Design responsivo no WordPress: 7 dicas para um site compatível com dispositivos móveis
Publicados: 2023-11-03
Você quer tornar seu site compatível com dispositivos móveis? Se você está procurando um guia passo a passo, continue lendo este artigo. Aqui vou mostrar as sete melhores dicas para obter um design responsivo no WordPress!
Iniciar um site compatível com dispositivos móveis ou uma loja online com WordPress é simples. Mesmo se você for um iniciante ou um profissional que não entende de tecnologia, você pode fazer isso porque não precisa lidar com a parte de codificação.
Depois de otimizar seu site para usuários de dispositivos móveis, tenho certeza de que você terá potencial para fazer conversões massivas. Como a maioria dos usuários prefere o celular para navegar na internet, é obrigatório otimizar seu site e torná-lo compatível com dispositivos móveis.
Continue lendo este artigo se precisar aprender como fazer isso. Aqui, vou te ensinar o que é um design responsivo, por que você precisa criar um site compatível com dispositivos móveis, como criar um site compatível com dispositivos móveis e também responder algumas das perguntas mais frequentes.
O que é design responsivo?
Design responsivo é um termo comum usado por desenvolvedores web e desenvolvedores de temas WordPress. A ideia é simples – se você comprou um tema responsivo, ele caberá uniformemente em todos os tamanhos de tela.
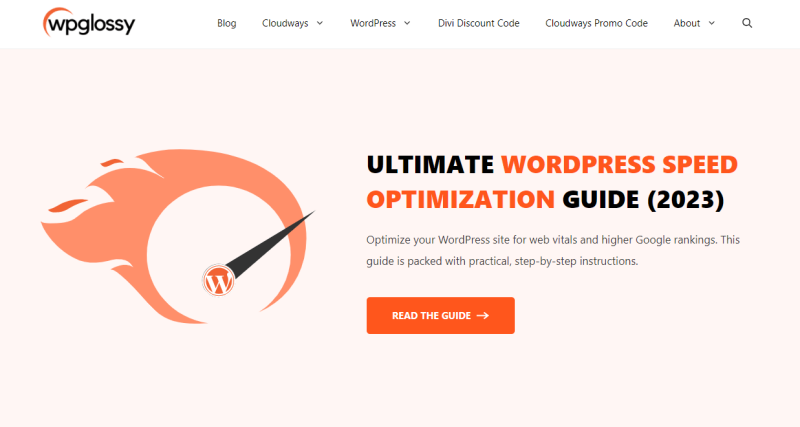
Você não precisa adicionar código extra ao tema para melhorá-lo em um tamanho de tela específico. Por exemplo, meu blog, WPGlossy, usa um tema responsivo. Veja como fica em um desktop:

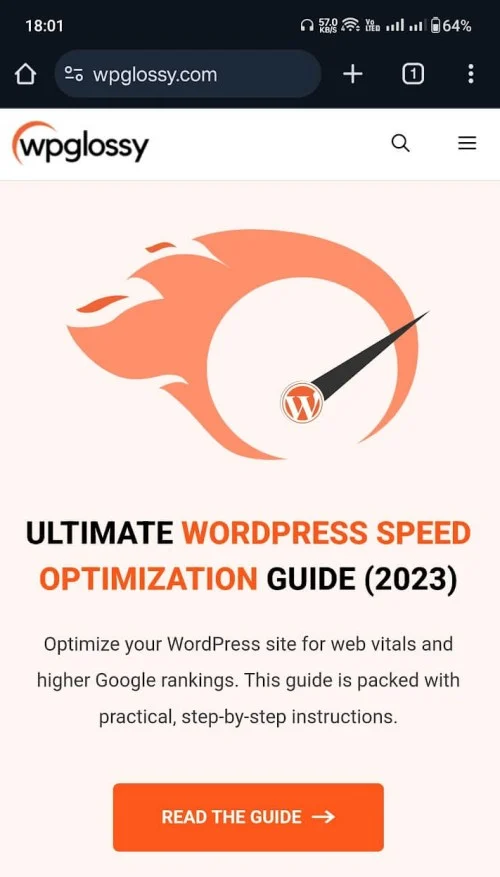
Em um celular, é exibido assim!

Como você pode ver, não há problemas com o blog e o tema funciona muito bem com a tela. Esse é o significado do design responsivo. A seguir, vamos ver o que é um site compatível com dispositivos móveis.
O que é um site compatível com dispositivos móveis?
Como o nome indica, um site compatível com dispositivos móveis oferece a melhor experiência de usuário para visitantes móveis. As páginas da web se adaptam a qualquer tamanho de tela e contêm elementos sensíveis ao toque. Ele carrega super rápido também!
Então, como você otimiza seu site para dispositivos móveis? Confira a próxima seção!
Como tornar um site compatível com dispositivos móveis?
Para criar um site compatível com dispositivos móveis, use estas dicas:
- Ajustar elementos gráficos
- Use um tema responsivo
- Use um plugin dedicado compatível com dispositivos móveis
- Use o AMP do Google
- Verifique os formulários de aceitação
- Adicione largura e altura personalizadas às incorporações.
- Otimize as imagens
Essas dicas permitem que você crie um site compatível com dispositivos móveis. Sem mais delongas, vamos ao tutorial.
1. Ajuste os elementos gráficos
A primeira coisa que você deve fazer é garantir que os elementos gráficos estejam bem organizados. Ao administrar um site ou loja online, você pode usar ícones de mídia social ou SVGs de ícones para manter o site bonito. Manter espaço suficiente entre os ícones é uma boa escolha.
Você também pode trabalhar na tipografia para garantir que o site ofereça a melhor experiência ao usuário. Além das otimizações que mencionei anteriormente, você também deve focar no espaçamento dos gráficos vetoriais. Depois de implementar esta dica, passe para a próxima etapa.
2. Use um tema responsivo
Em seguida, você precisa se concentrar no tema WordPress que está usando. Hoje em dia, a maioria dos temas WordPress são responsivos. Você pode escolher um de acordo com suas necessidades e começar a personalizar o site.
Se você não tiver certeza sobre a capacidade de resposta do tema, confira o site de demonstração fornecido pelo desenvolvedor do tema. Ao optar pelo tema customizado, confirme a capacidade de resposta dos modelos com o desenvolvedor.
Na minha opinião, os melhores temas responsivos do mercado são:
- GerarPress
- Astra
- Kadence
- Divi
Para criar designs de páginas personalizados com alta personalização, combine o tema com um plugin construtor de páginas conhecido como Elementor ou Divi Builder! Eles contêm elementos de arrastar e soltar e, portanto, você não precisa se preocupar com liberdade de design e conforto.
3. Otimize as imagens
Se você tem um site tutorial ou um blog que precisa de imagens para transmitir melhor a mensagem, você deve dar um passo adiante e otimizar as imagens. Você pode encontrar fphotosages online ou criar o seu próprio usando um software de edição como o Adobe Illustrator.
Por padrão, as pessoas fazem upload de imagens diretamente para a biblioteca de mídia e as incorporam em postagens, páginas, etc. Compacte as imagens e ative o carregamento lento para melhorar a exibição da imagem.
Aqui estão os plugins para ativar a compactação automática, confira:
- CurtoPixel
- Imagine
- WP Smush
Por outro lado, se você prefere uma ferramenta online para compactar as imagens sem perder qualidade, confira:
- Minúsculo PNG
- Otimizilla
- Comprimir agora
A maioria dos plug-ins de cache do WordPress vem com o recurso de carregamento lento. Portanto, use qualquer plugin de cache para cobrir esta parte.
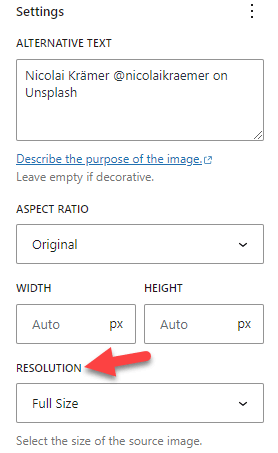
Além disso, ao incorporar imagens em suas postagens ou páginas, você também pode escolher um tamanho personalizado.


Você pode escolher um dos tamanhos de imagem predefinidos no menu suspenso ou inserir uma altura e largura personalizadas. Após modificar as configurações da imagem, publique (ou atualize) a postagem.
4. Use um plug-in compatível com dispositivos móveis
A próxima opção que tenho para você é usar um plugin dedicado compatível com dispositivos móveis. Vários plug-ins estão disponíveis para otimizar seu site para celulares.
Alguns dos melhores são:
- WPtouch
- Mobilook
Configurar esses plugins é relativamente fácil. Depois de instalar e ativar a ferramenta, você pode começar a personalizar a versão mobile do seu site.
5. Utilize AMP
AMP significa Accelerated Mobile Pages . É um recurso lançado pelo Google para ajudar as versões mobile do site a obter mais tráfego, aumentando o tempo de carregamento e a classificação da página. Se você tiver uma quantidade razoável de visitantes móveis, recomendo implementar AMP.
Configurar o AMP é fácil. Você pode usar o plugin AMP for WP para integrar Accelerated Mobile Pages em seu site WordPress. Em seguida, teste suas páginas da web usando esta ferramenta. Dessa forma, se houver algum erro, você poderá localizá-lo e resolvê-lo.
6. Verifique seus formulários de aceitação
Estudos mostram que mais de 90% dos visitantes do site nunca retornarão. Como blogueiro ou empresário, isso é prejudicial. Integrar a geração de leads ou notificações push é a melhor maneira de proteger seu negócio online contra esse problema.
Ao adicionar formulários de aceitação para capturar o endereço de e-mail do visitante do seu site, certifique-se de que o formulário em si e as imagens adicionadas caibam perfeitamente nas telas dos dispositivos móveis. Se o formulário pop-up não estiver otimizado para telefones celulares, isso frustrará os usuários móveis e eles nunca mais voltarão.
Portanto, verifique a capacidade de resposta dos formulários de opt-in. A maioria dos plug-ins de geração de leads, como OptinMonster, Bloom e Thrive Architect, oferecem formulários responsivos de geração de leads. Se preferir, você também pode adicionar código CSS personalizado para garantir a capacidade de resposta do formulário.
7. Adicione largura e altura personalizadas às incorporações
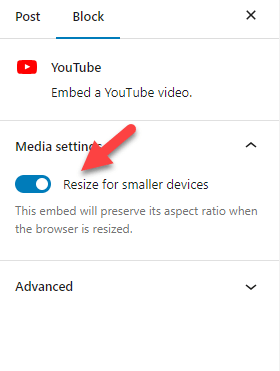
Se você incorporar vídeos do YouTube em seu site, verifique novamente as opções de configuração. Verifique o lado direito se você usa o bloco de incorporação do YouTube para incorporar vídeos.
Habilite a opção chamada Redimensionar para dispositivos menores .

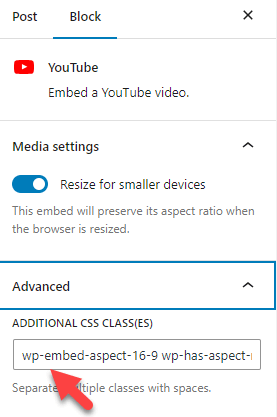
Você também pode encontrar a classe CSS do bloco na guia Avançado .

Use esta classe para adicionar código CSS personalizado (por exemplo, altura e largura máximas). Dessa forma, você pode adicionar largura e altura personalizadas ao eÉ isso aí!
Seguir essas etapas o ajudará a criar um site WordPress ideal para dispositivos móveis.
perguntas frequentes
Agora, vamos ver algumas perguntas frequentes sobre o site compatível com dispositivos móveis e por que você precisa de um!
O WordPress tem um design compatível com dispositivos móveis?
WordPress é um CMS (Sistema de Gerenciamento de Conteúdo). Principalmente, o tema que você usa em seu site determina se ele é compatível com dispositivos móveis ou não.
Existe algum tema responsivo disponível?
A maioria dos temas disponíveis no repositório de temas do WordPress e em mercados como ThemeForest são responsivos. Se você tiver algum problema com o tema, não hesite em entrar em contato com a equipe de suporte oficial; eles o ajudarão a resolver os problemas de capacidade de resposta.
Como o Google AMP ajuda os usuários de dispositivos móveis?
Depois de implementar o AMP, seu site terá uma classificação melhor nas pesquisas para celular. Como o design também é mínimo, a velocidade de carregamento das páginas será melhor. AMP é uma boa escolha se você tem como alvo, especialmente visitantes móveis.
Como você pode ter certeza de que seu site é compatível com dispositivos móveis
Você pode usar a ferramenta de teste de compatibilidade com dispositivos móveis do Google para verificar problemas. É uma ferramenta gratuita; eles dirão se o seu site tem problemas de compatibilidade com dispositivos móveis.
Conclusão
Como a maioria das pessoas usa celulares para verificar a internet, é recomendável ter um site otimizado para celulares. Além disso, ter um design responsivo no WordPress irá ajudá-lo a obter as melhores classificações do Google.
Existem várias maneiras de garantir que o site seja compatível com dispositivos móveis. Nesta postagem, mostrei sete métodos personalizados para tornar seu site WordPress compatível com dispositivos móveis. Todos os métodos mencionados aqui são adequados para iniciantes e não requerem conhecimento de codificação.
Dê uma olhada neles e comece a implementá-los um por um. Você pode otimizar facilmente seu site WordPress existente ou loja WooCommerce para celulares. Você conhece algum outro método para tornar o site responsivo? Deixe-me saber nos comentários.
