Como substituir o botão Adicionar ao carrinho pelo link WooCommerce
Publicados: 2020-09-01 Se você deseja substituir o botão adicionar ao carrinho por link no WooCommerce, você deve entender como funciona o adicionar ao carrinho, pois ele usa URLs simples com parâmetro de produto. Você pode criar links para adicionar ao carrinho do WooCommerce que funcionam da mesma maneira que o botão adicionar ao carrinho. É simples e direto e não requer conhecimento de codificação para substituir o botão adicionar ao carrinho pelo link.
Se você deseja substituir o botão adicionar ao carrinho por link no WooCommerce, você deve entender como funciona o adicionar ao carrinho, pois ele usa URLs simples com parâmetro de produto. Você pode criar links para adicionar ao carrinho do WooCommerce que funcionam da mesma maneira que o botão adicionar ao carrinho. É simples e direto e não requer conhecimento de codificação para substituir o botão adicionar ao carrinho pelo link.
WooCommerce Adicionar ao carrinho de links
Esta postagem fornecerá o melhor guia para adicionar URLs ou links personalizados de 'Adicionar ao carrinho' no WooCommerce. Se você está procurando uma maneira de criar links personalizados WooCommerce Add to Cart e fazê-los adicionar produtos ao carrinho ou redirecionar para páginas específicas. Depois de concluir este breve tutorial, você poderá colocar links Adicionar ao carrinho em páginas de destino personalizadas, tabelas de preços, postagens de blog e assim por diante.
No entanto, se você precisar de algo extra do WooCommerce, geralmente descobre que o WooCommerce não oferece tudo o que você precisa, por exemplo, se você deseja adicionar URLs personalizados de 'Adicionar ao carrinho' .
Se você já interagiu com o WooCommerce, sabe que é uma ótima solução de comércio eletrônico gratuita, que possui um conjunto de recursos incrivelmente útil.
O que se destaca é que o WooCommerce é desenvolvido com extensibilidade em mente, semelhante à modularidade do WordPress. Portanto, é possível fazer toda a personalização que você precisa, e é por isso que você pode personalizar facilmente o botão Adicionar ao carrinho com links personalizados.
Além disso, também apresentarei um plug-in gratuito que você pode usar para obter essa funcionalidade. Isso ajudará você a adicionar rótulos e links personalizados do botão Adicionar ao carrinho.
Substitua o botão Adicionar ao carrinho pelo link
Com tudo isso dito, vamos entrar na parte mais importante deste breve tutorial, onde compartilharei com você alguns links personalizados com os quais interagi no passado. Espero que este artigo esclareça um pouco sobre o assunto.
a) URL de adicionar ao carrinho de produtos simples
Para ser honesto, este é um dos mais fáceis em comparação com todos eles. Eu disse isso porque produtos simples são muito fáceis de passar para o carrinho usando um URL personalizado, como mostrarei a você em um momento. Para fazer isso, você precisa encontrar o ID do produto passando o mouse sobre o título do produto. Siga estes passos simples:
Etapas para adicionar URL personalizado ao carrinho em produtos simples
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Painel, clique em Produtos > Todos os produtos. Isso abrirá todos os produtos que estão em sua loja WooCommerce.
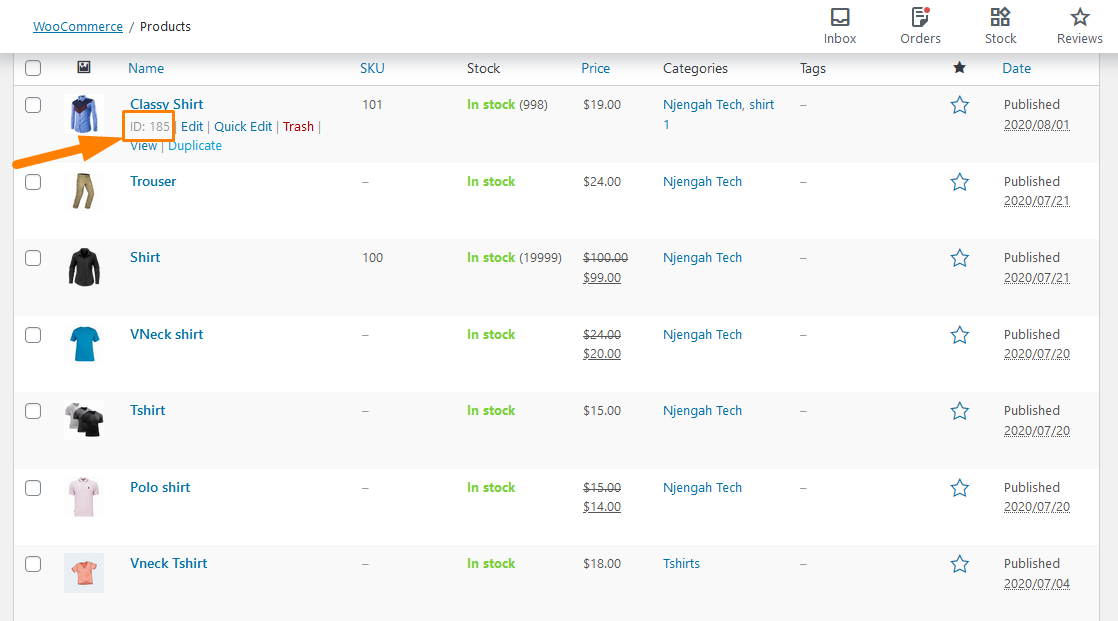
- Passe o mouse sobre o produto ao qual deseja adicionar o link personalizado para verificar o ID do produto conforme mostrado abaixo:

- Para adicionar um produto simples ao carrinho, use este link:
href=”https://seudominio.com/?adicionar-ao-carrinho=185″
lembre-se de alterar o nome de domínio no link e o botão funcionará imediatamente. O produto com o ID 185 será adicionado ao carrinho.
- Para um produto simples ao carrinho com quantidade = 3, use este link:
href=”https://seudominio.com/?add-to-cart=185&quantity=3″
Este link implica que o ID do produto 185 será adicionado ao carrinho e a quantidade será 3. Vale ressaltar também que você não pode adicionar dois produtos diferentes ao carrinho com uma URL.
- Para adicionar um produto simples ao carrinho e redirecionar para o carrinho depois, use este link:
href=”https://seudominio.com/cart/?add-to-cart=185″
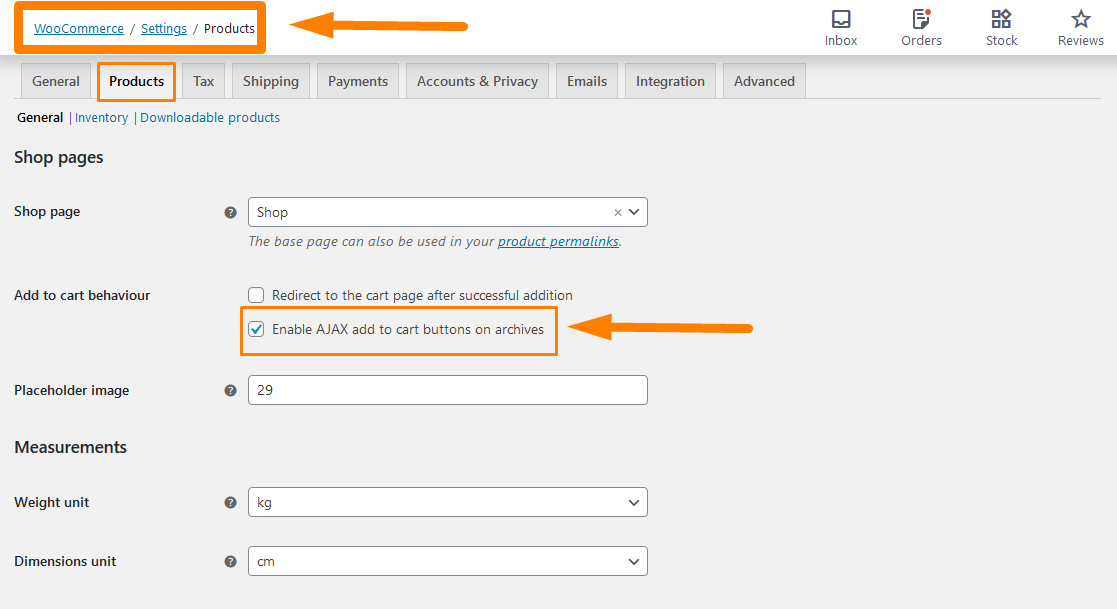
No entanto, você precisa se lembrar que se você alterou o link do carrinho, você precisa se certificar de que você trocou 'carrinho' por 'cesta'. Você também precisa habilitar o AJAX para adicionar botões ao carrinho na opção de arquivos em WooCommerce -> Configurações -> Produtos -> Geral, conforme mostrado: 
Lembre-se de salvar as alterações feitas.
- Para adicionar um produto simples ao carrinho e redirecionar para o checkout depois, use este link:
href= “ https://seudominio.com/checkout/?add-to-cart=185″

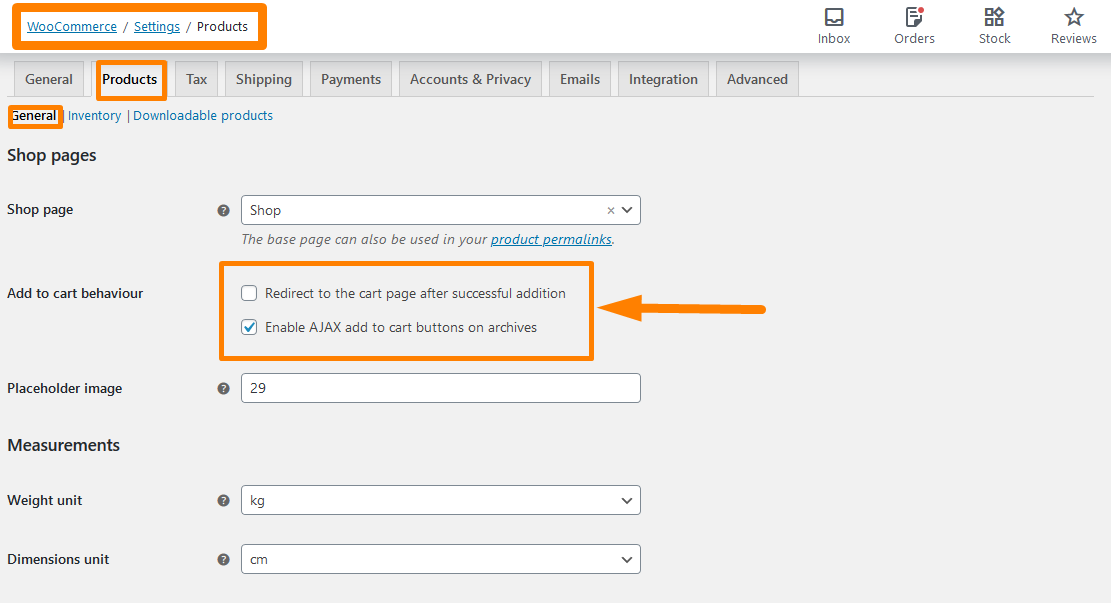
No entanto, você precisa lembrar que, para que isso funcione, você deve habilitar o AJAX para adicionar botões ao carrinho nos arquivos e desabilitar a opção Redirecionar para a página do carrinho após a adição bem-sucedida em WooCommerce -> Configurações -> Produtos -> Geral , como mostrado abaixo: 
Lembre-se de salvar as alterações feitas.
- Para adicionar um produto simples ao carrinho e redirecionar para qualquer página, use este link:
href= “ https://seudominio.com/your_custom_page/?add-to-cart=185″
No entanto, você precisa lembrar que, para que isso funcione, você deve habilitar o AJAX para adicionar botões ao carrinho nos arquivos e desabilitar a opção Redirecionar para a página do carrinho após a adição bem-sucedida em WooCommerce -> Configurações -> Produtos -> Geral , como mostrado acima.
b) Adicionando produtos variáveis ao URL do carrinho
No passado, produtos variáveis eram difíceis de configurar, mas com a versão atual do WooCommerce, é muito fácil. Para adicionar um URL personalizado, tudo o que você precisa é do ID da Variação e você pode verificar as etapas abaixo para saber onde encontrá-lo.
Etapas para adicionar URL personalizado ao carrinho em produtos variáveis
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Painel, clique em Produtos > Todos os produtos. Isso abrirá todos os produtos que estão em sua loja WooCommerce.
- Passe o mouse sobre o produto Variável que você deseja adicionar ao link personalizado para verificar o ID do produto.
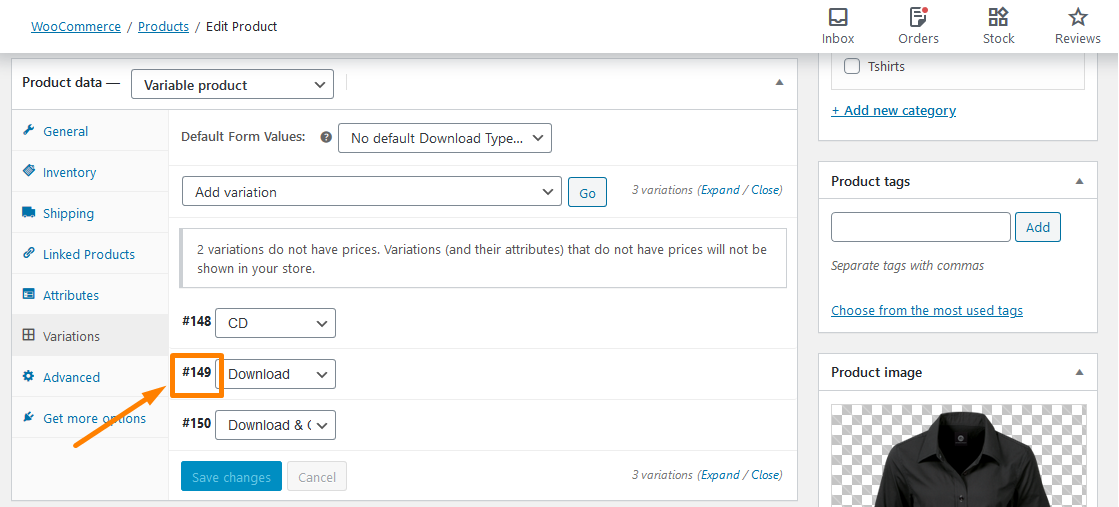
- Clique em Editar e role para baixo até os dados do produto para encontrar o ID do produto variável, conforme mostrado abaixo:

Agora que temos o ID de variação, você pode usá-lo para criar links personalizados conforme mostrado abaixo.
- Para adicionar um produto variável ao carrinho use este link:
href= “ https://seudominio.com/?adicionar-ao-carrinho=149″
Basta adicionar o ID do produto variável no final. É tão simples.
- Para adicionar um produto variável ao carrinho com uma quantidade de 3, use este link:
href= " https://seudominio.com/?add-to-cart=149&quantity=3″
- Para adicionar um produto variável ao carrinho e redirecionar ao carrinho, use este link:
href= “ https://seudominio.com/carrinho/?adicionar-ao-carrinho=149″
- Para adicionar um produto variável ao carrinho e redirecionar para o checkout, use este link:
href= “ https://seudominio.com/checkout/?add-to-cart=149″
- Para adicionar um produto variável ao carrinho e redirecionar para qualquer página, use este link:
href= “ https://seudominio.com/any-page-URL/?add-to-cart=149″
Se sua loja WooCommerce tiver produtos agrupados, você também poderá adicionar links personalizados ao botão Adicionar ao carrinho. Um produto agrupado pode ser definido como uma combinação de dois ou mais subprodutos, e cada um pode ser adicionado com uma quantidade personalizada ao carrinho.
Etapas para adicionar URLs personalizados a produtos agrupados.
Siga estas etapas simples para adicionar um URL personalizado aos produtos agrupados.
- Para fazer isso, você precisa encontrar o ID do produto agrupado da mesma maneira que o primeiro e o segundo.
- Em seguida, adicione o ID ao URL personalizado conforme mostrado abaixo:
href= “ https://yourdomain.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
Isso significa que estamos adicionando o ID do produto agrupado = 451 e, especificamente, estamos adicionando 5 vezes o ID do produto = 103 e 2 vezes o ID do produto = 2. Você pode adicionar um zero para especificar a quantidade.
Conclusão
Espero que este tutorial tenha ajudado você a adicionar links personalizados ao botão Adicionar ao carrinho. Eu ensinei a você como adicionar URLs personalizados a Produtos Simples, Produtos Variáveis e Produtos Agrupados. É importante lembrar que você precisa adicionar seu nome de domínio no link, bem como o URL da página correta, quando necessário. Espero que este post tenha ajudado você a aprender mais sobre como o WooCommerce adiciona ao carrinho funciona e você pode personalizá-los para atender às suas necessidades como URLs personalizados.
Comentários semelhantes
- Como obter URLs de página do WooCommerce » Carrinho, loja, checkout e conta
- Como adicionar números GTIN em produtos no WooCommerce
- Como vender produtos digitais com WooCommerce
- Como alterar o guia do WooCommerce para adicionar ao carrinho de texto com exemplos
- Como alterar o texto do botão Adicionar ao carrinho na página da loja WooCommerce
