Como: Remover o título da página no WordPress
Publicados: 2023-05-23Índice
Por que ocultar os títulos das páginas?
Nem todas as páginas do seu site precisam necessariamente de um título. Embora um título seja esperado nas postagens do blog, ele nem sempre fica bem em outras páginas. O que é um bom design para um blog nem sempre é aceitável para o resto do site. Neste artigo, removeremos o título da página no WordPress.
Por exemplo, ter um título “Início” em sua página inicial é desnecessário e pode até parecer pouco profissional. História semelhante com o seu “Sobre” ou “Serviços”, tal página fala por si e ter o título no topo pode ser redundante. O elemento do título também pode atrapalhar seu design geral. Você pode considerar ajustar seu estilo usando CSS para integrá-lo de forma mais harmoniosa. No entanto, talvez a melhor decisão seja removê-lo completamente. O espaço pode ser usado para colocar uma imagem de herói cativante ou outro elemento estilístico.
Muitas vezes, você pode não querer descartar completamente o título. Talvez seja o posicionamento ou o estilo do tema que não está certo para você. Se o título da sua página estiver posicionado de forma estranha ou conflitar com o seu design, é possível ocultá-lo e colocar um cabeçalho H1 em um local mais apropriado.
Mas lembre-se, remover um título não é tão simples quanto excluir uma imagem ou um parágrafo de texto. Os títulos influenciam o SEO e como os mecanismos de pesquisa entendem a estrutura da sua página. Portanto, antes de decidir ocultar todos os seus títulos, há algumas considerações a serem feitas.
Considerações de SEO
Os mecanismos de pesquisa, como o Google, empregam bots conhecidos como rastreadores para navegar em sites e indexar suas páginas. Ao examinar seu site, eles analisam elementos como título, texto e estrutura hierárquica da página para compreender seu conteúdo. Esse procedimento é fundamental para apresentar páginas relevantes aos usuários que pesquisam termos específicos, e os sites que aderem às melhores práticas de SEO recebem um leve aumento em sua classificação.
Por exemplo, se você pesquisar no Google "como acelerar seu site WordPress", notará que o título do snippet do resultado da pesquisa geralmente corresponde ao título do artigo. O título de uma página é determinado pela tag de título HTML ou, na sua ausência, pelo cabeçalho H1. Se nenhum estiver presente, o mecanismo de pesquisa assume como padrão o primeiro cabeçalho encontrado ou uma string de texto aleatório, assumindo o papel do título. Isso pode resultar em uma exibição desagradável nos snippets do mecanismo de pesquisa.
Você vê o ponto que estamos fazendo? Erradicar seu título H1 sem um substituto adequado pode prejudicar seu SEO e a taxa de cliques. Mesmo que você simplesmente oculte o título da página sem excluí-lo, os rastreadores dos mecanismos de pesquisa tendem a desconsiderar os elementos ocultos, tornando esse exercício inútil. Uma hierarquia clara, que inclui um elemento H1 e cabeçalhos H2 ou H3 apropriados, facilita os rastreadores (e usuários!) a entender o conteúdo de sua página. No entanto, os cabeçalhos H1 não são obrigatórios para SEO. Eles são, no entanto, vantajosos para fornecer estrutura de página e altamente recomendados.
Então, qual é o melhor curso de ação? Uma das soluções mais simples é utilizar um plugin como o Yoast SEO. Esta ferramenta permite definir o "título SEO" para cada página. Dessa forma, você pode manter um resultado atraente do mecanismo de pesquisa enquanto descarta aquele título incômodo sem repercussões negativas.
Como ocultar o título da página e da postagem usando a opção de personalização do WordPress?
As estratégias que estamos prestes a discutir são geralmente seguras e não criarão problemas. No entanto, como regra de ouro do desenvolvimento da Web, sempre faça backup do seu site antes de incorporar qualquer código personalizado ou instalar um novo plug-in. Existem métodos para ocultar seletivamente títulos de postagens ou páginas, que exploraremos no devido tempo. Mas primeiro, vamos nos aprofundar em como você pode fazer todos os títulos de postagens e páginas no WordPress desaparecerem usando um pequeno truque de CSS. Acredite ou não, basta uma única linha de código para fazer com que esses títulos caiam no esquecimento.
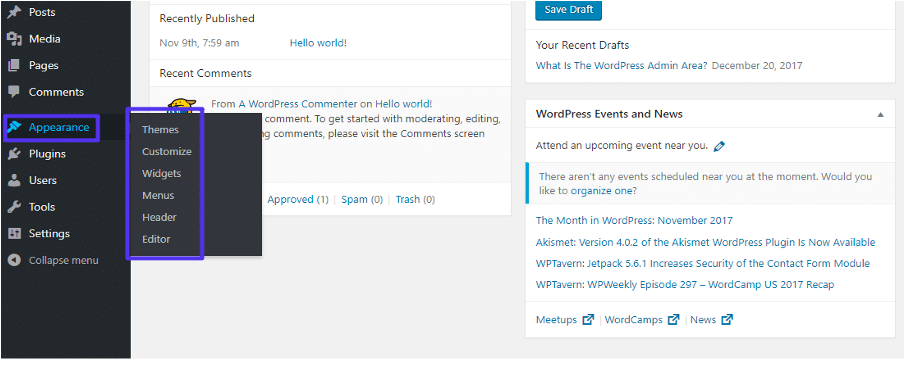
A partir do painel do WordPress, navegue até Aparência > Personalizar e procure o menu CSS adicional. Uma caixa de código aparecerá, na qual você deve colar o seguinte código:
.entrada-título {
Mostrar nenhum;
}

Assim que você inserir este código, você deve testemunhar todos os títulos na visualização à direita desaparecerem como num passe de mágica. É tão simples quanto isso. Quando você visita uma postagem ou página individual, o título também estará ausente. Mas você observará que os widgets, como Recent Posts, continuarão a exibir os títulos que você definiu no back-end sem problemas.

Se esse código não produzir os resultados esperados para você, sua próxima etapa é identificar a classe CSS que seu tema utiliza para exibir os títulos. Na visualização do site à direita do Personalizador de tema, você pode clicar com o botão direito do mouse no título da postagem e selecionar 'Inspecionar'. Dependendo do seu navegador, esta opção pode ser rotulada como 'Inspecionar elemento' ou 'Inspetor'.
Uma nova tela aparecerá com um segmento de código destacado. Leia o código realçado para identificar o nome da classe H1 ou H2, que pode ser algo como isto: <h2 class="entry-title header-size-1">
Em vez de "título da entrada", pode ser rotulado como "título do post", "título da página" ou algo parecido. Agora, pegue o código CSS que oferecemos anteriormente e substitua “entry-title” por qualquer classe CSS que seu tema empregar. Implemente isso e deve funcionar perfeitamente, fazendo com que esses títulos desapareçam sem esforço.
- Como ocultar o título da página rapidamente usando a opção de personalização?
Talvez seu objetivo não seja erradicar todos os títulos de suas páginas. E se seu objetivo for apenas ocultar os títulos das páginas (mas não as postagens) em seu site? Nesse cenário, basta um pequeno ajuste no código CSS acima. Basta adicionar ".page" ao código. Veja como deve ficar:
.page .entry-title {
Mostrar nenhum;
}
Isso ocultará imediatamente todos os títulos de página em seu site WordPress.
- Como ocultar o título da página rapidamente usando a opção de personalização?
Você está interessado em ocultar o título de apenas uma página específica no WordPress? Você tem algumas opções: instalar um plug-in ou utilizar uma versão personalizada do código CSS acima que identifica as páginas por seu ID. Existem plug-ins projetados especificamente para mascarar títulos, como o amplamente reconhecido plug-in Hide Page And Post Title. Em vez de baixar um pequeno plug-in (que pode representar um risco de segurança se o seu site hospedar muitos plug-ins), você também pode considerar o uso de um construtor de páginas.
Elementor serve como um bom exemplo. Ele incorpora a capacidade de ocultar os títulos das páginas usando um simples botão de alternância. Basta navegar para qualquer página no back-end, clicar em 'Editar com Elementor' e, em seguida, clicar na engrenagem Configurações situada no canto inferior esquerdo. Em seguida, ative a opção 'Ocultar título' e pronto, o título da página desaparecerá.
A alternativa final envolve ajustar o código CSS anterior para direcionar apenas algumas páginas em vez de todas elas. Inicialmente, você precisa identificar o ID da página que deseja segmentar. Para fazer isso, navegue até 'Todas as páginas' em seu back-end e passe o cursor sobre um título. No canto inferior esquerdo da tela, uma visualização do endereço do link aparecerá. Dentro desta string, você encontrará "post=" no final. O número que segue este texto é o ID da página. Agora, use o ID que você identificou, você pode segmentar essa página específica usando CSS. Você substituirá "0" pelo ID que descobriu, assim:
.page-id-0 .entry-title {
Mostrar nenhum;
}
Se os métodos acima não produzirem os resultados desejados, pode ser porque seu tema usa uma classe CSS diferente. Para descobrir, vá para a página que você está tentando modificar e pressione F12. Isso chamará o console do desenvolvedor no Chrome. Em seguida, pressione Ctrl-F e digite "body", usando as setas de navegação para progredir até localizar "<body class=" e uma longa lista de classes.
Procure por um que inclua o ID da página e troque a classe no código mencionado anteriormente. Por exemplo, se você descobrir uma classe rotulada como "page-id-113" na lista, o código que você usará será mais ou menos assim:
.page-id-113 .entry-title {
Mostrar nenhum;
}
3. Ocultar o título usando o plug-in do WordPress
Você pode estar pensando, por que não deixar o título da página em branco? É realmente uma tarefa fácil apagar os títulos: navegue até Páginas > Todas as páginas. Passe o mouse sobre uma página, selecione Edição rápida, limpe o campo do título e clique em Atualizar.
Como alternativa, clique no título ou passe o mouse sobre ele e selecione Editar, localize o cabeçalho na parte superior, remova o texto de dentro e clique em Atualizar. Quando você retornar à tela de Páginas, elas serão rotuladas como "(sem título)" e não estarão mais visíveis em seu site ao vivo.
Embora possa parecer a abordagem mais direta, na verdade não é aconselhável. Permalinks desempenham um papel crucial no SEO, e o WordPress normalmente os gera a partir do seu título. Na ausência de um título, ele recorrerá ao uso de números ou uma sequência arbitrária de caracteres, o que pode resultar em uma penalidade de SEO.
Você tem a opção de ajustar manualmente o permalink (ou o "URL slug"), mas é crucial lembrar de fazer isso a cada modificação. Além disso, postagens e páginas sem título são indicadas como "(sem título)" no back-end do WordPress. Imagine ter dezenas ou mesmo centenas dessas entidades sem nome em seu site. Procurar o específico de que você precisa em meio a essa confusão pode rapidamente se transformar em um caos organizacional.
Além disso, este não é apenas um problema do seu lado. Dependendo do seu tema, uma página ou postagem sem título também pode aparecer como "(sem título)" no front-end do seu site. Por exemplo, se a página estiver incluída em um menu ou se você estiver utilizando o widget Postagens recentes. Isso pode tornar seu site praticamente impossível de navegar, e essa é uma situação que você certamente deseja evitar.
Além disso, se esses problemas não forem assustadores o suficiente, remover o título deixará uma enorme lacuna no layout da página onde o título costumava estar. Esse é o golpe final para esse método pouco prático de apagar o título de uma página do WordPress.
Apesar da aparente simplicidade de simplesmente apagar o título, sugere-se optar por outras abordagens, como implantar um plug-in ou inserir código CSS. Ocultar o título tende a ser um movimento mais eficaz e estratégico do que eliminá-lo totalmente.
