Resolvendo avisos de conteúdo misto e configurações de SSL do WordPress
Publicados: 2017-04-03
Criar um site competente envolve a consideração de uma série de questões que vão desde o proprietário do site, a pessoa empregada para criar o site, o administrador ou gerente do site e, mais importante, o público.
A maioria dos compradores e usuários online, em geral, estão cada vez mais preocupados com sua segurança online. O certificado SSL tornou-se uma formalidade necessária para cada loja ou site de comércio eletrônico significativo.
Na verdade, está entre as condições estabelecidas para que os sites se tornem compatíveis com PCI. Antes que os usuários online compartilhem suas informações confidenciais com qualquer site, eles procuram pistas de um certificado SSL, como “HTTPS”, um ícone de cadeado e também uma barra verde para o certificado SSL estendido.
Para ter sucesso online, você deve cuidar tanto da sua segurança quanto da segurança dos visitantes do seu site. Ninguém quer ver mensagens de erro de “site inativo” ou avisos do navegador da web. Ter seu site protegido com Certificado SSL não é suficiente. Você deve garantir que ele esteja bem configurado em seu navegador ou servidor web.
O objetivo deste artigo é mostrar como veicular páginas da Web seguras e ativos seguros, como imagens e formulários de script, e também como localizar e resolver erros de segurança do navegador.
Noções básicas de HTTPS
Hypertext Transfer Protocol Secure ou HTTPS é usado para comunicação segura pela Internet. Sempre que você acessar uma página que usa HTTPS, você verá https:// na URL e um ícone de cadeado no navegador.
Informações confidenciais, como senhas, números de cartão de crédito e outras informações confidenciais do usuário, precisam ser enviadas com segurança usando HTTPS. Para habilitar a navegação HTTPS, você precisa adquirir e instalar um certificado SSL em seu servidor web.
As páginas ainda podem ser atendidas via HTTP, incluindo formulários HTTPS por motivos de armazenamento em cache. A desvantagem disso seria que os usuários não verão as dicas associadas a um site seguro (ícone de cadeado, bem como um endereço de barra verde).
Mais importante ainda, os navegadores avisam quando as páginas da Web que incluem recursos HTTP, como formulários, scripts e imagens, são veiculadas via HTTPS. As mensagens de aviso do navegador podem acionar o alarme para alguns visitantes do seu site e fazer com que eles não concluam uma transação ou preencham um formulário.
WordPress HTTPS
Após a instalação bem-sucedida do certificado SSL em seu servidor, você deve implementar o HTTPS em seu site WordPress. Aqui estão 3 maneiras válidas de fazer o processo.
OPÇÃO 1: Forçar todas as páginas para HTTPS
Forçar todas as páginas para HTTPS é a opção mais fácil. No entanto, não é apropriado, pois o cache não está habilitado para páginas HTTPS. Você pode servir todas as páginas do seu WordPress via HTTPS acessando as configurações gerais do WordPress, para alterar o Endereço do WordPress (URL) e o Endereço do Site (URL) de HTTP para HTTPS.
Opção 2: Limitar páginas individuais a HTTPS (MAIS COMUM)
Na maioria dos casos, você descobrirá que existem algumas páginas que contêm informações confidenciais que exigem carregamento via HTTPS, enquanto o restante, que não requer certificado SSL, é carregado por HTTP por padrão.
Você pode usar o lado do servidor para habilitar isso ou fazer uso de plugins que fornecem uma caixa de seleção. Com os plugins, você pode marcar facilmente a caixa caso queira que a página seja carregada por HTTPS ou deixe-a desmarcada para carregamento HTTP. Alguns bons exemplos de tais plugins são:
- WordPress HTTPS (SSL)
- Melhor segurança WP
Opção 3: Forçar logins HTTPS ou Forçar logins HTTPS e administração HTTPS
A página de login deve ser protegida contra ataques cibernéticos, como phishing. É por isso que é ideal proteger a página de login, bem como a página de administração. Você pode forçar HTTPS nas páginas Login e Admin configurando as duas constantes wp-config.php a seguir:
- define ('FORCE_SSL_LOGIN,' true);
- define ('FORCE_SSL_ADMIN,' true);
Se você configurar a constante FORCE_SSL_ADMIN, não há necessidade de configurar FORCE_SSL_LOGIN separadamente, pois ela está incluída.
Identificando ativos HTTP na página HTTPS
Aqui está a parte importante do artigo que você estava esperando:

- Se você já instalou seu certificado SSL corretamente e pode navegar via HTTPS digitando-o manualmente na barra de endereços; e
- Seu(s) plugin(s) HTTPS e constante(s) a/orwp-config.php estão configurados e funcionando.
- Caso o navegador mostre o “conteúdo inseguro” ou “aviso de conteúdo não criptografado”.
Em seguida, prova que existem conteúdos não HTTPS no site. Aqui estão alguns métodos para resolver os avisos de segurança do navegador sobre conteúdo misto.
1. Ver fonte
Para este método, carregue a página via HTTPS, clique com o botão direito em qualquer lugar da página; e, em seguida, clique em “Visualizar fonte da página”, “Visualizar fonte” ou “Fonte”, de acordo com o seu navegador.
Use o comando “Localizar” (Editar -> Localizar ou Ctrl+F ou Cmd+F) e procure por:
src="http:
(Com aspas duplas)
src='http:
(Com aspas simples)
Com o método, você está procurando manualmente por imagens, iframes, scripts e quaisquer outros ativos servidos via HTTP em vez de HTTPS. Se você não encontrar nenhum com aspas duplas e simples, você pode passar para outras páginas HTTPS e repetir o mesmo exercício ao pesquisar na fonte de visualização.
2. Use um plug-in
Você pode empregar qualquer um dos plug-ins disponíveis para visualizar o código-fonte e encontrar conteúdo não HTTP da página da seguinte maneira:
- WordPress HTTPS (SSL) (também mencionado acima)
- Teste HTTPS do WordPress
- Fixador de conteúdo inseguro SSL
Navegando em seu site via HTTPS com o uso de qualquer um desses plugins enquanto estiver ativo, o plugin exibe notificações de ativos HTTP. Tome cuidado para não deixar os plugins ativos enquanto você não estiver testando, pois alguns plugins serão exibidos apenas para o administrador, enquanto outros mostrarão os avisos para todos os visitantes.
3. Usando um site de terceiros para testar ativos inseguros
Você pode usar um site de terceiros para testar ativos inseguros colando o URL de suas páginas no site de terceiros e deixando-o testá-lo para você.
Um bom exemplo desse site de terceiros é "Por que não há cadeado?" Por que não há cadeado é um site de teste gratuito que fornece uma lista de todos os itens carregados de forma insegura. Você deve corrigir todos os X vermelhos em seu tema ou plugins e, em seguida, clicar no botão “Testar URL novamente” para se livrar completamente dos X vermelhos.
4. Use o Google para inspecionar seu site
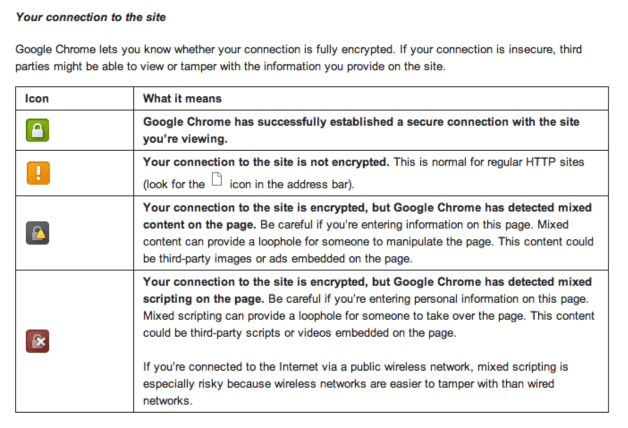
Usar o Google é um dos melhores métodos, pois é rápido, fácil e pode ser usado em qualquer página que você possa acessar. O Inspetor do Google Chrome tem uma guia Console. Se a página HTTPS estiver amarela ou vermelha na barra de endereço, como você pode ver na 2ª e 3ª colunas abaixo, vá em frente e abra o Console para descobrir os ativos inseguros.

Como corrigir ativos carregados de forma insegura
Se você decidir manter um tema ou plug-in, poderá corrigi-lo usando os seguintes métodos.
- Entre em contato com o desenvolvedor do plug-in e relate o erro. Certifique-se de desativar o plugin.
- Você pode modificar alguns dos arquivos com a ajuda do desenvolvedor ou corrigir o problema
- Alterar o tema do site pode ser útil
- Você também pode tentar modificar os arquivos do tema atualmente instalado.
Alterando ativos de HTTP para HTTPS
Depois de encontrar os ativos ofensivos, você pode alterá-los para respeitar o protocolo ou alterá-los para sempre serem atendidos por HTTPS da seguinte forma:
1: use URLs relativos
Se um ativo for codificado em um tema ou plug-in, você pode alterá-lo para '//site.com/assets/logo.png,' de 'http: //site.com/assets/logo.png.'
A correção é ideal ao incluir ativos de outros servidores, como API Scripts, iframes ou script do Google.
2: Uso de padrões adequados de codificação WordPress
Finalmente, alguns erros persistentes não podem ser resolvidos usando URLs relativos. Os seguintes métodos podem resolver os erros:
- home_url() e funções relacionadas
- is_ssl()
- Referência de funções do WordPress (evite as que estão em vermelho, pois estão obsoletas)
- O táxi WP_DEBUG também pode ajudar
