Como substituir o tema padrão e o editor de plug-ins no WordPress
Publicados: 2023-12-05Você está procurando uma maneira de substituir o tema padrão e o editor de plug-ins do WordPress?
O tema padrão do WordPress e os editores de plug-ins são editores de texto simples com funcionalidade limitada. Ao substituir esses editores por ferramentas melhores, você pode usar recursos avançados como controle de acesso, criação de temas filhos, downloads de arquivos e muito mais.
Neste artigo, mostraremos como substituir facilmente o tema padrão e o editor de plugins no WordPress.

Por que substituir o tema padrão e o editor de plug-ins no WordPress?
O editor de tema padrão no painel do seu site WordPress permite que você faça alterações diretas no código dos arquivos do seu tema.
Da mesma forma, o editor de plugins permite editar o código dos plugins instalados em seu site.

Esses editores integrados possuem interfaces de editor de texto que carecem de recursos avançados, como controle de acesso, download/upload de arquivos e criação de tema filho. Isso torna demorado adicionar e manter código personalizado.
Além disso, se uma pessoa não autorizada obtiver acesso à sua área de administração do WordPress, ela poderá acessar facilmente os editores padrão para editar seus arquivos de tema e plug-in. Isso pode permitir que instalem malware em seu site.
Ao substituir esses editores por um plug-in, você pode personalizar facilmente seus temas e plug-ins do WordPress no painel, adicionando ou removendo trechos de código, personalizando cores, modificando vários arquivos de modelo, estilos CSS e muito mais.
Isso permitirá que você faça alterações rápidas no seu tema ou plugin sem acessar os arquivos do seu site via FTP.
Você também pode criar temas filhos, controlar o acesso do editor para tornar seu site mais seguro e até mesmo fazer upload de arquivos para seus plug-ins e temas a partir do seu computador.
Dito isso, vamos ver como substituir facilmente o tema padrão e o editor de plugins no WordPress. Você pode usar os links rápidos abaixo para acessar as diferentes partes do nosso tutorial:
- Como substituir o tema padrão e os editores de plug-ins no WordPress
- Editando seus arquivos de tema usando o editor de temas
- Editando seus plug-ins usando o editor de plug-ins
- Configurando o controle de acesso com o plugin Theme Editor
- Criando um tema filho com o editor de temas
- Bônus: use WPCode para adicionar código personalizado ao seu site
Como substituir o tema padrão e os editores de plug-ins no WordPress
Primeiro, você precisa instalar e ativar o plugin Theme Editor. Para obter instruções detalhadas, você pode consultar nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Observação: antes de fazer qualquer alteração nos arquivos do seu tema ou plug-in, certifique-se de criar um backup completo do seu site WordPress. Isso será útil se algo der errado e você precisar restaurar o WordPress a partir de um backup.
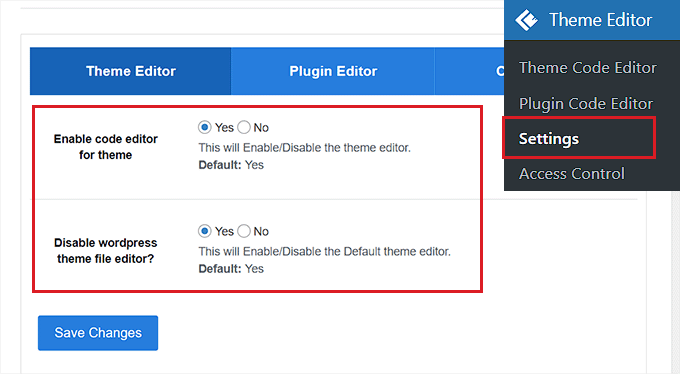
Após a ativação, você precisa ir para a página Editor de temas »Configurações na barra lateral de administração do WordPress.
Quando estiver lá, marque a caixa ‘Sim’ para a opção ‘Ativar editor de código para tema’.
Depois disso, se quiser desabilitar o editor de tema WordPress padrão, você precisa marcar a caixa ‘Sim’ ao lado de ‘Desativar editor de arquivo de tema WordPress?’ opção.

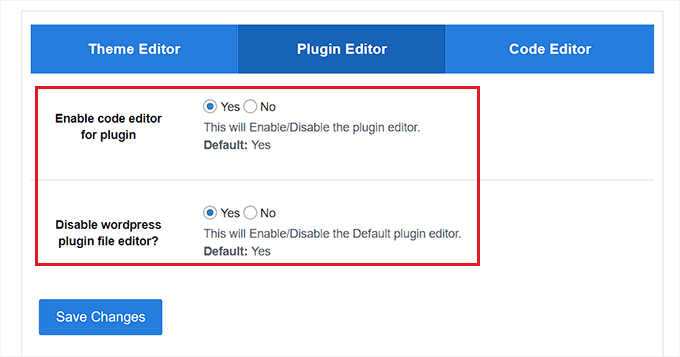
Depois de fazer isso, basta mudar para a guia ‘Editor de plug-ins’ na parte superior.
Aqui, você precisa marcar a caixa ‘Sim’ ao lado da opção ‘Ativar editor de código para plugin’.
Você também pode desativar o editor padrão escolhendo a opção ‘Sim’ para ‘Desativar editor de arquivo do plugin WordPress?’ contexto.

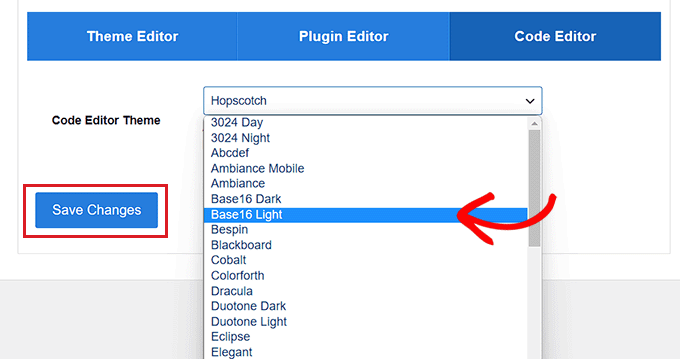
Em seguida, mude para a guia ‘Editor de código’ na parte superior da página.
A partir daqui, você pode escolher um tema para o editor de código no menu suspenso. Isso exibirá o código do seu tema e plug-ins em diferentes planos de fundo e cores de fonte.
Quando terminar, não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.

Editando seus arquivos de tema usando o editor de temas
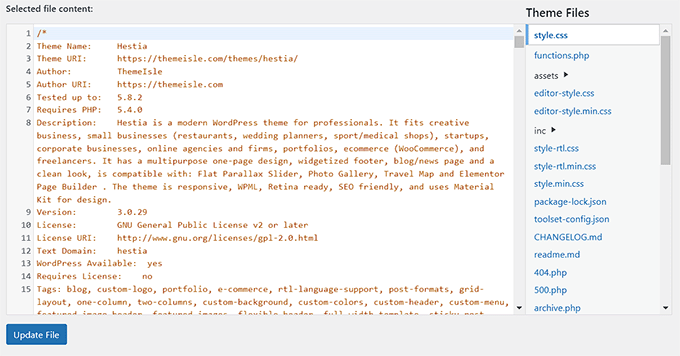
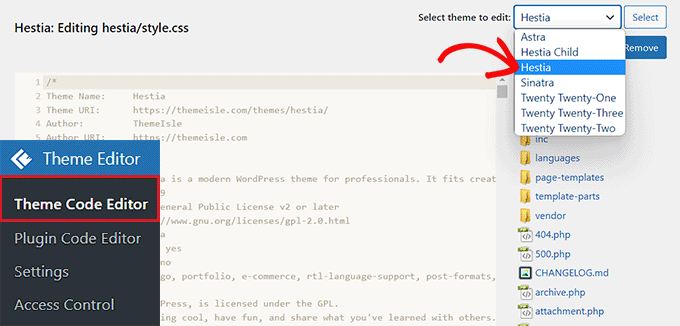
Agora, você precisa visitar a página Editor de tema »Editor de código de tema no painel de administração do WordPress.
Uma vez lá, você precisa selecionar o tema que deseja editar no menu suspenso no canto direito da tela. Em seguida, você deve escolher o arquivo do tema onde deseja adicionar o código na barra lateral à direita.
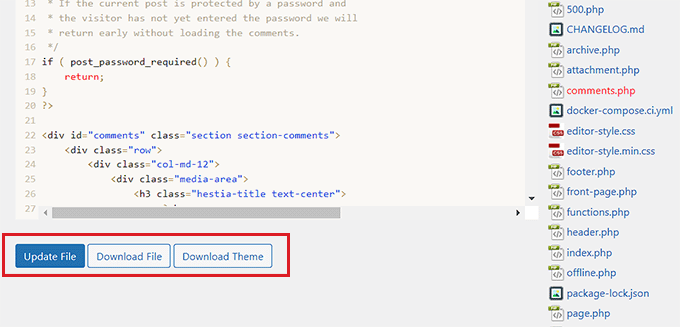
Depois disso, você pode adicionar, remover ou editar facilmente o código dos arquivos do tema no editor de temas na tela.

Quando terminar, não se esqueça de clicar no botão ‘Atualizar arquivo’ para armazenar suas configurações.
Você também pode baixar o arquivo que acabou de editar clicando no botão ‘Baixar arquivo’. Se quiser baixar o tema inteiro, você pode clicar no botão ‘Baixar tema’.

Editando seus plug-ins usando o editor de plug-ins
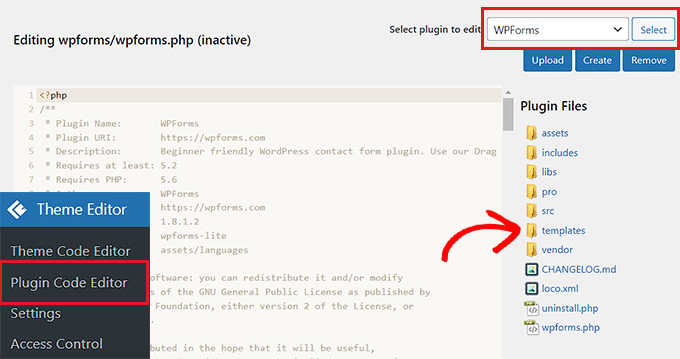
Se você quiser adicionar código aos arquivos do plugin, então você precisa visitar a página Theme Editor »Plugin Code Editor na barra lateral de administração do WordPress.
Quando estiver lá, escolha um plugin para editar no menu suspenso no canto direito da tela.
Depois disso, você pode selecionar um arquivo de plugin para editar na barra lateral à direita e depois editá-lo usando o editor de código do plugin.


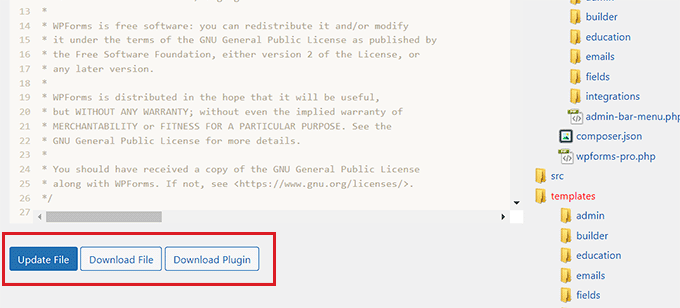
Quando estiver satisfeito com as alterações, basta clicar no botão 'Atualizar arquivo' para armazenar suas configurações.
Você pode até baixar o arquivo que acabou de editar clicando no botão ‘Baixar arquivo’.
Se quiser baixar o plug-in com todas as alterações feitas, você pode clicar no botão ‘Baixar plug-in’.

Configurando o controle de acesso com o plugin Theme Editor
O plugin Theme Editor permite até mesmo controlar o acesso aos editores de temas e plugins no WordPress. No entanto, este recurso está disponível apenas na versão pro do plugin.
Dessa forma, somente os usuários que você aprovar poderão editar os temas e plugins do seu site.
Ao utilizar o controle de acesso, você torna seu site mais seguro, permitindo que apenas usuários confiáveis façam alterações em seus arquivos, reduzindo o risco de malware.
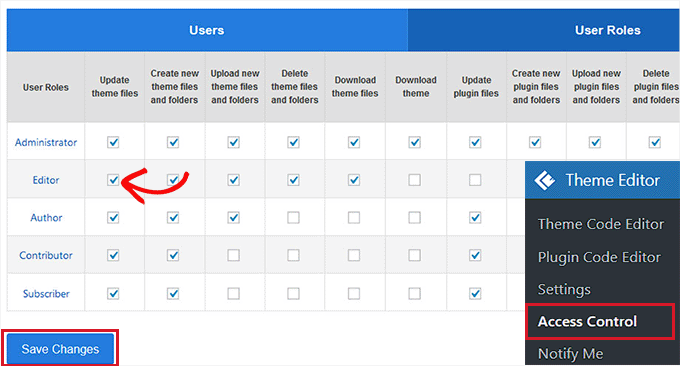
Primeiro, você precisa visitar a página Editor de tema »Controle de acesso no painel do WordPress.

A partir daqui, você só precisa verificar as opções nas colunas às quais deseja que as funções de usuário do WordPress tenham acesso.
Por exemplo, se você deseja que o editor tenha a capacidade de atualizar arquivos de tema, você precisa marcar essa caixa na linha ‘Editor’.
Quando terminar, basta clicar no botão ‘Salvar alterações’ para armazenar suas configurações.
Criando um tema filho com o editor de temas
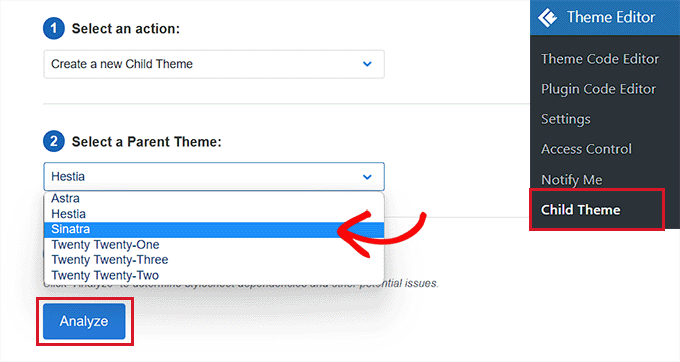
Se você deseja criar um tema filho para personalizar seus temas do WordPress, você pode visitar a página Editor de temas »Tema filho na barra lateral de administração do WordPress.
Quando estiver lá, primeiro você precisará escolher um tema pai no menu suspenso no meio e, em seguida, clicar no botão ‘Analisar’.

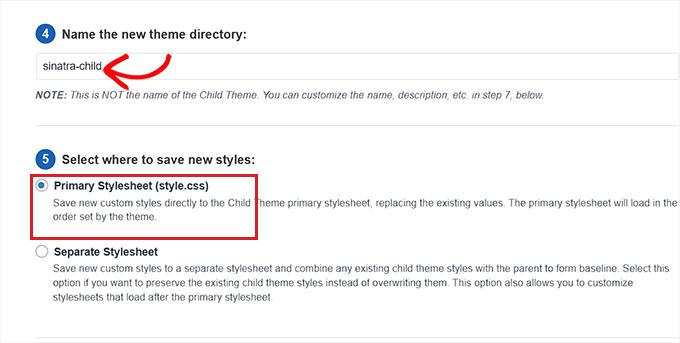
Feito isso, você deve fornecer um nome para o novo diretório de tema e selecionar onde salvar a folha de estilo do tema filho.
Depois disso, você pode até fornecer um nome, uma descrição, um autor e uma versão para o tema filho que está criando.
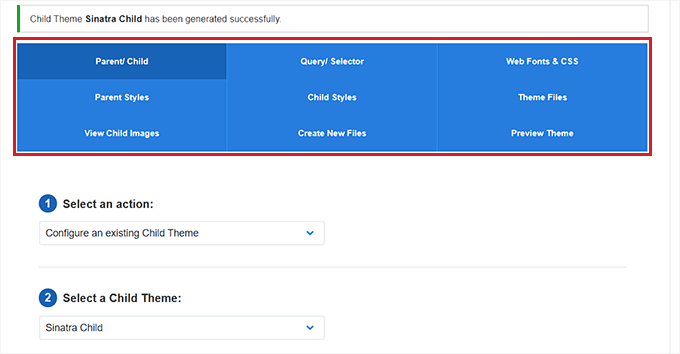
Quando terminar, basta clicar no botão ‘Criar novo tema filho’.

Agora que criou um tema filho, você pode editar o seletor, as fontes da web, o CSS, o estilo filho e os arquivos do tema na barra de menu na parte superior da página.
As alterações feitas serão salvas automaticamente no seu tema filho.

Bônus: use WPCode para adicionar código personalizado ao seu site
Adicionar código ao seu site usando plug-ins ou editores de arquivos de tema é sempre um pouco arriscado porque o menor erro pode corromper o seu site WordPress e torná-lo inacessível.
É por isso que recomendamos usar o plugin WPCode gratuito para adicionar código personalizado ao seu site. É o melhor plugin de trechos de código para WordPress do mercado.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para obter instruções detalhadas, você pode ver nosso tutorial sobre como instalar um plugin do WordPress.
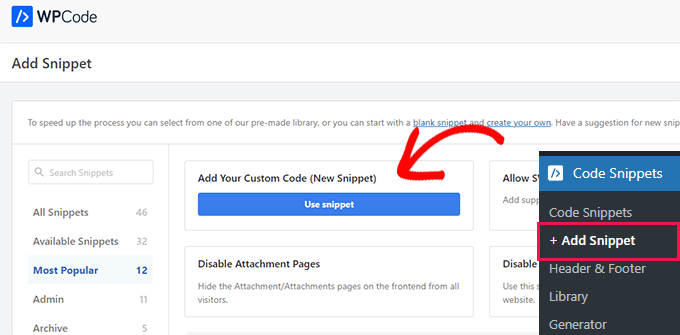
Após a ativação, você precisa ir para a página Code Snippets »+ Add Snippet na barra lateral de administração do WordPress.
A partir daqui, você pode usar a biblioteca de snippets WPCode para adicionar trechos de código predefinidos ao seu site WordPress.
No entanto, se quiser adicionar código personalizado, você também pode fazer isso clicando no botão ‘Usar snippet’ na opção ‘Adicionar seu código personalizado (novo snippet)’.

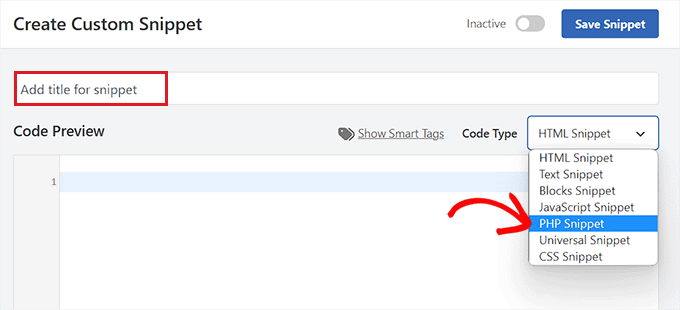
Isso abrirá a página ‘Criar snippet personalizado’, onde você pode começar adicionando um título para o seu snippet de código.
Depois disso, você precisa selecionar um tipo de código no menu suspenso no canto direito da tela. Por exemplo, se você deseja adicionar código PHP, basta selecionar a opção ‘PHP Snippet’.
Em seguida, basta adicionar seu código personalizado na caixa ‘Visualização do código’.

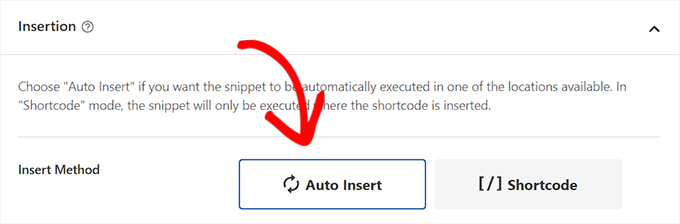
Depois de fazer isso, role para baixo até a seção ‘Inserção’ e escolha o modo ‘Inserção automática’.
Seu código personalizado será executado automaticamente em seu site após a ativação.

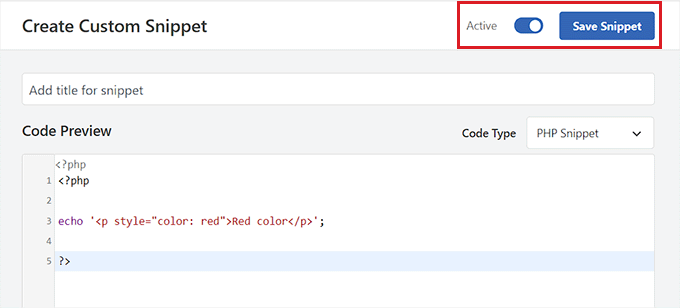
Por fim, role de volta ao topo e alterne o botão ‘Inativo’ para ‘Ativo’.
Depois disso, clique no botão ‘Salvar Snippet’ para salvar e executar o código personalizado em seu site.

Para mais detalhes, você pode consultar nosso guia sobre como adicionar código personalizado no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como substituir facilmente o tema padrão e o editor de plug-ins no WordPress. Você também pode querer ver nosso guia para iniciantes sobre como atualizar o WordPress com segurança e nossas escolhas de especialistas para os plug-ins WordPress indispensáveis para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
