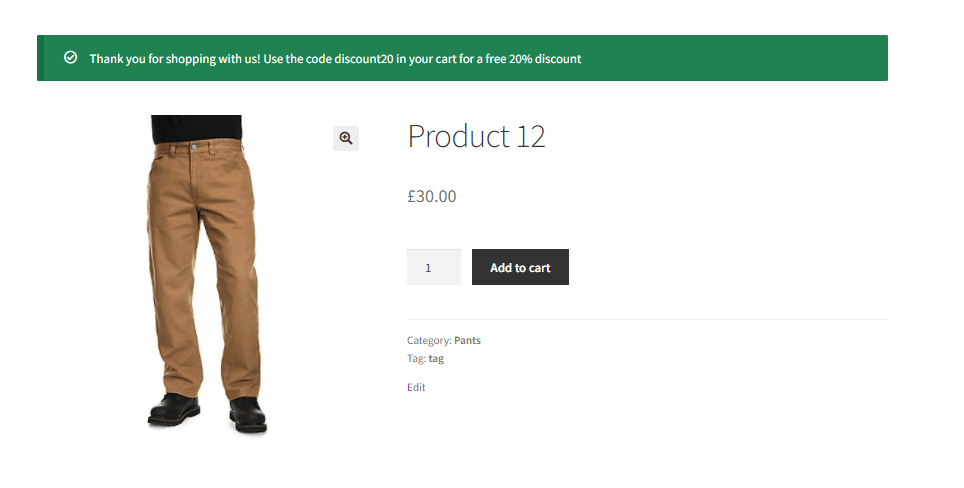
$message = 'Obrigado por comprar conosco! Use o código discount20 no seu carrinho para obter um desconto gratuito de 20%';
retornar $mensagem;
}Nesta demonstração, exibimos a mensagem “Obrigado por comprar conosco! Use o código discount20 no seu carrinho para obter 20% de desconto grátis”.

Você também pode usar um snippet de código diferente para exibir o nome do produto na mensagem quando ele for adicionado ao carrinho. Basta adicionar o seguinte trecho de código ao seu arquivo functions.php:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id) {
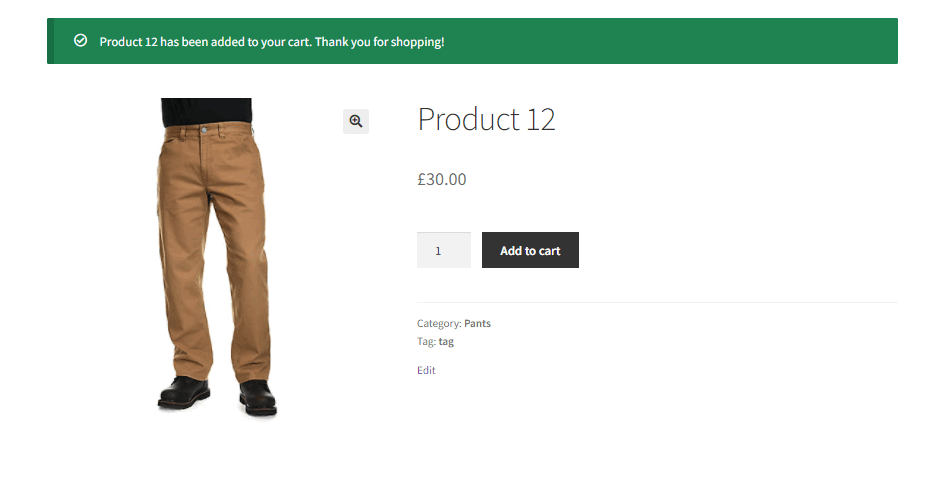
$message = sprintf(esc_html__('%s foi adicionado ao seu carrinho. Obrigado por comprar!','tm-organik'), get_the_title( $product_id ) );
retornar $mensagem;
}Agora, quando seus clientes clicarem no botão adicionar ao carrinho, eles também poderão ver o nome do produto na mensagem adicionada ao carrinho.

Depois de clicar em Atualizar arquivo , suas alterações devem estar presentes em seu site quando um produto for adicionado ao carrinho. Você também pode executar mais algumas personalizações nessa mensagem. Se você quiser saber mais sobre como alterar suas mensagens adicionadas ao carrinho, consulte nosso guia aqui.

Ocultar a mensagem “O produto foi removido do carrinho”
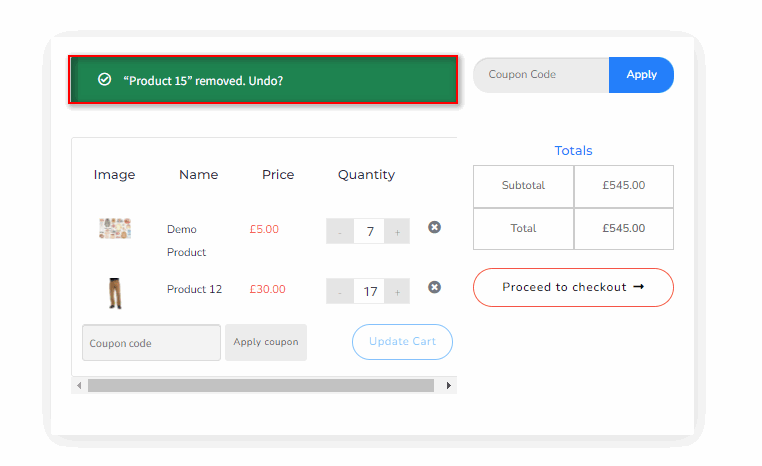
Você já sabe como remover a mensagem adicionada ao carrinho. No entanto, quando um produto é removido do seu carrinho, uma mensagem semelhante também é exibida para seus clientes. Esta mensagem informa sobre a remoção do produto que também possui um botão de desfazer por padrão.

Como você deseja manter uma interface limpa com seu site, remover essa mensagem também pode ajudar com suas necessidades. Além disso, você já removeu a mensagem adicionada ao carrinho. Portanto, faz sentido que você também remova a mensagem de remoção do produto do seu site.
Se desejar remover esta notificação, você pode optar por fazê-lo adicionando um snippet personalizado ao seu arquivo functions.php. Assim como acima, vá para Aparência > Editor de Temas no painel do WordPress para abrir seu editor de temas. Em seguida, clique em functions.php na barra lateral de arquivos do tema.
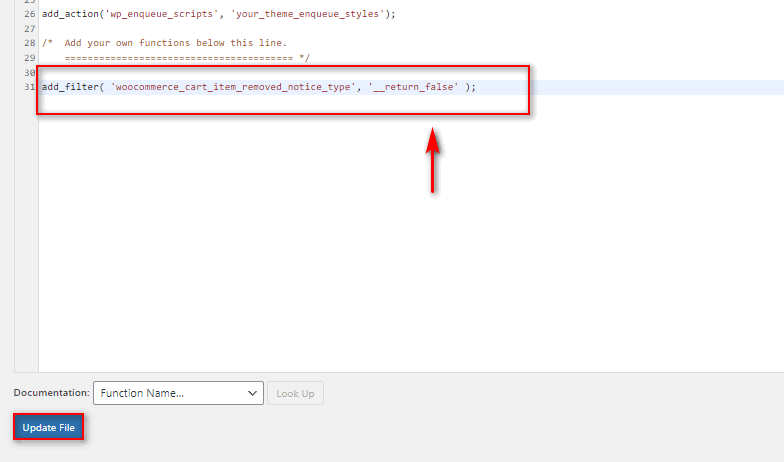
Agora, vá em frente e cole o seguinte trecho de código no editor:
add_filter( 'woocommerce_cart_item_removed_notice_type', '__return_false');

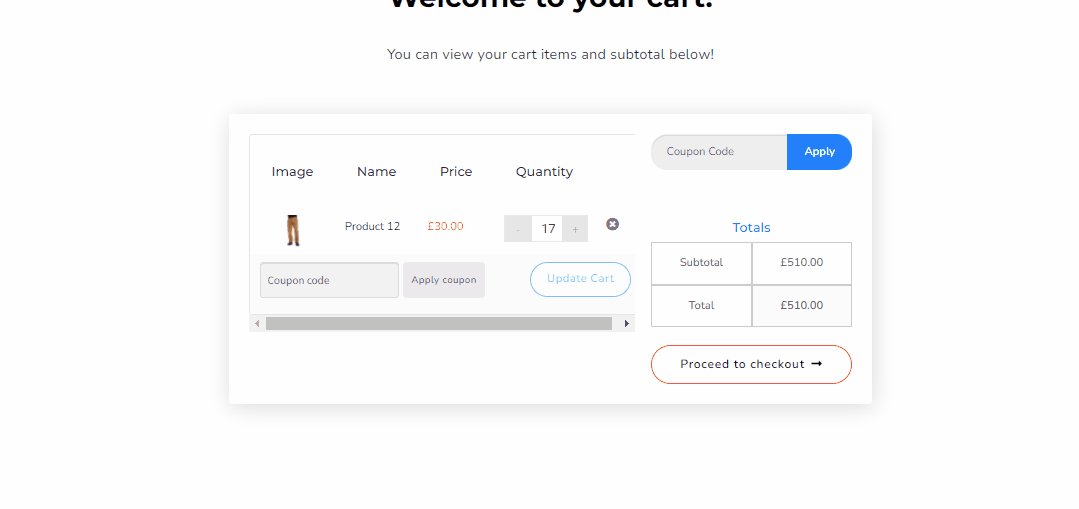
Clique no botão Atualizar arquivo e suas alterações serão salvas. Na próxima vez que um cliente remover um produto do carrinho, a mensagem de remoção do produto não será exibida.

Bônus: Redirecionar para o carrinho ou página de checkout
Até agora, esperamos que você possa remover com confiança a mensagem adicionada ao carrinho. Ao remover esta mensagem, você também pode personalizar o botão adicionar ao carrinho para redirecioná-lo diretamente para a página do carrinho ou para a página de checkout. Assim, em vez de apenas receber uma mensagem, seus clientes serão redirecionados diretamente para a página do carrinho ou para o checkout para facilitar o processo de checkout.
1. Redirecionar o botão Adicionar ao carrinho para a página do carrinho
Primeiro, vamos dar uma olhada em como você pode habilitar redirecionamentos para a página do carrinho. Este é um processo bastante simples que pode ser feito a partir do próprio WooCommerce Dashboard .
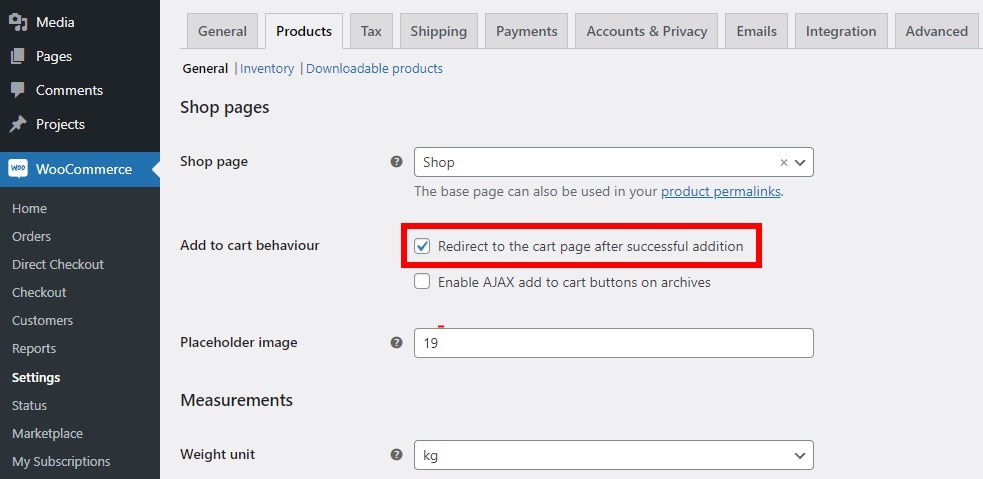
Para redirecionar o botão adicionar ao carrinho para a página do carrinho, abra o Painel de administração do WP e vá para WooCommerce > Configurações. Em seguida, clique na guia Produtos e ative a página Redirecionar para o carrinho após a opção de adição bem-sucedida .

Depois de marcar esta opção, não se esqueça de salvar as alterações .
Com isso ativado, quando seus clientes adicionarem um produto ao carrinho, eles serão redirecionados diretamente para a página do carrinho. Esta é uma ótima alternativa quando você remove a mensagem adicionada ao carrinho. Também é mais conveniente para os clientes também.
2. Checkout direto para WooCommerce
Se, em vez disso, você quiser que seus clientes sejam redirecionados diretamente para sua página do Google Checkout, você pode usar um snippet de PHP. No entanto, certifique-se de que ambas as opções estejam desativadas na guia Produtos das configurações do WooCommerce.
Agora, o próximo passo requer que você adicione seu código ao arquivo functions.php do seu tema filho como acima. Mais uma vez, vá para Aparência > Editor de Temas no painel do WordPress e abra o editor de temas. Em seguida, clique em functions.php na barra lateral de arquivos de tema.
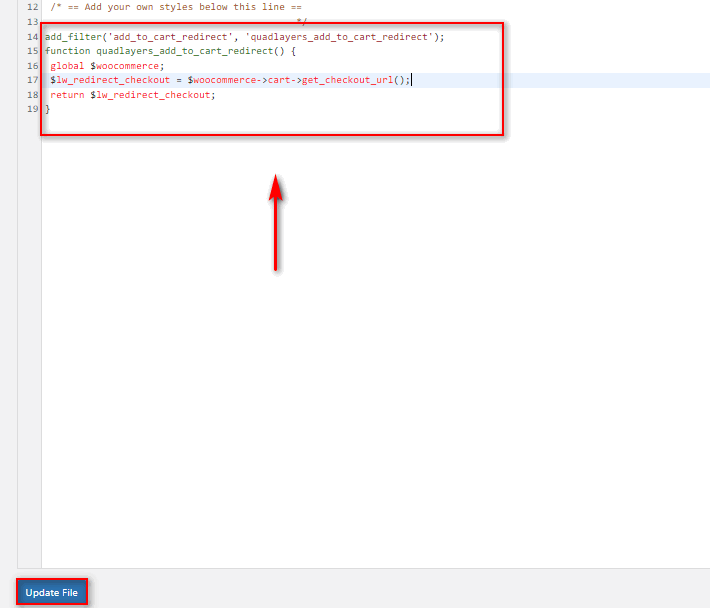
Por fim, adicione o seguinte código no editor e clique em Atualizar arquivo.
add_filter('add_to_cart_redirect', 'quadlayers_add_to_cart_redirect');
function quadlayers_add_to_cart_redirect() {
$woocommerce global;
$lw_redirect_checkout = $woocommerce->cart->get_checkout_url();
return $lw_redirect_checkout;
} 
Depois de adicionar esse código, o botão Adicionar ao carrinho redirecionará seus clientes para a página de checkout em vez da página do carrinho. Nesse caso, a mensagem adicionada ao carrinho também é desnecessária, pois eles podem ver os produtos na própria página de checkout.

Você também pode usar o Direct Checkout para WooCommerce se quiser uma abordagem mais fácil para essa modificação. Temos até um guia detalhado para criar um link de checkout direto do WooCommerce, se você precisar de mais informações sobre ele.
Conclusão
E isso encerra nosso guia sobre como remover a mensagem adicionada ao carrinho do WooCommerce. Removê-lo ou editá-lo pode ser uma opção útil se você deseja remover certos elementos desnecessários do seu site que obstruem a experiência de compra do seu cliente. E tudo o que é necessário para fazer isso é adicionar seus trechos de PHP personalizados ao seu arquivo de funções.
Vamos fazer um rápido resumo de todos os processos que abordamos no post de hoje:
- Removendo a mensagem adicionada ao carrinho usando um snippet de código
- Personalizando a Mensagem Adicionado ao Carrinho
- Ocultar a mensagem 'O produto foi removido do carrinho' do WooCommerce
Os snippets que mostramos no artigo de hoje são bastante personalizáveis e simples de adicionar. Você pode personalizá-los facilmente e alterar a mensagem para se adequar ao seu site. No entanto, se você tiver problemas ao adicioná-los ao seu site ou personalizá-los, informe-nos na seção de comentários. Faremos o nosso melhor para ajudá-lo!
Inclusive incluímos uma seção para redirecionar o botão adicionar ao carrinho para o carrinho ou a página de checkout. Também é uma ótima opção para adicionar ao seu site ao remover a mensagem adicionada ao carrinho.
Além disso, se você está procurando outras maneiras de personalizar sua experiência na loja WooCommerce, por que não conferir alguns de nossos outros artigos:
- Os melhores plugins para personalizar a página do carrinho WooCommerce
- Como adicionar a imagem do produto ao checkout
- Como adicionar uma lista de desejos ao WooCommerce
