Como remover CSS não utilizado no WordPress com segurança
Publicados: 2023-04-19Deseja remover CSS não utilizado no WordPress e tornar seu site mais rápido?
Um dos principais objetivos da otimização de sites é remover qualquer código desnecessário. Isso reduz o tamanho total das páginas do seu site e resulta em tempos de carregamento de página mais rápidos e uma melhor experiência do usuário para os visitantes.
Uma área em que você pode reduzir bastante o tamanho das páginas do site é o estilo. O estilo do site é controlado por meio de uma linguagem baseada em regras chamada Cascading Style Sheets, que é um dos principais blocos de construção da World Wide Web, juntamente com HTML e Javascript.
Mais comumente abreviado para CSS, as folhas de estilo podem ser usadas para definir cores de página, fontes, planos de fundo, estilo de imagem, margens, preenchimento e muito mais. No exemplo abaixo, o código CSS garante que os títulos sejam centralizados e exibidos em vermelho.
h1 { text-align: center; color: red; }Um site WordPress típico exigirá muitas folhas de estilo para exibir uma página corretamente. Além do estilo CSS usado na versão principal do WordPress, as chamadas CSS são feitas por seu tema WordPress ativado e plugins WordPress. Portanto, um site WordPress pode exigir uma dúzia de arquivos CSS para estilizar tudo corretamente.
Cascading Style Sheets pode aumentar o tempo de carregamento da página se os arquivos forem muito grandes ou se muitos arquivos CSS forem chamados. Várias técnicas podem ser empregadas para resolver esse problema, como Defer, Minify e Combine.
Abaixo está um resumo dessas técnicas.
| Técnica de Otimização CSS | Uso |
|---|---|
| Adiar | Adie a execução de arquivos CSS não críticos até que a página seja carregada |
| Minimizar | Remova espaços, tabulações, quebras de linha e comentários |
| Combinar | Reduza o número total de solicitações HTTP combinando vários arquivos CSS em um arquivo |
Se você deseja reduzir ainda mais o peso do CSS, recomendo remover as regras CSS não utilizadas no WordPress para que apenas o estilo necessário seja baixado pelos visitantes. Ao impedir que o navegador carregue código CSS desnecessário, você pode acelerar o carregamento da página e oferecer aos visitantes uma melhor experiência de usuário.
Vamos dar uma olhada no CSS não utilizado e examinar como você pode remover o código CSS não utilizado do seu site WordPress.
O que é CSS não utilizado no WordPress e por que isso ocorre?
CSS não utilizado refere-se a quaisquer regras CSS que não estão sendo chamadas na página atual. Isso acontece com frequência, pois as páginas raramente precisam chamar todas as regras CSS de uma folha de estilo. Por exemplo, sua folha de estilo pode conter uma regra CSS para exibir um título usando a cor vermelha, mas isso seria classificado como CSS não utilizado se não fosse realmente solicitado.
Como os navegadores não exigem regras CSS não utilizadas, o código está aumentando desnecessariamente o tamanho dos arquivos CSS. Você pode, portanto, melhorar o tempo de carregamento da página removendo o código CSS não utilizado no WordPress.
Os temas do WordPress são obrigados a usar o arquivo styles.css como a folha de estilo principal, embora seja comum que os temas usem folhas de estilo adicionais para fontes, capas de tema e outros elementos de design. Muitas das regras CSS contidas nos arquivos CSS do tema são necessárias apenas em determinadas situações. Apesar disso, esses arquivos CSS geralmente são carregados em todas as páginas do seu site.
Os plug-ins do WordPress são particularmente ruins para inserir CSS não utilizado em páginas, pois os desenvolvedores frequentemente carregam folhas de estilo em todas as páginas por padrão.
| Tipo de plug-in do WordPress | Exemplo de CSS não utilizado |
|---|---|
| Construtor de páginas | Insere estilo para blocos de conteúdo que não foram usados na página |
| Controle deslizante de conteúdo | Chama a folha de estilo do controle deslizante em todo o site, mesmo que seja necessária apenas na página inicial |
| Formulário de Contato | Chama a folha de estilo do formulário em todo o site, mesmo que seja necessário apenas na página de contato |
É uma boa prática remover o CSS não utilizado no WordPress, mas se você remover qualquer código CSS que seja importante para o design do seu site, o design do seu site será interrompido.
E o CSS crítico?
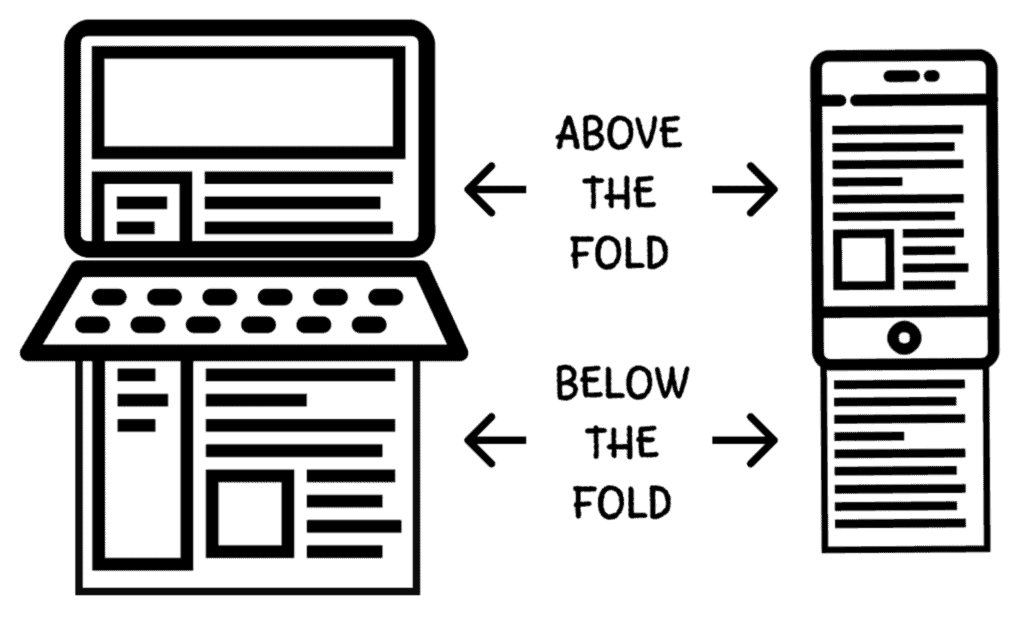
Outro termo que você pode ouvir com frequência é CSS crítico . Refere-se a qualquer estilo necessário para exibir o conteúdo aos usuários imediatamente, sem rolagem. Essa área é chamada de Above the Fold e o tempo que um navegador leva para carregar o conteúdo acima da dobra é chamado de First Contentful Paint (FCP).
O Google recomenda que o CSS crítico seja extraído, minificado e exibido em linha no elemento HEAD para garantir que a primeira pintura de conteúdo seja carregada rapidamente. Defer pode ser usado para carregar arquivos CSS não críticos posteriormente para garantir que arquivos CSS menos importantes não diminuam o carregamento da página inicial.

Como encontrar CSS não utilizado
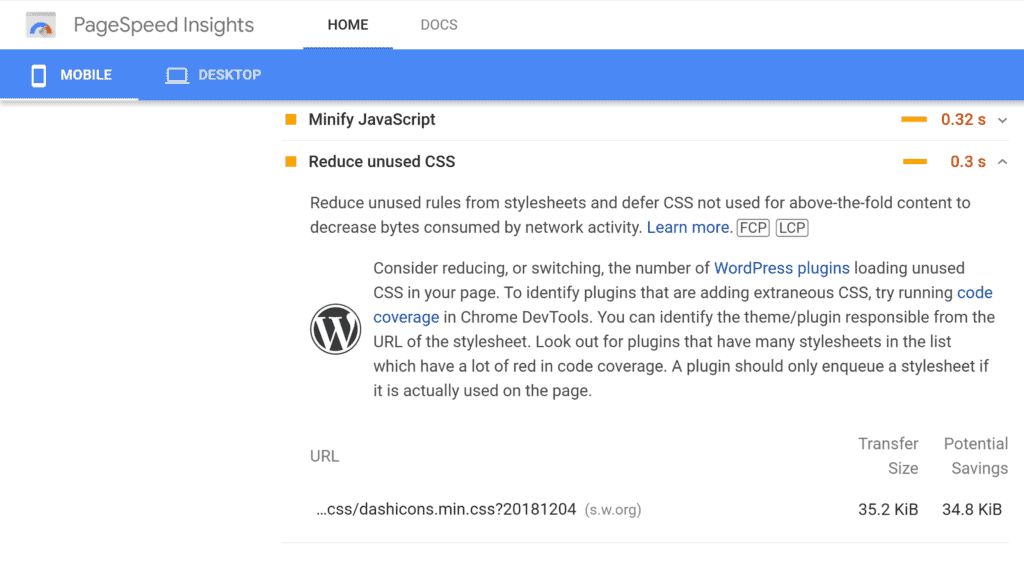
Uma maneira rápida de descobrir CSS não utilizado em uma página é inserir sua URL em uma ferramenta de relatório de desempenho, como GTmetrix, Google PageSpeed Insights ou Pingdom Website Speed Test. O relatório destacará o CSS não utilizado e recomendará que as regras não utilizadas sejam removidas ou adiadas.

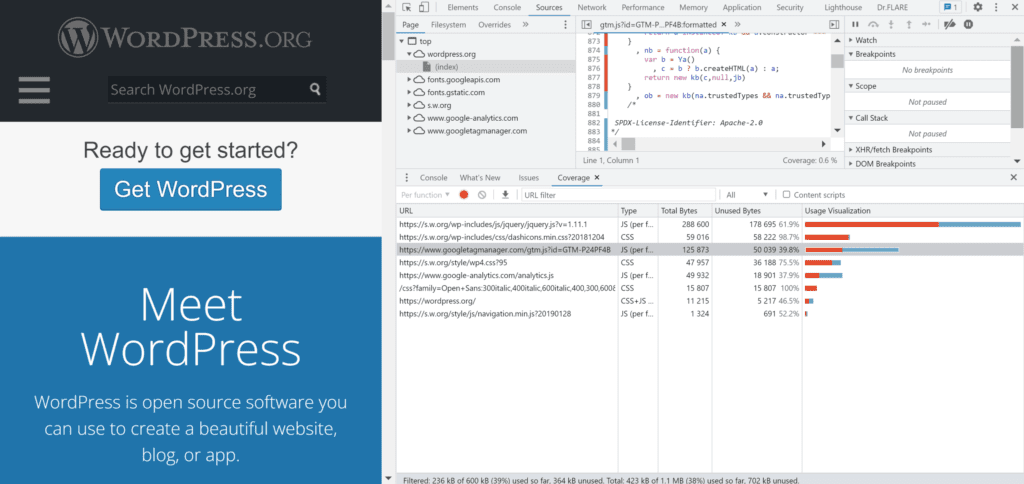
Os navegadores modernos fornecem ferramentas de desenvolvedor para ajudá-lo a analisar o design e o código de um site. As opções do desenvolvedor no Google Chrome são chamadas Chrome DevTools e sua guia Cobertura pode ser usada para encontrar código Javascript e CSS não utilizado. É uma maneira rápida e eficaz de localizar arquivos CSS que possuem muitas regras não utilizadas.
Para carregar o Chrome DevTools, basta clicar com o botão direito do mouse em uma página e selecionar Inspecionar . Você pode clicar na guia Cobertura para ver a URL de cada arquivo e se o arquivo é Javascript, CSS ou ambos. À direita, você pode ver o tamanho total do arquivo em bytes e o total de bytes não utilizados. Uma barra de visualização exibe o código não utilizado em vermelho e o código necessário em uma cor verde-azulada. Isso é resumido no painel inferior, mas se você clicar em um arquivo específico, verá as regras CSS não utilizadas destacadas em vermelho no painel acima.
Confira a página Cobertura de desenvolvedores do Chrome para obter mais informações sobre como a guia Cobertura funciona.

Muitas outras ferramentas CSS gratuitas e premium não utilizadas podem ser encontradas online.

- Ferramenta JitBit Unused CSS – Um serviço gratuito que rastreia todas as páginas do seu site e destaca os seletores de CSS que não estão sendo usados em nenhum lugar
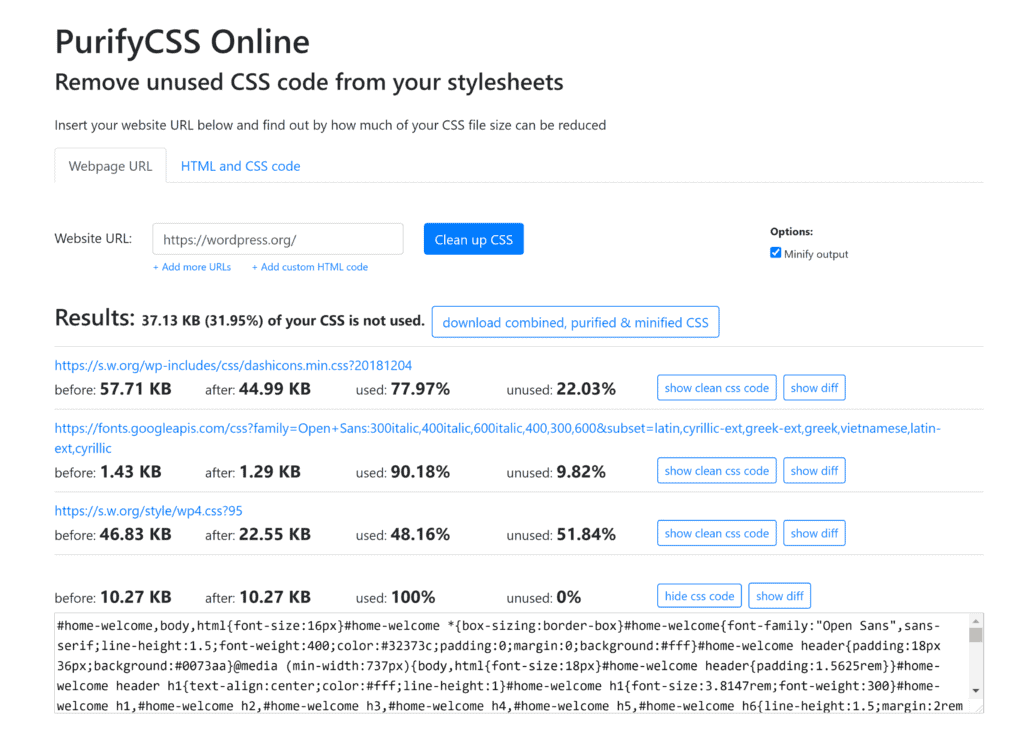
- PurifyCSS Online – Uma ferramenta gratuita útil que destaca o código não utilizado e fornece arquivos CSS limpos
- UnusedCSS – Um serviço premium que escaneia URLs de páginas e fornece arquivos CSS mais limpos sem códigos desnecessários (o preço começa em US$ 25 por mês)

Embora ferramentas como Chrome DevTools e PurifyCSS Online possam ser úteis para visualizar regras CSS não utilizadas em sites, elas nem sempre são práticas para lidar com o problema de CSS não utilizado em uma plataforma dinâmica como o WordPress.
Os temas e plug-ins do WordPress exigem que diferentes folhas de estilo sejam carregadas em todo o site, portanto, a quantidade de CSS não utilizado muda de página para página. É por isso que acredito que geralmente é melhor usar plugins de otimização do WordPress para remover (ou adiar) CSS não utilizado no WordPress.
Vamos dar uma olhada em alguns plugins WordPress úteis que ajudam a remover CSS não utilizado do seu site WordPress.
Remover CSS não utilizado no WordPress usando o WP Rocket
O WP Rocket é uma das soluções de desempenho WordPress mais populares do mercado. Uma licença para o WP Rocket está disponível por US$ 49 por ano.
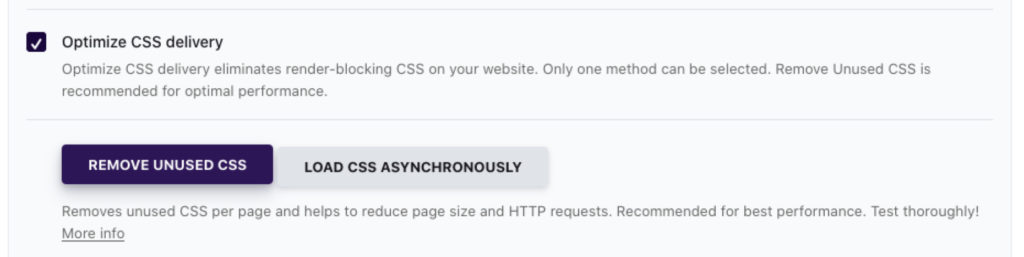
O plug-in apresenta uma ferramenta que pode remover todo o CSS não utilizado do seu site com o clique de um botão. Em segundo plano, o que o WP Rocket está fazendo é revisar todas as folhas de estilo e scripts em cada página e combinar as regras CSS com os seletores CSS encontrados no código HTML. Esse processo é feito externamente nos servidores do WP Rocket, portanto, verifique se o plug-in de segurança do WordPress colocou o endereço IP do servidor na lista de permissões.

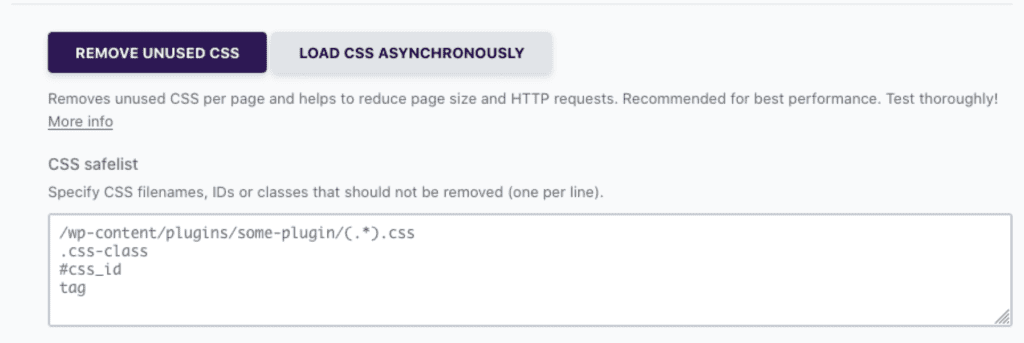
Como o WP Rocket remove automaticamente todo o código CSS não utilizado, você pode encontrar situações em que esta ferramenta pode quebrar uma parte do design do seu site, como um formulário de contato. Se isso ocorrer, adicione o arquivo CSS, ID ou classe relevante à lista segura de CSS do WP Rocket.

Leitura recomendada: Como limpar o banco de dados do WordPress
Remover CSS não utilizado no WordPress usando Perfmatters
Perfmatters é a solução de otimização que uso em meu site para remover código CSS não utilizado. É um plugin WordPress premium que está disponível por apenas $ 24,95 por ano.
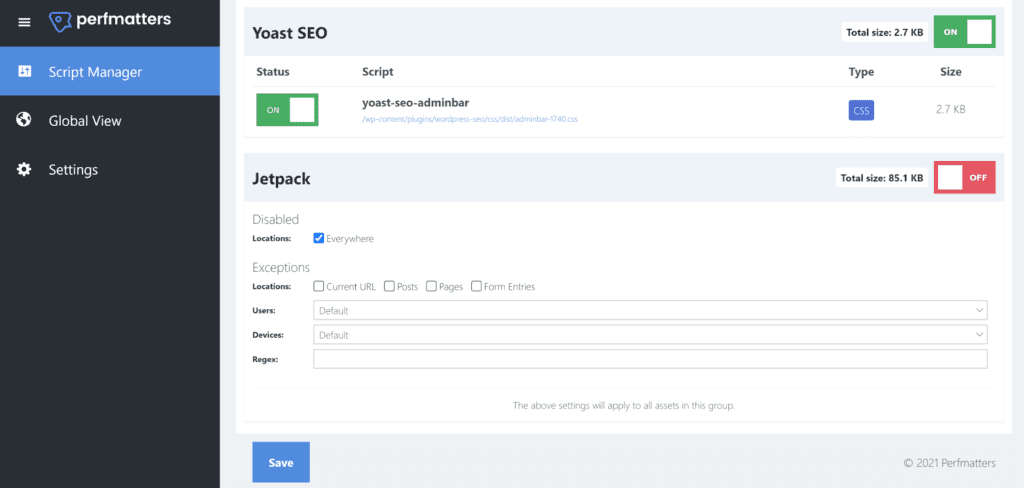
Com o Perfmatters Script Manager, você pode ativar e desativar arquivos CSS e arquivos Javascript em postagens e páginas específicas em todo o seu site. Exceções podem ser feitas para exclusões de script com base em expressões regulares, status de login de um usuário e seu tipo de dispositivo.
Eu descobri que o plug-in é altamente eficaz para lidar com plug-ins do WordPress mal otimizados. Veja o Jetpack, por exemplo. Mesmo que você não use nenhum módulo do Jetpack para o front-end do seu site, ele ainda carregará um arquivo CSS de 85,1 KB em todas as páginas do seu site. Como você pode ver abaixo, o Perfmatters me permite impedir que esse arquivo CSS desnecessário seja carregado.

Removendo CSS não utilizado no WordPress usando o Asset CleanUp
Uma ótima alternativa para Perfmatters é o Asset CleanUp. O plugin é gratuito, embora uma versão premium esteja disponível por € 42,08 que desbloqueia muitos recursos adicionais.
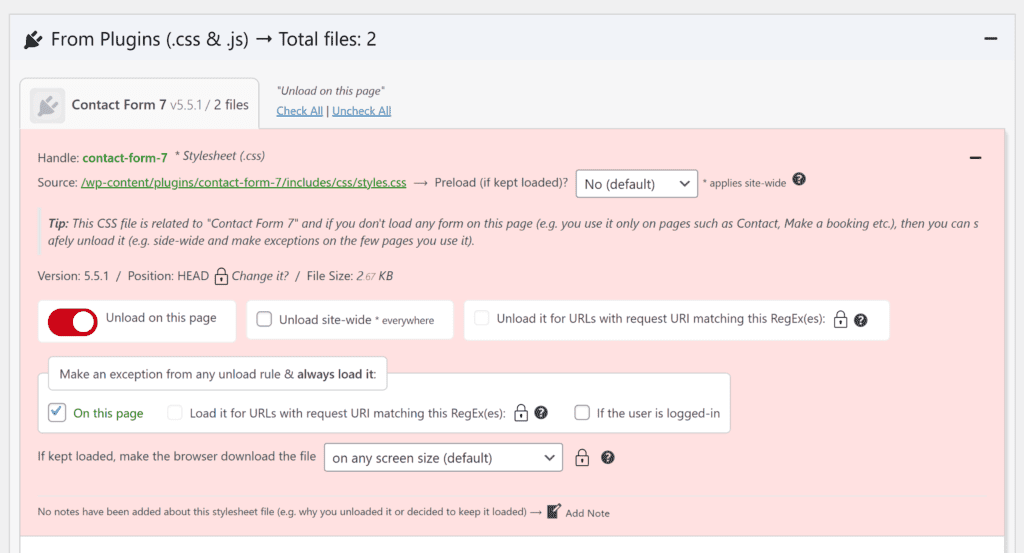
O gerenciador de CSS e Javascript do Asset CleanUp permite que você pré-carregue arquivos e desative arquivos em páginas específicas em todo o seu site. Exceções podem ser feitas para usuários logados.
Se você atualizar para o Asset CleanUp Pro, terá mais controle sobre quais áreas do seu site CSS e arquivos Javascript são carregados e poderá adicionar exceções adicionais para o tamanho da tela e expressões regulares.

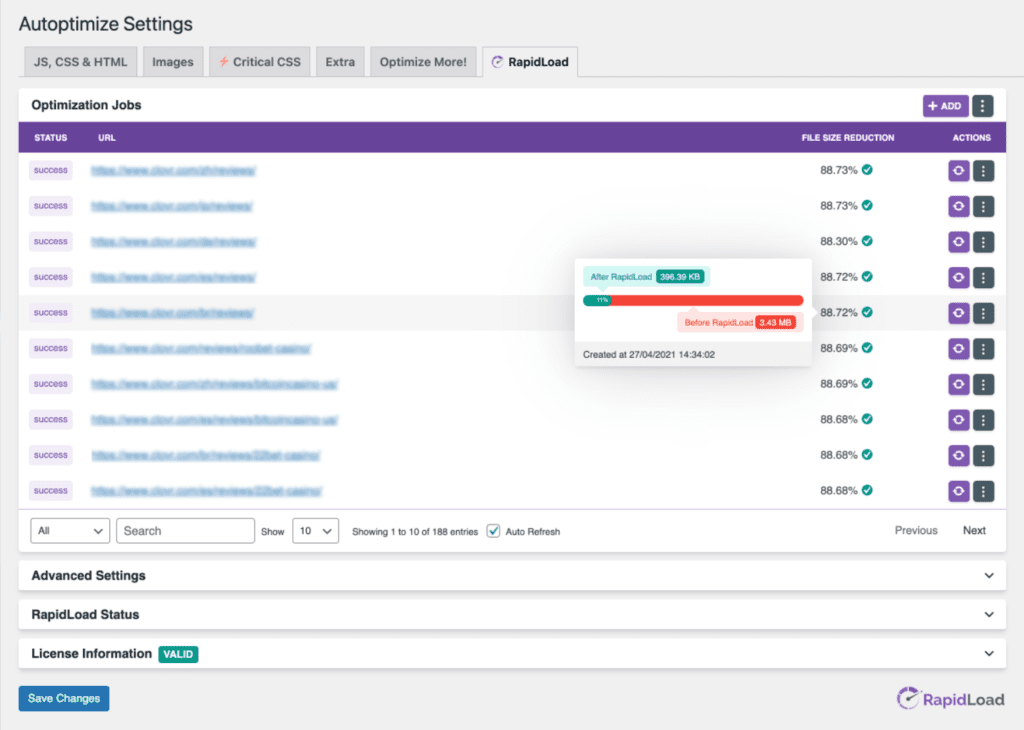
Removendo arquivos CSS não utilizados usando o RapidLoad
Autoptimize é um plug-in WordPress de otimização eficaz que permite agregar, minificar e armazenar em cache arquivos CSS, Javascript e HTML. O plug-in WordPress RapidLoad Power-Up estende o Autoptimize ainda mais, ajudando você a remover CSS não utilizado no WordPress.

Assim como a ferramenta de otimização CSS do WP Rocket, o RapidLoad Power-Up reduz o tempo de carregamento da página examinando quais regras CSS são realmente necessárias.
Como o nome sugere, o plugin utiliza o serviço RapidLoad para reduzir o tamanho dos arquivos CSS. Portanto, você precisará se inscrever no serviço RapidLoad para usar o RapidLoad Power-Up. Planos mensais estão disponíveis para RapidLoad por US$ 5,83 por mês.

Pensamentos finais
Os desenvolvedores não estão fazendo o suficiente para otimizar as folhas de estilo que estilizam e moldam nossos sites. Você descobrirá que muitos temas e plugins do WordPress carregam todas as regras CSS em todo o seu site, mesmo quando essas regras são necessárias apenas em páginas específicas.
Para ver quanto código CSS não utilizado está em seu próprio site, recomendo executar alguns benchmarks em uma ferramenta de relatório de desempenho, como GTmetrix, Google PageSpeed Insights ou Pingdom Website Speed Test. Ferramentas de desenvolvedor, como Chrome DevTools e PurifyCSS Online, também podem ser usadas para ver quanto peso desnecessário o CSS está adicionando às páginas.
Felizmente, podemos remover CSS não utilizado no WordPress usando várias soluções de desempenho do WordPress. Se você preferir automatizar o processo, recomendo usar WP Rocket ou RapidLoad Power-Up. Aqueles de vocês que têm uma abordagem mais prática para a manutenção do WordPress irão preferir Perfmatters e Asset CleanUp, pois esses plug-ins oferecem controle total sobre quais áreas do seu site CSS e arquivos Javascript são carregados.
Esteja ciente de que a remoção de código CSS importante fará com que o design do seu site seja interrompido, portanto, verifique as páginas do site regularmente para garantir que tudo esteja funcionando corretamente.
Leitura recomendada: Como adiar a análise de javascript no WordPress
Boa sorte.
Kevin
